So fügen Sie Ihrer Website einen WordPress-PDF-Viewer hinzu
Veröffentlicht: 2024-03-02Mit diesen Tricks dauert es nur wenige Sekunden, ein PDF in WordPress anzuzeigen – hier sind zwei einfache Möglichkeiten, einen WordPress-PDF-Viewer zu Ihrer Website hinzuzufügen.

Ungefähre Lesezeit: 6 Minuten
Möchten Sie problemlos PDFs zu Ihrer WordPress-Site hinzufügen? Suchen Sie nicht weiter! In diesem Artikel zeigen wir Ihnen zwei verschiedene Methoden.
Zunächst führen wir Sie durch die Verwendung des WordPress-eigenen Blockeditors zum Einbetten von PDFs. Es ist perfekt, wenn Sie neu in der Erstellung von Websites sind oder wenig Zeit haben.
Für diejenigen, die etwas mehr Kontrolle und einige zusätzliche Funktionen wünschen, werden wir uns dann mit der Verwendung eines praktischen PDF-Viewer-Plugins befassen.
Lasst uns anfangen!
- Option 1: Mit dem integrierten Blockeditor ein PDF in WordPress einbetten
- Option 2: Verwenden Sie ein WordPress-PDF-Viewer-Plugin
- Machen Sie mehr mit diesem WordPress-PDF-Viewer
Betten Sie mit dem integrierten Blockeditor ein PDF in WordPress ein
Der schnellste und einfachste Weg, ein PDF in WordPress einzufügen, ist die Verwendung des Dateiblocks im Standard-Seiteneditor. Wenn Sie Ihre PDFs und ihr Erscheinungsbild jedoch wirklich anpassen möchten, fahren Sie mit dem nächsten Abschnitt fort.
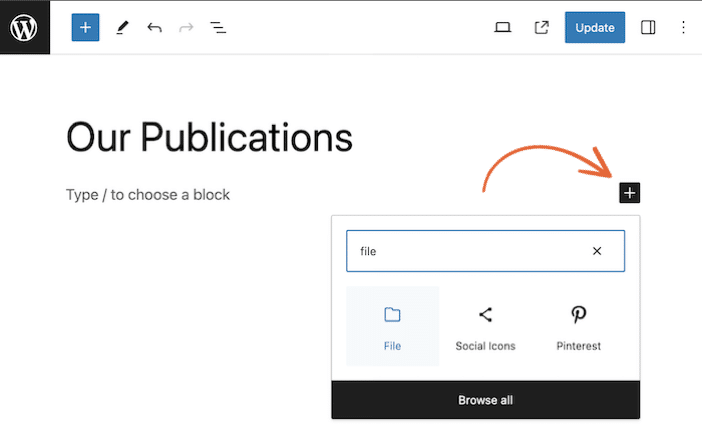
Schritt 1: Fügen Sie den Dateiblock ein
Öffnen Sie Ihre WordPress-Seite oder Ihren WordPress-Beitrag und klicken Sie auf das +-Symbol, um einen neuen Block hinzuzufügen. Klicken Sie dann auf den Dateiblock , um ihn einzufügen.

Schritt 2: Laden Sie Ihre PDF-Datei in WordPress hoch
Laden Sie die PDF-Datei hoch oder wählen Sie Ihr PDF-Dokument aus der Medienbibliothek aus.
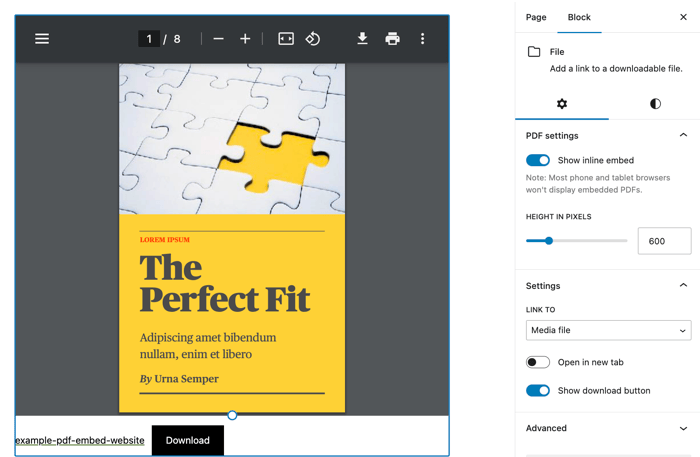
Schritt 3: Passen Sie die WordPress-PDF-Viewer-Einstellungen an
Öffnen Sie die Einstellungen des PDF-Embedders, indem Sie auf den Block in Ihrer Seite oder Ihrem Beitrag klicken.

