Wie füge ich das Elementor Content Switcher Widget hinzu und bearbeite es?
Veröffentlicht: 2022-05-25Inhaltsverzeichnis
WordPress-Benutzer suchen immer nach neuen Wegen, um den Platz auf der Website zu optimieren, ohne den Inhalt zu opfern. So oft Sie Schieberegler, Akkordeons oder Registerkarten-Widgets verwenden, können Sie andere Elemente wie den Inhaltsumschalter vernachlässigen. Aus diesem Grund widmen wir diesen Beitrag einem Elementor-Content-Switcher – einem der einfachsten interaktiven Elemente für Ihre WordPress-Website.
Insbesondere zeigen wir Ihnen, wie Sie ein Elementor Content Switcher-Widget mit dem kostenlosen Stratum-Addon hinzufügen und anpassen.
Wo kann ich einen WordPress Content Switcher verwenden?
Laut dem Content Marketing Institute und Ion Interactive werden „interaktive Inhalte am häufigsten auf Landingpages , Social-Media-Plattformen , Microsites und Blogs verwendet“.
Natürlich können Sie einen Content Switcher für jeden Website-Typ verwenden, wann immer es notwendig erscheint. Es wird hauptsächlich verwendet, um verschiedene Informationen in einem Element zu organisieren, anstatt sie nacheinander anzuzeigen. Außerdem sorgt ein komfortabler Toggle-Modus für einen „schnellen Wechsel“ zwischen den zwei oder mehr Inhaltstypen.
Hier sind also die üblichen Beispiele, bei denen Sie wahrscheinlich einen Content Switcher verwenden würden:
- Preistabellen mit verschiedenen Plänen (z. B. monatlich vs. jährlich, kostenlos vs. Pro)
- Liste der Funktionen (jeder Schalter ist eine separate Funktion)
- Umschaltbare Funktionen
- Kategorisierte Inhalte (z. B. Liste von Diensten oder Mitarbeitern)
Elementor Content Switcher von Stratum
Inzwischen sollten Sie die wahre Kraft von Elementor bereits kennen. Um diesen WordPress-Seitenersteller herum konzentriert sich eine große Anzahl kostenloser Lösungen. Eines davon ist Stratum for Elementor – eine Freemium-Sammlung von über 23 fortschrittlichen Elementor-Widgets für den persönlichen und geschäftlichen Gebrauch. 
Hauptmerkmale von Stratum sind:
- Über 23 Mehrzweck-Widgets in einem Plugin;
- Automatische Stilanpassung an den Stil Ihres aktuellen Themes;
- Erweiterte Design-Toolchain für jedes Widget;
- Integration der Elementor-Vorlagenbibliothek.
Im Gegensatz zu ähnlichen Add-Ons erlaubt Stratum die Verwendung aller über 23 Widgets in seiner kostenlosen Version. In der Zwischenzeit erhalten Benutzer von Stratum PRO Zugriff auf erweiterte Anpassungseinstellungen für jedes Element.
Wenn es also um den Inhaltsumschalter in Stratum FREE vs. PRO geht, besteht der einzige Unterschied in der Anzahl der Umschaltregisterkarten. Die kostenlose Version erlaubt nur das Erstellen von 2 Toggle-Tabs, während die PRO-Version keine Beschränkungen hinsichtlich der Anzahl der Tabs hat. 
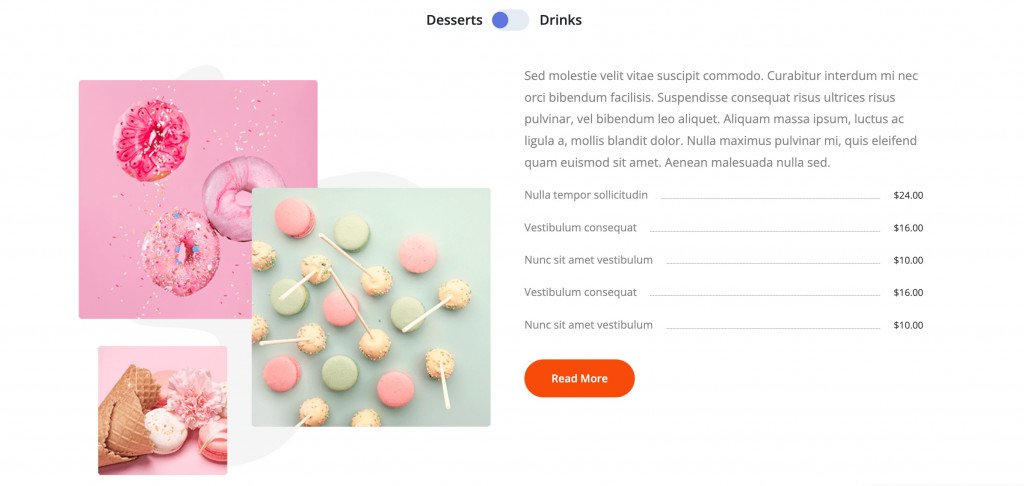
Content Switcher Elementor Widget DEMO
Wie füge ich den Stratum Content Switcher hinzu?
