So fügen Sie benutzerdefinierte CSS in WordPress & Design wie ein Profi hinzu
Veröffentlicht: 2025-04-19Wenn Sie Ihrer WordPress -Website ein einzigartiges Flair geben möchten, ist CSS das beste Tool. Viele Themen und Seitenbauer (wie WordPress -Site -Editor oder das Divi -Thema) verarbeiten das meiste Styling für Sie. Es gibt jedoch immer noch Fälle, in denen Sie Ihr eigenes benutzerdefiniertes CSS schreiben müssen. Dieser Artikel behandelt eine Handvoll Möglichkeiten, dies sicher zu tun - sowohl die Standard -Tools von WordPress als auch über erweiterte Lösungen wie Divi.
Fügen Sie mit dem Customizer unter "Aussehen> Anpassen> zusätzliche CSS“ benutzerdefinierte CSS zu WordPress hinzu oder installieren Sie ein Plugin wie WPCode. Der Customizer ist für die meisten Dinge die einfachste Methode. Divi gibt Ihnen auch großartige Möglichkeiten, es zu tun.
- 1 Was ist CSS und warum verwenden Sie es in WordPress?
- 2 Beste Methoden zum Hinzufügen von benutzerdefiniertem CSS in WordPress
- 2.1 1. Der WordPress Site Editor / Customizer (Standardansatz)
- 2.2 2. Code -Bereitstellungs -Plugins
- 2.3 3. Kinderthema (Fortgeschrittene)
- 2.4 4. Mehrere Möglichkeiten mit Divi (robust und anfängerfreundlich)
- 3 CSS Best Practices mit Divi und WordPress
Was ist CSS und warum verwenden Sie es in WordPress?
CSS (Cascading -Style -Blätter) definiert, wie Ihre Website aussieht - Felgen, Farben, Layouts und vieles mehr. Normalerweise bietet Ihr Thema oder ein Seitenbauer viele Stileinstellungen. Das Hinzufügen von benutzerdefiniertem CSS kann jedoch vorteilhaft sein, wenn:
- Sie benötigen eine Optimierung, die nicht Teil der Standard -Designsteuerung des Themas ist.
- Sie möchten einen einzigartigen Stil für ein paar spezialisierte Elemente.
- Sie haben fortgeschrittene oder großflächige Styling-Anforderungen.
- Sie möchten ein CSS -Framework auf Ihrer WordPress -Website verwenden.
Unabhängig von Ihrem Thema oder Ihrem Bauunternehmer müssen Sie die Kerndateien Ihres Themas nicht bearbeiten. Im Folgenden finden Sie vier zuverlässige Möglichkeiten, benutzerdefinierte CSS hinzuzufügen, ohne die Stabilität Ihrer Website zu riskieren (und Änderungen während der Aktualisierungen).
Beste Methoden, um benutzerdefinierte CSS in WordPress hinzuzufügen
Das Hinzufügen von benutzerdefiniertem CSS klingt möglicherweise einschüchternd, aber Sie müssen die Kerndateien Ihres Themas nicht bearbeiten. Verwenden Sie stattdessen eine dieser Methoden, um Ihre WordPress -Website sicher benutzerdefinierte Stile hinzuzufügen. Wir werden mit den bequemsten Optionen durch Divis Optionen beginnen, aber auch andere Möglichkeiten, dies zu tun.
1. Der WordPress Site Editor / Customizer (Standardansatz)
Für Blockthemen (z. B. fünfundzwanzig) bietet WordPress das an, was sie als Site-Editor nennen. Für klassische Themen haben Sie immer noch den Customizer . Beide bieten einen speziellen Ort an, um Ihr eigenes CSS hinzuzufügen. Hier finden Sie hier, um Ihre hinzuzufügen:
- Blockenthemen (Site -Editor) blockieren
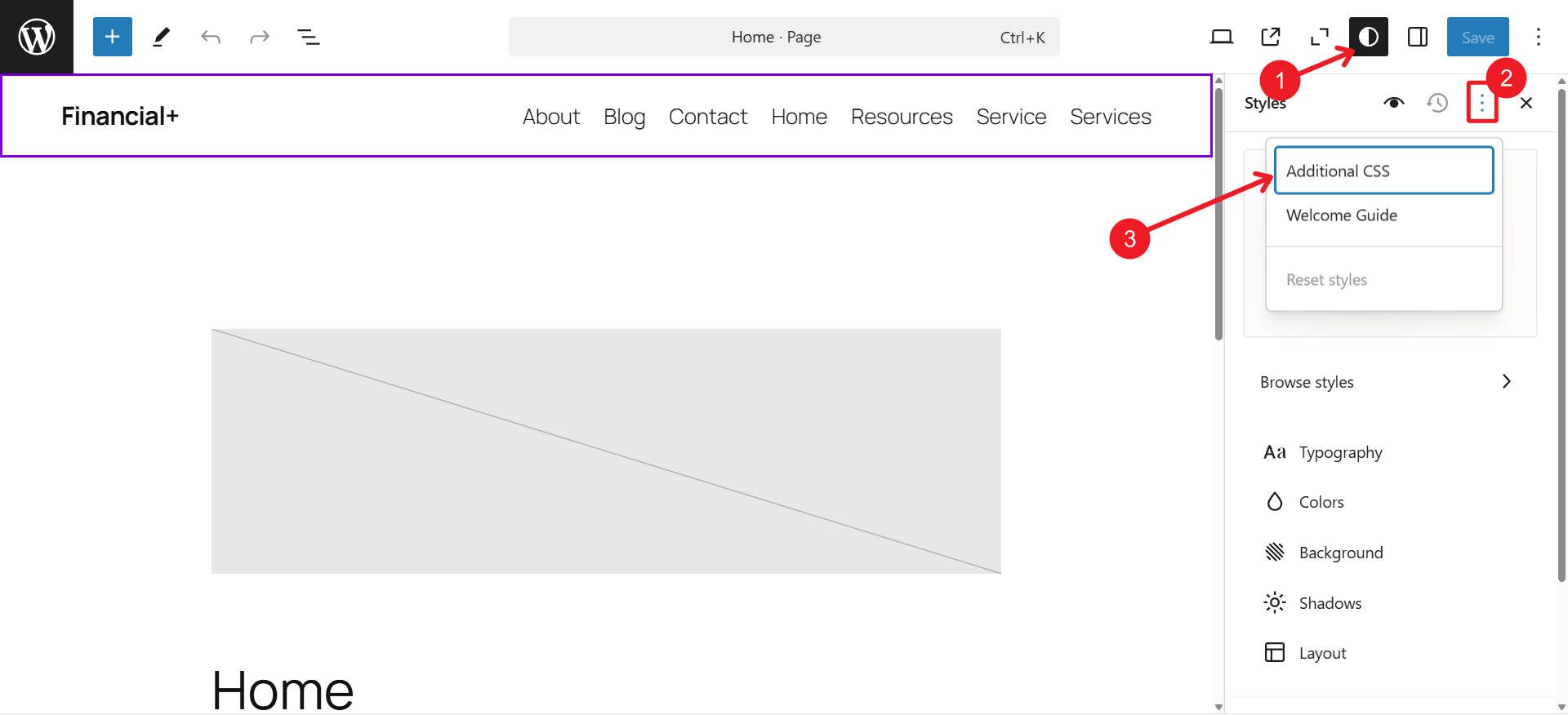
- Gehen Sie aus Ihrem WordPress -Dashboard zu Auftritt> Editor.
