So fügen Sie dynamische Links zu Divi Button-Modulen hinzu
Veröffentlicht: 2023-09-27Das Divi Button-Modul bietet viele Gestaltungsmöglichkeiten und ermöglicht so große Freiheit bei der Gestaltung attraktiver Links in Ihren Designs. Ganz gleich, ob Sie die Hintergrundfarbe ändern oder einen Kastenschatten hinzufügen, Ihren kreativen Möglichkeiten sind keine Grenzen gesetzt. Dies ist nicht auf das Standard-Tastenmodul beschränkt; Es gilt überall dort, wo in Divi eine Schaltfläche aktiv ist.
Der Hauptzweck einer Schaltfläche ist die Navigation, die Sie zu einem anderen Ort führt, sei es innerhalb oder außerhalb Ihrer Website. Links können zu zahlreichen Orten im Internet führen, die Möglichkeiten sind endlos. Im Kontext einer Divi-Site optimieren dynamische Inhalte die Verknüpfung zwischen einer Vielzahl von Seiten, Beiträgen und Medien. Um zu veranschaulichen, wie Sie dynamische Links zu Ihren Divi-Schaltflächen hinzufügen, verwenden wir in diesem Handbuch das kostenlose Plumbing Layout Pack. Es ist jetzt einfacher denn je, die Navigationsfähigkeit Ihrer Divi-Site zu verbessern.
- 1 Warum dynamische Links verwenden?
- 2 Relative Links, dynamische Links und Divi
- 3 Dynamische Links zu Divi Buttons hinzufügen
- 3.1 Installieren Sie das Layout Pack
- 3.2 Hinzufügen Ihrer Links: Verlinken zu Seiten
- 3.3 Hinzufügen Ihrer Links: Verlinken zu Beiträgen
- 3.4 Abgerundet
Warum dynamische Links verwenden?
In HTML gibt es Links in zwei Formen: absolut oder relativ. Ein absoluter Link gibt die genaue Adresse an, die Sie erreichen möchten, und enthält normalerweise entweder https:// oder www. Andererseits bezieht sich ein relativer Link auf eine Seite oder ein Verzeichnis, die mit der aktuell angezeigten Seite übereinstimmt. Beispielsweise ist https://google.com ein absoluter Link. Wenn Sie sich jedoch auf der Website von Elegant Themes befinden und auf /modules verlinken möchten, werden Sie zu unserer Seite mit der Modulgalerie weitergeleitet. Sie könnten von der Google-Startseite nicht auf die Modulseite auf der Elegant Themes-Website verlinken, da es sich um separate Domänen handelt. Selbst wenn Google die URL /modules hätte, würden Sie nicht zur Seite der Elegant Themes-Module weitergeleitet, da diese nichts miteinander zu tun haben.
Das Verfolgen der URLs der von Ihnen erstellten Seiten und Beiträge kann zu einer kniffligen Aufgabe werden, wenn Ihre Website wächst. Das Merken kurzer oder einfacher URLs ist unkompliziert. Es kann jedoch sein, dass es für Sie immer schwieriger wird, Ihre Inhalte für SEO zu optimieren und Long-Tail-Keywords in Ihre Inhalts-URLs zu integrieren. Dieser Ansatz könnte zu längeren URLs führen, die schwerer abzurufen sind. Dann beweisen dynamische Links ihren Wert.
Relative Links, dynamische Links und Divi
In Divi ist es möglich, innerhalb Ihrer WordPress-Installation auf eine Vielzahl von Zielen zu verlinken, ohne die URL kennen zu müssen. Sie können einfach nach ein paar Schlüsselwörtern suchen und direkt auf diese Orte auf Ihrer Website verlinken.
Innerhalb dynamischer Links können Sie verlinken auf:
- Die aktuelle Seite: die Seite, an der Sie gerade arbeiten
- Die Autorenseite: die Seite des Autors der Seite/des Beitrags
- Ihre Homepage: die Startseite Ihrer Website
- Beiträge: Beiträge auf Ihrer Website
- Seiten: Seiten auf Ihrer Website
- Medien: Dateien, die in der Mediengalerie zu finden sind (dies verlinkt nicht direkt auf die Datei, sondern auf die Seite des Mediums auf Ihrer Website)
- Projekte: Der benutzerdefinierte Projektbeitragstyp in Divi
- Produkte: Wenn Sie WooCommerce installiert haben, können Sie dynamisch auf ein WooCommerce-Produkt verlinken
- Manuelle benutzerdefinierte Felder: Benutzerdefinierte Felder, die Sie manuell erstellt haben

Wenn Sie Ihrer Website weitere benutzerdefinierte Beitragstypen hinzufügen, werden diese möglicherweise auch als dynamische Inhalte angezeigt, auf die Sie in Divi verlinken können.
Hinzufügen dynamischer Links zu Divi Buttons
Um zu demonstrieren, wie dynamische Links für Sie funktionieren können, beginnen wir mit der Installation des Plumbing-Landingpage-Layouts.
Installieren Sie das Layout-Paket
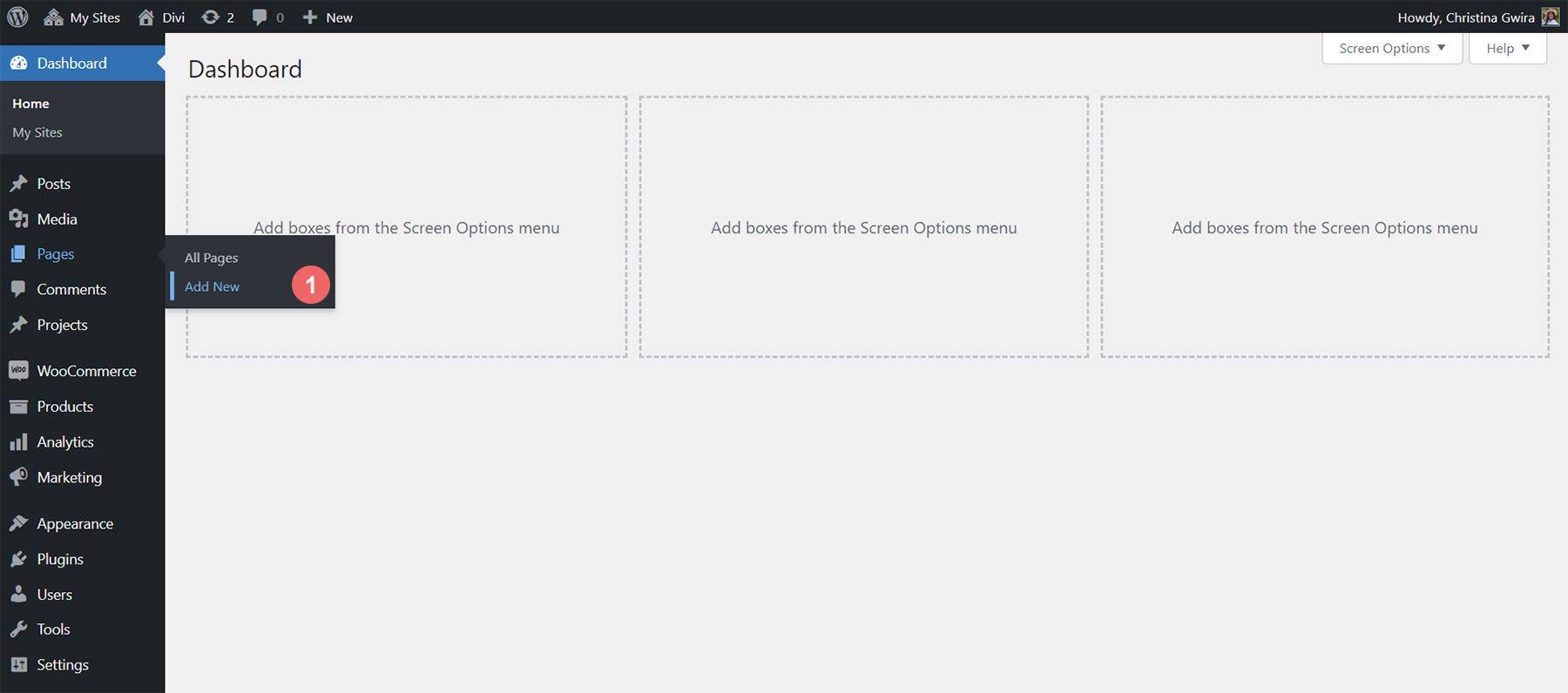
Zunächst installieren wir das Seitenlayout. Zuerst müssen wir eine neue Seite in WordPress erstellen. Bewegen Sie im WordPress-Dashboard den Mauszeiger über den Menüpunkt „Seiten“ im linken Menü. Dann klicken wir auf „Neu hinzufügen“ .

