So fügen Sie das Elementor-Suchsymbol in das Website-Menü ein
Veröffentlicht: 2022-07-11Wie suchen Sie auf einer E-Commerce-Website nach Ihrem gewünschten Produkt? Verwenden Sie meistens das Suchfeld.
Ein Suchfeld gibt Benutzern die richtige Richtung. Typischerweise hat ein Online-Shop eine große Auswahl an Produkten in verschiedenen Kategorien. Eine gut optimierte Suchleiste hilft Kunden, die gewünschten Dinge schneller zu finden.
Ihre E-Commerce-Website ist wunderschön mit Elementor gestaltet und bietet unzählige exklusive Produkte. Aber ohne die Suchfunktion werden Kunden Schwierigkeiten haben, die richtigen Produkte zu finden. Selbst es kann sie sehr enttäuschen, wodurch sie die Seite verlassen.
Um es heute herauszubringen, zeigen wir Ihnen, wie Sie das Elementor-Suchsymbol zu Ihrem Website-Menü hinzufügen. Warum warten?
Steigen wir ein.
Warum Sie die Suchoption zu Ihrer Website hinzufügen sollten
Eine Suchleiste ist eine der wesentlichen Website-Funktionen, die Sie auf den meisten modernen Websites finden. Als Website-Eigentümer können Sie diese Funktion zu verschiedenen Zwecken zu Ihrer Website hinzufügen, z. Ein Besucher kann jedoch die Suchfunktion verwenden, um die richtigen Daten in Echtzeit zu erhalten. Abgesehen davon sind hier einige Vorteile der Verwendung einer Suchleiste auf Ihrer Website.
- Verbessern Sie die Benutzererfahrung der Besucher
- Hilft Besuchern, die gewünschten Informationen/Produkte schnell zu finden
- Konversionsrate erhöhen
- Halten Sie Besucher länger auf Ihrer Website
- Hilft Ihnen zu verstehen, was die Leute auf Ihrer Website suchen
So fügen Sie das Elementor-Suchsymbol zu Ihrem Website-Menü hinzu
Es ist an der Zeit, Ihnen zu zeigen, wie Sie ein Suchformular/Symbol zu unserem Elementor-Website-Navigationsmenü hinzufügen. Wir haben unsere vorgefertigte Seite für die Demonstration verwendet. Außerdem haben wir ein Navigationsmenü mit den Elementor Free & Pro-Widgets erstellt.

Bevor Sie in das Tutorial eintauchen, müssen Sie die folgenden Plugins auf Ihrer WordPress-Website installieren und aktivieren.
Voraussetzungen :
- Elementar (kostenlos)
- ElementorPro
Lass uns anfangen:
Schritt 1: Elementor-Suchformular-Widget hinzufügen
Das Menü unserer Website hat keine Suchoption, die Sie bemerken. Wir möchten der Navigationsleiste ein Suchsymbol hinzufügen, daher haben wir dem Menübereich eine neue Spalte hinzugefügt.
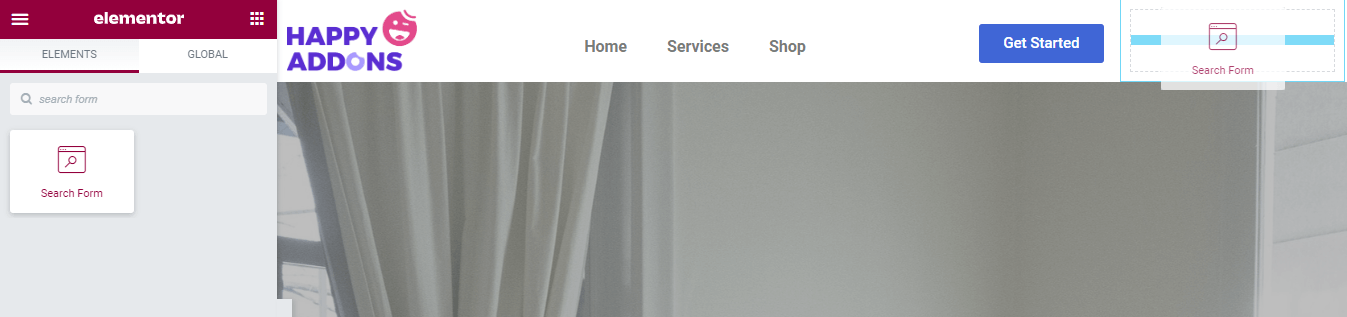
Zuerst finden Sie das Suchformular -Widget im linken Bereich der Elementor-Widgets. Dann müssen Sie das Widget per Drag & Drop in die Spalte mit der rechten Größe des Navigationsmenüs ziehen.

