So fügen Sie ein Audio Music Player-Widget in WordPress hinzu
Veröffentlicht: 2023-04-16Möchten Sie ein Audio-Musik-Player-Widget in WordPress hinzufügen?
Ein Musikplayer ist eine großartige Möglichkeit, Songs, Podcasts, Interviews und andere Audiodateien mit Ihrem Publikum zu teilen. Dies kann dazu beitragen, ein interessanteres und ansprechenderes Erlebnis auf Ihrer Website zu schaffen.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Audio-Musikplayer in WordPress hinzufügen können.

Warum ein Audio-Musik-Player-Widget in WordPress hinzufügen?
Mit einem Musikplayer können Besucher direkt auf Ihrer WordPress-Website Audio anhören.
Wenn Sie ein Podcaster oder Musiker sind, können Sie Ihre Besucher und Fans mit Audio auf Ihrer eigenen Website über Ihre Arbeit auf dem Laufenden halten.
Es kann die Leute auch dazu ermutigen, Ihre Website direkt zu besuchen, anstatt Ihr Audio auf anderen Plattformen abzuspielen. Sobald diese Leute auf Ihrer Website sind, können Sie möglicherweise mehr Geld verdienen, indem Sie Anzeigen in Ihrem WordPress-Blog schalten oder die Audiodatei als digitalen Download verkaufen.
Selbst wenn Sie kein Original-Audio erstellen, ist das Einbetten von Inhalten von Drittanbieterplattformen wie Spotify eine einfache Möglichkeit, eine ansprechendere Website zu erstellen. Dies kann Besucher länger auf Ihrer Website halten und das Erlebnis unterhaltsamer machen.
Lassen Sie uns einen Blick darauf werfen, wie Sie einen Audio-Musikplayer in WordPress hinzufügen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
- Methode 1. So fügen Sie ein Audio-Musik-Player-Widget mit dem Audio-Block hinzu (einfach)
- Methode 2. So fügen Sie ein Audio-Musik-Player-Widget mit einem Plugin hinzu (besser anpassbar)
Methode 1. So fügen Sie ein Audio-Musik-Player-Widget mit dem Audio-Block hinzu (einfach)
Mit dieser Methode können Sie mithilfe des integrierten WordPress-Audioblocks einen einfachen Audio-Musikplayer erstellen. Sie können den Block verwenden, um jede .mp3-, .m4a-, .ogg- oder .wav-Datei abzuspielen.
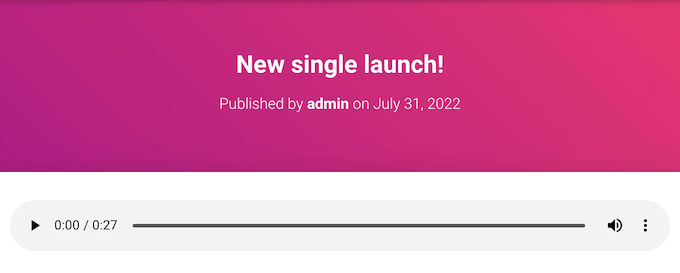
Der Audioplayer ist im Vergleich zu den meisten Audioplayer-Plugins sehr einfach. Es verfügt über eine Wiedergabe-/Pause-Taste, Lautstärkeregler, eine Download-Taste und eine Taste zum Ändern der Wiedergabegeschwindigkeit.

