So fügen Sie Ihrem Divi-Header und -Menü ein E-Mail- und Telefonsymbol hinzu
Veröffentlicht: 2020-03-21E-Mail und Telefonanrufe gehören zu den besten und effektivsten Möglichkeiten, um mit potenziellen Kunden zu kommunizieren. E-Mail- und Telefonsymbole sollten auf Ihrer gesamten Website gut sichtbar sein, um Handlungsaufforderungen zu erstellen und es ihnen bequem zu machen, Sie zu kontaktieren. Divi enthält standardmäßig keine anklickbaren E-Mail- und Telefonsymbole im Hauptmenü, aber es ist einfach, sie hinzuzufügen. In diesem Artikel sehen wir uns an, wie Sie E-Mail- und Telefonsymbole zu Ihrem Divi-Header und -Menü hinzufügen.
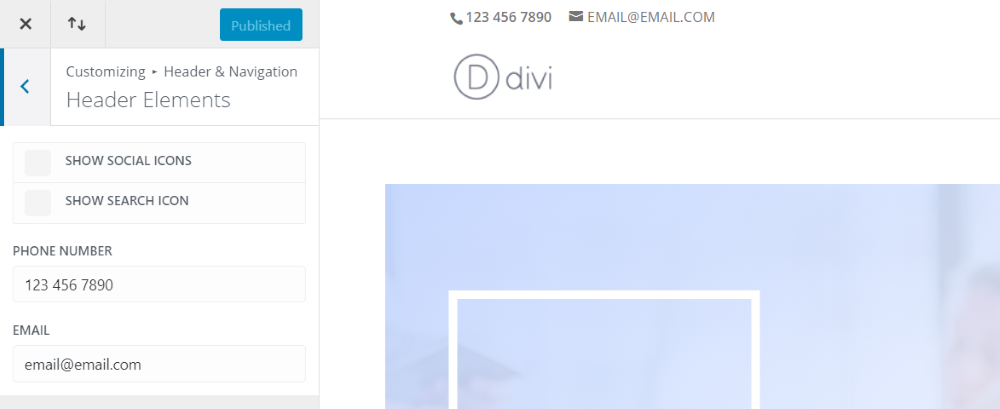
Die Standard-Divi-Kopfzeilensymbole

Hier ist ein Blick auf die Standardsymbole mit Divi und wie sie mit der Kopfzeile funktionieren. Die Standardsymbole für Divi werden in der sekundären Menüleiste angezeigt, wenn Sie eine Telefonnummer oder eine E-Mail-Adresse hinzufügen. Dieses Menü wird über dem Primärmenü angezeigt und kann separat vom Primärmenü gestaltet werden. Die E-Mail-Adresse ist anklickbar, die Telefonnummer nicht.

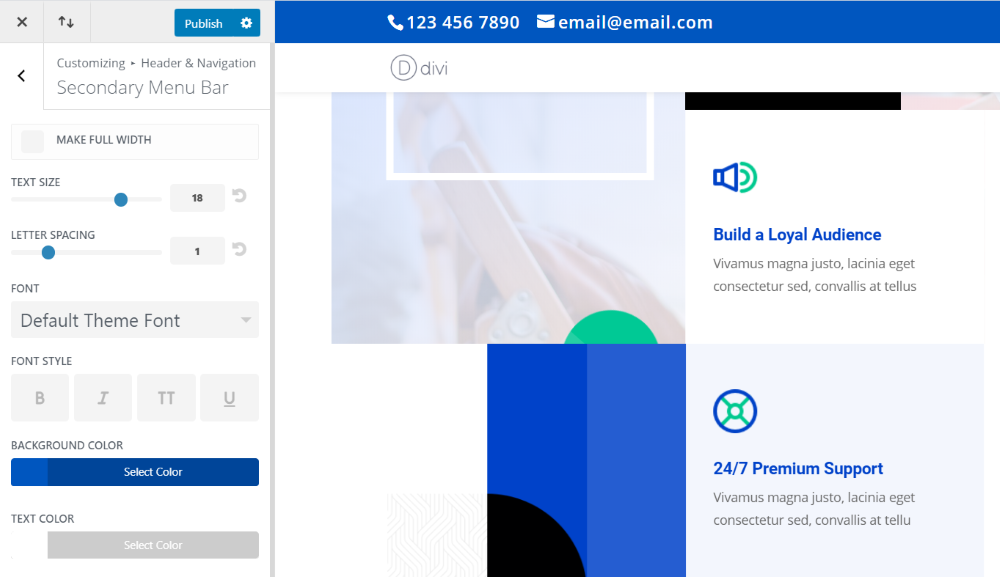
Die sekundäre Menüleiste kann mit dem Theme Customizer gestaltet werden. In diesem Beispiel habe ich die Schriftarten größer gemacht, den Zeilenabstand erhöht, den Hintergrund in Blau geändert und ihre Farbe in Weiß geändert, damit sie hervorsticht. Die Symbole haben dieselbe Farbe wie die Schriftarten.
Sie haben keine separaten Steuerelemente, sodass die Symbole nicht angepasst, deaktiviert oder ersetzt werden können. Sie sind auch hinsichtlich der Platzierung der Symbole eingeschränkt. Sie können es in voller Breite erstellen, aber wenn Sie andere Änderungen wünschen, müssen Sie es durch Code oder mit einem Plugin anpassen.
Divi-Icon-Party

Divi Icon Party löst dieses Problem. Es ist ein Plugin von Divi Space, das Divi über 30 neue Symbole hinzufügt. Sie sind sowohl in den Themenoptionen verfügbar, die in der Kopf- und Fußzeile angezeigt werden, als auch im Social-Media-Modul, das überall dort angezeigt werden kann, wo Sie ein Modul anzeigen können. Sie können wie alle mit Divi gelieferten Symbole gestaltet werden.
Die neueste Version von Divi Icon Party fügt Symbole für E-Mail und Telefon hinzu, mit jeweils zwei:
- Klicken Sie auf E-Mail
- Klicke um anzurufen
- Forderung

