So fügen Sie den Cursor-Hover-Effekt auf der Elementor-Website hinzu
Veröffentlicht: 2024-12-30Eindruck und Benutzererfahrung sind zwei entscheidende Faktoren bei der Gestaltung jeder Website. Schon ein kleines Detail kann einen großen Unterschied machen. Dennoch wird heute im Webdesign eine leistungsstarke Funktion übersehen – der Cursor-Hover-Effekt. Dieses interaktive Element kann die Ästhetik Ihrer Website erheblich verbessern.
Der Cursor-Hover-Effekt fügt nicht nur eine visuelle Attraktivität hinzu, sondern dient auch als Hilfsmittel, um Besucher bei der Erkundung Ihrer Inhalte anzuleiten. Dies kann zu einer erhöhten Benutzereinbindung und -zufriedenheit führen. Und das können Sie ganz einfach auf Ihrer WordPress-Site mit Elementor und HappyAddons erreichen.
HappyAddons ist ein leistungsstarkes Add-on zum Elementor-Plugin. Damit können Sie diese Funktion auf Ihrer Elementor-Site personalisieren und aktivieren. In diesem Artikel behandeln wir eine Schritt-für-Schritt-Anleitung zum Hinzufügen des Cursor-Hover-Effekts auf WordPress-Websites. Fangen Sie an!
Was ist der Cursor-Hover-Effekt auf einer Website?
Der Cursor-Hover-Effekt bezieht sich auf eine visuelle Veränderung, die auftritt, wenn ein Benutzer mit der Maus über seinen Cursor auf einer Webseite fährt. Der Cursor verfügt über ein zusätzliches Element, z. B. einen Kreis, ein Symbol, einen Text oder ein Bild, das direkt unter dem Cursorzeiger angezeigt wird, wenn Sie mit der Maus über die Website fahren.
Eine der wichtigsten Methoden, mit denen jede kommerzielle Website ihre Benutzer analysiert und versteht, besteht darin, ihre Aktivitäten auf der Weboberfläche zu verfolgen. Die meisten Benutzer verwenden den Cursor jedoch nicht oft, es sei denn, sie müssen durch die Seite scrollen, was es für den Webeigentümer schwierig macht, zu beurteilen, auf welche bestimmten Produkte oder Informationen sich die potenziellen Kunden konzentrieren.
Sobald Sie den Cursor-Hover-Effekt aktivieren, ist es wahrscheinlicher, dass Benutzer ihren Cursor bewegen, während sie Ihre Website erkunden. In den folgenden Teilen dieses Artikels erklären wir, wie Sie den Cursor-Hover-Effekt auf Elementor-Websites hinzufügen.
So fügen Sie den Cursor-Hover-Effekt auf der Elementor-Website hinzu
Um diese Funktion hinzuzufügen, müssen Sie die folgenden Plugins verwenden. Sobald sie auf Ihrer Website installiert und aktiviert sind, können Sie den Schritten folgen, die im folgenden Tutorial erläutert werden.
- Elementor
- HappyAddons
Sie können den Cursor-Hover-Effekt auf Ihrer gesamten Seite aktivieren oder verschiedene Effekte separat für jedes Seitenelement konfigurieren. Im folgenden Tutorial werden wir sie alle erkunden.
Tutorial 1: Aktivieren Sie den Cursor-Hover-Effekt auf der gesamten Seite
In diesem Fall wird der von Ihnen konfigurierte Cursor-Hover-Effekt für alle Elemente auf der gesamten Seite einheitlich angezeigt. Erfahren Sie, wie es geht.
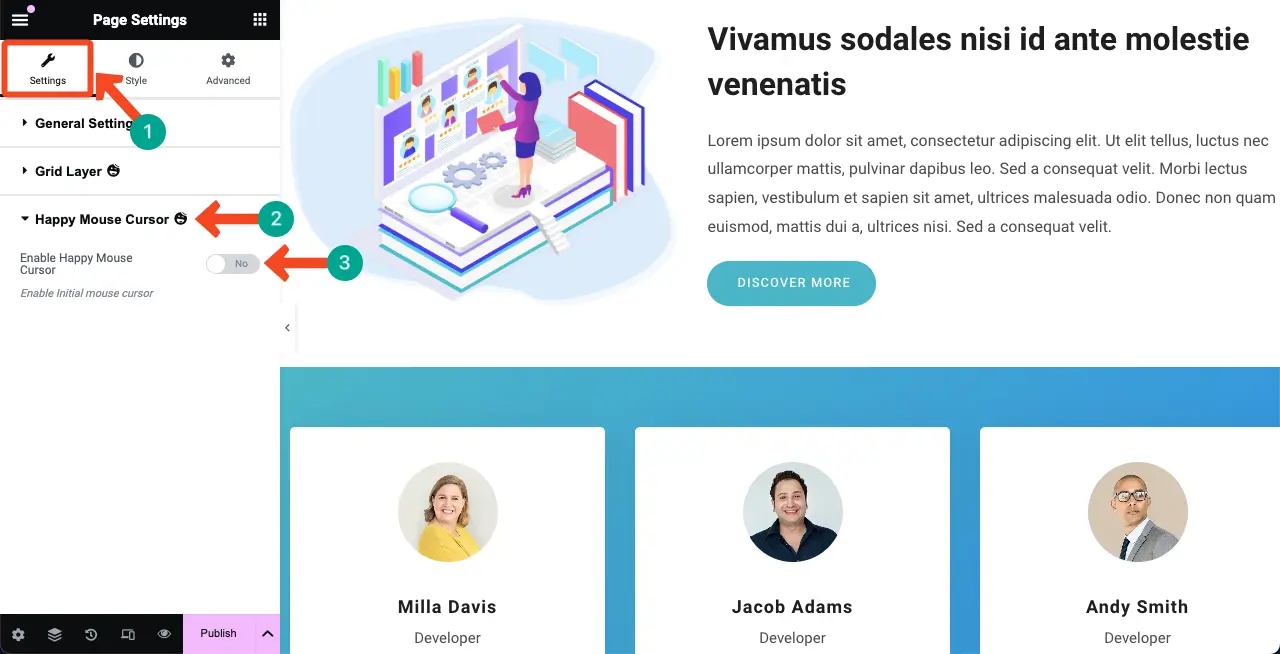
Schritt 01: Gehen Sie zur Happy-Mouse-Cursor-Option (ohne ein Webelement auszuwählen)
Wählen Sie kein Webelement aus, da Sie sonst den Cursor-Hover-Effekt auf Ihrer gesamten Seite aktivieren.
Navigieren Sie einfach zur Registerkarte „Einstellungen“ im Elementor-Bedienfeld. Erweitern Sie den Abschnitt „Happy Mouse Cursor“ . Aktivieren Sie „Happy Mouse Cursor aktivieren“ .

Sobald diese Funktion aktiviert ist, sehen Sie einen standardmäßigen Hover-Effekt, während Sie Ihren Cursor auf der Webseite bewegen, wie im Video unten gezeigt. Der Cursor wird als einfaches kreisförmiges Symbol angezeigt.
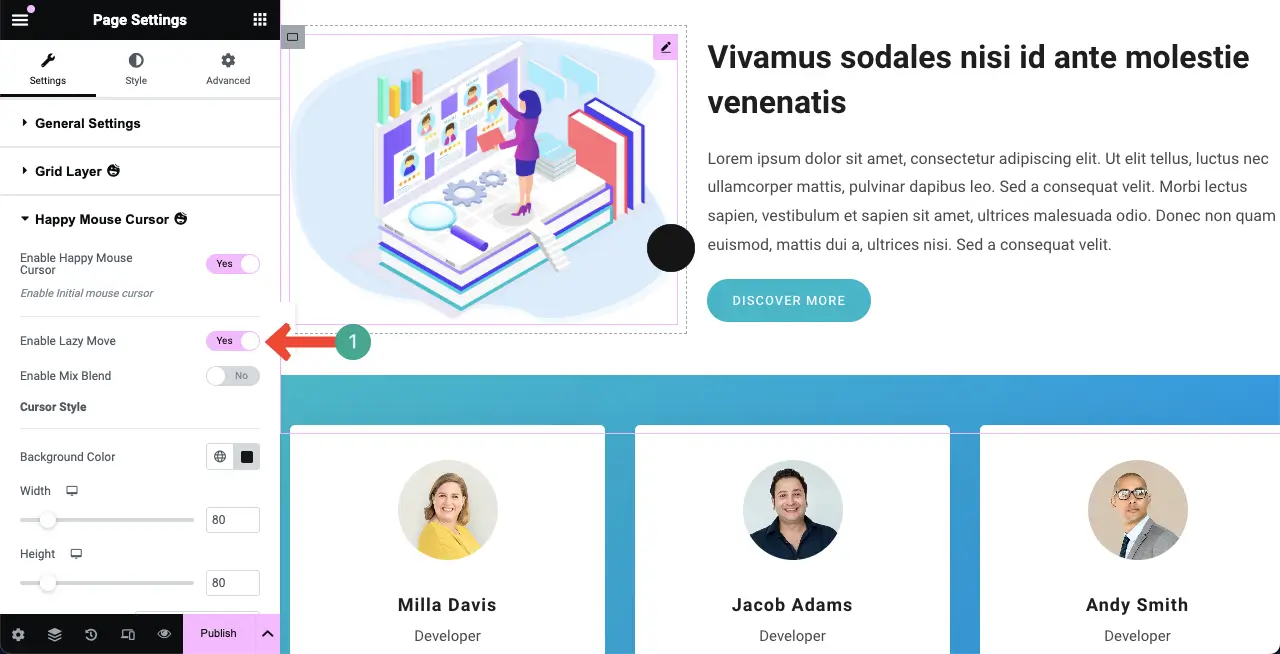
Schritt 02: Aktivieren Sie Lazy Move
Wenn Sie die Funktion „Lazy Move“ aktivieren, kann der ausgewählte Effekt Ihrem Cursor folgen und dabei einen leichten Abstand und eine gekrümmte Bewegung beibehalten.
Aktivieren Sie einfach die Option „Lazy Move aktivieren“ .

