So fügen Sie Marken zu WooCommerce hinzu
Veröffentlicht: 2022-08-20Das Katalogisieren Ihrer WooCommerce-Shops und das Hinzufügen von Sortieroptionen basierend auf Marken sind großartige Möglichkeiten, das Einkaufserlebnis Ihrer Website zu verbessern. Das Einbeziehen von Marken zur Verbesserung der Produkterkennung und sogar das Anzeigen von Produkten basierend auf Marken für Ihre Kunden kann eine großartige Möglichkeit sein, Ihre Conversions zu steigern. Aus diesem Grund sehen wir uns heute eine vollständige Anleitung zum Hinzufügen von Marken zu WooCommerce an.
Sehen wir uns zunächst an, warum Sie in Betracht ziehen sollten, Marken in Ihr Geschäft aufzunehmen.
Warum Marken zu WooCommerce hinzufügen?
Es ist keine Überraschung, dass Markenbekanntheit für Kunden ein wichtiges Geschäft ist. Menschen neigen eher dazu, Produkte von Marken zu kaufen, die sie kennen. Sie neigen sogar dazu, Produkte ausschließlich außerhalb der Marke zu kaufen, und erwägen, dabei zu bleiben, wenn sie einige ihrer Produkte bevorzugen. Wenn Sie beispielsweise Schuhe auf Ihrer Website verkaufen, kaufen Kunden eher Schuhe von Marken wie Nike, Adidas, Jordan und Under Armour.
Um ein besseres Kundenerlebnis zu bieten, ist es sinnvoll, Marken hinzuzufügen, die Sie in Ihrem Geschäft haben. Wenn Sie Markenangebote haben, ist es außerdem noch wichtiger sicherzustellen, dass Ihre Kunden wissen, welche Marken Sie unterstützen und ob sie bestimmte Angebote von diesen Marken haben können.
Standardmäßig können Sie mit WooCommerce keine Marken anzeigen oder Produkte nach Marken sortieren. Das bedeutet auch, dass es WooCommerce an einer Filterung nach Marken mangelt, also verwenden wir ein externes Plugin, um Marken zu WooCommerce hinzuzufügen.
So fügen Sie Marken zu WooCommerce hinzu
Der beste Weg, Marken in Ihren Shop einzubinden, ist die Verwendung eines speziellen Plugins. Für unsere Demonstration verwenden wir Perfect WooCommerce Brands. Es ist kostenlos, leicht und einfach zu bedienen und ermöglicht es Ihnen, Ihre Marken hinzuzufügen und Shortcodes zu verwenden, um alle diesen Marken zugewiesenen Produkte anzuzeigen. Wenn Sie nach anderen Tools suchen, um Marken in Ihren Shop aufzunehmen, können Sie alternativ unseren Artikel über Marken-Plugins lesen.
Installation und Aktivierung des Plugins
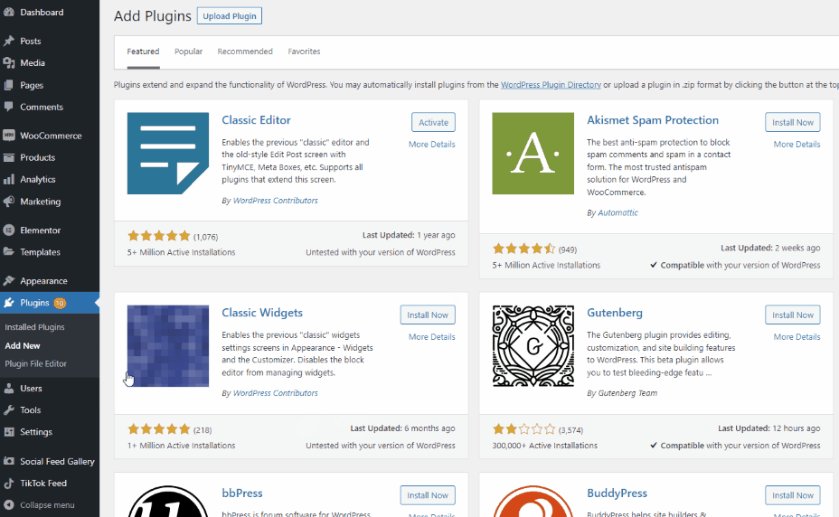
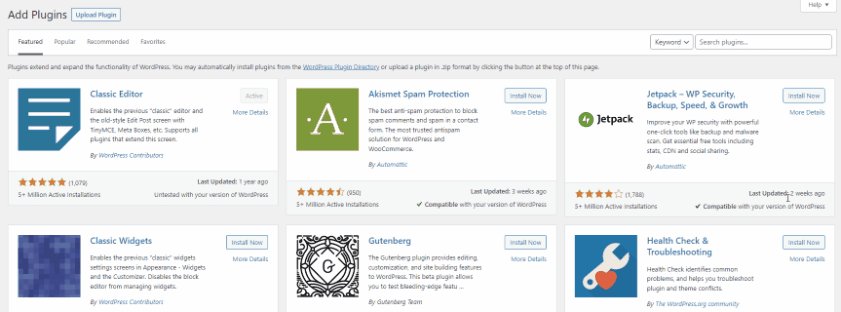
Beginnen wir mit der Installation und Aktivierung des Plugins. Öffnen Sie Ihr WP Admin Dashboard und gehen Sie zu Plugins > Neu hinzufügen.

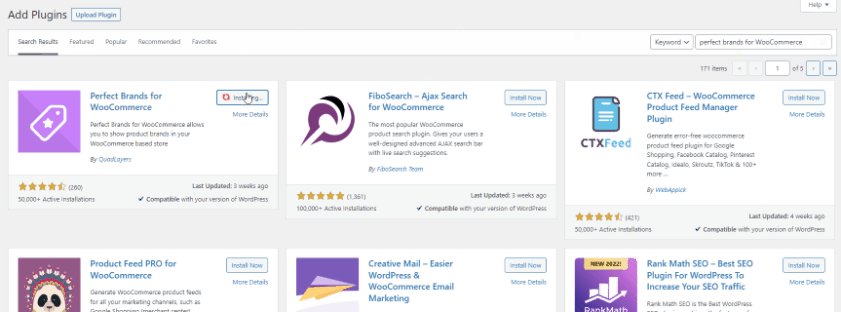
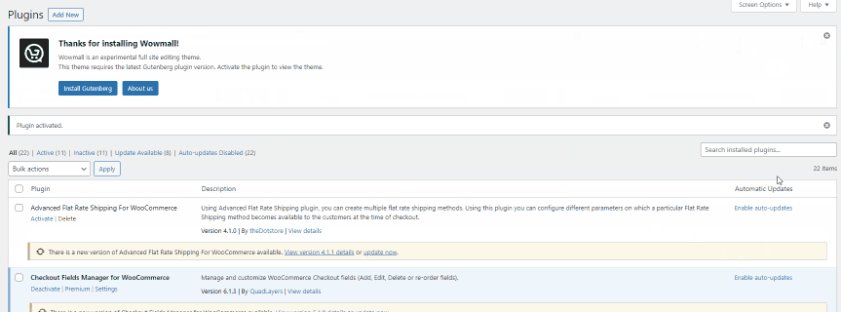
Verwenden Sie dann die Suchleiste oben rechts, um nach Perfect WooCommerce Brands zu suchen.

