Wie fügt man ein WordPress-Favicon zu seiner Website hinzu?
Veröffentlicht: 2022-11-11Möchten Sie wissen, wie Sie Ihrer Website ein WordPress-Favicon hinzufügen? Am bekanntesten ist, dass Favicons die winzigen Symbole sind, die in Browser-Tabs neben Website-Namen erscheinen.
Obwohl sie dort ihren Ursprung haben, kann Ihr WordPress-Favicon auch auf Browser-Lesezeichen, iOS-Startbildschirm-Schaltflächen und vielen anderen Elementen gefunden werden. Daher spielt es eine entscheidende Rolle bei der Etablierung Ihrer Marke.
Es ist wichtig, dass Ihr Favicon oder „Website-Symbol“ korrekt verwendet wird, damit Benutzer Ihre Website leicht erkennen können. Auf diese Weise kann die Website die Markenbekanntheit steigern und sogar ihre Benutzererfahrung (UX) verbessern.
Dieser Artikel erklärt, warum Sie Ihrer WordPress-Site ein Favicon hinzufügen sollten, wie Sie es mit verschiedenen Methoden hinzufügen und wie Sie ein Favicon erstellen.
Warum sollten Sie Ihrer WordPress-Site ein Favicon hinzufügen?
Favicon stellt, wie bereits erwähnt, die Identität Ihrer Website her. Es verbessert jedoch auch die Benutzerfreundlichkeit und Benutzererfahrung Ihrer Website.
In den meisten Browserfenstern haben Benutzer eine große Anzahl von Registerkarten geöffnet. Wenn die Anzahl der Registerkarten zunimmt, wird der Titel Ihrer Website ausgeblendet.
Ein Favicon wird verwendet, um Ihre Website zu identifizieren und Benutzern zu ermöglichen, schnell zu dem Tab zu wechseln, der sie interessiert.
Um Ihre Sichtbarkeit auf Mobilgeräten zu erhöhen, können Sie Ihre Benutzer bitten, Ihre Website zu ihren Startbildschirmen hinzuzufügen.
Das Symbol oder Favicon Ihrer Website wird auch verwendet, wenn ein Benutzer Ihre Website zum Startbildschirm seines Mobilgeräts hinzufügt.
Wie fügt man ein WordPress-Favicon zu seiner Website hinzu?
Benutzer können Ihre Website mit einem Favicon identifizieren, und diejenigen, die Ihre Website häufiger besuchen, werden mit diesem kleinen Symbol vertraut sein.
Infolgedessen wird Ihre Marke von Ihrem Publikum bekannter und vertrauenswürdiger. Dieser Abschnitt zeigt fünf Methoden zum Hinzufügen eines Favicons zu Ihrer WordPress-Website.
Methode 1: Verwenden Sie den WordPress Customizer, um Ihr Favicon hochzuladen
Mit der Veröffentlichung von WordPress 4.3 werden alle WordPress-Sites mit einer Site-Icon-Funktion ausgestattet, mit der das Hochladen und Zuschneiden von Bildern als Favicons dienen kann.
Die meisten Benutzer werden feststellen, dass dies die schnellste und einfachste Methode ist, um ein Favicon-Symbol zu ihren WordPress-Sites hinzuzufügen. Stellen Sie sicher, dass Ihr Bild mindestens 512 × 512 Pixel groß ist, und WordPress kümmert sich um den Rest.
Befolgen Sie diese Schritte, um diese Funktion zu verwenden:
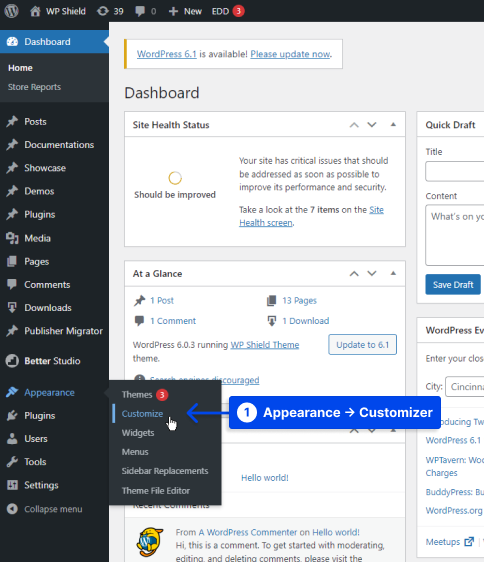
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Gehen Sie zu Aussehen .
- Gehen Sie zu Anpassen .