In der Seitenleiste können Sie nun die Größe des Viewers auf Ihrer WordPress-Website anpassen und auswählen, ob eine PDF-Download-Schaltfläche angezeigt werden soll.
Sie werden außerdem feststellen, dass automatisch ein Link zum Öffnen der PDF-Datei in WordPress mit der Option erstellt wird, die PDF-Datei in einem neuen Tab zu öffnen.
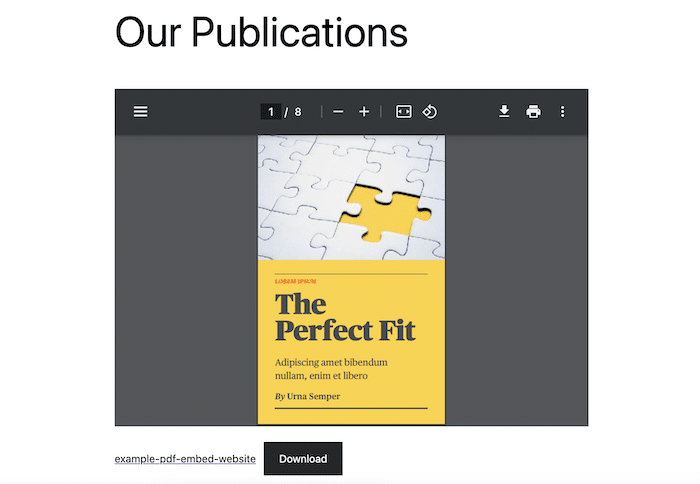
Schritt 4: Veröffentlichen Sie Ihren Beitrag oder Ihre Seite
Und das ist es! Sie haben gerade eine PDF-Datei in WordPress eingebettet. Einfach richtig?

Diese Methode mag einfach sein, bringt jedoch einige große Einschränkungen mit sich. Ihr WordPress-Theme bestimmt die Farbe, die Schriftarten und den gesamten Stil. Daher müssen Sie CSS beherrschen, um Änderungen vornehmen zu können.
Sie möchten sich nicht mit Code herumschlagen? Weiter lesen!
Verwenden Sie ein WordPress-PDF-Viewer-Plugin
Wenn Sie mehr Kontrolle darüber haben möchten, wie Sie eine PDF-Datei auf Ihrer WordPress-Site einfügen, ist ein PDF-Embedder-Plugin die richtige Wahl.
Es stehen zahlreiche Tools zur Auswahl, die vom einfacheren E2PDF bis hin zu coolen benutzerdefinierten PDF-Generatoren wie Formidable Forms und Daumenkino-WordPress-Plugins wie dem 3D Flipbook von Dear Flip reichen.
Da es uns nicht gefällt, Websites mit unzähligen Plugins zu überlasten, verwenden wir für dieses Tutorial die All-in-One-Lösung von Formidable Forms .
Schritt 1: Formidable Forms installieren
Formidable Forms verfügt zwar über einen kostenlosen Online-Formularersteller, sein Formular-zu-PDF-Plugin ist jedoch nur in der Premium-Version enthalten.
Holen Sie sich also unten eine Business- oder Elite-Lizenz, falls Sie noch keine haben, und dann kann es losgehen!
Holen Sie sich jetzt Formidable Forms!
Testen Sie den besten WordPress-Formularersteller risikofrei mit einer 14-tägigen Geld-zurück-Garantie.
Schritt 2: Installieren und aktivieren Sie die Visual Views- und PDF-Add-ons
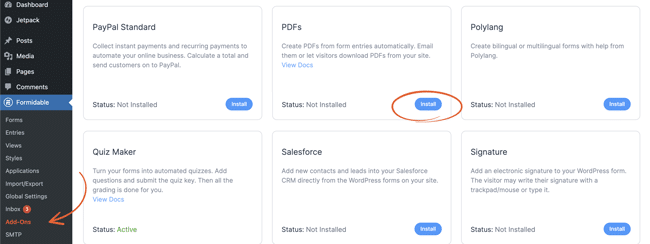
Gehen Sie in Ihrem WordPress-Dashboard zu Formidable → Add-Ons . Suchen Sie nach PDFs und klicken Sie dann, um das Add-on zu installieren und zu aktivieren. Machen Sie dasselbe für das Visual Views- Add-on.

