So fügen Sie einen Ajax-Taxonomies-Filter in der WordPress-Suche hinzu
Veröffentlicht: 2023-12-12Möchten Sie Ihrer WordPress-Suche einen Taxonomiefilter hinzufügen?
Die Möglichkeit für Benutzer, anhand von Kategorien, Tags, benutzerdefinierten Feldern und Beitragstypen zu suchen, bietet ein großartiges Benutzererlebnis. Allerdings ist die standardmäßige WordPress-Suche nicht sehr gut oder fortgeschritten genug, um diese Funktion anzubieten.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Ajax-basierten Taxonomiefilter zur WordPress-Suche hinzufügen.

Warum den Ajax-Taxonomies-Filter in der WordPress-Suche verwenden?
Die Ajax-basierte Suche ist schneller und bietet eine bessere Benutzererfahrung als die standardmäßige WordPress-Suchfunktion.
Beispielsweise kann die Website eines Autohauses benutzerdefinierte Taxonomien für verschiedene Fahrzeugtypen, Preisklassen, Modelle und mehr enthalten. Ajax-Filter können Benutzern helfen, genau das zu finden, was sie brauchen.
Sie können in WordPress ähnliche Suchfilter hinzufügen und die Benutzererfahrung Ihrer Website verbessern. Es hilft Website-Administratoren auch dabei, ihre Inhalte so zu organisieren, dass sie von Benutzern leicht gefunden werden können.
Allerdings ist die standardmäßige WordPress-Suche nicht besonders leistungsstark und bietet keine Filterinhalte basierend auf Kategorien, Tags, Beitragstypen, Produktdetails und mehr. Wenn Sie auf Ihrer Website benutzerdefinierte Taxonomien verwenden, ist die Leistung der Standardsuche noch schlechter.
Hier benötigen Sie ein WordPress-Plugin, das Ihnen weiterhilft. Sehen wir uns an, wie man der WordPress-Suche einen Ajax-Taxonomiefilter hinzufügt.
Wir werden in diesem Artikel zwei Methoden behandeln. Die erste Methode hilft Ihnen, Filter im Frontend Ihrer WordPress-Website anzuzeigen. Die zweite Methode hilft Ihnen, die Standard-WordPress-Suche zu verbessern und Taxonomien bei der Suche nach Beiträgen und Seiten auf Ihrer Website einzubeziehen.
Klicken Sie einfach auf die Links unten, um zu Ihrem bevorzugten Abschnitt zu gelangen:
- Methode 1: Ajax-Taxonomien mit SearchWP zur WordPress-Suche hinzufügen
- Methode 2: Ajax-Taxonomies-Filter mit dem Such- und Filter-Plugin hinzufügen
Methode 1: Ajax-Taxonomien mit SearchWP zur WordPress-Suche hinzufügen
Mithilfe von SearchWP können Sie Ajax-Taxonomien zur WordPress-Suche hinzufügen. Es ist das beste Such-Plugin für WordPress und macht es Benutzern leicht, auf Ihrer Website zu finden, wonach sie suchen.
Es geht darüber hinaus, nur den Inhalt Ihrer Blog-Beiträge und -Seiten zum Nachschlagen zu verwenden. SearchWP verwendet benutzerdefinierte Felder, Taxonomien, WooCommerce-Produktattribute, Textdateien, benutzerdefinierte Tabellen und mehr.
Beachten Sie, dass SearchWP die Taxonomiefilter nicht im Frontend Ihrer Website anzeigt. Allerdings werden sie dadurch in den Suchprozess einbezogen und die Standard-WordPress-Suche verbessert.
Zuerst müssen Sie die SearchWP-Website besuchen und sich für ein Konto anmelden. Anschließend können Sie das Plugin herunterladen und auf Ihrer Website installieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
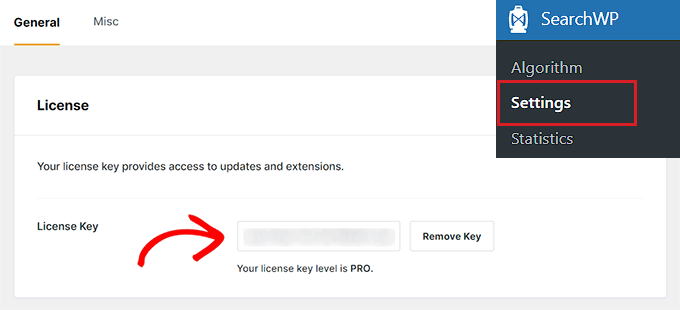
Nach der Aktivierung müssen Sie im WordPress-Administrationsbereich zu SearchWP » Einstellungen gehen. Geben Sie hier einfach den Lizenzschlüssel ein, den Sie ganz einfach in Ihrem Kontobereich finden.