Erfahren Sie außerdem, wie Sie ein Menü in WordPress erstellen.
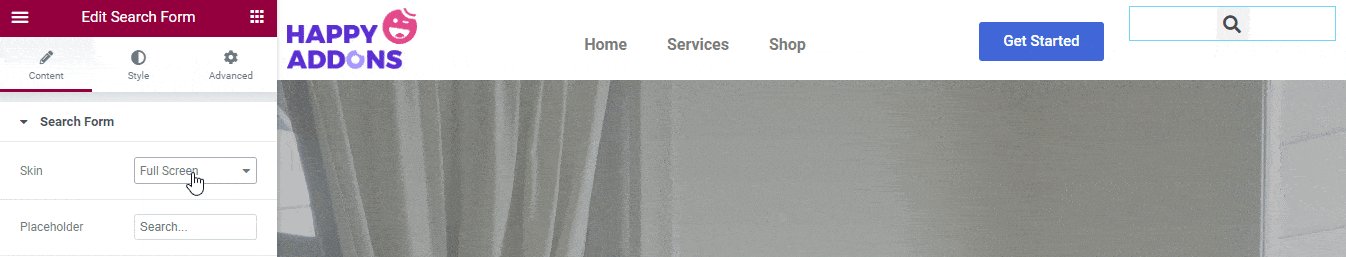
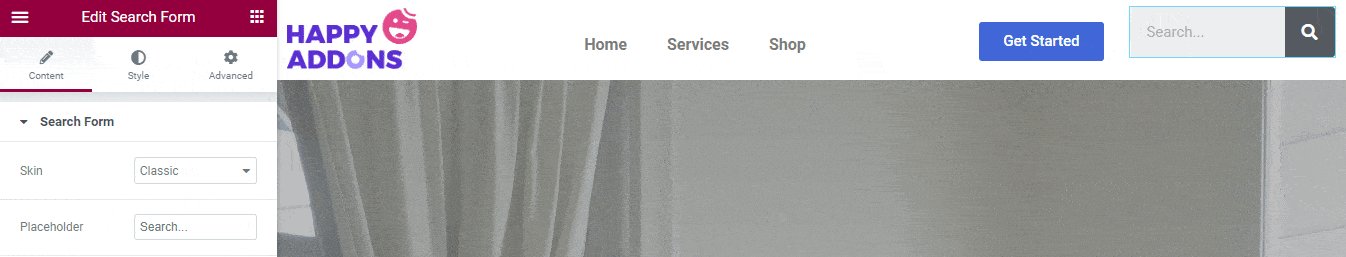
Schritt 2: Such-Skins festlegen
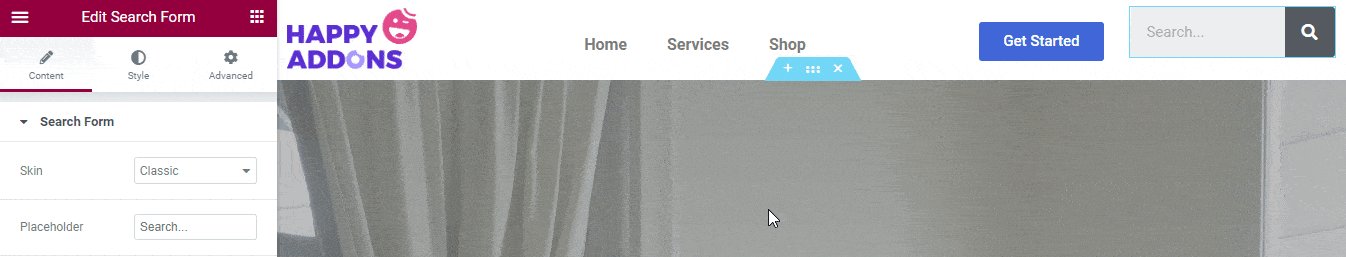
Nach dem Hinzufügen des Widgets erhalten Sie alle wesentlichen Optionen zur Verwaltung des Inhalts des Suchformulars im Inhaltsbereich .
