So fügen Sie mit Divi Ankerlinks zu Schaltflächen hinzu
Veröffentlicht: 2023-11-06Im Webdesign ermöglichen Links die Navigation durch eine Website, Webseite oder App. Es gibt viele verschiedene Möglichkeiten, Links zu verwenden. Sie können externe Links haben, d. h. sie verweisen außerhalb Ihrer Website oder Domain. Einige Links sind intern und verlinken die verschiedenen Seiten und Ressourcen Ihrer Website.
Eine andere Art von Link kann innerhalb der Seite einer Website vorhanden sein. Diese Art von Links werden Ankerlinks genannt und können sehr hilfreich sein. Wenn Ihre Seite besonders lang ist, können Ankerlinks Ihren Benutzern die Navigation durch Ihre Seite erleichtern. Ebenso kann das Hinzufügen von Ankerlinks in Divi dazu beitragen, dass Ihre schönen Seiten zu einem Vergnügen zum Lesen und Erkunden werden. Erfahren Sie mehr über Ankerlinks und sehen Sie, wie wir mit dem Button-Modul Ankerlinks in Divi hinzufügen können.
- 1 Was sind Ankerlinks?
- 2 Warum Ankerlinks auf Ihrer Website verwenden?
- 3 Hinzufügen von Ankerlinks in Divi mit dem Button-Modul
- 3.1 Installieren des Seitenlayouts
- 3.2 Benennen unseres HTML-ID-Attributs
- 3.3 Verknüpfung unseres Buttons mit der ID
- 4 Alles zusammenbringen
Was sind Ankerlinks?
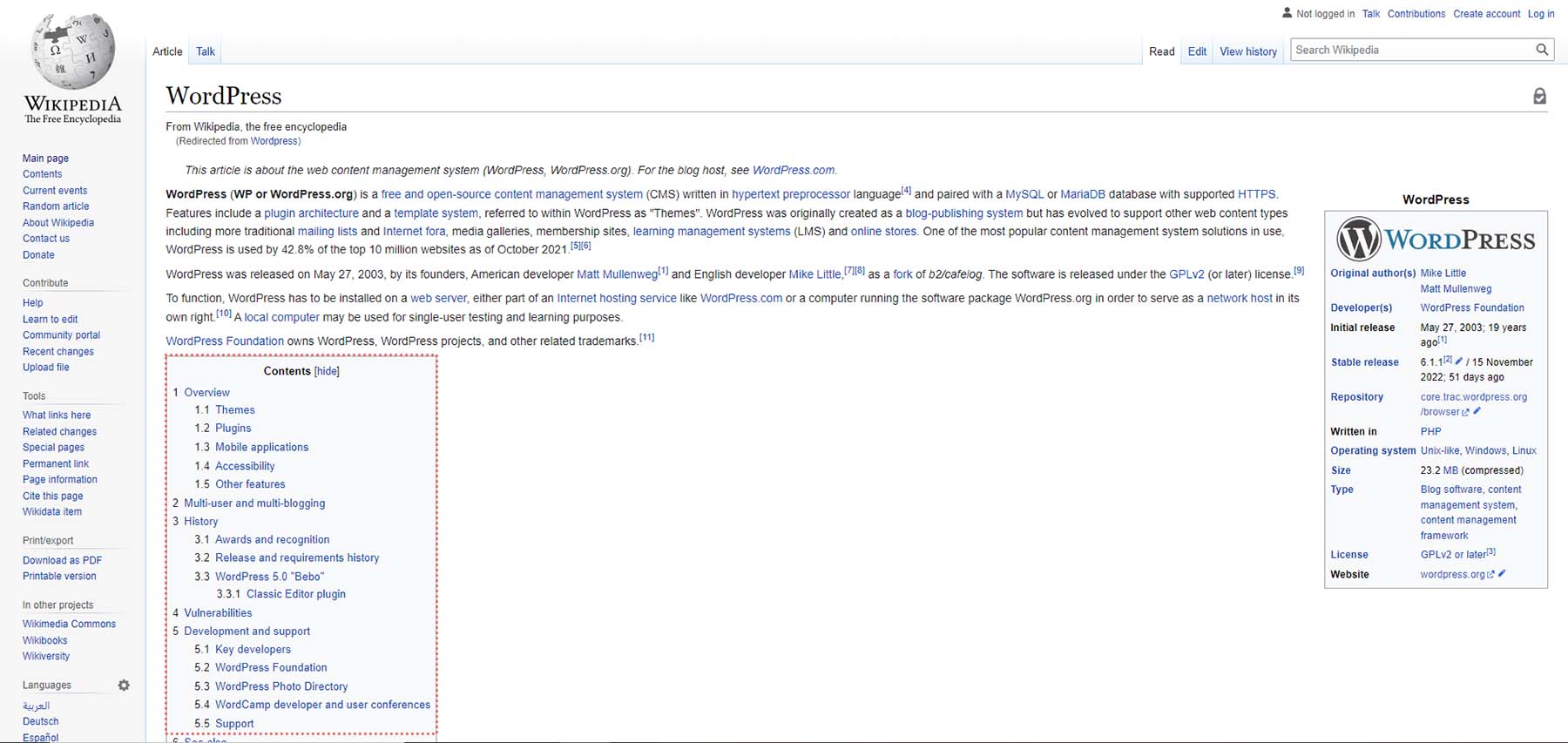
Ein gutes Beispiel für die Verwendung von Ankerlinks findet sich beim Erstellen eines Inhaltsverzeichnisses. Ein einfacher Ort, um ein Inhaltsverzeichnis im Internet zu finden, ist Wikipedia. Dies ist die Wikipedia-Seite von WordPress. Innerhalb der Seite finden wir das Inhaltsverzeichnis. Im Inhaltsverzeichnis finden Sie eine Liste mit Links, die Sie zu verschiedenen Überschriften und Bereichen der Seite führen. Dies sind Ankerlinks.

