So fügen Sie ein Popup-Formular in WordPress hinzu (Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2024-02-06Möchten Sie Ihrer Website ein Popup-Formular hinzufügen?
Mithilfe von Popups können Sie die Aufmerksamkeit des Benutzers zum richtigen Zeitpunkt auf sich ziehen, um ihn zu Aktionen wie der Anmeldung für einen Newsletter oder dem Abschluss des Kaufs zu veranlassen.
Der beste Weg, Popups zu Ihrer Website hinzuzufügen, ist die Verwendung eines WordPress-Popup-Plugins. Dadurch ist es einfach, ein benutzerdefiniertes Popup zu erstellen, das zur richtigen Zeit und am richtigen Ort erscheint, um Benutzer dazu zu bringen, damit zu interagieren.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie in weniger als 10 Minuten ein Popup-Formular auf Ihrer WordPress-Website erstellen.
So erstellen Sie ein WordPress-Popup-Formular
Für dieses Tutorial verwenden wir ein leistungsstarkes Tool namens OptinMonster.

OptinMonster ist zweifellos der weltweit führende WordPress-Popup-Builder. Es enthält alles, was Sie zum Erstellen und Anpassen atemberaubender Popups für Ihre Website benötigen.
Sie können aus über 50 vorgefertigten Vorlagen wählen oder ganz von vorne beginnen. Der Popup-Builder ist einfach zu bedienen und daher eine gute Wahl für Anfänger. Es basiert auf einer Drag-and-Drop-Oberfläche, sodass Sie Ihr Popup visuell erstellen können, indem Sie Elemente per Drag-and-Drop an die Stelle ziehen, an der sie angezeigt werden sollen.
Sie haben die vollständige Kontrolle über jeden Aspekt Ihres Popups, einschließlich Farben, Bilder, Videos, Hintergrund und mehr.
Das Besondere an OptinMonster sind seine leistungsstarken Targeting-Regeln. Dadurch können Sie Ihr Popup anzeigen, wenn ein Benutzer:
- Anzeigen einer bestimmten Seite
- Ich bin dabei, Ihre Website zu verlassen
- Eine Zeit lang inaktiv
- Befindet sich in einem bestimmten geografischen Gebiet
- Kommt von einer bestimmten Empfehlungsquelle
- Scrollen Sie zu einem bestimmten Punkt auf Ihrer Seite
- Kommt von einer bestimmten Empfehlungsquelle
- Hat Artikel zum Warenkorb hinzugefügt und nicht ausgecheckt
- Ein neuer Benutzer oder wiederkehrender Benutzer
- Verwendung eines bestimmten Geräts wie eines Laptops oder Telefons
So gibt es so viele Regeln, mit denen Sie Ihr Popup zum richtigen Zeitpunkt und am richtigen Ort anzeigen können, wenn die Wahrscheinlichkeit einer Reaktion des Benutzers höher ist. Dies verbessert die Benutzererfahrung erheblich, was auch der Suchmaschinenoptimierung zugute kommt.
Um zu beginnen, sollten Sie sich zunächst für ein OptinMonster-Konto anmelden. Stellen Sie dann sicher, dass Sie in einem separaten Tab bei Ihrem OptinMonster-Konto angemeldet sind.
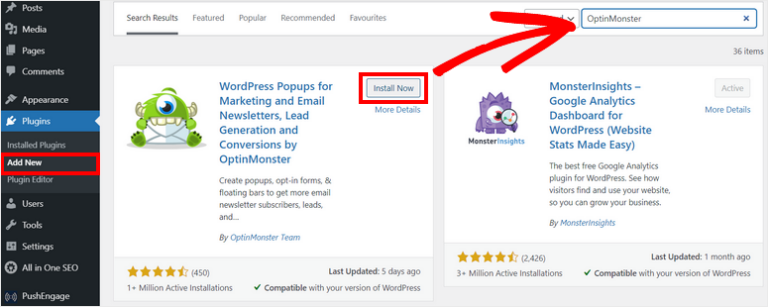
OptinMonster wird mit einem kostenlosen Connector-Plugin für WordPress geliefert. Sie können dies aus dem WordPress.org-Repository auf Ihrer Website installieren.

Nach der Aktivierung können Sie sich mit Ihrem bestehenden Konto verbinden. OptinMonster erkennt Ihre Anmeldung auf der anderen Registerkarte automatisch und verbindet Ihre Website.
Jetzt können Sie Ihr erstes WordPress-Popup erstellen.
Schritt 1: Erstellen Sie eine Popup-Kampagne
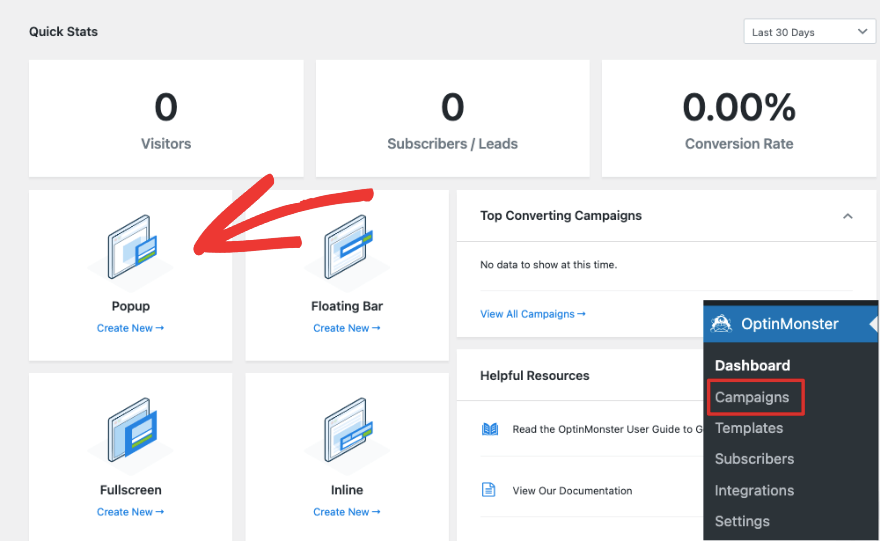
Navigieren Sie in Ihrem WordPress-Dashboard zu OptinMonster » Popup . Dadurch wird die Vorlagenbibliothek geöffnet.

