So fügen Sie mit Elementor animierten Text hinzu, damit sich die Besucher auf Ihre Nachricht konzentrieren
Veröffentlicht: 2022-06-13Wenn Sie möchten, dass Ihre Website die Aufmerksamkeit Ihrer Besucher auf sich zieht, dann könnte ein animierter Text genau das sein, was Sie brauchen.
Schauen Sie zum Beispiel auf meine Homepage, fällt Ihnen etwas auf? Richtig, animierter Text. Ich verwende animierten Text seit 2016, aber bis jetzt war es schwierig, dies zu tun.
Und eines der Elementor-Addons macht es unglaublich einfach.
- Was ist eine animierte Überschrift?
- Warum sollten Sie einer Website animierten Text hinzufügen?
- So fügen Sie mit Elementor animierten Text hinzu
- Schritt 1: Installieren und aktivieren Sie das VAE-Plugin
- Schritt 2: Fügen Sie das ausgefallene Überschriften-Widget an der gewünschten Stelle hinzu
- Schritt 3: Gestalten Sie Ihre animierte Überschrift
- Hinzufügen von animiertem Text mit Elementor Pro
Was ist eine animierte Überschrift?
Eine animierte Überschrift in einem Heldenabschnitt ist eine großartige Möglichkeit, die Aufmerksamkeit Ihrer Leser zu erregen und sie in den Rest des Inhalts einzubeziehen. Animierte Überschriften enthalten eine teilweise statische Überschrift mit einem Wort oder Satz, der sich ständig ändert.
Während das Erstellen solcher Schlagzeilen in der Vergangenheit viel technisches Know-how erforderte, ist es jetzt super einfach, eine Kombination aus der kostenlosen Version von Elementor und Ultimate Addons für Elementor oder einfach nur Elementor Pro zu verwenden.
Jetzt ist das Erstellen attraktiver Überschriften wie dieser ein einfaches Drag-and-Drop!
Warum sollten Sie einer Website animierten Text hinzufügen?
Animierter Text kann dazu beitragen, Ihre Website zum Leben zu erwecken, indem er die Aufmerksamkeit der Besucher auf sich zieht und Ihre Inhalte ansprechender macht.
Das Hinzufügen von animiertem Text zu Ihrer Website ist eine großartige Möglichkeit, visuelles Interesse zu wecken. Es kann auch dazu beitragen, wichtige Informationen hervorzuheben oder komplexe Konzepte auf leicht verständliche Weise zu erklären.
Animierter Text kann auch effektiv als Teil eines Aufrufs zum Handeln verwendet werden oder um auf Sonderangebote und Werbeaktionen aufmerksam zu machen.
Wenn Sie möchten, dass sich Ihre Website von der Masse abhebt, ist das Hinzufügen von animiertem Text eine großartige Möglichkeit, dies zu tun!
So fügen Sie mit Elementor animierten Text hinzu
Das Hinzufügen von animiertem Text zu Ihrer Elementor-Website ist eine großartige Möglichkeit, etwas Pep und Persönlichkeit hinzuzufügen.
Es gibt verschiedene Möglichkeiten, dies zu tun, aber wir verwenden hier Ultimate Addons für Elementor (UAE).
UAE ist eines der fortschrittlichen Elementor-Addons, das viele neue interaktive Blöcke zum Gestalten Ihrer Seiten bietet. Ihr VAE-Abonnement ist auf unbegrenzten Websites gültig und es ist auch ein lebenslanger Plan verfügbar!
Neben den fortschrittlichen animierten Schlagzeilen bieten die VAE:
- Animierter Absatztext
- Dynamischer Countdown-Timer
- Animierte Hintergrundvideos
- Responsive Google Maps
- Animierte Symbole
- Bildkarussells
- Preistabellen
- WooCommerce-Produktkarussells
Eine vollständige Liste aller Ultimate-Add-Ons für Elementor-Blöcke finden Sie, indem Sie im Homepage-Menü auf Widgets klicken.
Lassen Sie uns nun mit der Erstellung von animiertem Text mit Elementor und Ultimate Addons für Elementor beginnen!
