So fügen Sie ganz einfach Aufzählungszeichen und nummerierte Listen in WordPress hinzu
Veröffentlicht: 2023-04-17Möchten Sie Aufzählungszeichen und nummerierte Listen in WordPress hinzufügen?
Das Hinzufügen von Listen zu Ihren Inhalten hilft, die Lesbarkeit Ihrer Website zu verbessern. Sie sind auch eine großartige Möglichkeit, Schritt-für-Schritt-Anleitungen oder komplizierte Daten mit Ihren Besuchern zu teilen. Manchmal können Suchmaschinen Seiten, die Listen in ihrem Inhalt verwenden, sogar ein höheres Ranking geben.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ganz einfach Aufzählungszeichen und nummerierte Listen mit benutzerdefinierten Stilen hinzufügen können.

Warum Aufzählungszeichen und nummerierte Listen in WordPress hinzufügen?
Anstatt den Besuchern eine Textwand zu zeigen, halten wir es für eine bewährte Methode, Ihre Inhalte in durchsuchbare Abschnitte zu unterteilen. Es gibt viele Möglichkeiten, Ihre Seiten leserfreundlicher zu gestalten, darunter das Erstellen von Tabellen, die Verwendung von Unterüberschriften, das Hinzufügen von Videos und das Erstellen von Listen.
Eine Liste kann Besuchern helfen, Ihre Inhalte auf einen Blick zu verstehen, selbst wenn Sie komplizierte Informationen oder viele Daten teilen. Dies kann die Benutzererfahrung verbessern und Menschen länger auf Ihrer Website halten.
Sie sind auch ideal zum Erstellen von Aufgabenlisten oder zum Teilen von Schritt-für-Schritt-Anleitungen mit Ihren Besuchern. Sie können beispielsweise ein Rezept in eine nummerierte Liste auf Ihrem Food-Blog umwandeln.
Sehen wir uns vor diesem Hintergrund an, wie Sie Aufzählungszeichen und nummerierte Listen in WordPress hinzufügen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
- Methode 1. Verwenden des integrierten WordPress-Listenblocks (einfach)
- Methode 2. Verwenden des WordPress-Plugins „Super List Block“ (Erstellen von Multimedia-Listen)
- Methode 3. Verwenden eines Page Builder-Plug-ins (am besten für Landing Pages)
- Methode 4. Fügen Sie Aufzählungszeichen und Nummernlisten mit Code hinzu (für Fortgeschrittene)
Methode 1. Verwenden des integrierten WordPress-Listenblocks (einfach)
Der einfachste Weg, Aufzählungszeichen und nummerierte Listen hinzuzufügen, ist die Verwendung des integrierten Listenblocks und des WordPress-Blockeditors.
Auf diese Weise können Sie einfache Listen erstellen, ohne ein separates WordPress-Plugin zu installieren, obwohl der Standardblock nur wenige Anpassungsoptionen bietet.
Wenn Sie jeden Teil Ihrer Listen mit benutzerdefinierten Symbolen, horizontalen Layouts, verschiedenen Farben und mehr optimieren möchten, empfehlen wir die Verwendung einer der anderen Methoden in diesem Artikel.
Öffnen Sie zunächst einfach den Beitrag oder die Seite, auf der Sie eine Liste hinzufügen möchten. Sie können dann wählen, ob Sie einen Aufzählungspunkt oder eine nummerierte Liste erstellen möchten.
So erstellen Sie eine Aufzählungsliste in WordPress
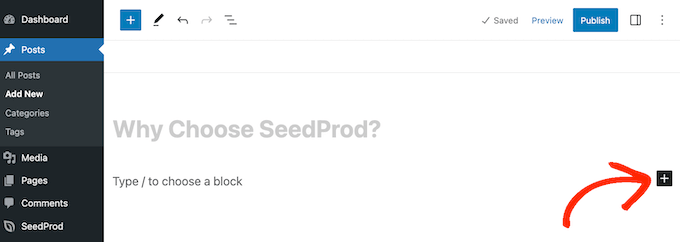
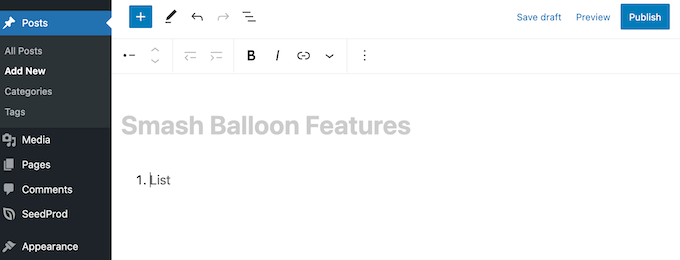
Um eine Aufzählungsliste zu erstellen, klicken Sie auf das „+“-Symbol, um einen neuen Block hinzuzufügen.

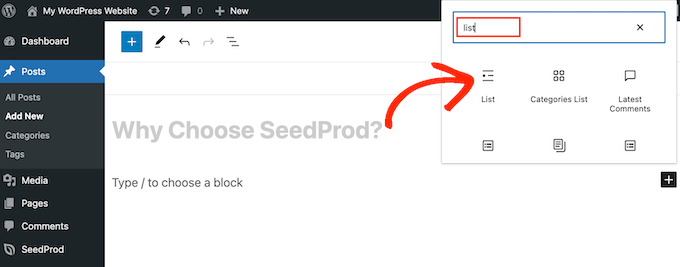
Geben Sie im angezeigten Popup-Fenster „Liste“ ein.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite hinzuzufügen.