Der integrierte Audio-Block ist eine gute Wahl, wenn Sie Ihrer Website ein paar kurze Audioclips hinzufügen möchten und keine erweiterten Funktionen benötigen.
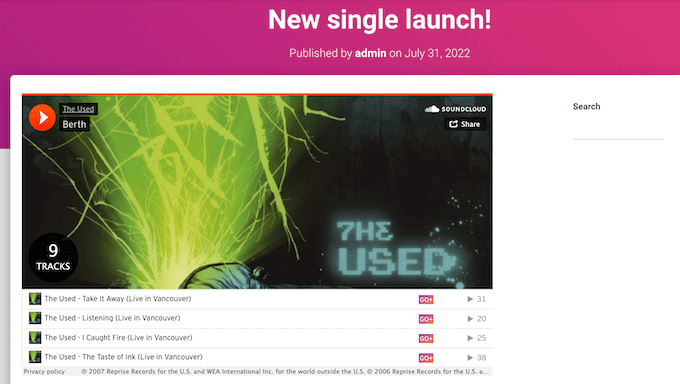
Wenn Sie Inhalte von einer unterstützten Drittanbieterplattform wie Spotify oder SoundCloud einbetten, zeigt der Audioblock die Wiedergabesteuerung für diese Plattform an. Es kann auch einige zusätzliche Inhalte von der Plattform zeigen, wie den Namen des Künstlers und das Titelbild.
Hier ist zum Beispiel ein Audio-Block mit eingebetteten SoundCloud-Inhalten.

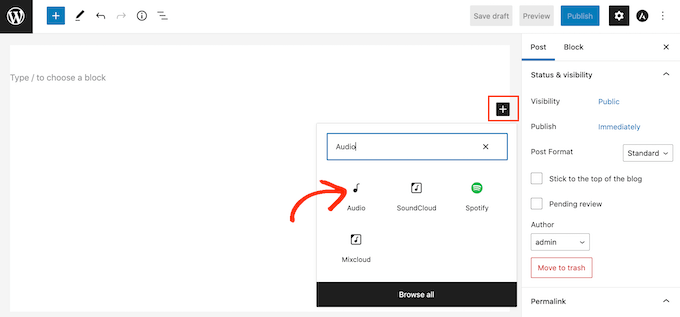
Um Ihrer WordPress-Website einen einfachen Audio-Musikplayer hinzuzufügen, öffnen Sie eine beliebige Seite oder einen beliebigen Beitrag. Klicken Sie dann auf das Symbol +.
Geben Sie im angezeigten Popup-Fenster „Audio“ ein, um den richtigen Block zu finden. Sie können dann einfach auf den Audioblock klicken, um ihn zu Ihrer Seite hinzuzufügen.

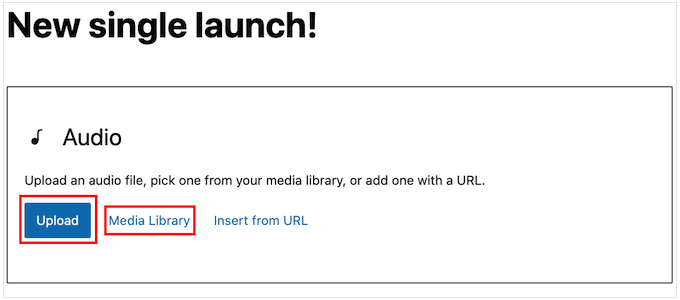
An dieser Stelle können Sie entweder eine Audiodatei hinzufügen oder einen Audioclip von einer anderen Plattform einbetten.
Hinweis : In den meisten Fällen empfehlen wir aus vielen Gründen, Ihre Audio- und Videodateien auf einer Website eines Drittanbieters zu hosten, einschließlich Qualitätsoptimierung und Bandbreiteneinsparung. Deshalb sollten Sie niemals ein Video in WordPress hochladen.
Um eine Audiodatei von Ihrem Computer hinzuzufügen, klicken Sie auf „Hochladen“ und wählen Sie dann die Datei aus, die Sie verwenden möchten. Eine andere Möglichkeit besteht darin, auf „Medienbibliothek“ zu klicken und dann eine Datei aus der WordPress-Medienbibliothek auszuwählen.