Wenn Sie auf einen der Ankerlinks im Inhaltsverzeichnis klicken, gelangen Sie zum nächsten Abschnitt der Seite. Sie bleiben auf der Seite, befinden sich jedoch in einem anderen Teil. Es ist auch eine gute Idee, auf einer Website, die Ankerlinks verwendet, eine Back-to-Top-Schaltfläche zu verwenden. Dies hilft bei der UX (Benutzererfahrung), da es Ihren Lesern die Navigation durch die Seiten Ihrer Website erleichtert.
Warum Ankerlinks auf Ihrer Website verwenden?
Durch die Verwendung von Ankerlinks können Ihre Leser besser auf Ihrer Website navigieren. Außerdem sparen sie beim Scrollen Energie. Anstatt durch lange Seiten zu scrollen, können Sie sie mithilfe eines Inhaltsverzeichnisses oder eines festen Menüs mit Ankerlinks genau an die Stelle führen, die sie auf Ihrer Webseite besuchen möchten.
Ein Ankerlink versorgt Ihre Nutzer außerdem schneller mit den nötigen Informationen. Sie können Ankerlinks auch von verschiedenen Seiten Ihrer Website aus verlinken und verwenden, um Besucher schnell und ohne großen Aufwand zu den spezifischen Bereichen Ihrer Website zu leiten.
Hinzufügen von Ankerlinks in Divi mit dem Button-Modul
Das Erstellen von Ankerlinks in HTML erfordert einen Link und auch ein HTML-ID-Attribut. Mit dem ID-Attribut können Sie Ihrem Link einen Namen hinzufügen. Zuerst müssen Sie dem Element, mit dem Ihr Anker verlinken soll, eine ID erstellen und zuweisen. Anschließend legen Sie das Ziel des Links auf die ID fest. Wenn Sie auf einen Anker verlinken, müssen Sie der ID das Hash-Symbol # voranstellen. Dies unterscheidet Ihren Ankerlink von internen oder externen Links.
Dieselbe Methode kann beim Hinzufügen von Ankerlinks in Divi verwendet werden. Sehen wir uns an, wie wir dies im Landingpage-Layout des KOSTENLOSEN Layoutpakets für den Divi-Online-Kurs tun können.
Installieren des Seitenlayouts
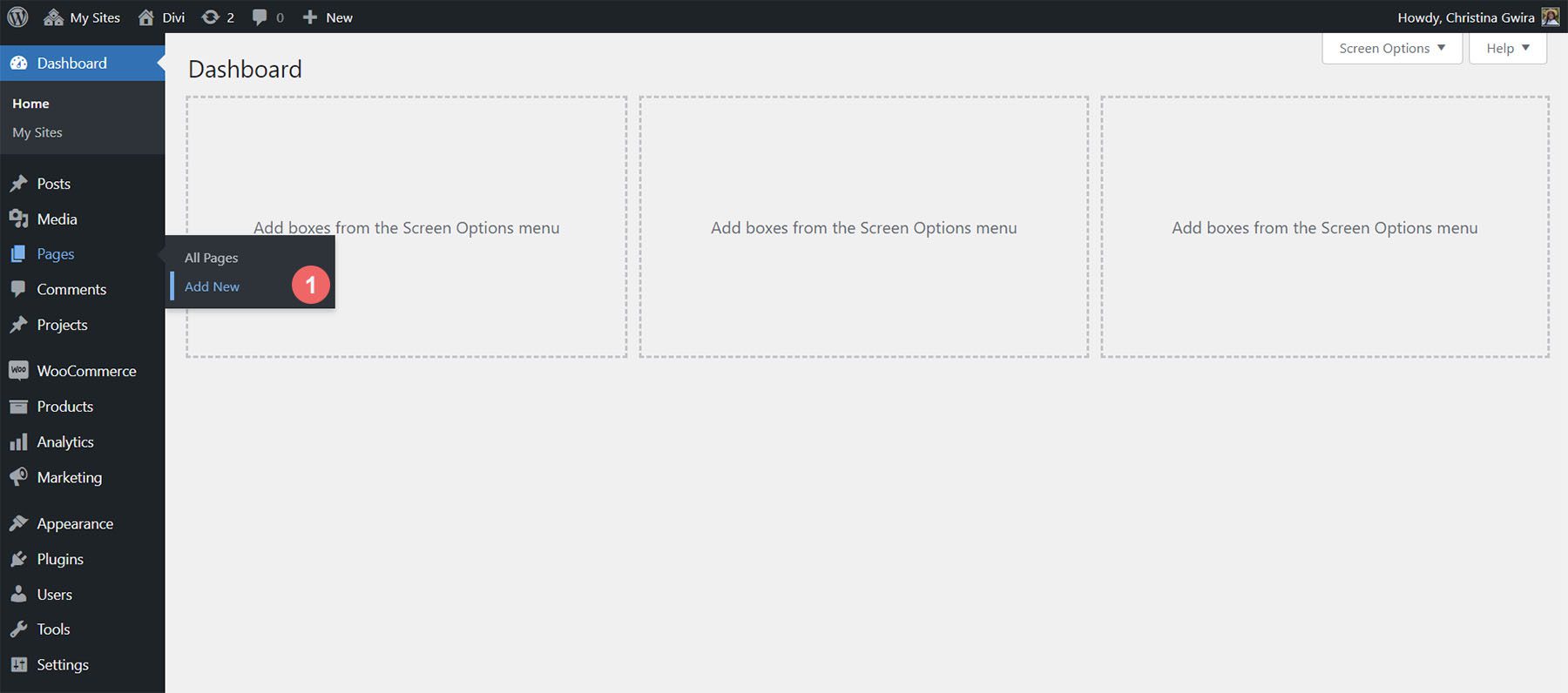
Um die Seitenvorlage zu installieren, müssen wir zunächst eine neue Seite in WordPress erstellen. Wir tun dies, indem wir den Mauszeiger über den Menüpunkt „Seiten“ im linken Menü bewegen. Dann klicken wir auf „Neu hinzufügen“ .

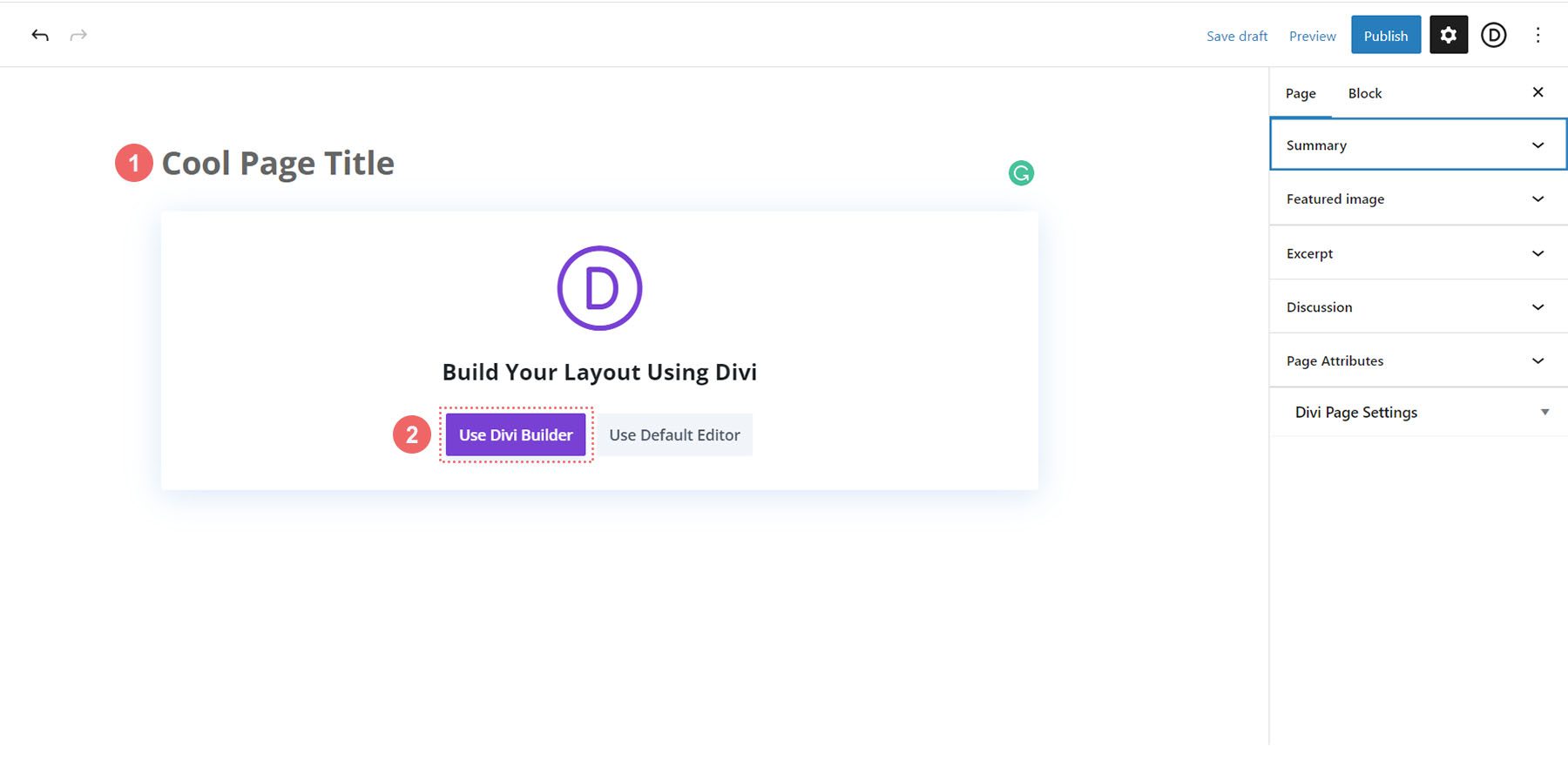
Legen Sie im Standard-WordPress-Editor Gutenberg einen Titel für Ihre neue Seite fest . Klicken Sie anschließend auf die violette Schaltfläche „Divi Builder verwenden“ .