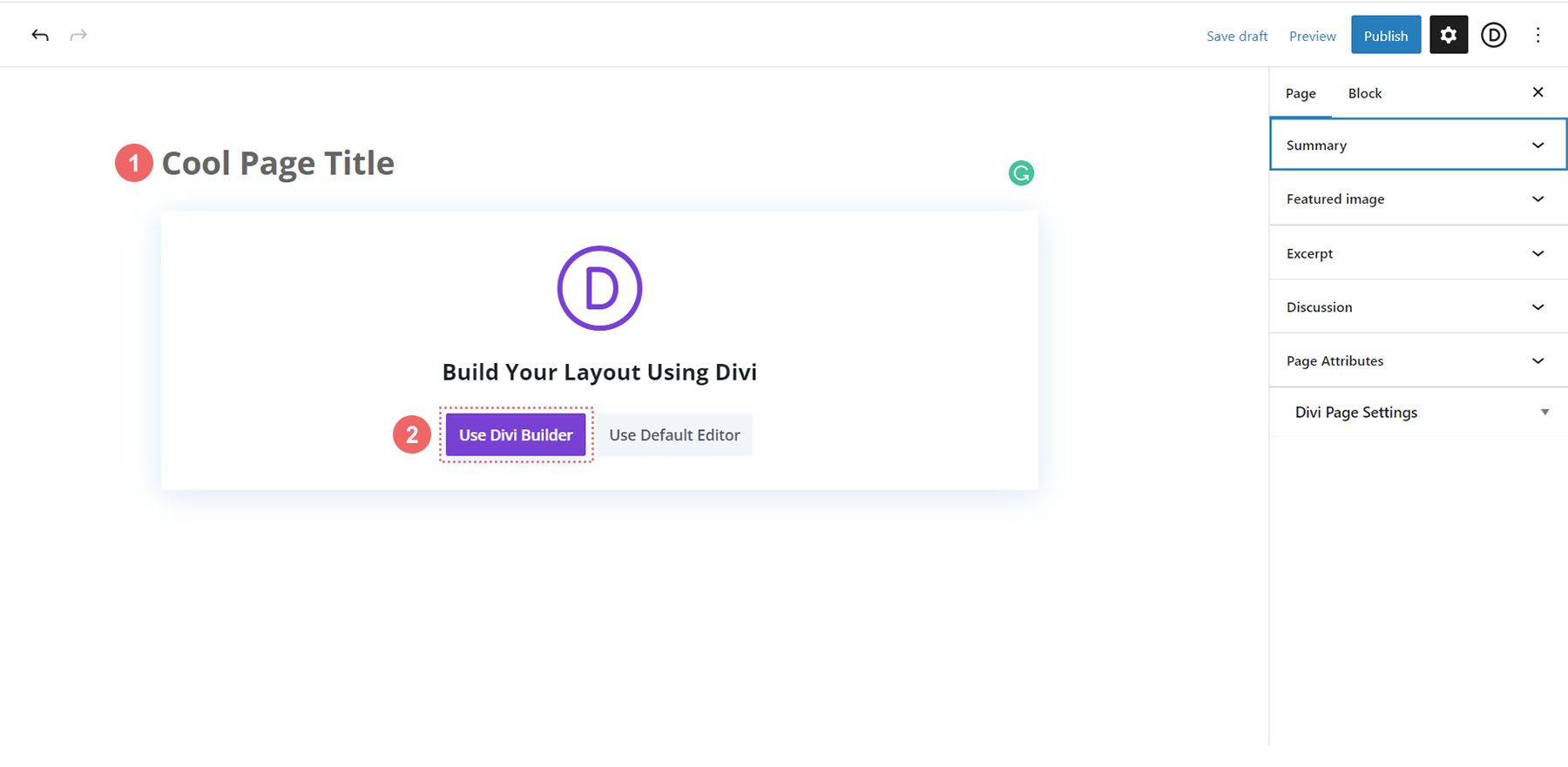
Legen Sie im Standard-WordPress-Editor Gutenberg einen Titel für Ihre neue Seite fest . Klicken Sie anschließend auf die violette Schaltfläche „Divi Builder verwenden“ .

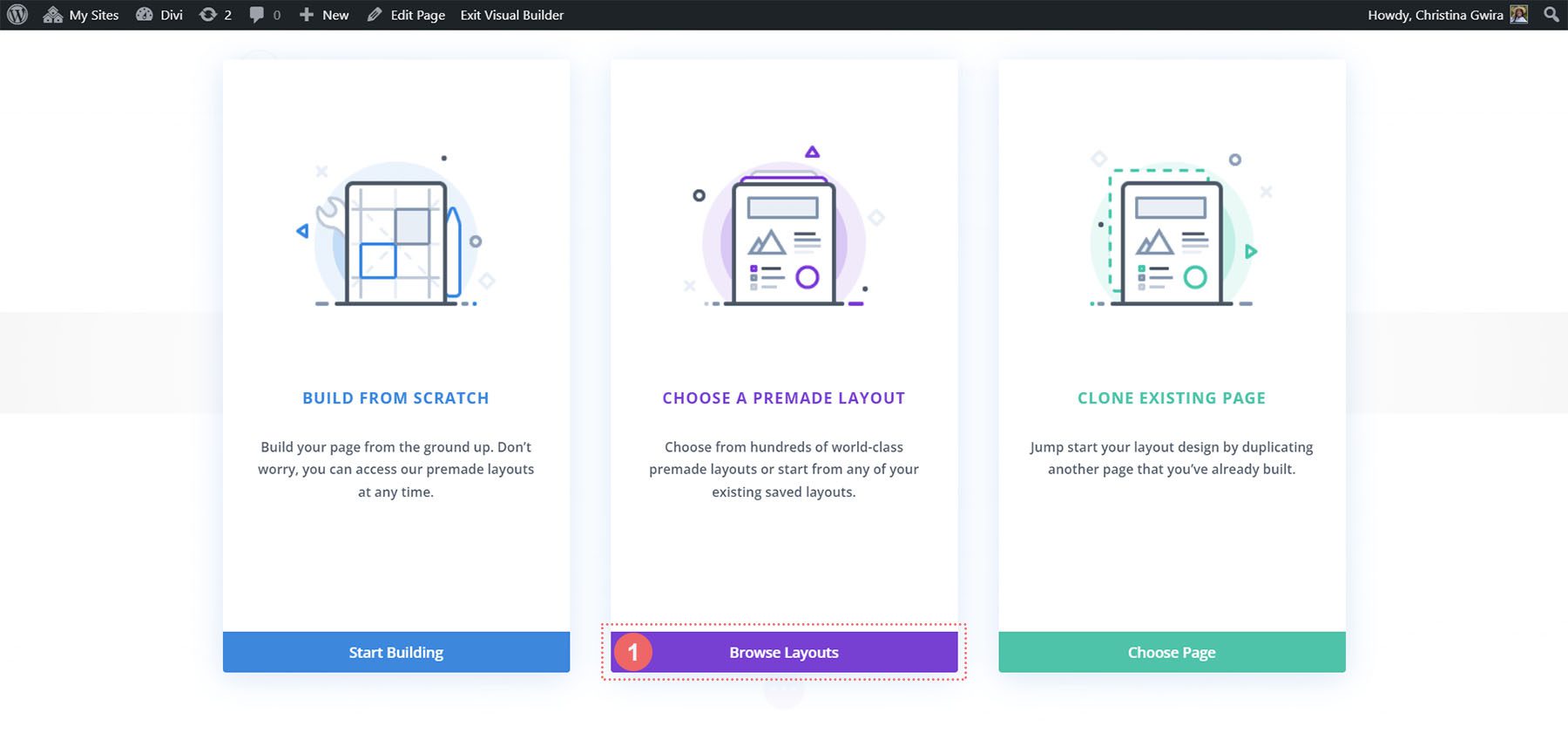
Anschließend werden Ihnen drei Optionen angezeigt. Wir klicken auf die violette mittlere Schaltfläche „Layouts durchsuchen“ .