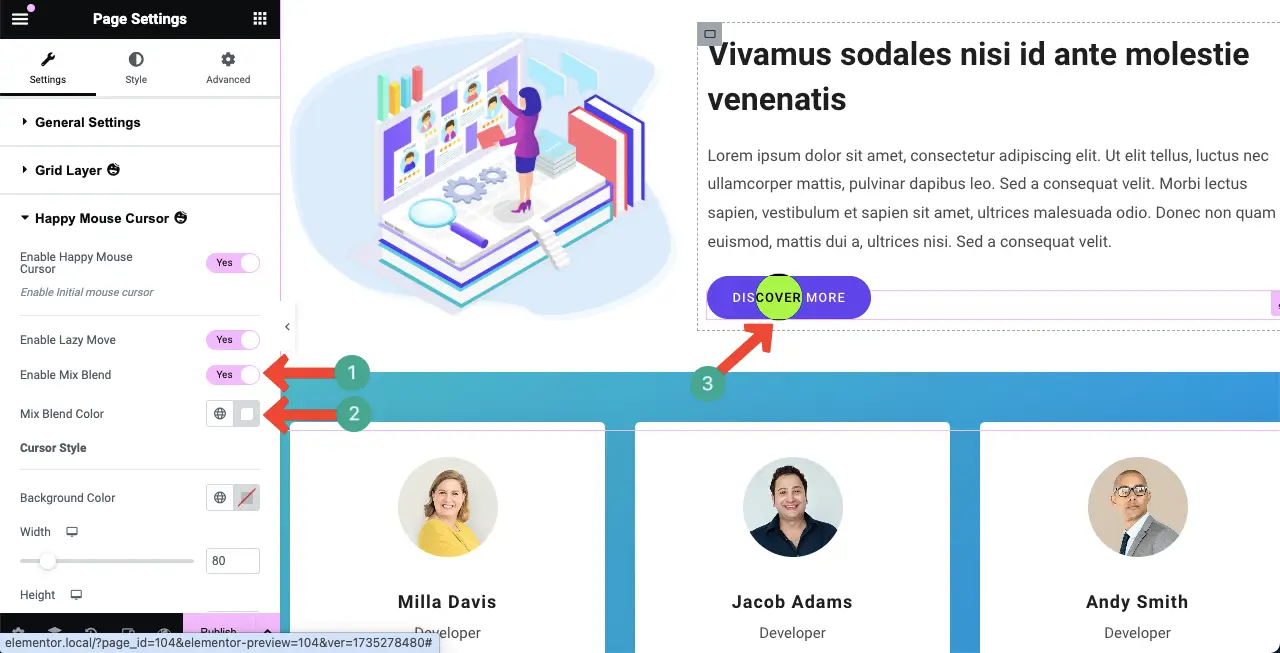
Schritt 03: Aktivieren Sie die Option „Mix Blend“.
Wenn Sie mit der Maus über den Standardcursor fahren, wird der Inhalt dahinter standardmäßig unsichtbar, da er verdeckt wird. Wenn Sie die Option „Mix Blend“ aktivieren, können Sie sehen, was sich hinter dem Cursor befindet.
Aktivieren Sie also die Option „Mischmischung aktivieren“ . Wählen Sie dann eine Farbe aus der Option „Mischfarbe mischen“ aus. Die Cursorfarbe wird dynamisch angepasst und an die jeweilige Seite angepasst, auf der Sie den Mauszeiger bewegen.
Dadurch entsteht ein Effekt wie bei einer Lupe.

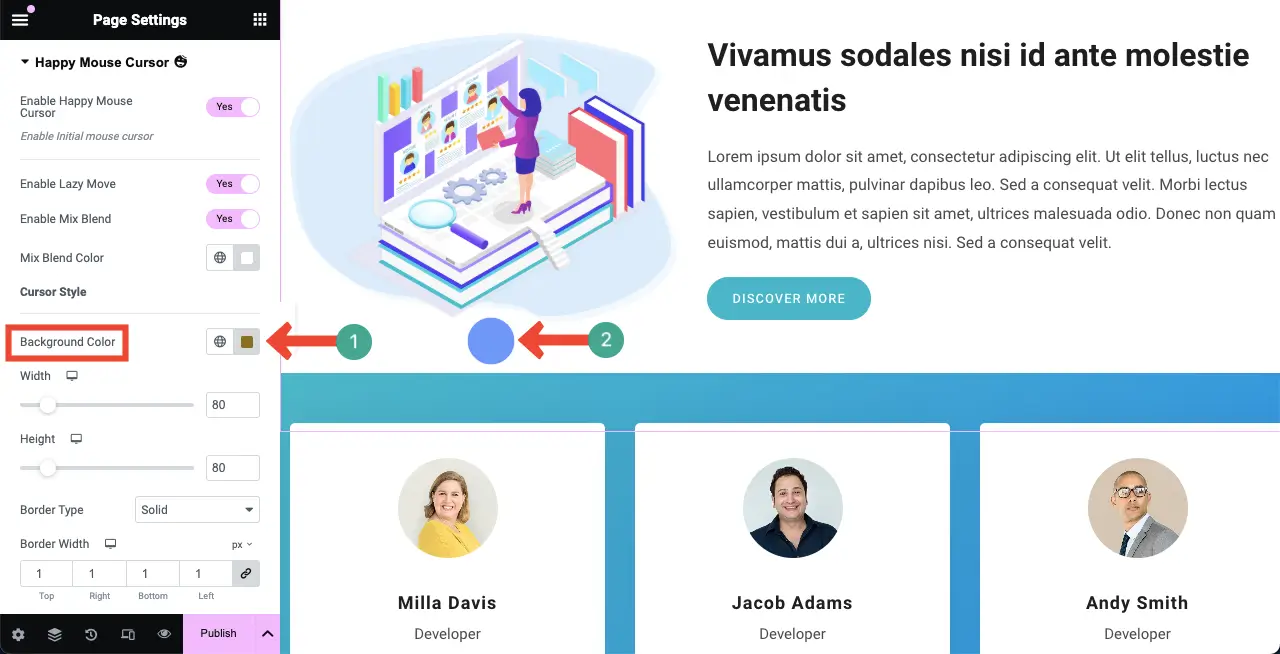
Schritt 04: Ändern Sie den Standard-Cursor-Hover-Effekt
Sie können sogar den Standard-Cursor-Hover-Effekt ändern, ohne von der Mischoption abhängig zu sein. Schalten Sie dazu zunächst die Option „Mischmischung aktivieren“ aus .
Wählen Sie dann eine Farbe für die Option Hintergrundfarbe aus. Dadurch wird sofort die Farbe für den Standard-Cursor-Hover-Effekt geändert.

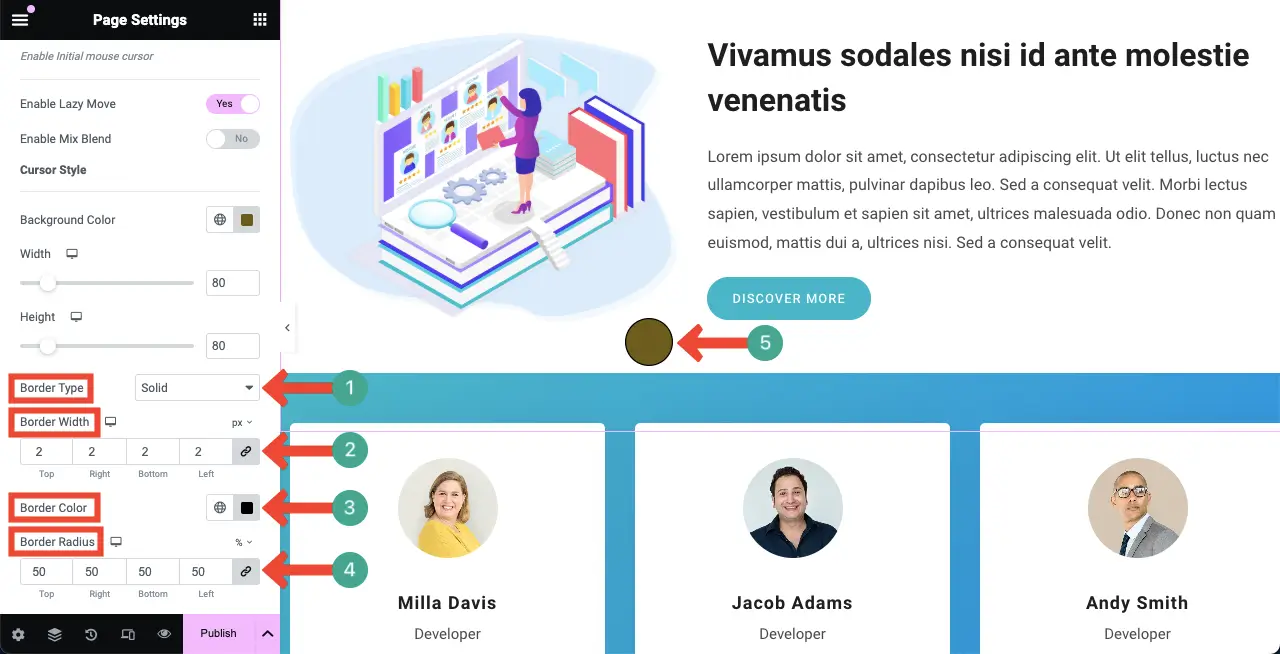
Schritt 04: Passen Sie Größe, Rahmen und Radius des Cursors an
Sie können den Rahmentyp, die Rahmenbreite, die Rahmenfarbe und den Rahmenradius für den Cursor-Hover-Effekt anpassen.