Klicken Sie auf der Registerkarte des Plugins auf Installieren und klicken Sie auf Aktivieren , sobald die Schaltfläche wechselt, um das Plugin zu aktivieren.

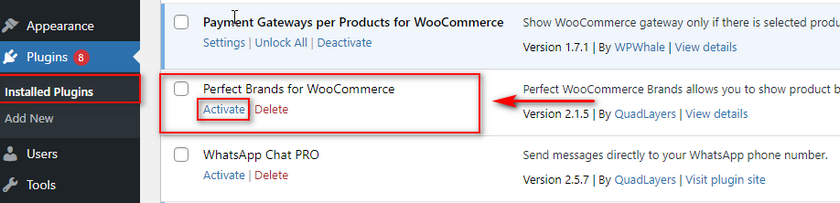
Wenn Sie das Plugin manuell aktivieren/deaktivieren möchten, können Sie dies tun, indem Sie zu Plugins > Installierte Plugins navigieren und unter der Auflistung des Plugins auf Aktivieren/Deaktivieren klicken.
Nachdem wir das Plugin installiert haben, können wir damit beginnen, Marken zu unserer Website hinzuzufügen. Wenn Sie keine Marken in Ihrem Geschäft haben, müssen Sie sie erstellen. Mal sehen, wie das mit Perfect Brands for WooCommerce geht.
So erstellen Sie Marken in WooCommerce mit dem Plugin
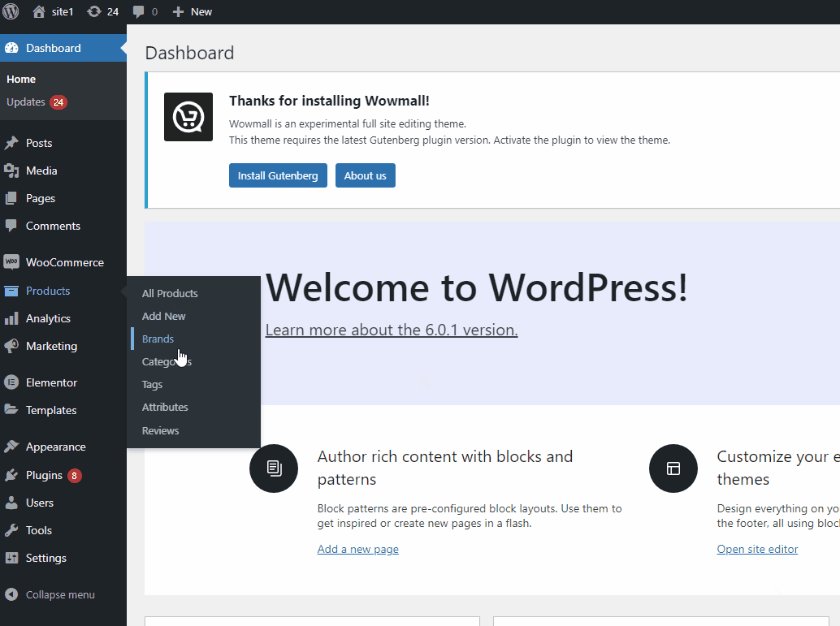
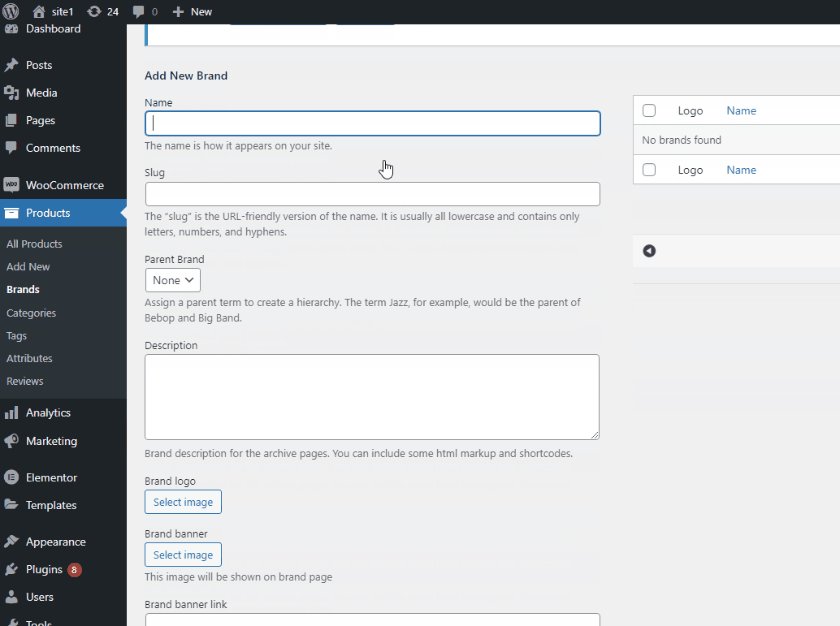
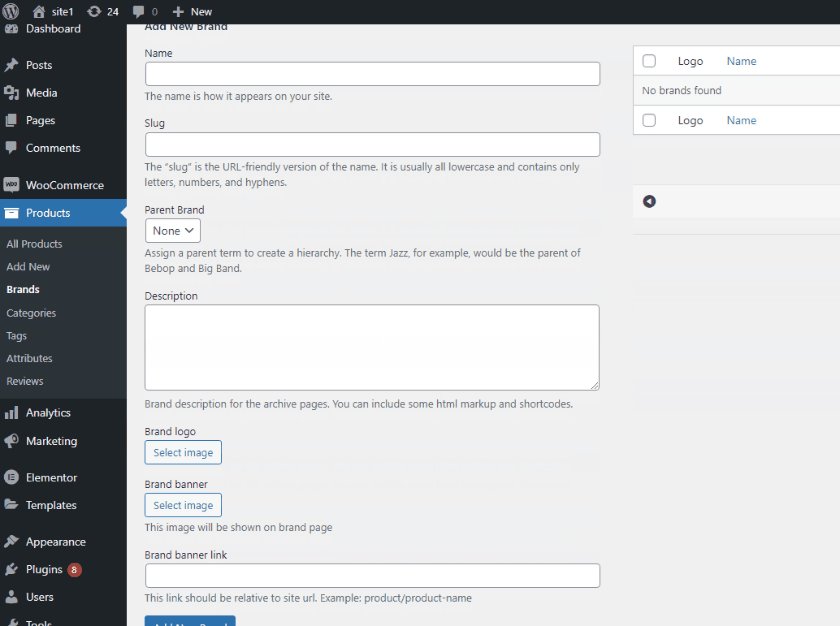
Lassen Sie uns zuerst eine Marke für unsere Produkte schaffen. Öffnen Sie Ihre Markenseite, indem Sie in Ihrem WordPress-Admin-Dashboard auf Produkte > Marken klicken .