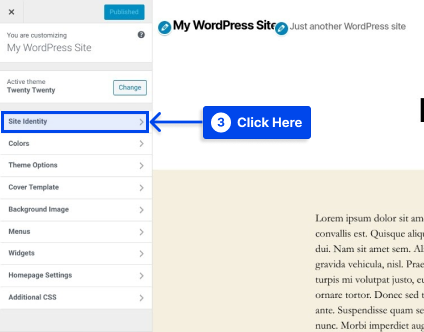
- Klicken Sie auf die Registerkarte Site-Identität .

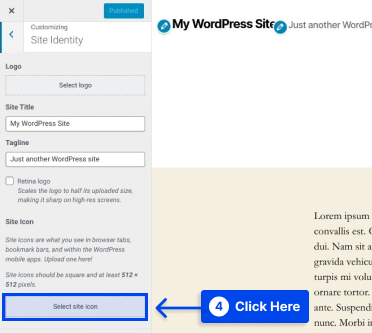
- Klicken Sie unten im Abschnitt „ Site- Symbol“ auf die Schaltfläche „ Site-Symbol auswählen“.

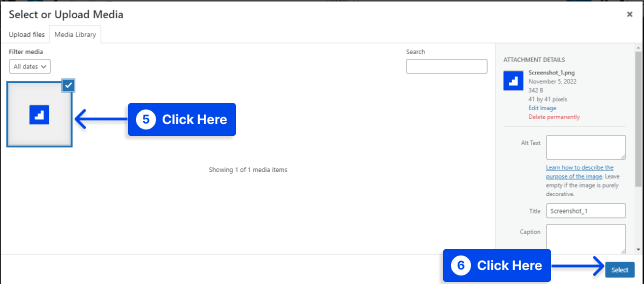
Wenn Sie auf die Schaltfläche klicken, wird Ihnen die Benutzeroberfläche der WordPress-Medienbibliothek angezeigt.
- Wählen Sie ein vorhandenes Bild in Ihrer Medienbibliothek aus oder laden Sie ein neues hoch.
Hinweis : Sie müssen das heruntergeladene Paket entpacken, bevor Sie Ihr Favicon erstellen, wenn Sie RealFaviconGenerator zum Erstellen des Favicons verwendet haben.
- Klicken Sie auf das ausgewählte Bild und dann auf die Schaltfläche „ Auswählen “ in der unteren rechten Ecke der Medienbibliothek .

Wenn Ihr Bild nicht bereits ein perfektes Quadrat ist, können Sie es mit WordPress zuschneiden.
Es ist möglich, das Kästchen zu verwenden, um den Teil des Bildes hervorzuheben, den Sie als Symbol verwenden möchten. Ihr zugeschnittenes Bild wird auf der rechten Seite der Benutzeroberfläche als Vorschau angezeigt.
- Klicken Sie auf die Schaltfläche Bild zuschneiden, um Ihre Arbeit abzuschließen.
- Klicken Sie auf die Schaltfläche Speichern & Veröffentlichen , um Ihr Favicon live zu schalten.
Es ist möglich, dass Sie in Zukunft zu dieser Oberfläche zurückkehren, wenn Sie Ihr Favicon ändern möchten.
Methode 2: Installieren eines Plugins zum Hinzufügen Ihres WordPress-Favicons
Angenommen, Sie möchten eine Plugin-Lösung für die native WordPress-Site-Icon-Funktionalität. In diesem Fall können Sie ein kostenloses Plugin namens Favicon von RealFaviconGenerator verwenden.
Dieses Favicon-Generator-Plugin bietet ähnliche Funktionen wie der native WordPress Customizer. Dennoch bietet es zusätzliche Kompatibilitätsoptionen für verschiedene Geräte und App-Symbole.
Befolgen Sie diese Schritte, um dieses Plugin zu verwenden:
- Installieren und aktivieren Sie das Plugin über Ihr WordPress-Dashboard.
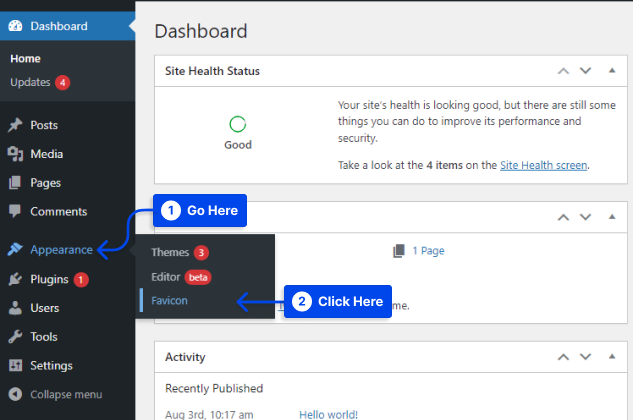
- Gehen Sie zu Aussehen .
- Klicken Sie auf Favicon , um Ihr Favicon-Set zu erstellen.