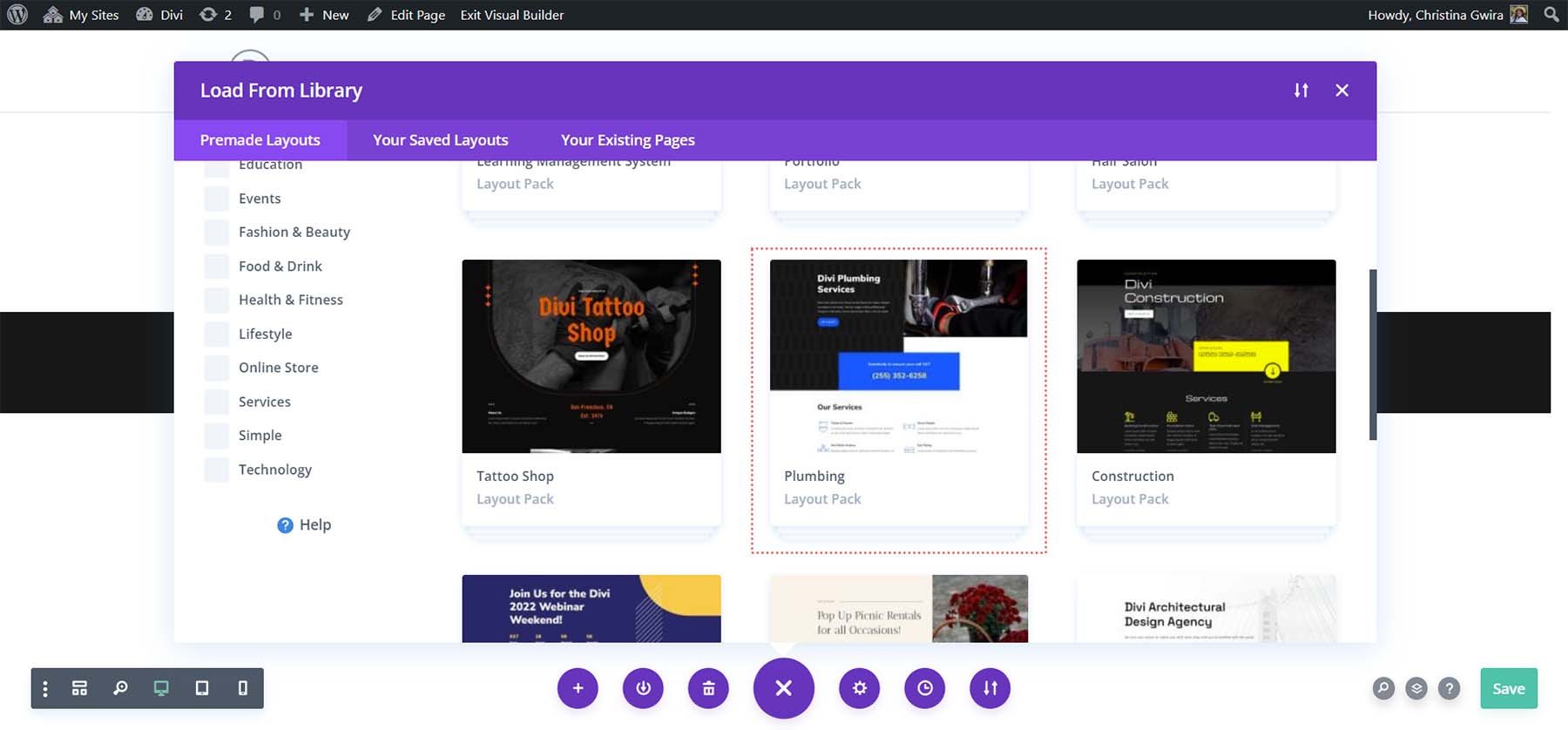
Dadurch wird die umfangreiche Layout-Bibliothek von Divi geöffnet, die vollgepackt ist mit vorgefertigten Seiten, aus denen Sie auswählen können. Wir werden das Plumbing Layout Pack auswählen.

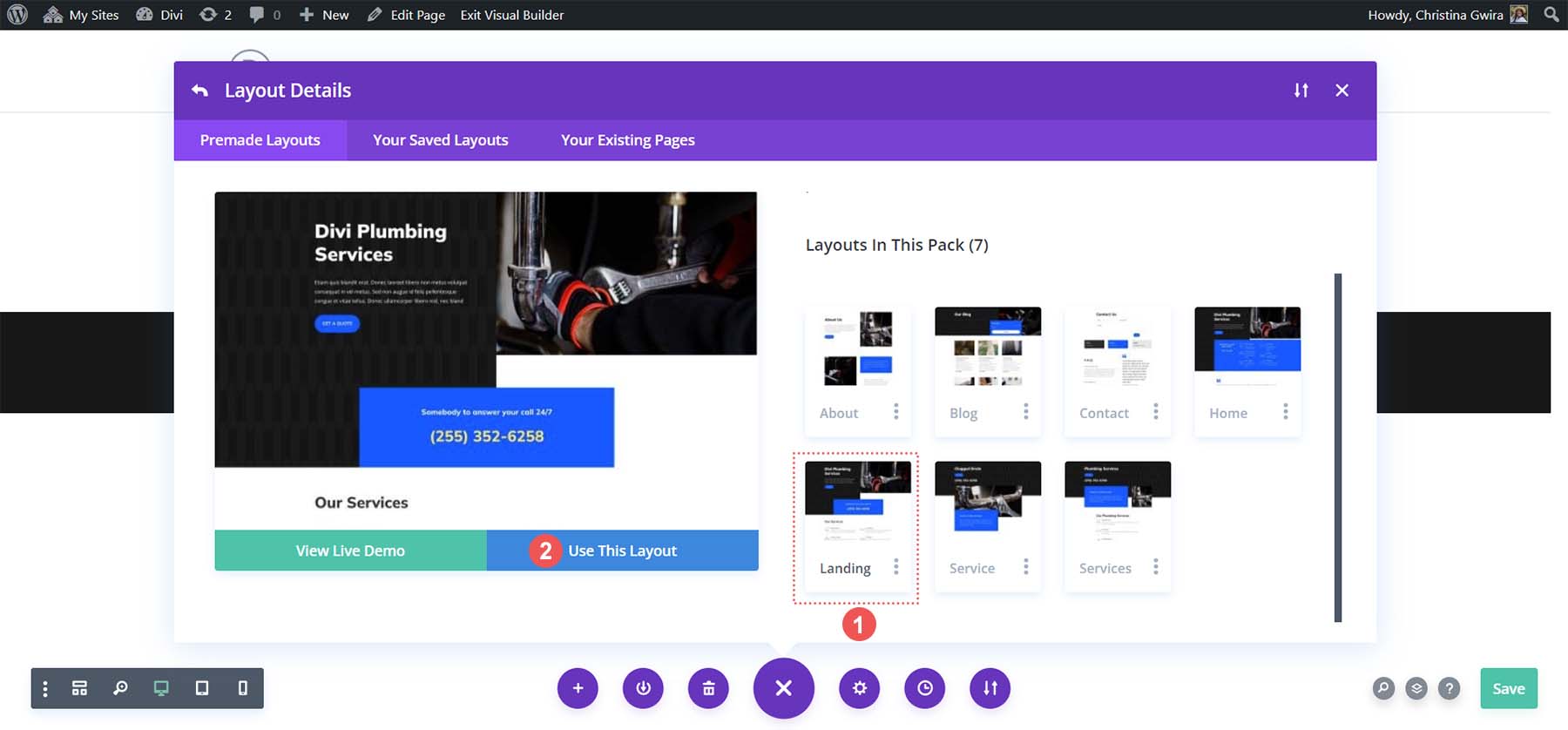
Wählen Sie aus dem Plumbing-Layoutpaket das Landing-Page-Layout aus .


