So fügen Sie empfohlene Video-Thumbnails in WordPress mit PostX hinzu
Veröffentlicht: 2023-01-09Vorgestellte Video-Thumbnails in WordPress sind spezielle Bilder, die verwendet werden, um ein auf Ihrer Website vorgestelltes Video darzustellen. Dieses Bild wird normalerweise im vorgestellten Abschnitt eines Beitrags, einer Seite oder eines Widgets angezeigt. Das Thumbnail des vorgestellten Videos ist normalerweise ein Standbild aus dem Video selbst. Durch das Einfügen eines empfohlenen Video-Thumbnails auf Ihrer Website können Besucher den Inhalt des Videos schnell identifizieren, noch bevor sie es ansehen. Heute werden wir sehen, wie man mit PostX empfohlene Video-Thumbnails anstelle von regulären vorgestellten Bildern hinzufügt. Also, ohne weitere Umschweife, fangen wir an.
Warum sollten Sie empfohlene Video-Thumbnails hinzufügen?
Da Unternehmen weiterhin WordPress zur Verwaltung ihrer Websites verwenden, suchen viele nach Möglichkeiten, ihre Inhalte ansprechender und optisch ansprechender zu gestalten. Eine großartige Möglichkeit, dies zu tun, besteht darin, ihren WordPress-Beiträgen vorgestellte Video-Thumbnails hinzuzufügen.
Das Hinzufügen zu Ihren WordPress-Beiträgen kann aus verschiedenen Gründen von Vorteil sein. Für den Anfang kann es Ihre Inhalte visuell ansprechender machen. Dies kann besonders hilfreich sein, wenn Sie viele Inhalte haben. Es kann helfen, die Monotonie aufzubrechen und die Aufmerksamkeit des Lesers auf die einzelnen Beiträge zu lenken.
Ein weiterer großer Vorteil des Hinzufügens zu Ihren WordPress-Beiträgen besteht darin, dass es dazu beitragen kann, Ihre SEO-Rankings zu verbessern. Videos werden mit größerer Wahrscheinlichkeit auf sozialen Medien und anderen Plattformen geteilt, was dazu beitragen kann, mehr Zugriffe auf Ihre Website zu generieren. Darüber hinaus stufen Suchmaschinen wie Google Seiten mit Videos in ihren Suchergebnissen höher ein, da Videos ansprechender und informativer sind als Text allein.
Es kann eine großartige Möglichkeit sein, mit Ihrem Publikum in Kontakt zu treten. Das Hinzufügen eines empfohlenen Videos zu Ihrem Beitrag kann dazu beitragen, Zuschauer anzulocken und sie mit größerer Wahrscheinlichkeit mit Ihren Inhalten zu beschäftigen. Darüber hinaus kann die Bereitstellung eines Video-Thumbnails Ihre Leser schnell anziehen.
PostX Featured Video Thumbnails (neue Funktion)
Angesichts der zusätzlichen Vorteile von vorgestellten Videos und deren Miniaturansichten führt PostX diese interessante Funktion im 2.8.5-Update ein. Dies ist die erste jemals implementierte Funktion in einem WordPress-Plugin , um Videos in beliebigen Rastern oder Listen zusammen mit den bisherigen Beiträgen hinzuzufügen.
Was können Sie also mit den empfohlenen Videos und Miniaturansichten von PostX tun? Lass es uns herausfinden.
- Füge ein angesagtes Video anstelle eines regulären angesagten Bildes hinzu.
- Klebende Videovorschau beim Scrollen.
- Zeigen Sie das Symbol für die Videowiedergabe auf Miniaturansichten nach dem Blockieren an.
Jetzt möchten Sie vielleicht wissen, wie Sie es hinzufügen können, nachdem Sie die Vorteile und das, was es bietet, gesehen haben. Lassen Sie uns also herausfinden, wie Sie Ihrer Website empfohlene Videos und Video-Thumbnails hinzufügen.
So fügen Sie empfohlene Video-Thumbnails mit PostX hinzu
Bevor wir mit dem Verfahren zum Hinzufügen von vorgestellten Video-Thumbnails beginnen, müssen Sie PostX installieren (denken Sie daran, dass dies eine Premium-Funktion ist).