Danach können Sie im WordPress-Dashboard zur Seite SearchWP » Algorithmus gehen.
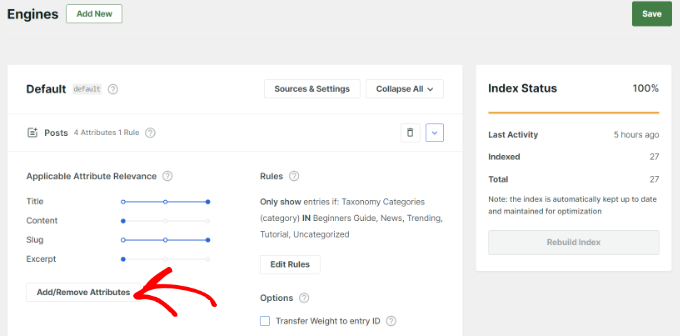
Hier können Sie die Suchrelevanz für Ihre Website bearbeiten. Sie können beispielsweise die Gewichtung von Titel, Inhalt, Slug und Auszug erhöhen, um Benutzern das Finden des Gesuchten zu erleichtern.
Um der Suchrelevanz Taxonomien hinzuzufügen, können Sie auf die Schaltfläche „Attribute hinzufügen/entfernen“ klicken.

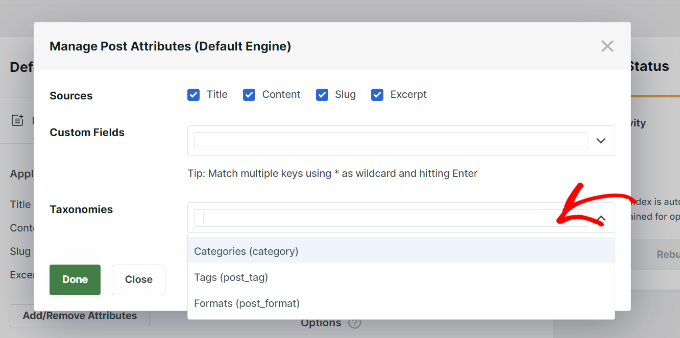
Als nächstes öffnet sich ein neues Popup-Fenster.
Sie können auf das Dropdown-Menü „Taxonomien“ klicken und auswählen, ob Sie Kategorien, Tags, Formate oder alle davon in die WordPress-Suche einbeziehen möchten.

Vergessen Sie nach der Auswahl der Taxonomien nicht, auf die Schaltfläche „Fertig“ zu klicken.

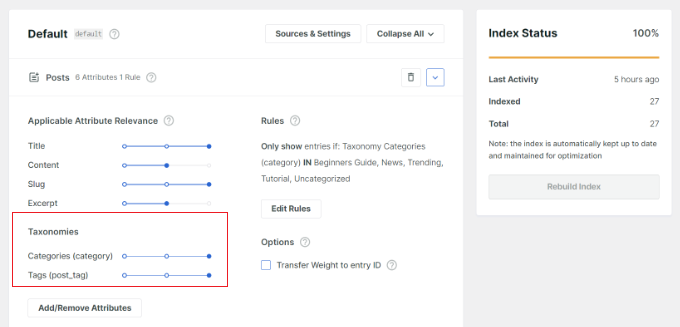
Sie sollten nun die Taxonomien für Ihren WordPress-Blogpost-Suchalgorithmus sehen. Mit dem Schieberegler können Sie deren Relevanz bei WordPress-Suchen erhöhen.

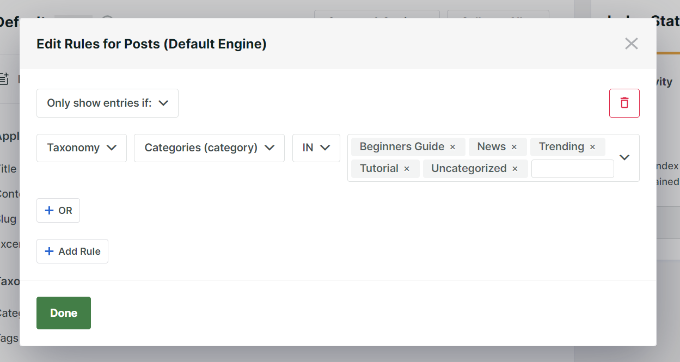
Sie können auch auf die Schaltfläche „Regel bearbeiten“ klicken, um festzulegen, welche Inhalte in den Suchergebnissen angezeigt werden dürfen und welche nicht.
SearchWP bezieht beispielsweise alle Kategorien auf Ihrer Website ein. Sie können Kategorien entfernen, deren Inhalte nicht angezeigt werden sollen, oder mehrere Bedingungen hinzufügen, um die Suchergebnisse anzupassen.