Wenn Sie das vollständige Audio hochladen, möchten Sie den Besuchern möglicherweise die Möglichkeit geben, Ihre Arbeit als Musiker oder Podcaster durch eine Spende zu unterstützen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Hinzufügen eines Stripe-Spenden-Buttons in WordPress.
Möchten Sie stattdessen Audio von einer anderen Plattform einbetten?
Dies ähnelt dem Einbetten von Videos in WordPress, wo Sie einfach die URL eines YouTube-Videos einfügen und WordPress es automatisch einbettet.
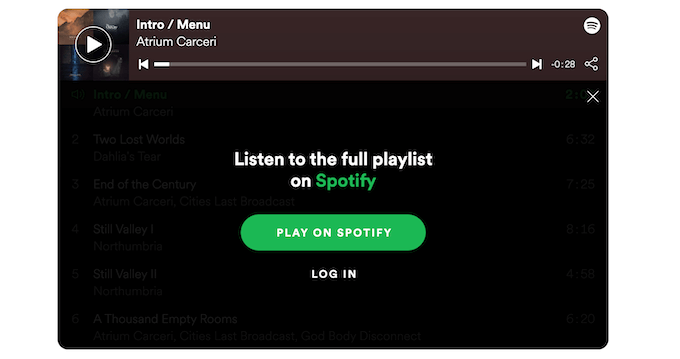
Beachten Sie jedoch, dass die meisten Plattformen nur eine Vorschau der vollständigen Audiodatei einbetten. Der Block kann sogar dazu führen, dass Benutzer Ihre Website verlassen und die Plattform eines Drittanbieters besuchen, um den gesamten Ton zu hören.
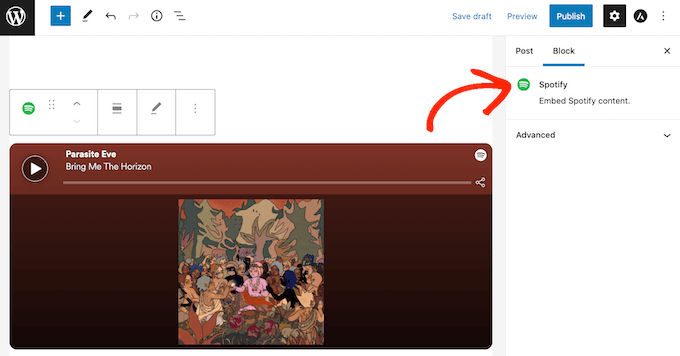
Im folgenden Bild leitet der Audio-Block Besucher zur Spotify-Website.

Wenn Sie Musiker sind, können Ihre Tantiemen dadurch steigen, dass Besucher ermutigt werden, Ihre Inhalte auf anderen Plattformen abzuspielen. Es kann jedoch auch Menschen von Ihrer Website weg und auf die anderen Plattformen vertreiben.
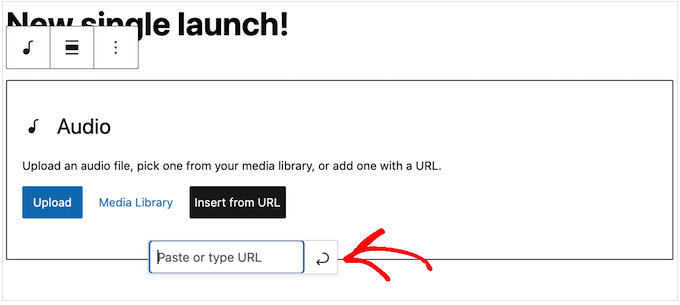
Um Audio von einer Drittanbieterplattform einzubetten, klicken Sie zunächst auf „Von URL einfügen“.
Dies öffnet eine kleine Leiste „URL einfügen oder eingeben“.