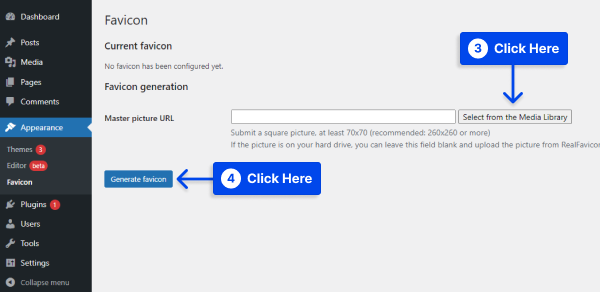
- Klicken Sie auf die Schaltfläche Aus der Medienbibliothek auswählen, um ein Bild auszuwählen oder hochzuladen, das mindestens 70 × 70 Pixel groß ist. Die ideale WordPress-Favicon-Größe beträgt 260×260 px.
- Klicken Sie auf die Schaltfläche Favicon generieren .

Dieses Plugin leitet Sie von der WordPress-Site zur Website von RealFaviconGenerator weiter, wenn Sie auf diese Schaltfläche klicken.

- Wählen Sie unten auf der Website Favicons und HTML-Code generieren aus.
In der Zwischenzeit werden Sie während der Bearbeitung des Tools zurück zu Ihrem WordPress-Dashboard geleitet.
Nachdem der Vorgang abgeschlossen ist, können Sie in der Benutzeroberfläche des Plugins sehen, wie Ihr Favicon auf verschiedenen Geräten angezeigt wird.
Methode 3: Manuelles Hinzufügen Ihres Favicons über FTP
Angenommen, Sie möchten Ihr Favicon lieber manuell zu Ihrer WordPress-Site hinzufügen. Sie können dies über das File Transfer Protocol (FTP) oder den Dateimanager tun, wenn Ihr Host cPanel unterstützt.
Bei dieser Methode müssen Sie auch ein Favicon für Ihre Website erstellen. Ein WordPress-Favicon kann mithilfe der folgenden Schritte manuell per FTP zu einer Website hinzugefügt werden:
- Greifen Sie entweder über einen FTP -Client oder über den Dateimanager im cPanel Ihres Hosting-Kontos auf die Dateien Ihrer Website zu.
- Stellen Sie sicher, dass Ihre Favicon-Datei in das Stammverzeichnis Ihrer Website hochgeladen wird.
- Fügen Sie den Code, den RealFaviconGenerator Ihnen zuvor bereitgestellt hat, zum Header Ihres Designs hinzu.
Das Hinzufügen zum Header Ihres Themes kann mit einem Plugin wie Insert Headers and Footers erreicht werden, oder fügen Sie den Code direkt in den <head> -Abschnitt Ihres Themes ein, indem Sie die header.php -Datei Ihres Themes bearbeiten.
Darüber hinaus garantiert die Verwendung des Plugins Insert Headers and Footers, dass Ihr Favicon intakt bleibt, wenn Sie WordPress-Themes ändern.
- Speichern Sie Ihre Änderungen.
Methode 4: Verwenden Sie Ihre Themenoptionen
Wenn der WordPress Customizer keine Möglichkeit hat, das Favicon zu ändern, findest du die Option möglicherweise trotzdem in deinen Theme-Einstellungen.
Es ist heutzutage nicht ungewöhnlich, Themen zu finden, die viele Optionen bieten, die nicht alle standardisiert sind.
Daher können Sie nur feststellen, ob Ihr Design die Option zum Erstellen eines Favicons enthält, indem Sie die Einstellungen des Designs überprüfen. Wenn es eine solche Option gibt, können Sie damit ganz einfach ein Favicon erstellen.
Methode 5: Legen Sie ein anderes Favicon pro Seite fest
Es kann vorkommen, dass Sie auf jeder WordPress-Seite ein anderes Favicon anzeigen möchten, z. B. wenn Sie mehrere Seiten mit einer WordPress-Installation hosten oder aus einem anderen Grund ein anderes Favicon haben möchten.
Alles, was Sie dazu brauchen, sind ein Favicon und ein WordPress-Child-Theme. Befolgen Sie diese Schritte, um diese Methode zu verwenden:
- Laden Sie Ihr Favicon in die Mediengalerie hoch.
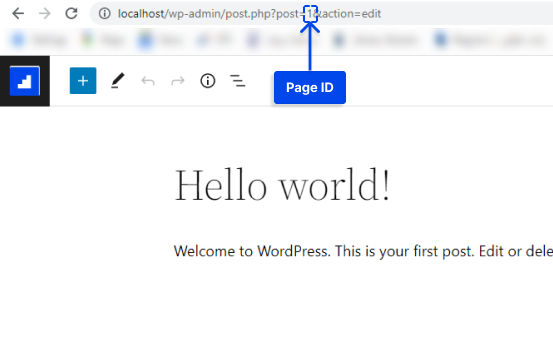
- Suchen Sie die ID der Seite, auf der Sie ein anderes Favicon platzieren möchten.
Sie können Ihre WordPress-Seiten-ID ganz einfach finden, indem Sie die folgenden Schritte ausführen:
- Gehen Sie zu Ihrem WordPress- Dashboard .
- Gehen Sie zu Seiten .
- Klicken Sie auf Alle Seiten .
- Wählen Sie die Seite aus, für die die ID benötigt wird, und öffnen Sie sie im Bearbeitungsmodus .
- Nehmen Sie die URL und die ID der Seite.