Klicken Sie dann auf die blaue Schaltfläche „Dieses Layout verwenden“ . Warten Sie, bis das Layout auf Ihrer neuen Seite installiert ist. Klicken Sie abschließend auf die grüne Schaltfläche „Veröffentlichen“, um Ihre Seite und Ihr neues Layout live zu schalten.
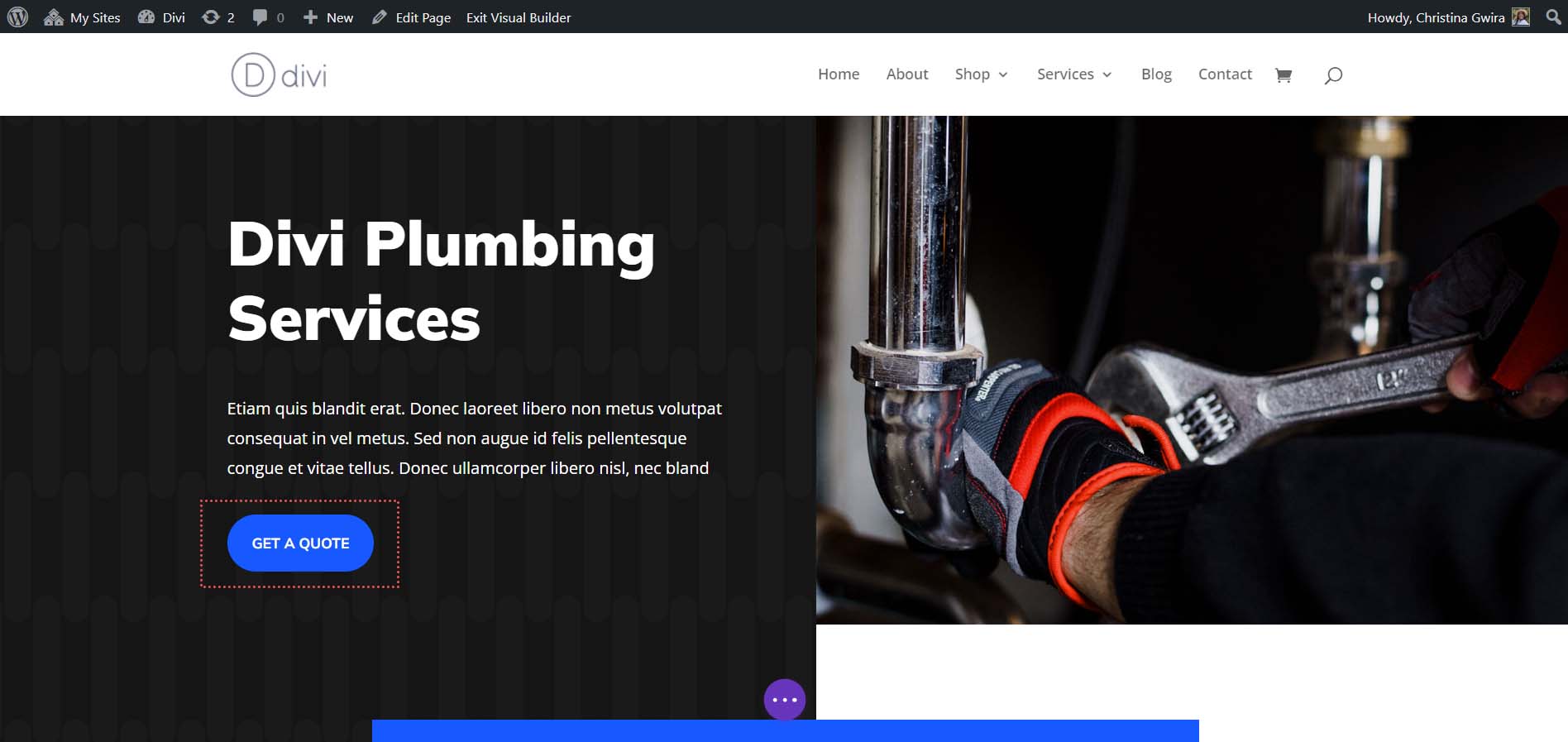
Wir werden mit der Schaltfläche arbeiten, die sich im Abschnitt „Kopfzeile“ des Layouts befindet.

Hinzufügen Ihrer Links: Verlinken zu Seiten
Nachdem unser Layout nun installiert ist, können wir mit der dynamischen Verknüpfung zu verschiedenen Stellen innerhalb unserer WordPress-Installation beginnen. Um zu beginnen, klicken wir auf das Zahnradsymbol des Button-Moduls . Dadurch wird das Einstellungsmenü der Schaltfläche geöffnet.

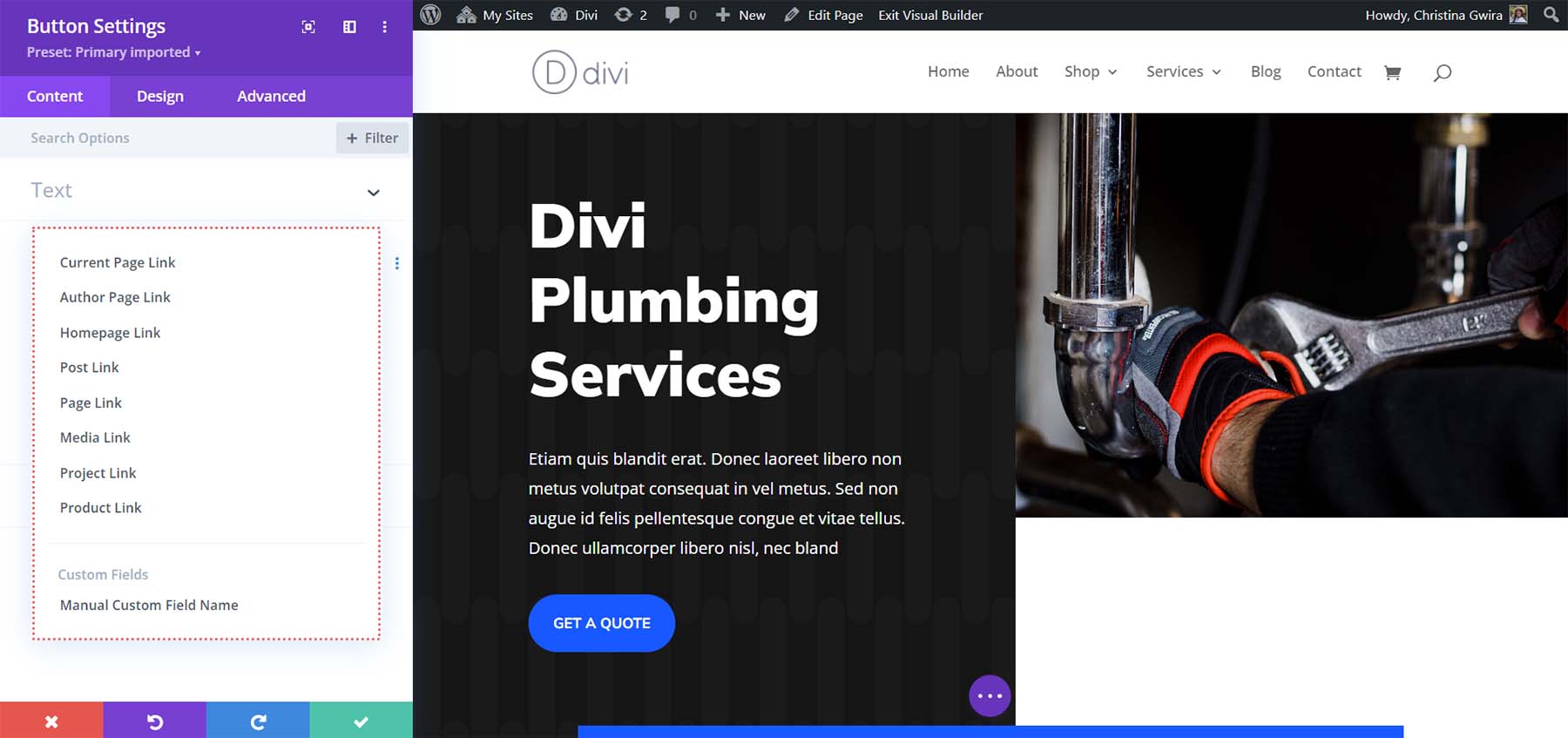
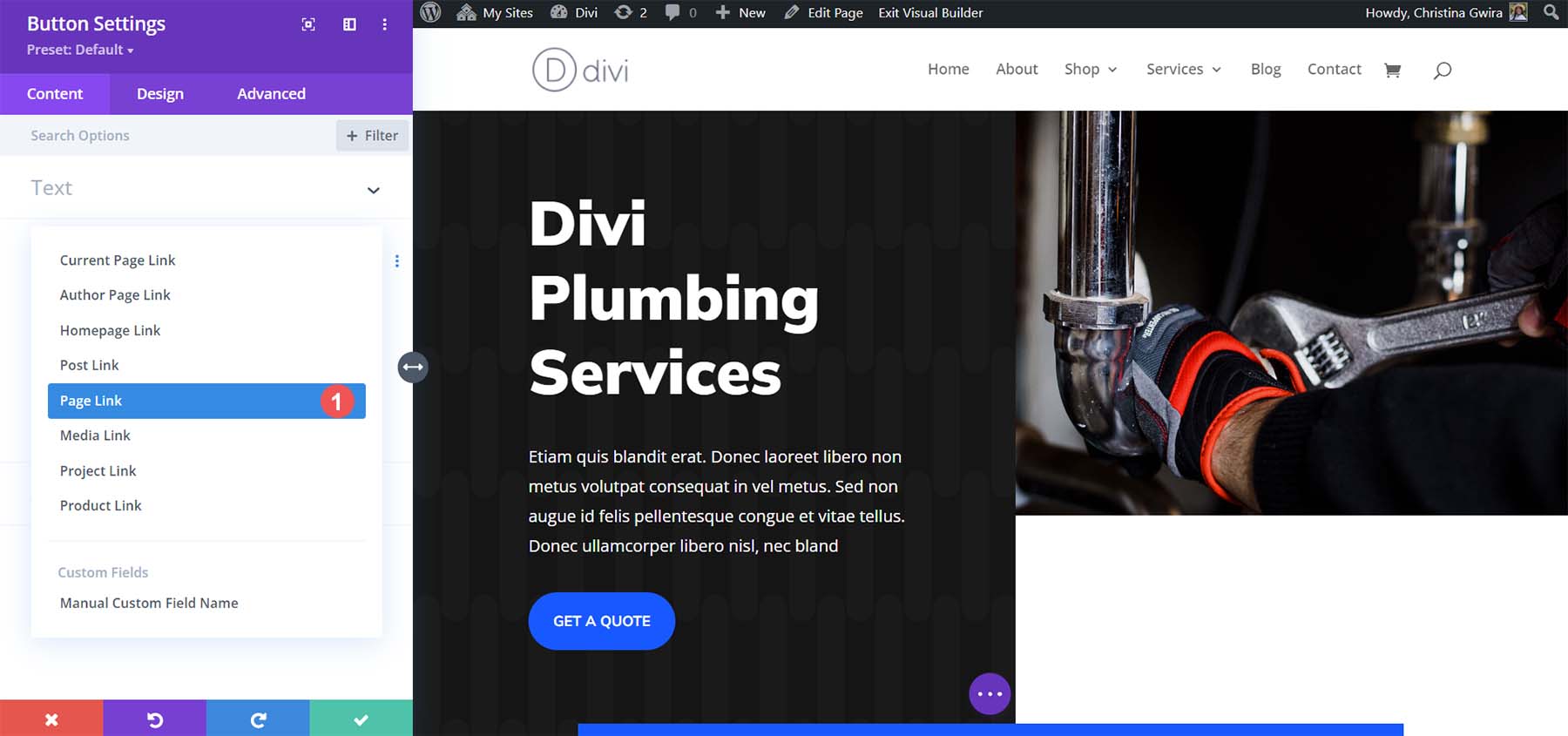
Als nächstes klicken wir auf die Registerkarte Link . Beachten Sie das Symbol für dynamische Inhalte. Hier können wir auf verschiedene Stellen auf unserer Website verlinken. Klicken Sie auf das Symbol für dynamische Inhalte .

