So fügen Sie Express-Checkout-Buttons in WooCommerce hinzu
Veröffentlicht: 2023-07-21Möchten Sie Ihrem Online-Shop einen Express-Checkout-Button hinzufügen?
Der Express-Checkout trägt dazu bei, den Checkout-Prozess zu rationalisieren und das gesamte Einkaufserlebnis für Ihre Kunden zu verbessern. Es kann auch die Conversions steigern und Warenkorbabbrüche reduzieren.
In diesem Artikel zeigen wir Ihnen, wie Sie Express-Checkout-Buttons in WooCommerce hinzufügen.

Warum Express Checkout in WooCommerce hinzufügen?
Das Hinzufügen eines Express-Checkouts zu Ihrem WooCommerce-Shop bietet Ihren Kunden ein besseres Einkaufserlebnis.
Es ermöglicht Kunden, direkt zur Zahlungsseite zu gelangen und den Warenkorb oder die Checkout-Seiten zu überspringen. Sie müssen auch nicht die Seite eines Zahlungsanbieters aufrufen oder ein Bestellformular ausfüllen, um ihre Einkäufe abzuschließen.
Express-Checkout-Buttons beschleunigen den gesamten Kaufprozess. Kunden können einfach auf die Schaltflächen klicken und sich anmelden, um die Produkte, die sie kaufen möchten, sofort zu bezahlen. Dadurch können Sie einen Anstieg der Conversions und weniger abgebrochene Warenkörbe feststellen.
Das Hinzufügen von Express-Checkout hilft auch mobilen Benutzern, deren Bildschirmgröße klein ist. Kunden müssen lediglich auf die Schaltflächen tippen, um die Produkte schnell zu kaufen.
Allerdings bietet WooCommerce standardmäßig keine Express-Checkout-Option an. Sie müssen ein WooCommerce-Plugin verwenden, um die Funktion zu Ihrem Online-Shop hinzuzufügen.
Sehen wir uns nun an, wie Sie Express-Checkout-Schaltflächen in WooCommerce hinzufügen können.
Einrichten von FunnelKit in Ihrem WooCommerce-Shop
FunnelKit ist das beste WooCommerce-Verkaufstrichter-Plugin auf dem Markt. Sie können damit Express-Checkout-Schaltflächen hinzufügen und verschiedene Trichterseiten für Ihren Online-Shop erstellen.
Das Beste an der Verwendung des Plugins ist, dass es mit Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay und anderen Zahlungsgateways für den Express-Checkout funktioniert. Auf diese Weise müssen Sie nicht jeden Zahlungsanbieter über Plugins oder Erweiterungen von Drittanbietern zu Ihrem Online-Shop hinzufügen.
FunnelKit bietet außerdem benutzerfreundliche Vorlagen und ermöglicht die Durchführung von A/B-Tests. Sie können Ihre Trichter ganz einfach mithilfe verschiedener Drag-and-Drop-Seitenersteller anpassen. Darüber hinaus gibt es mehrere vorgefertigte Vorlagen und Automatisierungsfunktionen für Ihre Marketingkampagnen.
Hinweis: Für dieses Tutorial verwenden wir das FunnelKit Pro-Plugin, da es Premium-Vorlagen und weitere Anpassungsoptionen enthält. Sie können auch das kostenlose Plugin Funnel Builder für WordPress von FunnelKit verwenden, um Express-Checkout-Buttons in WooCommerce hinzuzufügen.
Zuerst müssen Sie das FunnelKit-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unserer Anleitung zur Installation eines WordPress-Plugins folgen.
Nach der Aktivierung sehen Sie den FunnelKit-Setup-Assistenten. Fahren Sie fort und klicken Sie auf die Schaltfläche „Erste Schritte“.

Danach müssen Sie Ihren Lizenzschlüssel eingeben. Den Schlüssel finden Sie im FunnelKit-Kontobereich.
Klicken Sie nach Eingabe des Lizenzschlüssels einfach auf die Schaltfläche „Aktivieren“.