Sie können nun die URL des Audioclips eingeben, den Sie in Ihren WordPress-Blog einbetten möchten.
Normalerweise müssen Sie nur den Song oder die Audiodatei aufrufen, die Sie einbetten möchten, und dann die „Teilen“-Einstellungen öffnen.
Danach können Sie die bereitgestellte URL kopieren.
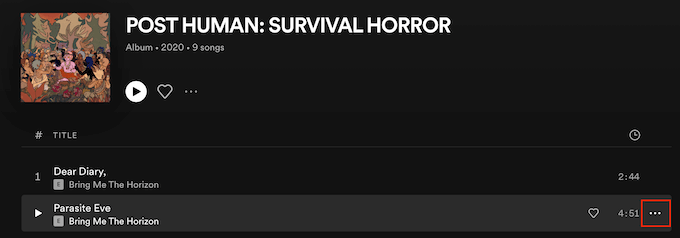
Sehen wir uns als Beispiel an, wie Sie einen beliebigen Spotify-Song auf Ihrer Website einbetten können. Suchen Sie zunächst den Song oder die Wiedergabeliste, die Sie zu Ihrer WordPress-Website hinzufügen möchten.
Klicken Sie dann einfach auf die drei Punkte, die Spotify neben der Playlist oder dem Song anzeigt.

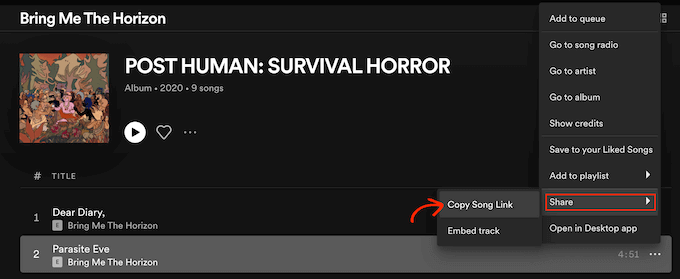
Sobald Sie das getan haben, klicken Sie auf Teilen » Song-Link kopieren .
Um das Audio zu einem Musik-Player-Widget hinzuzufügen, fügen Sie einfach den Link in den Audio-Block ein.

In unserem Spotify-Beispiel verwandelt WordPress den Audio-Block in einen Spotify-Block. Diese Änderung erfolgt automatisch, Sie müssen sich also keine Gedanken darüber machen.


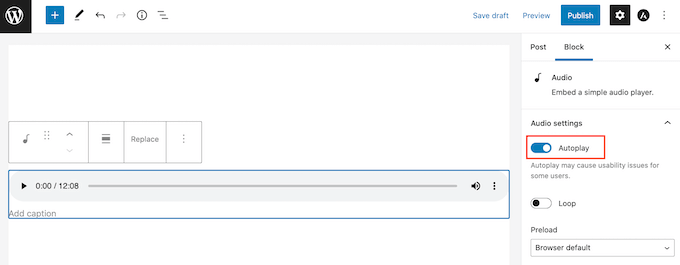
Nachdem Sie eine Audiodatei hinzugefügt haben, können Sie auf den Audioblock klicken, um zu sehen, welche Einstellungen Sie für diesen Block konfigurieren können.
Die angezeigten Einstellungen können variieren, je nachdem, ob Sie eine Audiodatei hochgeladen oder eine Vorschau von einer Drittanbieter-Website eingebettet haben. Beispielsweise können Sie das Audio oft auf Autoplay einstellen, indem Sie auf den Schalter „Autoplay“ klicken.