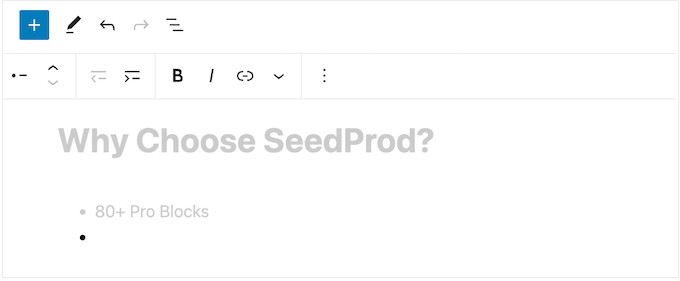
Dadurch wird das erste Element in einer Aufzählungsliste erstellt. Geben Sie einfach den Text ein, den Sie für das erste Listenelement verwenden möchten.
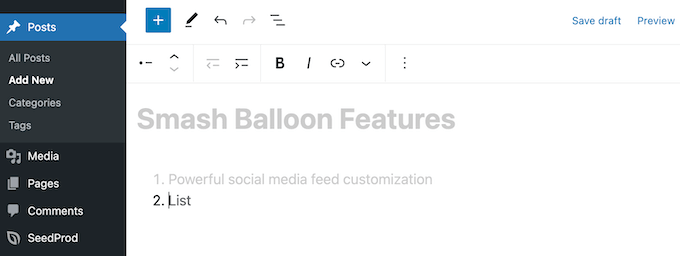
Drücken Sie danach die Eingabetaste auf Ihrer Tastatur, um zur nächsten Zeile zu wechseln. WordPress erstellt automatisch den zweiten Aufzählungspunkt.

Sie können jetzt fortfahren und den Text eingeben, den Sie für den zweiten Aufzählungspunkt verwenden möchten. Wiederholen Sie einfach diese Schritte, um der Liste weitere Elemente hinzuzufügen.
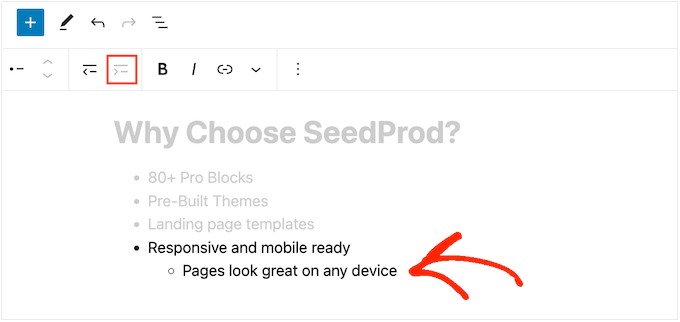
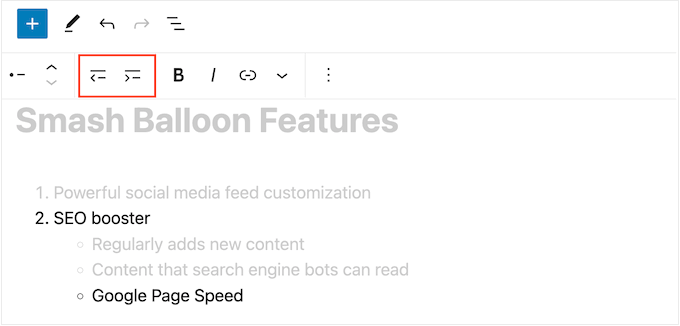
Wenn Sie eine verschachtelte Liste erstellen möchten, klicken Sie auf die Schaltfläche „Einrücken“. Dadurch wird der Cursor einen Schritt nach rechts bewegt, sodass Sie den eingerückten Text eingeben können.

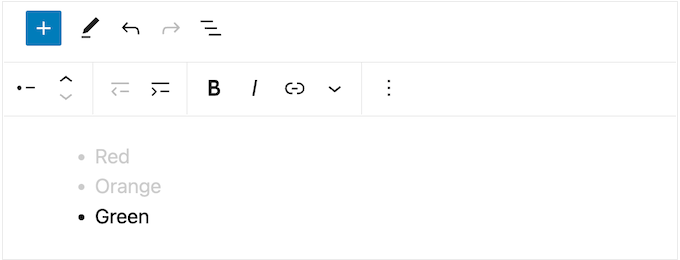
Sie können erneut auf die Schaltfläche „Einrücken“ klicken, um zwei Ebenen mit verschachtelten Aufzählungszeichen zu erstellen.
Wie Sie im folgenden Bild sehen können, verwendet jede Ebene ein anderes Symbol.

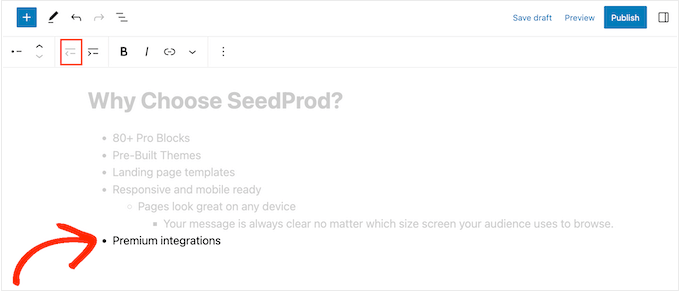
Um den Einzug zu verringern, klicken Sie auf die Schaltfläche „Ausrücken“.
Dadurch wird der Cursor einen Schritt nach links bewegt, sodass Sie mit der Eingabe beginnen können.