Es gibt drei verschiedene Skins , mit denen Sie das Formulardesign festlegen können. Die Skins sind.
- Klassisch
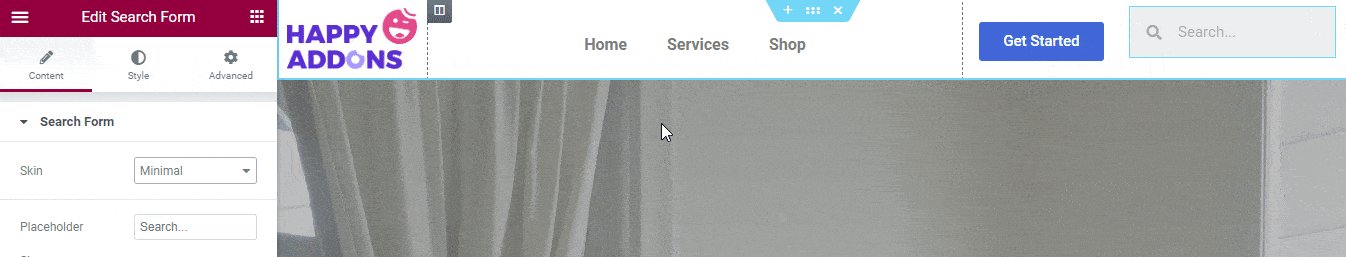
- Minimal
- Ganzer Bildschirm
Überprüfen Sie das folgende Bild und finden Sie heraus, welcher Skin Ihnen am besten gefällt.

Sie können den Platzhaltertext im Abschnitt Inhalt schreiben.
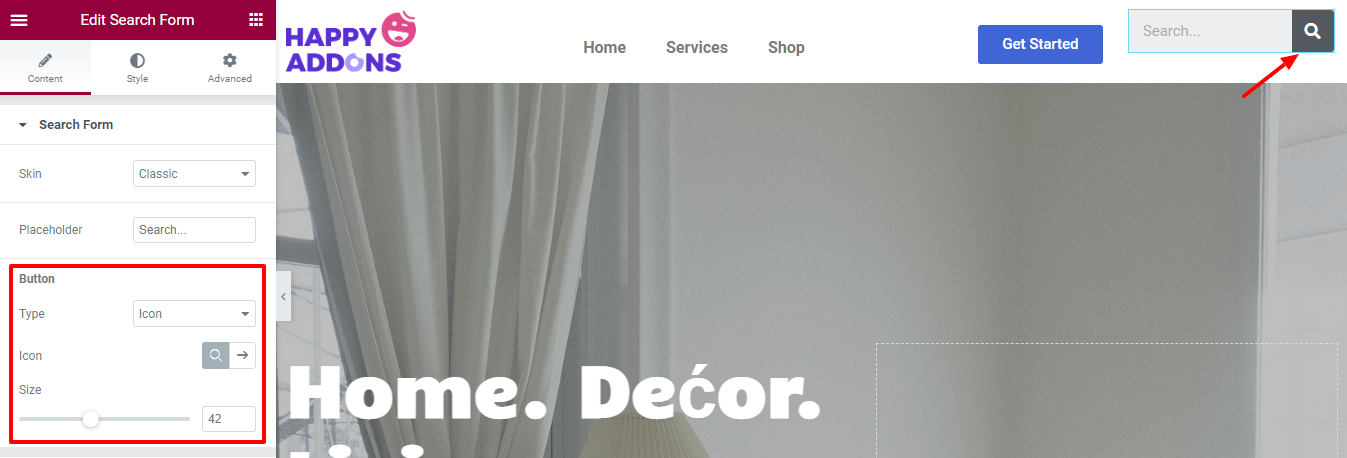
Schritt 3: Inhalt der Suchschaltfläche verwalten
Im Inhaltsbereich können Sie den Inhalt des Suchformular -Buttons verwalten. Sie können den Schaltflächentyp als Symbol und Text festlegen. Hier haben wir Icon als unseren Button definiert. Sie können auch das Symbol ändern und die Symbolgröße auf Ihre eigene Weise verwalten.