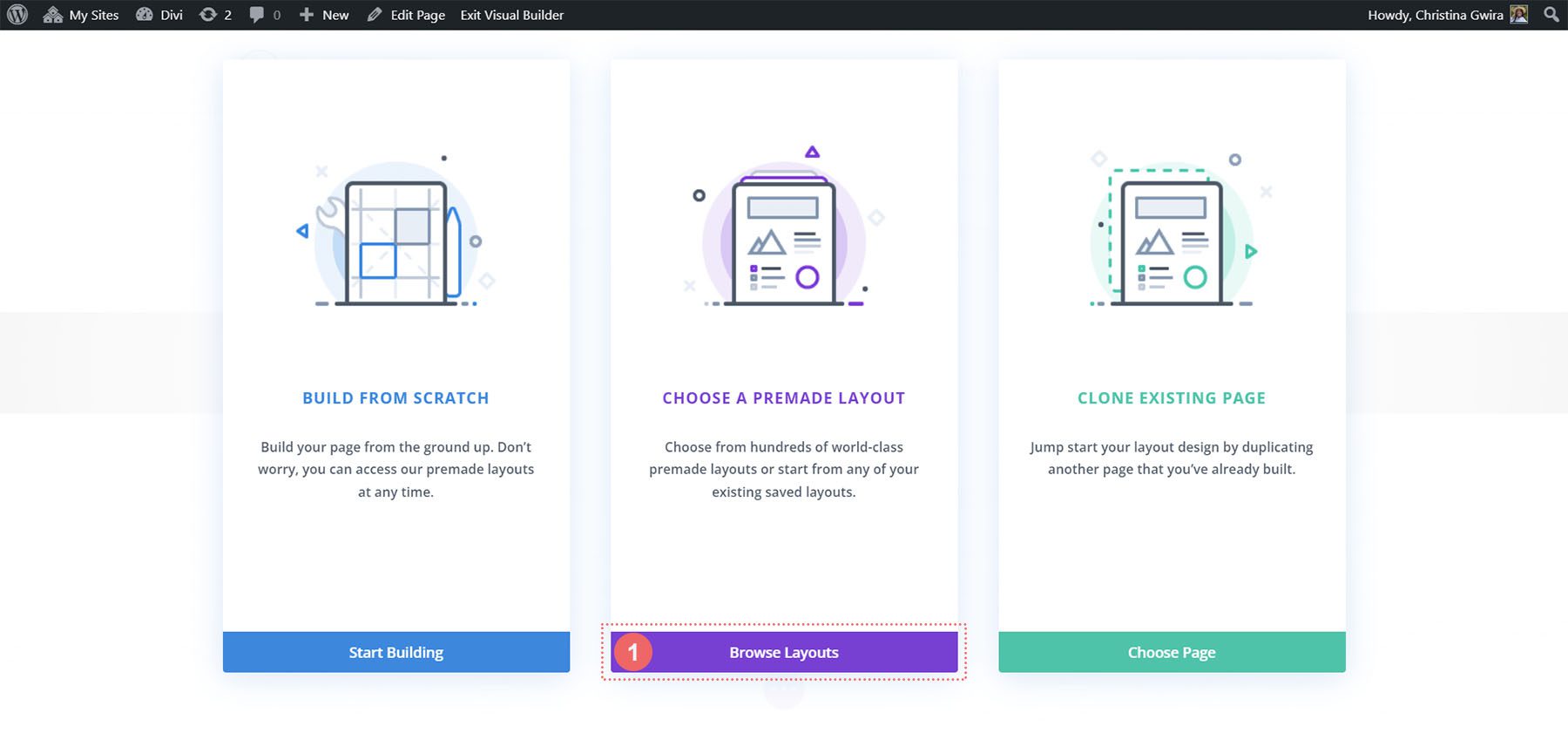
Anschließend werden Ihnen drei Optionen angezeigt. Wir klicken auf die violette mittlere Schaltfläche „Layouts durchsuchen“ .

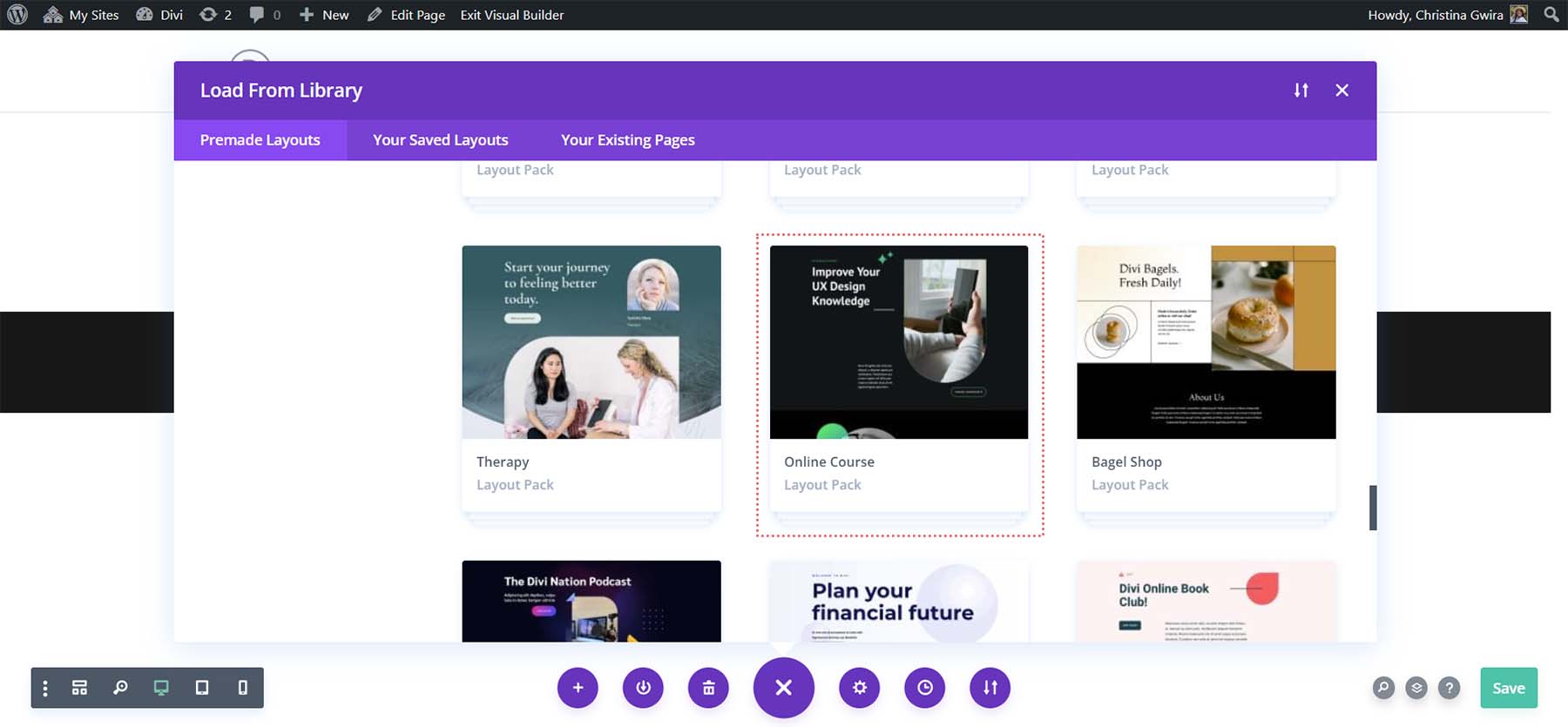
Dadurch wird die umfangreiche Layout-Bibliothek von Divi geöffnet, die vollgepackt ist mit vorgefertigten Seiten, aus denen Sie auswählen können. Wir werden das Online-Kurs-Layout-Paket auswählen.