- Öffnen Sie das "Stile" -Panel und suchen Sie nach der Option, "zusätzliche CSS" hinzuzufügen.
- Fügen Sie Ihre benutzerdefinierten CSS ein und speichern Sie.

- Klassische Themen (Customizer)
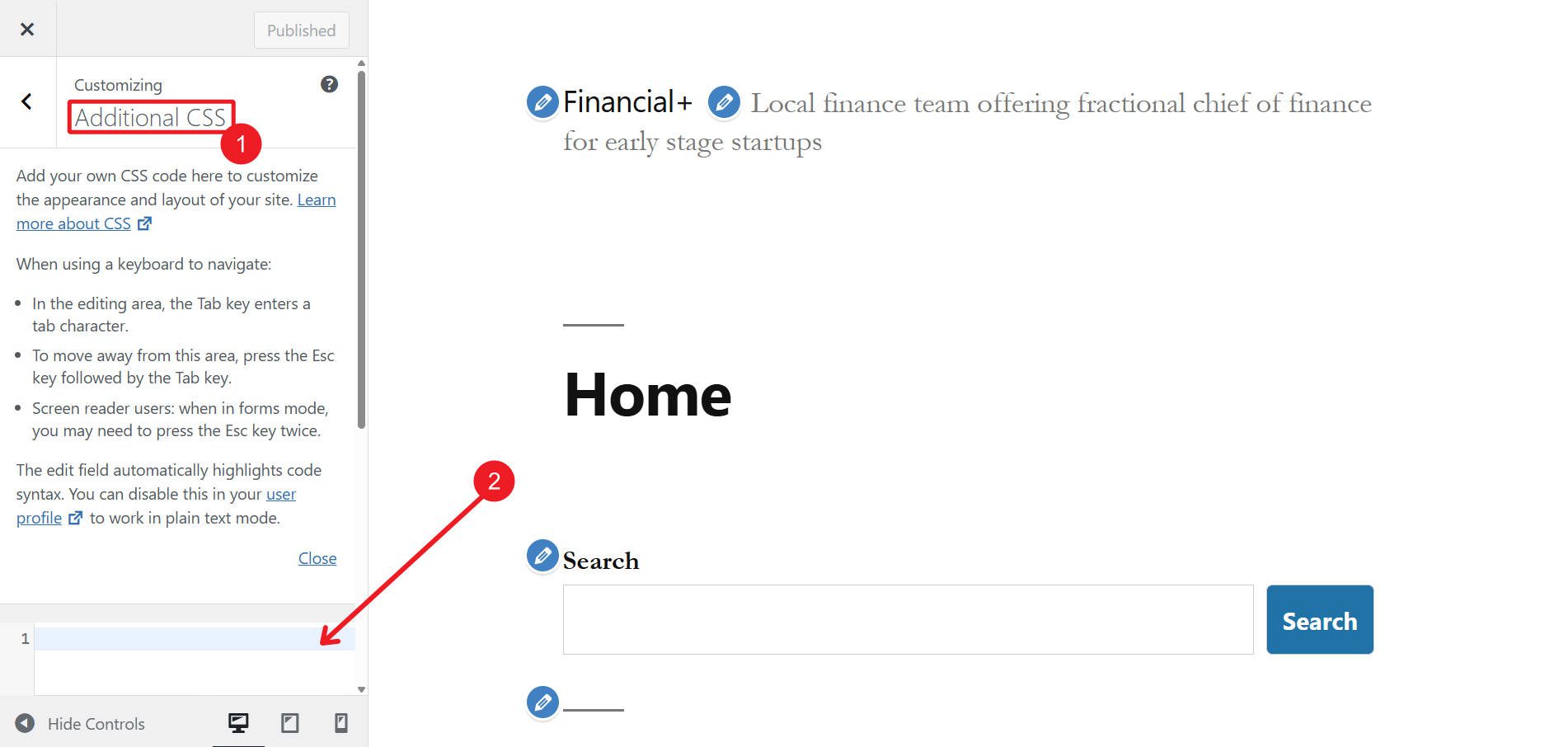
- Gehen Sie zu Aussehen> Anpassen.
- Suchen Sie nach zusätzlichen CSS.
- Fügen Sie dort Ihre Stile hinzu und veröffentlichen Sie.