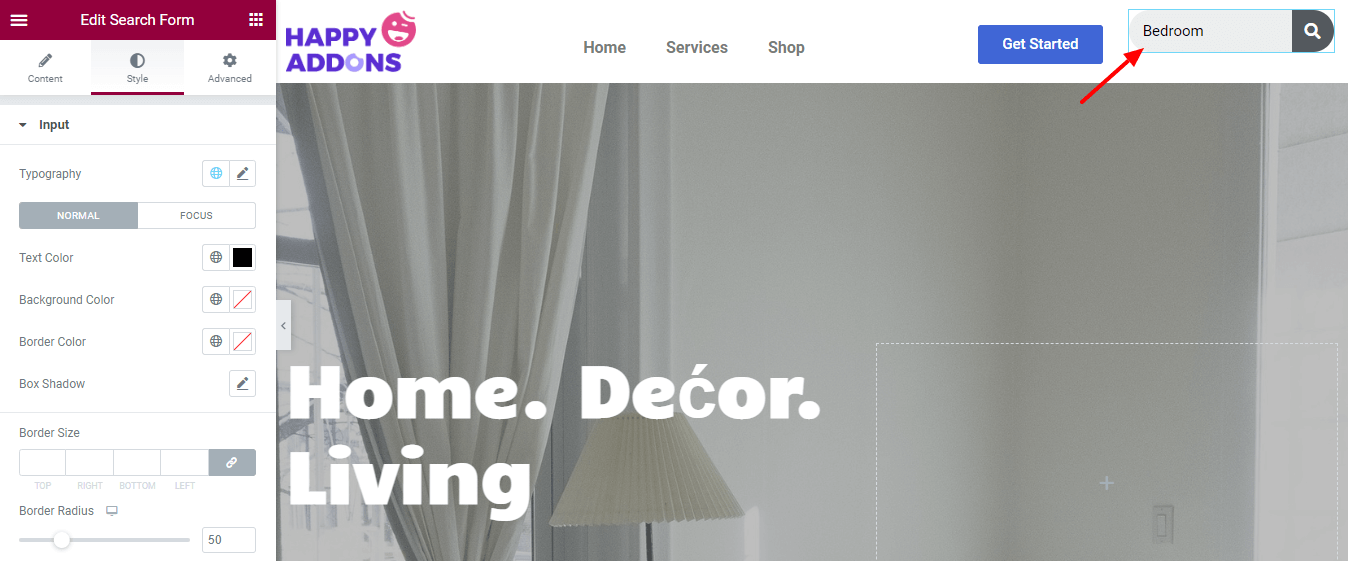
Schritt 4: Gestalten Sie die Formulareingabefelder
Um den Standardstil des Suchformulars anzupassen, müssen Sie zum Abschnitt Stil gehen. Sie können das Eingabefeld Ihres Suchformulars neu gestalten. Sie können Typografie, Textfarbe, Hintergrundfarbe, Randfarbe, Rahmenschatten, Randgröße und Randradius der Eingabe ändern.

Hier haben wir die Textfarbe angepasst und den Randradius hinzugefügt und die anderen Einstellungen als Standard beibehalten.