Wir betreten den Hauptteil unseres Tutorials. Höchstwahrscheinlich haben Sie bereits eine WordPress-Website und haben gerade Elementor installiert.
Jetzt ist es an der Zeit, Stratum zu installieren. Abhängig von Ihrem Plan können Sie dies auf zwei verschiedene Arten tun:
- Laden Sie das Stratum KOSTENLOS aus dem offiziellen WordPress.org-Repository herunter.
- Kaufen Sie Stratum Pro auf unserer offiziellen Website.
Laden Sie abschließend eine dieser Dateien auf Ihre Website hoch: Plugins => Neu hinzufügen => Plugin hochladen . Vergessen Sie nicht, das Plugin zu aktivieren.
Wenn Stratum aktiviert ist, öffnen Sie eine der Site-Seiten mit Elementor. Dabei spielt es keine Rolle, ob Sie ein vorinstalliertes Template verwenden oder nicht.

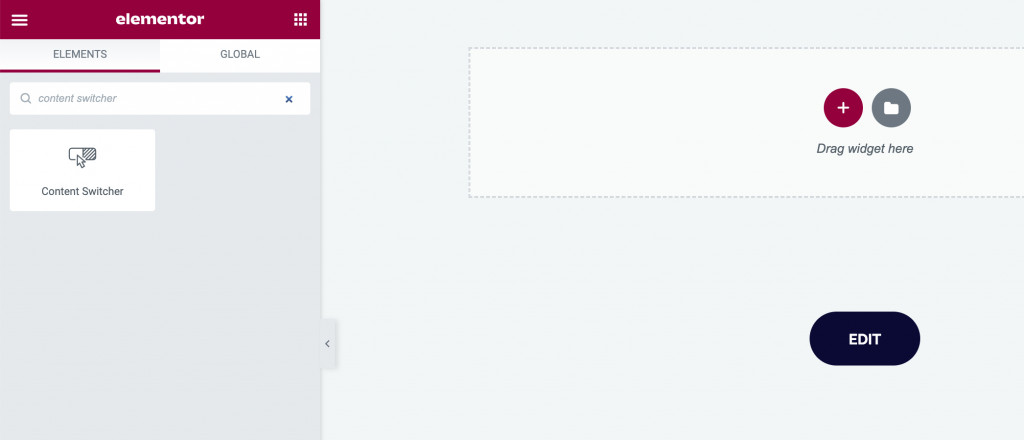
Klicken Sie nun auf das „+“-Symbol, um eine Struktur (Anzahl der Spalten) auszuwählen, und fügen Sie dann das benötigte Widget ein. Die Elementbibliothek enthält jetzt den Stratum-Ordner. Sie finden das Content Switcher-Widget in der Liste oder geben Sie einfach den Namen in die Suchleiste ein.
Ziehen Sie das Element auf die Bearbeitungsseite: 
Dies war eine kleine Anleitung zum Hinzufügen eines Elementor-Content-Switchers zu Ihrer Website. Aber das Tutorial ist noch nicht vorbei. Jetzt müssen wir herausfinden, wie wir dieses Widget mit den Einstellungen von Elementor & Stratum anpassen können.
Stratum Content Switcher: Haupteinstellungen
Sie haben also den Content Switcher des Stratum-Plugins auf Ihre Bearbeitungsseite gezogen. In den Einstellungen der linken Seitenleiste sehen Sie 3 Bearbeitungsregisterkarten: Inhalt, Stil und Erweitert .
