So fügen Sie Apple Pay zu WordPress hinzu (5 Schritte)
Veröffentlicht: 2023-05-10
Möchten Sie Apple Pay verwenden, um Zahlungen auf Ihrer WordPress-Site zu akzeptieren?
Das Einrichten von WordPress-Apple-Pay-Formularen ist ein einfacher Vorgang, egal ob Sie ein Online-Shop, eine Zeitschrift oder eine Wohltätigkeitsorganisation sind. Da so viele Käufer online über ihre Smartphones einkaufen, möchten Sie auf Ihrer Checkout-Seite eine Apple Wallet-Option.
In diesem Tutorial zeigen wir Ihnen, wie Sie die Leistungsfähigkeit von Apple Pay für Ihre WordPress-Site nutzen.
So fügen Sie Apple Pay zu WordPress hinzu
Der einfachste Weg, Apple Pay zu Ihrer Website hinzuzufügen, ist mit WPForms.

WPForms ist das WordPress Form Builder-Plugin Nr. 1. Sie können Zahlungsformulare erstellen, ohne eine einzige Codezeile schreiben zu müssen. Es stehen viele Vorlagen zur Auswahl. Außerdem gibt es ein Stripe-Add-on, das Sie mit nur einem Klick aktivieren können.
Durch das Hinzufügen von Stripe als Zahlungsabwickler können Sie Ihren Kunden Apple Pay auf der Checkout-Seite anbieten.
Dann müssen Sie das Formular nur noch mit dem Drag-and-Drop-Formular-Builder anpassen. Mit WPForms können Sie Ihr Formular ganz einfach veröffentlichen und überall auf Ihrer Website anzeigen.
Mit WPForms benötigen Sie kein separates Apple Pay-Plugin für WordPress. Sie können Ihr Formular erstellen und Zahlungen von so vielen verschiedenen Zahlungsgateways akzeptieren, alles unter WPForms selbst.
Darüber hinaus sind hier einige Highlights, die Sie lieben werden:
- Automatisierte E-Mail-Benachrichtigungen für Administratoren und Kunden
- Über 600 Formularvorlagen
- Erweiterte Felder wie Dropdown, Kontrollkästchen und mehrere Elemente
- Automatische Preisberechnung
- Bedingte Logik
- Captcha-Integration
- Integrierter Spam-Schutz
Dies sind nur einige der besten Funktionen von WPForms. In unserem WPForms-Test können Sie noch viel mehr entdecken.
Beginnen wir nun mit der Schritt-für-Schritt-Anleitung zum Hinzufügen von Apple Pay zu Ihrer Website. Wir erledigen dies in 5 einfachen Schritten:
- Installieren Sie WPForms
- Aktivieren Sie Apple Pay mit Stripe
- Entwerfen Sie Ihr Formular
- Verbinden Sie das Formular mit Stripe
- Zeigen Sie das Formular auf Ihrer Website an
Beachten Sie, dass dieses Tutorial für diejenigen gedacht ist, die eine einfache Möglichkeit suchen, Apple Pay online zu akzeptieren. Für WooCommerce-Shops benötigen Sie eine umfassendere Option wie das Zahlungs-Gateway-Plugin WooCommerce Stripe. Vielleicht möchten Sie unseren Leitfaden „So erstellen Sie einen profitablen Online-Shop“ lesen.
Akzeptieren von Apple Pay-Zahlungen in WordPress
Wir führen Sie durch den Prozess der Verwendung von Stripe mit WPForms, um Zahlungen über Apple Pay zu akzeptieren, ohne dass Schritte ausgelassen werden!
Schritt 1: Installieren Sie WPForms
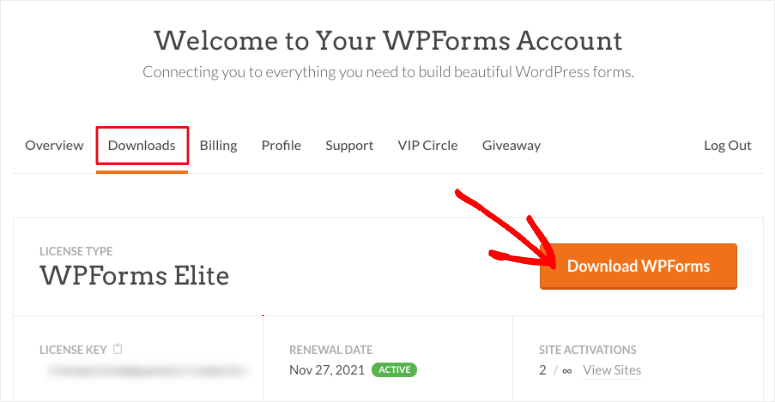
Der erste Schritt besteht darin, zur WPForms-Website zu gehen und sich für ein Konto anzumelden. Anschließend können Sie WPForms herunterladen und auf Ihrer WordPress-Site installieren.

