So fügen Sie dynamische Inhalte in WordPress hinzu (Einsteigerhandbuch)
Veröffentlicht: 2023-06-09Möchten Sie dynamische Inhalte zu Ihrer WordPress-Website hinzufügen?
Durch das Hinzufügen dynamischer Inhalte zu Ihrer Website können Sie Besuchern personalisierte Erlebnisse, Empfehlungen und andere interaktive Elemente bieten. Auf diese Weise können dynamische Inhalte dazu beitragen, das Nutzerengagement und die Conversions zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach dynamische Inhalte in WordPress hinzufügen.

Warum dynamische Inhalte in WordPress hinzufügen?
Dynamischer Text bezieht sich auf Inhalte, die sich auf einer Website abhängig von verschiedenen Faktoren ändern, darunter Benutzerverhalten, Zeit, Ort, Name und mehr.
Durch das Einrichten von dynamischem Text können Benutzer auf Ihrer WordPress-Website je nach Faktoren unterschiedliche Nachrichten sehen.
Sie können beispielsweise dynamischen Text verwenden, um den Namen des Benutzers anzuzeigen, der aktuell auf Ihrer Website angemeldet ist.

Durch die Anzeige personalisierter Inhalte können Besucher länger auf Ihrer Website bleiben, was die Absprungrate verringern und das SEO-Ranking Ihrer Website verbessern kann.
Es kann sogar dazu beitragen, Benutzer in Kunden oder Abonnenten umzuwandeln, indem es zeigt, dass Ihre Website sich um ihre Besucher kümmert, was einen positiven Eindruck hinterlässt und Vertrauen schafft.
Darüber hinaus können dynamische Inhalte die Verkäufe und Anmeldungen auf Ihrer Website steigern. Sie können beispielsweise das aktuelle Datum für einen Countdown-Ausverkauf oder ein Rabattangebot dynamisch anzeigen und es wird jeden Tag automatisch aktualisiert. Dies kann ein Gefühl der Dringlichkeit erzeugen und zu mehr Conversions führen.
Schauen wir uns nun an, wie man dynamische Inhalte in WordPress hinzufügt. Über die folgenden Quicklinks können Sie zu der Methode springen, die Sie verwenden möchten:
- Methode 1: Erstellen Sie eine dynamische Landing Page mit SeedProd
- Methode 2: Dynamische Inhalte mit OptinMonster hinzufügen
Methode 1: Erstellen Sie eine dynamische Landing Page mit SeedProd
Wenn Sie eine Landingpage mit dynamischen Inhalten erstellen möchten, ist diese Methode genau das Richtige für Sie.
SeedProd ist der beste WordPress-Seitenersteller auf dem Markt, der Ihnen hilft, attraktive Landingpages und Themes zu erstellen, ohne Code zu verwenden.
Es verfügt außerdem über eine Funktion für dynamischen Text, mit der Sie dynamische Inhalte zu Ihren Überschriften und Texten hinzufügen können.

Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
Hinweis: SeedProd gibt es auch als kostenlose Version, diese verfügt jedoch nicht über die Funktion für dynamischen Text. Für dieses Tutorial verwenden wir also das SeedProd Pro-Plugin.
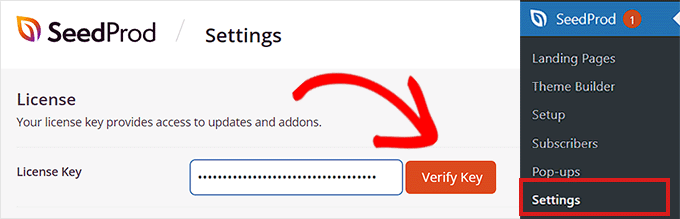
Gehen Sie nach der Aktivierung zur Seite SeedProd » Einstellungen , um den Plugin-Lizenzschlüssel einzugeben.
Sie finden diese Informationen in Ihrem Konto auf der SeedProd-Website.