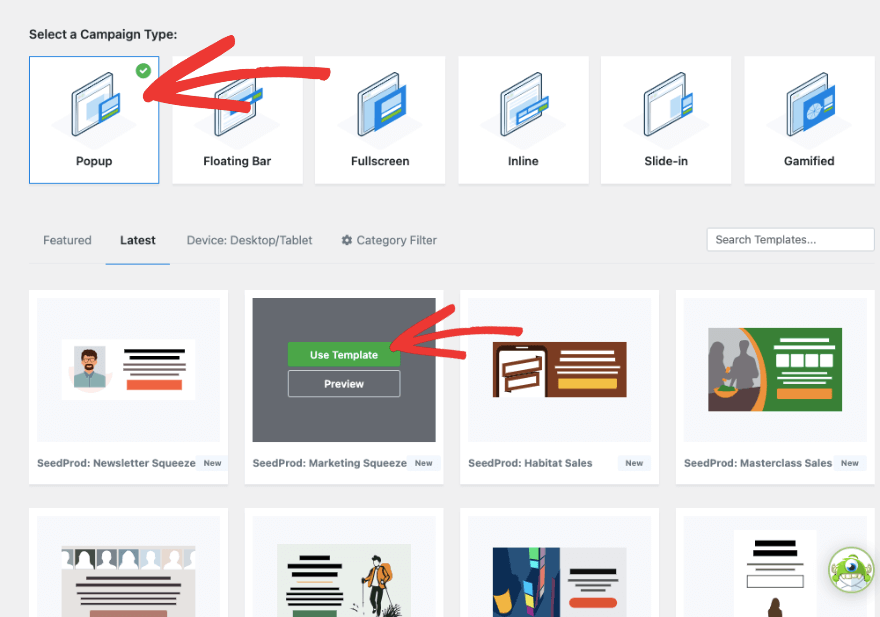
Wählen Sie auf dieser Seite zunächst Popup und dann Ihre Vorlage aus. Sie können hier durch die Optionen blättern und wenn Sie die richtige gefunden haben, klicken Sie auf die Schaltfläche „Vorlage verwenden“, die angezeigt wird, wenn Sie mit der Maus darüber fahren.

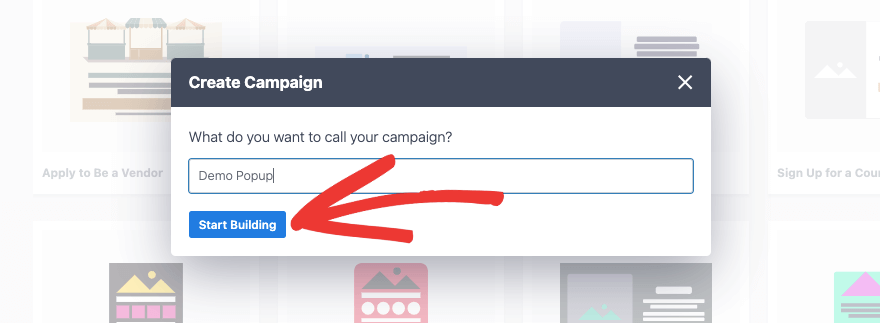
Anschließend erscheint ein Popup-Fenster, in dem Sie einen Namen für Ihre Kampagne hinzufügen können.

Dies ist für den internen Gebrauch bestimmt, damit Sie alle Ihre OptinMonster-Kampagnen organisiert halten können.
Schritt 2: Passen Sie das Popup an
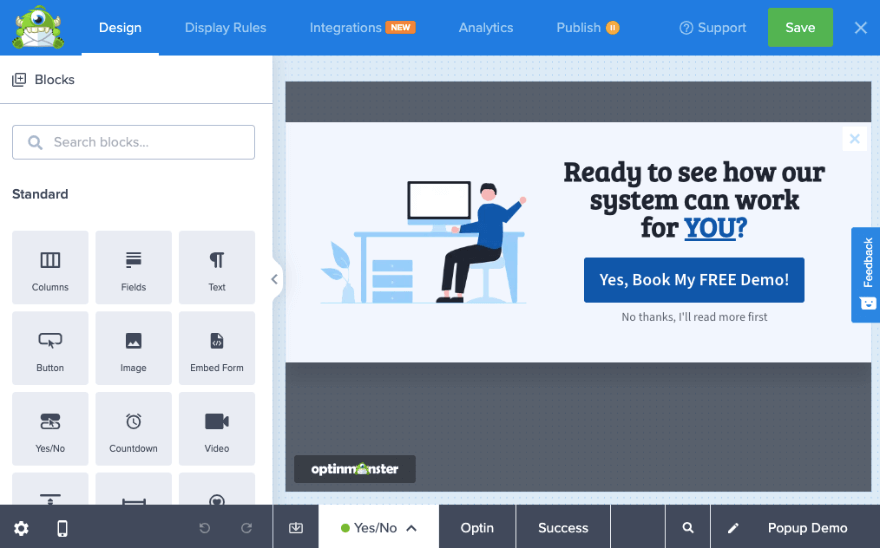
Jetzt sehen Sie rechts den OptinMonster-Kampagnen-Builder mit einer Vorschau der von Ihnen ausgewählten Vorlage. Auf der linken Seite befindet sich eine Taskleiste mit Optionen zum Hinzufügen neuer Blöcke und zum Vornehmen von Änderungen.