Hilfe benötigen? Sehen Sie sich unsere Anleitung zur Installation eines WordPress-Plugins an.
Schritt 2: Aktivieren Sie Apple Pay mit Stripe
Um Apple Pay auf Ihrer Website zu aktivieren, verwenden wir das Stripe-Add-on in WPForms. Damit können Sie die Zahlungsoption Apple Pay anzeigen und sichere Zahlungen über Apple Pay von Ihren Kunden einziehen.
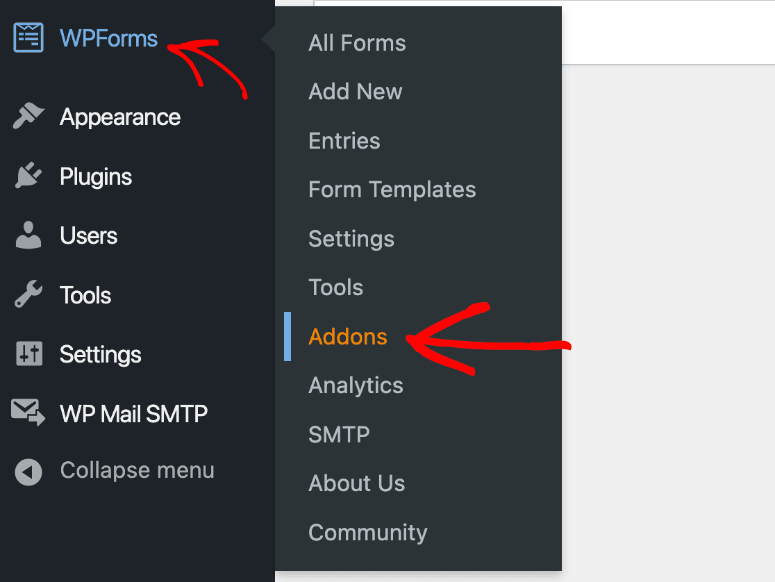
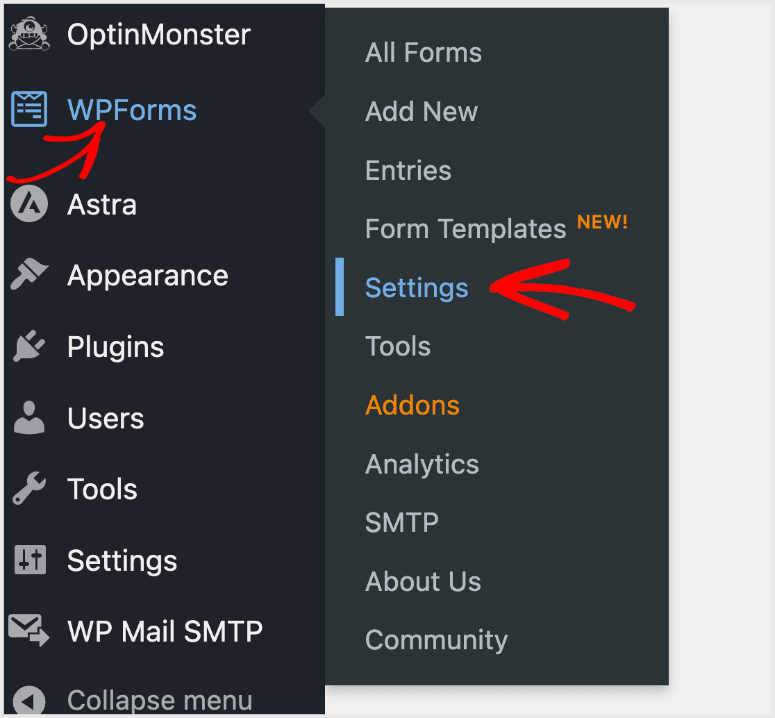
Klicken Sie in Ihrem WordPress-Administrationsbereich im Seitenleistenmenü auf WPForms » Add-ons .

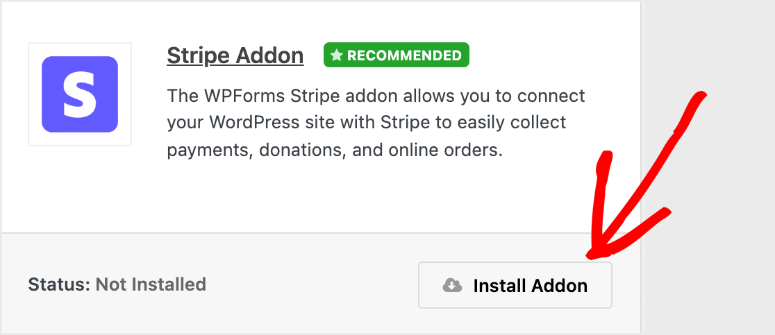
Anschließend erscheint ein Bildschirm mit den verfügbaren Add-ons. Suchen Sie das Stripe-Add-on und installieren Sie es.