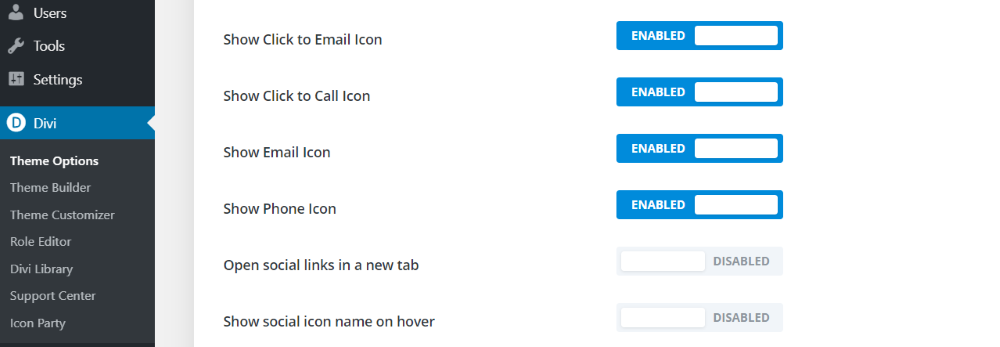
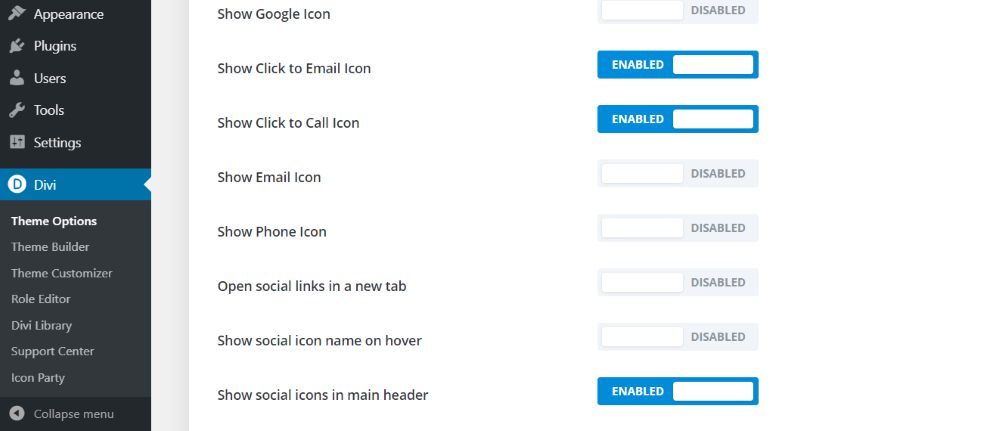
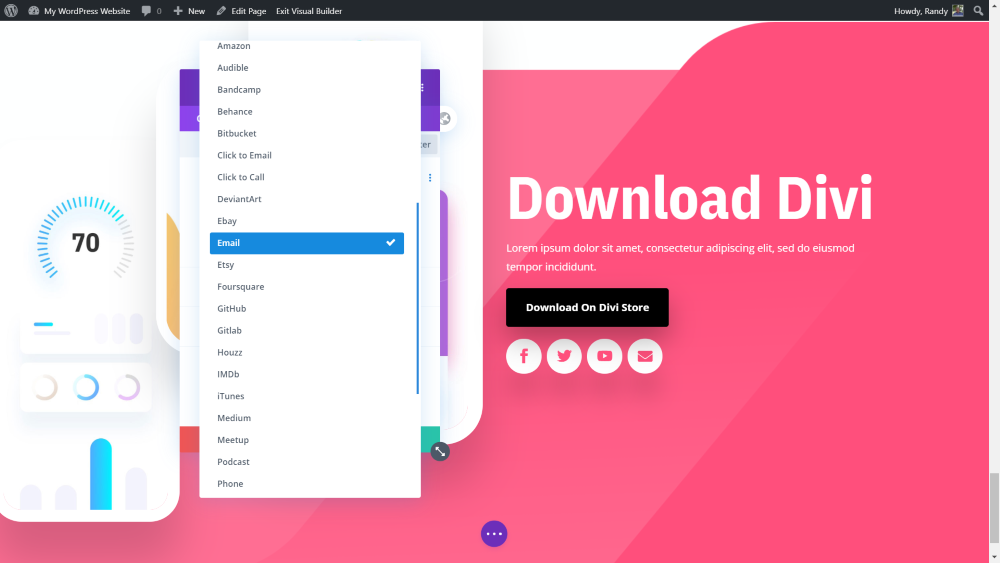
Die beiden Arten von Symbolen funktionieren unterschiedlich und wir werden uns in diesem Artikel mit beiden Arten befassen. Ich habe sie in diesem Beispiel in den Divi-Designoptionen aktiviert.

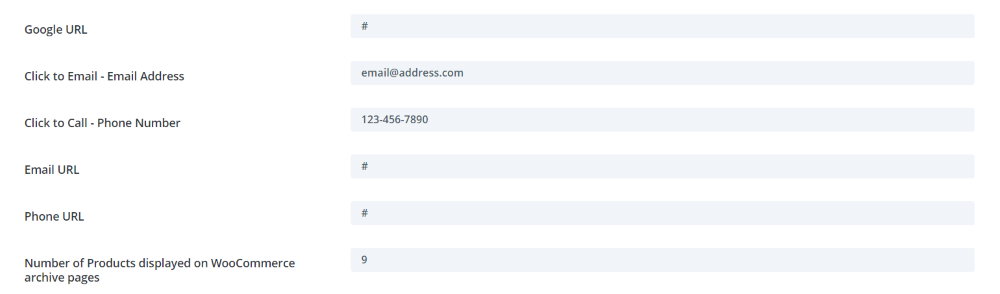
Sobald sie aktiviert sind, scrollen Sie nach unten zu den Feldern und geben Sie die Links ein (wie bei allen sozialen Netzwerken). In diesem Fall sind es die E-Mail-Adresse und die Telefonnummer.
Hinzufügen von Divi Icon Party-Symbolen zur primären Menüleiste

