So fügen Sie Ihrer Website eine WordPress-Diashow hinzu
Veröffentlicht: 2020-03-27Wenn Sie so viel Zeit damit verbracht haben, eine schöne Website zu erstellen, möchten Sie, dass die Besucher tatsächlich bleiben und Zeit damit verbringen, mit Ihren Inhalten zu interagieren , richtig? Aber in der heutigen geschäftigen Welt der sofortigen Befriedigung haben Sie nur 3 Sekunden Zeit, um die Aufmerksamkeit Ihrer Website-Besucher zu gewinnen.
Aus diesem Grund ist es so wichtig, Designtechniken zu verwenden, die die Aufmerksamkeit sofort auf Ihre wichtigsten Informationen lenken, wenn eine Person auf Ihrer Website landet. Eine solche Technik sind WordPress-Slideshows . Werfen wir einen Blick darauf, wie WordPress-Diashows funktionieren und wie Sie ganz einfach eine zu Ihrer Website hinzufügen können.
Was ist eine WordPress-Diashow?
Eine WordPress-Slideshow oder ein WordPress-Slider ist eine Designfunktion, mit der Sie Bilder, Videos und andere Inhalte effektiver auf engstem Raum auf Ihrer Website präsentieren können. Sie können viele WordPress-Slider-Plugins finden, um Slider für Ihre WordPress-Site zu erstellen.
Sie können beispielsweise eine Diashow auf Ihrer Homepage verwenden, um für Produkte und Feiertagsangebote zu werben (wenn Sie einen E-Commerce-Shop betreiben), oder einen kleineren Schieberegler auf Ihrer „Über uns“-Seite, um Kunden- oder Kundenempfehlungen anzuzeigen. Egal, ob Sie eine einfache Bild-Diashow, eine Video-Diashow im Vollbildmodus oder eine atemberaubende Diashow mit einer Mischung aus Fotografie und Video für zusätzliche visuelle Wirkung wünschen, WordPress-Diashows können genau nach Ihren Wünschen angepasst werden.
Wie erstelle ich eine WordPress-Diashow?
Führen Sie die folgenden Schritte aus, um mit der Erstellung Ihrer WordPress-Diashow zu beginnen:
- Melden Sie sich bei Ihrer WordPress-Site an und klicken Sie in der Admin-Seitenleiste auf Plugins. Klicken Sie oben auf der Seite auf „Neu hinzufügen“ und durchsuchen Sie das Plugin-Verzeichnis nach „Smart Slider 3“.
- Klicken Sie auf Jetzt installieren und aktivieren Sie dann das Plugin.
- Nach der Installation und Aktivierung wird in der Seitenleiste ein neuer Menüpunkt angezeigt. Klicken Sie auf „Smart Slider“.
Smart Slider 3 ist eines der beliebtesten Tools zum Erstellen von Diashows für WordPress-Websites. Es wird mit unzähligen beeindruckenden voreingestellten Designs geliefert, die Sie an den Stil und das Branding Ihrer eigenen Website anpassen können. Sie können Text, Überschriften, Call-to-Action-Schaltflächen, Videos hinzufügen und sogar WordPress-Posts abrufen. Es gibt wirklich keine Grenzen für das, was Sie mit einer WordPress-Diashow machen können – die Möglichkeiten sind endlos .
Warum WordPress-Diashows verwenden?
Diashows sind im Internet allgegenwärtig geworden – und das aus gutem Grund. Sie sind einfach einzurichten, können beliebig angepasst werden und ermöglichen es Ihnen, Ihre wichtigsten Inhalte auf kleinem Raum effektiver zu präsentieren.
Designer lieben sie wegen ihrer Flexibilität, die es einfach macht, eine fesselnde Geschichte durch Folien zu erzählen , indem sie Text, Bilder, Videos und andere kreative Designelemente verwenden. Richtig gemacht, können WordPress-Slideshows jeder Website visuelle Wirkung verleihen.
Hier sind nur einige Möglichkeiten, wie Sie WordPress-Diashows erstellen können, um Ihre Inhalte besser zu präsentieren.
1. Hervorhebung neuer Inhalte
Große Mengen an Inhalten auf einer Webseite können für Personen, die Ihre Website zum ersten Mal besuchen, überwältigend sein. Aber mit WordPress-Slideshows können Sie Ihre Inhalte in mehr Verwaltungsblöcken anzeigen, sodass Besucher Ihre Schlüsselbotschaften leichter verstehen können.