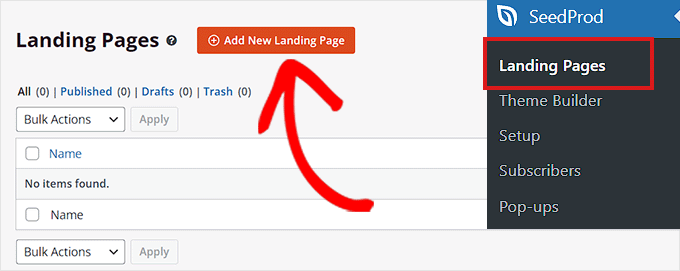
Als nächstes müssen Sie SeedProd » Landing Pages in der WordPress-Admin-Seitenleiste aufrufen.
Sobald Sie dort sind, klicken Sie auf die Schaltfläche „Neue Landingpage hinzufügen“.

Dadurch gelangen Sie zum Bildschirm „Neue Seitenvorlage auswählen“, wo Sie eine der vorgefertigten Vorlagen für Ihre Zielseite auswählen können.
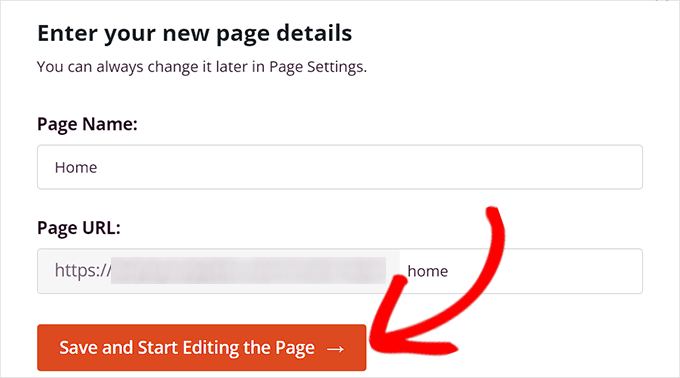
Bei der Auswahl der Vorlage werden Sie aufgefordert, einen Seitennamen einzugeben und eine URL auszuwählen.
Nachdem Sie diese Informationen eingegeben haben, klicken Sie einfach auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.

Dadurch wird der Drag-and-Drop-Seitenersteller von SeedProd gestartet, wo Sie nun mit der Bearbeitung Ihrer Seite beginnen können. Ausführlichere Anweisungen finden Sie in unserem Leitfaden zum Erstellen einer Landingpage in WordPress.
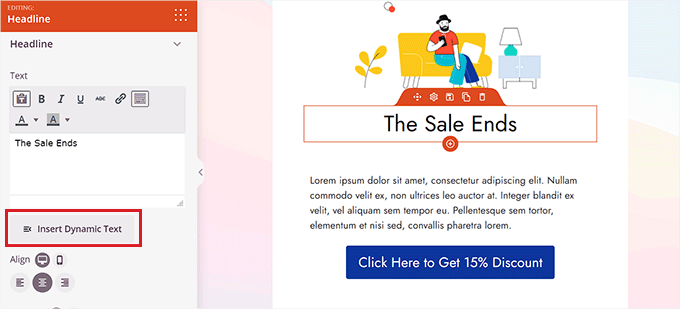
Als nächstes ziehen Sie einfach den Überschriften- oder Textblock per Drag & Drop aus der linken Seitenleiste auf die Zielseite. Klicken Sie dann auf den Block, um seine Einstellungen in der linken Seitenleiste zu öffnen.
Sobald Sie dies getan haben, müssen Sie auf die Schaltfläche „Dynamischen Text einfügen“ klicken.