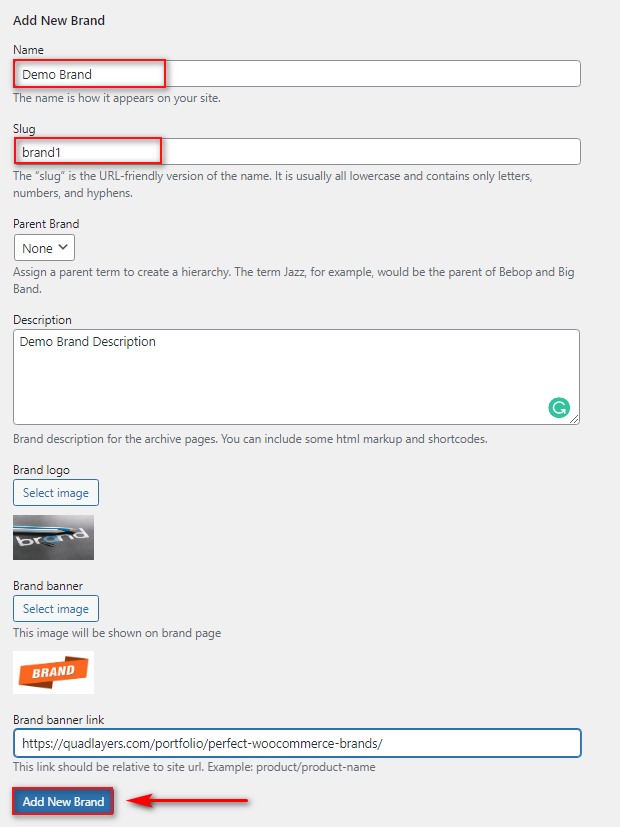
Dann können Sie den Abschnitt Neue Marke hinzufügen in der linken Hälfte der Seite verwenden. Geben Sie die erforderlichen Details Ihrer neuen Marke ein, z. B. Name, Slug und Muttermarke (falls erforderlich). Sie können auch eine kurze Beschreibung Ihrer Marke hinzufügen und bei Bedarf Bilder hinzufügen. Wenn Sie fertig sind, klicken Sie auf Neue Marke hinzufügen.

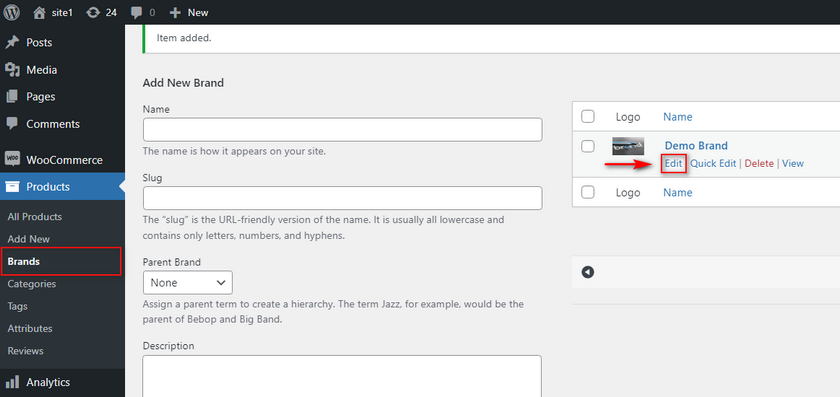
Wenn Sie Ihre Marke später bearbeiten möchten, können Sie dies tun, indem Sie einfach auf Bearbeiten neben dem Namen Ihrer neu erstellten Marke auf der Seite Marken klicken.

Nachdem wir nun eine Marke erstellt haben, können wir dieser Marke Produkte zuweisen.
Produkte einer Marke zuordnen
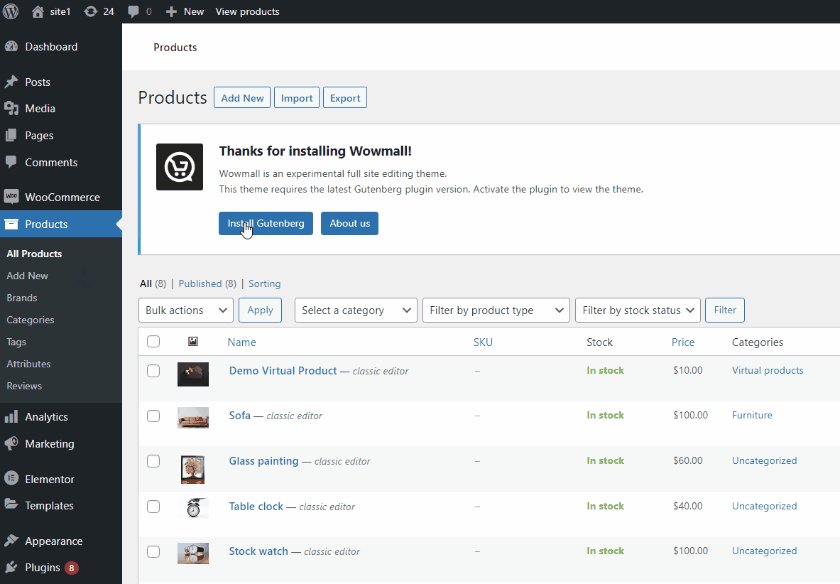
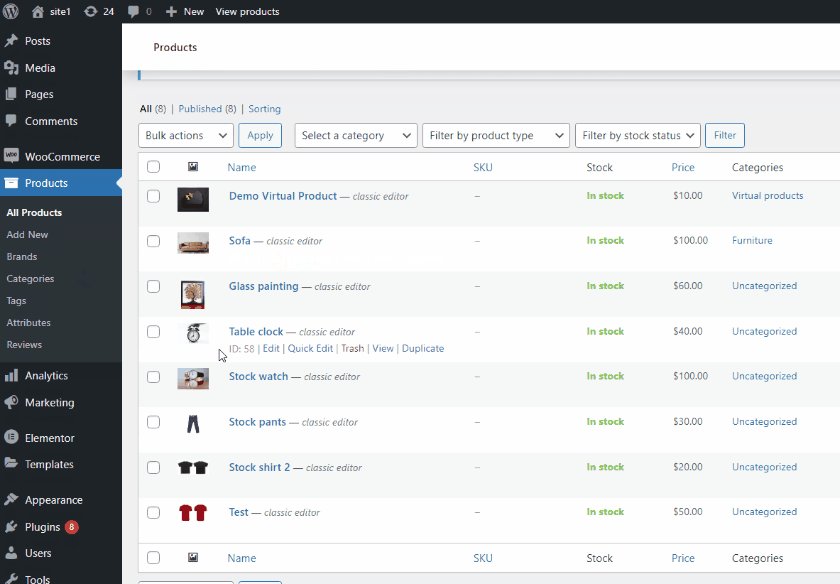
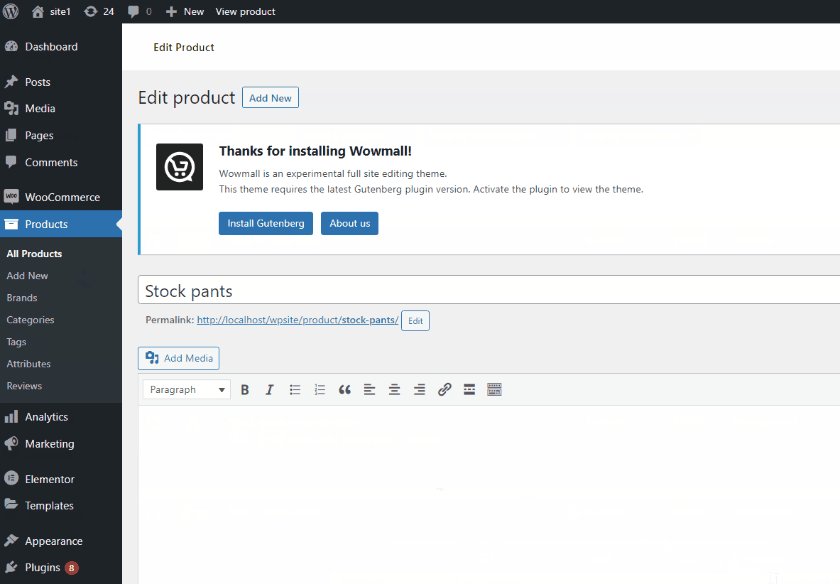
Beginnen Sie, indem Sie in Ihrem WP Admin Dashboard auf die Registerkarte Produkte klicken. Klicken Sie dann unter einem der Produkte, die Sie der Marke zuweisen möchten, auf Bearbeiten .