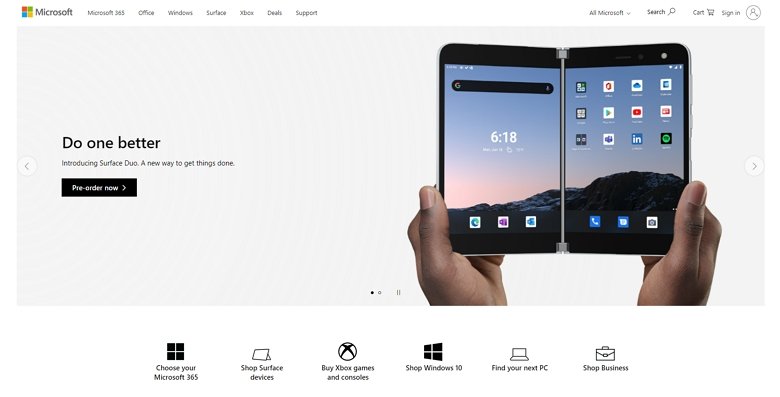
Nehmen Sie zum Beispiel Microsoft, das einen Schieberegler oben auf seiner Homepage verwendet, um seine neuesten Produkte zu präsentieren. Slider eignen sich hervorragend, um eine sich ständig ändernde Auswahl an neuen und beliebten Produkten zu präsentieren, insbesondere weil sie einfach zu aktualisieren sind.

2. Fotogalerien
WordPress Diashows sind perfekt für Fotogalerien . Egal, ob Sie zwei oder 10 Bilder haben, eine Diashow ermöglicht es Ihnen, alle Ihre Bilder nacheinander anzuzeigen. Es ist eine großartige Möglichkeit, Website-Besucher in ihrer eigenen Zeit durch Bilder scrollen zu lassen. Alternativ können Sie die Schieberegler-Autoplay-Funktion aktivieren, sodass Ihre Bilder ohne Benutzereingriff automatisch die Folien wechseln.
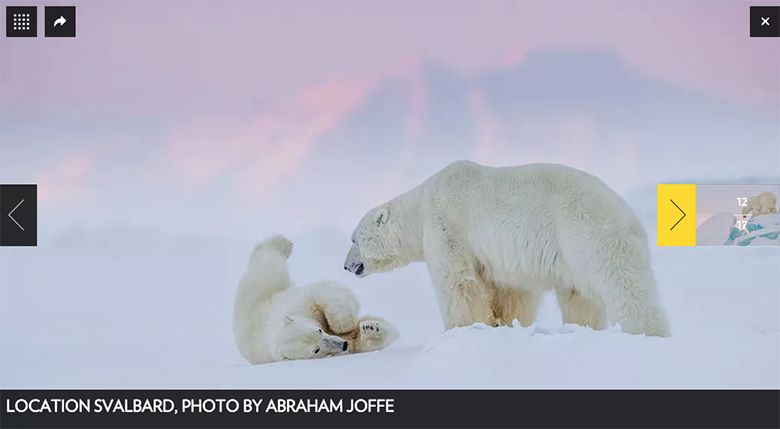
Sehen Sie sich an, wie National Geographic Diashows als Teil seines Website-Feeds verwendet, um Fotos anzuzeigen, die aus der ganzen Welt, in diesem Fall aus der Arktis, eingereicht wurden.

3. Online-Portfolios
Da WordPress-Slideshows für die Präsentation visueller Inhalte geeignet sind, werden sie häufig von Kreativen, Fotografen, Designern und Künstlern verwendet, um Arbeiten in ihren Online-Portfolios anzuzeigen. In diesem Fall ermöglichen Diashows potenziellen Kunden, leicht durch die visuelle Arbeit einer Person zu scrollen.
4. E-Commerce
Diashows sind ideal, um Produkte in einem Online-Shop zu präsentieren, unabhängig davon, ob Sie neue Produktlinien, Sonderangebote oder Feiertagsangebote hervorheben möchten. Aber das wirklich Tolle an WordPress-Slideshows ist, dass sie es Kunden auf kleineren Geräten wie Mobiltelefonen ermöglichen, einfach durch mobile Inhalte zu scrollen.
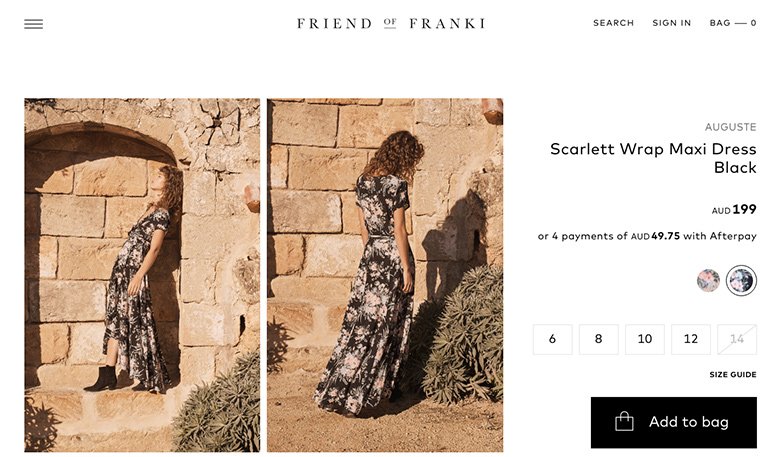
Beispielsweise zeigt Friend of Franki, eine WooCommerce-Website, hochauflösende Bilder seiner Kleidung auf der gesamten Desktop-Version seiner Website an. Aber wenn Sie auf ein Tablet von mobilen Geräten wechseln, werden die Bilder als WordPress-Diashows angezeigt.

