Wie füge ich ein Gutscheincode-Feld in WordPress-Formularen hinzu? (Einfacher Leitfaden 2022)
Veröffentlicht: 2022-11-21Sie fragen sich, wie Sie ein Gutscheincode-Feld in WordPress-Formularen hinzufügen können? Wir zeigen Ihnen genau wie.
Es ist wichtig, digitale Coupons für jede E-Commerce-Geschäftswebsite zu integrieren. Sie können Werbegeschenke und Verkäufe ganz einfach mit Gutscheincodes auf Ihrer Website organisieren.
Und der einfachste Weg, das Coupon-System auf Ihrer Website zu verwenden, besteht darin, einem WordPress-Formular ein Coupon-Code-Feld hinzuzufügen. So können Benutzer den Gutscheincode in das Feld eingeben und Rabatte oder Werbegeschenke beantragen.
In diesem Artikel erfahren Sie also, wie Sie ein Gutscheincode-Feld in WordPress-Formularen hinzufügen. Aber bevor wir beginnen, lassen Sie uns kurz die Vorteile des Hinzufügens eines Coupon-Felds in Ihren Formularen erörtern.
Warum ein Gutscheincode-Feld in WordPress-Formularen hinzufügen?
Sicher, Coupons waren anfangs papierbasiert. Aber auch virtuelle Coupons sind im digitalisierten Zeitalter berühmt geworden. Mit dem massiven Anstieg des Online-Shoppings während der Pandemie übertrafen digitale Coupons 2022 erstmals die Papiercoupons.
Aus diesem Grund haben viele Unternehmen digitale Gutscheincodes eingeführt, die Benutzer anwenden können, um Rabatte und Geschenke zu erhalten.
Sie können einfach ein WordPress-Formular mit einem Gutscheincode-Feld erstellen. Benutzer können dann ihren Gutscheincode in das Feld eingeben, um die angegebenen Rabatte zu erhalten. Einfach und schnell!
Hier sind einige weitere Vorteile des Hinzufügens eines Gutscheincode-Felds in WordPress-Formularen:
- Es ermutigt Kunden, Produkte oder Dienstleistungen auszuprobieren, die sie normalerweise nicht ausprobieren würden.
- Es ermöglicht Ihnen, wiederkehrende Kunden zu belohnen.
- Es hilft bei der Lead-Generierung durch E-Mail-Marketing bei Veranstaltungen wie Weihnachten, Black Friday usw.
Daher kann das Hinzufügen eines Gutscheincodefelds eine mächtige Waffe für Ihr Unternehmen sein.
Und dafür benötigen Sie ein gutes Formularerstellungs-Plugin wie Everest Forms. Dieses fantastische Drag-and-Drop-WordPress-Coupon-Plugin wird mit einem Premium-Coupons-Add-on geliefert.

Daher können Sie ganz einfach beliebig viele Gutscheincodes erstellen und Gutscheincodefelder zu Ihrem Formular hinzufügen.
Lassen Sie uns mit diesen Worten direkt in den Inhalt eintauchen.
Wie füge ich einen Gutscheincode in WordPress-Formularen mit Everest Forms hinzu?
Um nun ein Coupon-Feld in Ihren WordPress-Formularen hinzuzufügen, befolgen Sie einfach die folgenden einfachen Schritte:
Schritt 1: Installieren und aktivieren Sie Everest Forms und Everest Forms Pro
Melden Sie sich zunächst in Ihrem WordPress-Dashboard an. Installieren und aktivieren Sie danach Everest Forms und Everest Forms Pro.
Sie müssen sowohl die kostenlose als auch die Premium-Version von Everest Forms installieren und aktivieren. Sie benötigen die Premium-Version von Everest Forms, um das Coupons-Add-On zu installieren, da es nur in den Premium-Plänen verfügbar ist.