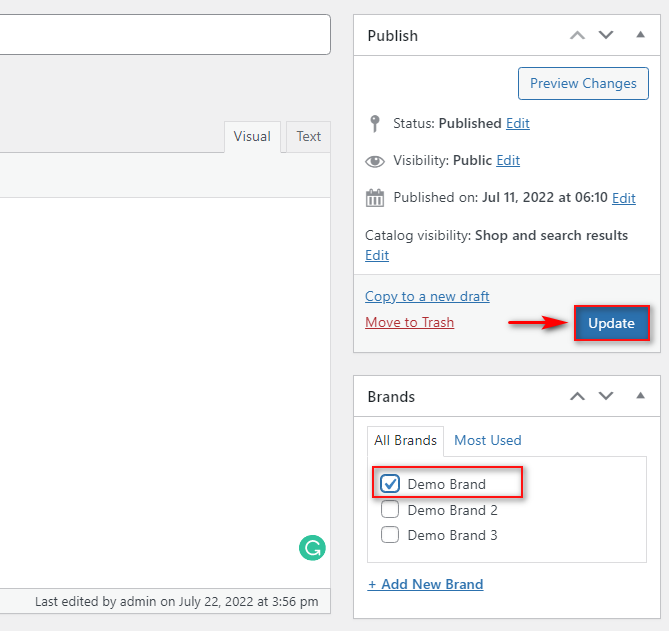
Auf der rechten Seite sollten Sie den Abschnitt Marken sehen, in dem Sie das Produkt einer Ihrer Marken zuordnen können. Wählen Sie einfach die Marke oder mehrere Marken aus, denen Sie das Produkt zuordnen möchten, und klicken Sie auf Aktualisieren.

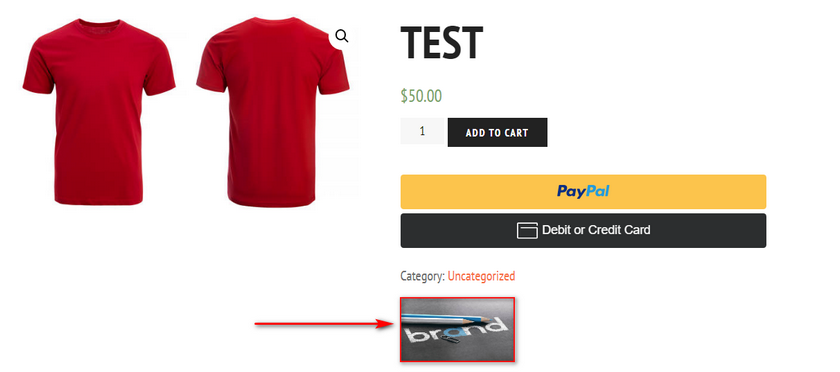
Wenn Sie jetzt die Seite Ihres Produkts überprüfen, sehen Sie das Markenlogo neben den Produktdetails wie folgt:

So präsentieren Sie Ihre Marken
Um jetzt alle Ihre Marken auf Ihrer Website anzuzeigen, müssen Sie einen Shortcode verwenden. Natürlich kann dieser Shortcode zu jedem Teil Ihrer Website hinzugefügt werden, der Shortcodes akzeptiert – alles von Ihren Widgets bis zu Ihren Posts/Seiten. Darüber hinaus können Sie diesen Shortcode mit Hilfe Ihres Page Builders oder sogar des Full Site Editors zu jedem Teil Ihrer Website hinzufügen. Fügen Sie einfach diesen Shortcode auf der WordPress-Seite ein, auf der Sie die Marken anzeigen möchten:
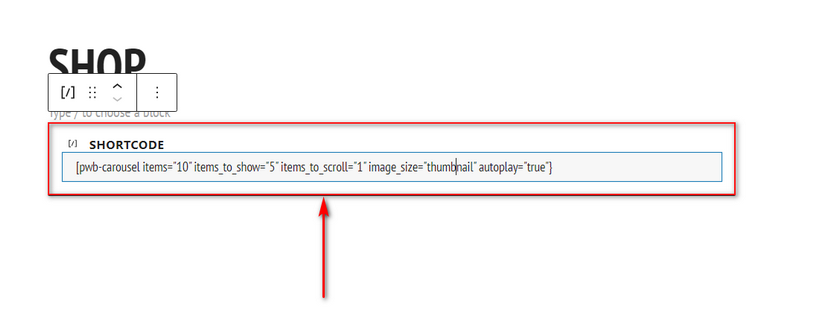
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true"]
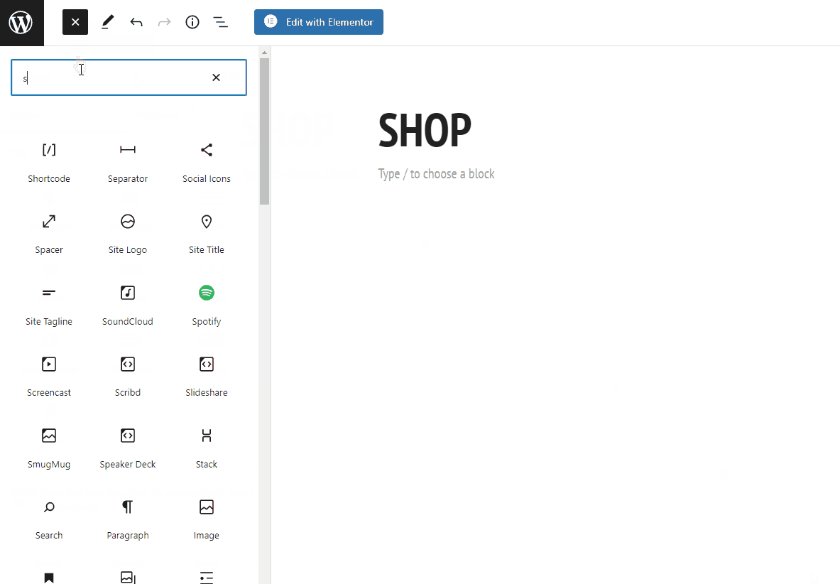
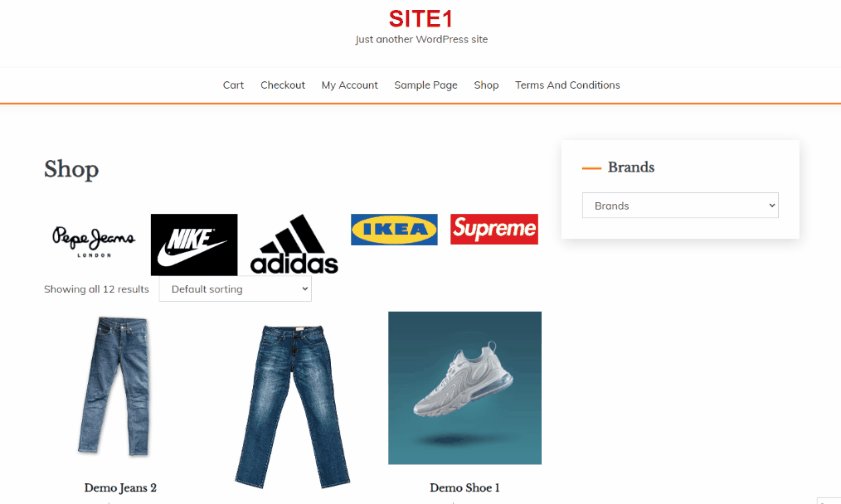
Wir werden dies für unsere Demo zu unserer Shop-Seite hinzufügen, aber Sie können den gleichen Prozess befolgen, um Ihre Marken zu jedem Beitrag oder jeder Seite hinzuzufügen. Bearbeiten Sie einfach Ihre Seite im WordPress-Editor und fügen Sie einen Shortcode-Block hinzu, indem Sie auf die Schaltfläche Neuen Block hinzufügen klicken. Suchen Sie dann nach Shortcode und klicken Sie darauf.