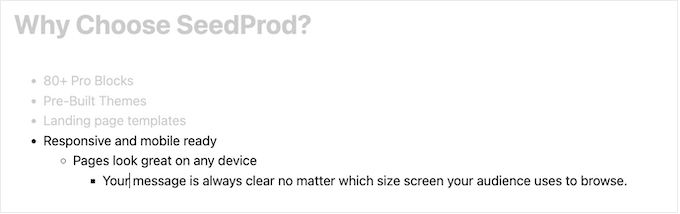
Durch Drücken der Schaltflächen „Einrücken“ und „Ausrücken“ können Sie verschachtelte Listen mit mehreren unterschiedlichen Ebenen erstellen.
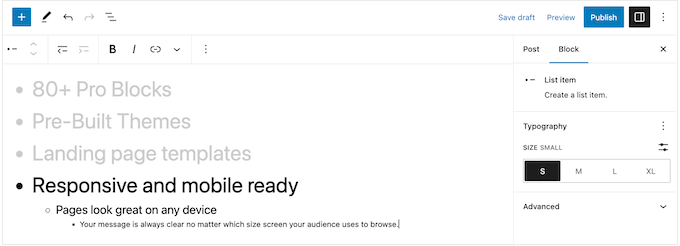
Standardmäßig verwendet WordPress die Schriftgröße „Mittel“, aber Sie können zwischen klein, groß und extra groß wechseln, indem Sie die „Typografie“-Einstellungen in den Blockoptionen auf der rechten Seite verwenden.

Sie können auch Links hinzufügen oder die standardmäßigen Textformatierungsoptionen wie Fett und Kursiv verwenden.
So erstellen Sie eine nummerierte Liste in WordPress
Um eine nummerierte Liste in WordPress zu erstellen, drücken Sie einfach die Taste „1“ auf Ihrer Tastatur, gefolgt von einem Punkt (.).
WordPress verwandelt diesen Text automatisch in das erste Element in einer nummerierten Liste.

Sie können jetzt das erste Element in der nummerierten Liste eingeben.
Drücken Sie danach einfach die Eingabetaste auf Ihrer Tastatur und WordPress erstellt automatisch den nächsten nummerierten Punkt.

Genau wie bei Aufzählungszeichen können Sie verschachtelte Listen erstellen, indem Sie auf die Schaltflächen „Einrücken“ und „Ausrücken“ klicken.
Dadurch wird ein eingerückter Aufzählungspunkt unter dem nummerierten Aufzählungspunkt erstellt.

Im Gegensatz zu Aufzählungslisten können Sie nur eine Einzugsebene verwenden.
Wenn Sie mit dem Aussehen der Liste zufrieden sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um sie auf Ihrer WordPress-Website live zu schalten.
Methode 2. Verwenden des WordPress-Plugins „Super List Block“ (Erstellen von Multimedia-Listen)
Der integrierte Listenblock eignet sich perfekt zum Erstellen textbasierter Listen, aber manchmal möchten Sie vielleicht andere Inhalte einbeziehen. Beispielsweise möchten Sie möglicherweise eine Preistabelle mit Bildern, Text und einem Call-to-Action-Button erstellen.
Der einfachste Weg, dies zu tun, ist die Verwendung von Super List Block. Dieses kostenlose Plugin fügt einen neuen Block hinzu, mit dem Sie jeden WordPress-Block in Ihren Listen verwenden können.
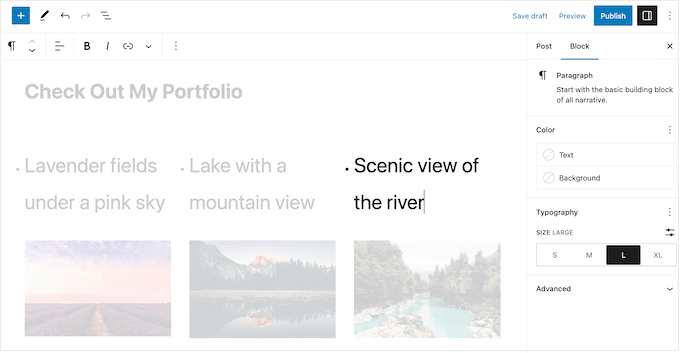
Sie können sogar Multimedia-Aufzählungszeichen erstellen, indem Sie einem einzelnen Listenelement mehrere Blöcke hinzufügen. In der folgenden Abbildung verwenden wir in jedem Listenelement einen Absatz- und einen Bildblock.

Mit Super List Block können Sie auch zwischen vertikalen und horizontalen Listenstilen wechseln und Listen ohne Markierung erstellen, die kein Aufzählungszeichen oder eine Nummer haben.
Zuerst müssen Sie das Super List Block-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Anfängerleitfaden zur Installation eines WordPress-Plugins.
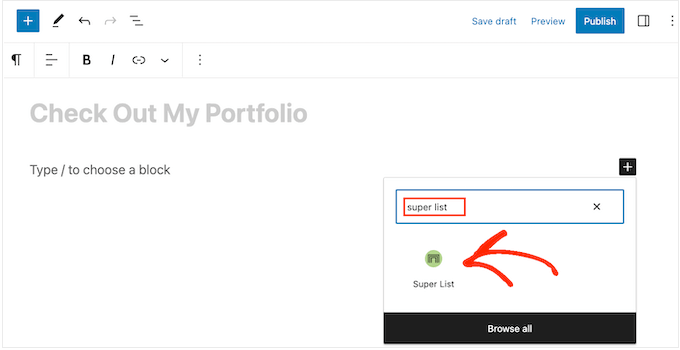
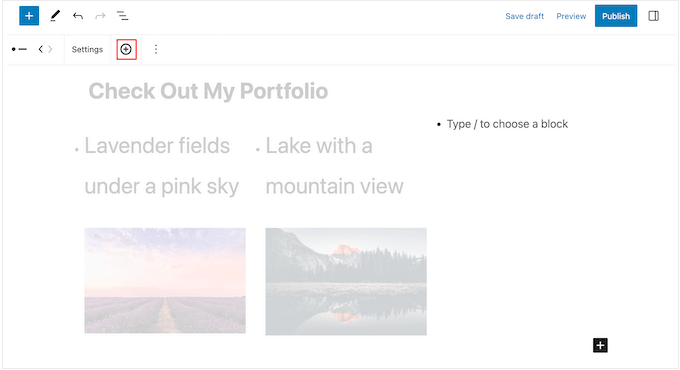
Gehen Sie danach zu der Seite oder dem Beitrag, auf der Sie eine Liste hinzufügen möchten. Sie können dann auf das „+“-Symbol klicken und mit der Eingabe von „Super List“ beginnen.
Wenn der richtige Block erscheint, klicken Sie darauf.