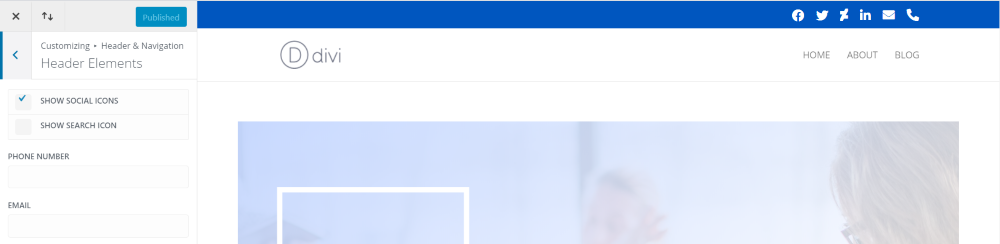
Um eines der sozialen Symbole, einschließlich der E-Mail- und Telefonsymbole, zum Hauptmenü hinzuzufügen, aktivieren Sie die Schaltfläche Soziale Symbole in der Hauptkopfzeile anzeigen in den Divi-Designoptionen. Aktivieren Sie nur die Symbole, die Sie anzeigen möchten. In diesem Beispiel habe ich die Symbole „Click-to-E-Mail“ und „Click-to-Call“ aktiviert .

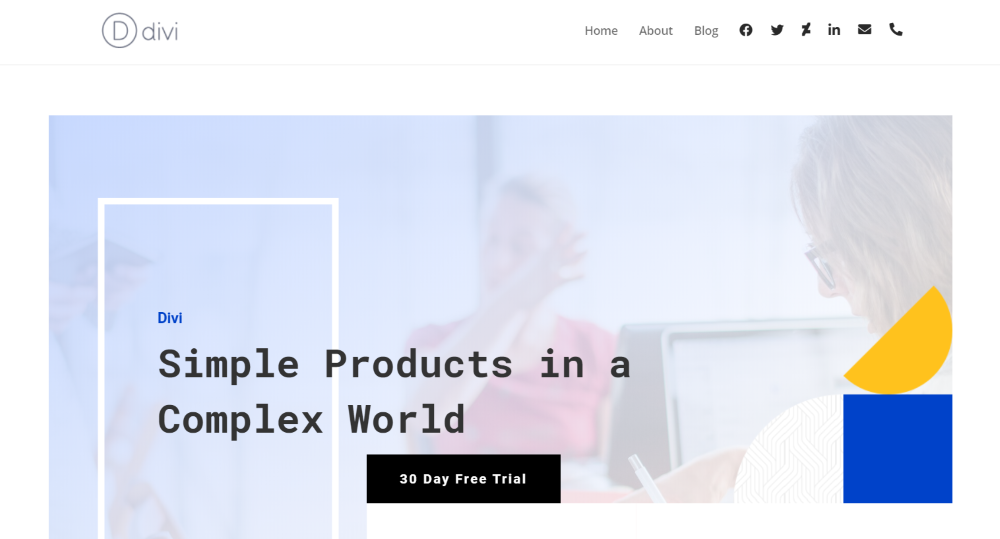
So sehen die Symbole im Menü aus. Dies sind die Standardmenüeinstellungen. Ich habe auch Symbole für DeviantArt und LinkedIn von Divi Icon Party hinzugefügt. DeviantArt und LinkedIn gehören zu den über 30, die von Divi Icon Party hinzugefügt wurden. Sie werden von links nach rechts in der Reihenfolge angezeigt, in der sie in der Themenoptionsliste erscheinen.

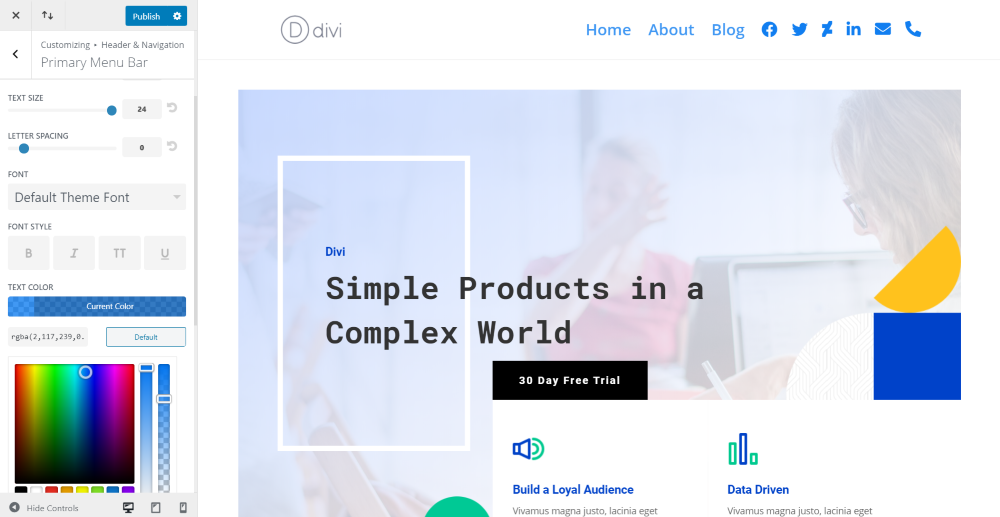
Genau wie der Text im Hauptmenü können Sie die Farben, Größen, Abstände usw. des Symbols anpassen . In diesem Beispiel habe ich die Größe auf das Maximum erhöht und die Farben geändert.
Hinzufügen von Divi Icon Party-Symbolen zur sekundären Menüleiste