Die Verwendung des Standard-Site-Editors oder Customizer ist eine einfache, ortsweite Methode. Da Ihr benutzerdefiniertes CSS in Ihrer Datenbank gespeichert ist, überschreiben WordPress -Updates sie nicht. Sie müssen auch kein Kinderthema für grundlegende CSS -Änderungen einrichten.
2. Code -Bereitstellungs -Plugins
Wenn Sie ein zentrales Dashboard für benutzerdefinierten Code (einschließlich CSS, JavaScript, PHP -Snippets usw.) bevorzugen, sind Plugins wie WPCode oder Fluentnippets ausgezeichnet. Der Nachteil ist, dass Sie nur sehen können, wie Ihr CSS am vorderen Ende Ihrer Website aussieht (während CSS -Änderungen mit Divi, dem Thema Customizer und WPS -Site -Editor auf dem Backend zu sehen sind, in dem Sie es platzieren).

Installieren und aktivieren Sie Ihr Plugin Ihrer Wahl - WPCode gibt es schon lange und ist zuverlässig.
Navigieren Sie zum Dashboard Ihres Plugins und erstellen Sie ein neues Snippet. Fügen Sie Ihr benutzerdefiniertes CSS hinzu, geben Sie ihm einen beschreibenden Namen und wählen Sie seine Bereitstellungsregeln (z. B. nur ortsweit oder nur auf bestimmten Seiten). Schließlich speichern Sie Ihren Ausschnitt.
Diese Arten von Plugins speichern Ihr CSS an einem Ort und schützen Ihre Änderungen vor Themen- oder WordPress -Updates. Sie sind besonders hilfreich, wenn Sie mit benutzerdefiniertem JavaScript oder PHP arbeiten.
Holen Sie sich WPCode
3. Kindsthema (Fortgeschrittene)
Wenn Sie umfangreiche Änderungen wünschen oder Ihre CSS in separaten Dateien organisieren, ist ein untergeordnetes Thema der empfohlene Ansatz. Es verhindert, dass Ihre Änderungen mit Routine -Themen -Updates verschwinden. Dies liegt daran, dass das Update Ihre bearbeitete Datei durch die neueste Version der Entwickler ersetzt, wenn Sie eine Themendatei bearbeiten und diese Themen -Updates bearbeiten.

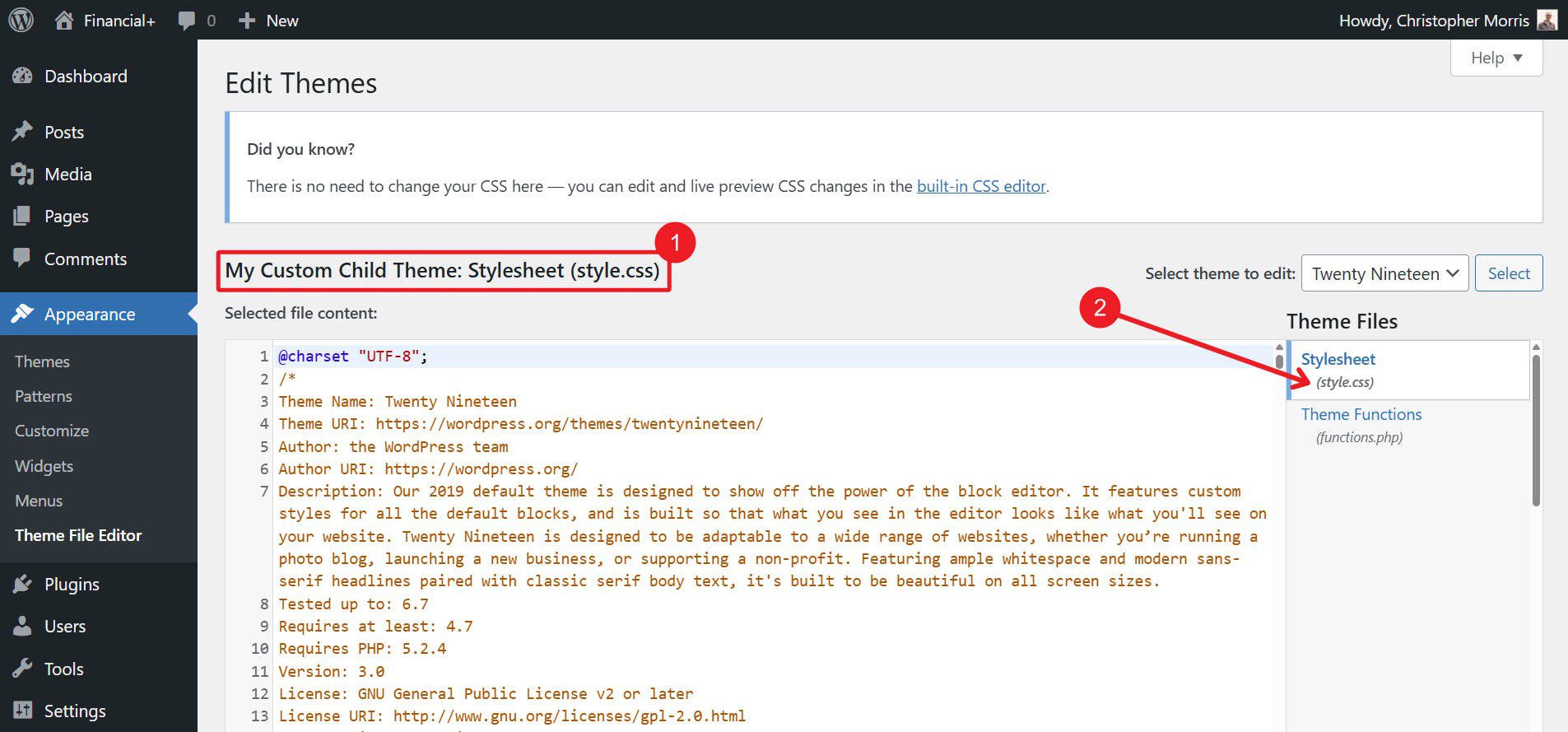
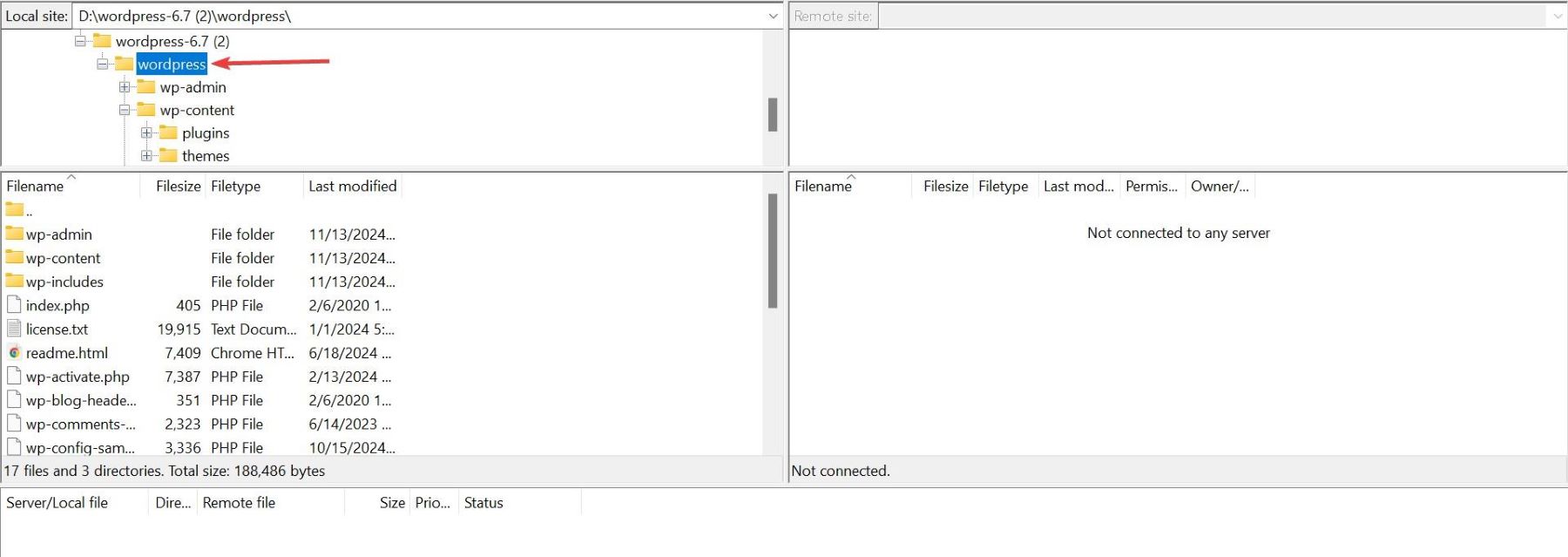