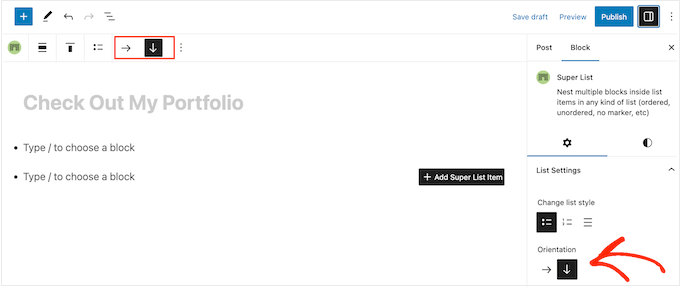
Dadurch wird ein neuer Block mit zwei Standardlistenelementen hinzugefügt.
Zu Beginn können Sie mit den Pfeilen in der Symbolleiste und im linken Menü zwischen horizontalem und vertikalem Layout wechseln.

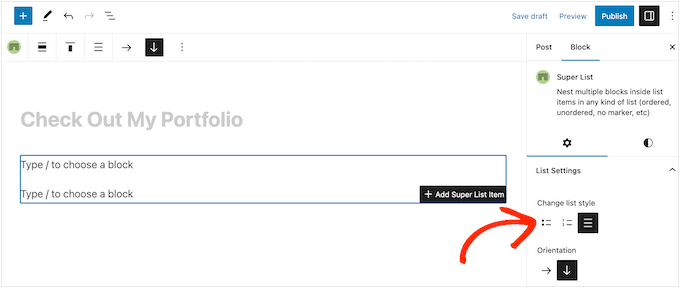
Sie können auch zwischen einer nummerierten oder Aufzählungsliste wählen, indem Sie die Symbole unter „Listenstil ändern“ verwenden.
Eine weitere Option ist "No Marker", ein einzigartiger Listenstil, der vom Plugin bereitgestellt wird.

Wenn Sie mit der Konfiguration der Liste zufrieden sind, können Sie Ihr erstes Element erstellen.
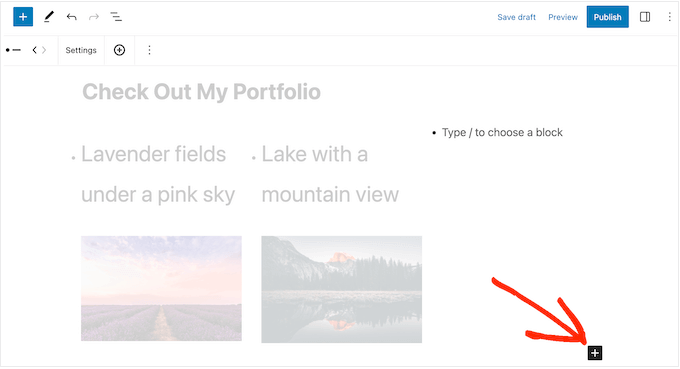
Klicken Sie einfach auf die Schaltfläche „+“ in der Ecke des Super List-Blocks und wählen Sie den ersten Block aus, den Sie hinzufügen möchten. Super List ist mit allen standardmäßigen WordPress-Blöcken kompatibel, sodass Sie ein Bild, eine Überschrift oder einen anderen gewünschten Block hinzufügen können.

Sie können den Block dann wie gewohnt gestalten. Sie können beispielsweise ein Bild hochladen, einen Download-Link hinzufügen oder Text eingeben.
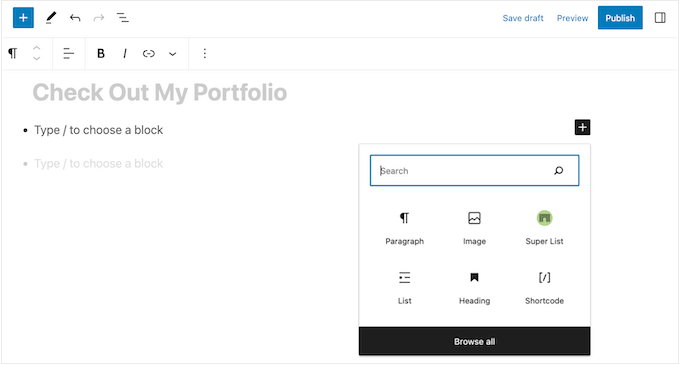
Um dem Aufzählungspunkt einen weiteren Block hinzuzufügen, drücken Sie einfach die Eingabetaste auf Ihrer Tastatur. Dadurch wird unterhalb des ersten Blocks eine neue Zeile „Geben Sie / ein, um einen Block auszuwählen“ hinzugefügt.
Sie können jetzt auf das „+“-Symbol innerhalb des Listenelements klicken und einen weiteren Block hinzufügen, indem Sie dem oben beschriebenen Vorgang folgen.