Installieren Sie PostX

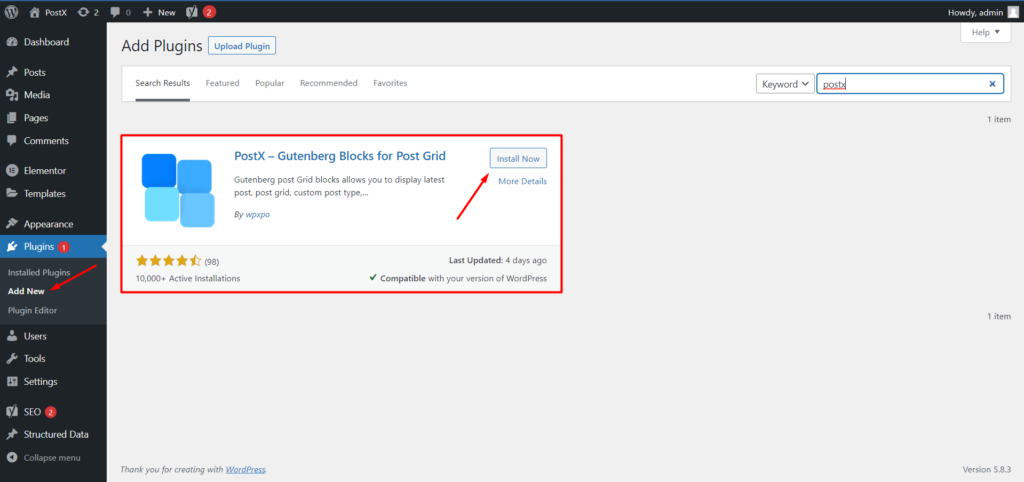
- Gehen Sie in Ihrem WordPress-Dashboard zum Abschnitt „Plugins“ .
- Klicken Sie dann auf „Neu hinzufügen“.
- Geben Sie im rechten Suchfeld „PostX “ ein.
- Sie sollten jetzt das PostX-Plugin sehen.
- Klicken Sie auf „Installieren“.
- Anschließend können Sie auf die hervorgehobene Schaltfläche „Aktivieren“ klicken.
PostX ist ein fantastisches Plugin, das wunderbare Nachrichtenblogs oder Zeitschriften-Websites erstellt. Und mit ständigen Feature-Updates behauptet es seine Position als das beste Plugin für Gutenberg-Post-Grid-Blöcke.
Videoanleitung
Hier ist ein kurzes Video, in dem Sie sehen können, wie Sie empfohlene Video-Thumbnails hinzufügen:
Angesagtes Video in einem Beitrag hinzufügen
Sie müssen zuerst ein empfohlenes Video in einem Beitrag hinzufügen, um die Miniaturansichten zu erhalten.
Das zu tun:

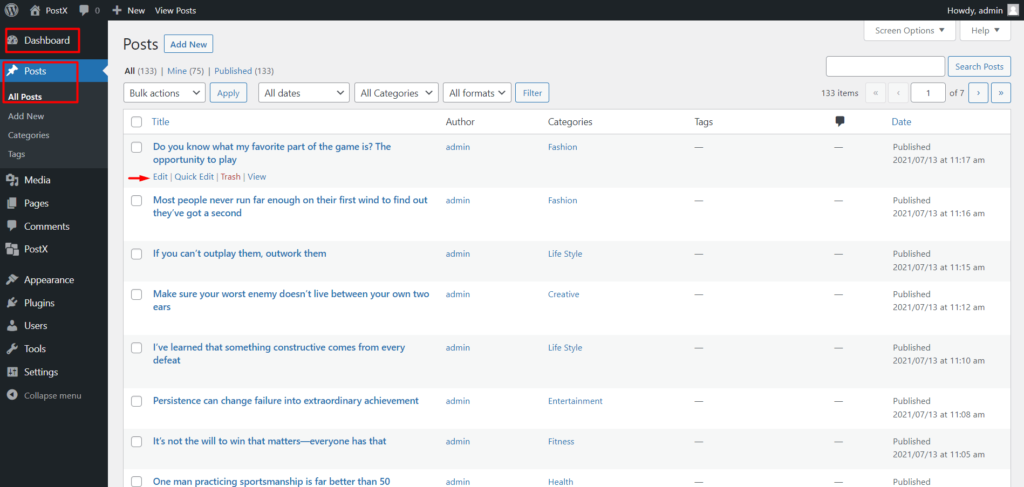
- Gehen Sie zu WordPress Dashboard → Beiträge.
- Suchen Sie nun auf der Seite „Alle Beiträge“ nach Ihrem gewünschten Beitrag und klicken Sie auf „Bearbeiten“. (Die Bearbeitungsoption wird angezeigt, wenn Sie mit der Maus darüber fahren.)