Schritt 1: Installieren und aktivieren Sie das VAE-Plugin
Der erste Schritt besteht darin, Ultimate Addons für Elementor zu installieren. Dieses Plugin fügt Elementor viel mehr Funktionalität hinzu und macht es noch leistungsfähiger als zuvor!
- Installieren Sie es von der Ultimate Addons for Elementor-Website. Wenn Sie Ihr Konto noch nicht erstellt haben, müssen Sie dies tun.
- Nachdem Sie sich bei Ihrem Konto angemeldet haben, können Sie die ZIP-Datei für Ultimate Addons herunterladen.
- Gehen Sie nun zu Ihrem WordPress- Dashboard > Plugins > Neu hinzufügen.
- Klicken Sie hier oben auf Ihrer Seite auf die Schaltfläche Plug -in hochladen.
- Wählen Sie die soeben heruntergeladene ZIP-Datei aus und klicken Sie auf Installieren .
Das ist es! Ultimate Addons für Elementor werden jetzt auf Ihrer Website installiert. Fahren Sie fort und aktivieren Sie das Plugin, um es zu verwenden.

Schritt 2: Fügen Sie das ausgefallene Überschriften-Widget an der gewünschten Stelle hinzu
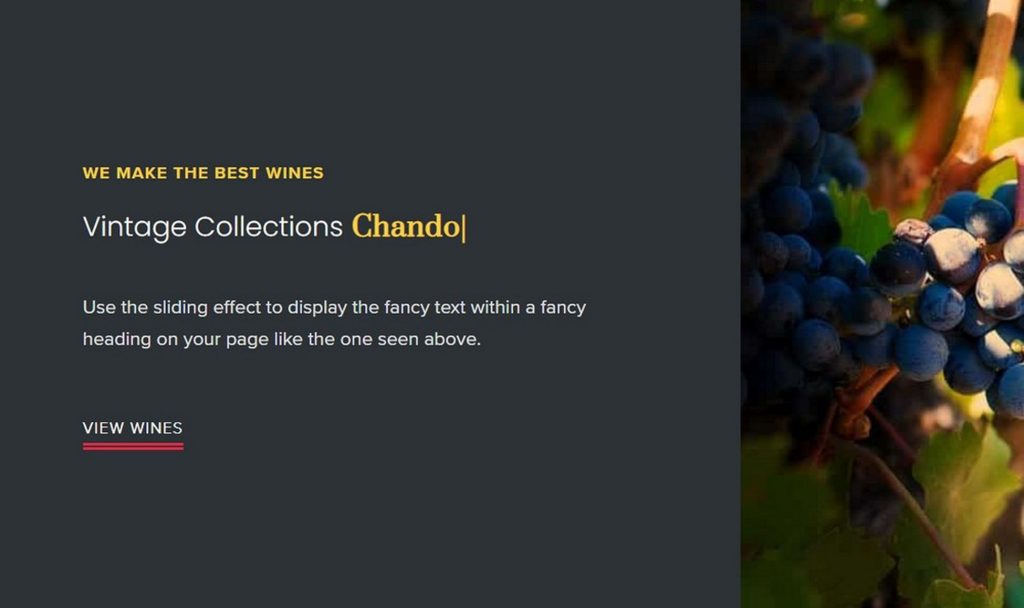
So sieht eine ausgefallene Überschrift aus!
Der gelbe Text mit dem Cursor am Ende hat eine attraktive Tippanimation, die die Aufmerksamkeit des Benutzers sofort auf sich zieht.
Mal sehen, wie wir dieses Widget zu unseren Seiten hinzufügen können.

