So fügen Sie Kategorien zur Seitenleiste in WordPress hinzu
Veröffentlicht: 2022-06-29Inhaber von WordPress-Websites, Blogger und SEO-Experten versuchen immer, empfohlene, beliebte und aktuelle Beiträge in der Seitenleiste hervorzuheben. Aber die meisten von ihnen kümmern sich nicht darum, Kategorien in der Seitenleiste hervorzuheben. Aber Kategorien sind genauso wichtig wie alle anderen Beiträge und Seiten einer WordPress-Site. Also was sollen wir tun.
Als Vollzeit-Blogger und Autor von SEO-Inhalten denke ich, dass wir Kategorien in der Seitenleiste anzeigen sollten, um zusätzliche Aufmerksamkeit von den Lesern zu erhalten. Aber die Frage ist, wie man Kategorien zur Seitenleiste in WordPress hinzufügt.
Befolgen Sie die nachstehenden Schritte, um Kategorien mit Stil zur WordPress-Seitenleiste hinzuzufügen.
- Schritt 1. Installieren Sie PostX.
- Schritt 2. Aktivieren Sie das Kategorie-Add-on.
- Schritt 3. Stilkategorien mit ausgewählten Bildern und Farben.
- Schritt 4. Fügen Sie dem Seitenleisten-Widget Taxonomie-Blöcke hinzu.
- Schritt-5. Passen Sie den Taxonomie-Block an.
So fügen Sie Kategorien zur Seitenleiste in WordPress hinzu
Da ich die Schritte bereits erwähnt habe, ist es jetzt an der Zeit, sie zu erklären. Ich werde Sie nicht nur durch die Anzeige von Kategorien in der Seitenleiste führen, sondern auch erklären, wie Sie sie gestalten können. Also fangen wir ohne weiteres an.
Schritt 1. Installieren Sie PostX
Zunächst müssen wir das PostX-Plugin installieren. Es ist eine All-in-One-Lösung zum Erstellen von Nachrichtenmagazinen und allen Arten von Blogs. Es bietet zahlreiche Funktionen und mehrere Gutenberg-Addons, um die Funktionalitäten des grundlegenden Gutenberg-Editors zu erweitern.
Schritt 2. Aktivieren Sie das Kategorie-Add-on
Nachdem wir das PostX-Plugin ordnungsgemäß installiert und aktiviert haben, müssen wir das Kategorie-Addon aktivieren. Es wird für die Gestaltung der Kategorieseiten benötigt. Dafür:

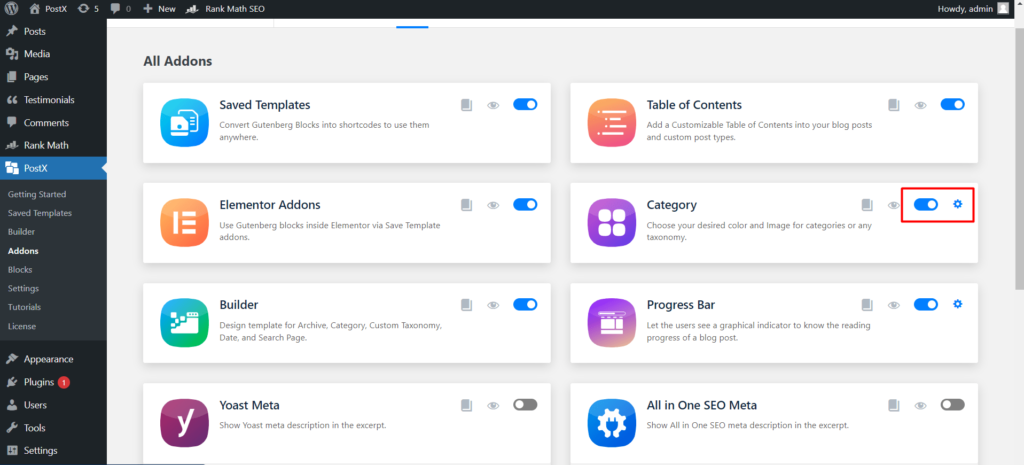
- Navigieren Sie zu PostX.
- Klicken Sie auf Addons.
- Aktivieren Sie das „Kategorie-Addon“
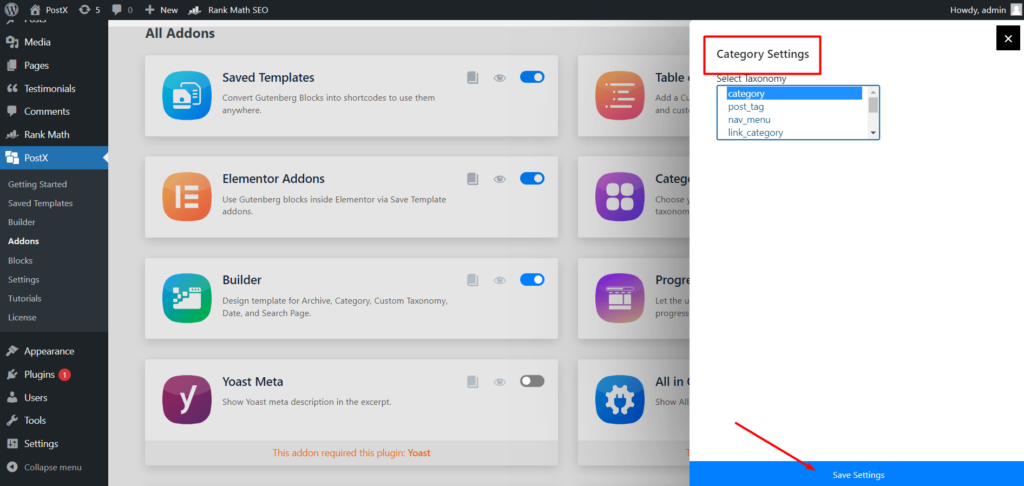
- Klicken Sie auf die Einstellungsschaltfläche.
- Kategorie oder Tags markieren oder beides.