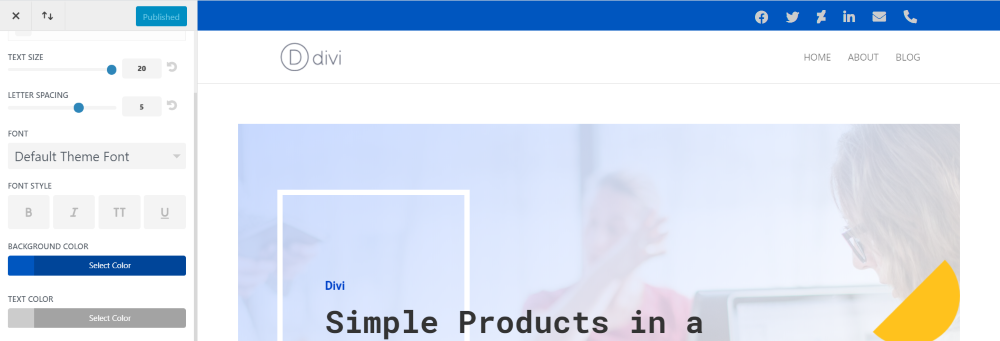
Sie können die Symbole auch in der sekundären Menüleiste anzeigen lassen. Wählen Sie im Design- Anpasser aus, dass soziale Symbole in der sekundären Menüleiste angezeigt werden sollen. Die anklickbaren Symbole werden zusammen mit allen anderen von Ihnen aktivierten sozialen Symbolen angezeigt. In diesem Beispiel habe ich Facebook, Twitter, DeviantArt und LinkedIn aktiviert.

In diesem Beispiel habe ich die Größe der Symbole erhöht, Buchstabenabstände hinzugefügt und sie dunkler gemacht.
Divi Icon Party-Icons in der Fußzeile

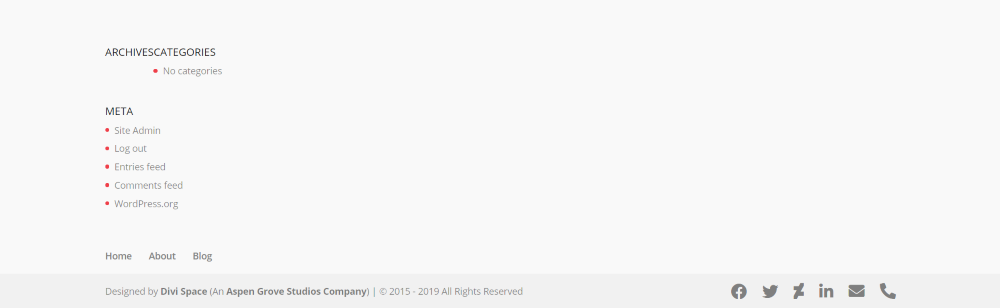
Alle Symbole, die Sie in den Divi-Designoptionen aktiviert haben, werden automatisch in der Fußzeile angezeigt . Dieses Beispiel zeigt alle meine aktivierten Symbole in der Fußzeile. Wie die sekundäre Menüleiste sind sie auch anklickbar.
Divi Icon Party-Icons im Social Media-Modul


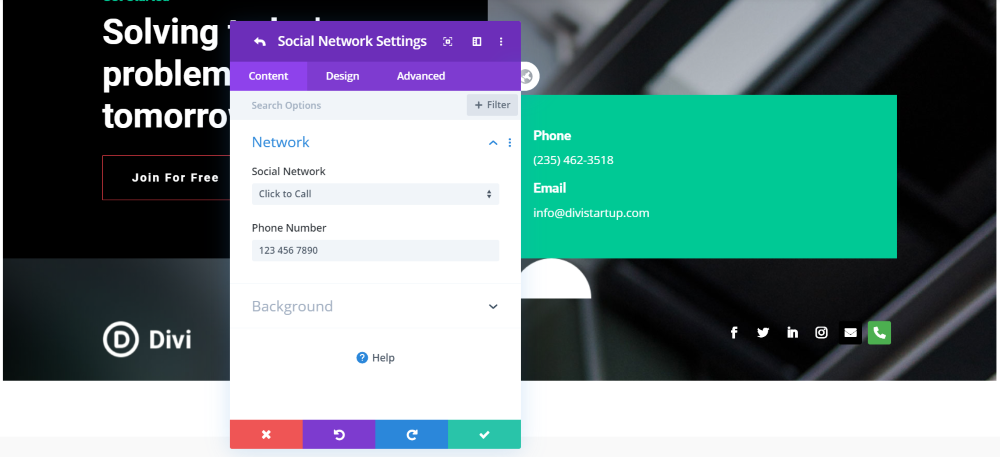
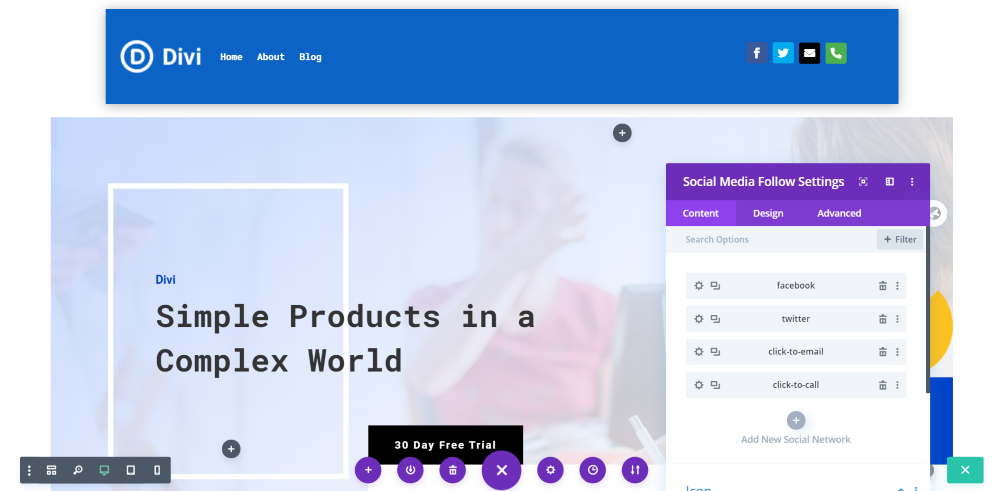
Die neuen Icons sind auch im Social-Media-Modul verfügbar. In diesem Beispiel habe ich die Click-to-E-Mail- und Click-to-Call-Symbole zu einem Abschnitt in einem Layout hinzugefügt, das bereits das Social-Media-Modul enthielt. Ich habe die Standardeinstellungen beibehalten. Der grüne Hintergrund für das Telefonsymbol hilft, es hervorzuheben.