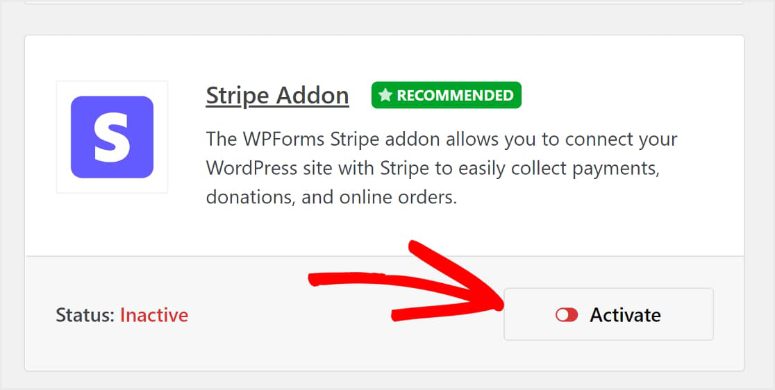
Danach wird das Plugin ohne weitere Schritte aktiviert. Falls es noch nicht aktiviert ist, müssen Sie nur auf den Schieberegler klicken, um es zu aktivieren.

Sobald das Stripe-Add-on erfolgreich in WPForms installiert wurde, verbinden Sie es einfach mit Ihrem Konto.
Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms » Einstellungen, um diese beiden miteinander zu verknüpfen.

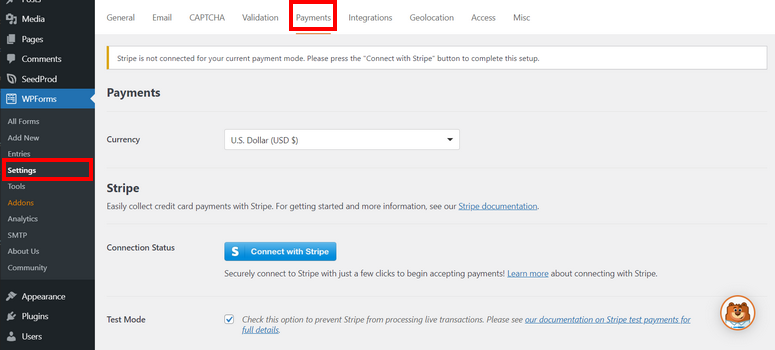
Nachdem Sie auf „Einstellungen“ geklickt haben, werden Ihre Kontoeinstellungen für WPForms und eine Reihe von Registerkarten oben auf dem Bildschirm angezeigt. Als Nächstes wählen Sie die Registerkarte „Zahlungen“ aus.

Wenn Sie auf die Registerkarte „Zahlungen“ klicken, wird Ihnen eine Option zum Festlegen Ihrer Währung angezeigt. Wählen Sie diejenige aus, die am besten zu Ihrem Markt passt. Wenn Ihr Unternehmen beispielsweise seinen Sitz in Amerika hat, sollten Sie US-Dollar (USD) auswählen.
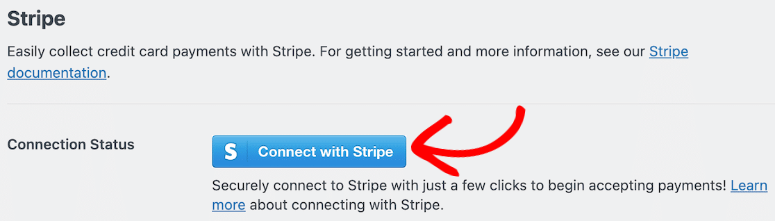
Da das Stripe-Add-on installiert ist, sehen Sie als Nächstes hier eine Schaltfläche, mit der Sie Ihr Stripe-Konto mit WPForms verbinden können.

Nachdem Sie auf „Mit Stripe verbinden“ geklickt haben, werden Sie aufgefordert, Ihre Anmeldeinformationen und andere Details einzugeben, die zum Verbinden Ihres Stripe-Kontos mit WPForms erforderlich sind. Mit diesem Schritt können Sie Zahlungen auf Ihr Bankkonto erhalten.
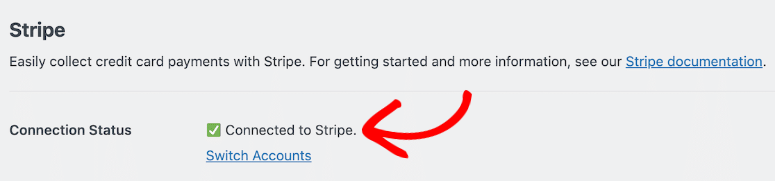
Sobald Ihr Konto verbunden ist und dies erfolgreich durchgeführt wurde, ändert sich die blaue Schaltfläche in eine Bestätigung.

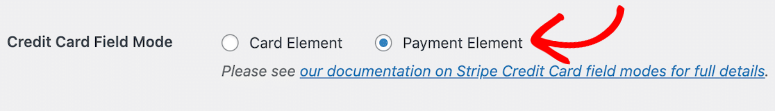
Nachdem Ihr Konto nun verbunden ist, möchten Sie die Stripe-Einstellungen durchsuchen. Hier sehen Sie die Einstellung „ Kreditkartenfeldmodus“ . Es stehen Ihnen zwei Optionen zur Verfügung: Kartenelement und Zahlungselement .
Um Apple Pay zu aktivieren, wählen Sie einfach Ihr Zahlungselement aus.