Die meisten dieser Einstellungen sind selbsterklärend, daher ist es eine gute Idee, einige Zeit damit zu verbringen, die verschiedenen Einstellungen auszuprobieren, um zu sehen, was für Ihre Website am besten funktioniert.
Wenn Sie mit der Einrichtung des Blocks zufrieden sind, können Sie die Seite aktualisieren oder veröffentlichen.
Wenn Sie jetzt die Seite Ihrer Website besuchen, sehen Sie den Audio-Musikplayer live. Sie können das Audio auch mit den Wiedergabesteuerungsschaltflächen des Blocks anhören.
Methode 2. So fügen Sie ein Audio-Musik-Player-Widget mit einem Plugin hinzu (anpassbarer)
Der integrierte WordPress-Audioblock ist eine schnelle und einfache Möglichkeit, einen einfachen Audioplayer zu erstellen. Allerdings stößt es gerade bei der Individualisierung des Players und des Wiedergabeerlebnisses an seine Grenzen.
Es gibt auch keinen zentralen Ort, an dem Sie Ihre Audioplayer verwalten können. Das bedeutet, dass Sie denselben Player nicht mehrmals auf Ihrer Website verwenden können.
Wenn Sie erweiterte Funktionen und wiederverwendbare Audioplayer wünschen, empfehlen wir den Html5 Audio Player. Dieses Plugin kann jede mp3-, .wav- oder .ogg-Datei abspielen.
Das Plugin kann nur eine Audiodatei pro Player abspielen. Sie können jedoch so viele Audioplayer erstellen, wie Sie möchten, sodass Sie dennoch viele verschiedene Titel auf Ihrer Website abspielen können.
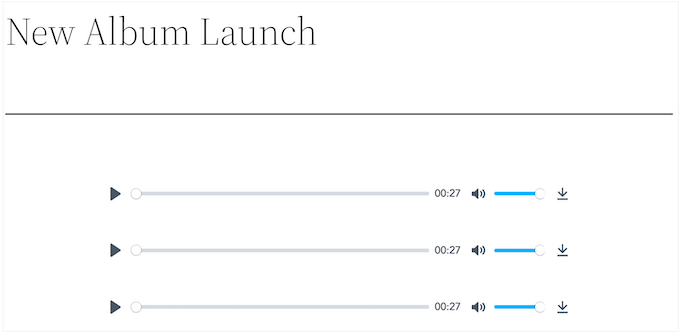
Sie können sogar mehrere Audioplayer zu derselben Seite hinzufügen.

Zuerst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
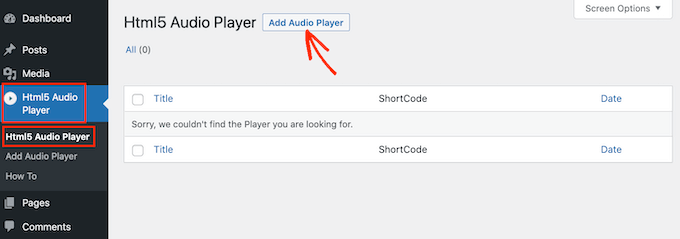
Nach der Aktivierung können Sie Ihren ersten Audioplayer erstellen, indem Sie zu Html5 Audio Player » Html5 Audio Player gehen.
Gehen Sie hier vor und klicken Sie auf die Schaltfläche „Audioplayer hinzufügen“.

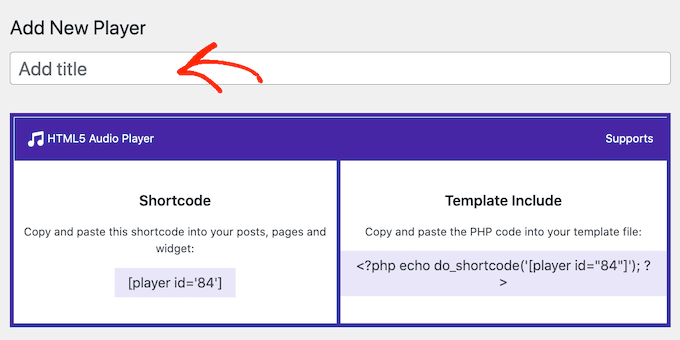
Geben Sie zunächst einen Namen für den Audioplayer in das Feld ein, das „Titel hinzufügen“ anzeigt.
Dies dient nur als Referenz, sodass Sie jeden beliebigen Titel verwenden können.