5. Erfahrungsberichte
Schieberegler eignen sich nicht nur für Bilder und Videos – sie sind auch ein großartiges visuelles Mittel, um Worte zu kommunizieren . Eine sehr beliebte Verwendung von WordPress-Slideshows ist die Anzeige von Kunden- und Kundenreferenzen. Mit einer Diashow können Sie mehrere Testimonials in einem Abschnitt Ihrer Homepage oder einer anderen Seite Ihrer Website anzeigen . Darüber hinaus bieten Diashows bei aktivierter Autoplay-Funktion eine auffällige Möglichkeit, die Aufmerksamkeit eines potenziellen Kunden oder Kunden auf Ihren Social Proof zu lenken.
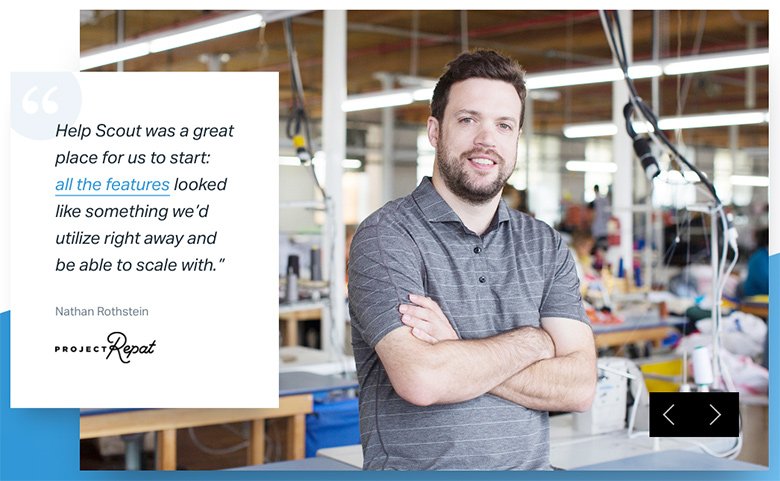
Hier verwendet Help Scout eine Diashow, um positive Erfahrungsberichte zu präsentieren und hoffentlich die Aufmerksamkeit potenzieller Kunden zu erregen.

So fügen Sie Ihrer Website WordPress-Diashows hinzu
Der einfachste Weg, eine WordPress-Diashow zu Ihrer Website hinzuzufügen, ist mit Smart Slider 3. Mit über 600.000 aktiven Installationen und 585 leuchtenden 5-Sterne-Bewertungen ist es eines der beliebtesten Slider-Plugins für WordPress.
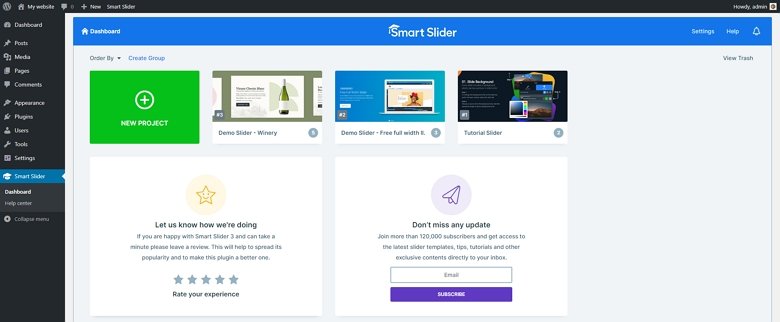
Zuerst sollten Sie Smart Slider 3 installieren. Sie sollten das Smart Slider 3-Dashboard sehen, das so aussieht:

Wenn Sie eine Vision für Ihre Diashow haben, können Sie diese ganz einfach von Grund auf neu erstellen. Alternativ können Sie eine vorgefertigte WordPress-Slideshow importieren, die Sie an Ihre Website anpassen können. Um einen neuen Schieberegler zu erstellen, klicken Sie auf das grüne Neues Projekt und laden Sie ein neues Bild hoch, um loszulegen.