Mit diesen beiden Add-ons können Sie automatisch PDFs aus Formulareinträgen erstellen und Besuchern personalisierte PDF-Rechnungen, Angebote, Verträge, Zertifikate und mehr zur Verfügung stellen.
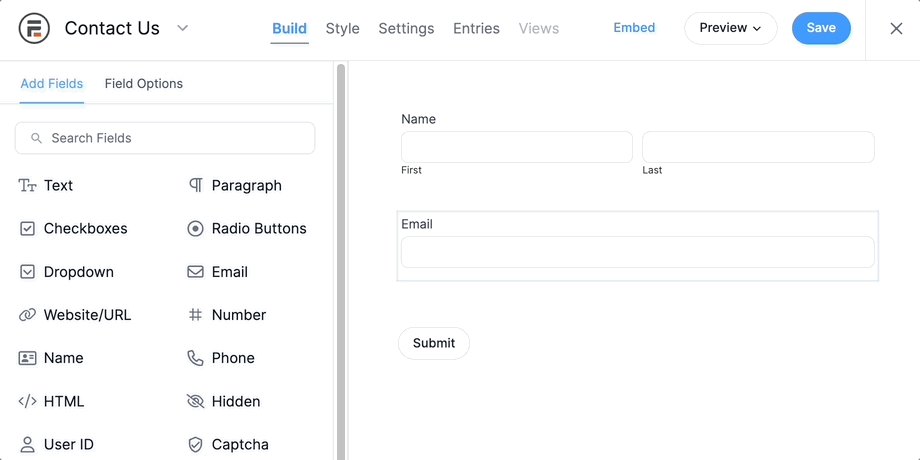
Schritt 3: Erstellen Sie ein Formular
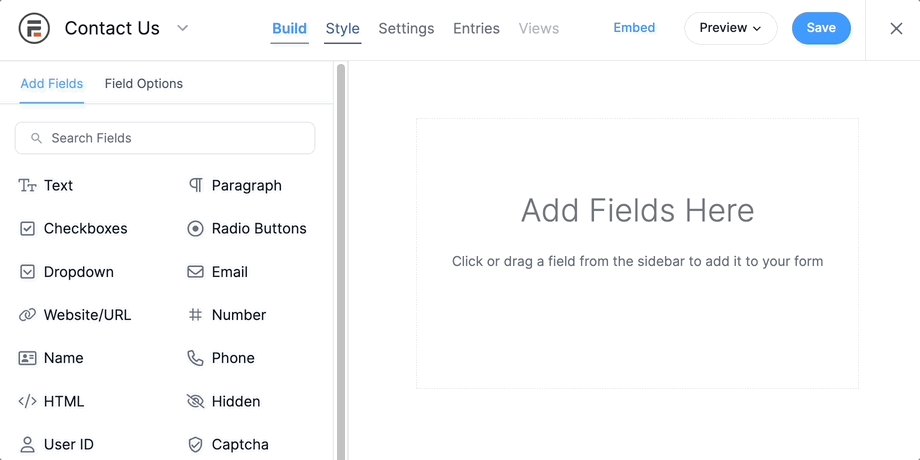
Zeit für die lustigen Sachen! Gehen Sie zu Formidable → Forms und klicken Sie auf + Add New .
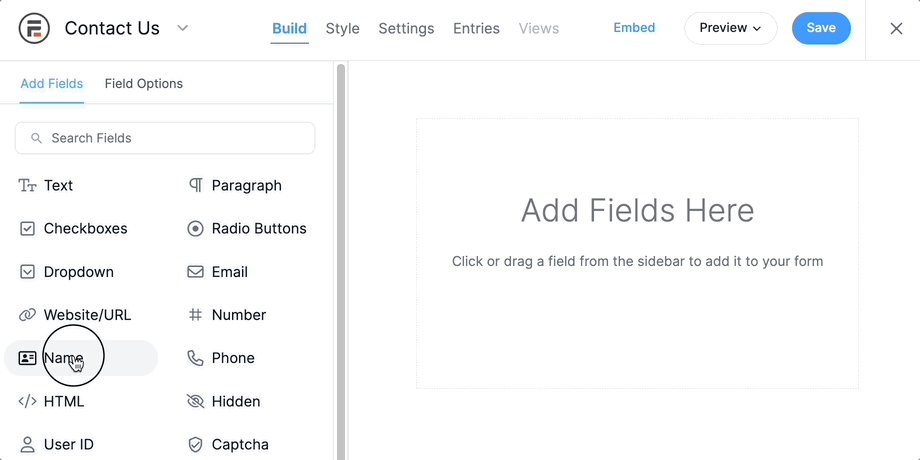
Wählen Sie eine WordPress-Formularvorlage, um schnell loszulegen, oder erstellen Sie ein leeres Formular , um im Drag-and-Drop-Editor Ihr eigenes Formular von Grund auf zu erstellen.