Dies ist eine Ja/Nein- Kampagnenvorlage. Das bedeutet, dass der Benutzer die Möglichkeit hat, auf die Schaltfläche „Ja“ zu klicken, um das Angebot auf der nächsten Seite durch Eingabe seiner E-Mail-ID einzulösen. Oder sie lehnen das Angebot ab, indem sie auf die Schaltfläche „Nein“ klicken, und die Kampagne wird sofort geschlossen.
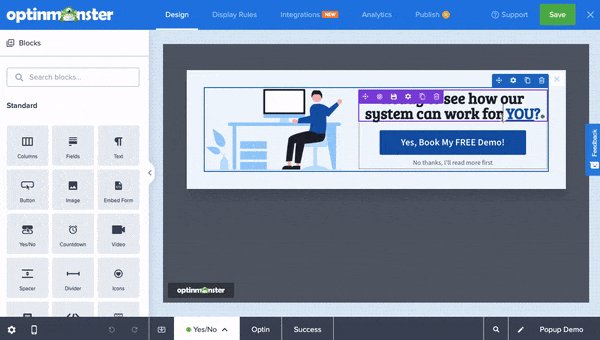
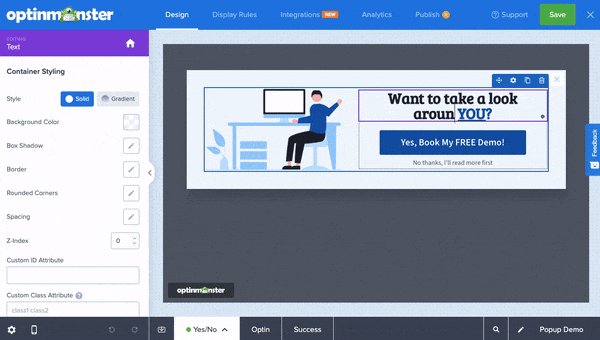
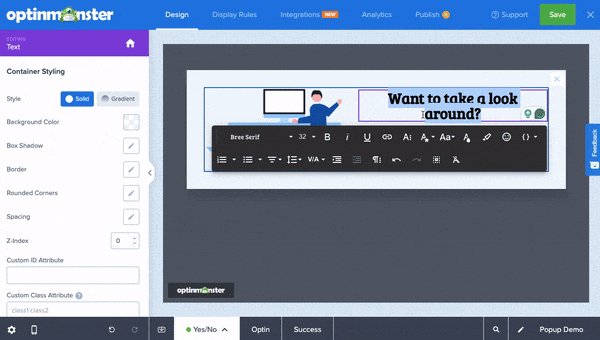
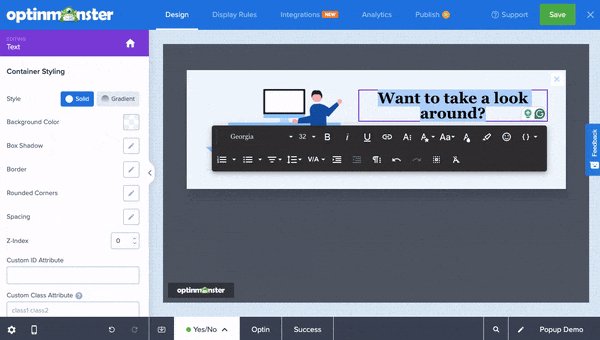
Sie können den Inhalt im Popup-Fenster bearbeiten, indem Sie einfach darauf klicken. Wählen Sie dann den Text aus, löschen Sie ihn und geben Sie Ihren eigenen ein. Außerdem wird eine redaktionelle Symbolleiste angezeigt, mit der Sie Schriftart, Formatierung, Größe und mehr ändern können.

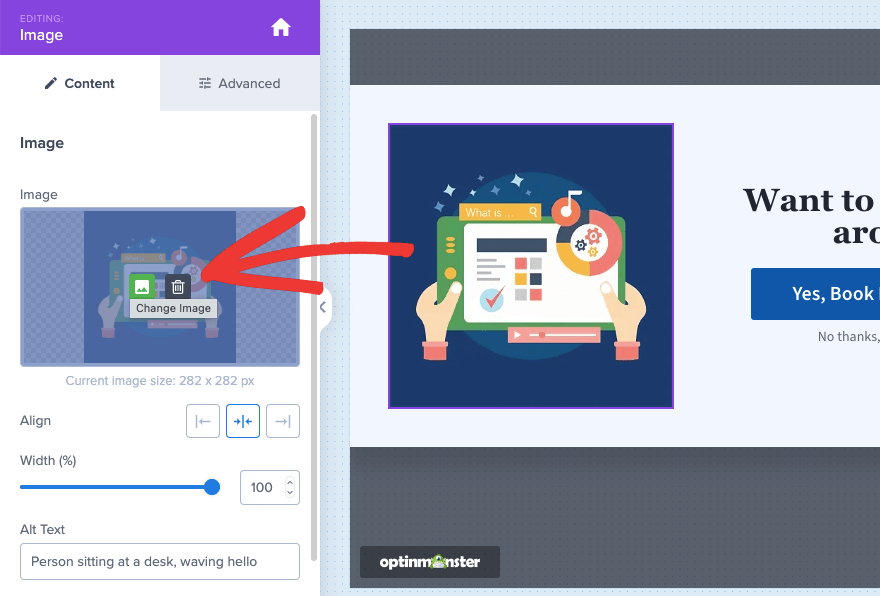
Als nächstes ändern wir das Bild in der Kampagne. Wählen Sie es aus und Sie sehen links eine Option zum Ersetzen des Bildes.