Als Nächstes werden Sie von FunnelKit aufgefordert, wichtige Plugins zu installieren. Dazu gehören WooCommerce, Stripe, FunnelKit Automations und FunnelKit Cart.
Das Beste daran ist, dass Sie nur auf die Schaltfläche „Installieren und aktivieren“ klicken müssen und FunnelKit den Rest erledigt.

Nachdem die Plugins aktiv sind, ist der letzte Schritt die Eingabe Ihrer E-Mail-Adresse.
Sobald dies erledigt ist, klicken Sie einfach auf die Schaltfläche „Senden & Fertigstellen“.

Sie sehen nun eine Erfolgsmeldung. Sie sind bereit, mit dem Plugin Trichter zu erstellen und Express-Checkout-Buttons zu Ihrem WooCommerce-Shop hinzuzufügen.
Fahren Sie fort und klicken Sie auf die Schaltfläche „Gehe zu Trichtern“, um fortzufahren.

Aktivieren von Zahlungsgateways in WooCommerce
Bevor Sie fortfahren, stellen Sie sicher, dass Sie in Ihrem WooCommerce-Shop mindestens einen Zahlungsdienst eingerichtet haben.

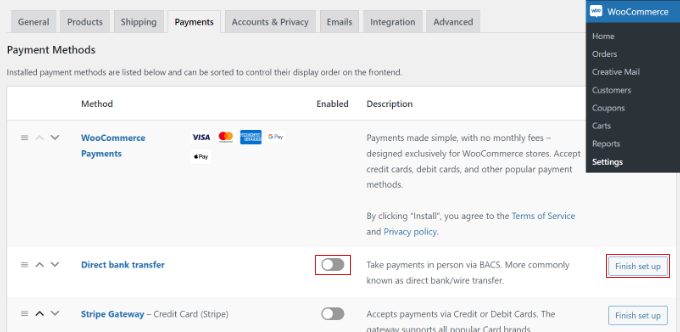
Gehen Sie dazu einfach in Ihrem WordPress-Dashboard zu WooCommerce » Einstellungen und klicken Sie auf die Registerkarte „Zahlungen“.

Anschließend können Sie auf den Schalter klicken, um das Zahlungsgateway Ihrer Wahl zu aktivieren, und auf die Schaltfläche „Einrichtung abschließen“ klicken, um die Konfiguration abzuschließen.
Um mehr zu erfahren, können Sie unserer Anleitung folgen, wie Sie Benutzern die Auswahl von Zahlungsmethoden in WooCommerce ermöglichen.
Hinzufügen von Express-Checkout-Buttons zu WooCommerce
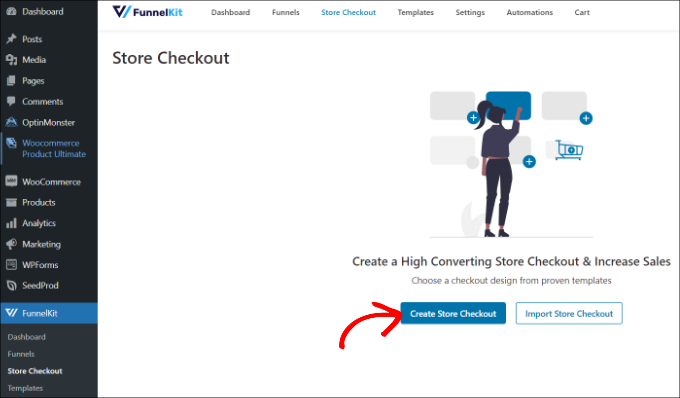
Sobald Sie Ihre bevorzugten Zahlungsgateways aktiviert haben, können Sie in Ihrem WordPress-Administrationsbereich zur Seite FunnelKit » Store Checkout gehen.
Klicken Sie von hier aus einfach auf die Schaltfläche „Shop-Kasse erstellen“.