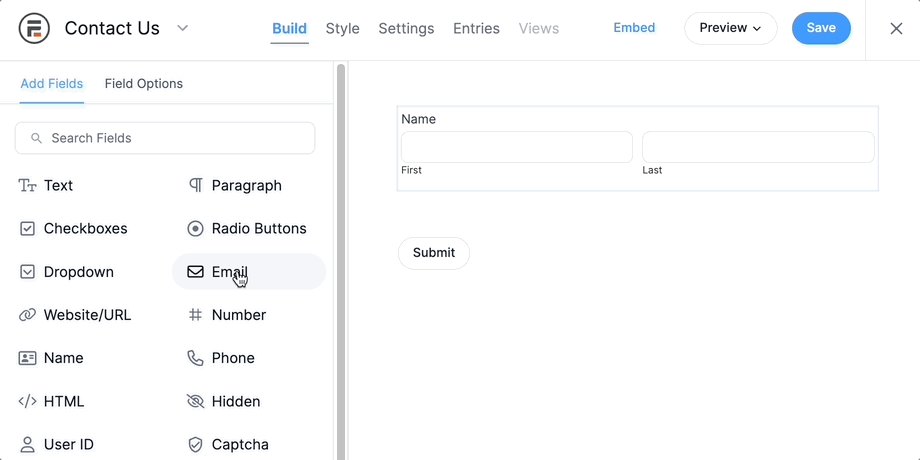
Die in diesem Formular gesammelten Informationen füllen Ihr PDF aus, daher sollten Sie wahrscheinlich mindestens die Felder „Name“, „Datum“ und „Unterschrift“ einschließen.
Speichern Sie Ihr Formular, wenn Sie fertig sind.
Erfahren Sie mehr: So erstellen Sie ein Formular in WordPress
Schritt 4: Erstellen Sie Ihr PDF
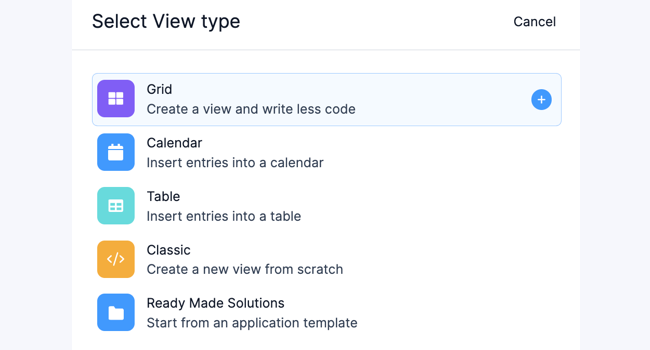
Gehen Sie oben im Formularersteller zur Registerkarte „Ansichten“ und klicken Sie dann auf „Neu hinzufügen“ .