Sobald Sie das Plugin erfolgreich eingerichtet haben, können Sie mit dem nächsten Schritt fortfahren.
Schritt 2: Installieren und aktivieren Sie das Coupons-Add-on
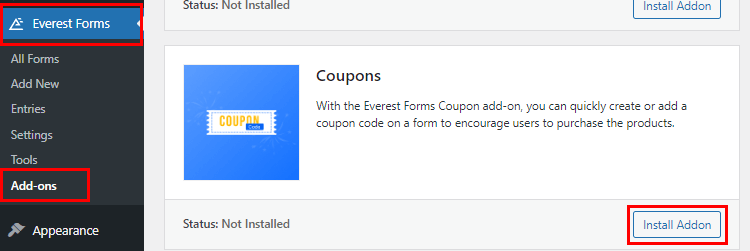
Da Sie die Pro-Version von Everest Forms haben, können Sie jetzt ganz einfach jedes Everest Forms-Add-On installieren. Navigieren Sie dazu zu Everest Forms >> Add-on und suchen Sie nach dem Coupons -Add-on.
Klicken Sie dann auf die Schaltfläche Add-on installieren und drücken Sie Aktivieren . Sie wissen, dass das Add-on aktiviert ist, wenn der Status Aktiviert anzeigt.

Schritt 3: Erstellen Sie einen Gutscheincode
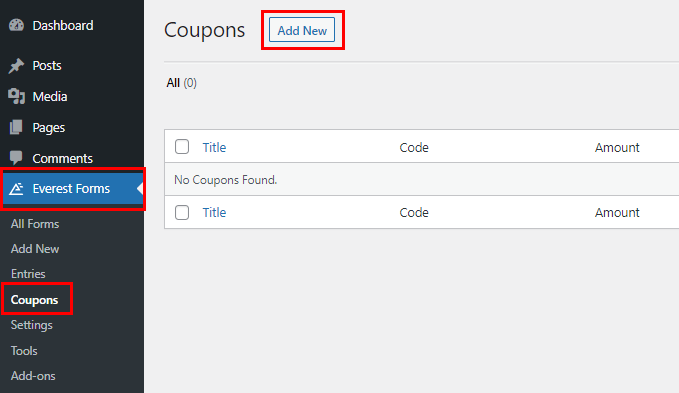
Nachdem Sie Ihr Add-on installiert haben, können Sie je nach Bedarf verschiedene Gutscheincodes generieren. Gehen Sie einfach zu Everest Forms >> Coupons und klicken Sie auf Neu hinzufügen .

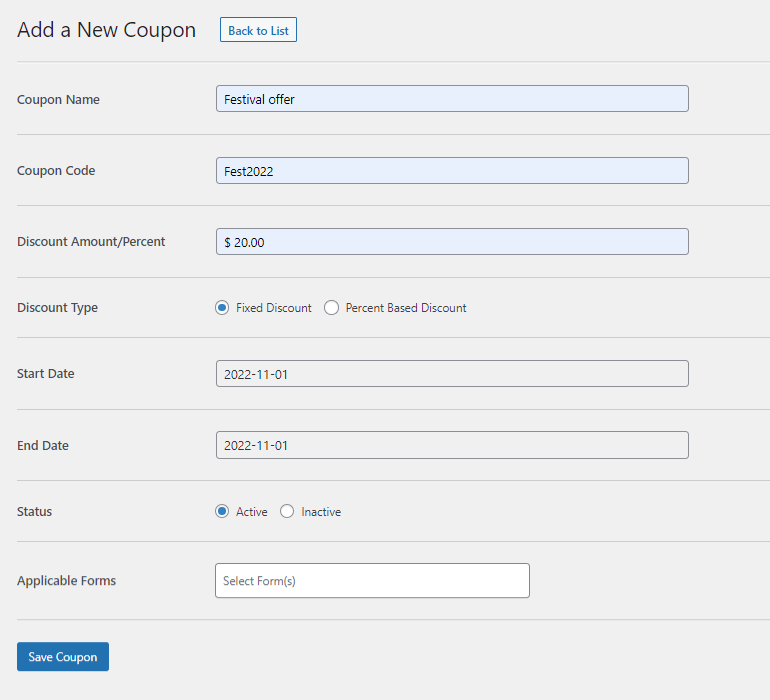
Danach werden Sie zur Coupon Builder-Seite weitergeleitet. Hier können Sie Ihren Gutscheincode wie folgt bearbeiten:

- Gutscheinname : Geben Sie hier den Namen des Gutscheins ein.
- Gutscheincode : Hier steht der eigentliche Gutscheincode. Sie können einen für den Anlass passenden Code eingeben, z. B. „Fest2020“.
- Rabattbetrag /Prozent : Geben Sie den Rabatt ein, den Sie den Benutzern gewähren möchten.
- Rabatttyp : Wählen Sie zwischen den Typen „Fester Rabatt“ und „Prozentbasierter Rabatt“.
- Startdatum : Wählen Sie das Startdatum des Rabatts aus. Der Gutscheincode ist erst ab diesem Datum gültig.
- Enddatum: Wählen Sie das Datum aus, an dem der Rabatt endet. Der Gutscheincode ist nur bis zu diesem Datum gültig.
- Status : Sie können den Status des Gutscheins als aktiv oder inaktiv festlegen.
- Anwendbare Formulare : Wählen Sie die Formulare aus, für die dieser Gutscheincode gelten soll. Sie können auch mehrere Formulare auswählen, indem Sie die Strg-Taste gedrückt halten.
- Klicken Sie abschließend auf die Schaltfläche Coupon speichern , um den Coupon erfolgreich zu erstellen.
Schritt 4: Fügen Sie Ihrem WordPress-Formular ein Gutscheincode-Feld hinzu
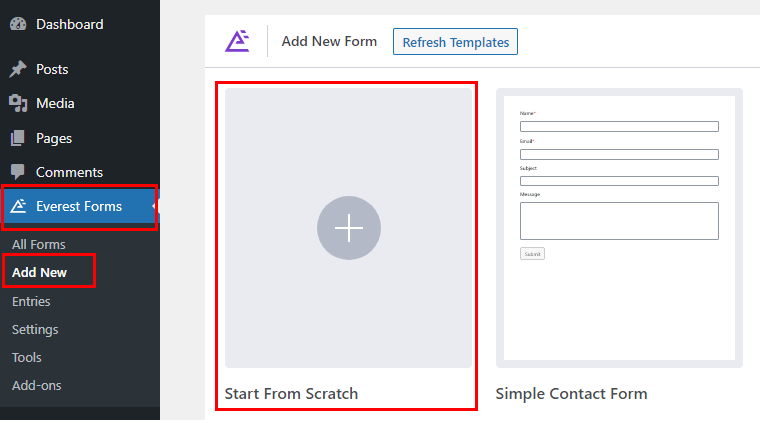
Als nächstes müssen Sie ein Formular erstellen, in dem Sie ein Gutscheincode-Feld hinzufügen können. Navigieren Sie also zu Everest Forms >> Add new . Auf der Seite „ Neues Formular hinzufügen“ finden Sie eine Sammlung vorgefertigter Formularvorlagen. Mit der Option „Start From Scratch “ können Sie jedoch auch ganz von vorne beginnen.


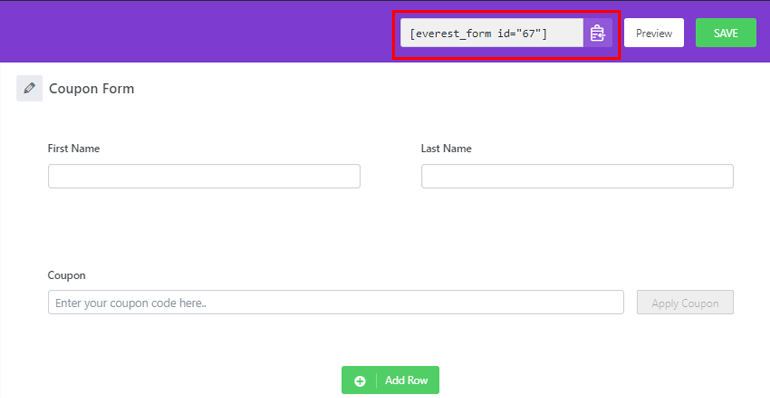
Geben Sie Ihrem Formular einen Namen und klicken Sie auf Weiter ; wir haben es „Gutscheinformular“ genannt.