Da wir auf eine Seite unserer Website verlinken, klicken wir auf die Option „Seitenlink“ .

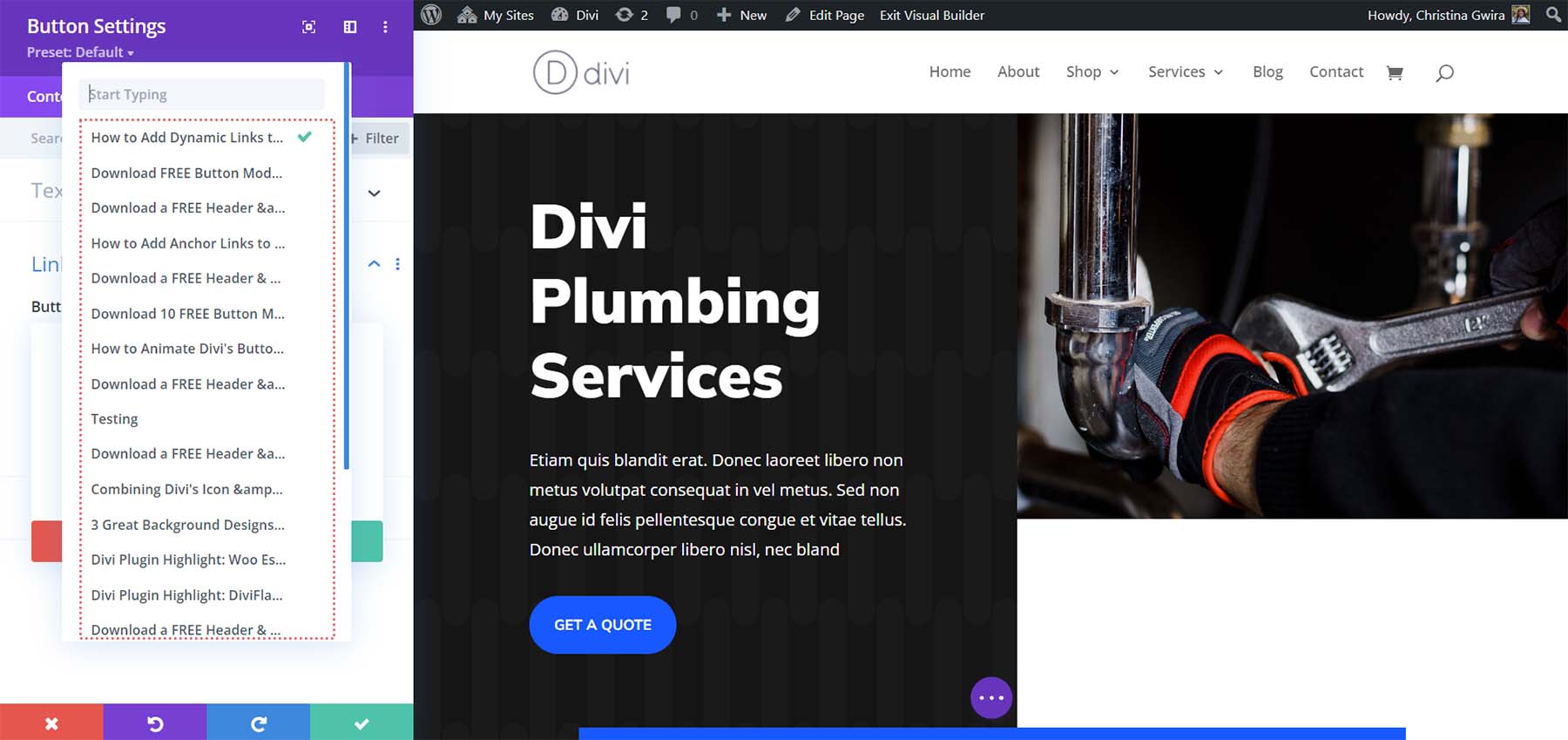
Dadurch wird eine Liste der Seiten unserer Website angezeigt. Wenn Ihre Website viele Seiten hat, können Sie das Suchfeld verwenden, um Ihre Ergebnisse einzugrenzen.