Wenn Sie mit der Einrichtung des ersten Listenelements zufrieden sind, können Sie das zweite Standardelement konfigurieren, indem Sie die gleichen Schritte ausführen.
Um weitere Aufzählungspunkte hinzuzufügen, müssen Sie ein ganzes Listenelement auswählen. Dies kann etwas schwierig sein, da Sie das Element als Ganzes auswählen müssen und nicht die einzelnen Blöcke innerhalb dieses Listenelements.
Wenn Sie ein „+“-Symbol in der Symbolleiste sehen, haben Sie das richtige Element ausgewählt. Wenn Sie damit fertig sind, klicken Sie einfach auf die Schaltfläche „+“.

Dadurch wird der Liste ein neues, leeres Element hinzugefügt.
Wiederholen Sie einfach diese Schritte, um weitere Aufzählungszeichen und Blöcke hinzuzufügen.

Wenn Sie mit dem Aussehen der Liste zufrieden sind, können Sie entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um sie auf Ihrem WordPress-Blog oder Ihrer Website zu veröffentlichen.
Methode 3. Verwenden eines Page Builder-Plug-ins (am besten für Landing Pages)
Wenn Sie schöne Listen mit benutzerdefiniertem Stil erstellen möchten, sollten Sie SeedProd verwenden.
Mit diesem fortschrittlichen Plugin zum Erstellen von Seiten per Drag & Drop können Sie professionell gestaltete Seiten mit einem einfachen Drag & Drop-Editor erstellen. Es enthält auch einen vorgefertigten Listenblock, mit dem Sie jeden Teil des Listendesigns feinabstimmen können, einschließlich des Änderns des Abstands zwischen einzelnen Elementen, des Ersetzens der Standardaufzählungszeichen durch benutzerdefinierte Symbole und mehr.
SeedProd macht es einfach, eigenständige Seiten mit einem einzigartigen Design zu entwerfen, daher ist dies auch eine gute Wahl, wenn Sie Listen zu einer benutzerdefinierten Homepage oder Zielseite hinzufügen möchten.
Als erstes müssen Sie SeedProd installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.

Nach der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie den Lizenzschlüssel hinzugefügt haben, klicken Sie einfach auf „Schlüssel überprüfen“.
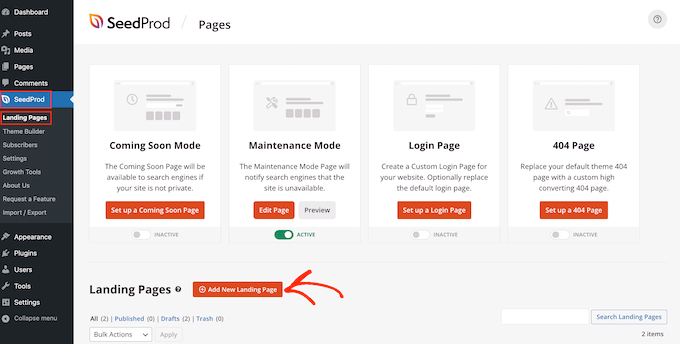
Gehen Sie danach zu SeedProd » Landing Pages und klicken Sie auf „Add New Landing Page“.

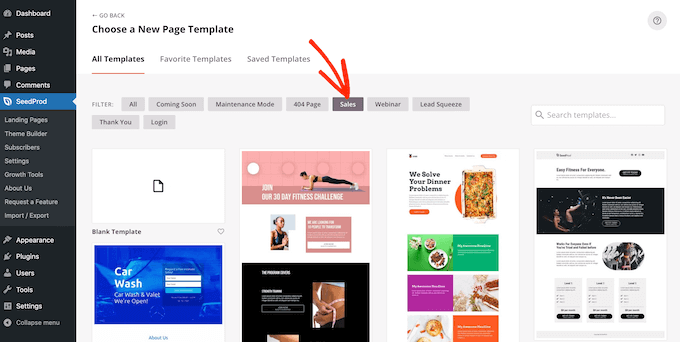
Auf dem nächsten Bildschirm werden Sie aufgefordert, eine Vorlage auszuwählen.
SeedProd enthält über 180 schöne Vorlagen, die in verschiedene Kategorien unterteilt sind, z. B. 404-Seiten-Vorlagen und benutzerdefinierte WooCommerce-Dankeschön-Seiten.
Klicken Sie einfach auf eine beliebige Registerkarte, um die verschiedenen Vorlagen innerhalb dieser Kategorie anzuzeigen.

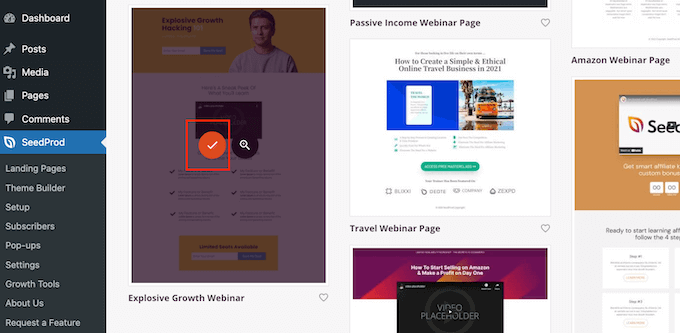
Wenn Sie eine Vorlage finden, die Sie verwenden möchten, bewegen Sie einfach die Maus darüber und klicken Sie dann auf das Häkchen-Symbol.
Wir verwenden die Webinar-Vorlage „Explosives Wachstum“ in allen unseren Bildern, aber Sie können jedes gewünschte Design verwenden.