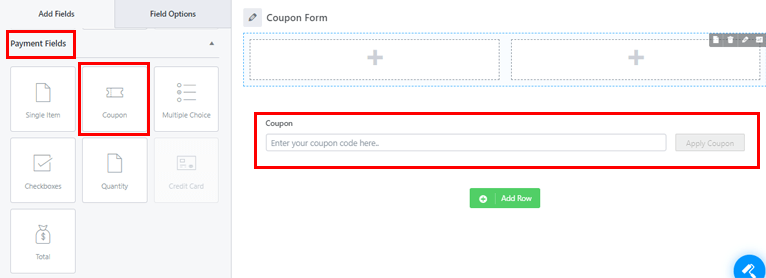
Jetzt öffnet sich ein Formularerstellungsfenster. Auf der linken Seite des Builders finden Sie alle verfügbaren Formularfelder. Wenn Sie nach unten scrollen, sehen Sie das Coupon-Feld unter den Zahlungsfeldern . Ziehen Sie das Feld auf der rechten Seite per Drag & Drop in den gewünschten Bereich.

Auf die gleiche Weise können Sie so viele Felder hinzufügen, wie Sie für Ihr Formular benötigen.
Darüber hinaus können Sie das Gutscheinfeld zusammen mit anderen Feldern in Ihrem Formular anpassen. Klicken Sie einfach auf das Feld, das Sie anpassen möchten, und seine Feldoptionen werden auf der linken Seite angezeigt.
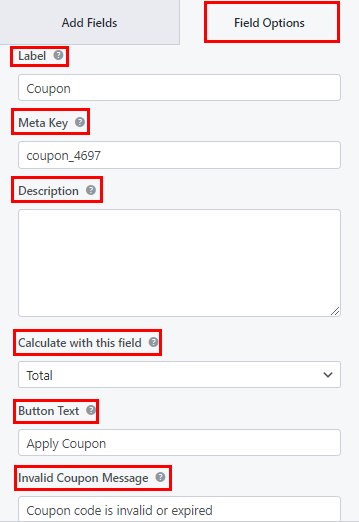
Sie können beispielsweise die folgenden Änderungen am Feld Coupon vornehmen:

- Bezeichnung : Sie können die Bezeichnung des Gutscheinfelds ändern, indem Sie eingeben, was Sie möchten.
- Metakey : Metakey speichert Felddaten in Ihrer Datenbank und ruft sie bei Bedarf ab.
- Beschreibung : Hier können Sie den Text für Ihre Formularfeldbeschreibung eingeben.
- Mit diesem Feld berechnen: Hier können Sie das Feld auswählen, dessen Wert Sie zur Berechnung des Coupon-Rabatts verwenden möchten.
- Schaltflächentext : Hiermit können Sie den Schaltflächentext zum Einlösen des Gutscheins bearbeiten.
- Ungültige Coupon-Nachricht : Fügen Sie eine ungültige Coupon-Nachricht hinzu, um die Benutzer darüber zu informieren, ob der Coupon ungültig oder abgelaufen ist.
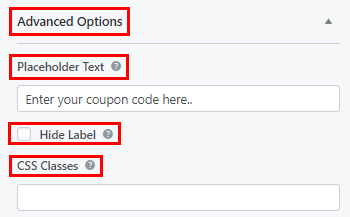
Scrollen Sie in ähnlicher Weise nach unten zu den erweiterten Optionen , wo Sie Folgendes finden:
- Platzhaltertext : Mit dieser Option können Sie Text für den Platzhalter des Formularfelds hinzufügen.
- Etikett ausblenden : Sie können Ihr Etikett auch ausblenden, indem Sie diese Option aktivieren.

Bei Bedarf können Sie mit der Option Bedingte Logik aktivieren eine bedingte Logik auf das Feld anwenden.

Passen Sie auch die restlichen Formularfelder an und klicken Sie oben auf die Schaltfläche Speichern .
Schritt 5: Fügen Sie Ihr Formular zur Website hinzu
Der letzte Schritt besteht darin, das Formular auf Ihrer Website anzuzeigen, damit Benutzer es ausfüllen und absenden können.
Alles, was Sie tun müssen, ist, den Shortcode des gerade erstellten Formulars oben im Builder zu kopieren.