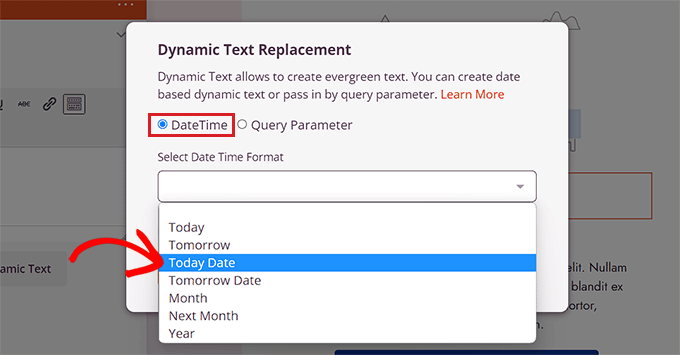
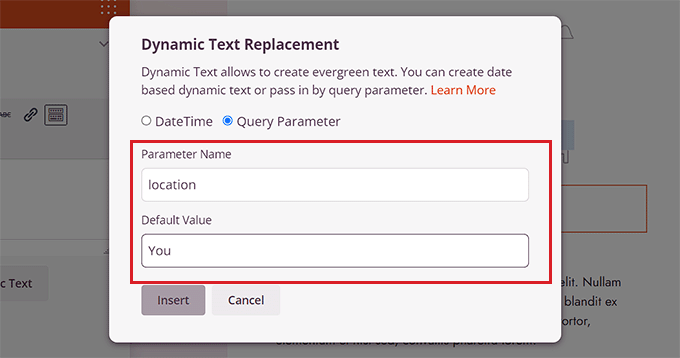
Dadurch wird die Eingabeaufforderung „Dynamische Textersetzung“ auf dem Bildschirm geöffnet.
Von hier aus sollten Sie die Option „DateTime“ auswählen, wenn Sie eine Uhrzeit oder ein Datum dynamisch einrichten möchten. Dies kann hilfreich sein, wenn Sie die Frist für ein Ausverkaufs- oder Rabattangebot auf Ihrer Website anzeigen möchten.
Wählen Sie anschließend einfach ein Datumsformat aus dem Dropdown-Menü aus und klicken Sie auf die Schaltfläche „Einfügen“.
Wenn Ihr bevorzugtes Format nicht im Dropdown-Menü angezeigt wird, können Sie oben auf den Link „Weitere Informationen“ klicken, um andere Formate anzuzeigen.

Wenn Sie einen Ort, einen Namen, ein Land, die Unterstützung mehrerer Sprachen, einen Seitentitel, eine E-Mail-Adresse, eine Postleitzahl oder andere dynamische Inhalte hinzufügen möchten, müssen Sie die Option „Abfrageparameter“ auswählen.
Fügen Sie anschließend den dynamischen Textfaktor unter der Option „Parametername“ hinzu.
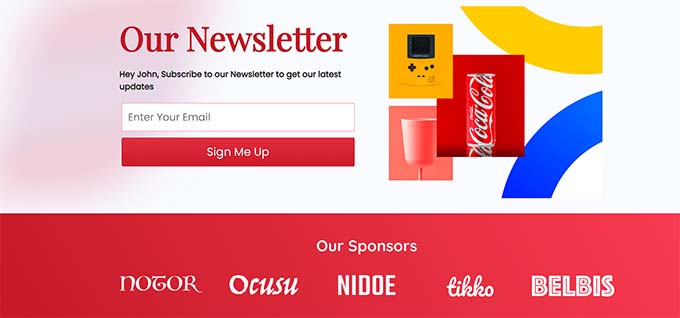
Wenn Sie beispielsweise dynamischen Text für Namen in der Option „Parametername“ hinzufügen, wird jedem, der auf Ihrer Website angemeldet ist, auf der Seite sein Name wie „Hey John“ statt „Hey There“ angezeigt.
Wenn Sie dynamischen Text für eine E-Mail-Adresse hinzufügen, wird den Benutzern bei jeder Anmeldung ihre E-Mail-Adresse auf Ihrer Landingpage angezeigt.
Wenn Sie den Standort jedes Benutzers dynamisch anzeigen möchten, können Sie ebenfalls „Standort“ als Parameternamen eingeben.

Fügen Sie als Nächstes den Standardwert hinzu, auf den der dynamische Text zurückgesetzt wird, wenn der Standort im URL-Parameter nicht verfügbar ist.
Wenn beispielsweise ein Besucher Ihre Website öffnet und sein Standort nicht in der URL verfügbar ist, lautet der dynamische Text möglicherweise „Geschäfte in Ihrer Nähe“ anstelle von „Geschäfte in der Nähe von Florida“.

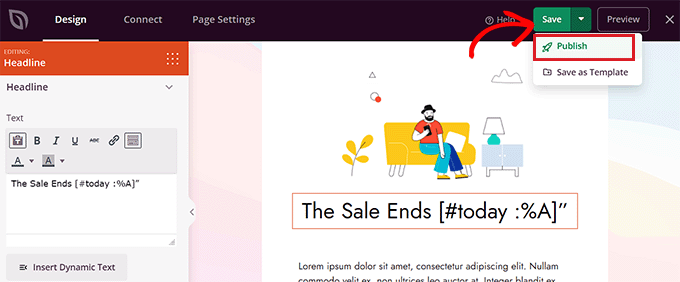
Klicken Sie anschließend einfach auf die Schaltfläche „Einfügen“, um den dynamischen Text hinzuzufügen.
Klicken Sie anschließend oben auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern. Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“, um Ihre Zielseite zu veröffentlichen.