HappyAddons verfügt über ein Hover-Box-Widget, mit dem Sie einen interaktiven Webbereich erstellen können. Erfahren Sie, wie Sie das Hover-Box-Widget von HappyAddons verwenden.
Tutorial 2: Aktivieren Sie den Cursor-Hover-Effekt für ein bestimmtes Webelement
Jede Webseite besteht aus verschiedenen Webelementen. Sie können den Cursor-Hover-Effekt für jedes Element separat aktivieren. Das bedeutet, dass beim Bewegen des Mauszeigers über bestimmte Webelemente nur bestimmte Effekte angezeigt werden. Sehen wir uns an, wie es geht.
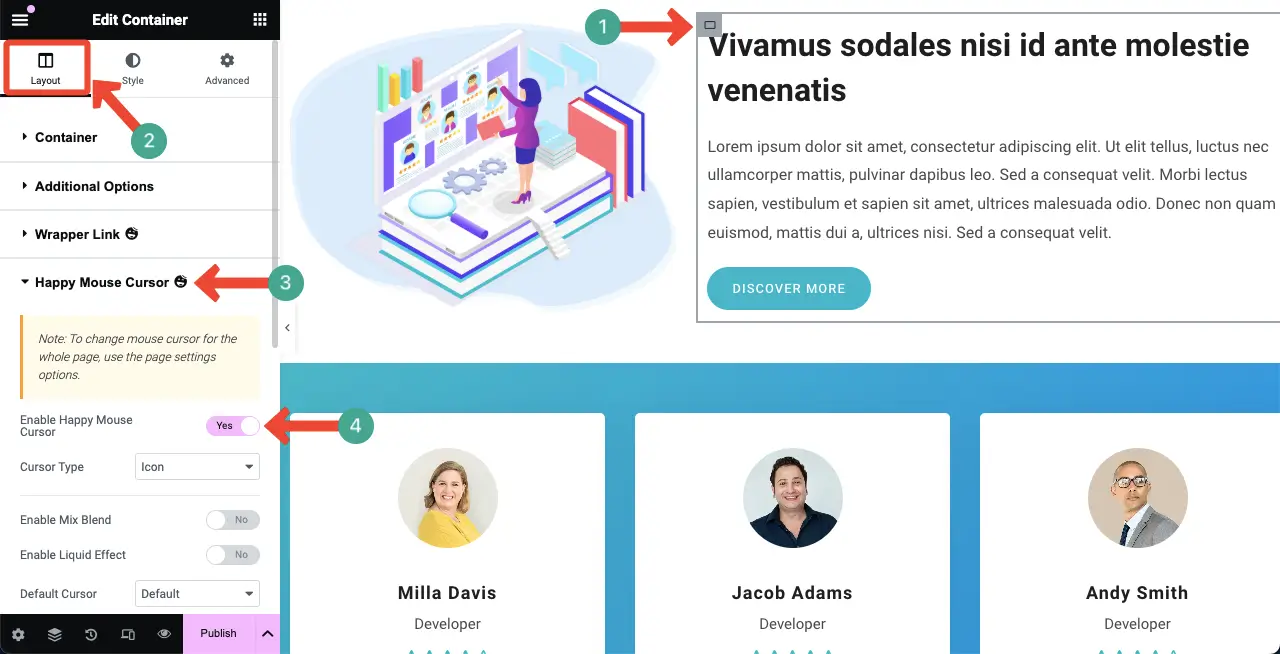
Schritt 01: Wählen Sie ein Element aus und aktivieren Sie den Happy Mouse Cursor
Wählen Sie ein beliebiges Element aus, indem Sie auf seinen Container klicken. Navigieren Sie dann zu Layout > Happy MouseCursor . Aktivieren Sie die Option „Happy Mouse Cursor aktivieren“ .

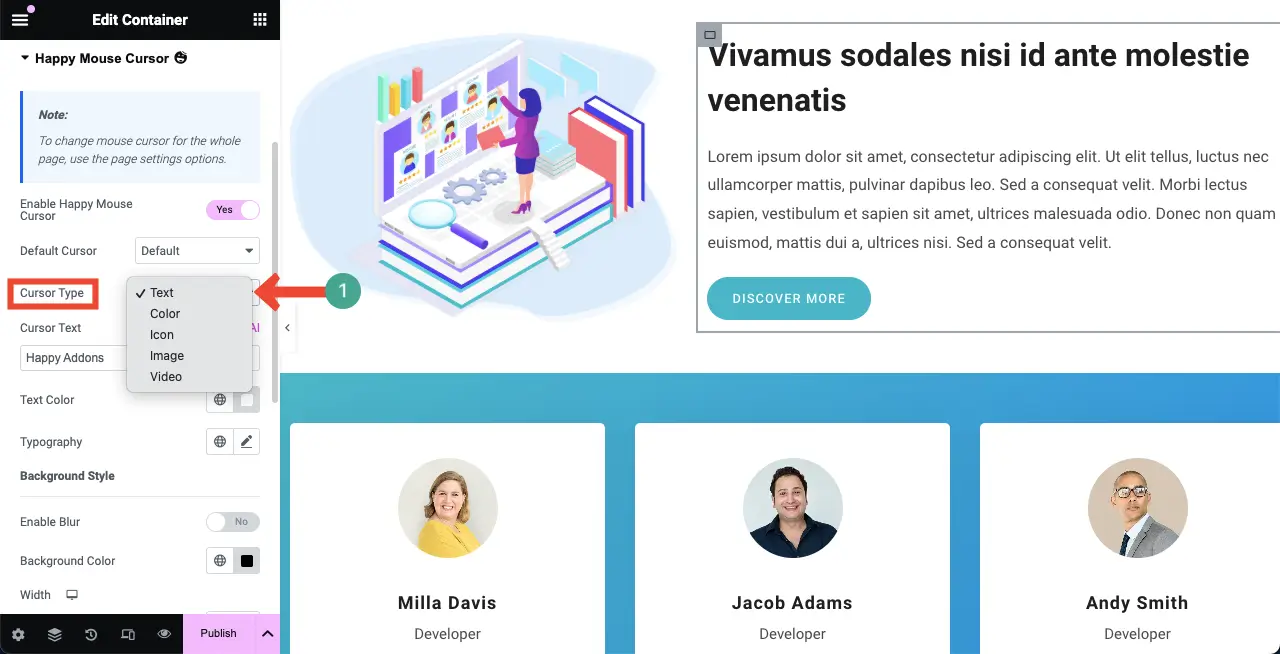
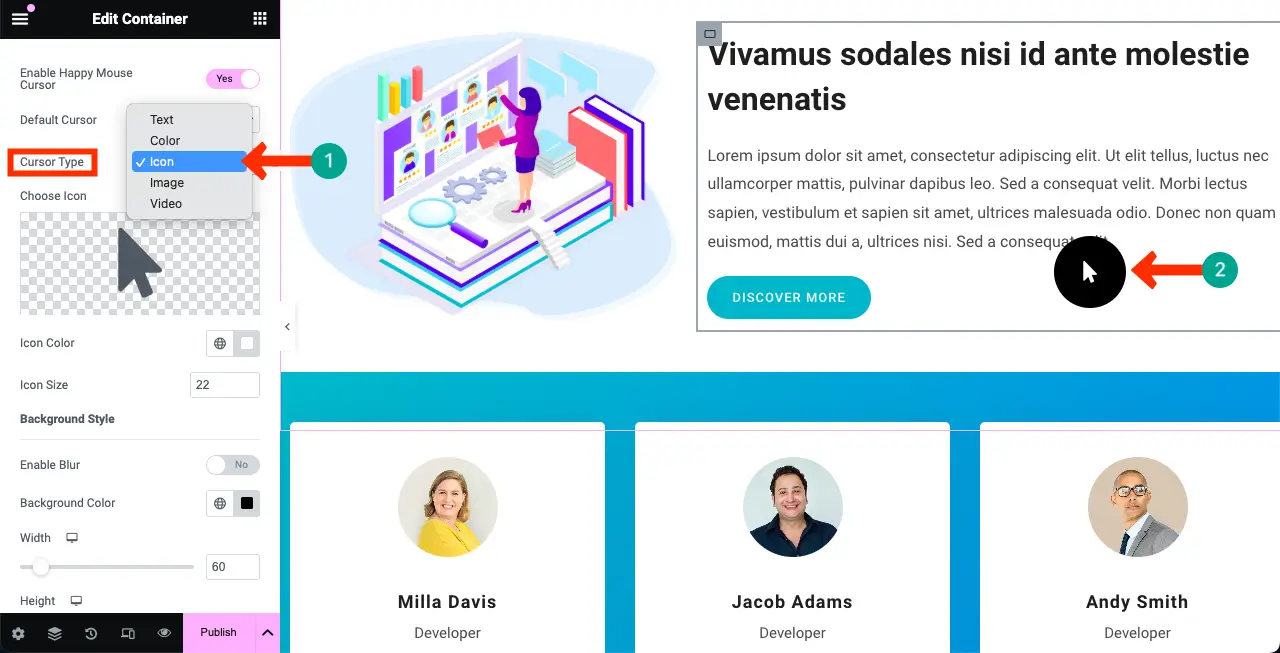
Schritt 02: Wählen Sie einen Cursortyp aus
Mit dieser Funktion können Sie zwischen fünf Arten von Cursoreffekten wählen. Sie sind:
- Text
- Farbe
- Symbol
- Bild und
- Video .
Jeder Typ verfügt über eigene Styling-Optionen. Standardmäßig wird der Textcursortyp automatisch ausgewählt, wenn Sie diese Option aktivieren.