Ihnen stehen über 25 Zahlungsmethoden zur Auswahl, darunter auch Apple Pay.
Der nächste Schritt besteht darin, mit der Gestaltung Ihres Formulars für die Annahme von Zahlungen zu beginnen.
Schritt 3: Gestalten Sie Ihr Formular so, dass es Apple Pay akzeptiert
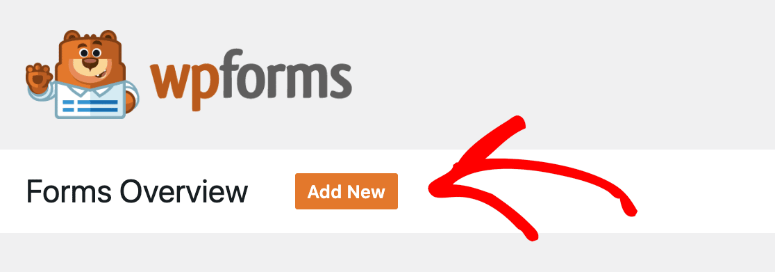
Beginnen Sie mit der Erstellung Ihres Zahlungsformulars, indem Sie oben in Ihrem WPForms-Dashboard auf die Schaltfläche „Neu hinzufügen“ klicken. Oder klicken Sie einfach auf WPForms » Neu hinzufügen in Ihrem WordPress-Menü.

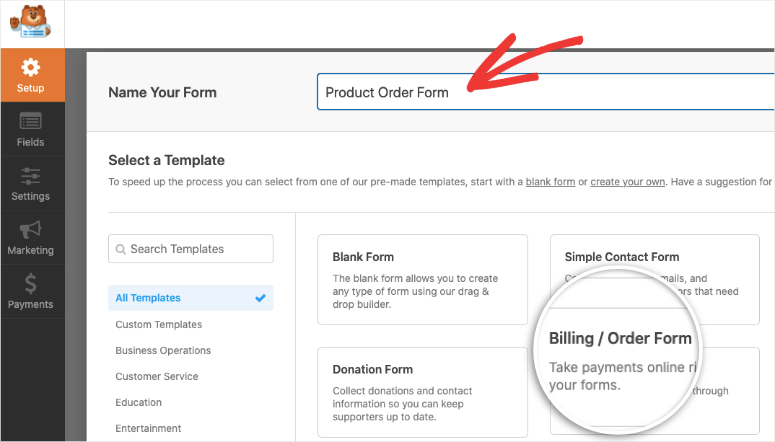
Dadurch wird eine Vorlagenbibliothek geöffnet, in der Sie einen Namen für Ihr Formular hinzufügen können. Anschließend können Sie eine der vollständig anpassbaren Vorlagen von WPForms durchsuchen und auswählen oder jederzeit ein Formular von Grund auf erstellen.
Sie können eine Vorlage wie das Rechnungs-/Bestellformular auswählen, da diese die Felder enthält, die Sie zum Akzeptieren von Zahlungen über Apple Pay benötigen.

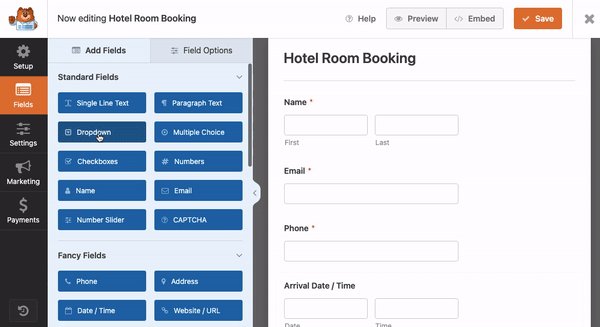
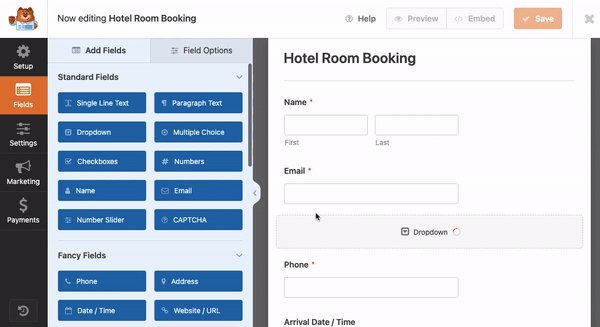
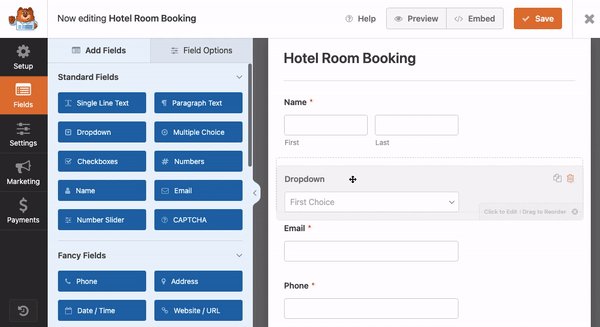
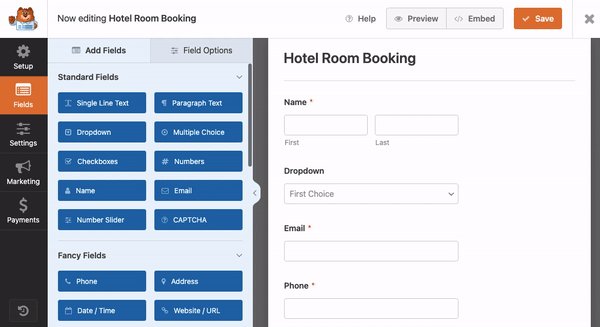
Als nächstes ziehen Sie die gewünschten Elemente, die Sie verwenden möchten, per Drag & Drop in den Formularersteller. So haben wir beispielsweise in diesem Beispiel unten unserem Formular ein neues Dropdown-Menü hinzugefügt, indem wir es einfach aus dem Menü auswählen und in den Formularentwurf ziehen.