Um diese Methode zu verwenden, müssen Sie ein Kinderthema erstellen. Sie können dies über ein Plugin oder durch manuelles Hinzufügen eines Ordners (z. B. Mythem-Kind) innerhalb von WP-Content/Themes/ Custom-Child-Theme/Stylesheet.css addieren .

Erstellen Sie in diesem Ordner ein Stylesheet.css, das auf Ihr übergeordnetes Thema verweist. Viele Benutzer von untergeordneten Themen fügen optional eine functions.php -Datei hinzu, wenn sie ihrer Website benutzerdefinierte PHP hinzufügen müssen, die nicht überschrieben wird. Zuletzt müssen Sie es in Ihrem Dashboard aktivieren. Sie können über FTP oder im Dateienbereich Änderungen an Ihrem untergeordneten Thema vornehmen.

Es gibt viele vorgefertigte Divi-Kinderthemen mit allen möglichen vordefinierten Stilen und zusätzlichen Funktionen. Natürlich können Sie auch Ihre eigenen erstellen.

Hinweis : Wenn Sie nur Minor CSS -Änderungen planen, ist das Verwenden des Site -Editors oder eines Plugins einfacher. Aber ein Kinderthema ist Ihr Freund, wenn Sie große Änderungen haben oder Ihre eigene Dateistruktur „style.css“ wünschen.
Erfahren Sie mehr über Kinderthemen
4. Mehrere Arten mit Divi (robust und anfängerfreundlich)
Wenn Sie schließlich ein visuelleres (und weniger codintensiverer) Erlebnis mit der Möglichkeit haben, benutzerdefinierte CSS hinzuzufügen, ist Divi die beste Wahl. Es verbindet erweiterte Designsteuerungen - so dass Sie häufig keine zusätzlichen CSS benötigen - flexible Möglichkeiten, um Ihren eigenen Code zu integrieren.
Schreiben Sie weniger CSS mit Divi
Bevor ich Ihnen vier schnelle Möglichkeiten zum Hinzufügen von benutzerdefiniertem CSS mit Divi zeige (es gibt Ihnen wirklich alles, was Sie brauchen), wollte ich Ihnen zeigen, wie Divi Ihre Abhängigkeit vom Schreiben von CSS selbst verringert. Erstens handelt der Herausgeber so viel für Sie. Jede Designeinstellung in Divi gibt automatisch dynamisch CSS für Sie aus.