Jetzt wird der Cursoreffekt nur angezeigt, wenn Sie den Cursor über das spezifische Webelement bewegen. Wir haben es beispielsweise im folgenden Videoclip gezeigt.
Lassen Sie uns nun in den folgenden Abschnitten alle Cursortypen untersuchen und entdecken, was Sie mit den verfügbaren Optionen tun können.
# Texttyp
Wir hoffen, dass Sie den Textcursortyp ausgewählt haben, da er standardmäßig verfügbar ist, wenn die Option „Happy Mouse Cursor“ aktiviert ist.
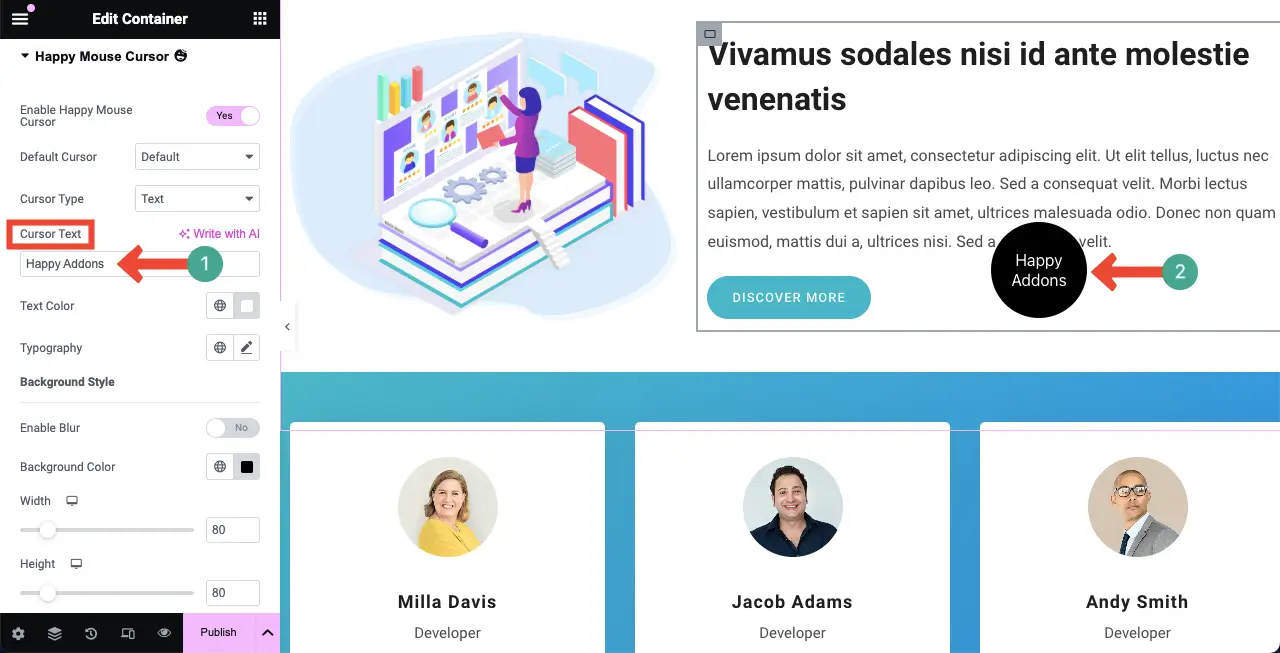
Ändern Sie den Cursortext:
Gehen Sie zur Option „Cursortext“ und schreiben Sie die Wörter, die Sie auf dem Cursor anzeigen möchten. Danach können Sie die Textfarbe und Typografie nach Ihren Wünschen ändern.

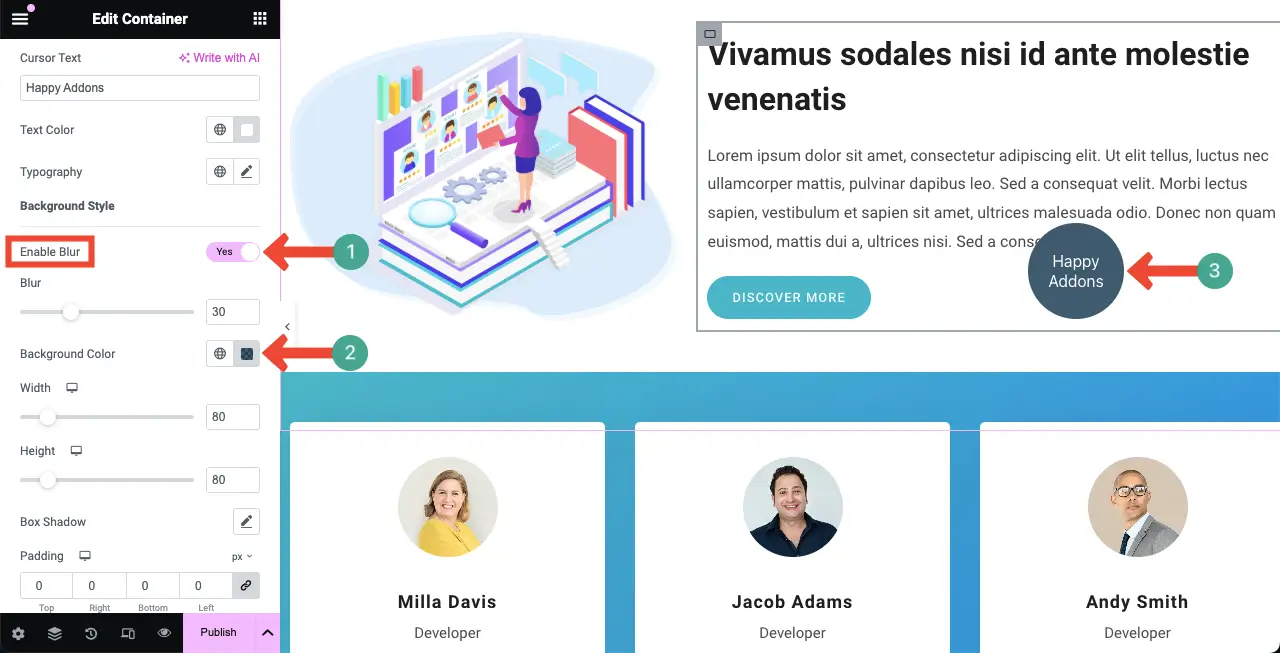
Den Cursor-Hintergrund verwischen:
Standardmäßig wird im Hintergrund des Cursors eine tiefe, flache Farbe angezeigt. Für eine noch stärkere Stilisierung können Sie den Cursorhintergrund jedoch unscharf machen, indem Sie die Option „Unschärfe aktivieren“ aktivieren .
Anschließend können Sie die Intensität der Unschärfe und die Deckkraft der Hintergrundfarbe ändern.

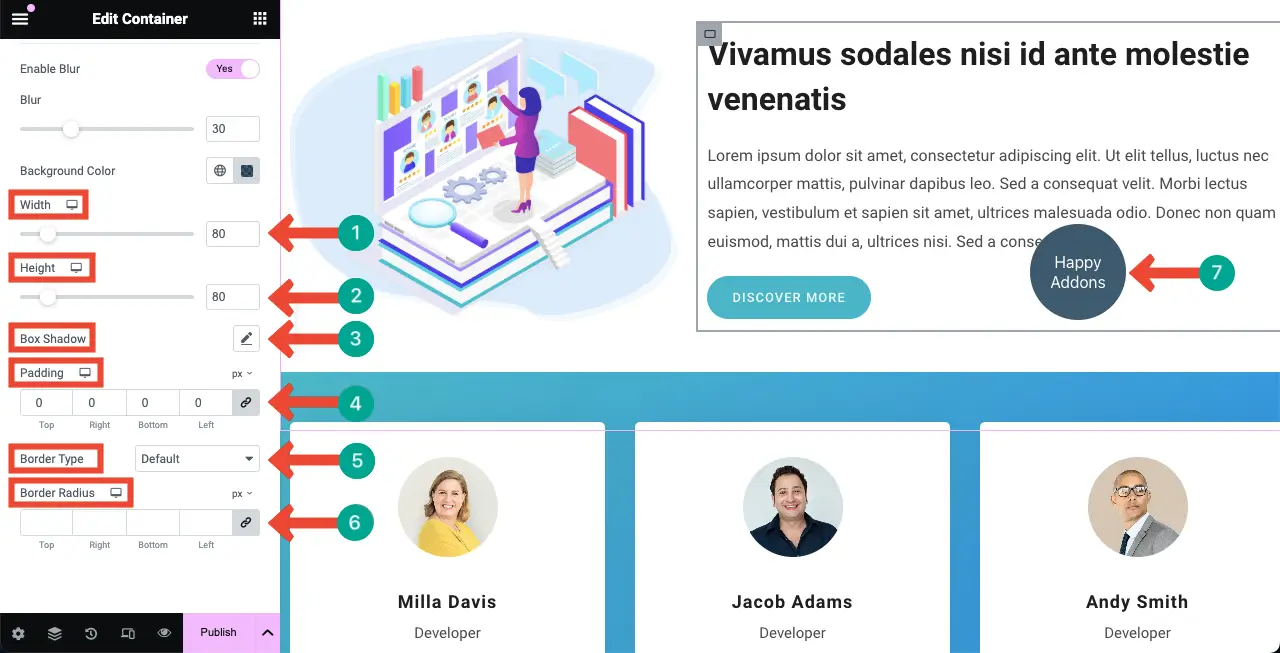
Stilisieren Sie den Hover-Cursor :
Sobald die oben genannten Teile erledigt sind, können Sie die Breite, Höhe, den Rahmenschatten, die Polsterung, den Rahmentyp und den Rahmenradius des Cursors anpassen. Ich hoffe, Sie können diese Anpassungen selbst vornehmen.