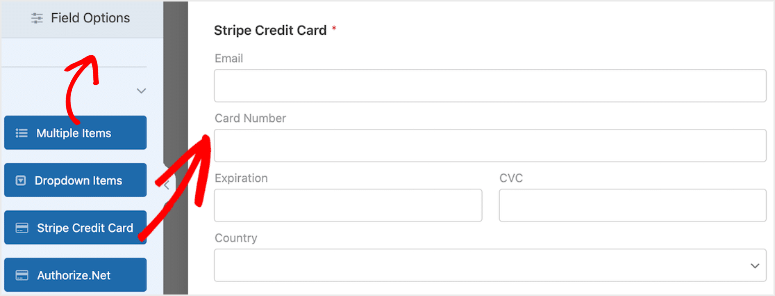
Während Sie das Formular anpassen, fügen Sie den Stripe-Checkout hinzu. Ziehen Sie aus dem Abschnitt „Zahlungsfelder“ auf der linken Seite das Feld „Stripe-Kreditkarte“ per Drag & Drop in Ihr Formular.

Wenn Sie das Stripe-Add-on nicht aktiviert haben, wird dieses Formularfeld hier nicht angezeigt. Stellen Sie also sicher, dass Sie die vorherigen Schritte abgeschlossen haben, die Ihnen zeigen, wie Sie Stripe und Apple Pay aktivieren.
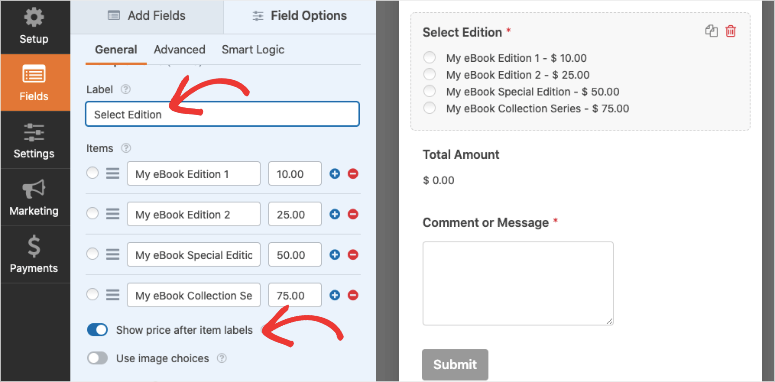
Hier sind einige weitere Optionen, die Sie in Betracht ziehen sollten, Ihrem Formular hinzuzufügen: Sie können eine benutzerdefinierte Liste von Produkten mit einem Festpreis erstellen. Wenn Sie eine Wohltätigkeitsorganisation sind, können Sie den Unterstützern auch die Entscheidung überlassen, wie viel sie spenden möchten.

Hier sind einige Anleitungen, die Sie befolgen können, um detailliertere Schritte zum Anpassen Ihres Formulars zu erhalten:
- So fügen Sie ein Hotelzimmer-Buchungsformular hinzu
- So erstellen Sie ein Online-Bestellformular
- So erstellen Sie ein Buchungsformular für ein Reisebüro
- So erstellen Sie ein Online-Anmeldeformular für Veranstaltungen
- So erstellen Sie ein E-Book-Formular
- So erstellen Sie ein WordPress-Spendenformular
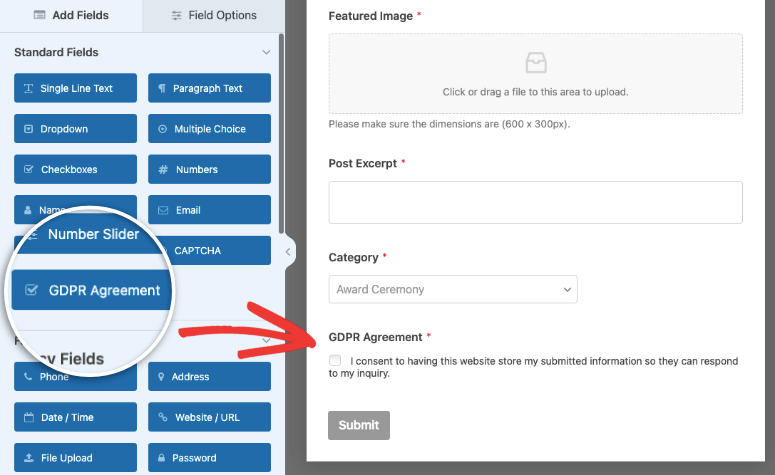
Da Sie Zahlungen online akzeptieren, müssen Sie höchstwahrscheinlich auch DSGVO-konform sein. Mit WPForms können Sie dies ganz einfach hinzufügen.