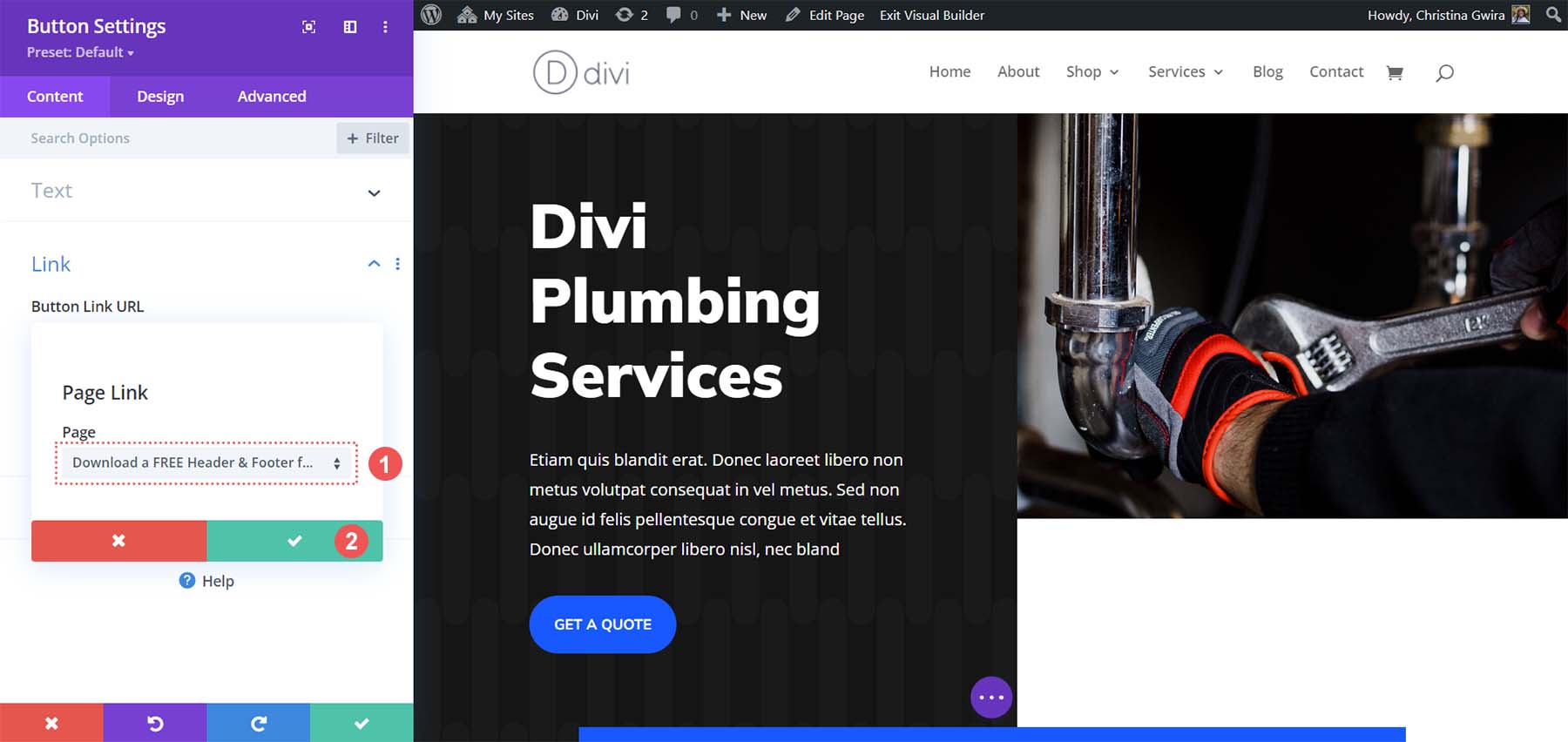
Wenn Sie die Seite gefunden haben, auf die Sie verlinken möchten, klicken Sie darauf . Dadurch wird es mit Ihrer Schaltfläche verknüpft. Klicken Sie dann auf das grüne Häkchen, um Ihre Seite auszuwählen.

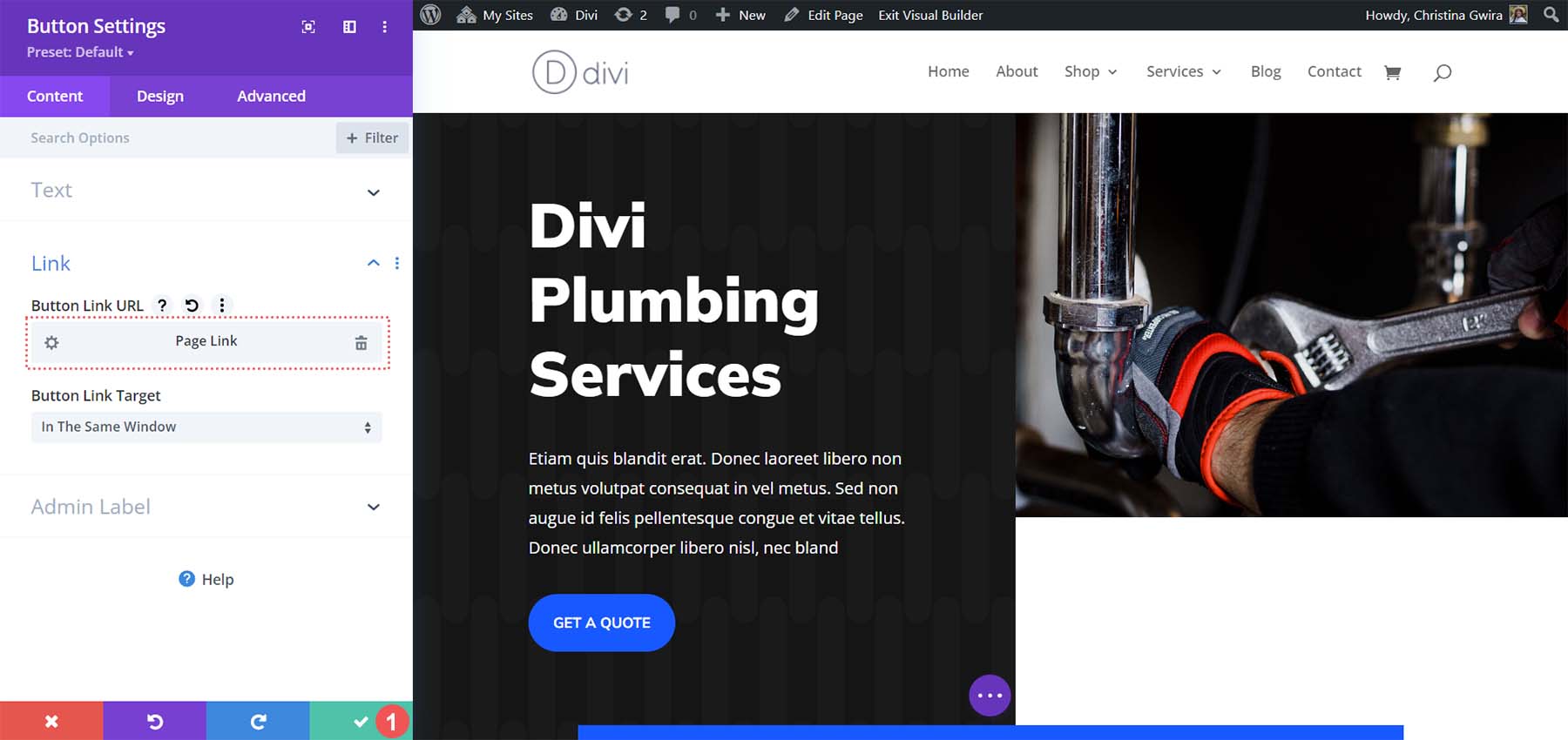
Sobald Sie dies getan haben, werden Sie feststellen, dass im Textfeld „Link-URL“ nun angezeigt wird, dass Sie über einen Seitenlink verfügen.