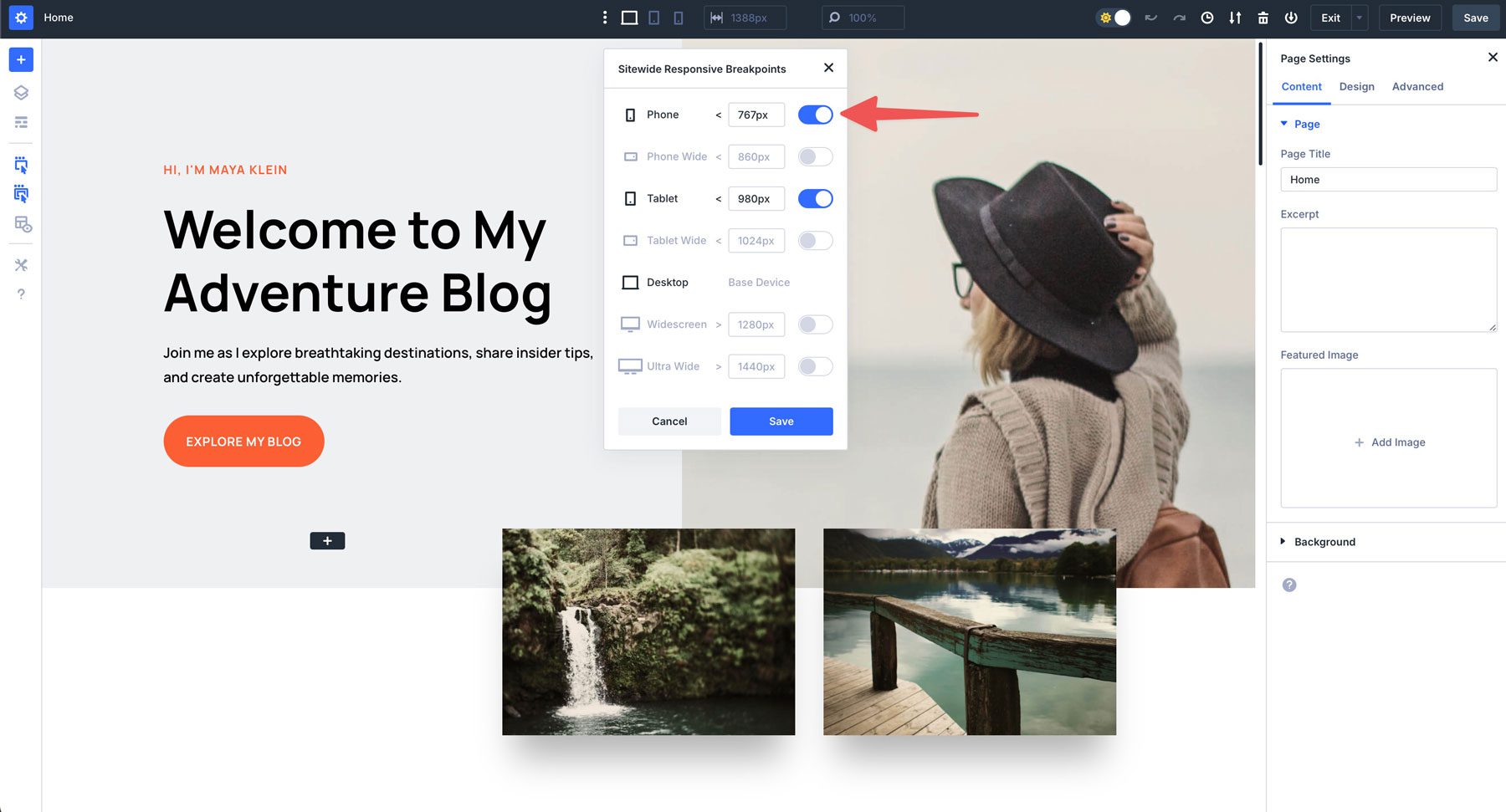
Beispiel: Medienanfragen sind für die meisten oft schwierig, mit denen zu arbeiten, aber Divi behandelt die Details für Sie
Divi 5 unterstützt auch alle modernen CSS -Einheiten und -Funktionen (Clamp (), Calc () und unitlose Werte), wodurch die Leistung fortgeschrittener CSS -Einheiten in einen visuellen Editor gebracht wird.
Divi AI kann sogar WordPress und Divi-konforme CSS für Sie schreiben.
In Fällen, in denen Sie Ihr eigenes benutzerdefiniertes CSS hinzufügen möchten, gibt Divi Ihnen vier verschiedene Kontexte (abhängig von Ihrem genauen Bedarf).