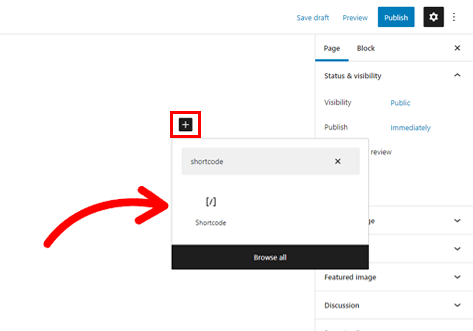
Erstellen Sie dann eine neue Seite oder einen neuen Beitrag , der das Coupon-Formular anzeigt. Drücke im Gutenberg-Editor auf die Schaltfläche „Block hinzufügen“ (+) . Suchen Sie nach dem Shortcode- Block und fügen Sie ihn der Seite hinzu.

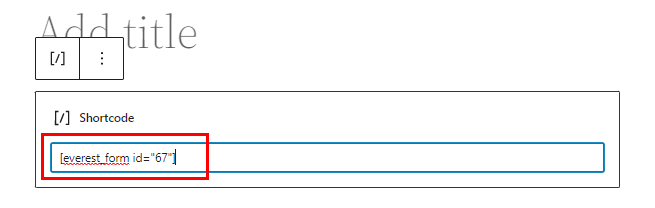
Fügen Sie nun den zuvor kopierten Formular-Shortcode ein und klicken Sie auf die Schaltfläche „ Veröffentlichen “. Das ist es! Ihr WordPress-Formular mit dem Gutscheincode wird nun auf Ihrer Website angezeigt.

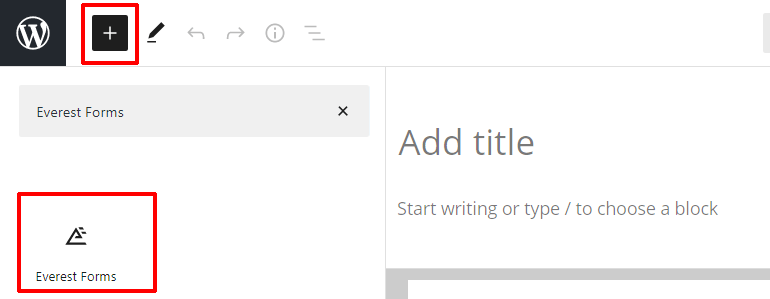
Alternativ können Sie anstelle des Shortcode -Blocks auch den Everest Forms -Block verwenden. Klicken Sie auf die Schaltfläche Block hinzufügen (+) und suchen Sie nach dem Block Everest Forms .

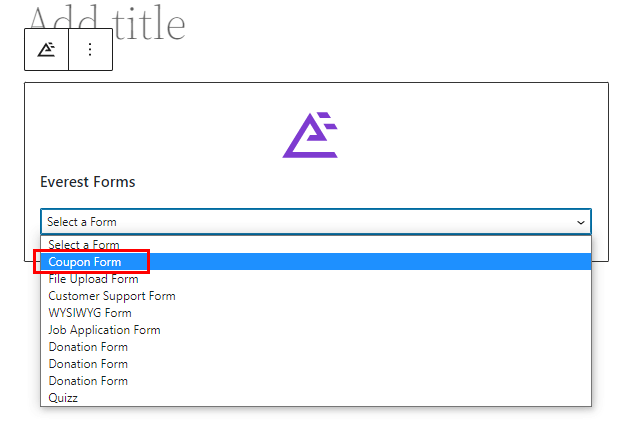
Fügen Sie es der Seite hinzu und wählen Sie Ihr WordPress-Gutscheincode-Formular aus der Dropdown-Liste aus.

Klicken Sie abschließend oben auf die Schaltfläche Veröffentlichen .
Verpacken!
Das Hinzufügen von Gutscheincode-Feldern zu Ihren WordPress-Formularen ist mit Everest Forms schnell und einfach. Darüber hinaus können Sie mit nur wenigen Klicks unbegrenzt Gutscheincodes erstellen und anpassen.
Neben dem Gutscheincode-Feld können Sie mit Everest Forms auch das WYSIWYG-Feld in Ihre Formulare einfügen. Besser noch, Sie können auch den Stil Ihres Formulars anpassen.
Die Möglichkeiten dieses leistungsstarken Plugins sind grenzenlos. In unserem Blog können Sie sich jederzeit über alles informieren, was Everest Forms zu bieten hat. Und für einfache Video-Tutorials können Sie unseren YouTube-Kanal abonnieren.
Folgen Sie uns schließlich für zukünftige Updates auf Facebook und Twitter.