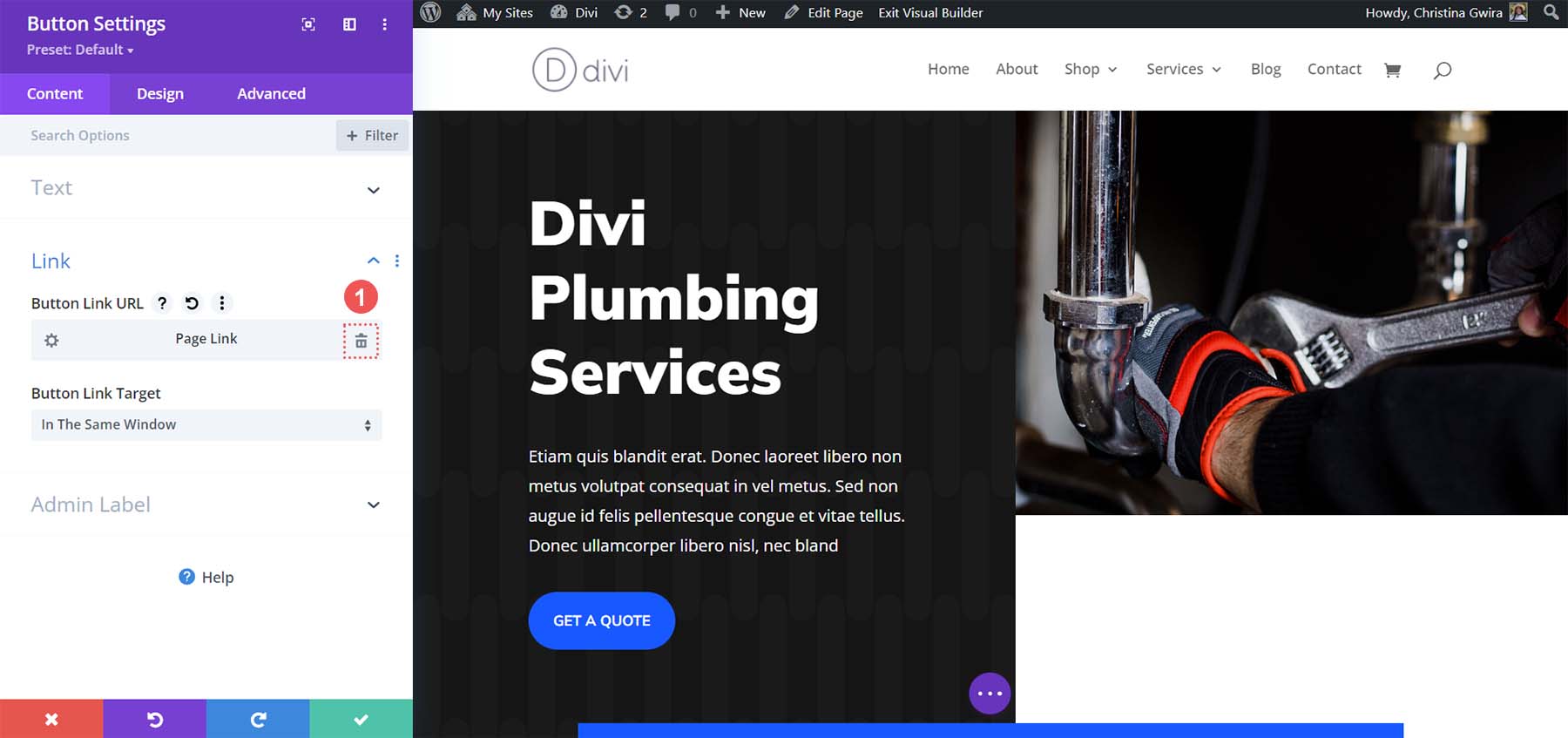
Bei Bedarf können Sie auf das Zahnradsymbol klicken, um diesen Link zu aktualisieren und ihn auf eine andere Seite umzustellen. Sie können auch auf das Papierkorbsymbol klicken, um den dynamischen Link vollständig zu entfernen. Um Ihre Änderungen zu speichern, klicken Sie auf das grüne Häkchen unten im Einstellungsfeld des Button-Moduls. Jetzt haben Sie Ihrer Schaltfläche einen dynamischen Seitenlink hinzugefügt. Ein weiterer Vorteil der Verwendung dynamischer Links in Divi besteht darin, dass Sie sich nicht darum kümmern müssen, jede Instanz davon zu ändern, wenn Sie die URL der dynamisch hinzugefügten Seite ändern. Solange der Link dynamisch erstellt wurde, wird er automatisch aktualisiert, egal wo er aufgerufen wird.
Fügen wir nun einen dynamischen Link zu einem Blog-Beitrag auf unserer Website hinzu.
Hinzufügen Ihrer Links: Verlinken auf Beiträge
Zunächst entfernen wir den zuvor hinzugefügten dynamischen Link. Klicken Sie zum Starten auf das Zahnradsymbol der Kopfzeilenschaltfläche.

Beachten Sie, dass das Link-Textfeld gefüllt ist, da wir bereits über einen dynamischen Link verfügen. Wir klicken auf das Papierkorbsymbol, um diesen dynamischen Link zu entfernen.

Sobald wir den Link gelöscht haben, gehen wir zurück und klicken auf das Symbol für dynamische Inhalte .

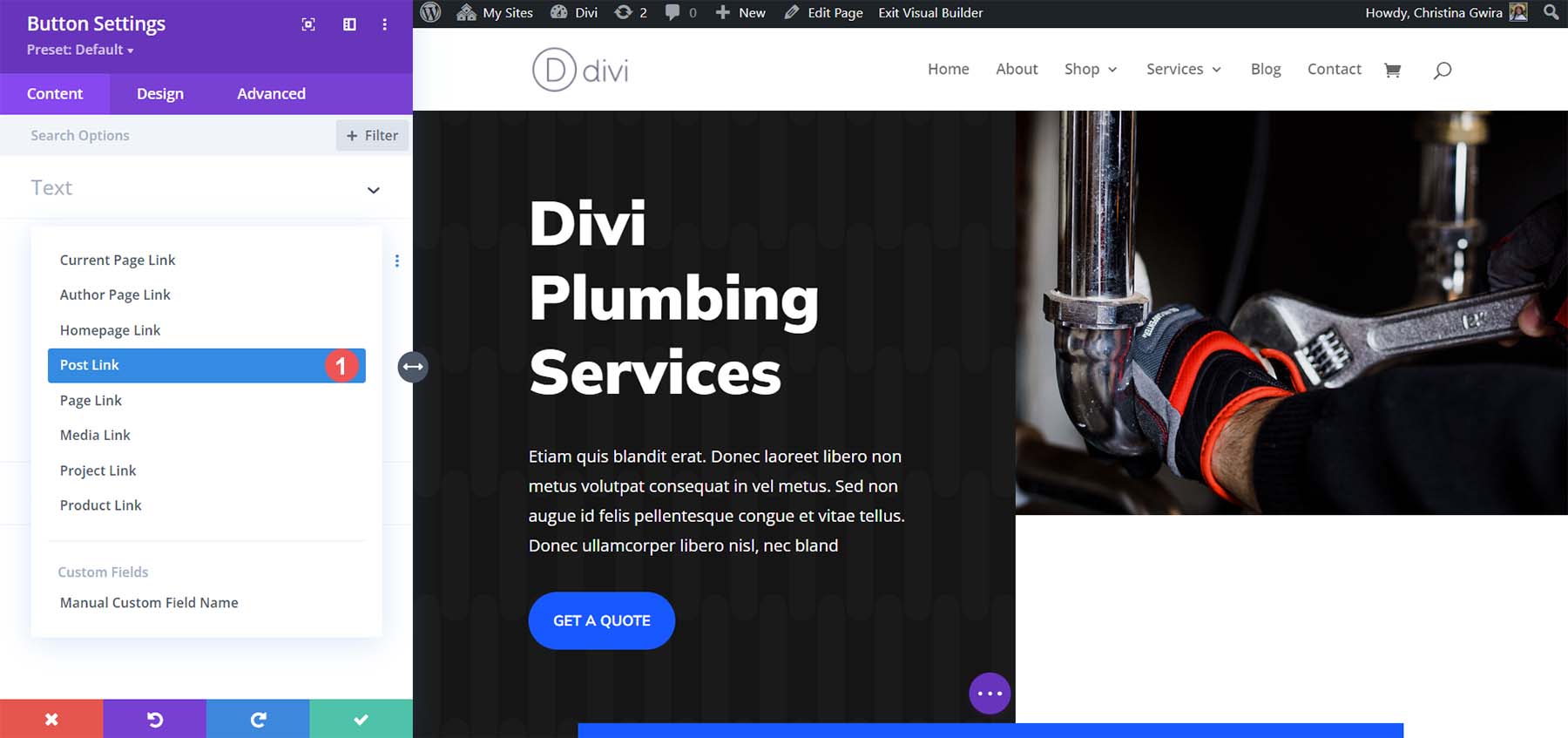
Dieses Mal werden wir jedoch den Post-Link auswählen , da wir auf einen Blog-Beitrag verlinken möchten.