Schritt 3. Stilkategorien mit ausgewählten Bildern und Farben
Wenn Sie WordPress für einige verwenden, sollten Sie die Standardoptionen für die Kategorieausgabe kennen. Es ist nur auf das Hinzufügen beschränkt, um Titel und Slug zu bearbeiten und kurze Beschreibungen hinzuzufügen. Wenn wir irgendwelche SEO-Plugins installieren, lässt es das Snippet optimieren, das ist alles.
Aber was ist mit den vorgestellten Bildern und Farben? Ja, Sie haben richtig gelesen, Sie können den Kategorien auch ausgewählte Bilder als Blog-Beiträge hinzufügen. Nicht nur das, Sie können auch eine WordPress-Kategorieseitenvorlage erstellen, um sie mit dem Builder-Addon von PostX durch die Standardvorlage zu ersetzen.
Lassen Sie uns vorerst mit den Kategorien fortfahren.
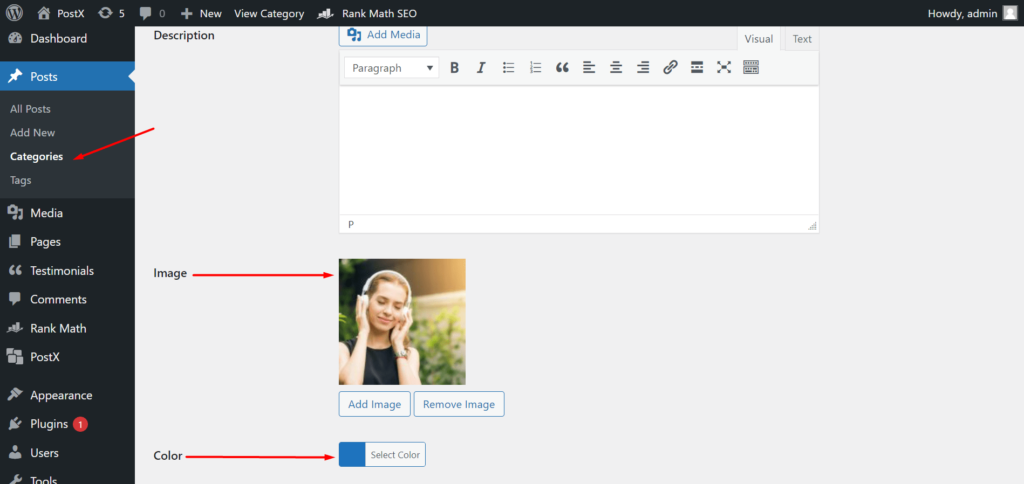
- Navigieren Sie zum Abschnitt Beiträge und klicken Sie auf Kategorien.
- Beginnen Sie mit der Bearbeitung einer Kategorie.
- Fügen Sie das gewünschte Bild und die gewünschte Farbe hinzu.
- Aktualisieren Sie die Kategorie.