Nein, Sie haben den Beitrag zur weiteren Bearbeitung eingegeben. Wie Sie sehr gut wissen, hat WordPress standardmäßig die Option, „Empfohlenes Bild“ in der rechten Seitenleiste hinzuzufügen. Aber wir werden es heute nicht brauchen.
Nun, um das Feature-Video hinzuzufügen:

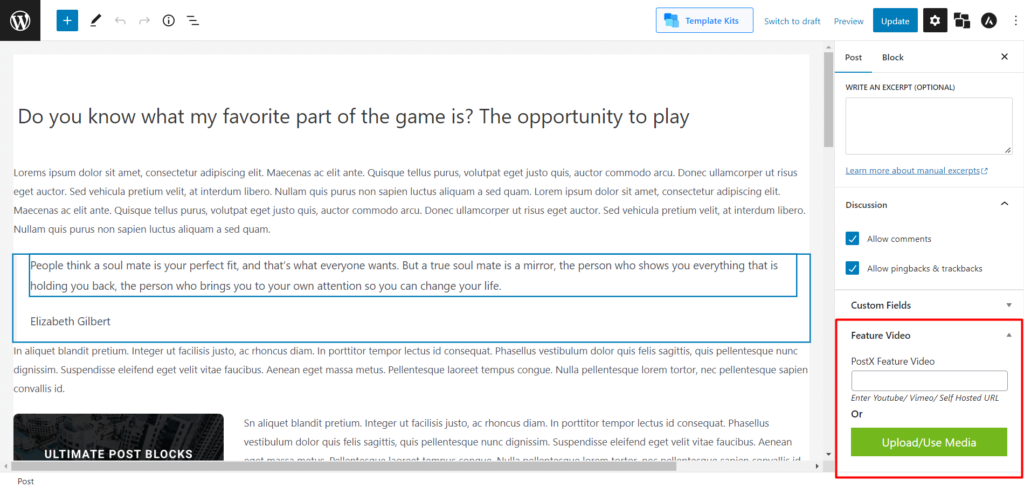
- Scrollen Sie nach unten, bis Sie in der rechten Seitenleiste „Empfohlenes Video“ sehen.
- Im Feld „PostX Featured Video“ können Sie Youtube/Vimeo/Self-Hosted URL eingeben oder auf „Upload/Use Media“ klicken, um Ihr gewünschtes Video aus der standardmäßigen WordPress-Medienbibliothek hinzuzufügen.
Sobald die URL korrekt eingefügt oder das Video erfolgreich hochgeladen wurde, müssen Sie Ihren Beitrag aktualisieren, indem Sie auf die Schaltfläche Aktualisieren in der oberen rechten Ecke Ihrer Seite klicken.
Jetzt haben Sie das vorgestellte Video anstelle Ihres vorgestellten Bildes. Denken Sie jedoch daran, dass das vorgestellte Video ganz oben auf der Prioritätenliste steht. Unabhängig davon, ob Sie bereits ein vorgestelltes Bild hinzugefügt und anschließend das von PostX vorgestellte Video hinzugefügt haben, zeigen Ihre Posts das Video-Thumbnail auf dem Post, egal was passiert.
Zeigen Sie empfohlenes Video in einem Beitrag an
Nachdem Sie das vorgestellte Video hinzugefügt haben, fällt Ihnen als Erstes ein, das Miniaturbild des vorgestellten Videos auf Ihrer Website anzuzeigen.
Dazu müssen Sie mit dem Dynamic Site Builder von PostX eine Vorlage erstellen.
Erstellen einer einzelnen Beitragsvorlage
Lassen Sie uns Ihnen zeigen, wie Sie eine einzelne Beitragsvorlage erstellen. Sie können dieser Dokumentation für ein vollständiges Tutorial folgen.
