So fügen Sie ein animiertes Video zu WordPress hinzu: Schritt-für-Schritt-Anleitung
Veröffentlicht: 2024-12-24Animierte Videos können Ihrer Website Leben und Energie verleihen, die Aufmerksamkeit der Besucher erregen und das Benutzerengagement steigern. Wenn Sie WordPress verwenden, ist das Hinzufügen animierter Videos ein relativ einfacher Vorgang. Ganz gleich, ob es sich um ein GIF, MP4 oder sogar einen Videohintergrund handelt, Sie können Ihre Website so anpassen, dass sie durch dynamische Inhalte hervorsticht.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie ein animiertes Video zu Ihrer WordPress-Site hinzufügen. Dabei decken wir alles ab, von der Auswahl des richtigen Videoformats bis hin zur Fehlerbehebung bei häufigen Problemen.
Warum ein animiertes Video zu WordPress hinzufügen?

Animierte Videos können eine Website interaktiver und optisch ansprechender machen. Sie helfen dabei, Konzepte schnell zu erklären, Produkte zu demonstrieren oder einfach nur zu unterhalten. Hier sind einige Vorteile des Hinzufügens animierter Videos zu Ihrer WordPress-Site:
- Erhöhtes Engagement : Videos erregen Aufmerksamkeit und sorgen dafür, dass Besucher länger auf Ihrer Website bleiben.
- Verbesserte Kommunikation : Nutzen Sie Animationen, um komplexe Ideen einfach und kreativ zu erklären.
- Bessere Benutzererfahrung : Dynamische Inhalte sorgen für ein höheres Maß an Spannung und Interaktivität und verbessern die allgemeine Benutzerfreundlichkeit der Website.
Schritt-für-Schritt-Anleitung zum Hinzufügen eines animierten Videos zu WordPress
Bevor Sie ein animiertes Video zu WordPress hinzufügen, müssen Sie Ihr Video unbedingt fertig haben. Animierte Videos können in verschiedenen Formaten vorliegen, beispielsweise GIF , MP4 oder WebM . Sie müssen sicherstellen, dass die Datei für das Web optimiert ist.
1. Wählen Sie das richtige Videoformat

Der erste Schritt ist die Auswahl des richtigen Videoformats. Zu den gängigen Formaten für animierte Videos gehören:
- MP4 : Aufgrund der breiten Kompatibilität und der geringen Dateigröße am besten für die meisten Arten von Videos geeignet.
- GIF : Ideal für kurze Animationen in Endlosschleife.
- WebM : Ein weiteres modernes Videoformat, das für die Webnutzung optimiert ist.
Für die meisten Benutzer wird MP4 für eine hochwertige, effiziente und reaktionsschnelle Videoanzeige empfohlen.
2. Optimieren Sie das Video für die Webnutzung
Bevor Sie Ihr Video auf WordPress hochladen, ist es wichtig, es für schnellere Ladezeiten zu optimieren. Große Videodateien können Ihre Website verlangsamen und sich negativ auf SEO und Benutzererfahrung auswirken. Verwenden Sie Videokomprimierungstools wie HandBrake oder Adobe Media Encoder, um die Dateigröße ohne Qualitätseinbußen zu reduzieren.
- Empfohlene Dateigröße : Halten Sie die Größe Ihrer Videodatei für schnellere Ladezeiten unter 10 MB.
- Auflösung : Streben Sie eine Auflösung von 720p oder 1080p an, um ein gutes Gleichgewicht zwischen Qualität und Leistung zu erzielen.
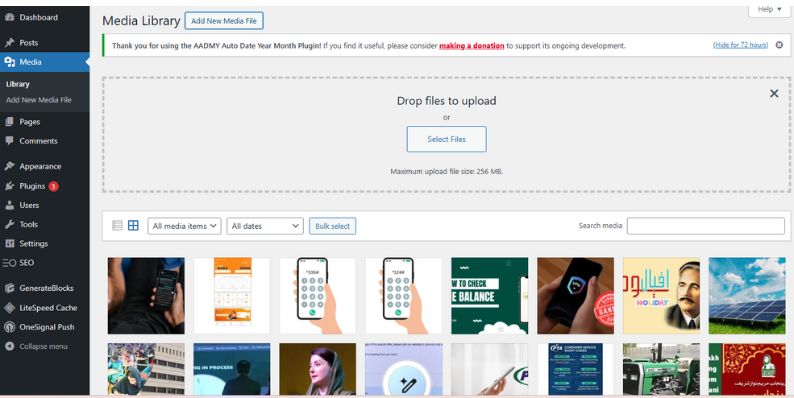
3. Hochladen des animierten Videos auf WordPress