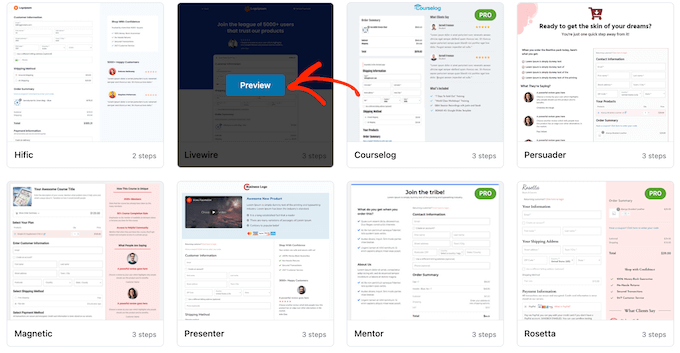
Auf dem nächsten Bildschirm zeigt Ihnen FunnelKit professionell gestaltete Vorlagen für Ihre Checkout-Seite. Außerdem können Sie damit eine Checkout-Seite von Grund auf erstellen.
Wir empfehlen jedoch, eine Vorlage zu verwenden und diese schnell an Ihre Anforderungen anzupassen.
Bewegen Sie einfach den Mauszeiger über eine Vorlage, die Sie verwenden möchten, und klicken Sie auf die Schaltfläche „Vorschau“.

Für dieses Tutorial verwenden wir die Livewire-Vorlage.
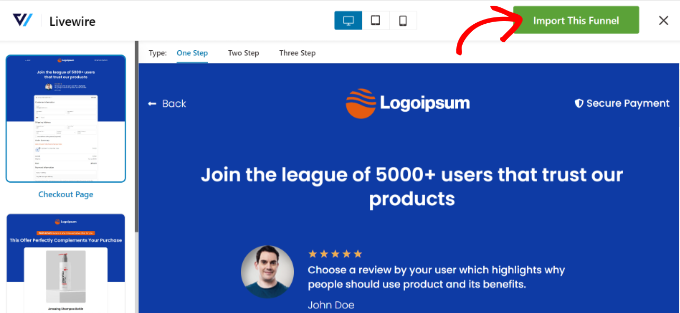
Klicken Sie als Nächstes oben auf die Schaltfläche „Diesen Trichter importieren“.

Abhängig von der Vorlage, die Sie verwenden, fordert FunnelKit Sie möglicherweise auf, zusätzliche Plugins wie Elementor zu installieren, um die Checkout-Seite zu bearbeiten.
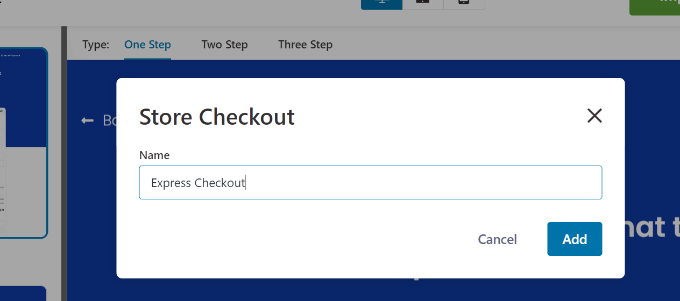
Als Nächstes müssen Sie einen Namen für die Kasse Ihres Shops eingeben und auf die Schaltfläche „Hinzufügen“ klicken.

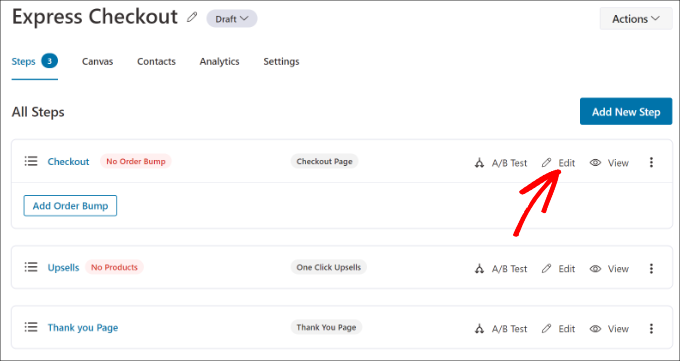
Danach sehen Sie alle Schritte, die in der Vorlage enthalten sind.
Sie können einfach auf die Schaltfläche „Bearbeiten“ klicken, um mit der Checkout-Seite fortzufahren.