# Farbtyp
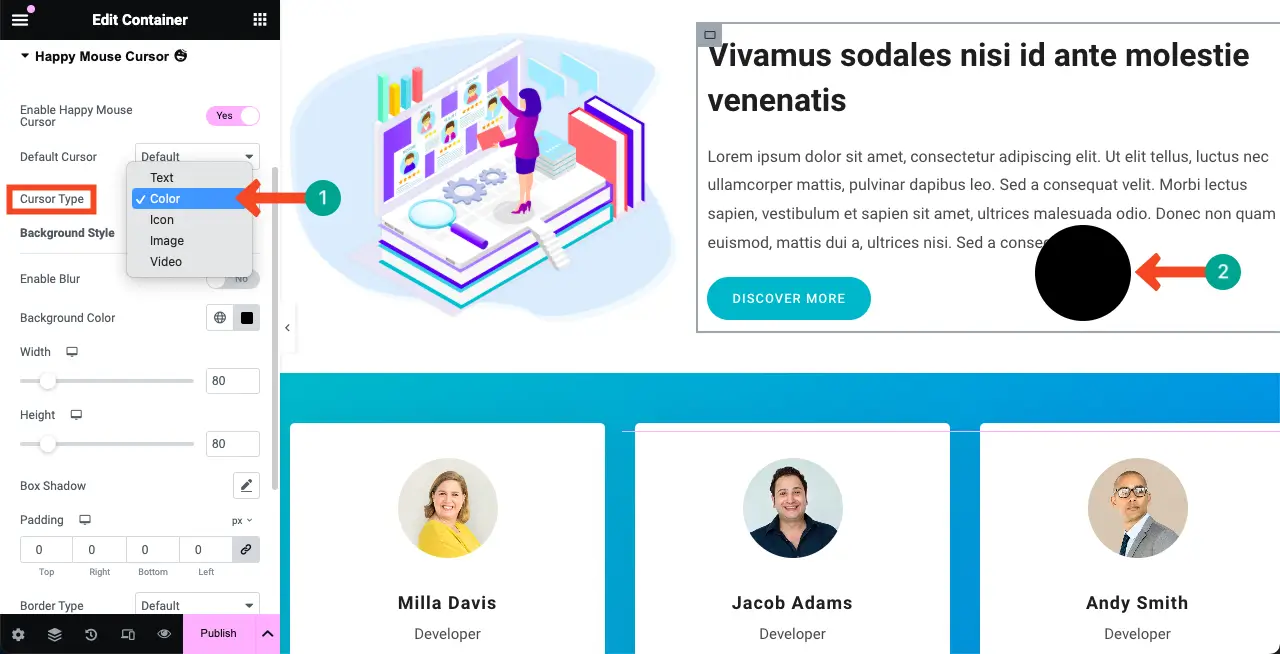
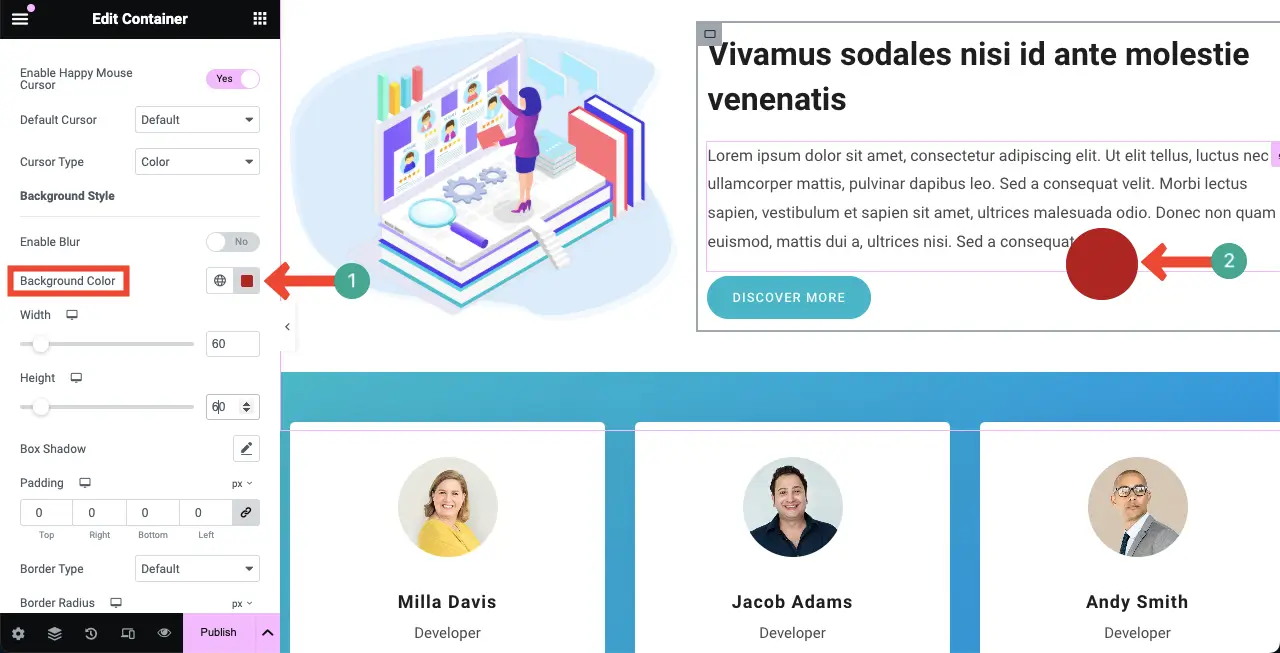
Dies ist ein sehr einfacher Cursortyp. Es ermöglicht Ihnen, anstelle des Cursorsymbols eine einfache flache Farbe anzuzeigen. Wählen Sie „Farbe“ unter „Cursortyp“.

Gehen Sie nun zur Option Hintergrundfarbe. Wählen Sie eine Farbe aus , die Sie als Farbcursortyp anzeigen möchten.


# Symboltyp
Wählen Sie auf die gleiche Weise den Symbol-Cursor- Typ aus. Ein Standardsymbol wird in einem Kreis angezeigt, wie Sie im Bild unten sehen können.

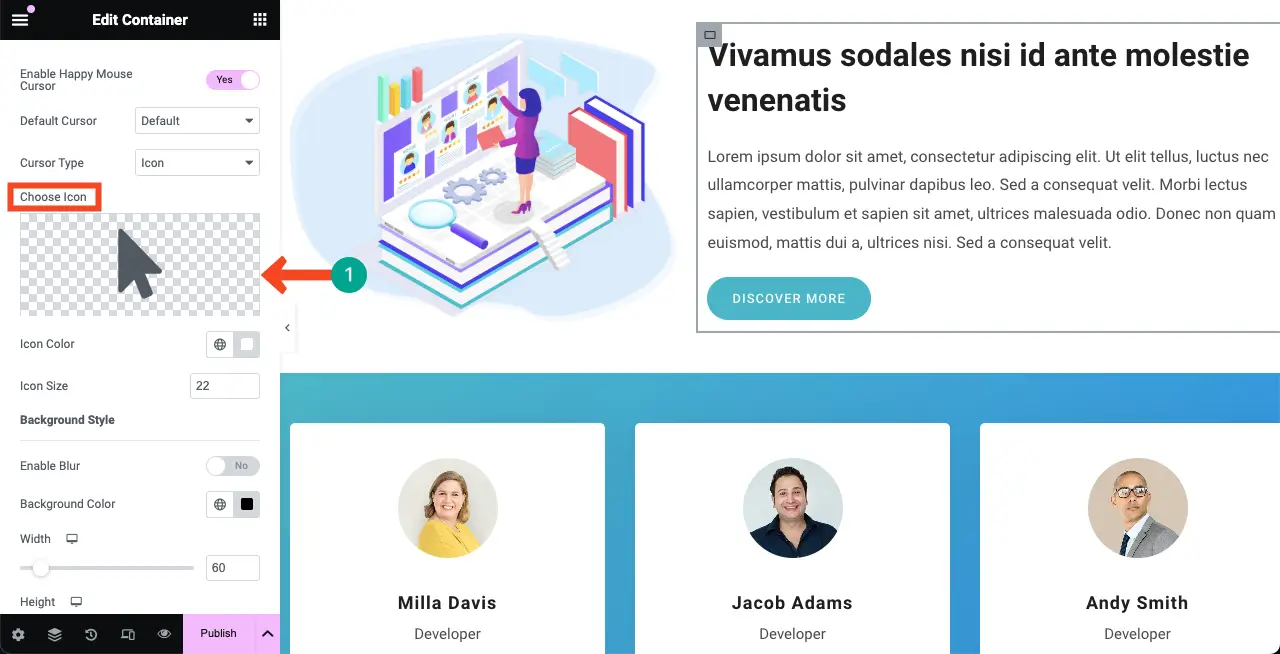
Symbol ändern:
Um das Symbol zu ändern, klicken Sie auf den Abschnitt , der im Bild unten markiert ist.