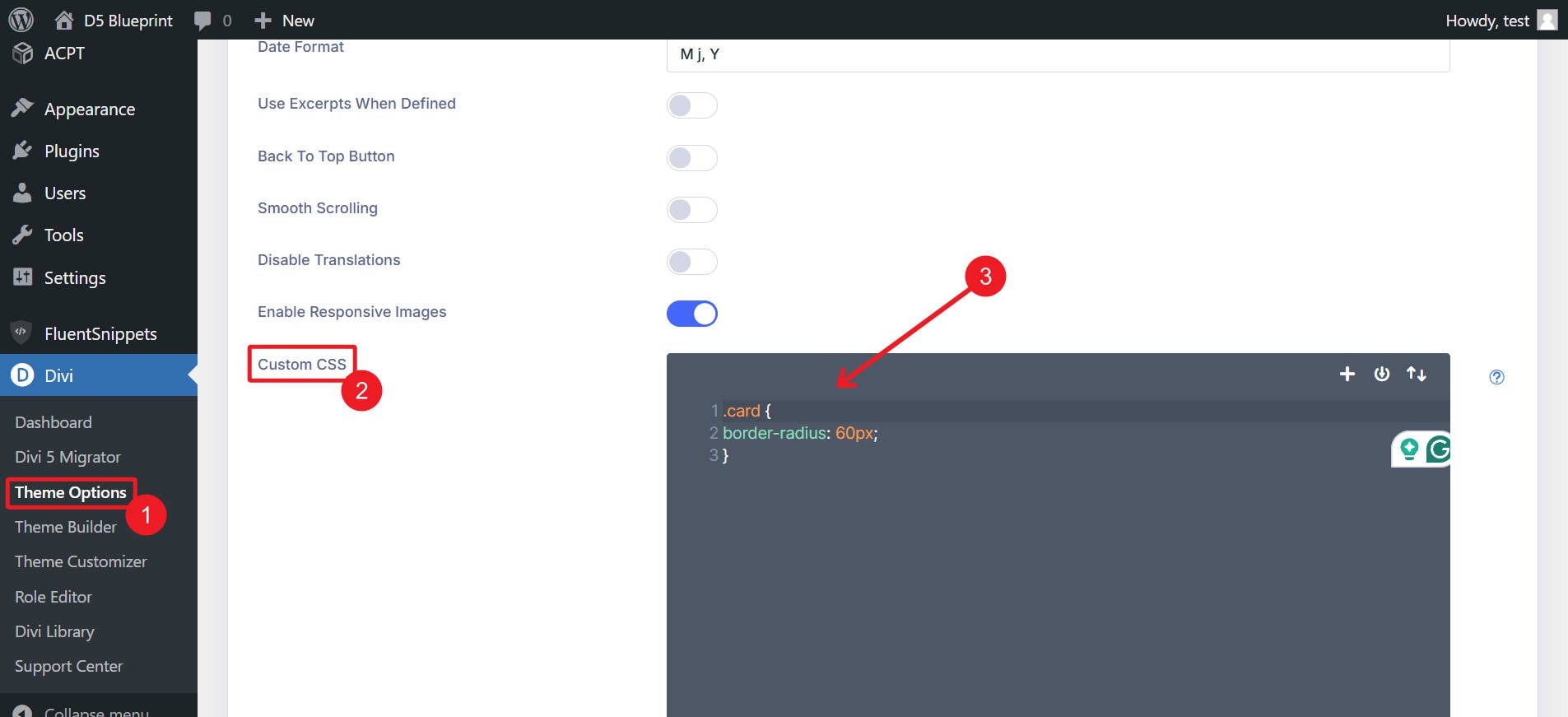
Die Themenoptionen von Divi für ortsweite CSS
Das erste ist das Hinzufügen von Sitewide -Stilen im Divi -Themenoptionsfeld. Gehen Sie zu WordPress Dashboard> Divi> Themenoptionen und fügen Sie im benutzerdefinierten CSS-Feld seitenweite CSS hinzu.

Hinzufügen von Seitenspezifischen CSS mit Divi
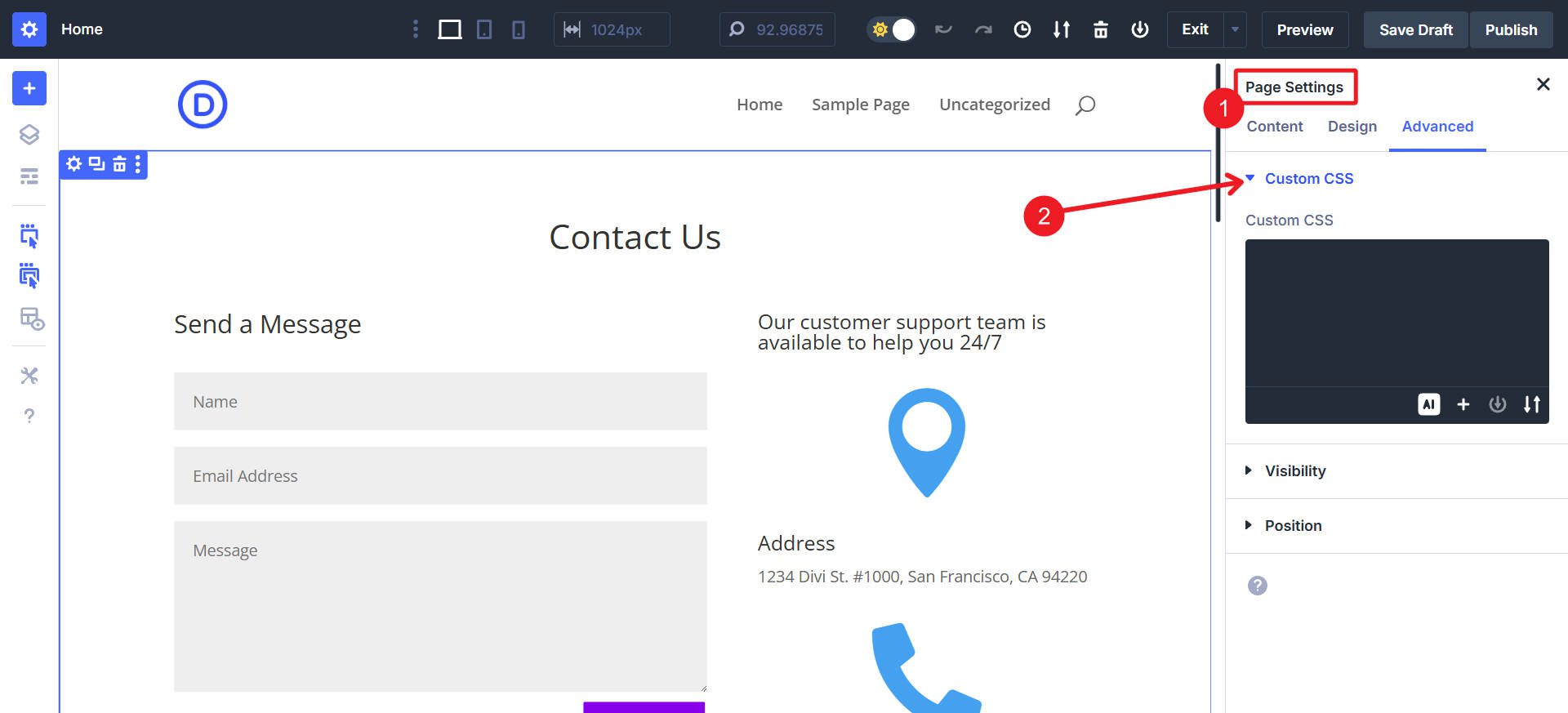
Öffnen Sie beim Bearbeiten einer Seite in Divi Seiteneinstellungen> Registerkarte Erweitert und platzieren Sie Seitenspezifische Regeln im Feld benutzerdefinierter CSS.