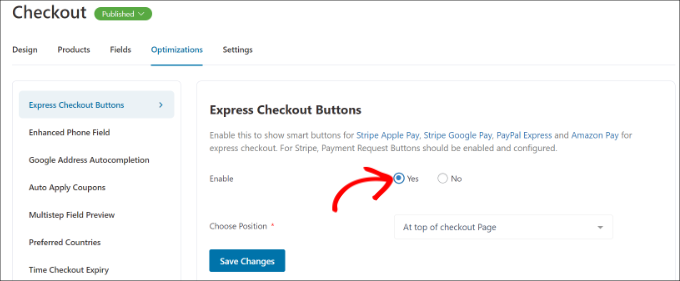
Als nächstes können Sie zum Reiter „Optimierungen“ wechseln. Von hier aus aktivieren Sie einfach die Option „Express Checkout Buttons“.
Mit FunnelKit können Sie auch die Position der Schaltflächen aus den folgenden Optionen auswählen:
- Oben auf der Checkout-Seite
- Vor/nach dem Produktwechsel
- Vor/nach der Bestellübersicht
- Über den Zahlungsgateways

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“.
Das war's, Sie haben Ihrem Online-Shop erfolgreich Express-Checkout-Buttons hinzugefügt.
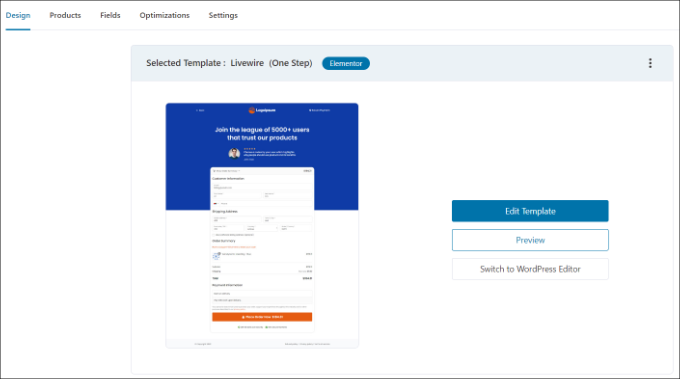
Wenn Sie das Erscheinungsbild der Checkout-Seite bearbeiten möchten, können Sie zur Registerkarte „Design“ wechseln und auf die Schaltfläche „Vorlage bearbeiten“ klicken.

Weitere Informationen finden Sie in unserer Anleitung zum Anpassen der WooCommerce-Checkout-Seite.
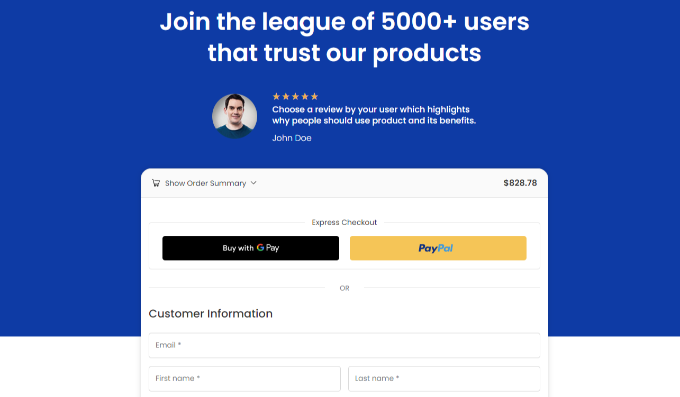
Sobald Sie Ihre Änderungen vorgenommen haben, besuchen Sie einfach Ihren Online-Shop, um die Express-Checkout-Schaltflächen in Aktion zu sehen.

Darüber hinaus hilft Ihnen FunnelKit beim Upselling von Produkten in WooCommerce. Auf diese Weise können Sie den Umsatz steigern, indem Sie Benutzer zum Kauf weiterer Produkte ermutigen.
Sie können in WooCommerce auch automatisierte E-Mails mit FunnelKit Automations, einem Schwesterprodukt von FunnelKit, einrichten. Mit diesem Plugin können Sie automatisierte Workflows erstellen und E-Mail-Kampagnen an Kunden senden.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, mehr über das Hinzufügen von Express-Checkout-Schaltflächen in WooCommerce zu erfahren. Vielleicht möchten Sie auch unsere Liste der besten WooCommerce-Plugins für Ihren Shop sehen und erfahren, wie Sie ein WooCommerce-Popup erstellen, um den Umsatz zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