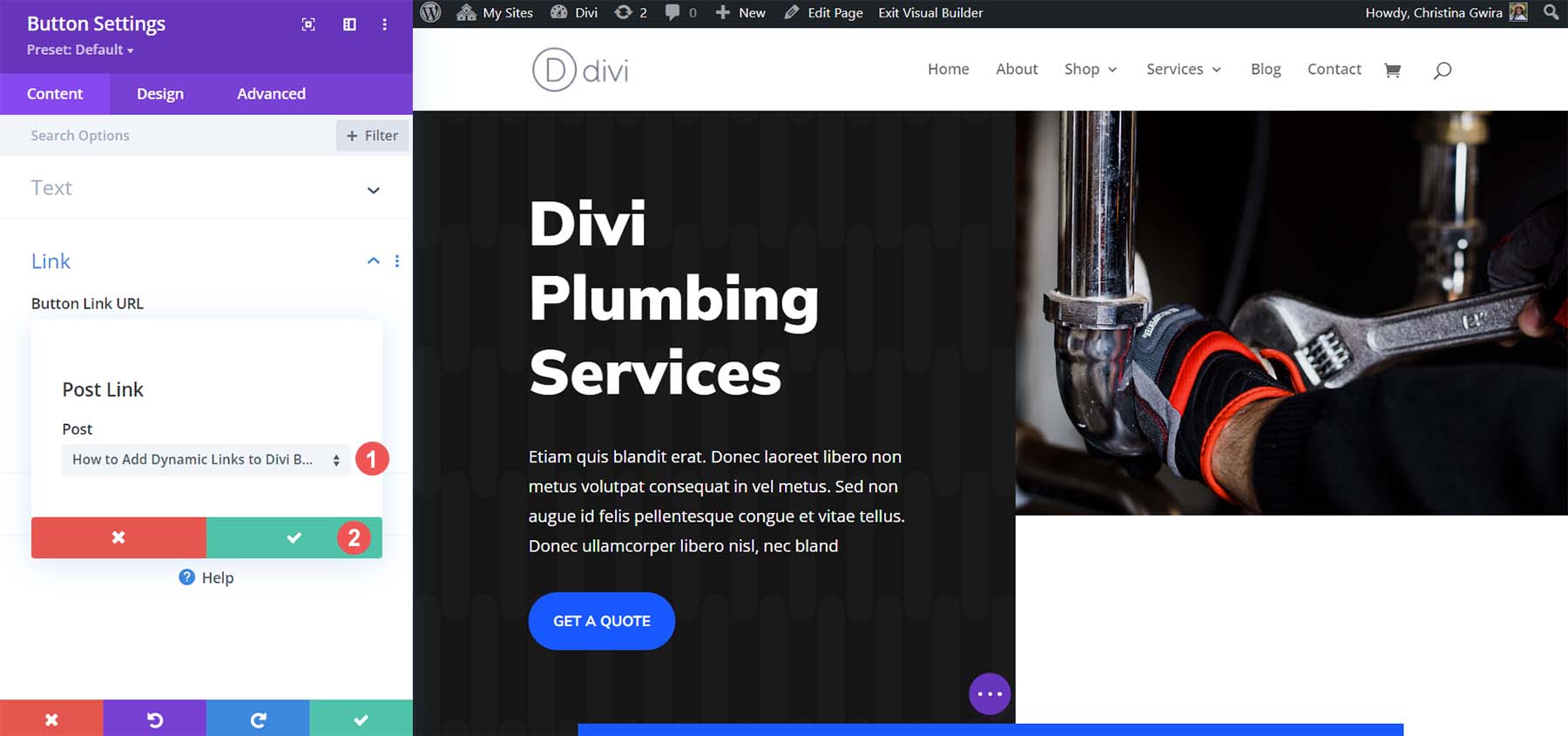
Aus unserer Liste der Blog-Beiträge, die uns angezeigt werden, können wir denjenigen auswählen, auf den wir verlinken möchten . Klicken Sie dann auf das grüne Häkchen, um Ihre Auswahl zu speichern.

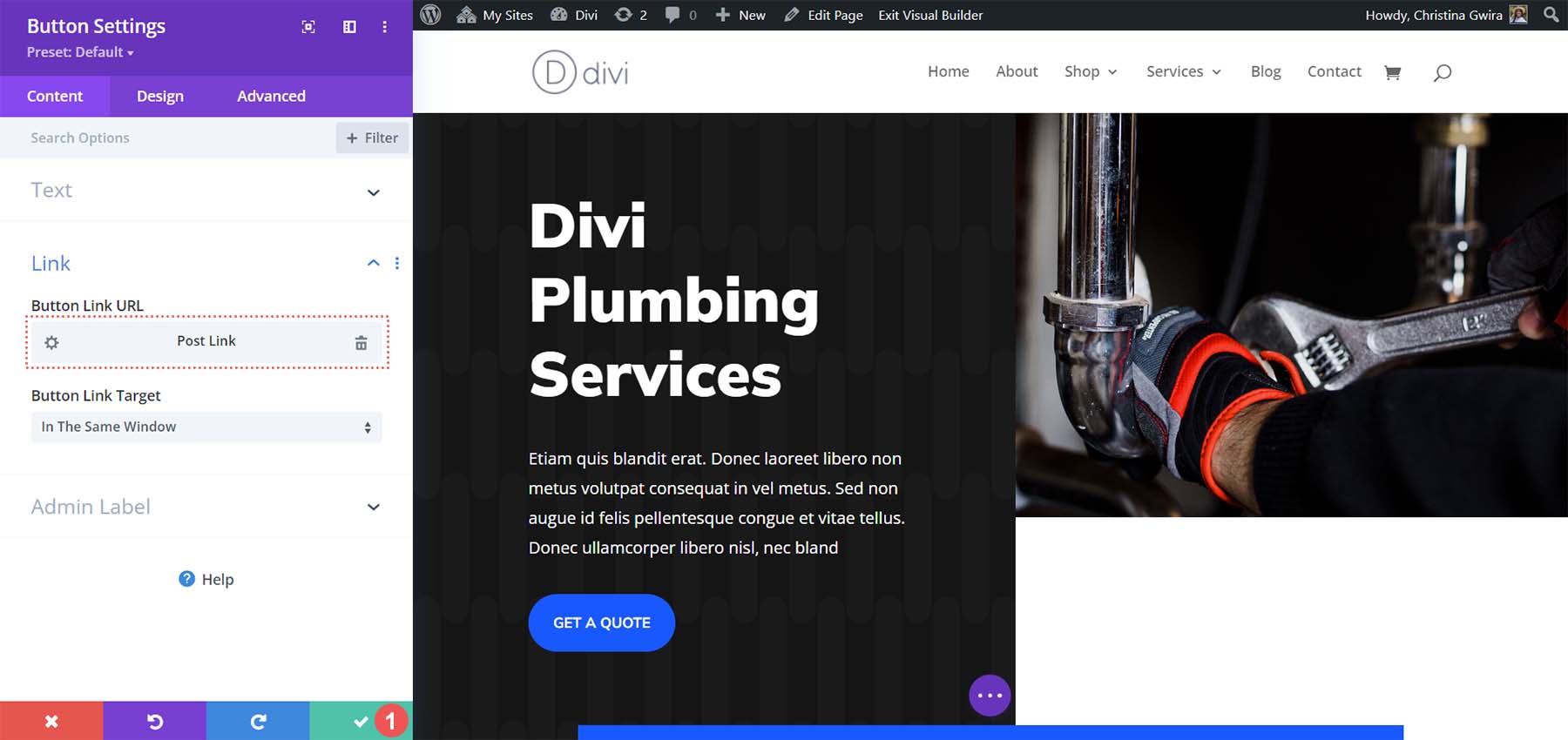
Beachten Sie, dass der Link nicht mehr „Seitenlink“, sondern „Post-Link“ lautet, da wir auf einen Blog-Beitrag verlinken. Klicken Sie abschließend auf das grüne Häkchen, um Ihre Änderungen zu speichern.

Das Ganze abrunden
Mit dem Button-Modul von Divi können Sie Ihrer Kreativität mit Ihren Links freien Lauf lassen. Mit diesem Tool können Sie ganz einfach eine Verbindung zu verschiedenen Zielen auf Ihrer Website herstellen. Die Einführung dynamischer Links mit Ihrem Button-Modul ist eine clevere Möglichkeit, Zeit zu sparen und die mühsame manuelle Suche nach Links zu vermeiden. Das kostet nicht nur Zeit, sondern auch Energie – Sie müssen nicht daran denken, geänderte Links zu aktualisieren. Mit dynamischen Links können Sie ganz einfach Long-Tail-Keyword-URLs erstellen, ohne sich URLs merken zu müssen. Die Verwendung dynamischer Links während Ihres gesamten Verlinkungs- und Designprozesses wird dringend empfohlen. Mit Divi ist es ein Kinderspiel!