Fügen Sie dann den obigen Shortcode in den Block ein und speichern/aktualisieren Sie Ihre Seite.

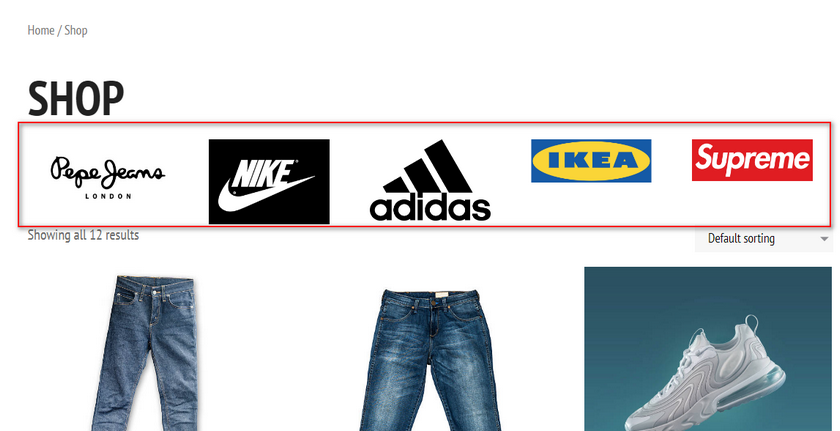
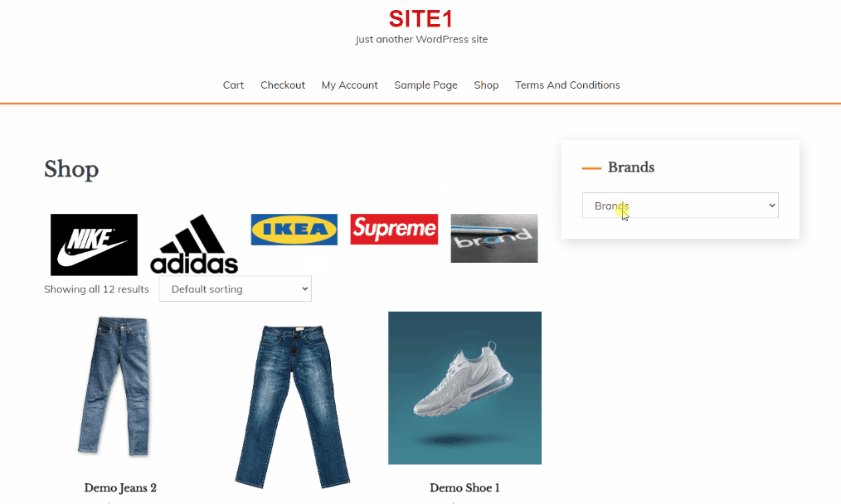
Dieser Shortcode fügt Ihrer Seite nun ein anpassbares Markenkarussell hinzu, das wie folgt angezeigt werden sollte:

Jetzt können Sie diesen Shortcode nach Ihren Wünschen anpassen, indem Sie die Parameter des Shortcodes ändern. Sie können die Dokumentation hier einsehen, wenn Sie mehr über die Verwendung des Shortcodes erfahren möchten.
Einfach ausgedrückt, Sie können die folgenden Parameter für den Shortcode anpassen:
- „ Artikel “ [int / Featured] – Die Gesamtzahl der Marken, die das Karussell anzeigt.
- „ items_to_show “ [int] – Anzahl der Marken, die pro Seite angezeigt werden sollen.
- „ items_to_scroll “ [int] – Anzahl der Marken, die jedes Mal gescrollt werden müssen, wenn Sie das Karussell scrollen.
- „ image_size “ [Miniaturansicht / mittel / groß / voll / benutzerdefinierte Größe] – Die Größe des im Karussell angezeigten Bildes.
- „ Autoplay “ [true / false] – Mit dieser Option können Sie das Autoplay des Karussells aktivieren/deaktivieren.
- „ Pfeile “ [true/false] – Mit dieser Option können Sie die Navigationspfeile ein- oder ausblenden
So filtern Sie Produkte nach Marke
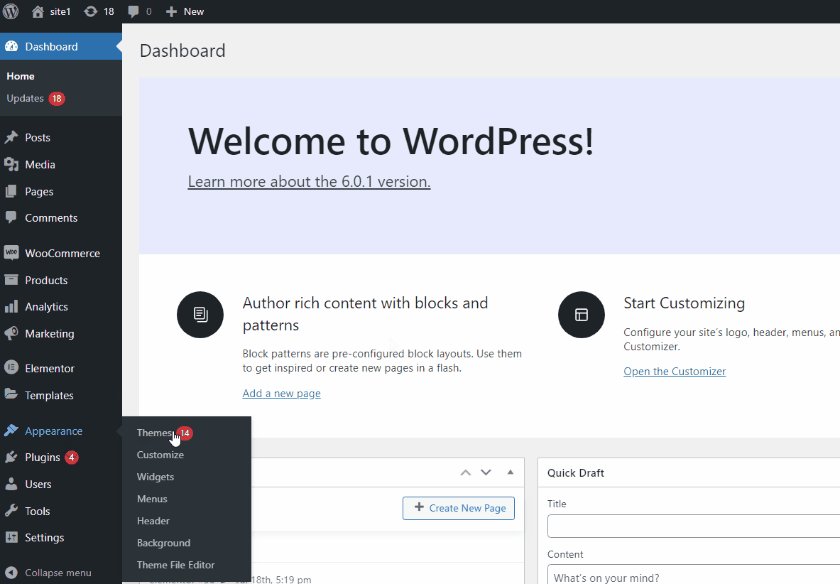
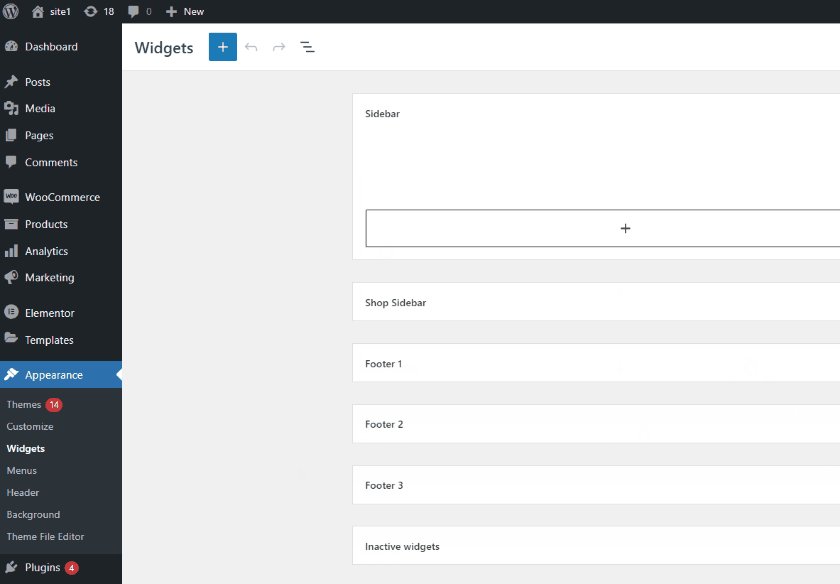
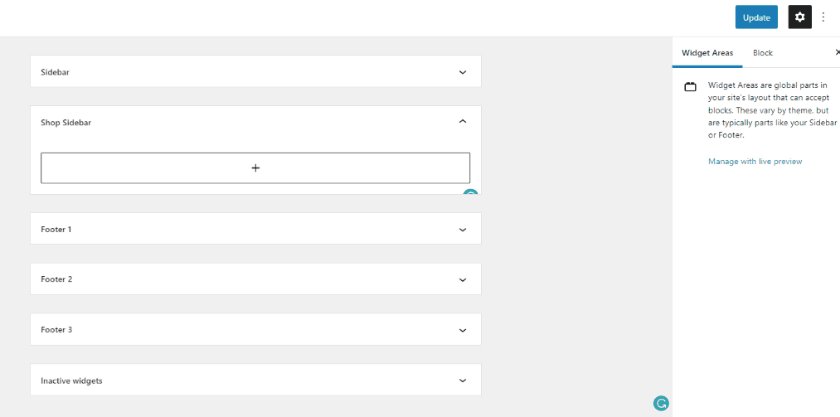
Sie können Ihrer Website-Seitenleiste auch eine Filteroption hinzufügen, die Ihre Produkte nach Marke filtert. Alles, was Sie tun müssen, ist ein einfaches Widget zu den Widget-Positionen Ihrer Website hinzuzufügen. Öffnen Sie dazu Ihre Widgets -Seite, indem Sie in Ihrer Admin-Seitenleiste auf Darstellung > Widgets klicken.

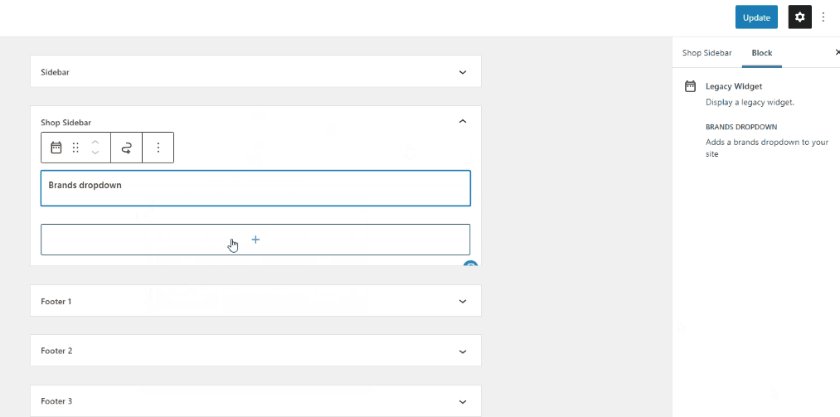
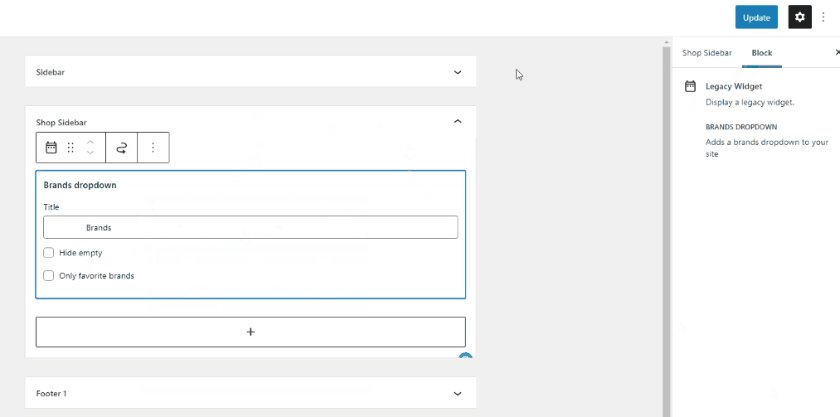
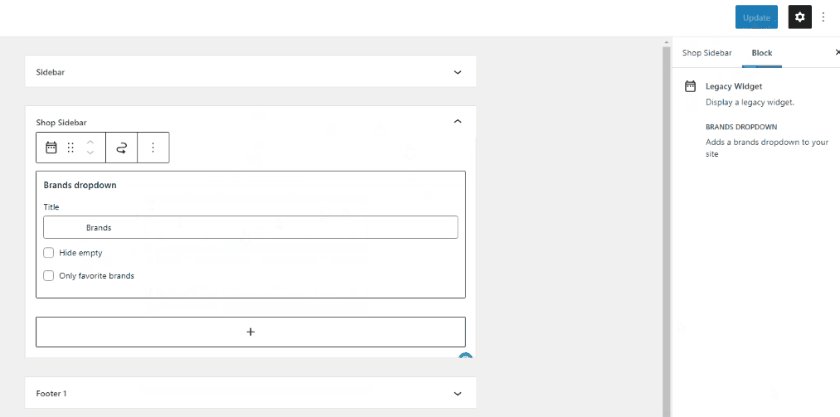
Klicken Sie dann auf eine der Widget-Positionen , die Ihnen Ihr Design zur Verfügung stellt. Klicken Sie dann auf die Schaltfläche Block hinzufügen und suchen Sie nach Marken. Klicken Sie auf das Marken-Dropdown- Widget und passen Sie es nach Ihren Wünschen an.