- Beginnen Sie mit der Bearbeitung einer Ihrer Seiten mit Elementor
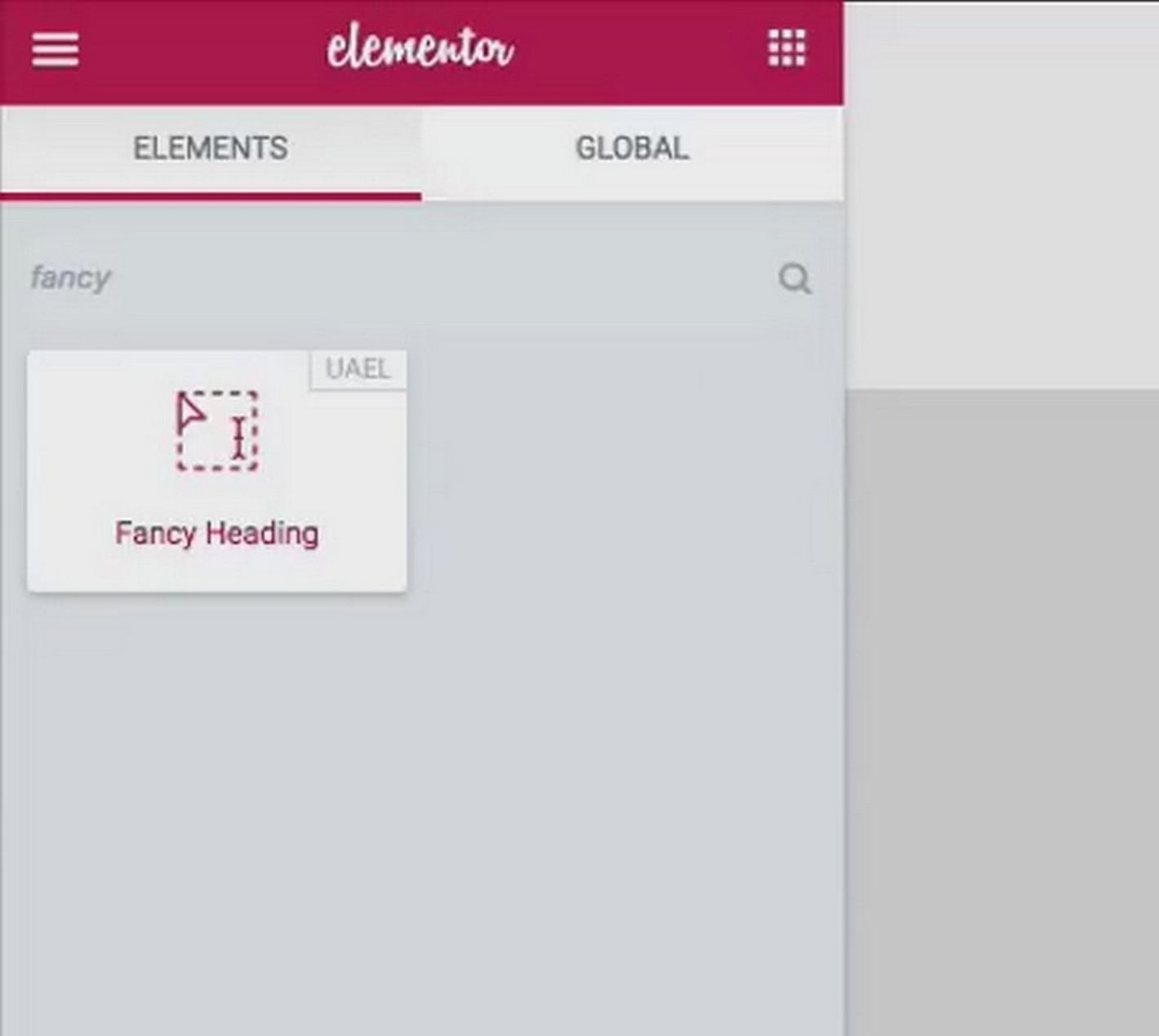
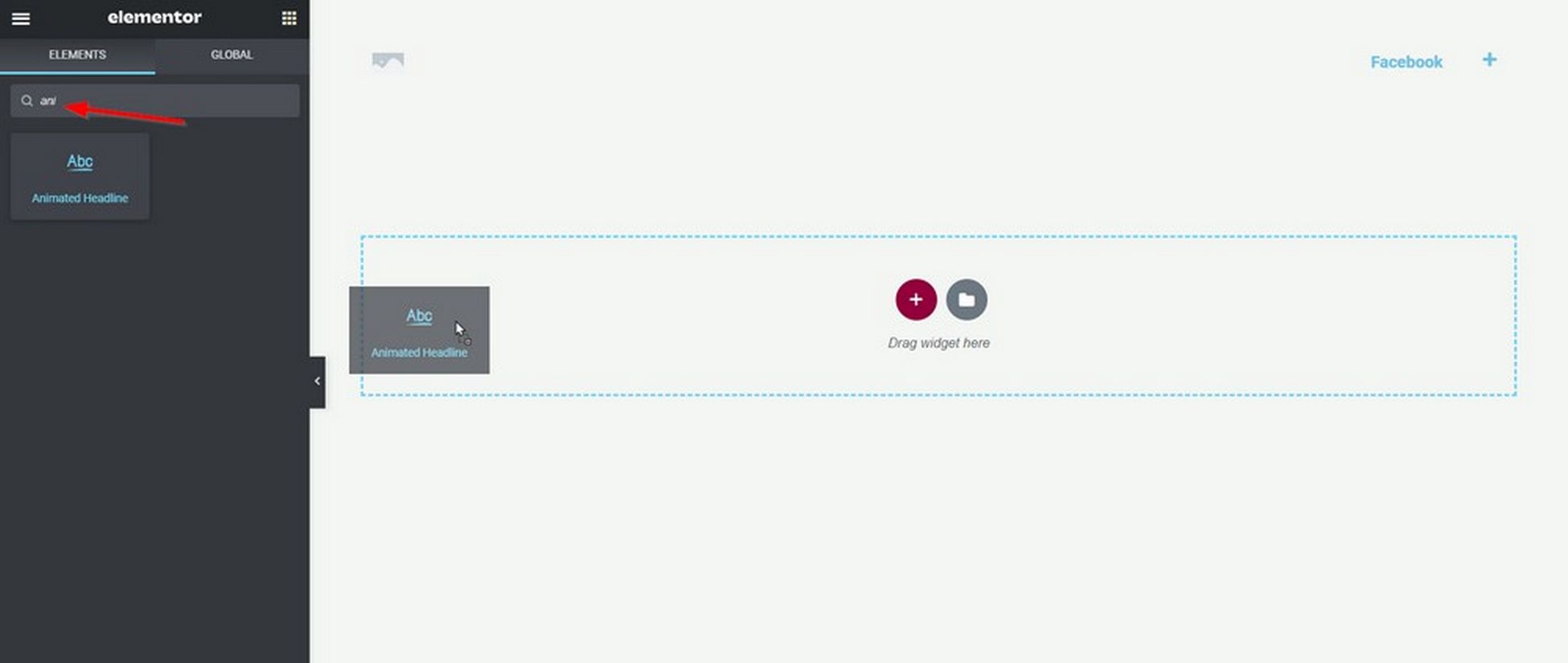
- Suchen Sie im Suchfeld für Elementor-Elemente nach der Überschrift Fancy

- Sobald Sie es gefunden haben, ziehen Sie es per Drag & Drop auf die Seite
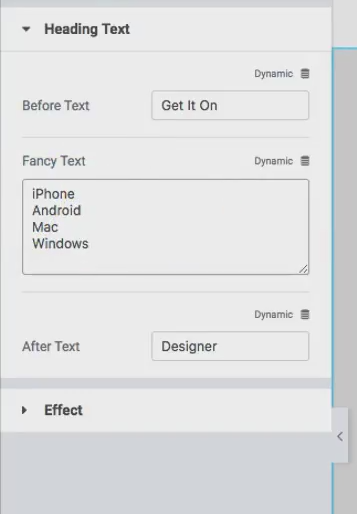
- Bearbeiten Sie dann den Text, der statisch sein muss, und den Teil, der dynamisch sein muss.

- Sobald Sie fertig sind, können Sie mit der Anpassung beginnen.