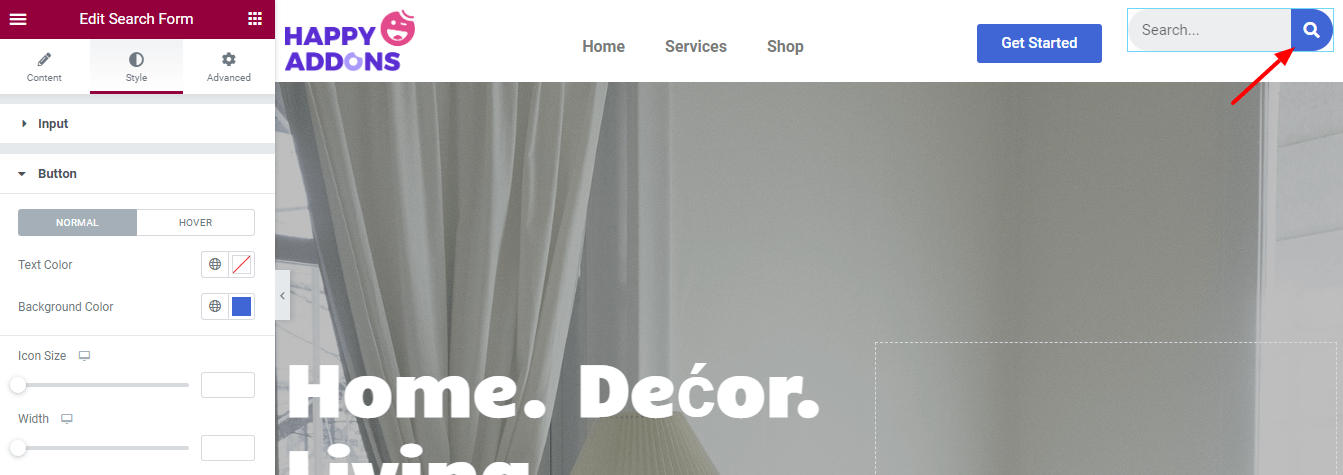
Schritt 5: Stiltaste
Der Bereich Style->Button enthält die notwendigen Optionen zum Dekorieren des Suchformular-Buttons. Sie ändern die Textfarbe, die Hintergrundfarbe, die Symbolseite und die Symbolbreite .
Um den Button einprägsamer zu machen, haben wir seine Hintergrundfarbe geändert.

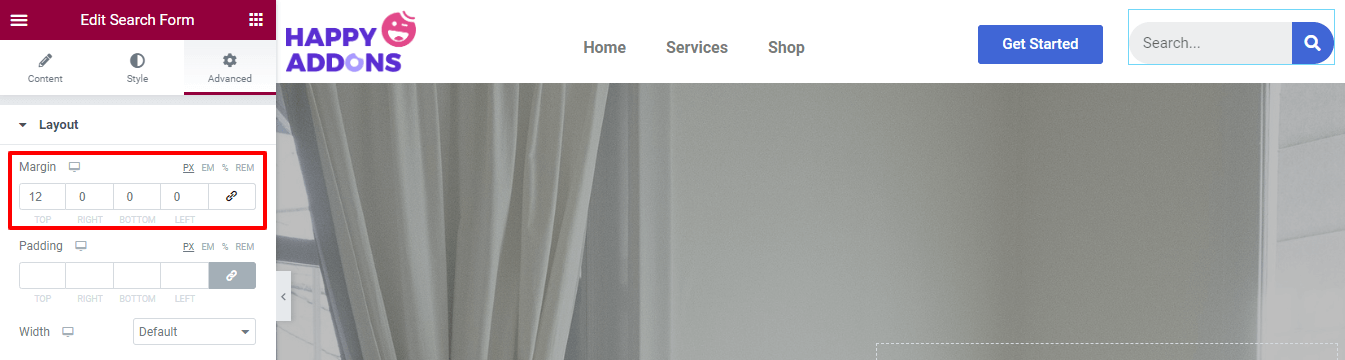
Schritt 6: Fügen Sie dem Layoutbereich einen Rand hinzu
Sie können die anderen von Elementor angebotenen Einstellungen abrufen, indem Sie zum Abschnitt Erweitert gehen. Wir haben diese Option auch verwendet, um das Layout zu ändern.
Hier haben wir oben in unserem Widget einen zusätzlichen ' 12px' - Rand hinzugefügt, damit sich das Widget leicht an den anderen Menüinhalten ausrichtet.