Auf die gleiche Weise müssen Sie allen Kategorien Ihrer Website Bilder und Farben hinzufügen. Oder zumindest die Kategorien, die Sie der Seitenleiste hinzufügen möchten.
Schritt 4. Fügen Sie dem Seitenleisten-Widget Taxonomie-Blöcke hinzu
Es gibt zwei Möglichkeiten, ein Widget zur Seitenleiste hinzuzufügen. Entweder Sie fügen vom Frontend oder vom Backend hinzu. Da wir weitere Anpassungen vornehmen müssen, müssen wir dem zweiten Weg folgen. Sie können dies jedoch auch vom Frontend aus tun, dafür müssen Sie das Save Template-Addon von PostX verwenden. So fügen Sie der Seitenleiste ein Widget hinzu:

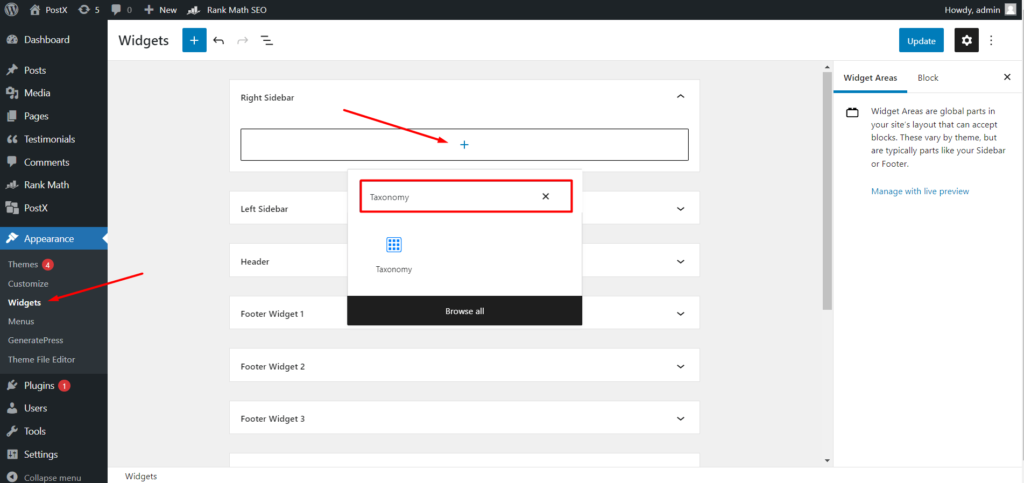
- Navigieren Sie zum Aussehen und klicken Sie auf Widget
- Und beginnen Sie mit der Bearbeitung des Seitenleistenabschnitts
- Klicken Sie auf das +-Symbol und suchen Sie nach Taxonomie-Blöcken
Nachdem Sie die Taxonomieblöcke hinzugefügt haben, werden Sie sehen, dass der Name der neuesten Kategorien Ihrer Website angezeigt wird. Sie können es jedoch auch in ein schön aussehendes Kategorieraster oder eine Listenansicht umwandeln. Wie?
Lesen Sie den nächsten Schritt weiter, um die vollständigen Anpassungsmöglichkeiten der Taxonomieblöcke zu verstehen.
Schritt-6. Passen Sie die Taxonomie-Blöcke an
PostX bietet volle Anpassungsfreiheit für alle seine Blöcke. Lassen Sie mich Sie also durch die Anpassungsmöglichkeiten führen.
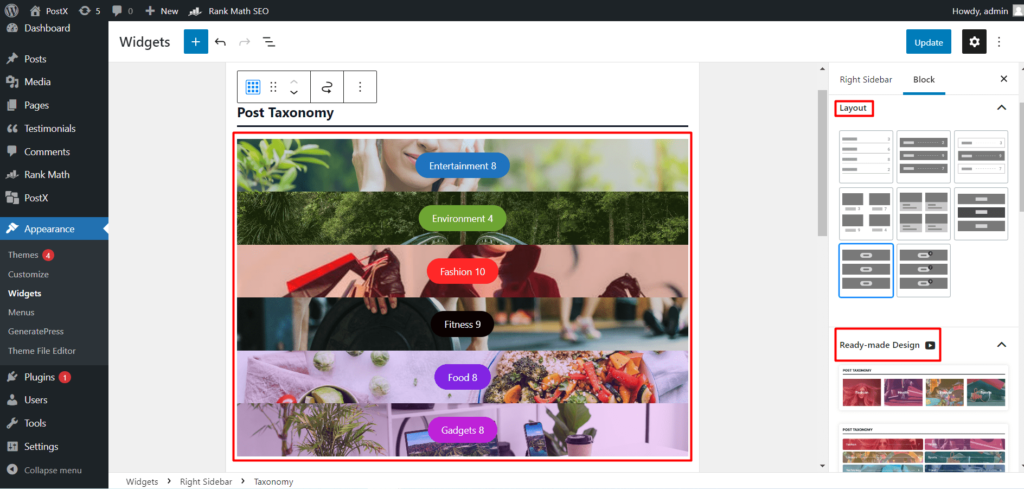
Fertiges Blocklayout und Designs
Wie alle anderen PostX-Blöcke bietet es auch einige vorgefertigte Layouts und Designs, mit denen Sie die Standardansicht in einen schönen Kategoriebereich mit bestimmten Farben und Bildern umwandeln können. So können wir in diesem Abschnitt unser gewünschtes Design auswählen. Machen Sie sich keine Sorgen, wenn es etwas kaputt aussieht. Weil wir über den Einstellungsbereich weiter anpassen können.