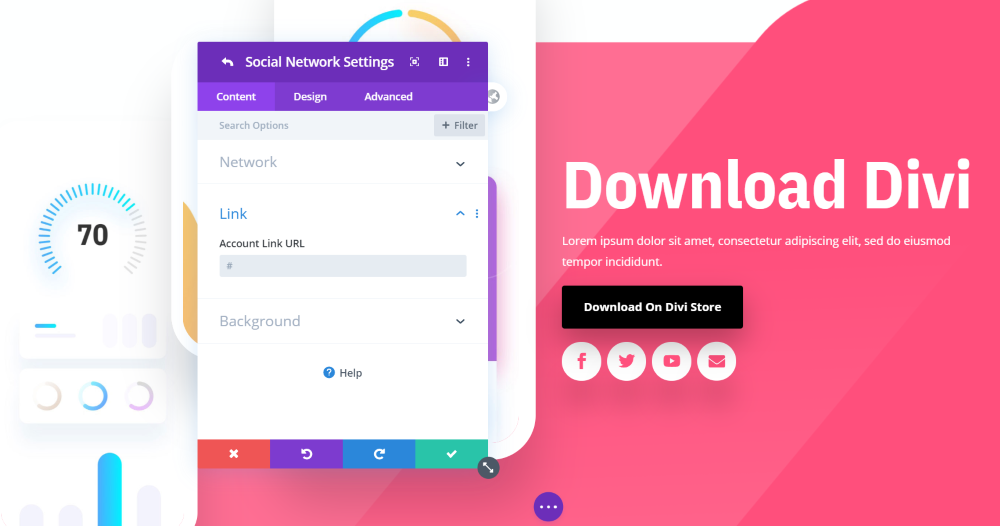
Hier ist ein Blick auf die normale E-Mail-Schaltfläche . Ich habe es so gestaltet, dass es zu den restlichen Social-Media-Follow-Buttons aus dem App-Layout-Paket von Elegant Themes passt.

Die normalen Schaltflächen (die nicht mit „Click to“ beschriftet sind) funktionieren etwas anders als die „Click to“-Schaltflächen. Für das E-Mail-Symbol können Sie anstelle des E-Mail-Clients einen Link zum Öffnen einer URL bereitstellen.
Erstellen eines Primärmenüs mit Divi Icon Party Icons

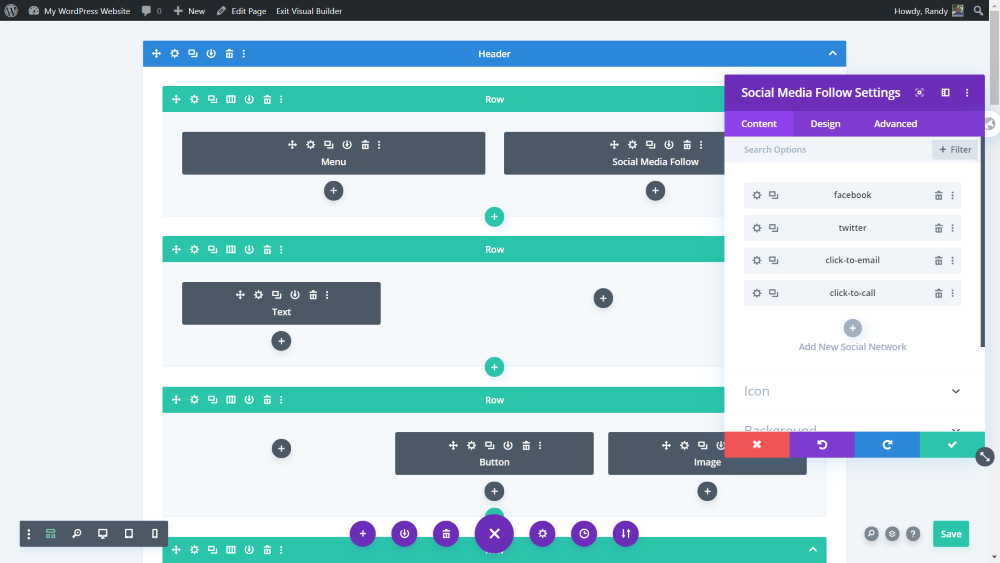
Mit dem Social-Media-Modul können Sie viel tun, einschließlich des Hinzufügens zu Ihren Kopf- und Fußzeilen , die Sie mit Divi Builder erstellen. Für dieses Beispiel habe ich eine Seite mit einem Divi-Layout erstellt. Ich verwende eine leere Vorlage, sodass sie keine Kopf- oder Fußzeile enthält. Ich habe dann oben eine Zeile hinzugefügt, um mein Menü zu erstellen.