Wenn Sie fertig sind, klicken Sie oben rechts auf Aktualisieren , und Sie sollten eine Dropdown-Liste für Marken an Ihrem Widget-Standort sehen.

So fügen Sie WooCommerce Marken mithilfe eines Markenkarussells hinzu
Alternativ können Sie auch Karussells hinzufügen, die Produkte basierend auf der Marke anzeigen. Dazu müssen Sie diesen Shortcode verwenden:
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
Ersetzen Sie einfach den Marken-Slug- Text im Markenparameter durch den Slug Ihrer gewünschten Marke. Zum Beispiel haben wir unsere Demo-Marke mit dem Slug ‚brand1‘, also bearbeiten wir den Shortcode wie folgt:
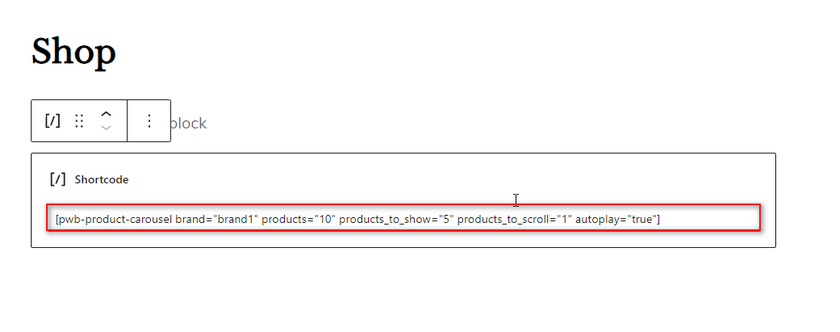
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

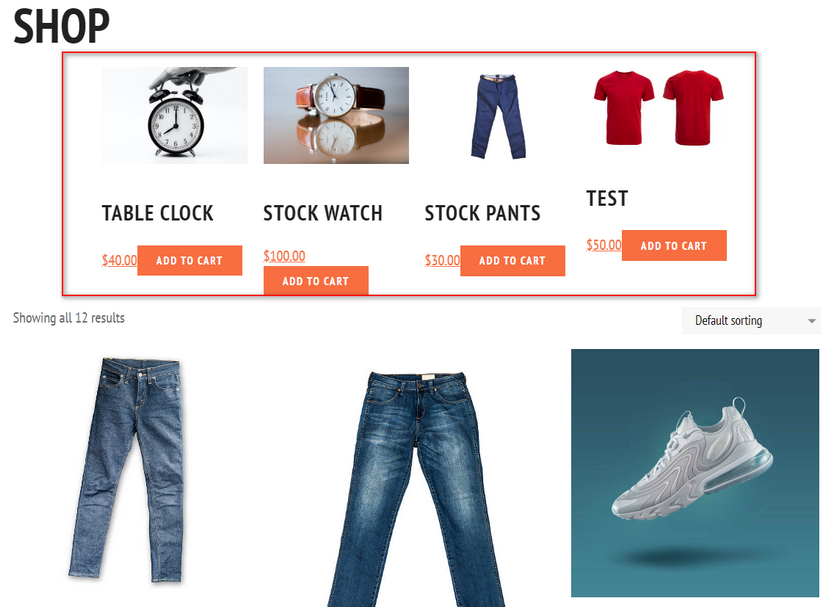
Fügen Sie nun diesen Shortcode in eine Ihrer Seiten ein und aktualisieren Sie die Seite. Sie sehen ein Karussell mit allen Produkten, die dieser bestimmten Marke zugeordnet sind.

So listen Sie Produkte nach Marke auf
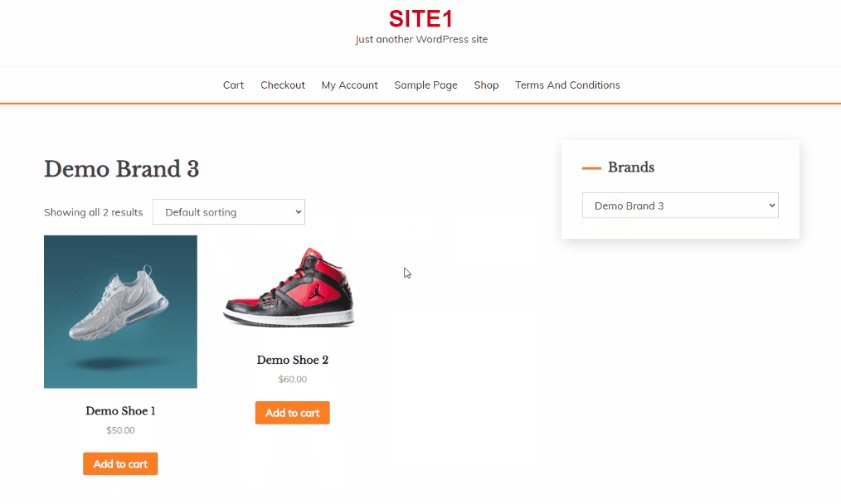
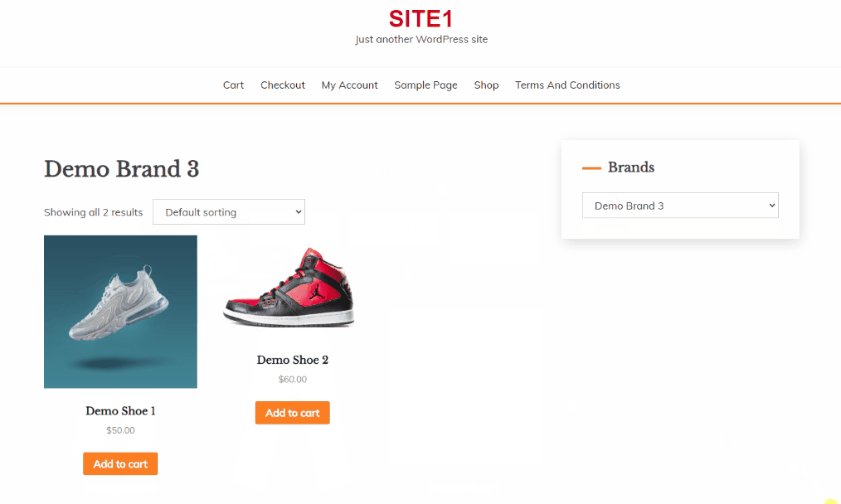
Falls Sie eine Seite nur mit den Produkten Ihrer Marke hinzufügen möchten, anstatt ein Karussell zu verwenden, können Sie die verwenden
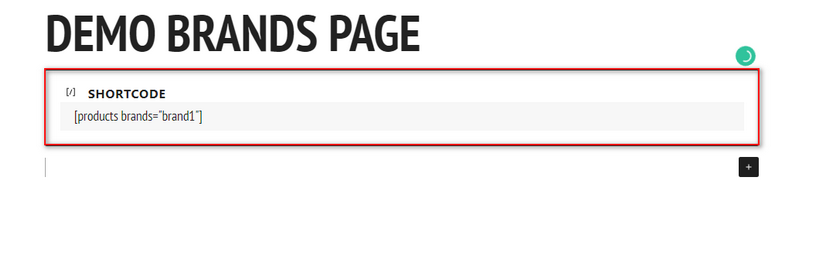
Ersetzen Sie dann den Marken-Slug- Text durch Ihren Slug. Zum Beispiel verwenden wir:


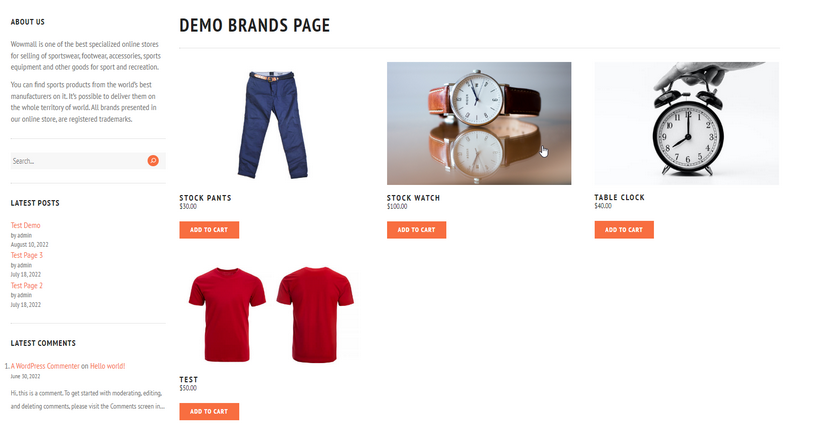
Fügen Sie dies mithilfe des Shortcode-Blocks zu jeder benutzerdefinierten Seite / jedem benutzerdefinierten Beitrag hinzu. Sobald Sie die Seite gespeichert haben, sollte dies wie folgt angezeigt werden:

So zeigen Sie alle Marken auf einer Seite/einem Beitrag an
Wenn Sie einen Anzeigebereich für alle Marken wünschen, die Ihre Website führt, können Sie dies auch mit dem Shortcode [pwb-all-brands] tun.
Dazu verwenden Sie den Shortcode:
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before"]
Fügen Sie dies wie folgt in den Shortcode-Block ein:

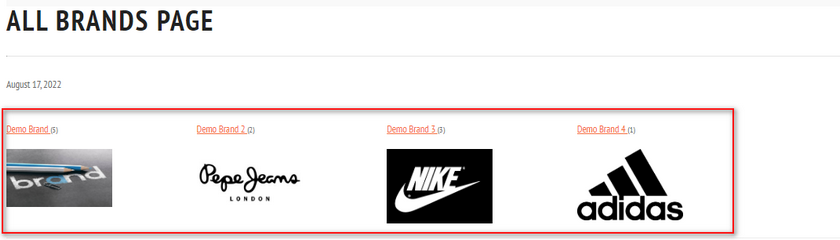
Jetzt sollten alle Ihre Markenseiten wie folgt auf der Seite angezeigt werden:

So fügen Sie Marken zu WooCommerce hinzu, indem Sie eine AZ-Liste verwenden
Wenn Sie stattdessen Marken zu WooCommerce-Seiten hinzufügen möchten, indem Sie eine AZ-Liste verwenden, können Sie dies auch tun. Das funktioniert hervorragend, wenn Sie nicht nur wenige, sondern viele Marken haben und möchten, dass Ihre Kunden auf jede Marke und ihre Produkte einzeln zugreifen können.
Dazu können Sie diesen Shortcode in Ihrem Editor hinzufügen:
[pwb-az-listing]

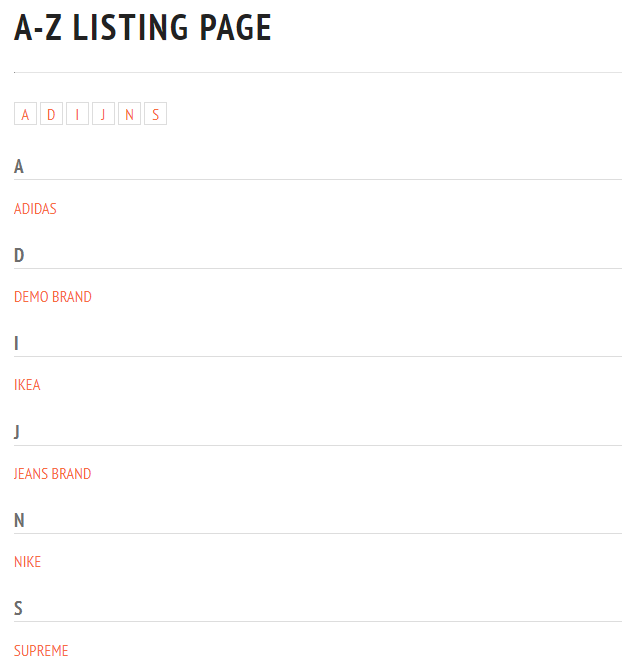
Zeigen Sie dann eine Vorschau Ihrer Seite an, und Sie sollten eine saubere AZ-Liste aller Marken in Ihrem WooCommerce sehen.

Fazit
Und so können Sie Marken zu WooCommerce hinzufügen . Mit dem Perfect Brands for WooCommerce-Plugin können Sie ganz einfach Markenkarussells erstellen oder sogar Markenlisten und spezielle Seiten für Ihre Marken hinzufügen.
Fassen wir kurz zusammen, was wir in diesem Beitrag behandelt haben:
- So fügen Sie Marken zu Ihrem WooCommerce-Shop hinzu
- Marken Produkten zuordnen
- Anzeigen von Marken mithilfe eines Karussells
- So fügen Sie eine Filterung basierend auf Marken hinzu
- Erstellen dedizierter Auflistungsseiten für Marken
- Hinzufügen einer AZ-Liste für Marken
Dieses Plugin hat viele andere Funktionen und weitere Shortcode-Anpassungen, auf die Sie kostenlos zugreifen können. Um mehr über die Verwendung all dieser Funktionen zu erfahren, werfen Sie einen Blick auf unseren Leitfaden zur Organisation von Marken.
Haben Sie versucht, Marken zu WooCommerce hinzuzufügen? Wie viel Einfluss haben Ihrer Meinung nach Marken auf den Umsatz? Teilen Sie uns Ihre Erfahrungen in den Kommentaren unten mit.
Wenn Sie außerdem nach anderen intelligenten Möglichkeiten suchen, Ihre Produkte zu katalogisieren und Ihre Konversionsraten zu verbessern, sehen Sie sich doch auch einige unserer anderen Artikel an:
- Die besten WooCommerce-Inventarverwaltungs-Plugins
- So richten Sie dynamische Preise in WooCommerce ein
- Die besten Katalogmodus-Plugins für WooCommerce