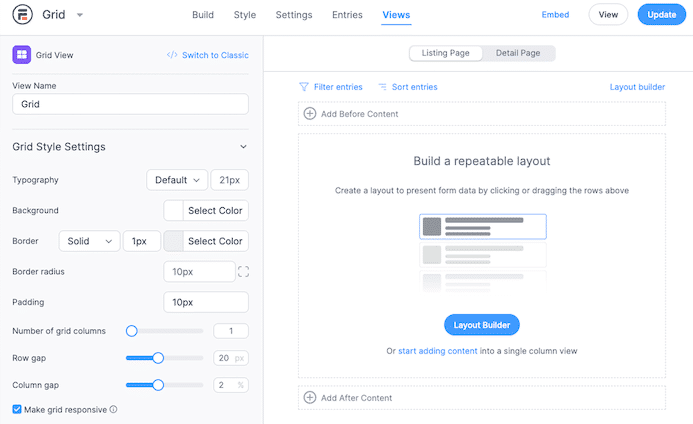
Wählen Sie den gewünschten Ansichtstyp aus, für dieses Beispiel verwenden wir jedoch ein Raster . Der Editor wird geöffnet, nachdem Sie Ihrer Ansicht einen Namen gegeben und auf „Ansicht erstellen“ geklickt haben.