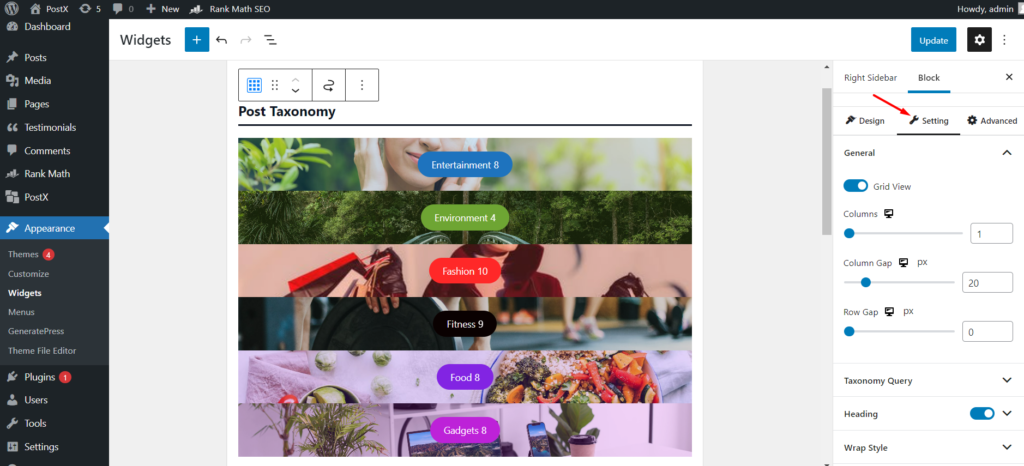
Einstellungsoptionen
Über die Einstellungsoptionen können wir den Kategoriebereich genau so gestalten, wie wir es möchten. Lassen Sie mich mit der allgemeinen Einstellung beginnen, von hier aus können wir die Anzahl der Spalten, den Spaltenabstand und das Reihenspiel erhöhen oder erhöhen. Dann können wir auch die Überschrift, den Titel, den Auszug und die Anzahl der Beiträge ein- und ausblenden.


Aber der interessanteste Teil ist die Abfrageeinstellung. Von dort aus können wir mühelos Kategorien und Tags sortieren. Wir können den Abfrage- und Taxonomietyp aus der Dropdown-Auswahloption auswählen. Nicht zuletzt können wir die Anzahl der Taxonomien (Kategorien oder Tags) erhöhen oder erhöhen.
Nachdem wir alle möglichen Anpassungen vorgenommen haben, müssen wir auf die Schaltfläche „Aktualisieren“ klicken und sehen, wie es am Frontend aussieht.
Fazit
Das ist alles über das Hinzufügen von Kategorien zur Seitenleiste in WordPress. Ich hoffe, jetzt können Sie die Kategorien Ihrer Website mühelos und stilvoll in der WordPress-Seitenleiste präsentieren.

Erhöhen Sie den organischen Traffic: Ordnen Sie Kategorieseiten mit PostX

Füllen Sie Ihre Strümpfe mit Weihnachtsangeboten zum Jahresende

Einführung des WordPress Breaking News Tickers für PostX

Wie bearbeite ich die WordPress-Sidebar in Twenty Twenty-two Theme?