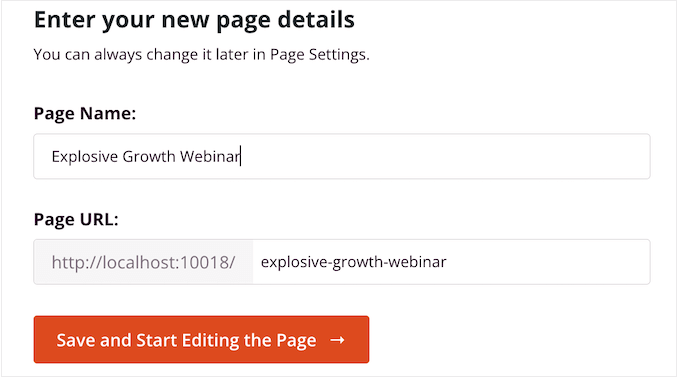
Als nächstes müssen Sie der Seite einen Titel geben.
SeedProd erstellt automatisch eine URL basierend auf dem Seitentitel, aber Sie können dies beliebig ändern. Beispielsweise verbessert das Hinzufügen relevanter Schlüsselwörter zu einer URL häufig Ihre WordPress-SEO und hilft der Seite, in relevanten Suchergebnissen zu erscheinen.
Um mehr zu erfahren, lesen Sie bitte unseren Leitfaden zur Keyword-Recherche für Ihren WordPress-Blog.

Wenn Sie mit dem Titel und der URL zufrieden sind, klicken Sie auf „Speichern und mit der Bearbeitung der Seite beginnen“.
Dadurch wird der Drag-and-Drop-Seiteneditor von SeedProd geladen. Auf der rechten Seite sehen Sie eine Live-Vorschau des Seitendesigns, mit einigen Einstellungen auf der linken Seite.

SeedProd wird mit vielen Blöcken geliefert, die Sie zu Ihrem Design hinzufügen können, einschließlich Blöcken, mit denen Sie Social-Share-Buttons, Videos, Kontaktformulare und mehr hinzufügen können. Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen einer benutzerdefinierten Seite in WordPress.
Um Ihrem Design eine Liste hinzuzufügen, suchen Sie den Block „Liste“ und ziehen Sie ihn auf die Seite.

Dadurch wird Ihrer Seite eine vertikale Liste mit dem Platzhalter „Element 1“ hinzugefügt.
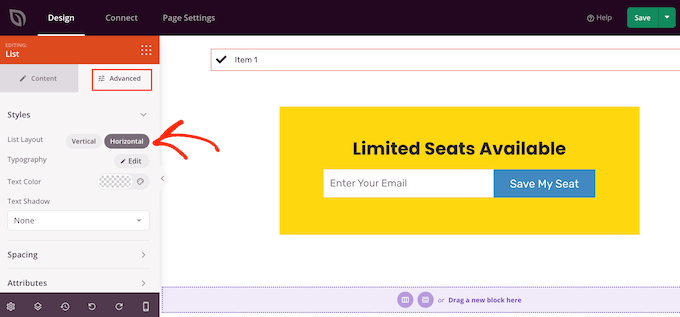
Wenn Sie stattdessen eine horizontale Liste erstellen möchten, klicken Sie auf die Registerkarte „Erweitert“ und wählen Sie dann die Schaltfläche „Horizontal“.

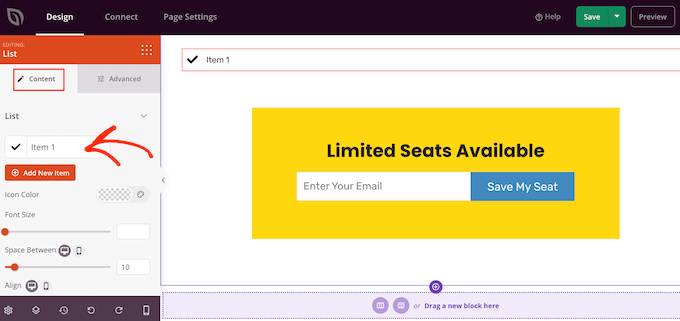
Sie können jetzt mit dem Erstellen Ihrer Liste beginnen, indem Sie die Registerkarte "Inhalt" auswählen.
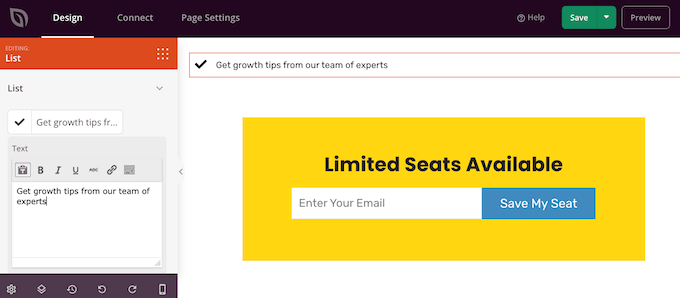
Um den Standardtext durch Ihre eigene Nachricht zu ersetzen, klicken Sie im linken Menü auf „Element 1“.

Sie können jetzt Ihren Listeneintrag in den kleinen Texteditor eingeben, der angezeigt wird.
Hier können Sie auch beliebige Formatierungen anwenden, wie z. B. Fett oder Kursiv.

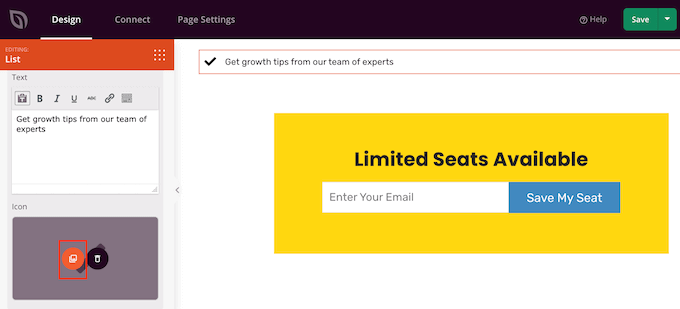
Standardmäßig verwendet SeedProd ein Häkchen für jeden Aufzählungspunkt, verfügt jedoch über eine integrierte Bibliothek mit Symbolschriften, die 1400 Font Awesome-Symbole enthält, die Sie stattdessen verwenden können.
Um das Häkchen zu ersetzen, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf „Icon Library“, wenn es erscheint.