Hinzufügen von CSS auf Modulebene
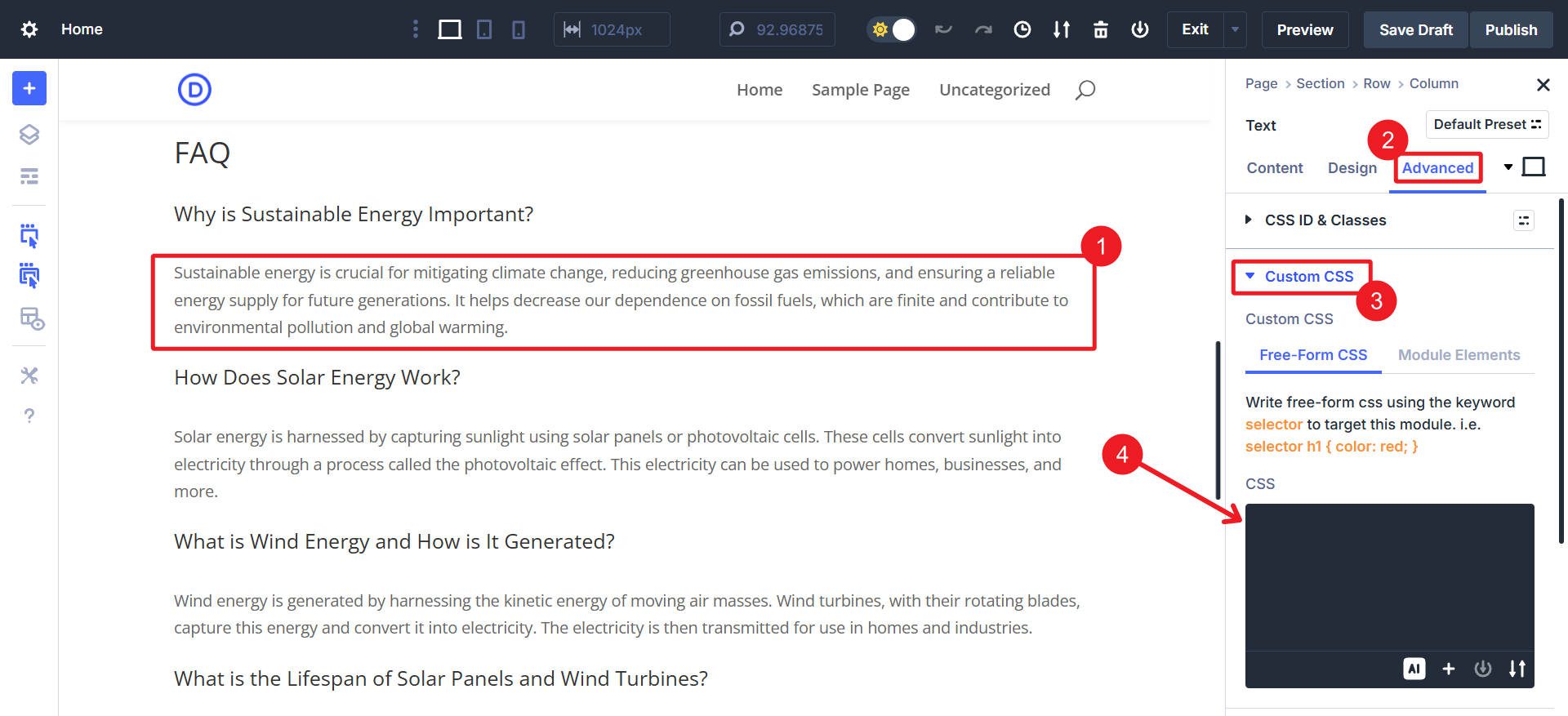
Jedes Divi -Modul verfügt über eine Advanced> benutzerdefinierte CSS -Registerkarte, sodass Sie ein einzelnes Element stylen können, ohne den Rest Ihrer Website zu beeinflussen. Dies ist schön, da Sie Ihr benutzerdefiniertes CSS direkt an das Element „anhängen“ können.

Sie können auch benutzerdefinierte CSS in Ihre Optionsgruppenvoreinstellungen und Elementvoreinstellungen einbeziehen, um dieselben Stile dynamisch anzuwenden, wenn Sie sie beschwören möchten.