Schritt 3: Gestalten Sie Ihre animierte Überschrift
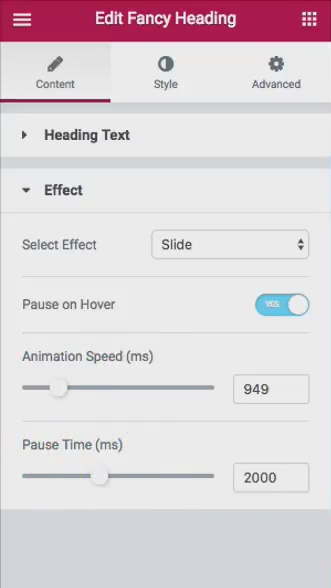
Es gibt mehrere Arten von Animationen, die Sie Ihren Überschriften und Einstellungen hinzufügen können.
Klicken Sie einfach auf den Abschnitt „ Effekte “ unter der animierten Überschrift und beginnen Sie mit der Anpassung der Animationen.

Sie können anpassen, wie der Text zwischen verschiedenen Teilen wechselt, indem Sie den Effekt auswählen. Sie können auch die Geschwindigkeit und die Pausenzeit zwischen den einzelnen Änderungen anpassen.
Diese Optionen geben Ihnen den perfekten Effekt für Ihre Website und helfen Ihnen, sie genau so aussehen zu lassen, wie Sie es möchten!
Hinzufügen von animiertem Text mit Elementor Pro
Alternativ können Sie auch animierte Schlagzeilen mit dem neuen Animated Headline-Widget von Elementor Pro erstellen.
Wenn Sie eher ein visueller Lerntyp sind, haben wir ein Video für Sie erstellt, das Sie sich hier ansehen können.
Das Animated Headline-Widget ist ziemlich einfach, also hier sind die schnellen Schritte, um Ihnen den Einstieg zu erleichtern.
Schritt 1: Installieren und aktivieren Sie Ihre Elementor Pro-Lizenz
Schritt 2: Gehen Sie in Ihrem WordPress-Adminbereich zu Seiten > Neu hinzufügen
Schritt 3: Klicken Sie auf Mit Elementor bearbeiten
Schritt 4: Suchen Sie in der Liste der verfügbaren Widgets nach dem Animated Headline -Widget. Ziehen Sie es nun per Drag & Drop auf Ihre Seite

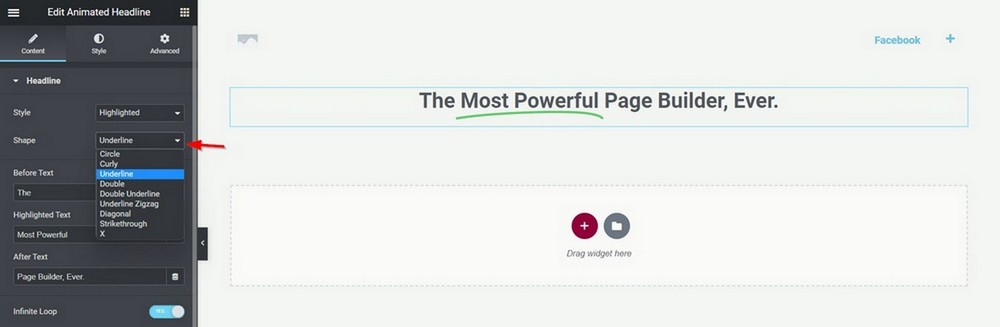
Schritt 5: Geben Sie Ihren Überschriftentext ein, indem Sie ihn in „Vorher-Text“, „Hervorgehobener Text“ und „Nach-Text “ aufteilen. Der hervorgehobene Text ist derjenige, an dem Ihre Animation aktiviert wird
Schritt 6: Passen Sie die Art der Animation aus den Dropdown-Optionen an

Schritt 7: Vorschau und Veröffentlichung Ihrer Änderungen!
Das ist alles dazu!
Mit Elementor Pro können Sie Ihrer Website jetzt ganz einfach eine animierte Überschrift hinzufügen.
Egal, ob Sie die Aufmerksamkeit Ihrer Besucher auf sich ziehen oder Ihre Inhalte ansprechender gestalten möchten, mit diesem leistungsstarken Widget ist dies schnell und einfach möglich.
Warum also warten?
Fangen Sie noch heute an, animierte Schlagzeilen zu Ihrer Website hinzuzufügen, und beobachten Sie, wie sie dazu beitragen, das Engagement zu steigern und die Conversions zu steigern!