Sie können ein Bild von Ihrem lokalen Computer hochladen oder eines aus der Unsplash-Bestandsbibliothek auswählen. In diesem Menü sehen Sie auch Optionen zum Ausrichten des Bildes, zum Ändern seiner Breite, zum Hinzufügen eines Alternativtexts und mehr.
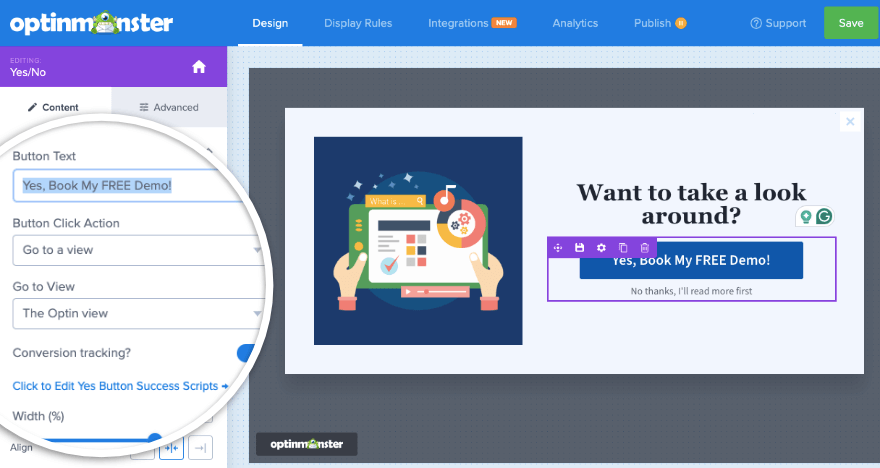
Wenn Sie die Call-to-Action-Schaltfläche (CTA) ändern möchten, können Sie darauf klicken. Auf der linken Seite werden Optionen zur Eingabe Ihres eigenen Schaltflächentexts angezeigt. Darunter können Sie bestimmen, was passiert, wenn ein Benutzer auf die Schaltfläche klickt.

Über diese Schaltfläche können Sie auch Conversions verfolgen, sodass Sie wissen, ob Ihre Kampagne Ergebnisse bringt.
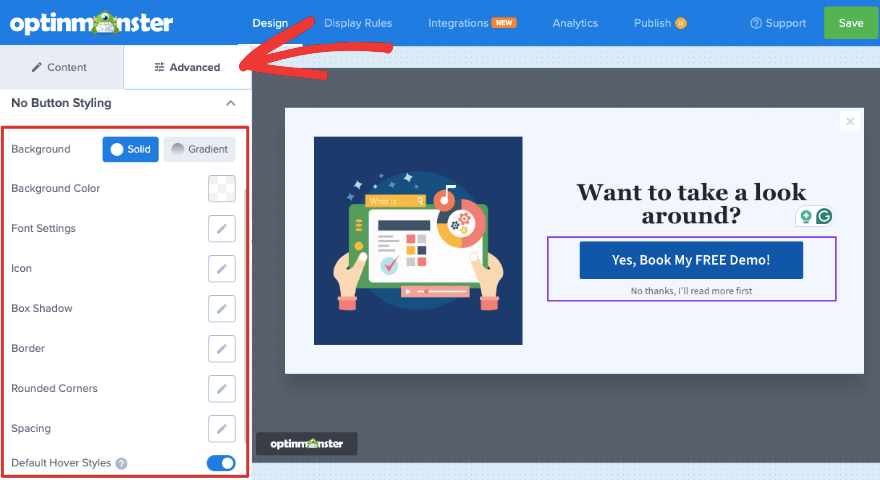
Wenn Sie hier zur Registerkarte „Erweitert“ wechseln, sehen Sie Optionen zum Ändern des Schaltflächenstils, des Hintergrunds, der Schriftart, des Abstands und mehr.

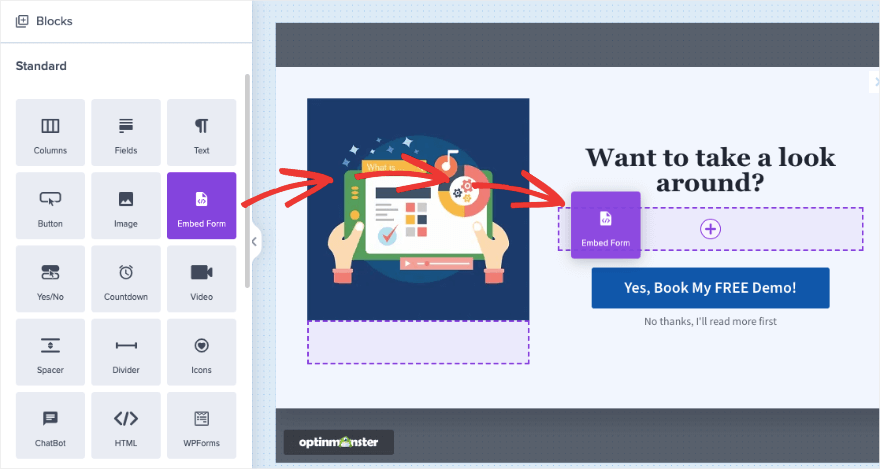
Wenn Sie einen neuen Block hinzufügen möchten, ziehen Sie ihn einfach per Drag & Drop in Ihre Vorschau. Wir werden den Block „Formular einbetten“ einfügen. Dadurch können Sie dem Popup ein beliebiges Formular hinzufügen, indem Sie hier den Shortcode des Formulars eingeben.

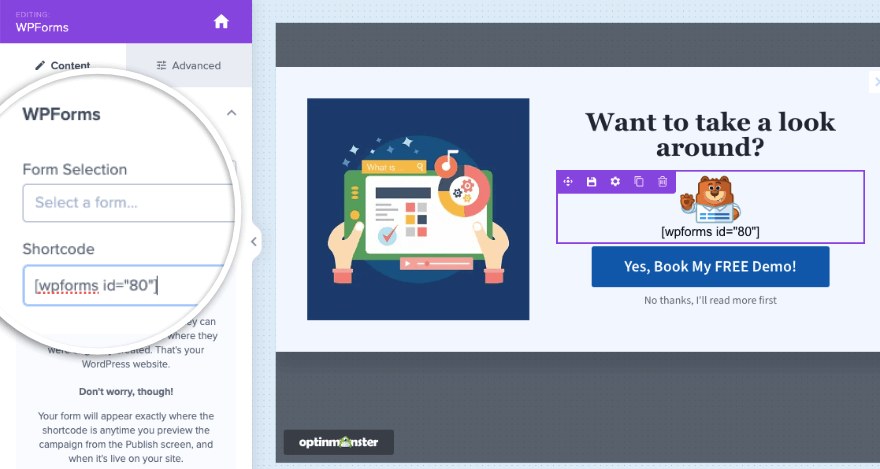
OptinMonster funktioniert auch nahtlos mit WPForms – dem leistungsstärksten Formular-Plugin für WordPress. Sie können den WPForms-Block zu Ihrer Kampagne hinzufügen und dann Ihr Formular aus dem Dropdown-Menü auswählen oder den Shortcode hinzufügen.