Nachdem Ihr animiertes Video nun fertig ist, führen Sie die folgenden Schritte aus, um es auf Ihre WordPress-Website hochzuladen:
- Melden Sie sich in Ihrem WordPress-Administrationsbereich an.
- Klicken Sie in der linken Seitenleiste auf Medien > Neu hinzufügen .
- Ziehen Sie Ihre animierte Videodatei per Drag-and-Drop in den Upload-Bereich oder klicken Sie auf „Dateien auswählen“, um Ihren Computer zu durchsuchen.
- Gehen Sie nach dem Hochladen zu der Seite oder dem Beitrag, zu dem Sie das Video hinzufügen möchten. Klicken Sie auf die Schaltfläche „+“ , um einen Block hinzuzufügen, und wählen Sie den Videoblock oder den Einbettungsblock für externe Quellen wie YouTube oder Vimeo aus.
- Wenn sich das Video in Ihrer Medienbibliothek befindet, wählen Sie es einfach aus der Liste aus.
Animiertes Video mithilfe von HTML-Code oder Shortcodes hinzufügen

Wenn Sie mehr Kontrolle über die Platzierung und Funktionen Ihres animierten Videos wünschen, können Sie es mithilfe von benutzerdefiniertem HTML oder Shortcodes hinzufügen.
1. Einbetten animierter Videos mithilfe von HTML-Code
Wenn Ihr animiertes Video auf einer anderen Plattform wie YouTube oder Vimeo gehostet wird oder Sie lieber HTML verwenden möchten, gehen Sie folgendermaßen vor:
- Holen Sie sich den Einbettungscode : Klicken Sie auf der YouTube- oder Vimeo-Seite auf die Schaltfläche „Teilen“ und wählen Sie „Einbetten“ aus. Kopieren Sie den HTML-Einbettungscode.
- Gehen Sie zu WordPress-Beitrag/Seite : Wechseln Sie im WordPress-Editor zur Registerkarte „Text“ (anstelle der Registerkarte „Visuell“).
- Fügen Sie den Einbettungscode ein : Fügen Sie den Einbettungscode an der Stelle ein, an der das Video angezeigt werden soll.
- Aktualisieren oder veröffentlichen : Speichern Sie Ihre Änderungen und sehen Sie sich den Beitrag an, um zu überprüfen, wie das Video angezeigt wird.
2. Verwenden von Shortcodes zum Einbetten von Videos
WordPress ermöglicht Ihnen auch die Verwendung von Shortcodes zum einfachen Einbetten von Videos. So verwenden Sie einen Shortcode:

- Verwenden Sie den Shortcode : Wenn Sie Ihr Video in die Medienbibliothek hochgeladen haben, fügen Sie einfach den folgenden Shortcode zu Ihrem Beitrag oder Ihrer Seite hinzu:
video src= „URL des Videos“
Ersetzen Sie „URL des Videos“ durch die tatsächliche URL aus der Medienbibliothek. - Passen Sie den Videoplayer an : Sie können auch Attribute wie Autoplay oder Schleife hinzufügen:
video src= Autoplay-Schleife „URL des Videos“.
Hinweis : Stellen Sie sicher, dass Sie das öffnende „[“ am Anfang und das schließende „]“ am Ende des Shortcodes hinzufügen, um den Code zu vervollständigen.
Mit dieser Methode haben Sie mehr Kontrolle über die Funktionen des Videos, ohne zwischen HTML wechseln zu müssen.
Animierte Videos in WordPress anpassen
Sobald Ihr Video zu WordPress hinzugefügt wurde, können Sie es an das Design und die Funktionalität Ihrer Website anpassen.
Aktivieren Sie Autoplay und Looping
- Autoplay : Mit dieser Option startet Ihr Video automatisch, wenn eine Seite geladen wird. Gehen Sie sparsam damit um, da es manche Besucher verärgern kann.
- Schleife : Wenn Sie möchten, dass Ihr Video kontinuierlich wiedergegeben wird, aktivieren Sie die Schleifenfunktion.
Um diese Optionen zu aktivieren, können Sie entweder ein Plugin verwenden oder den Einbettungscode Ihres Videos manuell anpassen, um Autoplay- und Loop- Attribute einzuschließen.
Kontrollieren Sie die Größe und Platzierung
- Ausrichten des Videos : Verwenden Sie die Ausrichtungstools von WordPress, um Ihr Video zu positionieren (links, zentriert oder rechts).
- Videoabmessungen : Sie können die Breite und Höhe des Videos in den Blockeinstellungen anpassen.
Beheben von Problemen beim Hochladen und Anzeigen von Videos
Manchmal werden animierte Videos möglicherweise nicht richtig hochgeladen oder angezeigt. Hier sind einige häufige Probleme und wie man sie löst:
1. Video wird nicht hochgeladen
- Dateigröße zu groß : Komprimieren Sie Ihr Video oder reduzieren Sie die Auflösung, um es für die Webnutzung besser geeignet zu machen.
- Problem mit dem Dateiformat : Stellen Sie sicher, dass Ihr Video in einem unterstützten Format wie MP4 oder WebM vorliegt.
2. Video wird nicht richtig angezeigt
- Theme-Konflikte : Einige WordPress-Themes können bei Videos zu Anzeigeproblemen führen. Versuchen Sie zur Überprüfung, zu einem Standard-WordPress-Theme (wie Twenty Twenty-Three) zu wechseln.
- Plugin-Konflikte : Deaktivieren Sie die Plugins einzeln, um festzustellen, ob ein Plugin das Problem verursacht.
3. Video wird nicht automatisch abgespielt
- Browsereinstellungen : Einige Browser deaktivieren die automatische Wiedergabe standardmäßig. Stellen Sie sicher, dass in Ihrem Video das Autoplay-Attribut im Code festgelegt ist.
Fortgeschrittene Techniken für animierte Videos in WordPress
Wenn Sie Ihre animierte Videointegration auf die nächste Stufe heben möchten, finden Sie hier einige erweiterte Optionen:
Video als Hintergrund verwenden
Sie können ein animiertes Video als Hintergrund einer Seite oder eines Abschnitts festlegen, um einen dynamischen Effekt zu erzielen. Viele Themes und Seitenersteller, wie Elementor oder WPBakery , bieten integrierte Optionen zum Hinzufügen von Hintergrundvideos.
Erstellen einer Videogalerie
Wenn Sie über mehrere animierte Videos verfügen, können Sie eine Videogalerie erstellen. Mit Plugins wie Envira Gallery oder FooGallery können Sie mehrere Videos in einem übersichtlichen und reaktionsfähigen Raster präsentieren.
Abschluss:
Das Hinzufügen animierter Videos zu Ihrer WordPress-Site kann die Benutzereinbindung erheblich verbessern und Ihre Inhalte attraktiver machen. Egal, ob Sie ein GIF oder MP4 hinzufügen oder ein YouTube-Video einbetten, der Vorgang ist einfach und flexibel. Indem Sie diese Schritte befolgen, können Sie sicherstellen, dass Ihre animierten Videos leistungsoptimiert und zugänglich sind und Ihrem Publikum einen Mehrwert bieten.
Fanden Sie diesen Leitfaden hilfreich? Teilen Sie uns mit, wie Sie animierte Videos in Ihre WordPress-Site integriert haben, und teilen Sie uns gerne Ihre Tipps und Tricks in den Kommentaren unten mit!