Um nur den Link zum PDF auf der Listing-Seite anzuzeigen, fügen Sie einen einzelnen Block und den Text hinzu:
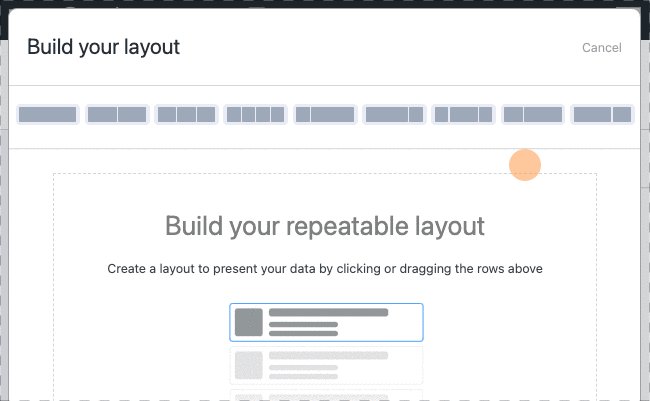
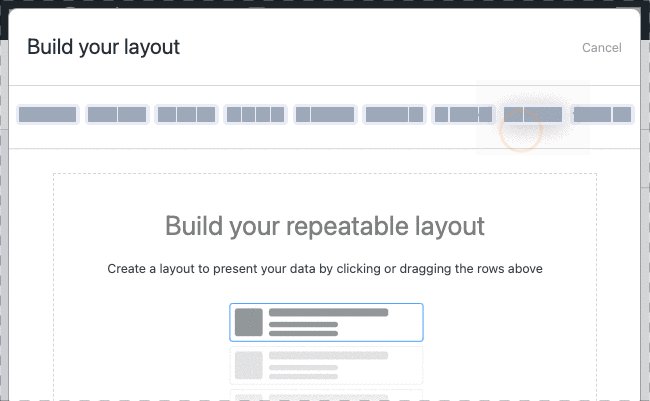
<a href="[detaillink]">View the PDF</a>Wählen Sie als Nächstes „Detailseite“ aus und klicken Sie auf die Schaltfläche „Layout Builder“ , um Ihr PDF zu entwerfen.
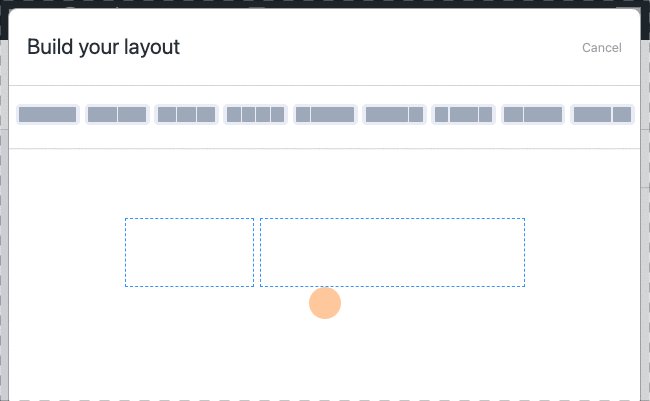
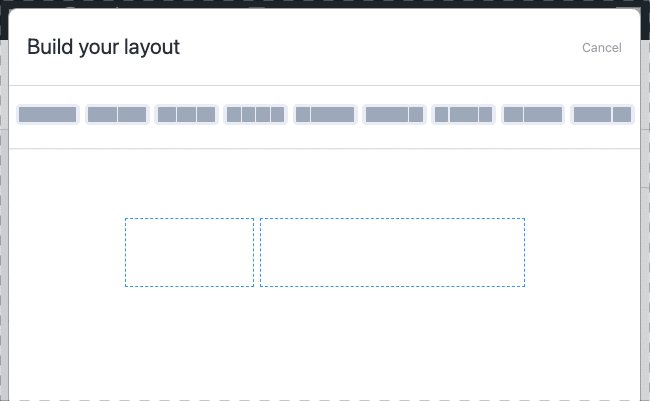
Ziehen Sie Blöcke, um Ihrer PDF-Datei Zeilen und Spalten hinzuzufügen. Klicken Sie dann auf Layout speichern .

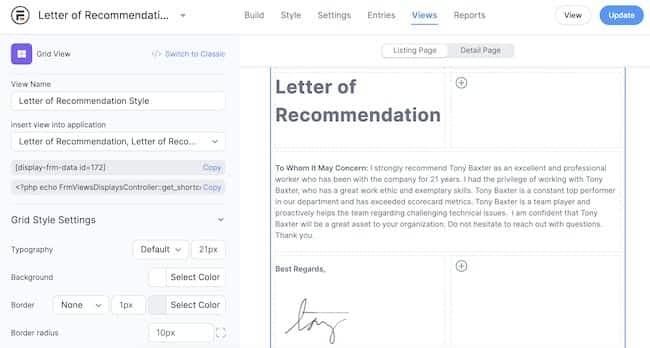
Jetzt können Sie in einen beliebigen Block klicken, um den PDF-Inhaltseditor zu öffnen. Fügen Sie mit den Anpassungsoptionen Text, Bilder, Wasserzeichen hinzu oder ziehen Sie sogar Formulardaten ein.