So können Sie hier beispielsweise ein Kontaktformular einbetten, um den Namen und die E-Mail-ID Ihres Benutzers zu erfassen.
Möchten Sie erfahren, wie Sie mit WPForms ein Formular erstellen? Folgen Sie unserem Tutorial » So fügen Sie ein Kontaktformular in WordPress hinzu (5 einfache Schritte).

Falls Sie Ihr Formular mit HTML-Code einbetten möchten, gibt es einen speziellen HTML-Block, den Sie dafür verwenden können.
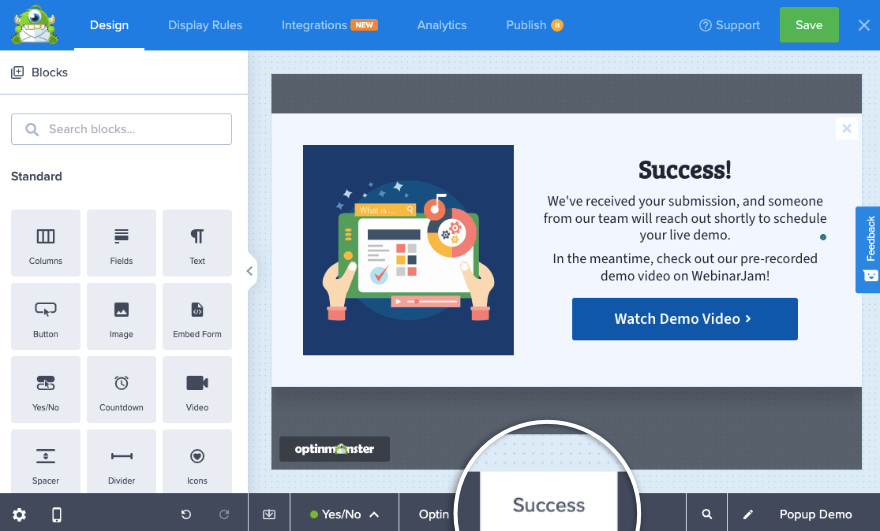
Schließlich möchten Sie auch zur Registerkarte „Erfolg“ unten auf der Builder-Seite wechseln. Dies ist die Meldung, die Benutzern angezeigt wird, sobald sie das Popup-Formular absenden.

Sie können es an Ihr Gesamtdesign anpassen.
Wenn Sie mit dem Design Ihrer Kampagne zufrieden sind, klicken Sie oben im Builder auf die Schaltfläche „Speichern“ . Anschließend können Sie mit dem nächsten Schritt fortfahren, in dem wir Ihnen zeigen, wie Sie Targeting-Regeln hinzufügen.
Schritt 3: Targeting-Regeln zum Popup hinzufügen
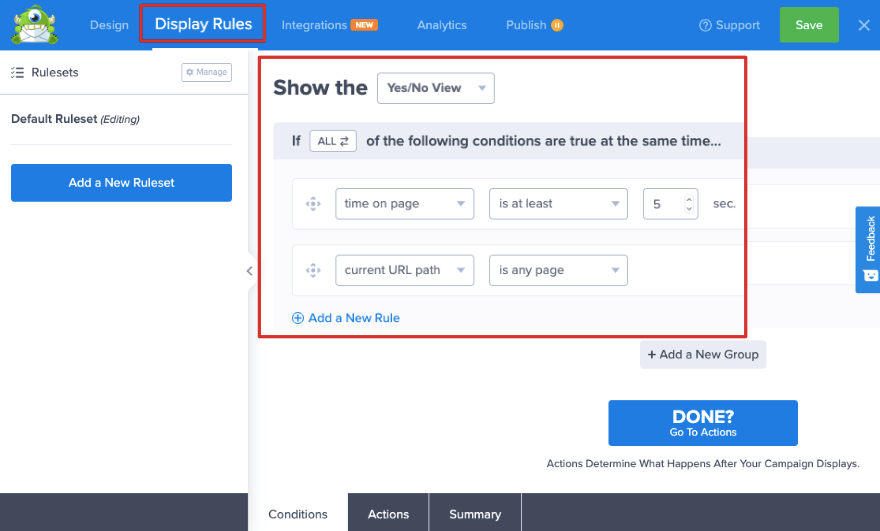
Wechseln Sie in der oberen Menüleiste zur Registerkarte Anzeigeregeln . Hier sehen Sie, dass OptinMonster dieses Popup standardmäßig anzeigt, wenn ein Benutzer mindestens 5 Sekunden auf einer Seite verbringt.
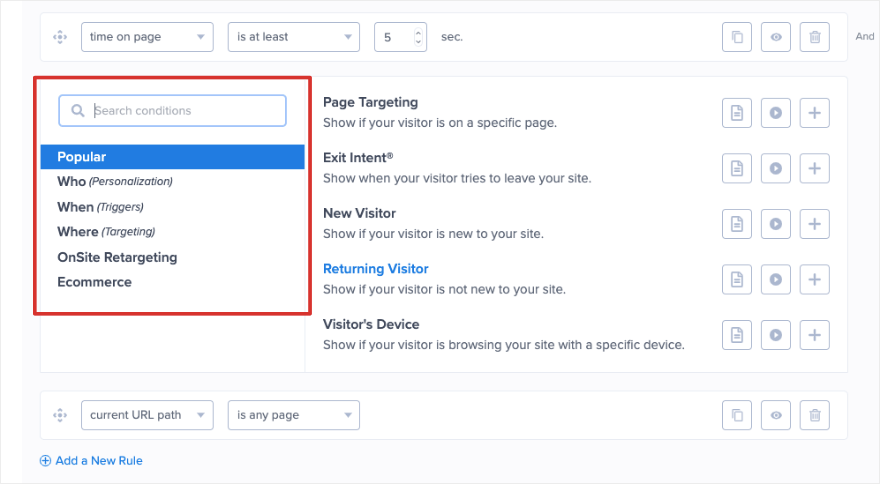
Um dies zu ändern, klicken Sie auf „Zeit auf der Seite“. Die Bibliothek mit den Anzeigeregeln wird angezeigt.