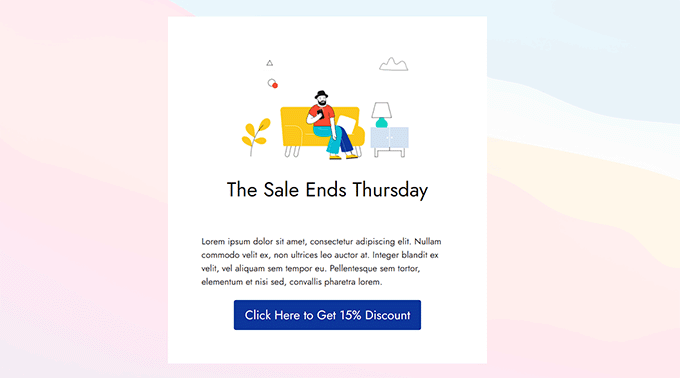
Besuchen Sie jetzt Ihre Website, um die dynamischen Inhalte in Aktion zu sehen.
So sah es auf unserer Demo-Website aus.

Methode 2: Dynamische Inhalte mit OptinMonster hinzufügen
Wenn Sie Ihren Werbekampagnen dynamische Inhalte hinzufügen möchten, einschließlich Popups oder Floating Bars, dann ist diese Methode genau das Richtige für Sie.
OptinMonster ist das beste Tool zur Lead-Generierung und Conversion-Optimierung auf dem Markt. Es ermöglicht Ihnen, Benutzern personalisierte Kampagnen anzuzeigen, ohne Code zu verwenden.
Es verfügt außerdem über eine dynamische Textersetzungsfunktion, mit der Sie mithilfe von Smart Tags dynamische Inhalte zu Ihren Kampagnen hinzufügen können.
Zunächst müssen Sie sich für ein OptinMonster-Konto anmelden, da Sie mit dem kostenpflichtigen Tool dynamische Inhalte hinzufügen können.
Besuchen Sie einfach die OptinMonster-Website und klicken Sie auf die Schaltfläche „Jetzt OptinMonster herunterladen“, um ein Konto einzurichten.

Als nächstes müssen Sie das kostenlose OptinMonster-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Ausführlichere Anweisungen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
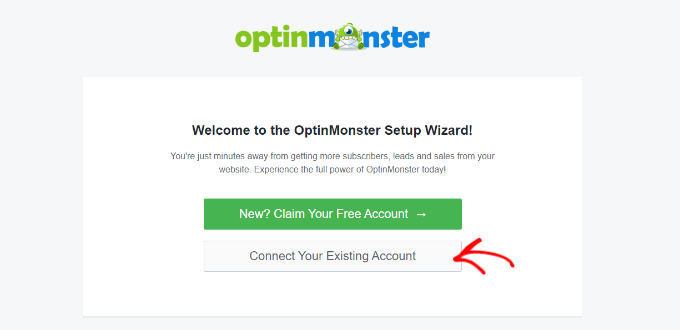
Nach der Aktivierung sehen Sie den OptinMonster-Setup-Assistenten im WordPress-Administrationsbereich.
Klicken Sie hier auf die Schaltfläche „Ihr bestehendes Konto verbinden“, um Ihre WordPress-Site mit Ihrem OptinMonster-Konto zu verbinden.

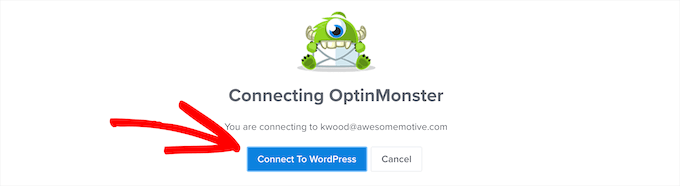
Danach öffnet sich ein neues Fenster auf dem Bildschirm.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“, um fortzufahren.