Vergessen Sie nicht, auf die Schaltfläche „Fertig“ zu klicken, wenn Sie fertig sind.
Sie können jetzt den Suchalgorithmus für die Anzeige Ihrer Seiten, Mediendateien, WooCommerce-Produkte und mehr in SearchWP bearbeiten.
Wenn ein Besucher jetzt nach Seiten und Beiträgen auf Ihrer Website sucht, bezieht SearchWP während des Suchvorgangs Taxonomien mit ein.
Methode 2: Ajax-Taxonomies-Filter mit dem Such- und Filter-Plugin hinzufügen
Sie können ein kostenloses WordPress-Plugin wie Search & Filter verwenden, um Ihrer Website einen Ajax-Taxonomiefilter hinzuzufügen. Es ist sehr einfach zu verwenden und ermöglicht Ihren Benutzern die Suche nach Kategorie, Tag, benutzerdefinierter Taxonomie, Beitragstyp und mehr.
Zuerst müssen Sie das Search & Filter WordPress-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie einen Shortcode hinzufügen, um den Ajax-Taxonomiefilter an einer beliebigen Stelle auf Ihrer Website anzuzeigen.
Sie können beispielsweise den folgenden Shortcode eingeben, um den Dropdown-Filter für Kategorie und Beitragstyp anzuzeigen:
[searchandfilter fields="search,category,post_tag"]
Wenn Sie hingegen Überschriften für Kategorien und Tags anzeigen möchten, können Sie den folgenden Shortcode hinzufügen:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
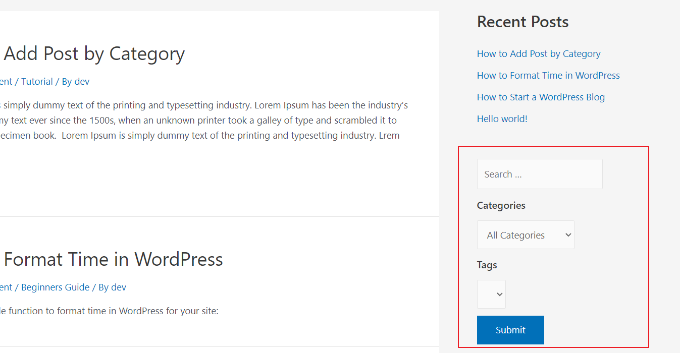
So sieht der Suchfilter für Ajax-Taxonomien auf unserer Demoseite aus.

Im Screenshot sehen Sie den Filter in der Seitenleiste, wo Benutzer das Dropdown-Menü verwenden und eine Kategorie oder ein Tag auswählen können.
Mit dem Plugin können Sie Filter auch als Optionsfelder und Kontrollkästchen anzeigen.
Sie können den folgenden Shortcode an einer beliebigen Stelle auf Ihrer Website hinzufügen, um Taxonomiefilter als Kontrollkästchen anzuzeigen:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

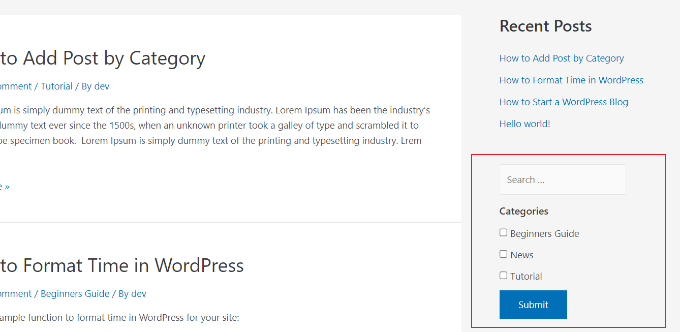
Im Screenshot oben sehen Sie den Taxonomiefilter als Kontrollkästchen. Benutzer können einfach Kategorien auswählen, aus denen sie Beiträge und Seiten anzeigen möchten.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, einen Ajax-basierten Taxonomiefilter in die WordPress-Suche auf Ihrer Website einzufügen. Vielleicht möchten Sie auch unseren Leitfaden zur Verbesserung der WordPress-Suche und zur besten Live-Chat-Software für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