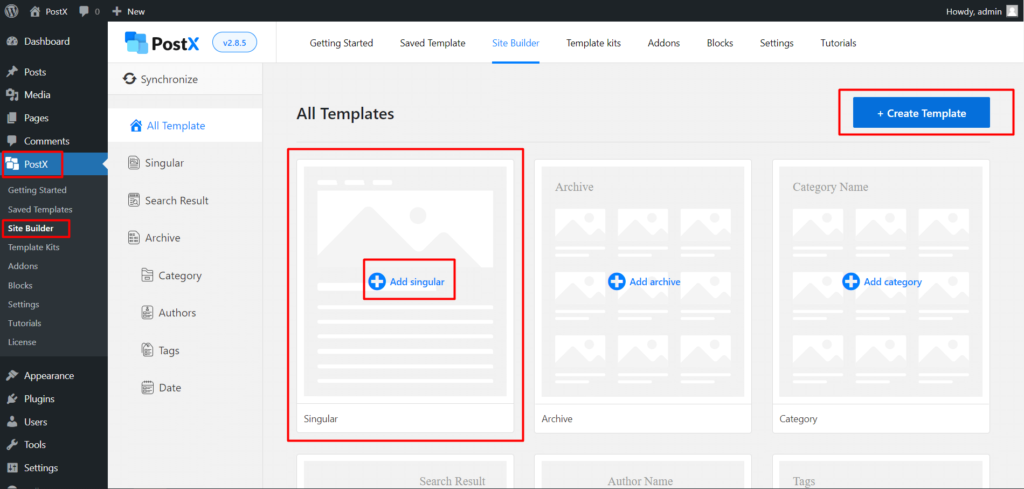
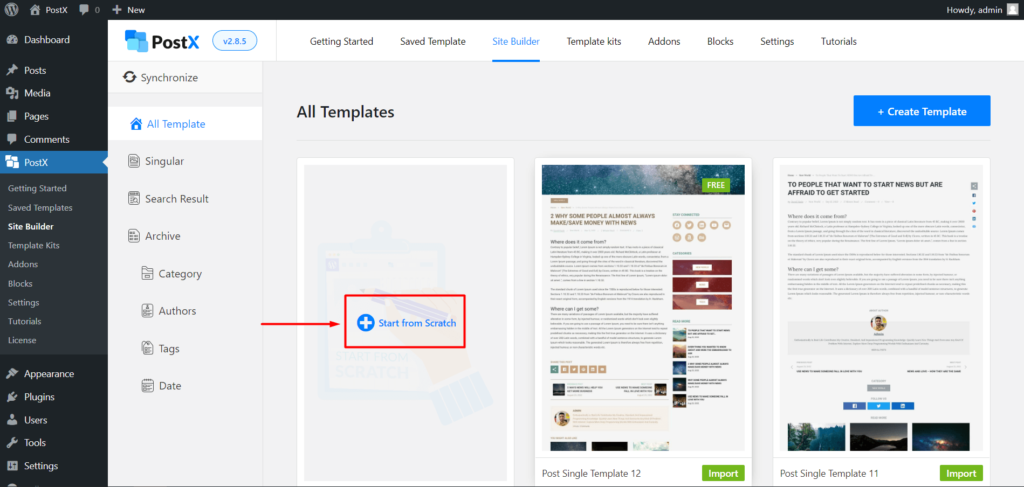
- Gehen Sie zu WordPress Dashboard → PostX → Site Builder . Klicken Sie nun auf „ Singular hinzufügen“.

- Wenn Sie die Vorlage von Grund auf neu erstellen möchten, indem Sie Gutenberg-Blöcke hinzufügen, klicken Sie auf „ Start from Scratch “.

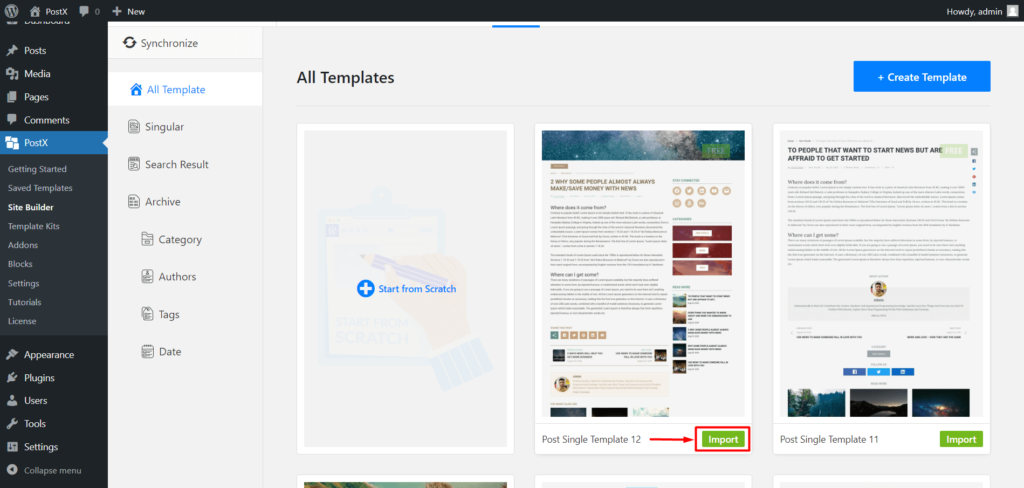
- Wenn Sie den zusätzlichen Aufwand vermeiden und eine vorgefertigte Vorlage verwenden möchten , wählen Sie die gewünschte Vorlage aus und klicken Sie auf „ Importieren “.