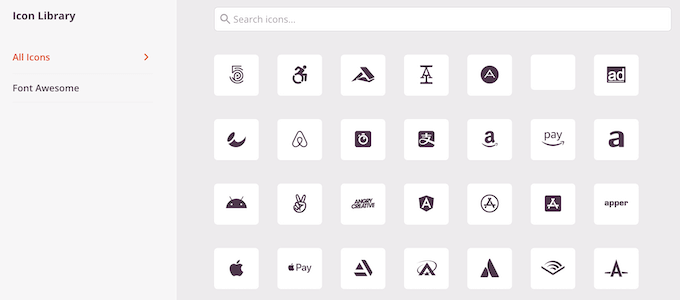
Dies öffnet ein Popup, in dem Sie das Symbol auswählen können, das Sie stattdessen verwenden möchten.
Sie können verschiedene Symbole für einzelne Aufzählungspunkte innerhalb der Liste verwenden, sodass Sie auf diese Weise interessantere und auffälligere Listen erstellen können.

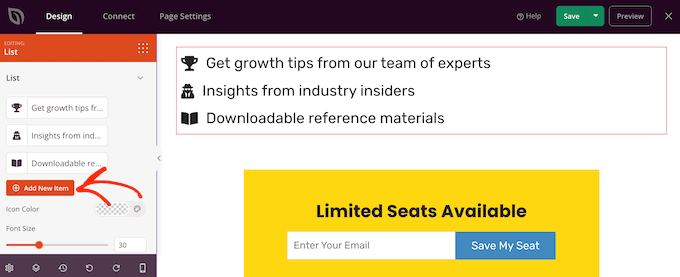
Um weitere Stichpunkte zu erstellen, klicken Sie einfach auf die Schaltfläche „Neues Element hinzufügen“.
Sie können jetzt Text hinzufügen und das Standardsymbol ändern, indem Sie genau den oben beschriebenen Vorgang ausführen.

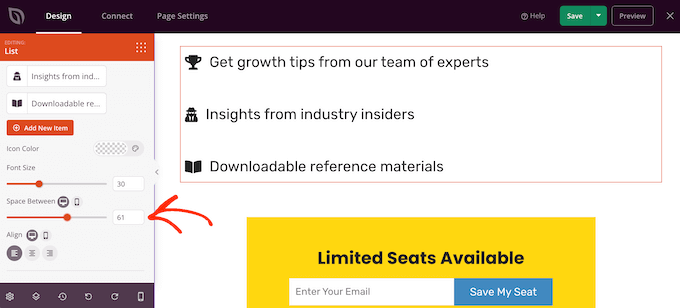
Nachdem Sie alle Elemente zu Ihrer Liste hinzugefügt haben, können Sie die Schriftgröße und Ausrichtung mit den Einstellungen im linken Menü ändern.
Sie können den Abstand zwischen den einzelnen Listenelementen auch vergrößern oder verkleinern, indem Sie den Schieberegler „Abstand zwischen“ verwenden.

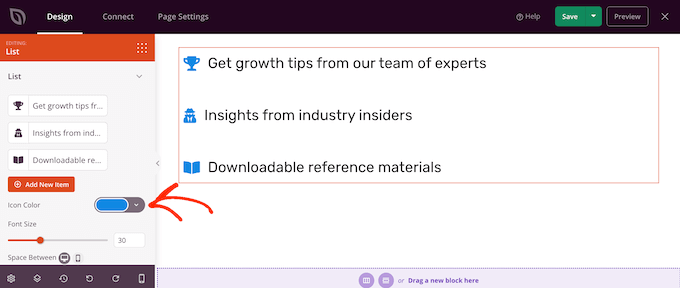
Danach möchten Sie vielleicht die Farbe der Symbole in der Liste ändern. Selbst wenn Sie unterschiedliche Symbole verwenden, wendet SeedProd die gleiche Farbe auf alle Elemente an, sodass das Design immer einheitlich aussieht.
Um diese Änderung vorzunehmen, klicken Sie auf den Bereich „Symbolfarbe“ und wählen Sie dann eine neue Farbe aus dem angezeigten Popup-Fenster aus.

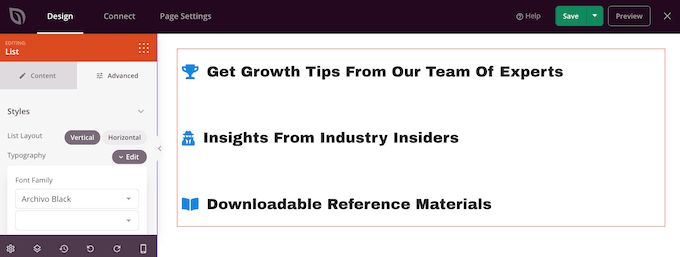
Wenn Sie damit fertig sind, möchten Sie vielleicht auf „Erweitert“ klicken und sich einige zusätzliche Einstellungen ansehen. Wir haben bereits gesehen, wie Sie zwischen vertikalem und horizontalem Listenlayout wechseln können, aber Sie können auch die Textfarbe und Schriftart ändern.
Um Ihre Liste wirklich hervorzuheben, können Sie einen Box-Schatten oder eine CSS-Animation hinzufügen.