Inhaltseinstellungen
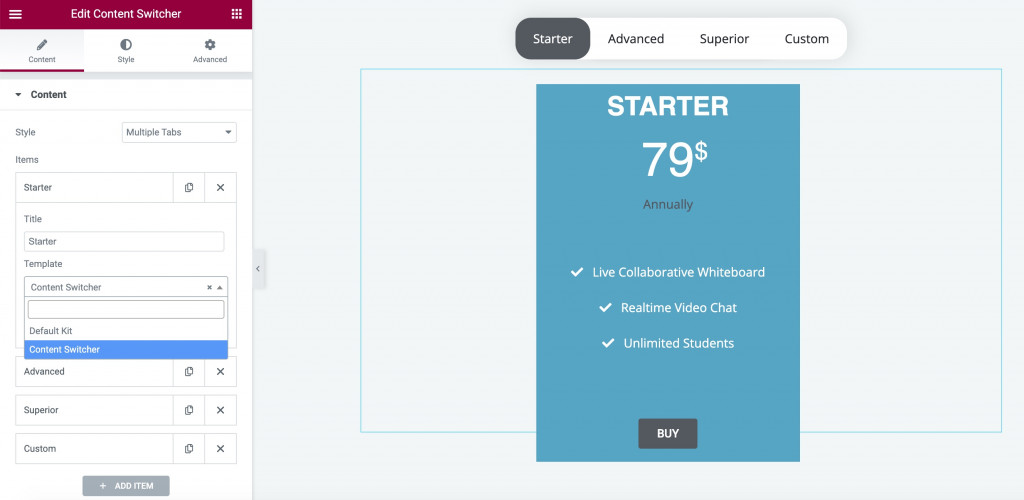
Auf der Registerkarte Inhalt können Sie den Stil auswählen und Elemente (Umschalter) zu Ihrem Element hinzufügen.
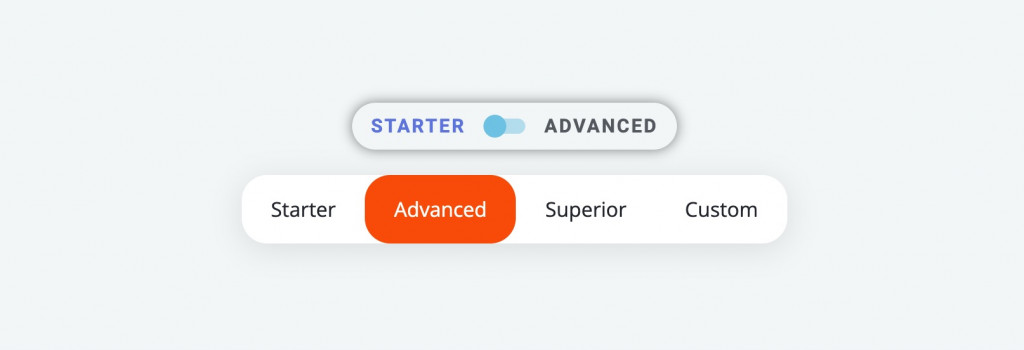
Wenn Sie die PRO-Version des Add-ons verwenden, können Sie Ihren Inhaltswechsler mit beiden Stilen gestalten: Toggle Tabs (nur zwei Elemente) und Multiple Tabs . Mit dem letzten können Sie beliebig viele Toggle-Elemente hinzufügen.
Die kostenlose Version unterstützt jedoch nur den Toggle Tabs -Stil. Dies sind Beispiele für mehrere vs. Toggle-Tabs- Stile: 
Die Artikeleinstellungen umfassen:
- Titel des Artikels
- Vorlage (der Inhalt in jedem Element)
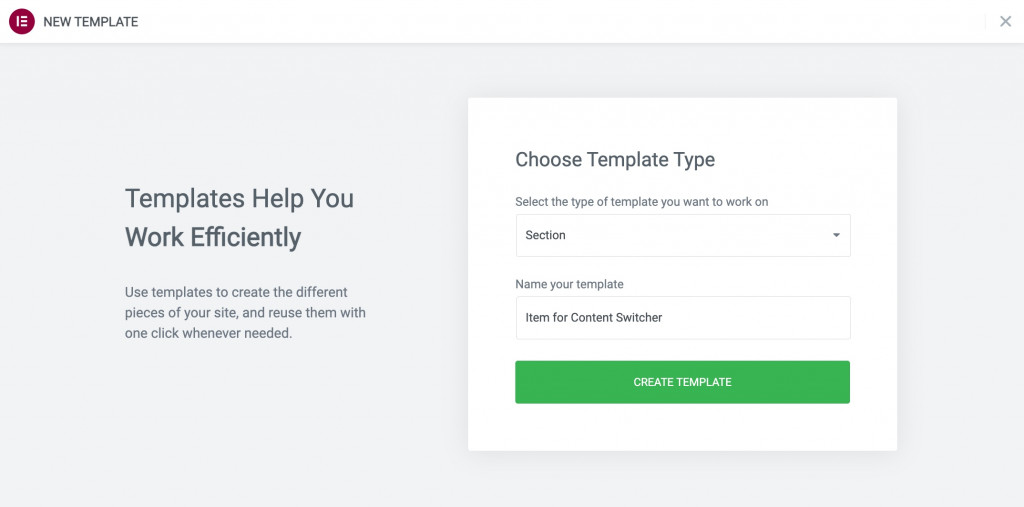
Höchstwahrscheinlich haben Sie noch keine gespeicherten Vorlagen, daher wird Ihr nächster Schritt darin bestehen, eine Elementor-Vorlage für jeden Schalter zu erstellen. Wählen Sie dazu in Ihrem WordPress-Dashboard Vorlagen => Neu hinzufügen. Wählen Sie den Abschnittstyp aus und klicken Sie auf Erstellen: 
Sie werden zum Elementor-Builder weitergeleitet, damit Sie mit Ihrer aktuellen Widget-Sammlung einen beliebigen Abschnitt erstellen können. Wenn Sie mit dem Erstellen eines Elements fertig sind, drücken Sie auf Aktualisieren.