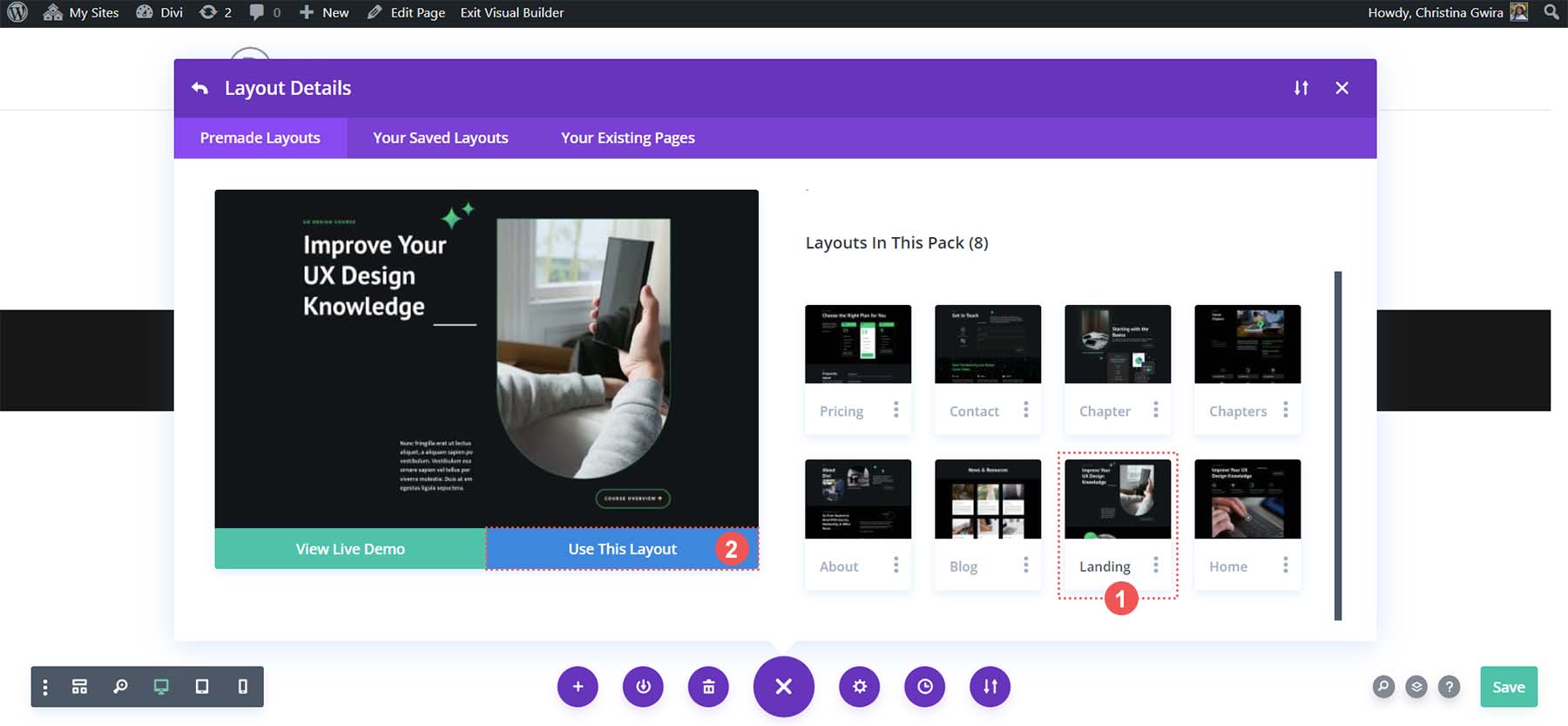
Im Layout-Paket verwenden wir das Landing-Page-Layout. Klicken Sie auf das Layout und dann auf die blaue Schaltfläche „Dieses Layout verwenden“, um das Layout in Ihre neu erstellte Seite zu laden.


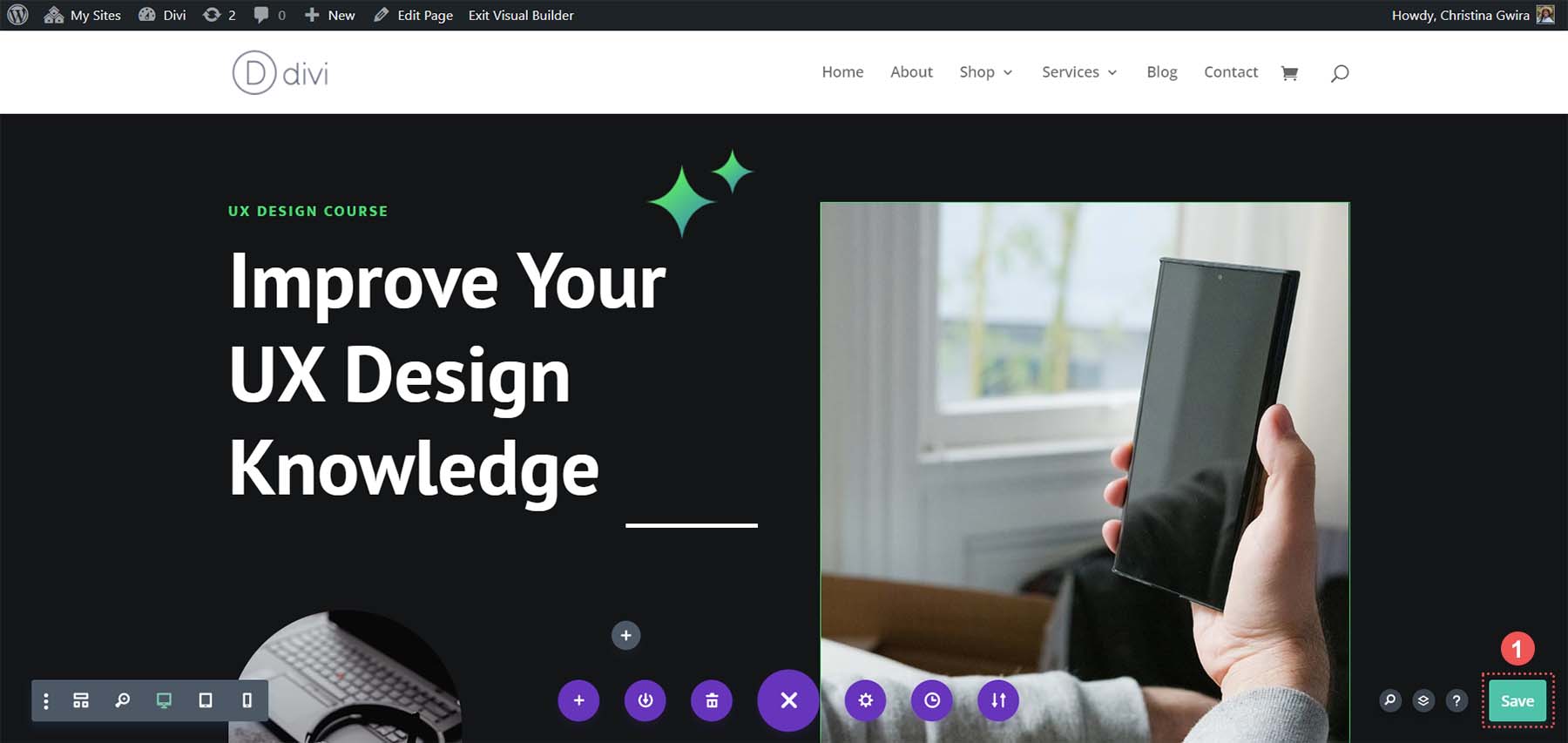
Sobald das Layout geladen ist, klicken Sie unten rechts auf dem Bildschirm auf die grüne Schaltfläche „Speichern“ .