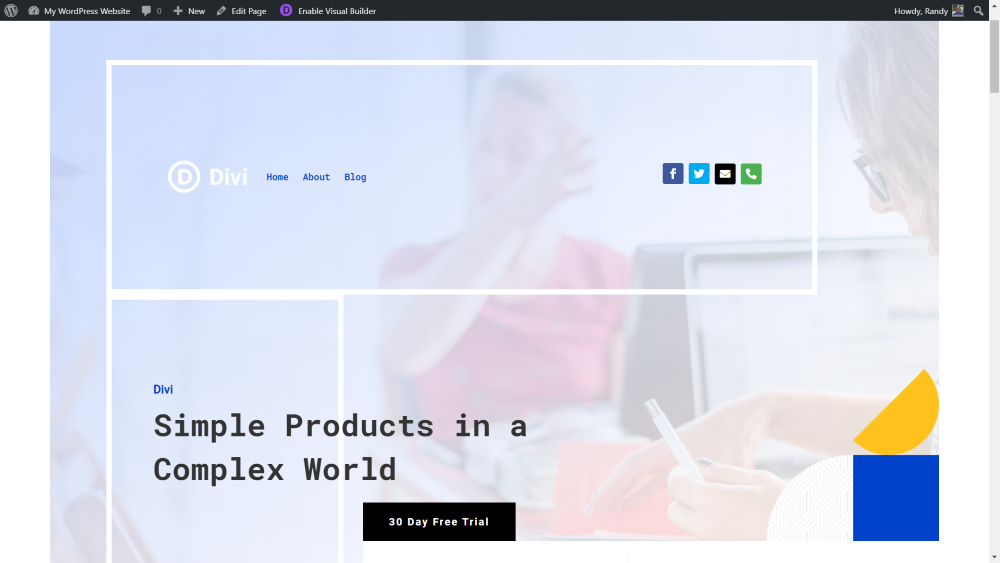
So sieht es im Layout aus. Ich habe Elemente aus dem Layout verwendet, um die Kopfzeile zu erstellen .

Natürlich muss es nicht Teil des Layouts sein. In diesem Beispiel habe ich das Menü und die Social-Media-Module zu einem eigenen Abschnitt oben auf der Seite hinzugefügt. Ich habe der Zeile eine Hintergrundfarbe aus dem Layout und einen Rahmenschatten gegeben, damit sie hervorsticht.

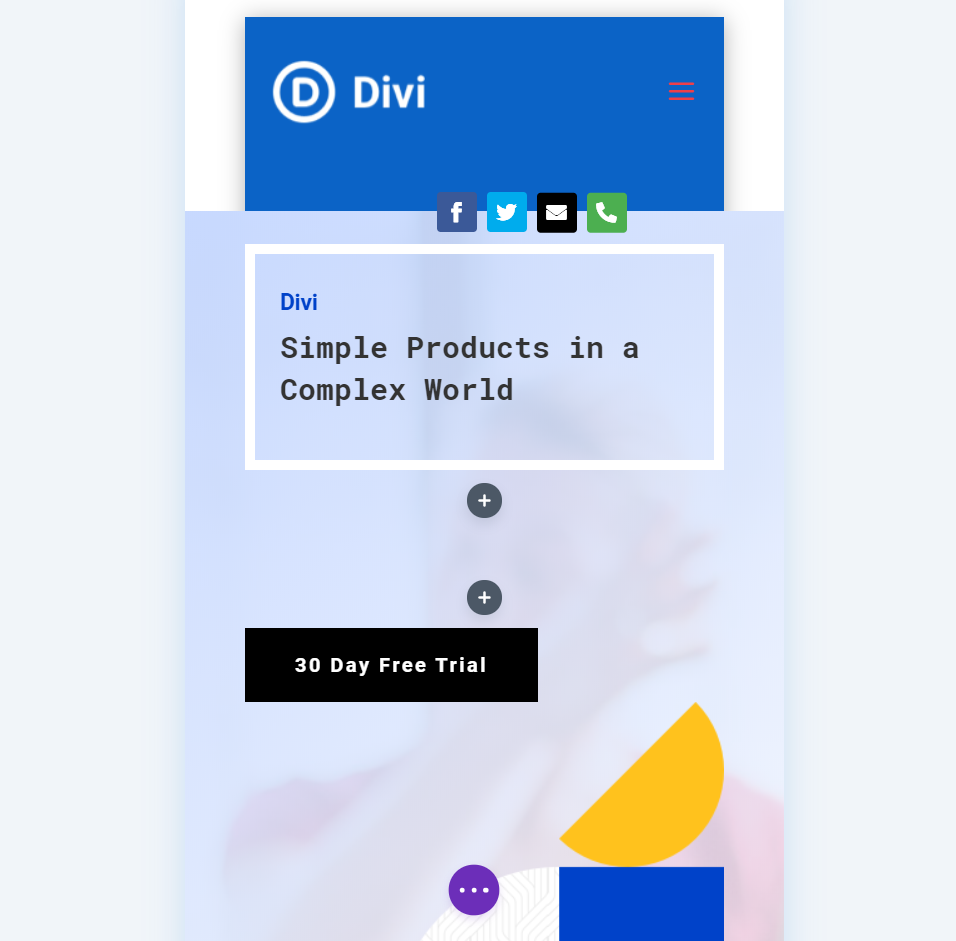
So würde es auf dem Handy aussehen . Das Social-Media-Follow-Modul überlappt den Header und den nächsten Abschnitt, wodurch ein einzigartiges mobiles Header-Design entsteht. Die Click-to-E-Mail- und Click-to-Call-Schaltflächen sehen in der Kopfzeile gut aus und können Besucher zum Handeln anregen.
Verwenden des Theme Builder mit Divi Icon Party Icons