Gehen Sie zurück zum Anpassen Ihres Elementor-Inhaltsumschalters. Jetzt können Sie die neu erstellte Vorlage auswählen und sie wird in unserem Widget angezeigt: 
Außerdem können Sie in den Inhaltseinstellungen auswählen, welche Ihrer Artikel standardmäßig entfaltet werden.
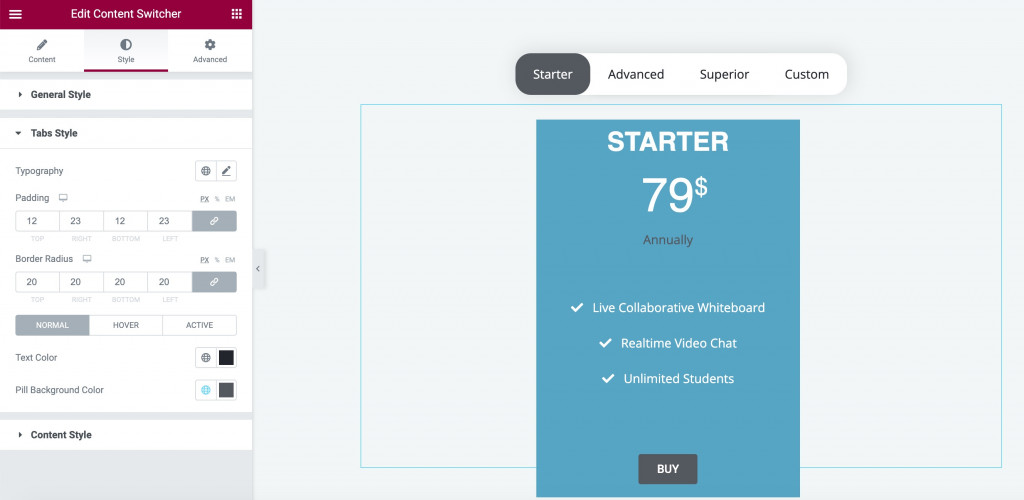
Stileinstellungen
Die Stileinstellungen sind für Toggle-Tab- und Multiple-Tab-Stile etwas anders. Beide haben die gleichen General-, Tabs- und Content-Parameter.
Das Menü „ Allgemein “ enthält Einstellungen für:
- Ausrichtung umschalten
- Manuelle Polsterungen
- Hintergrundfarbe
- Randradius (dadurch sieht Ihr Schalter eher wie ein solider Knopf aus)
- Box Schatten
Das Tabs- Menü enthält Einstellungen für:
- Vollständiges Typografie-Panel
- Polsterung und Randradius
- Textfarbe für verschiedene Modi (normal, schwebend und aktiv).

Das Menü „Inhalt“ enthält Einstellungen zum Ändern der Ränder und zum Hinzufügen von Animationseffekten.
Darüber hinaus beinhaltet der Toggle-Tabs -Stil die Umschalt-Anpassung:
- Polsterungen
- Größe des Inhaltsumschalters
- Farben und Radius
Erweiterte Einstellungen
Vergessen Sie nicht, dass jedes Elementor-Widget mit erweiterten Einstellungen gesichert wird. Sie enthalten immer die nächsten Anpassungsoptionen: Layout, Bewegungseffekte, Transformation, Hintergrund, Rahmen, Maske, responsive Einstellungen, Attribute und benutzerdefiniertes CSS.
Letzte Worte
Beachten Sie, dass keine der Elementor-Versionen (Free oder Pro) über ein alternatives Content Switcher-Widget verfügt. Aber mit dem Stratum-Addon können Sie dieses einfache Element mit wenigen Klicks einstellen.
Sie müssen lediglich eine der Stratum-Versionen herunterladen.
Laden Sie Stratum KOSTENLOS herunter
Laden Sie Stratum PRO herunter