Benennen unseres HTML-ID-Attributs
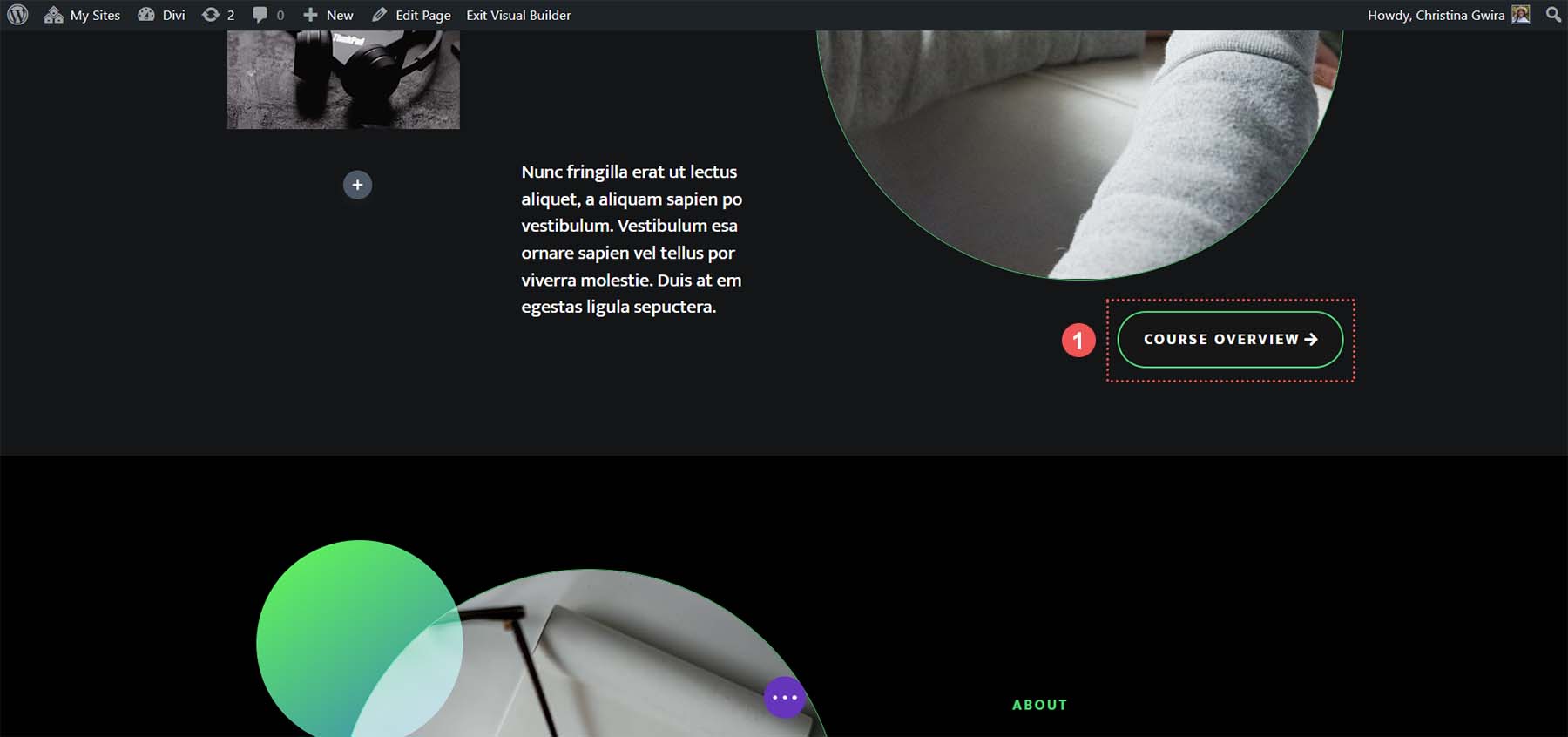
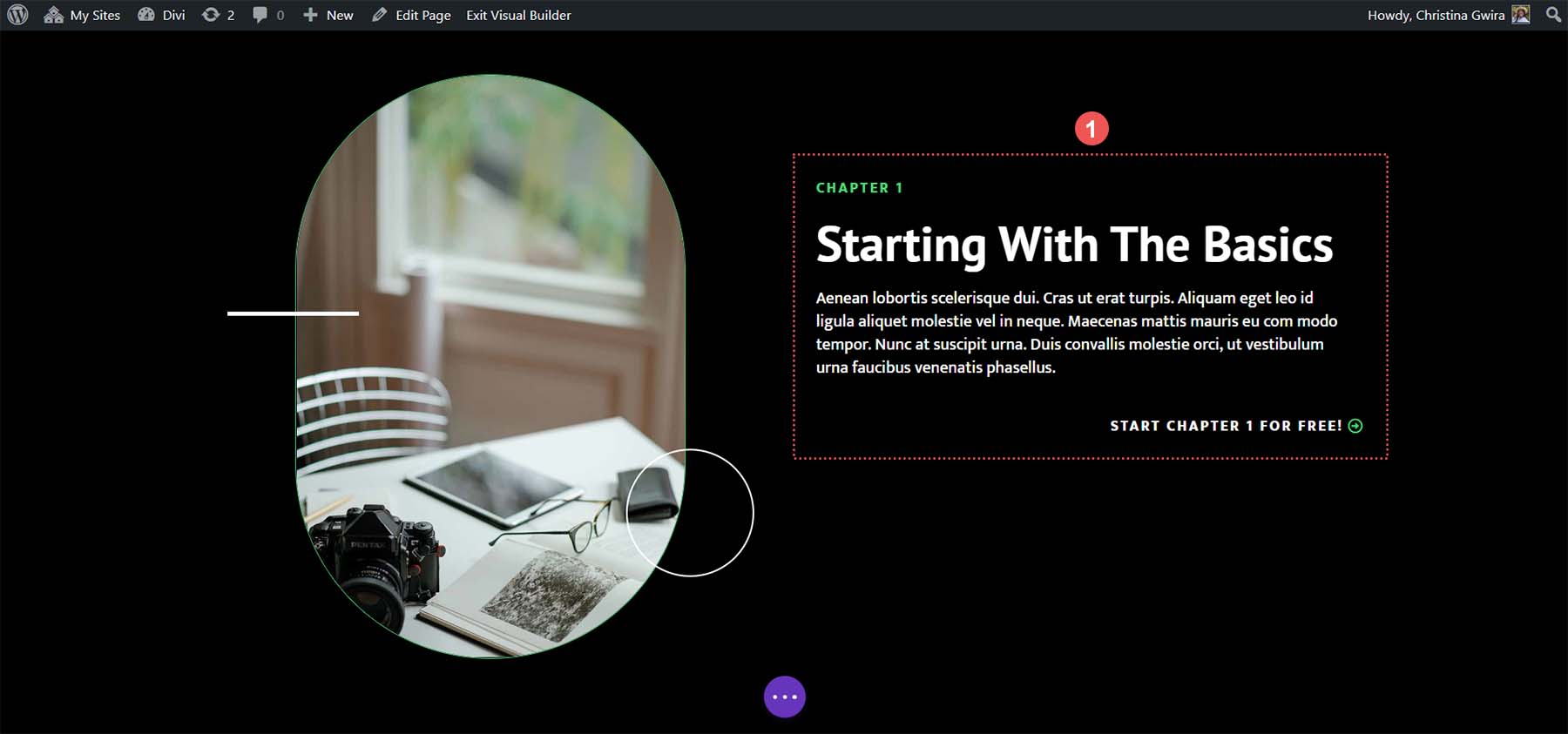
Greifen wir auf unsere Vorlage zu, um zu sehen, welches Button-Modul wir verwenden können und welchem Abschnitt wir eine ID zuweisen können. Beachten Sie, dass es im Kopfbereich eine Schaltfläche namens „Kursübersicht“ gibt.

Außerdem haben wir innerhalb desselben Seitenlayouts einen Abschnitt, der unseren Kurs aufschlüsselt. Wenn Sie die Schaltfläche in der Kopfzeile mit diesem Abschnitt verknüpfen, sparen Sie den Schülern Zeit beim Scrollen durch die Seite.