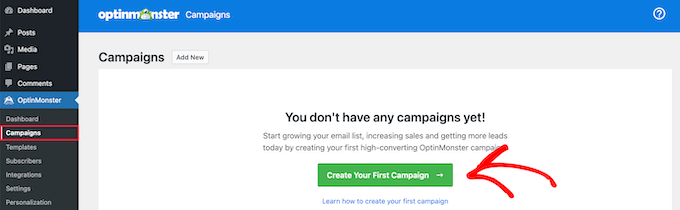
Sobald Sie Ihr OptinMonster-Konto mit WordPress verbunden haben, gehen Sie in der WordPress-Admin-Seitenleiste zur Seite OptinMonster » Kampagnen .
Als nächstes müssen Sie auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“ klicken, um eine Kampagne zu starten.

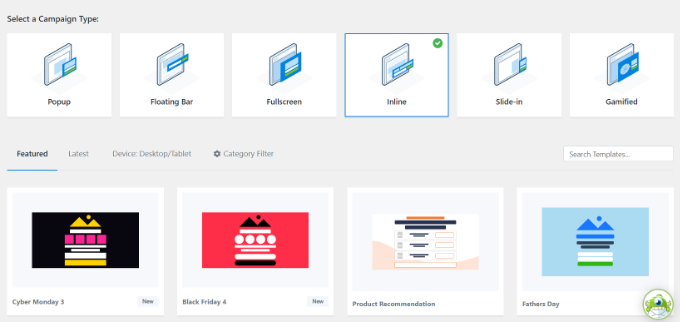
Dadurch gelangen Sie zur Seite „Vorlagen“, auf der OptinMonster verschiedene Kampagnentypen anbietet, mit denen Sie Ihren Benutzern verschiedene Arten von Inhalten oder gezielte Nachrichten anzeigen können.
Dazu gehören Popups, schwebende Balken, gamifizierte Kampagnen, Inline-Kampagnen, Slide-in-Popups und mehr.
Wenn Sie beispielsweise dynamische Inhalte in einem WordPress-Beitrag oder einer WordPress-Seite anzeigen möchten, können Sie den Kampagnentyp „Inline“ wählen.

Nachdem Sie einen Kampagnentyp ausgewählt haben, können Sie eine der vorgefertigten Vorlagen für diese bestimmte Kampagne auswählen.
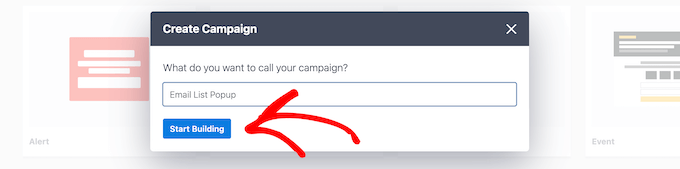
Sie werden dann aufgefordert, einen Namen dafür einzugeben und auf die Schaltfläche „Bau beginnen“ zu klicken.

Dadurch gelangen Sie zur Kampagnen-Builder-Oberfläche von OptinMonster. Es handelt sich um ein Drag-and-Drop-Tool, mit dem Sie Ihre Kampagne mit einer Live-Vorschau gestalten können.
Von hier aus ziehen Sie den Text- oder Überschriftenblock aus der Seitenleiste links per Drag & Drop in die Kampagne. Wählen Sie anschließend einfach einen Text im Block aus, um den Texteditor oben im Block zu öffnen.
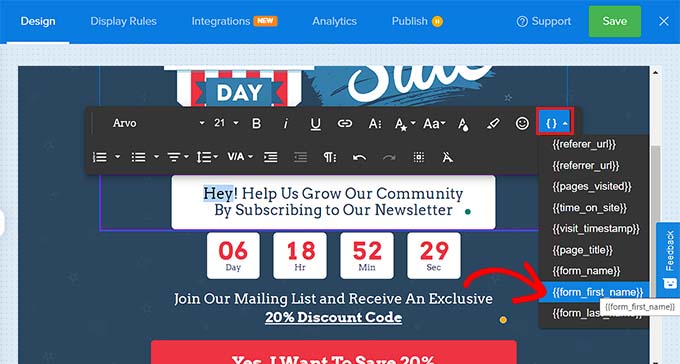
Als nächstes müssen Sie auf das Symbol „Smart Tags“ in der rechten Ecke des Texteditors klicken, um ein Dropdown-Menü mit einer Liste von Smart Tags zu öffnen