Vielleicht möchten Sie hier weitere Optionen sehen: Die 11 besten WordPress-DSGVO-Plugins zum Erstellen einer DSGVO-konformen Website.
Wenn alles in Ihrem Formular gut aussieht, können Sie Stripe-Zahlungen aktivieren.
Schritt 4: Stripe-Zahlungen aktivieren
Jetzt haben Sie Ihr Formular entworfen und das Stripe-Feld hinzugefügt. Bevor Sie das Formular veröffentlichen, müssen wir die Zahlungsintegration auf diesem Formular aktivieren.
Beachten Sie, dass sich dies von den Zahlungsoptionen unterscheidet, die Sie zuvor erstellt haben. Während dies eine allgemeine Einstellung war, die Sie insgesamt für WPForms erstellt haben, handelt es sich bei der Registerkarte „Zahlungen“ hier um eine spezifische Einstellung für dieses Formular.
Dies teilt WPForms im Grunde mit, dass die Stripe-Integration, die Sie zuvor erstellt haben, in diesem speziellen Formular aktiv sein muss.
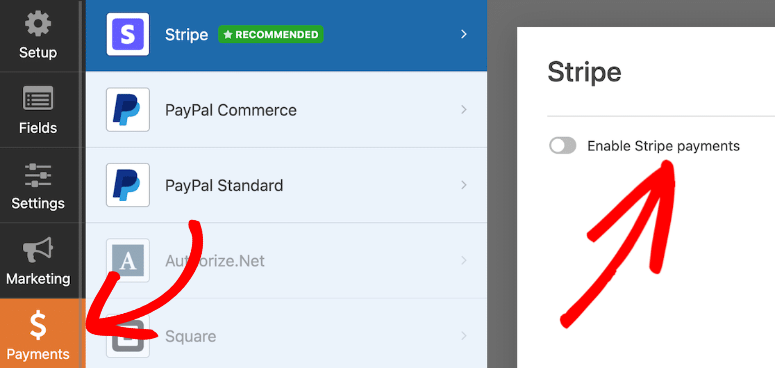
Klicken Sie auf der Registerkarte „Zahlungen“ auf Stripe und verwenden Sie dann den Kippschalter, um Stripe-Zahlungen zu aktivieren.

Sie werden sehen, dass Sie mit WPForms auch PayPal, Authorize.net und Square integrieren können, sodass Sie zahlreiche Optionen zum Akzeptieren von Debitkarten, Google Pay und anderen Online- oder mobilen Zahlungsoptionen erhalten.
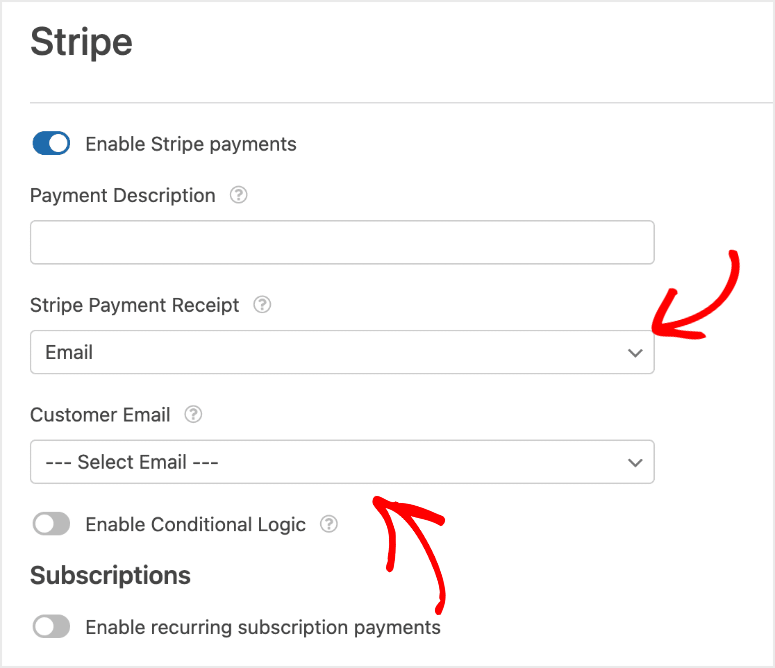
Nachdem Sie Stripe-Zahlungen aktiviert haben, werden Ihnen einige weitere Optionen angezeigt, die Sie in Betracht ziehen sollten. Sie sehen den Zahlungsbeleg und die E-Mails des Kunden. Sie können auch Formularfelder für diese zuordnen.