Hinzufügen von Inline -CSS über das Codemodul
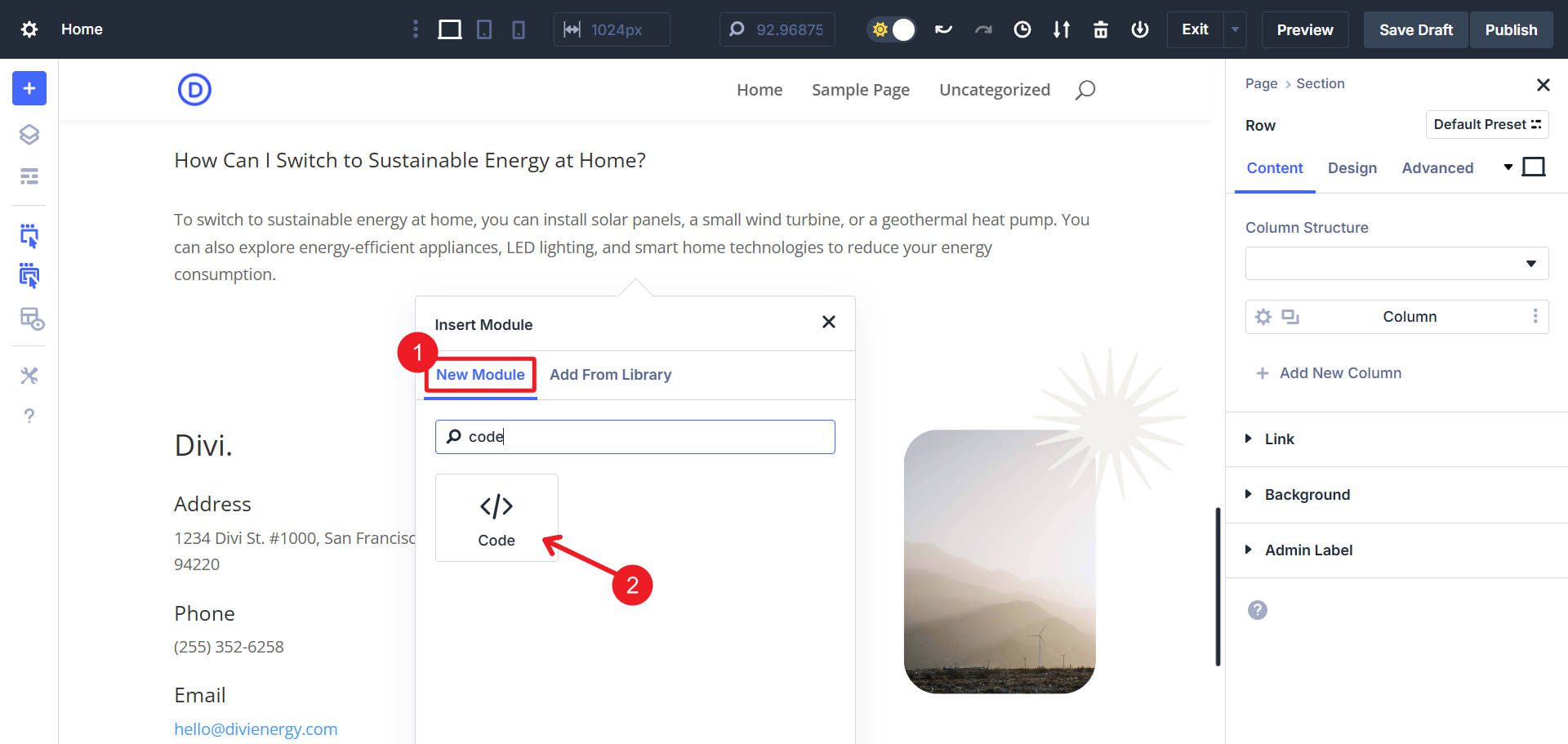
Benötigen Sie vollständig benutzerdefinierte HTML/CSS/JS? Das Divi-Codemodul unterstützt den Inline-Code, perfekt für in sich geschlossene benutzerdefinierte Elemente.

Fügen Sie einfach ein Codemodul in den Divi Builder hinzu und fügen Sie Ihre HTML/JS neben Inline -CSS direkt in das Codefeld des Moduls ein.
CSS Best Practices mit Divi und WordPress
Sie haben viele Optionen. Als Design-First-Tool lenkt Divi offensichtlich besondere Aufmerksamkeit auf die Bedürfnisse der Designer und bietet Ihnen mehrere Möglichkeiten, Ihrer Website benutzerdefinierte CSS hinzuzufügen. Verwenden Sie die Methode, die für Sie am einfachsten ist, die dem Umfang Ihrer Bedürfnisse entspricht. Um schnell zu sehen, was für Sie am besten geeignet ist, werfen Sie einen Blick darauf:
| Empfohlene Methoden | Schwierigkeit | Umfang | Bester Anwendungsfall |
|---|---|---|---|
| Divi -Themenoptionen | Einfach | Gesamte Seite | Stile, die auf allen oder den meisten Seiten benötigt werden |
| Divi -Seiteneinstellungen CSS | Einfach | Einzelseite | Stile, die nur auf einer einzelnen Seite geladen werden |
| Divi Modul Custom CSS | Mäßig | Einzelmodul (es sei denn, sie werden in Preset verwendet, dann dynamisch ortsweit!) | Granulare Einstellungen, die nur für ein einzelnes Modul oder ein Modul voreingestellt werden |
| Divi Inline CSS (Codemodul) | Mäßig | Spezifisches Element | CSS für benutzerdefinierte HTML/JS -Komponenten entsprechen |
| Kinderthema | Mittelschwer | Gesamte Seite | Gut für wiederverwendbare CSS -Stile von einem Build zum nächsten |
| Code -Bereitstellungs -Plugins | Einfach | Gesamte Site oder bestimmte Seiten | Organisierte Verwaltung von CSS und anderen benutzerdefinierten Code |
| Standard WordPress (Customizer oder Site -Editor) | Einfach | Gesamte Seite | Traditioneller und doch manueller Ansatz für Ladestile |
Die meisten dieser Methoden helfen Ihnen, die direkten Bearbeitung von Kern -Themendateien direkt zu bearbeiten und zu verhindern, dass Updates Ihre Änderungen überschreiben. Betrachten Sie ein Kinderthema für umfangreiche Anpassungen, die Sie möglicherweise von einer Website zur anderen verwenden.
Diese ermöglichen reaktionsschnelle und dynamische Stile direkt in den integrierten Steuerelementen von Divi, wodurch die Situationen, in denen benutzerdefinierte CSS erforderlich sind, erheblich reduziert werden. Ich empfehle Ihnen dringend, diejenigen mit Voreinstellungen für Option Gruppen zu erkunden, die Sie sich auf Ihrer gesamten Website schnell bewerben können.

Wir bauen Divi als das beste WordPress -Thema auf. Es verfügt über so viele Designoptionen in den visuellen Editor, dass Sie weniger CSS schreiben. Und selbst wenn Sie es benötigen, ist es immer einfach, benutzerdefinierte Stile genau so hinzuzufügen, wie Sie es brauchen.
Holen Sie sich Divi