Von hier aus können Sie eines der Smart-Tags auswählen, um Ihrer Kampagne dynamische Inhalte hinzuzufügen.
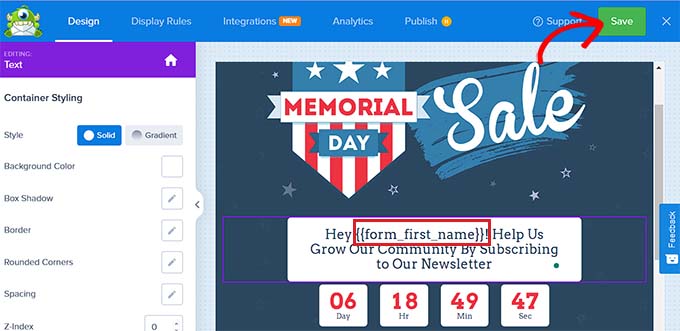
Sie können beispielsweise das Smart-Tag {{form_first_name}} verwenden, um den Namen des Benutzers oben hinzuzufügen, damit die Kampagne personalisierter wirkt.
Jetzt sehen alle angemeldeten Benutzer Ihrer Website ihre Namen in der Kampagne.

Es gibt weitere Smart-Tags, die den Kampagnennamen, die E-Mail-Adresse, die Postleitzahl, das Land, die Provinz, das Jahr, den Monat, das Datum, den Gutscheincode, die Seiten-URL und mehr anzeigen.
Wenn Sie beispielsweise das Smarttag für Länder verwenden, wird der Ländername jedes Benutzers angezeigt, der sich angemeldet hat und gerade Ihre Kampagne anzeigt.
Ebenso hilft Ihnen die Verwendung eines Datums-Smarttags dabei, das Zeitlimit für einen Verkauf anzuzeigen, ohne es jedes Mal manuell aktualisieren zu müssen.
Nachdem Sie Ihre Smarttags ausgewählt haben, klicken Sie einfach oben auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
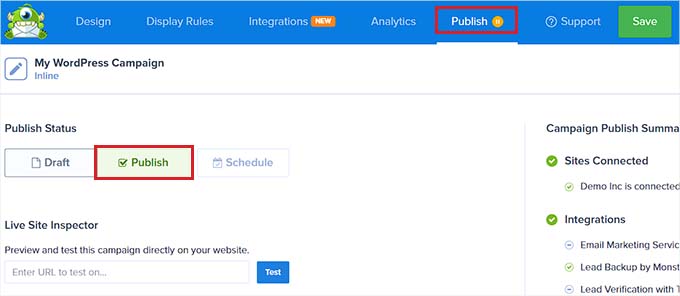
Wechseln Sie abschließend oben zur Registerkarte „Veröffentlichen“ und klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Kampagne live zu schalten.

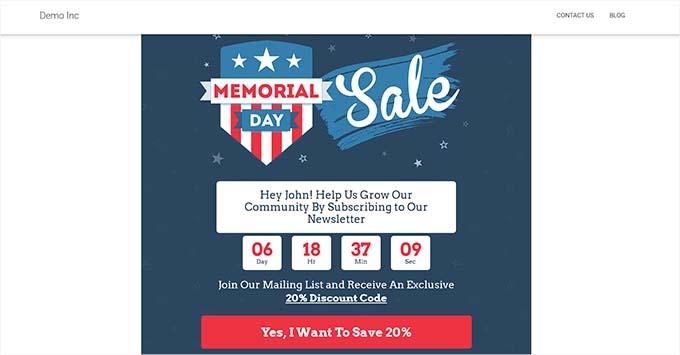
Jetzt können Sie Ihre Website besuchen, um sich die Kampagne mit dynamischen Inhalten anzusehen.
So sah es auf unserer Demo-Website aus.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie dynamische Inhalte in WordPress hinzufügen. Vielleicht möchten Sie auch unser Tutorial zur Verwendung dynamischer Feldauffüllungen in WordPress zum automatischen Ausfüllen von Formularen und unsere Top-Tipps für die besten E-Mail-Marketing-Dienste für kleine Unternehmen sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