Sie können diese Einstellungen selbst erkunden. WPForms ist so einfach zu bedienen, alles ist selbsterklärend. Für detailliertere Schritte können Sie unseren Anleitungen folgen:
- So akzeptieren Sie Stripe-Zahlungen in WordPress
- Wie füge ich Square Payments zu WordPress hinzu?
- So erstellen Sie ein benutzerdefiniertes PayPal-Formular für WordPress-Sites
Wir haben auch diesen Leitfaden zum Akzeptieren von Kreditkartenzahlungen in WordPress mit WP Simple Pay – einem weiteren großartigen WordPress-Zahlungs-Plugin, das die Annahme von Zahlungen online vereinfacht.
Zurück zum Tutorial: Nachdem Ihr Apple Pay-Formular nun fertig ist, zeigen wir es auf Ihrer Website an.
Schritt 5: Zeigen Sie das Formular auf Ihrer WordPress-Site an
Sie sind fast bereit, mit dem Einzug von Zahlungen zu beginnen! Sie müssen es jedoch zuerst in Ihre WordPress-Site einbetten.
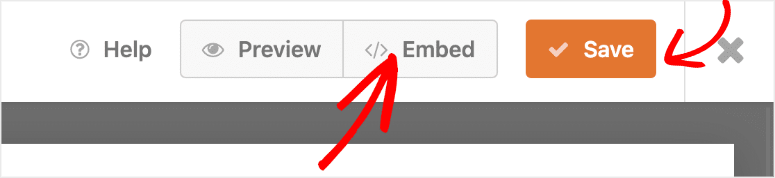
Dies ist ein einfacher Schritt. Stellen Sie zunächst im Formularersteller sicher, dass Sie Ihr Formular speichern, und klicken Sie dann auf die Schaltfläche „Einbetten“ in der oberen rechten Ecke.

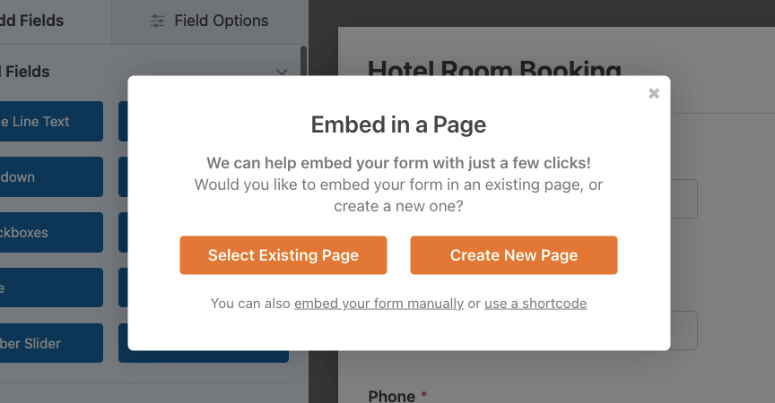
Dadurch haben Sie die Möglichkeit, es zu einer vorhandenen Seite oder einem vorhandenen Beitrag hinzuzufügen oder auch eine neue Seite zu erstellen.

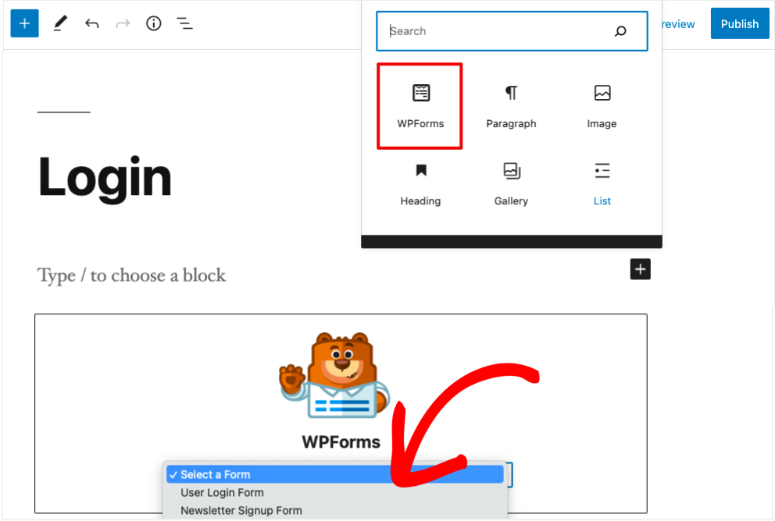
Dies ist jedoch nicht die einzige Möglichkeit, das Formular zu Ihrer Website hinzuzufügen. Immer wenn Sie sich im Blockeditor befinden, können Sie den WPForms-Block finden und hinzufügen.

Dadurch wird ein WPForms-Dropdown-Menü hinzugefügt, in dem Sie das gerade erstellte Formular auswählen können. Das ist es. Das Formular wird Ihrem Beitrag oder Ihrer Seite hinzugefügt.
Mit dieser Option können Sie Ihr Formular ganz einfach zu mehreren Beiträgen und Seiten hinzufügen.
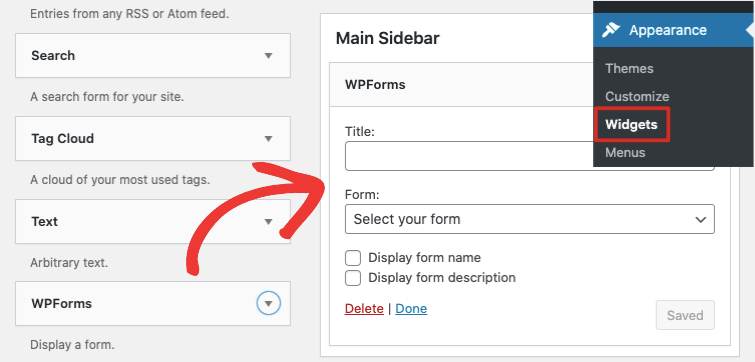
Möchten Sie es Ihrer Seitenleiste oder Fußzeile hinzufügen? Gehen Sie dann zu „Darstellung“ » Widgets und ziehen Sie das WPForms-Widget per Drag & Drop in Ihre Seitenleiste. Wählen Sie dann das Formular aus, das Sie anzeigen möchten, und speichern Sie Ihre Einstellungen. Es ist wirklich so einfach.