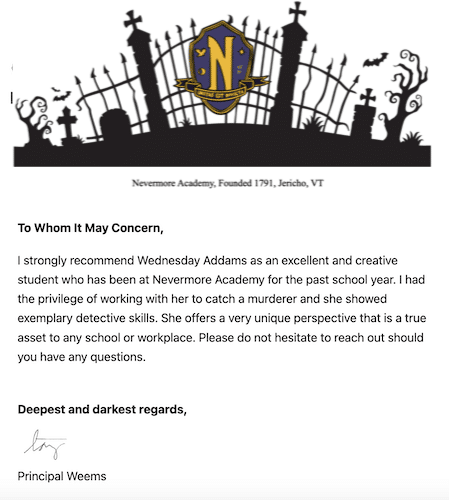
Wenn Sie beispielsweise ein Empfehlungsschreiben im PDF-Format erstellen, könnte dieses etwa so aussehen:

Wenn Sie mit Ihrem PDF zufrieden sind, klicken Sie auf „Aktualisieren“ und stellen Sie es online!
Schritt 5: Betten Sie das PDF in Ihre Website ein
Gut gemacht! Du hast es bis zum letzten Schritt geschafft. Und Sie werden froh sein zu erfahren, dass es überraschend einfach ist.
Öffnen Sie den WordPress-Beitrag oder die Seite, in die Sie die PDF-Datei einbetten möchten. Kopieren Sie als Nächstes den folgenden Shortcode und fügen Sie ihn auf der Seite ein:
[frm-pdf view="*YOUR VIEW ID*" public="1"]Sie finden Ihre Ansichts-ID auf der Seite Formidable → Ansichten .
Aktualisieren Sie dann die Seite und zeigen Sie eine Vorschau an, um den Link zum Anzeigen Ihrer PDF-Datei anzuzeigen!

Weitere Hilfe beim Anpassen Ihrer PDF-Datei finden Sie in diesem Beitrag zur Verwendung eines PDF-Editors für WordPress.
Machen Sie mehr mit diesem WordPress-PDF-Viewer
Erinnern Sie sich, als wir sagten, Formidable Forms sei eine Komplettlösung? Das liegt daran, dass Sie damit nicht nur PDF-Dateien in WordPress anzeigen können; Außerdem können Sie sie als E-Mail-Anhang versenden, als Lead-Magneten verwenden oder als digitale Downloads verkaufen.

Außerdem können Sie mit demselben Plugin jedes erdenkliche Formular erstellen. Sie müssen also keine weiteren Tools installieren, um Kontaktformulare zu erstellen oder Zahlungsgateways zu Ihrer Website hinzuzufügen.
Sehen Sie sich die Funktionen von Formidable Forms an, um alles zu entdecken, was Sie mit diesem einen WordPress-Plugin tun können.
Sind Sie bereit, mit dem Einbetten von PDFs zu beginnen?
Es ist einfach, PDFs in WordPress-Websites einzubetten, aber Sie möchten wahrscheinlich noch viel mehr auf Ihrer Website tun. Warum also nicht einen WordPress-PDF-Viewer wählen, der auch als leistungsstarker Formularersteller, benutzerdefinierter PDF-Generator, Rechnerersteller und Umfrage-Plugin funktioniert?
Schnappen Sie sich noch heute Formidable Forms und bringen Sie Ihre Website auf die nächste Stufe!
Beginnen Sie mit Formidable Forms!
Für weitere WordPress-PDF-Tipps und Tutorials folgen Sie uns auf Facebook, Twitter und YouTube.
Wussten Sie, dass Formidable Forms das beste derzeit verfügbare WordPress-Formular-Plugin ist? Wenn Sie es noch nicht verwenden, starten Sie mit unserem kostenlosen Plugin oder der Premium-Version mit vollem Funktionsumfang!

 Der ultimative Leitfaden für bedingte Formulare in WordPress
Der ultimative Leitfaden für bedingte Formulare in WordPress So fügen Sie ein Anmeldeformular zu WordPress hinzu (3 Möglichkeiten!)
So fügen Sie ein Anmeldeformular zu WordPress hinzu (3 Möglichkeiten!) Von WordPress aus als PDF drucken (Beiträge, Formulareinträge und mehr)
Von WordPress aus als PDF drucken (Beiträge, Formulareinträge und mehr)