Sobald Sie dies getan haben, sehen Sie die Vorlage, die mit mehreren Gutenberg-basierten Blöcken erstellt wurde.

Jetzt müssen Sie sicherstellen, dass Sie die folgenden Einstellungen anpassen.
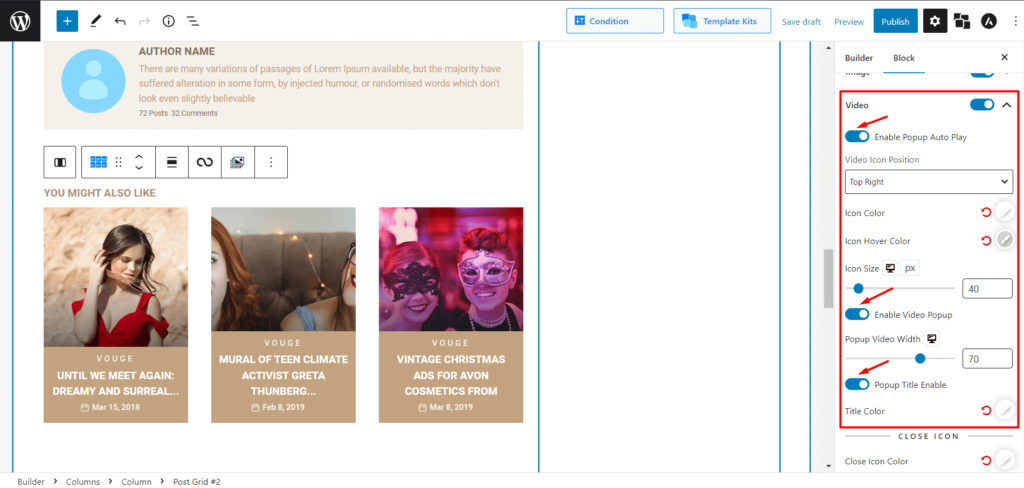
- Gehen Sie in jedem Beitragslisten-/Beitragsrasterblock zu den Blockeinstellungen in der rechten Seitenleiste. Suchen Sie dann die Videoeinstellungen und aktivieren Sie die folgenden Optionen :
- Popup-Titel aktivieren
- Video-Popup aktivieren
- Aktivieren Sie die automatische Popup-Wiedergabe

Jetzt können Sie das vorgestellte Video und das Miniaturbild erfolgreich anzeigen.
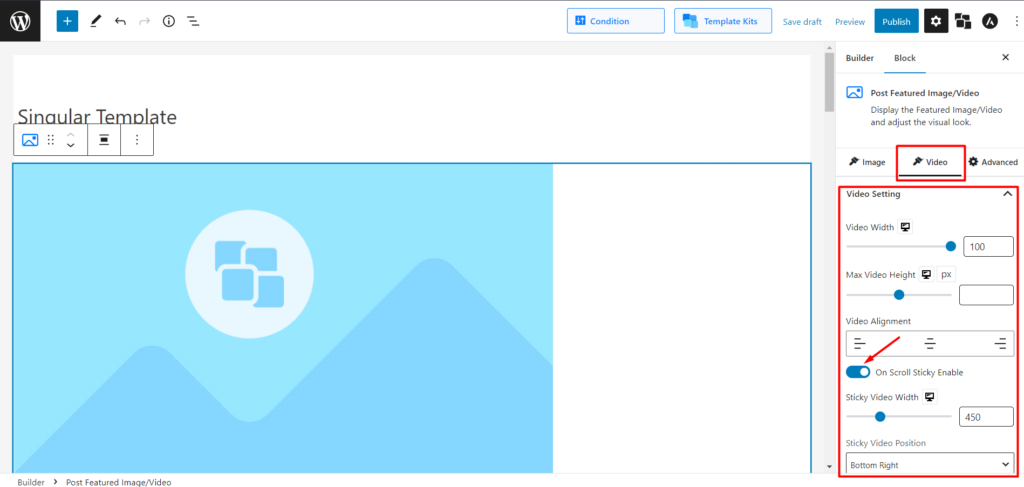
Sie haben also die vorgestellten Video-Thumbnails und natürlich das vorgestellte Video aktiviert. Mit PostX können Sie das Video auch sticky machen, wenn Sie die folgende Option aktivieren:

- Aktivieren Sie im Block „ Post Featured Image/Video “ die Toggle-Leiste von „ On Scroll Sticky Enable “ .