Wenn Sie detailliertere Schritte wünschen, können Sie die Anleitung von WPBeginner zum Einbetten eines Formulars in Ihre WordPress-Site lesen.
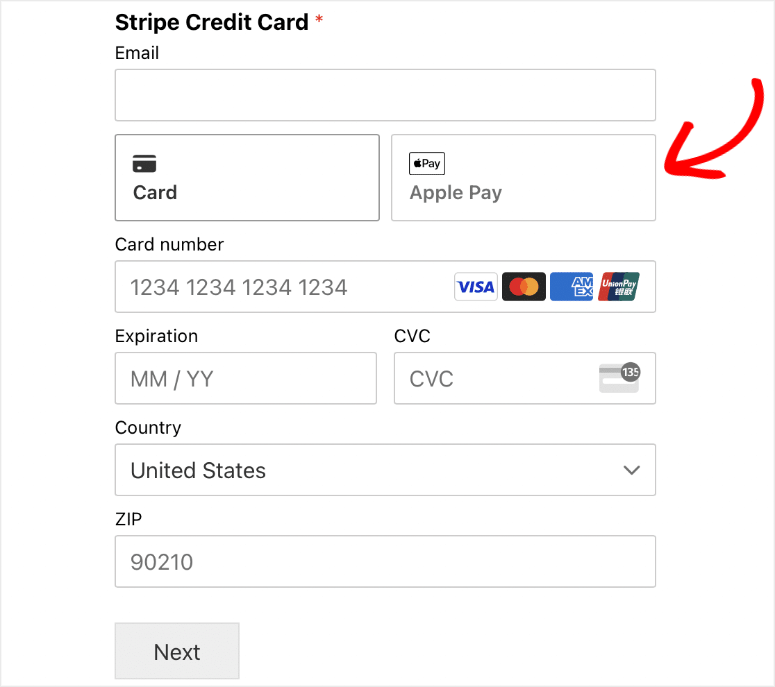
Jetzt können Sie Ihre Website besuchen, um Ihr Apple Pay-Formular live in Aktion zu sehen.

Wenn Sie die Apple Pay-Option auf Ihren eigenen Geräten nicht sehen, liegt das wahrscheinlich daran, dass Sie ein Gerät verwenden müssen, auf dem Apple Pay aktiviert ist. Wenn Sie also ein Android-Gerät oder einen Windows-Computer verwenden, wird es möglicherweise nicht angezeigt.
Wenn Sie jedoch Apple Wallet auf Ihrem iPhone oder einem anderen iOS-Gerät verwenden und eine Karte für die Verwendung mit Apple Pay gespeichert haben, sollte diese dort angezeigt werden. Die gleiche Logik gilt für alle mit Stripe verfügbaren Zahlungsmethoden, wenn Kunden digitale Geldbörsen verwenden.
Sie können Ihre Zahlungen über das Stripe-Dashboard verwalten.
Damit wissen Sie jetzt, wie Sie mit Apple Pay Online-Zahlungen auf Ihrer WordPress-Site akzeptieren. Mit Apple Pay können Ihre Kunden ganz einfach mobil bezahlen.
Da Sie nun ein Geschäftsinhaber sind, der Online-Zahlungen akzeptiert, stellen Sie sicher, dass Sie auf Ihrer Website ein gültiges SSL-Zertifikat aktivieren. Dadurch wird sichergestellt, dass alle Daten, die auf Ihrer Website ein- und ausgehen, verschlüsselt und vor Hackern geschützt sind.
Vielleicht möchten Sie auch SeedProd ausprobieren, um beeindruckende Checkout-Seiten für Ihre Website zu erstellen. Es lässt sich auch in WooCommerce integrieren und erleichtert den Verkauf von Produkten auf Ihren Seiten.
Besitzer von WooCommerce-Shops möchten vielleicht auch die besten WooCommerce-Checkout-Plugins zur Verbesserung von UX und Verkäufen sehen. Mit diesen Plugins können Sie Zahlungsschaltflächen und benutzerdefinierte Zahlungsfelder hinzufügen und Ihrer Website weitere Funktionen hinzufügen, um die Conversions zu steigern.
Wir hoffen, dass Sie dieses Tutorial hilfreich fanden. Wenn ja, möchten Sie vielleicht weitere unserer Leitfäden lesen:
- So fügen Sie WordPress-Formularen die Option „Speichern und später fortfahren“ hinzu
- So speichern Sie Formulardaten in der WordPress-Datenbank
- So richten Sie die WordPress-Formularverfolgung in Google Analytics ein
Diese Beiträge helfen Ihnen dabei, Ihre Formulare zu verbessern und Daten zu nutzen, um die Leistung Ihrer WordPress-Website zu verbessern.