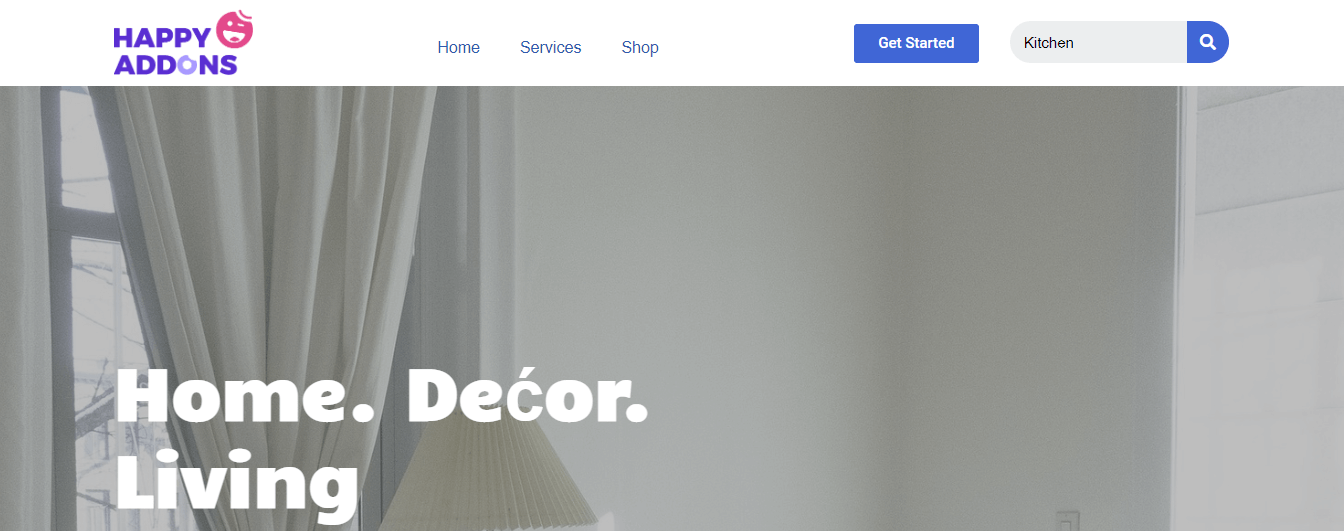
Endgültige Vorschau des Suchformulars
Nach dem Anpassen des Widgets ist hier der endgültige Ausblick auf unser neues Navigationsmenü, das ein schönes Symbol/Formular für die Elementor-Suche enthält.

Das ist es.
Häufig gestellte Fragen zum Hinzufügen des Elementor-Suchsymbols zum Menü
Wenn Sie noch Fragen zu diesem Blog haben, sollten Sie sich den FAQ-Bereich unten ansehen. Wir haben einige der häufigsten Fragen ausgewählt und beantwortet, damit Sie Ihre Idee verdeutlichen können.
1. Ist das Elementor-Suchformular-Widget kostenlos?
Nein. Das Suchformular-Widget ist ein Premium-Widget.
2. Wie passe ich die Suchleiste in WordPress an?
Sie können die Suchleiste anders zu Ihrer WordPress-Website hinzufügen und anpassen. In diesem praktischen Tutorial erfahren Sie auch, wie Sie einer WordPress-Website eine Suchleiste hinzufügen.
3. Wie erstelle und bearbeite ich Suchergebnisseite in Elementor?
Sie können ganz einfach eine Suchergebnisseite hinzufügen, um Website-Inhalte in Elementor zu finden. Befolgen Sie einfach die folgenden Schritte.
a. Gehen Sie zu Vorlagen->Theme Builder.
b. Finden Sie die Suchergebnisse.
c. Klicken Sie auf das Symbol Neu hinzufügen oder (+).
d. Wählen Sie schließlich eine fertige Vorlage aus, um Ihre Suchergebnisseite zu erstellen.
Fazit
Eine Suchoption ist ein ideales Website-Element, das jede Website haben muss. Es hilft nicht nur, die Inhalte oder Produkte der Website zu finden, sondern sorgt auch für eine bessere Benutzererfahrung. Jetzt wissen Sie, wie wichtig es ist, eine Suchleiste auf einer Website zu haben, und wissen, wie Sie sie sofort implementieren können.
Wenn Sie immer noch nicht sicher sind, wo und wie Sie das Suchformular zu Ihrer Website hinzufügen sollen, können Sie die obigen Schritte ausführen.
Viel Spaß beim Lesen? Teilen Sie diesen Blog auf Ihren sozialen Kanälen und bleiben Sie bei unseren sozialen Netzwerken Twitter & Facebook.