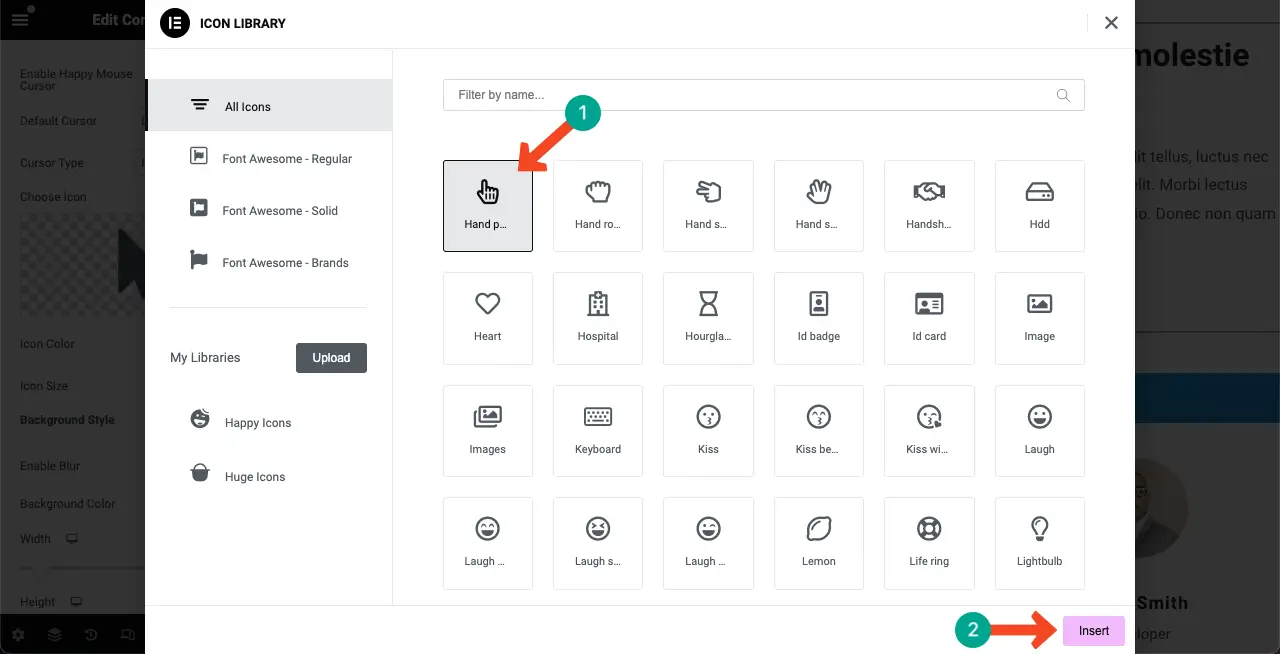
Die Symbolbibliothek wird geöffnet. Wählen Sie ein gewünschtes Symbol für den Cursor aus. Klicken Sie anschließend auf die Schaltfläche „Einfügen“.

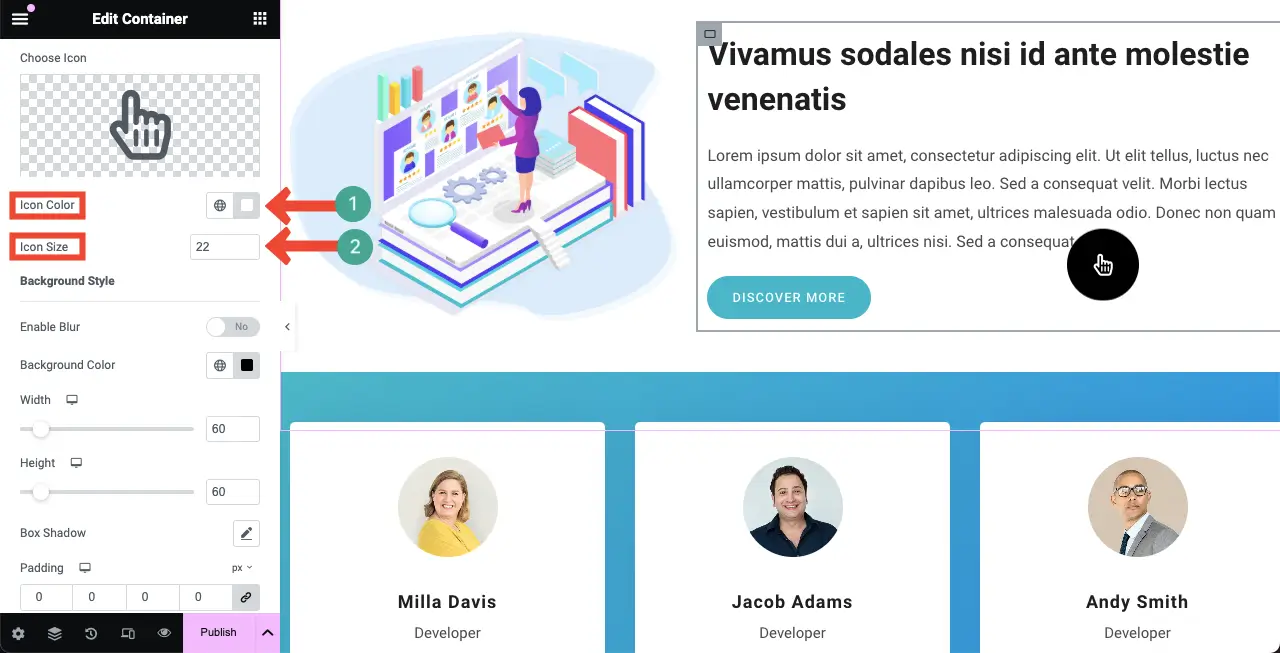
Danach können Sie die Symbolfarbe und Symbolgröße für den Cursor-Hover-Effekt ändern.

Die übrigen Optionen (Breite, Höhe, Unschärfe, Abstand, Radius, Rahmentyp usw.) sind für alle Cursortypen gleich. Deshalb erklären wir es hier nicht noch einmal.
# Bildtyp
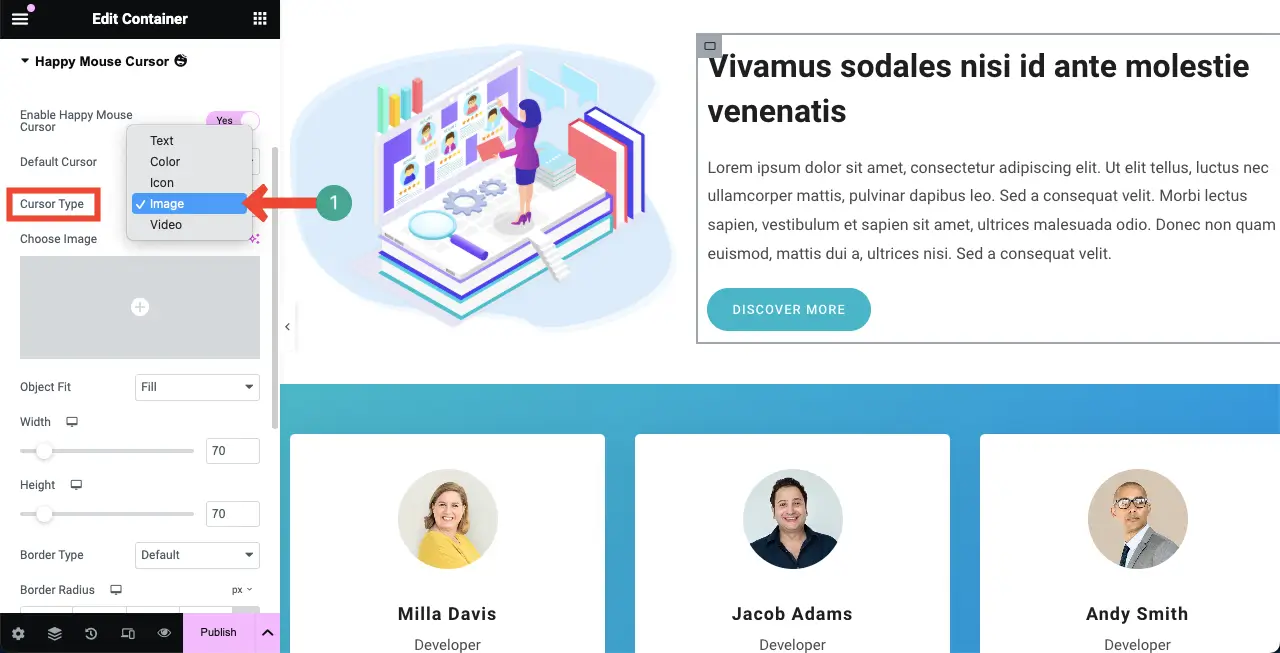
Wechseln Sie nun zum Typ Bildcursor .