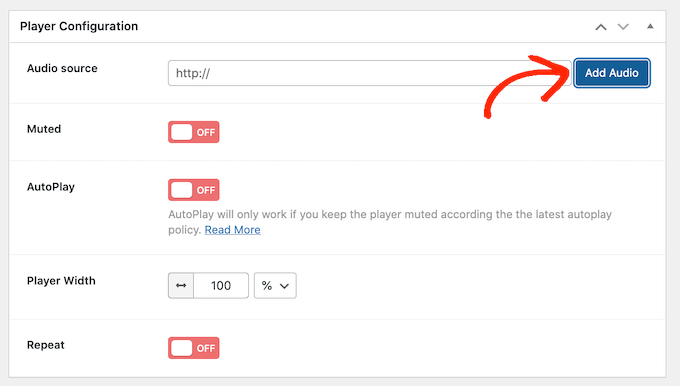
Wenn Sie das getan haben, scrollen Sie zum Abschnitt „Player-Konfiguration“.
Hier können Sie dem Player eine Audiodatei hinzufügen, indem Sie auf die Schaltfläche „Audio hinzufügen“ klicken.

Sie können nun eine beliebige Audiodatei aus der Medienbibliothek auswählen oder eine Datei von Ihrem Computer hochladen.
Nachdem Sie eine Datei ausgewählt haben, können Sie den Audioplayer anpassen. Standardmäßig muss der Besucher nur auf die Play-Schaltfläche klicken und das Audio wird mit bereits aufgedrehter Lautstärke abgespielt.
Die meisten Besucher erwarten, dass sich ein Audioplayer so verhält, daher sollten Sie normalerweise diese Standardeinstellungen verwenden.
Es gibt auch Optionen zum standardmäßigen Stummschalten des Tons, Autoplay, Wiederholen und mehr.
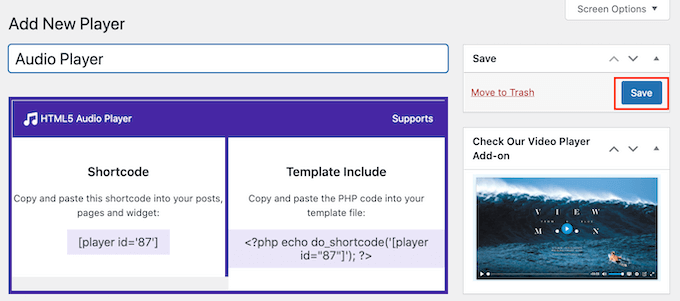
Wenn Sie mit der Einrichtung des Players zufrieden sind, scrollen Sie einfach zum oberen Rand des Bildschirms und klicken Sie auf die Schaltfläche „Speichern“.

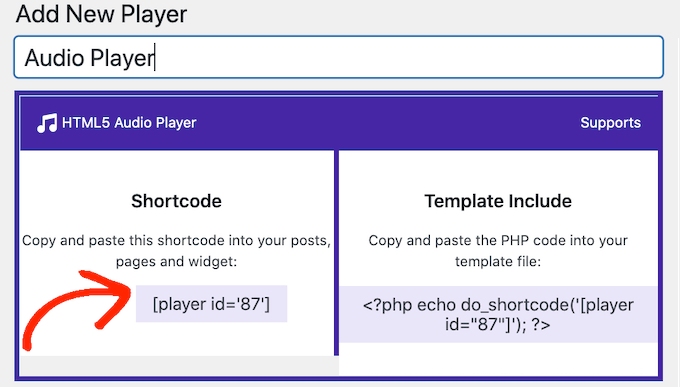
Dann können Sie den Audio-Player entweder mit dem Shortcode oder dem HTML5-Audio-Player-Block zu Ihrer Website hinzufügen.
Der Block ist die einfachste Methode. Wenn Sie den Player jedoch mithilfe des Shortcodes platzieren möchten, finden Sie den Code oben auf dem Bildschirm.

Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Um den Audio-Musikplayer mithilfe eines Blocks hinzuzufügen, öffnen Sie eine beliebige Seite oder einen beliebigen Beitrag. Sie können jetzt auf die Schaltfläche + klicken.
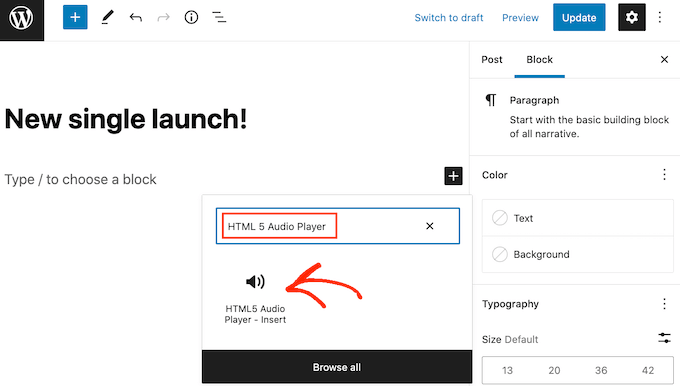
Geben Sie im angezeigten Popup-Fenster „HTML5 Audio Player“ ein, um den richtigen Block zu finden. Sobald Sie auf den Block „HTML5 Audio Player – Einfügen“ klicken, wird der Block zu Ihrer Seite hinzugefügt.

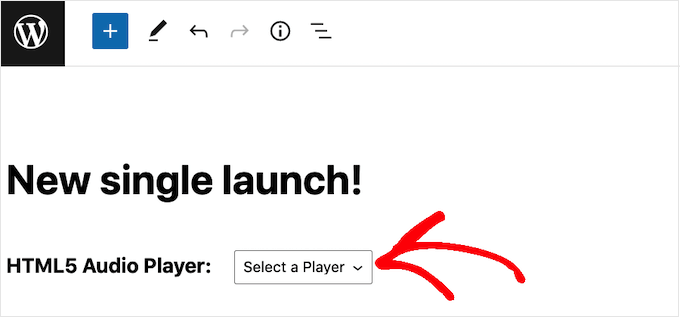
Öffnen Sie als Nächstes das Dropdown-Menü, in dem „Player auswählen“ angezeigt wird, um eine Liste aller Audioplayer anzuzeigen, die Sie erstellt haben.
Sie können jetzt auf einen Audioplayer klicken, um ihn der Seite oder dem Beitrag hinzuzufügen.

Der WordPress-Seiteneditor zeigt den Audioplayer nicht an.
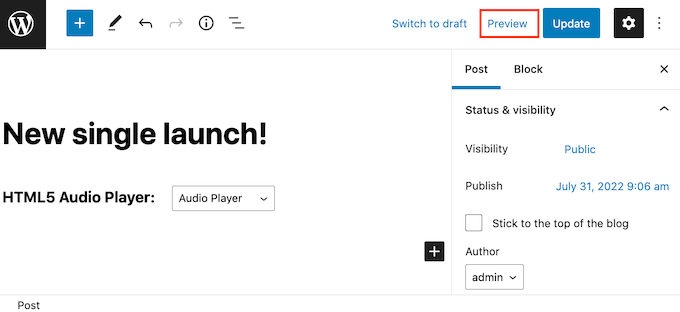
Wenn Sie jedoch auf die Schaltfläche „Vorschau“ klicken, können Sie sehen, wie der Player den Besuchern Ihrer Website angezeigt wird. Sie können sich sogar den Ton anhören und die verschiedenen Wiedergabetasten testen.

Wenn Sie mit dem Aussehen und der Funktionsweise des Audioplayers zufrieden sind, können Sie die Seite aktualisieren oder veröffentlichen.
Wenn Sie jetzt diese Seite auf Ihrer WordPress-Website besuchen, sehen Sie den Audioplayer live.
Möchten Sie Ihrer Website weitere Audiotracks hinzufügen? Dann können Sie einfach dem oben beschriebenen Prozess folgen, um weitere Audioplayer zu erstellen und sie Ihrer WordPress-Website hinzuzufügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie ein Audioplayer-Widget in WordPress hinzufügen. Sie können auch unseren Leitfaden zur besten Web-Push-Benachrichtigungssoftware durchgehen und erfahren, wie Sie einen E-Mail-Newsletter erstellen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