- Fügen Sie den folgenden Code in die functions.php Ihres Child-Themes ein und ersetzen Sie den Inhalt durch die URL und ID Ihrer Seite:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }So erstellen Sie ein Favicon
Es ist möglich, das Logo Ihrer Marke als Favicon oder Symbol Ihrer Website zu verwenden. Es wird empfohlen, dass Ihr Website-Symbolbild eine maximale Breite und Höhe von 512 Pixeln hat.
Für das Site-Icon sollte ein quadratisches Bild verwendet werden. Wenn Sie jedoch ein Bild verwenden möchten, das wichtiger als ein Quadrat ist, erlaubt Ihnen WordPress, das Bild zuzuschneiden, sobald es hinzugefügt wurde.
Ein Bildbearbeitungsprogramm wie Adobe Photoshop oder Gimp wird empfohlen, um ein Symbol zu erstellen, das genau 512 × 512 Pixel groß ist. Auf diese Weise können Sie sicherstellen, dass Ihr Bild die exakten Proportionen beibehält.
Es ist möglich, ein transparentes Bild zu verwenden oder es mit einer Farbe Ihrer Wahl als Hintergrund zu füllen. Es gibt keine Beschränkung für das Bildformat; es kann ein png, jpeg oder gif sein.
Tipps zum Erstellen eines WordPress-Favicons
In Ihrem Multisite-Netzwerk können Sie einzigartige Favicons für jede der Sites haben, und der einfachste Weg, dies zu erreichen, ist die Verwendung eines Plugins wie dem in diesem Artikel illustrierten.
Das Bearbeiten der Dateien Ihres Themas, um eindeutige Favicons für jede Netzwerkseite zu aktivieren, ist erheblich komplizierter als die Verwendung eines Plugins.
Sie können auch erwägen, ein Content Delivery Network (CDN) zu verwenden, um Ihre Favicon-Bilder bereitzustellen. Ihre Favicon-Bilder werden mit allen fünf in diesem Artikel beschriebenen Methoden auf Ihrem Server gespeichert.
Sie können die Leistung Ihrer Website jedoch noch weiter verbessern, indem Sie ein Content Delivery Network (CDN) verwenden.
Verwenden Sie Cloudflare oder einen ähnlichen Dienst wie KeyCDN. Die Browser der Besucher rufen Ihr Favicon von Ihrem CDN statt vom Server Ihrer Website ab, wenn Sie diese Dienste installieren.
Mit einem Plugin wie CDN Enabler kann Ihre WordPress-Favicon-URL automatisch umgeschrieben werden, um den oben genannten Methoden zu entsprechen.
Fazit
Der Zweck dieses Artikels war zu erklären, warum Sie Ihrer WordPress-Site ein Favicon hinzufügen sollten, wie Sie es mit verschiedenen Methoden hinzufügen und wie Sie eines erstellen.
Dieser Artikel soll Ihnen hilfreiche Informationen liefern. Wir freuen uns über Ihre Fragen und Kommentare im Kommentarbereich.
Unsere neuesten Artikel sind auf Facebook und Twitter verfügbar, also folgen Sie uns bitte auf diesen Plattformen.