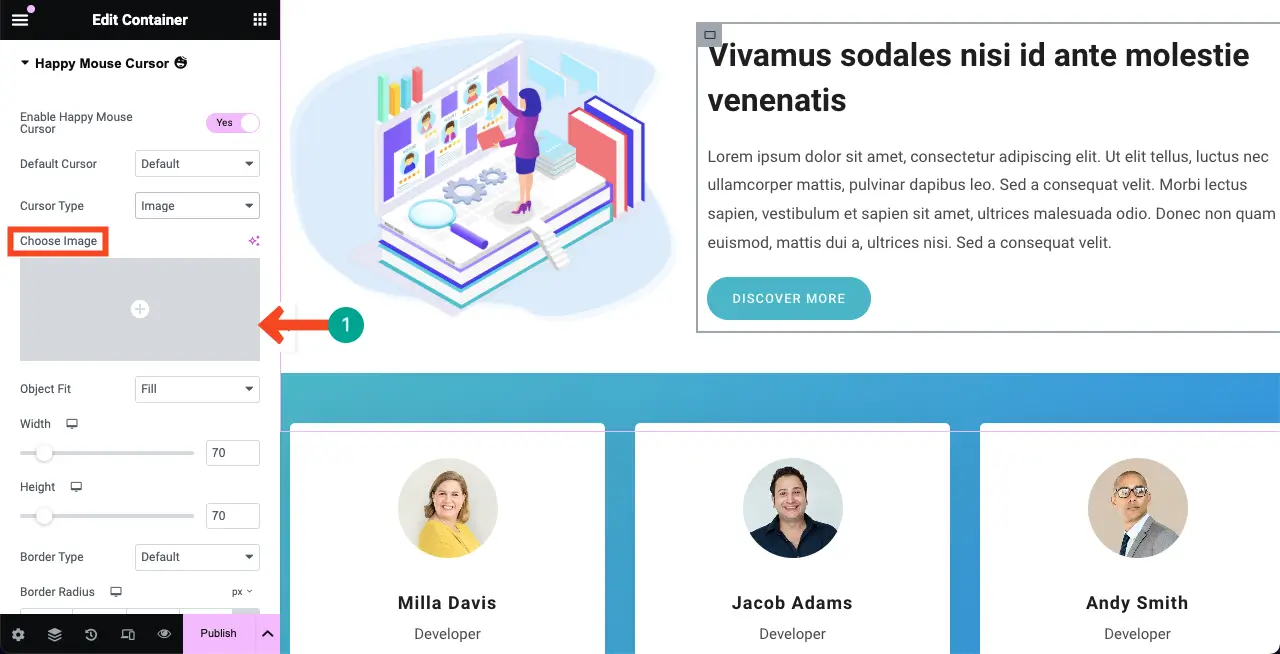
Klicken Sie auf den unten markierten Abschnitt. Dadurch können Sie ein Bild vom lokalen Laufwerk oder der Medienbibliothek hochladen .

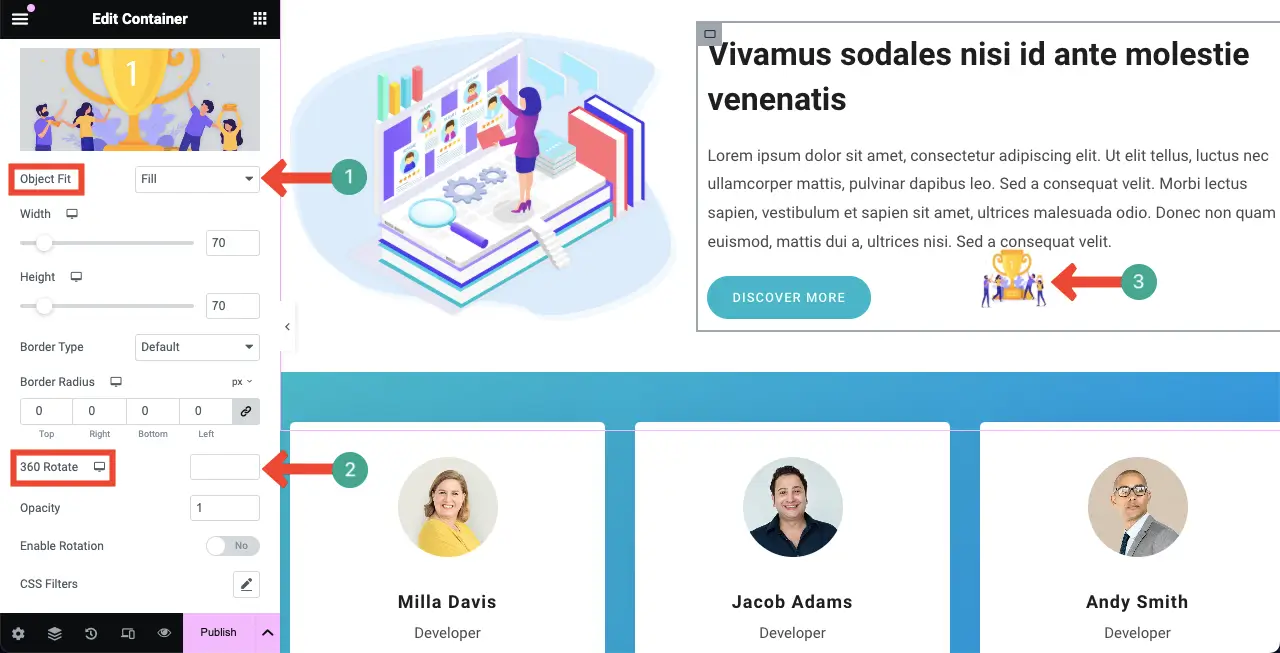
Sie können das Bild sehen, das wir für den Hover-Cursor-Effekt hinzugefügt haben. Weitere Optionen dieser Funktion sind „Objekt anpassen“ und „360-Grad-Drehung“ .
Wählen Sie „Füllen“ für die Option „Objekt anpassen“ . Wenn Sie das Bild leicht geneigt anzeigen möchten, legen Sie einen Wert in der Option „360-Grad-Drehung“ fest.

Passen Sie anschließend Breite, Höhe, Rahmentyp, Rahmenradius, Deckkraft und andere Optionen nach Ihren Wünschen für den Hover-Cursor-Typ an.
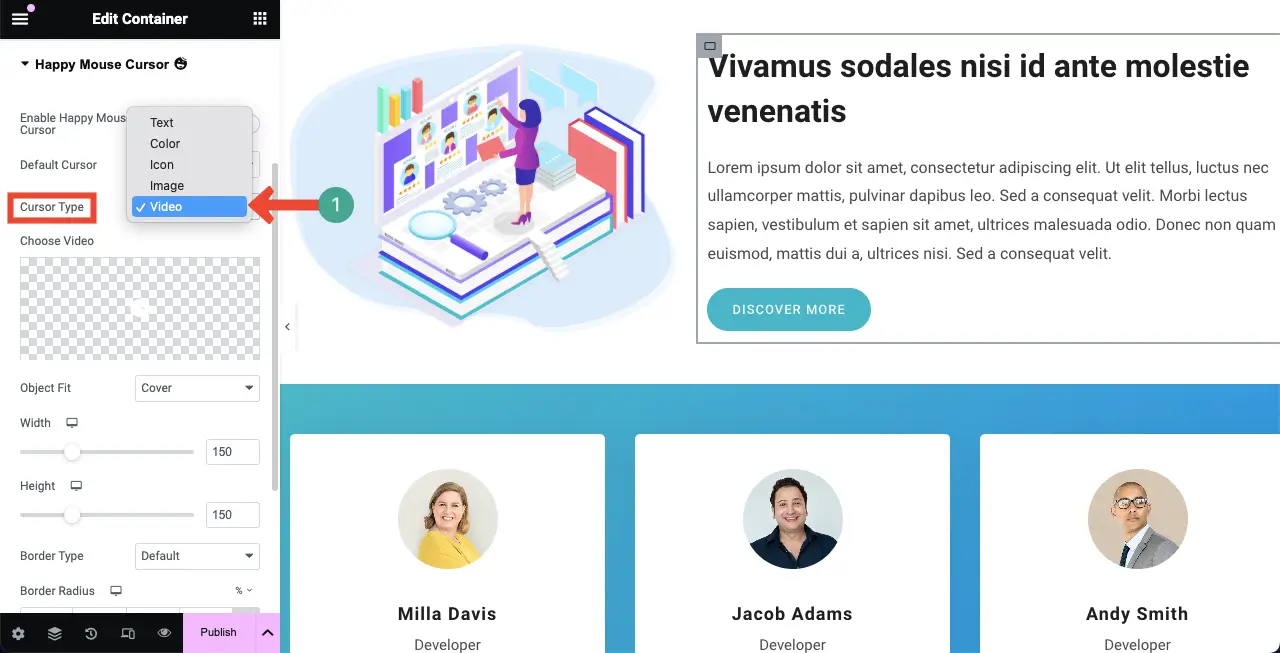
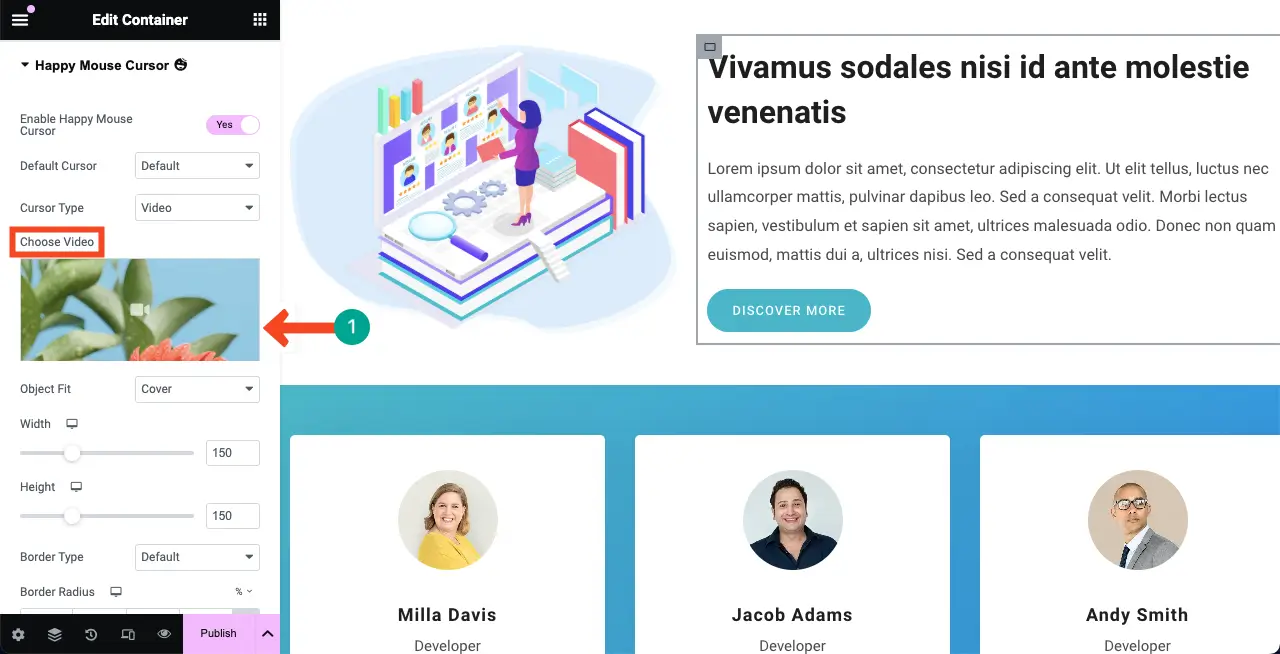
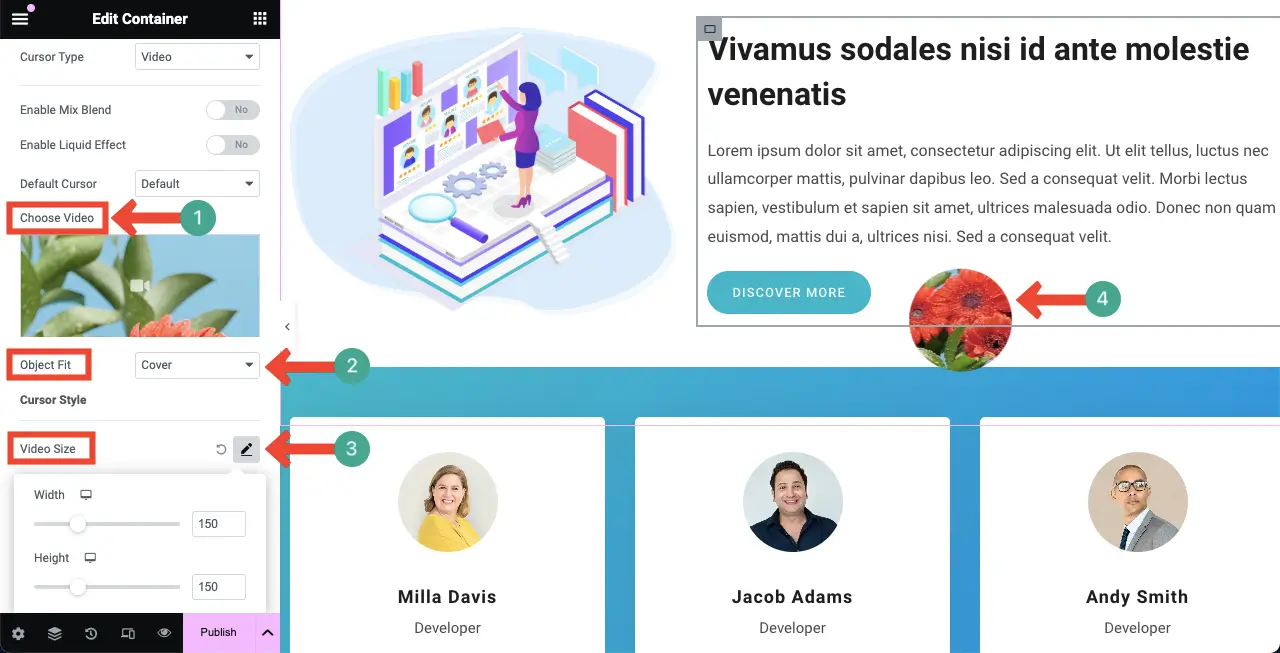
# Videotyp
Wechseln Sie nun aus der Dropdown-Liste zum Cursor Videotyp .