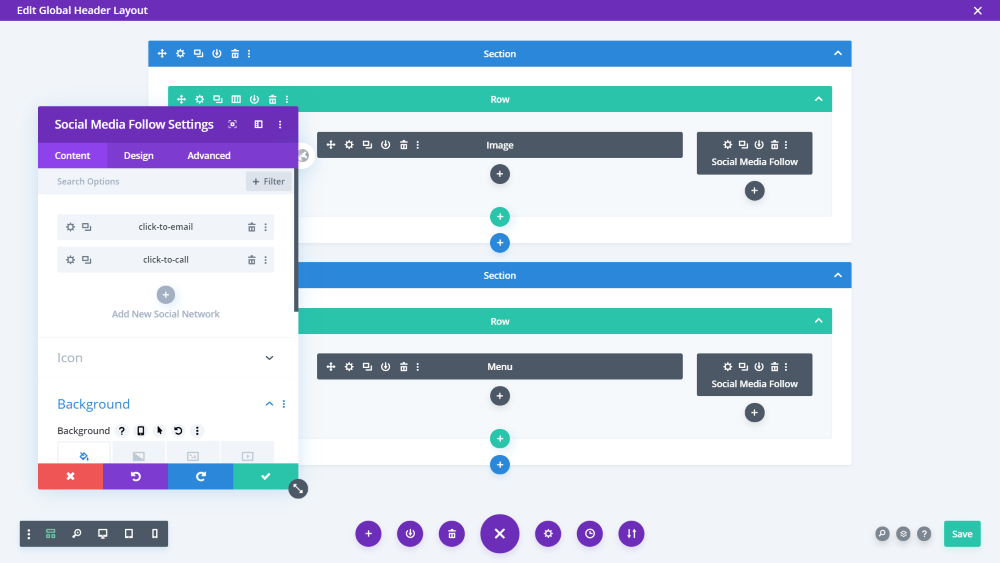
Die Symbole sind auch im Theme Builder über das Social-Media-Follow-Modul verfügbar. Dies ist eine großartige Möglichkeit, Header zu erstellen. Dies ist einer der globalen Header für den Theme Builder von Elegant Themes. Die ursprüngliche Kopfzeile enthielt eine Kontaktschaltfläche in der obersten Reihe. Ich habe es durch ein Social-Media-Follow-Modul ersetzt und die Symbole Click the Email und Click to Call hinzugefügt.

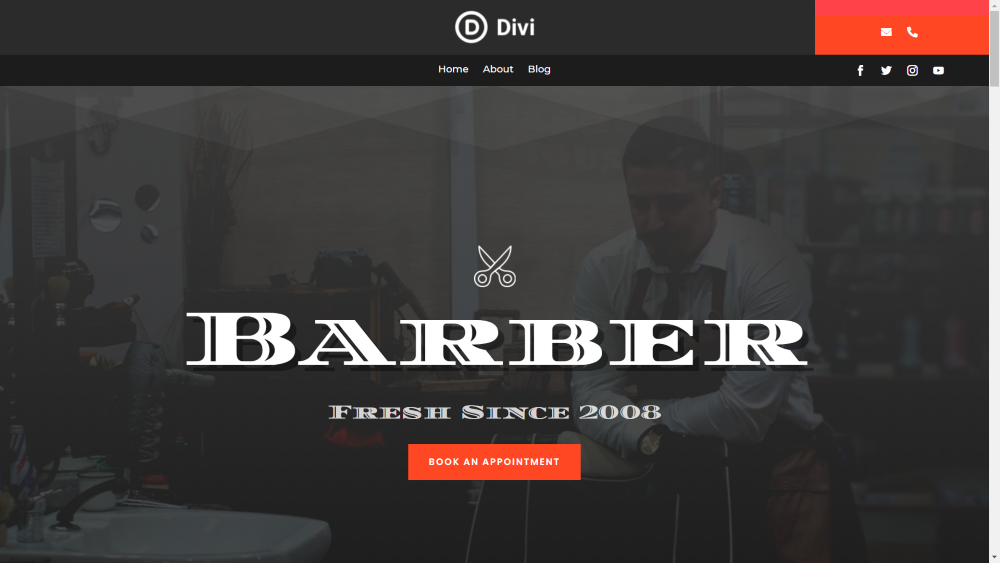
So sieht es im Frontend aus. Die anklickbaren Schaltflächen befinden sich jetzt innerhalb eines Handlungsaufforderungsbereichs über den Social-Follow-Schaltflächen.

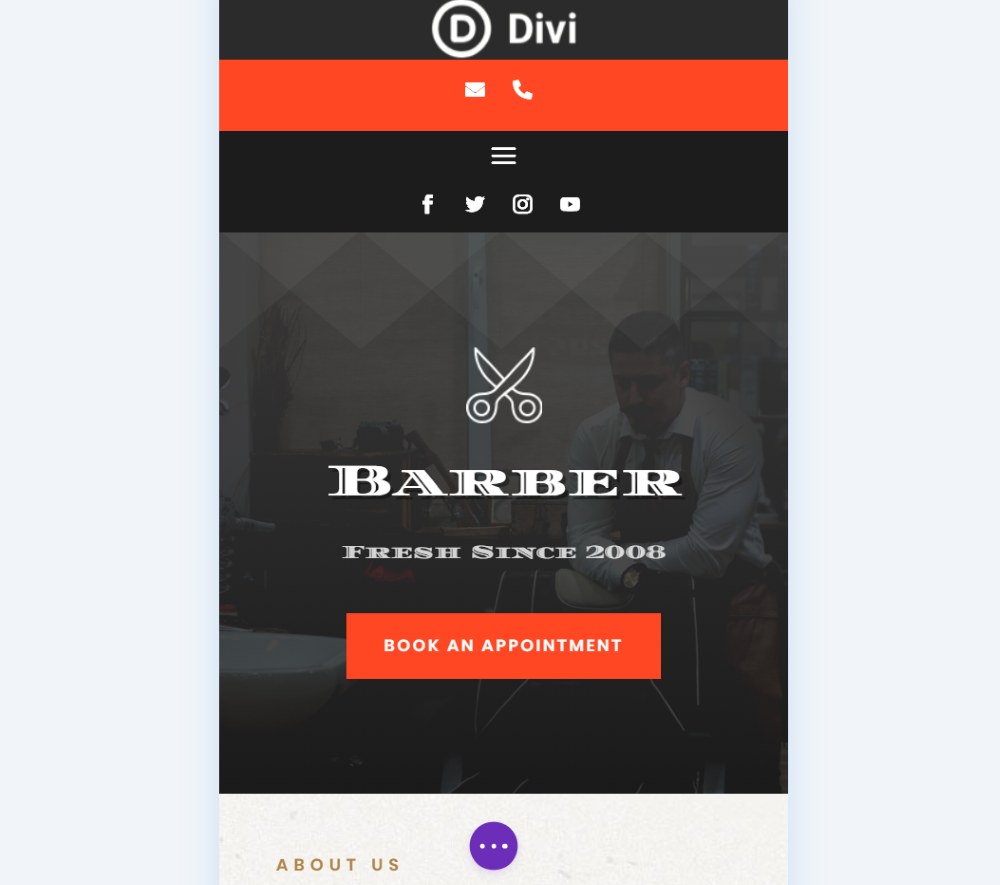
So würde es auf dem Handy aussehen . Die anklickbaren Schaltflächen heben sich über dem Menü in der mobilen Kopfzeile ab.
Anpassen einer Theme Builder-Fußzeile