Diese Bibliothek ist voll von leistungsstarken Regeln, mit denen Sie Ihre Zielgruppe gezielt ansprechen können. Die Regeln sind übersichtlich nach Wer, Wann, Wo, Onsite-Retargeting und E-Commerce kategorisiert.

Sie können festlegen, dass das Popup beim Klicken, sofort beim Laden der Seite oder mit einer Zeitverzögerung angezeigt wird.
Für dieses Tutorial wählen wir die Exit-Intent- Funktionalität. Dadurch wird erkannt, wann der Benutzer die Website verlassen möchte, und das Kontaktformular-Popup wird angezeigt, um ihn zum Bleiben zu bewegen.
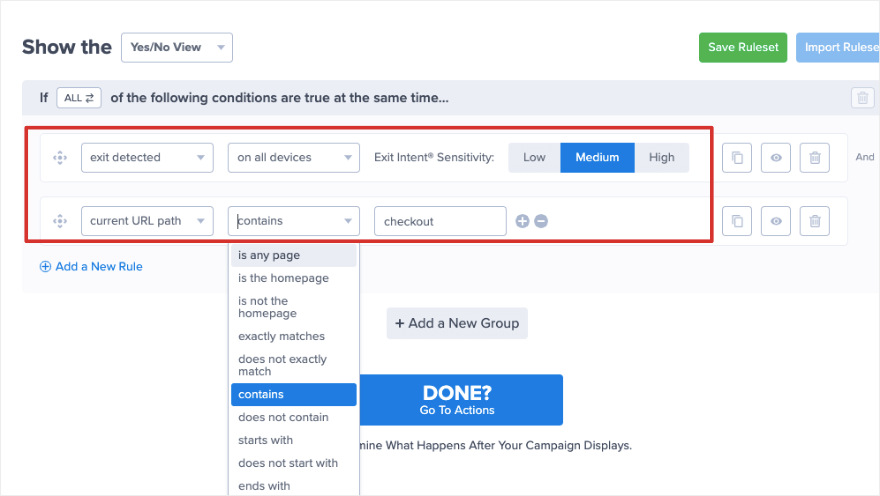
Jetzt sehen Sie, dass die Regel „Exit Detected“ hinzugefügt wurde. Sie können wählen, ob die Anzeige auf allen Geräten oder auf bestimmten Geräten, z. B. nur auf Laptops, und nicht auf Mobilgeräten angezeigt werden soll. Sie können auch auswählen, welche Empfindlichkeitsstufe der Detektor verwenden soll. Wir empfehlen, es hier auf „Mittel“ zu belassen.
Bei der zweiten Regel können Sie Ihre Zielgruppe auf bestimmten Seiten ansprechen. Wir entscheiden uns dafür, dieses Popup anzuzeigen, wenn der Benutzer die Website auf der Checkout-Seite verlässt.
Daher haben wir hier die Regeln auf „Aktueller URL-Pfad enthält Checkout“ festgelegt.

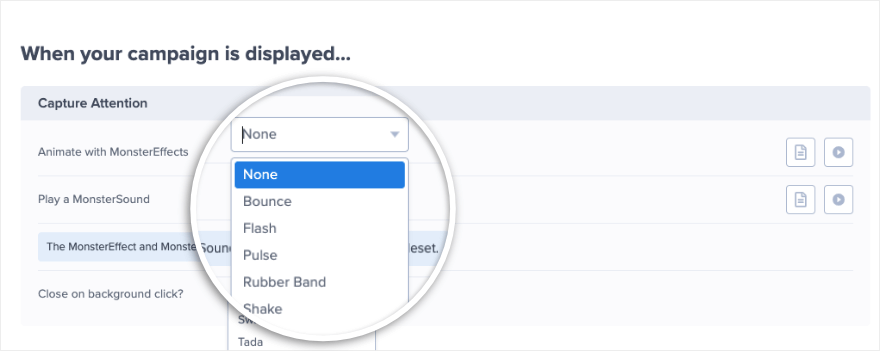
Wenn Sie fertig sind, klicken Sie auf „Fertig?“ Gehen Sie zu „Aktionen“. Auf der nächsten Seite können Sie mit diesem Popup-Maker-Plugin auswählen, ob Sie Ihrer Kampagne Animationen und Soundeffekte hinzufügen möchten.
Damit wird Ihre Kampagne zum echten Hingucker!