Ähnlich wie bei den Symbol- und Bildtypen können Sie über die Option „Video auswählen“ ein Video hinzufügen, für das Sie den Cursor-Hover-Effekt verwenden möchten.

Ändern Sie dann die Größe und passen Sie es mithilfe der oben gezeigten entsprechenden Optionen objektiv an . Sie sehen die Änderungen in Echtzeit auf der Leinwand.

Wenn Sie fertig sind, gehen Sie zur Vorschauseite und prüfen Sie, ob der Cursor einwandfrei funktioniert. Ich hoffe, dass alles gut funktioniert. So können Sie verschiedene Hover-Effekte separat für Webelemente aktivieren, die perfekt zum Inhaltstyp passen.
Sollten Sie jedoch auf Probleme stoßen, können Sie unser Support-Team über die Live-Chat-Box kontaktieren. Wir sind bereit, jede Art von Hilfe bezüglich des HappyAddons-Plugins zu leisten. Erfahren Sie, wie Sie mit Elementor eine professionelle Website erstellen.
Anwendungsfälle des Cursor-Hover-Effekts
Der Cursor-Hover-Effekt ist eine flexible Komponente. Es kann an die Anforderungen und das Branding jeder Elementor-Website angepasst werden. Wenn es angewendet wird, kann es die bestmögliche Benutzererfahrung, Interaktion und Daten für Website-Verbesserungen gewährleisten. Werfen Sie einen kurzen Blick darauf, wie der Cursor-Hover-Effekt dies für Ihre Website bewirkt.
- Fesselndes Erlebnis beim Scrollen von Seiten
Das Hinzufügen von Hover-Effekten ist hilfreich, um das Scrollerlebnis interaktiv zu halten. Durch visuelle Auslöser oder Animationen können Sie Benutzern ein angenehmeres Scrollen ermöglichen.
- Zusätzliche Informationen/Navigation anzeigen
Sie können zusätzliche Informationen durch Text-, Bild- und Video-Hover-Effekte anzeigen. Sie können sie auch verwenden, um eine Navigationshilfe bereitzustellen, ohne das Hauptvideo zu überladen, genau wie einen Tooltip.
- Verbessern Sie die Ästhetik
Gut gestaltete Hover-Effekte können dafür sorgen, dass eine Website besser aussieht und funktioniert. Kleine Animationen oder Cursor-Stile können die Benutzeroberfläche wirklich interessant und einprägsam machen.
- Machen Sie Webinhalte interaktiver
Hover-Effekte können statische Webelemente in interaktive Elemente umwandeln, um Benutzer zu einem tieferen Besuch der Seite zu verleiten. Dies kann zu mehr Interaktion und Seitenaufrufen führen.
- Geben Sie visuelle Hinweise
Hover-Effekte können den Benutzer visuell darüber informieren, ob etwas angeklickt wird oder nicht, oder Informationen hervorheben. Dies kann das allgemeine Benutzererlebnis verbessern. Sie können also die Farbe des Cursors ändern oder eine Schaltfläche schwach leuchten lassen, um anzuzeigen, dass sie sich bewegt.
- Verfolgen Sie das Benutzerengagement
Indem Sie verfolgen, über welche Funktionen Benutzer mit der Maus fahren, können Sie Benutzergewohnheiten und -präferenzen kennenlernen. Es kann Informationen liefern, die für zukünftige Design- und Inhaltsentscheidungen verwendet werden können.
FAQ zum Cursor-Hover-Effekt auf der Elementor-Website

Ich hoffe, Ihnen gefällt diese Diskussion. In diesem Abschnitt geben wir Antworten auf einige Fragen, die Ihnen beim Lesen dieses Beitrags durch den Kopf gehen könnten.
Welche verschiedenen Arten von Cursor-Hover-Effekten sind in Elementor verfügbar?
Nun, Elementor verfügt nicht über diese Funktion. Sie müssen die HappyAddons installieren, um diese Funktion nutzen zu können. Es ist ein Add-on zum Elementor-Plugin. Es bietet vier Cursor-Hover-Effekte. Sie sind:
- Symbol-Cursortyp
- Textcursortyp
- Bildcursortyp
- Video-Cursortyp
Ist es möglich, Bildern in Elementor einen Hover-Effekt hinzuzufügen?
Ja, es ist problemlos möglich, Bildern in Elementor einen Hover-Effekt hinzuzufügen. Wir haben bereits einen ausführlichen Tutorial-Beitrag zu diesem Thema behandelt. Es ist schwierig, es auf engstem Raum vollständig zu erklären. Lesen Sie besser diesen Beitrag zum Hinzufügen von Bild-Hover-Effekten zu Ihrer Elementor-Website.
Sollte ich den Cursor-Hover-Effekt für mobile Geräte optimieren?
Ja, da die Bildschirmgrößen von Mobilgeräten vergleichsweise kleiner sind als die von Desktops, müssen Sie die Größe des Mauszeigers für kleinere Bildschirme anpassen, damit sie gut aussehen.
Verlangsamt der Cursor-Hover-Effekt Ihre Website, wenn er aktiviert ist?
Gar nicht. Wenn Sie als Hover-Effekt ein schlankes Bild oder Video verwenden, wird Ihre Website dadurch nicht verlangsamt.
Abschluss
Ich hoffe, dass es in diesem Stadium der Diskussion nichts Neues mehr zu sagen oder zu erklären gibt. Alles, was dazu gesagt werden muss, wurde oben bereits behandelt. Wenn Sie jedoch der Meinung sind, dass wir einen wichtigen Punkt übersehen haben, erwähnen Sie dies bitte im Kommentarfeld.
Wir werden es im nächsten Update des Beitrags behandeln. Wenn Sie sich jedoch für HappyAddons interessieren, finden Sie auf unserer Archivseite eine tolle Sammlung von Tutorial-Beiträgen. Außerdem finden Sie hier die gesamte erforderliche Dokumentation zu allen unseren Produktfunktionen und Widgets.
Entdecken Sie sie weiter und genießen Sie fröhliches Webdesign.