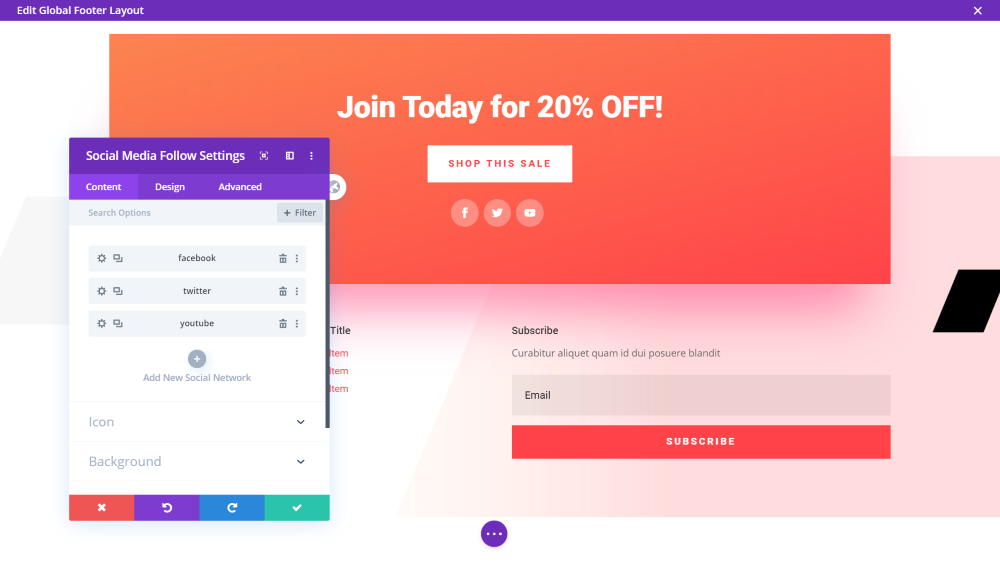
Hier ist die globale Fußzeile aus dem Theme Builder -Layout von Elegant Themes. Es enthält einen CTA für einen Verkauf mit einem Shop-Button und Social-Follow-Buttons, gefolgt von einigen Widget-Bereichen und einem E-Mail-Optimierungsmodul. Ich füge die anklickbaren Schaltflächen zum Aufruf zum Handeln hinzu.

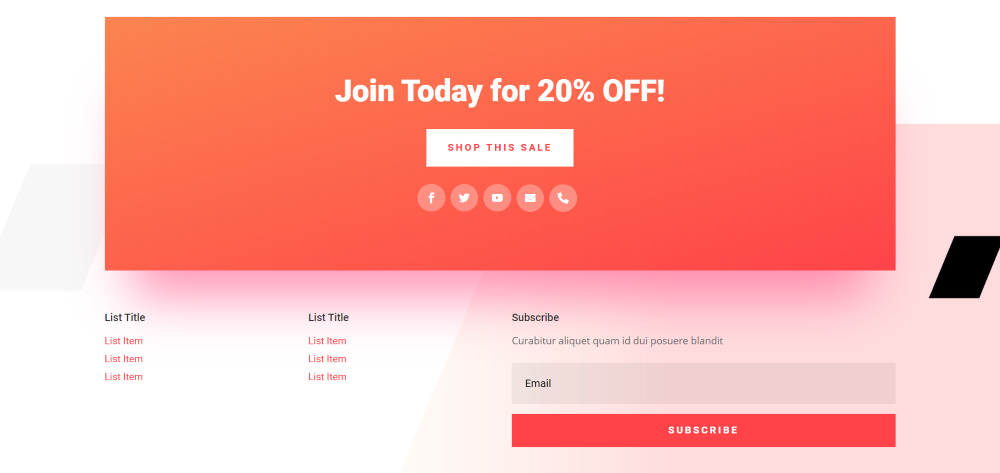
So sieht es im Frontend aus. Die anklickbaren Schaltflächen fügen sich perfekt in die sozialen Schaltflächen ein. Da sie keinen Text enthalten, ist es für Besucher leicht zu verstehen, dass sie darauf klicken können.
Endgedanken
Das ist unser Blick darauf, wie Sie mit Divi Icon Party E-Mail- und Telefonsymbole zu Ihrem Divi-Header und -Menü hinzufügen. Besuchern bequemere Wege zu bieten, Sie zu kontaktieren, garantiert dies nicht, aber es macht es einfacher für sie, und das ist gut so. Die einfache Tatsache, dass es einfacher ist, erhöht die Wahrscheinlichkeit, dass sie Sie kontaktieren, wenn sie das Bedürfnis dazu haben.
Das Hinzufügen der Symbole zu Ihrem Divi-Header und -Menü muss nicht schwierig sein, und Divi Icon Party macht die Arbeit so einfach wie möglich. Weitere Informationen zu Divi Icon Party finden Sie im Artikel Hinzufügen weiterer Symbole zum Social Media-Modul mit Divi Icon Party.
Wir wollen von dir hören. Haben Sie Ihrem Divi-Header und -Menü E-Mail- und Telefonsymbole hinzugefügt? Lass es uns in den Kommentaren unten wissen.