Stellen Sie sicher, dass Sie Ihre Änderungen speichern und mit dem nächsten Schritt fortfahren.
Schritt 4: Integration mit E-Mail und Analytics
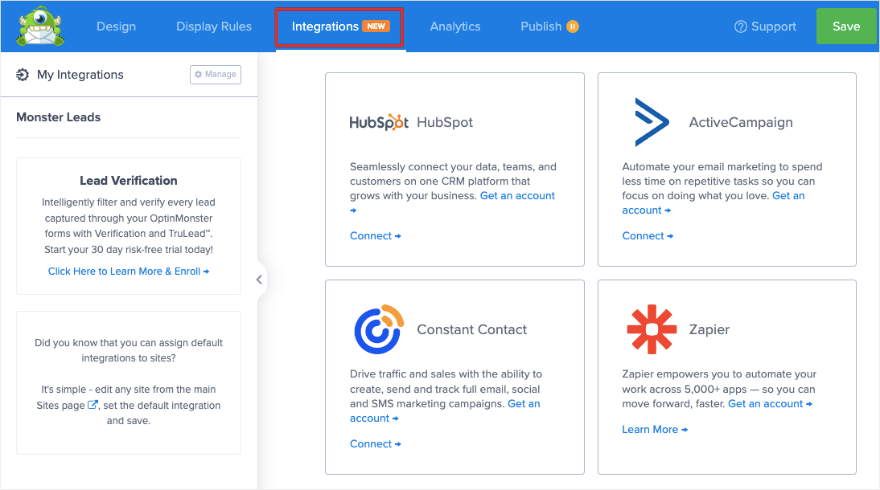
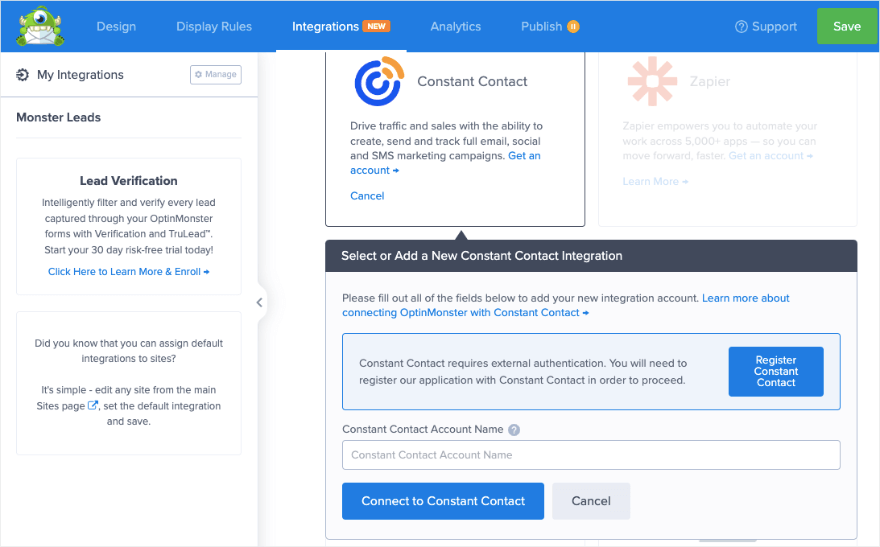
Wenn Sie neue Leads direkt an Ihr E-Mail-Marketing- oder CRM-Konto senden möchten, macht Ihnen OptinMonster das ganz einfach. Auf der Registerkarte „Integrationen“ können Sie schnell eine Verbindung zu Ihren Konten auf Plattformen wie HubSpot, Constant Contact, Mailchimp, Zapier und mehr herstellen.

Sie müssen lediglich auf den Dienst klicken, den Sie verbinden möchten, und den Anweisungen auf dem Bildschirm folgen, um die Integration abzuschließen. Es sind keine komplizierten Schritte erforderlich.

Sobald Sie Ihr Konto verknüpfen, werden alle neuen Leads automatisch markiert und Ihrer E-Mail-Liste hinzugefügt.
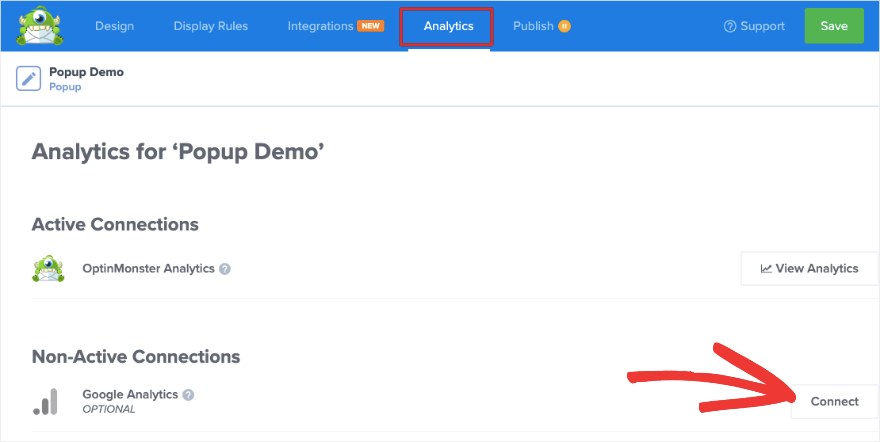
Auf der nächsten Registerkarte „Analytics“ sehen Sie, dass OptinMonster standardmäßig über integrierte Analysen verfügt. Dadurch werden auch Kampagnenaufrufe, Klicks und Einnahmen erfasst.
Sie können Ihre Kampagne auch mit Google Analytics verbinden, wenn Sie dort Daten sammeln möchten. Sie können auch wertvolle Einblicke in WooCommerce-Daten gewinnen.

Jetzt können Sie die Kampagne veröffentlichen.
Schritt 5: Veröffentlichen Sie das Popup in WordPress
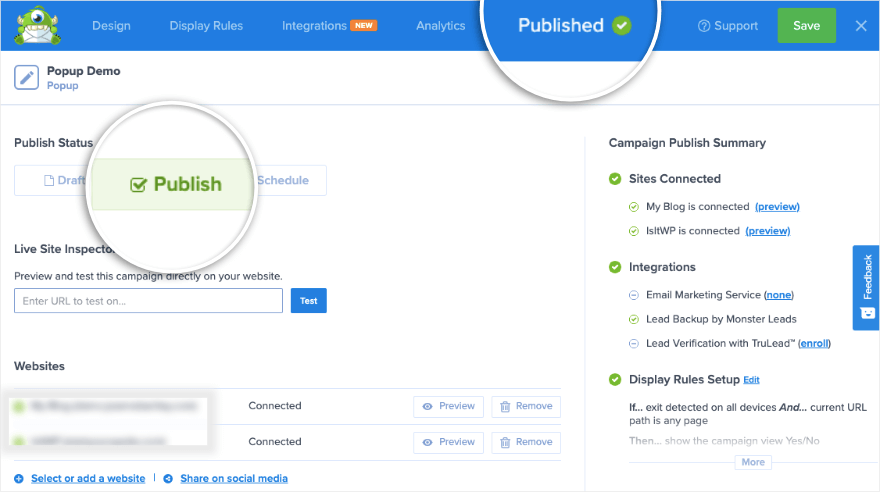
Öffnen Sie die Registerkarte „Veröffentlichen“ im OptinMonster-Kampagnen-Builder. Hier können Sie Ihre Kampagne mit mehreren Websites verknüpfen. OptinMonster bietet Ihnen außerdem einen Überblick über Ihre Popup-Einstellungen in der rechten Seitenleiste.