Die meisten Einstellungen auf der Registerkarte „Erweitert“ sind ziemlich selbsterklärend, daher lohnt es sich, sie durchzusehen, um zu sehen, welche verschiedenen Arten von Effekten Sie erstellen können.
Danach kannst du weiter an deinem Seitendesign arbeiten, indem du weitere Blöcke hinzufügst und sie dann mit den Einstellungen im linken Menü anpasst.
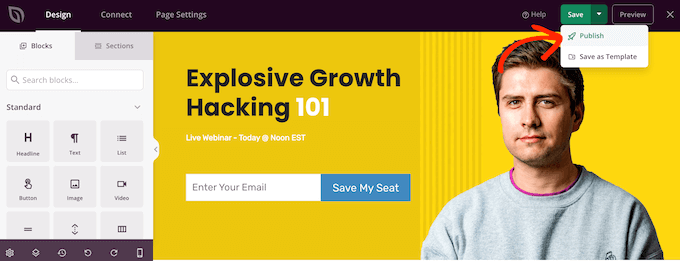
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie im Dropdown-Menü auf die Schaltfläche „Speichern“ und wählen Sie „Veröffentlichen“.

Sie können jetzt diese Seite besuchen, um die Liste live in Ihrem Online-Shop oder auf Ihrer Website anzuzeigen.
Methode 4. Fügen Sie Aufzählungszeichen und Nummernlisten mit Code hinzu (für Fortgeschrittene)
Sie können Listen auch mit dem integrierten WordPress-Code-Editor und HTML erstellen.
Dies ist komplizierter und daher nicht die beste Methode für Anfänger. Sie können jedoch mehr Stile und Formatierungen im integrierten Listenblock verwenden. Beispielsweise können Sie Listenelementen schnell und einfach Überschriftenstile hinzufügen, indem Sie Tags wie h1 und h2 verwenden.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zum Bearbeiten von HTML im WordPress-Code-Editor.
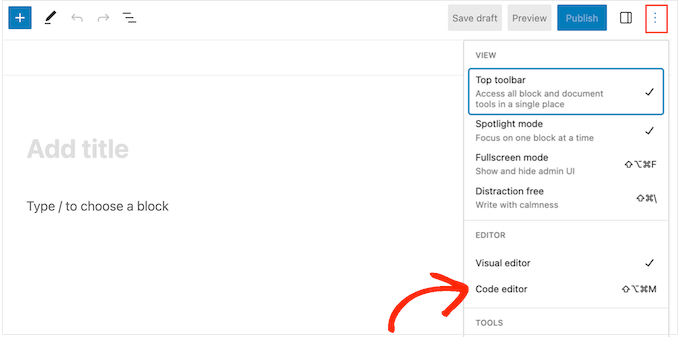
Öffnen Sie zunächst die Seite oder den Beitrag, auf der bzw. dem Sie die Liste anzeigen möchten. Klicken Sie dann auf das Symbol mit den drei Punkten in der oberen rechten Ecke und wählen Sie „Code-Editor“.

Die nächsten Schritte hängen davon ab, ob Sie eine Aufzählungsliste oder eine nummerierte Liste hinzufügen möchten.
So erstellen Sie eine Aufzählungsliste mit Code
Um eine Aufzählungsliste zu erstellen, geben Sie zunächst Folgendes ein:
<!-- wp:list -->
<ul>
Das ul steht für „unordered list“, was bedeutet, dass die Liste keine Nummern hat, und das wp:list teilt WordPress mit, dass Sie manuell einen Listenblock erstellen.
Drücken Sie als Nächstes die Eingabetaste, um in eine neue Zeile zu wechseln und Ihren ersten Listeneintrag zu erstellen:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Hier steht li für „list item“, und wir schließen die Zeile mit /li .
Sie können diesen Vorgang wiederholen, um weitere Listenelemente zu erstellen. Zum Beispiel:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Wenn Sie fertig sind, schließen Sie den Codeblock mit einem weiteren 'unordered list'-Flag:
</ul>
<!-- /wp:list -->
Dies gibt uns den folgenden Listencode:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
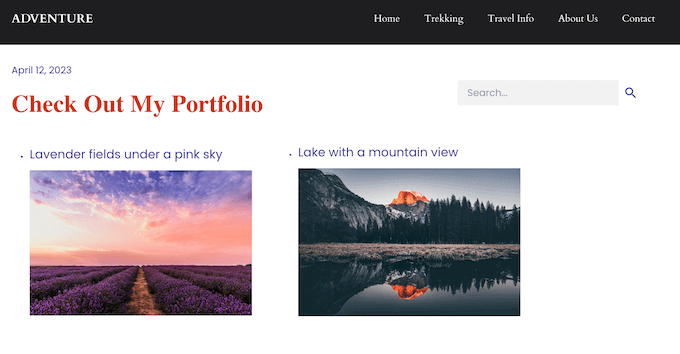
Wie Sie im folgenden Bild sehen können, wird dadurch eine sehr einfache Liste erstellt, aber Sie können sie anpassen, indem Sie anderen HTML-Code hinzufügen, z. B. Überschriften-Tags.

So erstellen Sie eine nummerierte Liste mit Code
Um eine nummerierte Liste zu erstellen, geben Sie einfach Folgendes ein:
<!-- wp:list {"ordered":true} -->
Sie können dann ol eingeben, was für geordnete Liste steht:
<!-- wp:list {"ordered":true} -->
<ol>
Fügen Sie danach jedes Listenelement hinzu, indem Sie dem oben beschriebenen Verfahren folgen:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Schließen Sie schließlich die geordnete Liste mit einem /ol -Tag und wp:list .
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Aufzählungszeichen und nummerierte Listen in WordPress hinzufügen. Vielleicht möchten Sie auch lernen, wie Sie mit Online-Blogging Geld verdienen, oder sehen Sie sich unsere Expertenauswahl der besten WordPress-Kontaktformular-Plugins an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