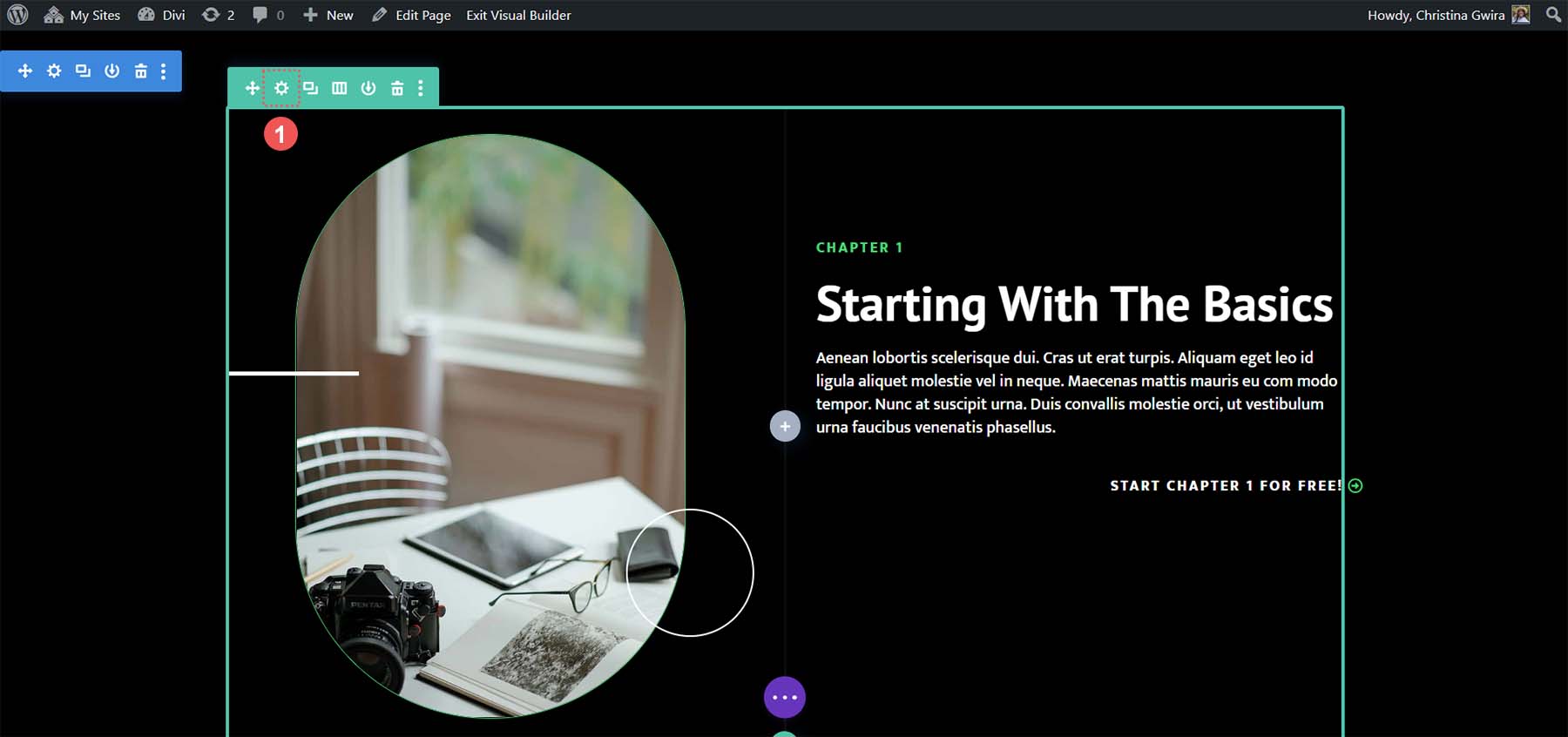
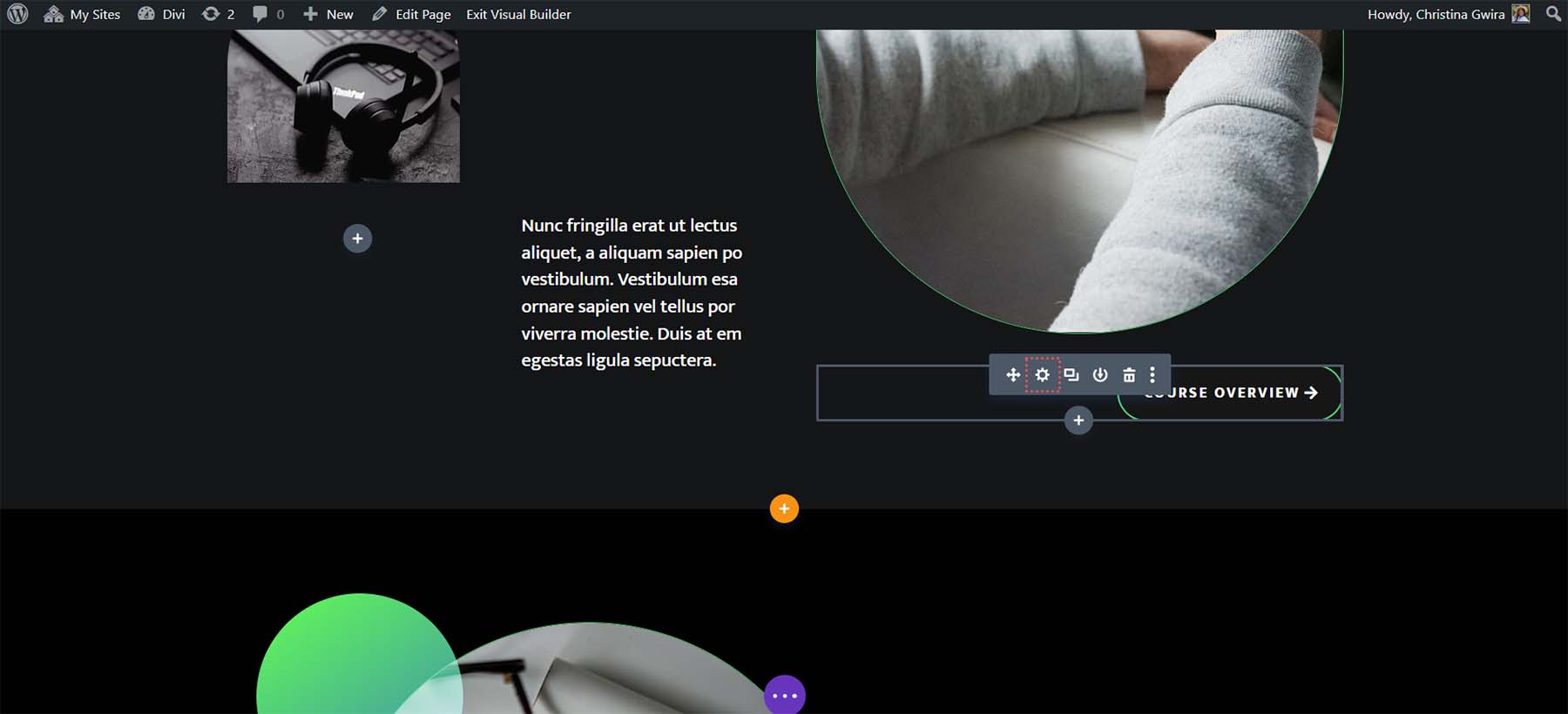
Dies ist ein gutes Beispiel dafür, wie Ankerlinks unseren Lesern die Navigation auf unseren Seiten erleichtern können. Um unser HTML-ID-Attribut hinzuzufügen, möchten wir zunächst auf das Zahnradsymbol unserer Zeile klicken . Wir möchten unsere ID nicht zum Textmodul oder zum Abschnitt hinzufügen, da wir möchten, dass das Textmodul gut im Ansichtsfenster des Kunden platziert wird, wenn dieser zum Anfang der Kursübersicht navigiert.