Um die Kampagne zu veröffentlichen, setzen Sie den Status auf „Veröffentlichen“ . Daraufhin ändert sich das obere Menü in „Veröffentlicht“ und es wird ein grünes Häkchen angezeigt.
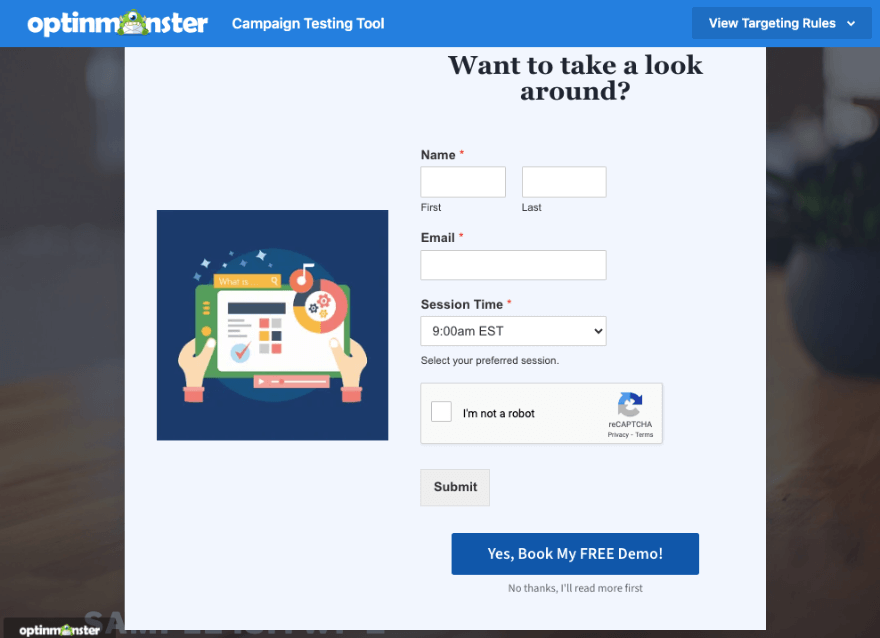
Wenn Sie eine Vorschau Ihres neuen Popups anzeigen möchten, können Sie dies hier tun. Dadurch gelangen Sie zum OptinMonster-Kampagnentesttool. Es zeigt Ihnen eine Live-Vorschau, wie Ihr Popup auf Ihrer WordPress-Site oder einer bestimmten Webseite aussehen wird.

Das ist es. Ihre Kampagne ist live.
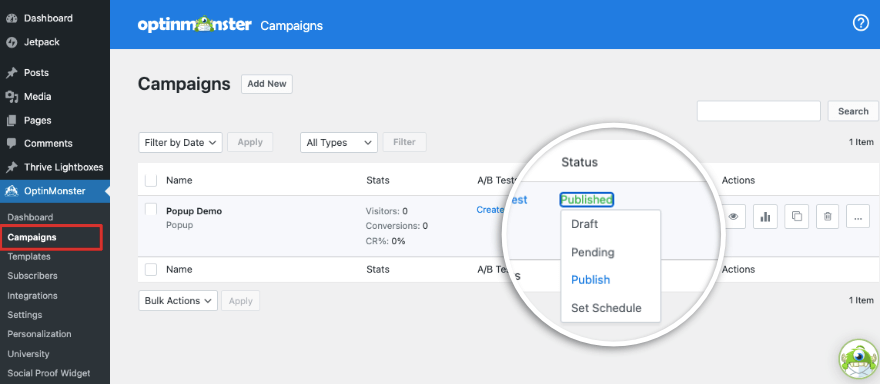
Da Sie das WordPress-Connector-Plugin verwenden, sollten Sie zu Ihrem WordPress-Dashboard gehen. Gehen Sie zu OptinMonster » Kampagnen . Stellen Sie hier sicher, dass Sie auf die Schaltfläche „Veröffentlichen“ klicken, damit der Kampagnenstatus auf „Veröffentlicht“ gesetzt wird.

Sobald Benutzer mit dem Popup interagieren, werden auf dieser Seite neben der Kampagne Statistiken angezeigt. Sie können Website-Besucher, Conversions und Conversion-Raten sehen. Unter der Spalte „Aktionen“ befindet sich außerdem ein Analysesymbol. Dadurch erhalten Sie tiefere Einblicke in alle Ihre OptinMonster-Kampagnen.
Schließlich können Sie auch A/B-Testkampagnen einrichten, um herauszufinden, was bei Ihrer Zielgruppe besser ankommt.
Das ist alles.
Sie haben erfolgreich ein Popup auf Ihrer Website erstellt, angepasst und veröffentlicht. Darüber hinaus können Sie OptinMonster weiterhin verwenden, um alle Arten von Popups für Ihre Website zu erstellen.
OptinMonster ist ein Profi-Plugin. Wenn Sie nach einem Popup-Maker mit einer kostenlosen Version suchen, schauen Sie sich unseren Leitfaden zu den besten WordPress-Popup-Plugins zur Steigerung von Leads und Verkäufen an.
Wir hoffen, dass Sie dieses Tutorial hilfreich fanden.
Wenn Sie mehr über das Erstellen von WordPress-Formularen erfahren möchten, schauen Sie sich unseren WPForms 101-Kurs an, der vollgepackt ist mit leicht verständlichen Video-WordPress-Tutorials.
Als nächstes empfehlen wir Ihnen, einen Blick auf unsere anderen Leitfäden zu werfen:
- Die 7 besten Form Builder-Plugins für WordPress (im Vergleich)
- Die 19 besten WordPress-Seitenersteller im Test (Expertenauswahl)
- Die 13 besten WordPress-Plugins zur Lead-Generierung (im Vergleich)
Diese Leitfäden zeigen weitere der besten Tools zum Erstellen von Formularen und Seiten auf Ihrer Website. Der letzte Beitrag wird Ihnen dabei helfen, mehr Leads auf Ihrer Website zu gewinnen.