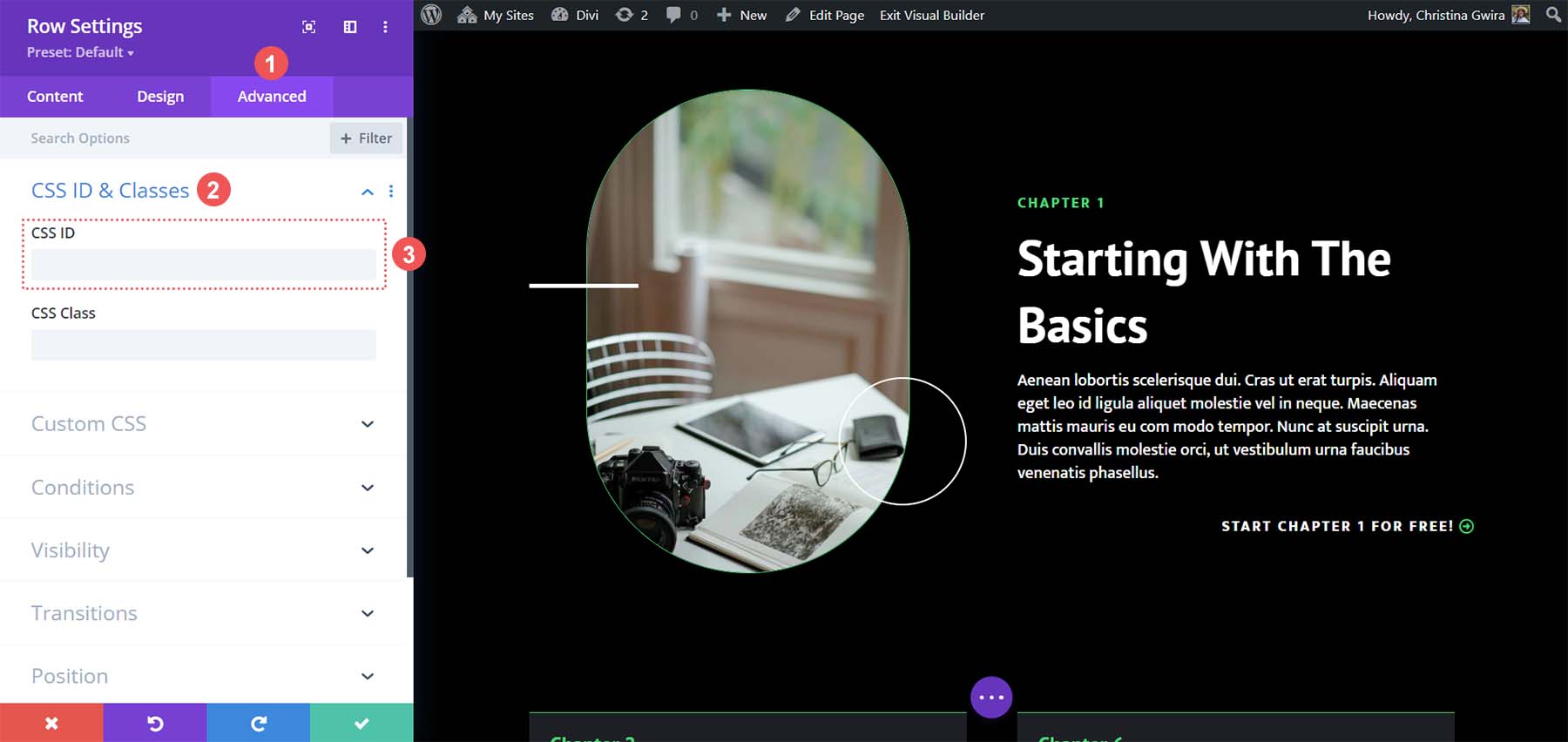
Sobald wir uns in der Zeile befinden, klicken wir auf die Registerkarte „Erweitert“ . Als nächstes klicken wir auf die Registerkarte CSS-ID & Klassen . Fügen Sie im Feld „CSS-ID“ eine leicht zu merkende ID für Ihre Zeile hinzu . Denken Sie daran, dass dies Ihre ID und der Name Ihres Ankerlinks sein wird. Es wird empfohlen, sowohl für SEO- als auch für menschliche Zwecke etwas Kurzes und Einfaches zu verwenden.

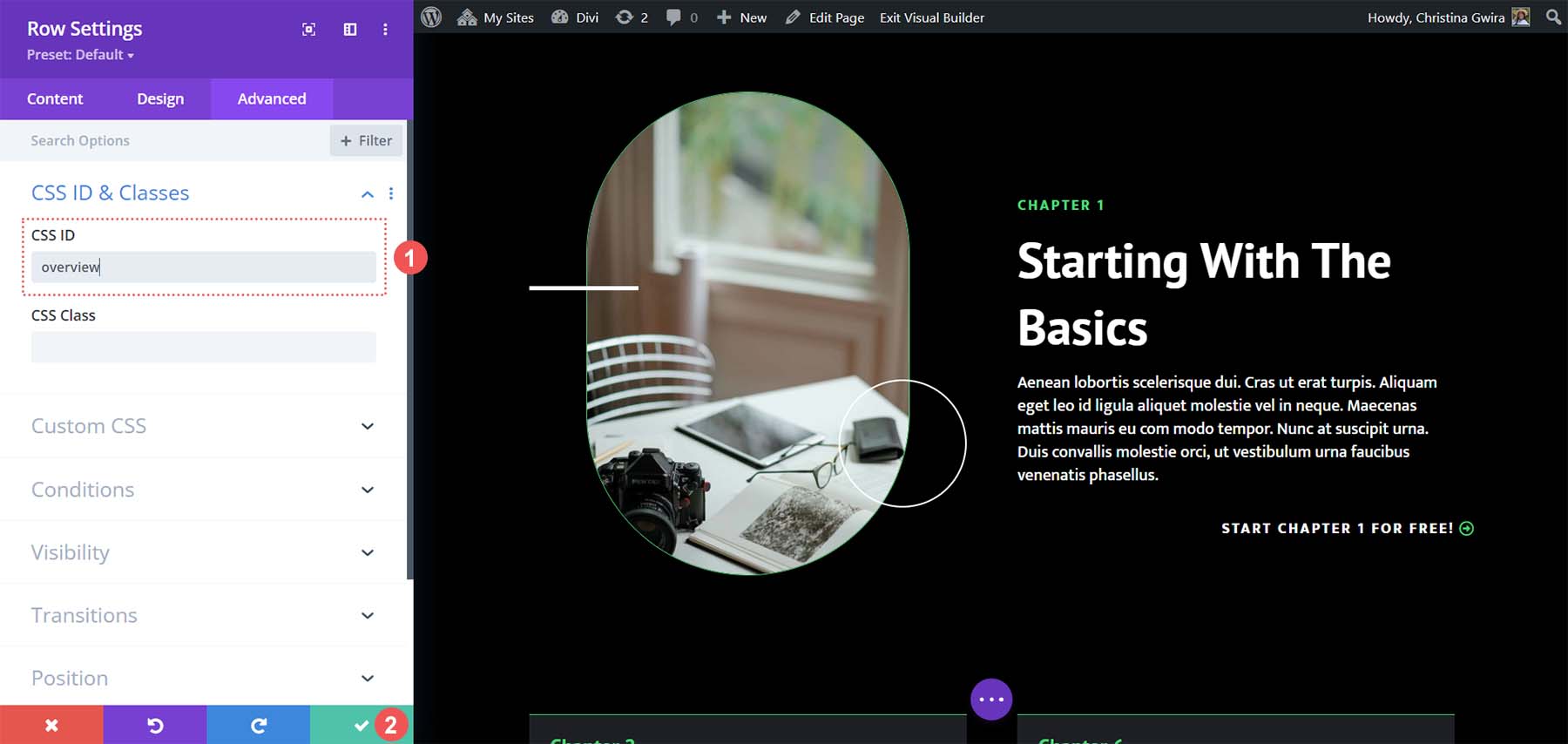
In unserem Fall legen wir eine CSS-ID der Übersicht fest, da sie sich auf die Schaltfläche bezieht, auf die wir verlinken, sowie auf den Inhalt, der sich in dieser Zeile befindet.

Wenn Sie Ihre CSS-ID hinzugefügt haben, klicken Sie auf die Schaltfläche mit dem grünen Häkchen, um unsere Arbeit zu speichern. Kommen wir nun dazu, unser Button-Modul mit dieser Zeile zu verknüpfen und unseren Ankerlink zu vervollständigen.
Verknüpfung unseres Buttons mit der ID
Nachdem wir unsere ID eingerichtet haben, müssen wir nun unser Button-Modul verknüpfen. Unser Ziel ist es, dass jemand, der auf die Schaltfläche klickt, zum Kursübersichtsbereich unserer Landingpage weitergeleitet wird. So erreichen wir das. Zuerst klicken wir auf das Zahnradsymbol unseres Buttons .

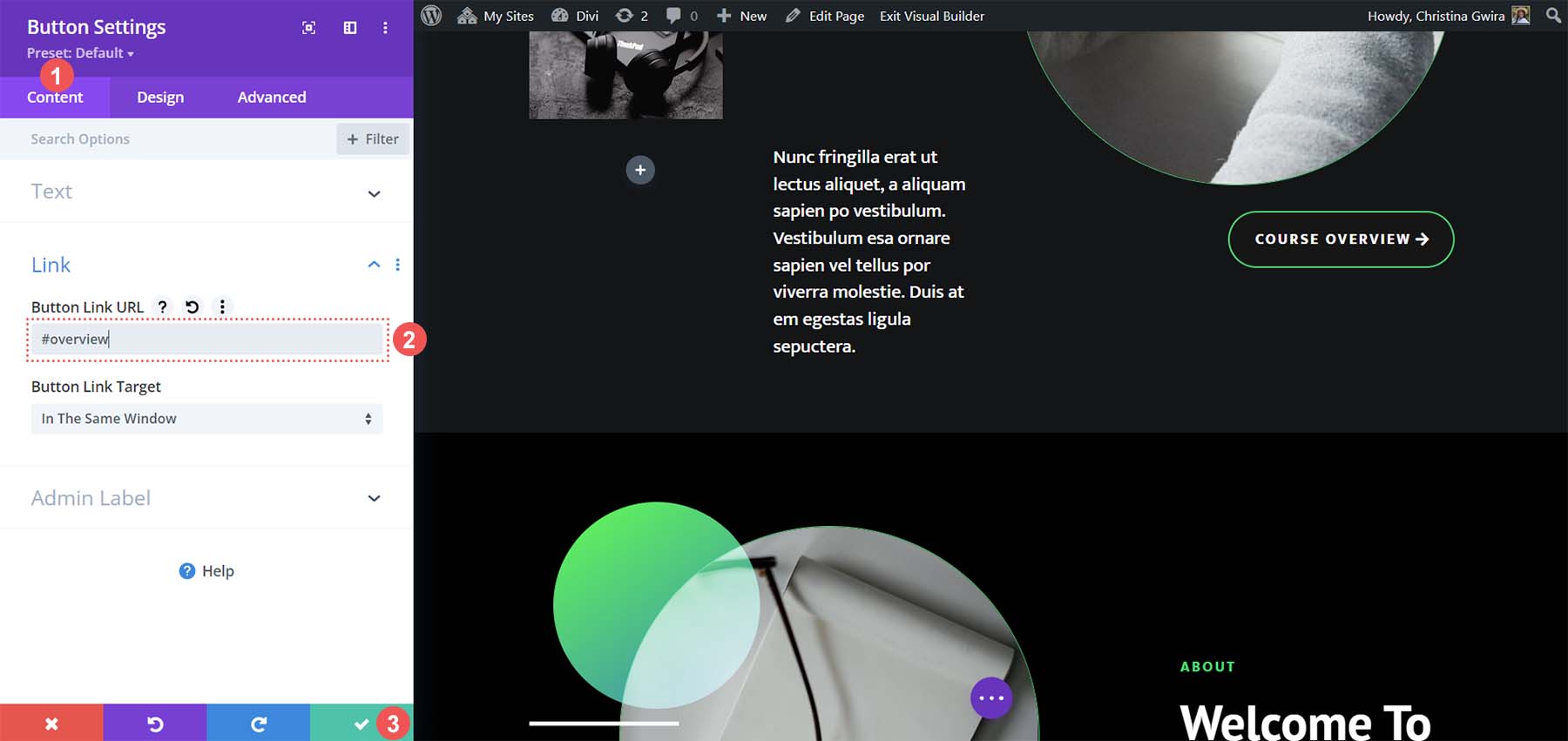
Dann klicken wir auf der Registerkarte „Inhalt“ auf die Registerkarte „Link“ . Im Link-Feld fügen wir #overview hinzu . Denken Sie daran: Da es sich um einen Ankerlink handelt, müssen wir das Hash-Symbol vor der ID einfügen, die wir für unsere Kursübersichtszeile festgelegt haben. Wenn dies abgeschlossen ist, klicken wir auf das grüne Häkchen, um unsere Arbeit zu speichern.

Alles zusammenbringen
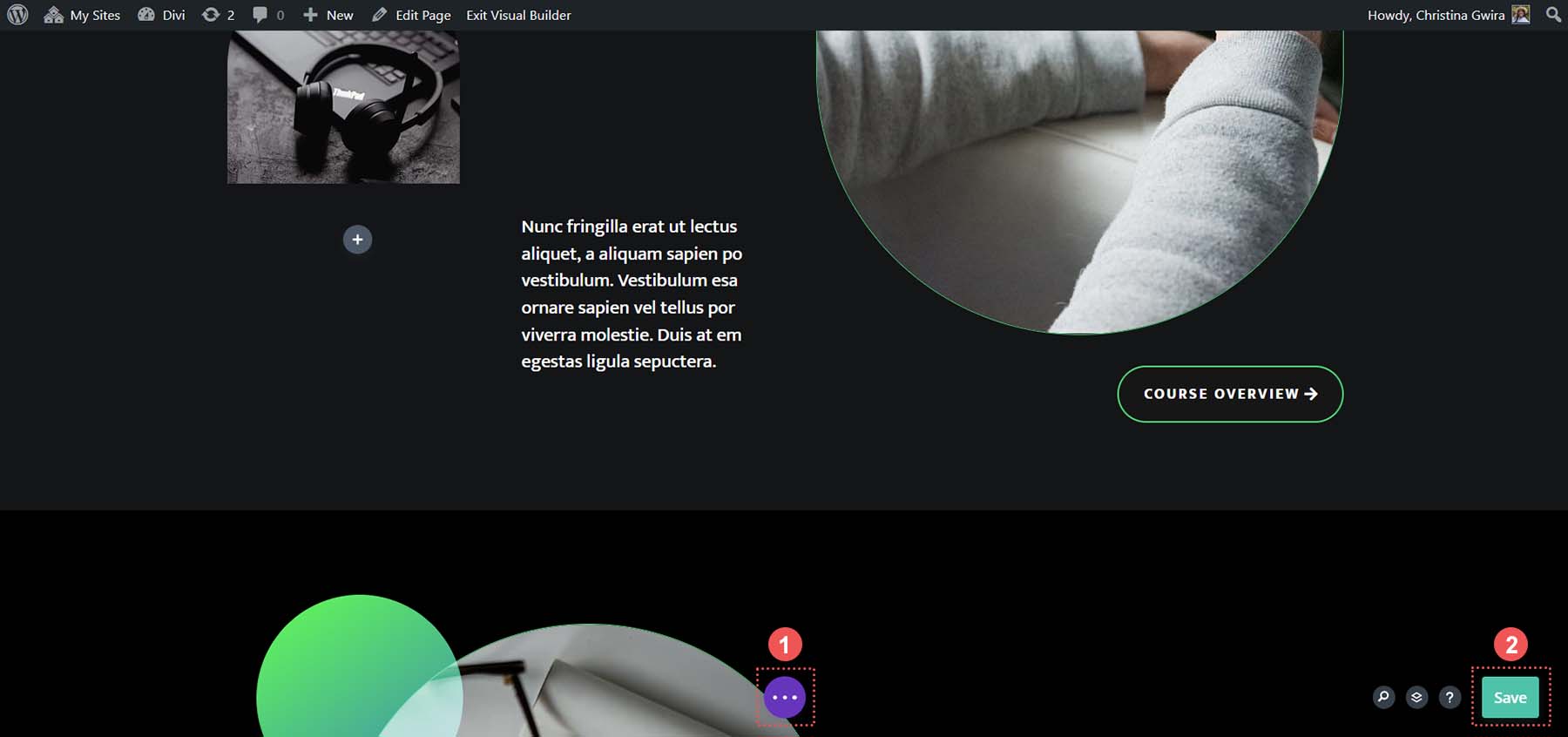
Da nun unser Ankerlink vorhanden ist, können wir unser Seitenlayout speichern und unseren Ankerlink testen. Klicken Sie auf die violette Schaltfläche mit den drei Punkten unten in der Mitte des Divi Builders. Klicken Sie dann unten rechts auf dem Bildschirm auf die grüne Schaltfläche „Speichern“ .

Dies geschieht, wenn wir auf die Schaltfläche „Kursübersicht“ klicken.
Das ist das Schöne an Ankerlinks. Die Möglichkeit, unnötige Inhalte auf einer Seite zu überspringen und zu den Informationen zu gelangen, die Sie benötigen. Mit Divi ist es einfach, IDs zu Modulen, Abschnitten und anderen Elementen hinzuzufügen und sie mit anderen Elementen oder dem häufig verwendeten Button-Modul zu verknüpfen. Wie haben Sie Ankerlinks in Divi verwendet? Verwenden Sie Ankerlinks in Ihrer Arbeit? Lassen Sie es uns im Kommentarbereich unten wissen, zusammen mit allen Fragen, die Sie zu diesem Thema haben; Wir freuen uns, von Ihnen zu hören!