Hinweis: Mit PostX können Sie weitere Vorlagen erstellen. Denken Sie daran, die obigen Einstellungen zu aktivieren, um empfohlene Video-Thumbnails anzuzeigen. Wenn Sie PostX jedoch nicht zum Erstellen der Vorlagen verwenden, können Sie die vorgestellten Videos oder Video-Thumbnails nicht anzeigen.
Ausgabe
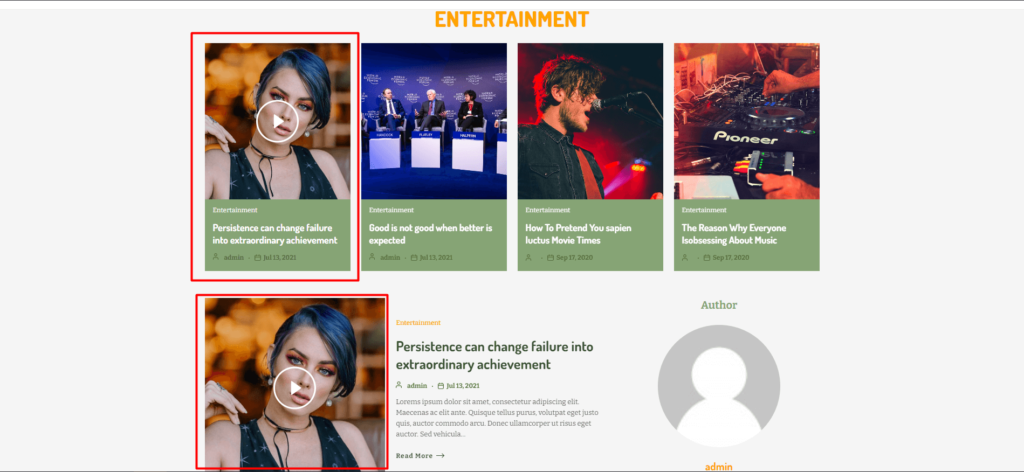
Hier ist eine Ausgabe des vorgestellten Video-Thumbnails:

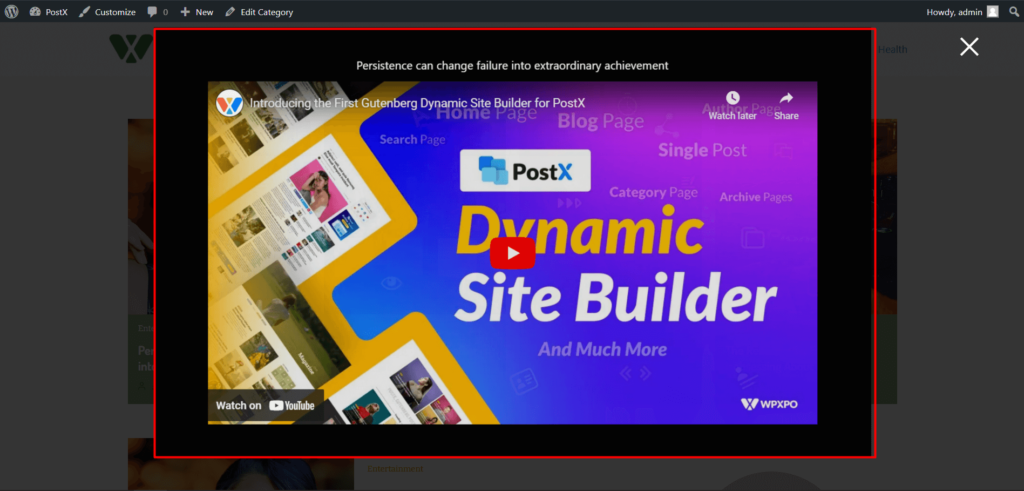
Hier ist eine Ausgabe für das Featured Video Popup:

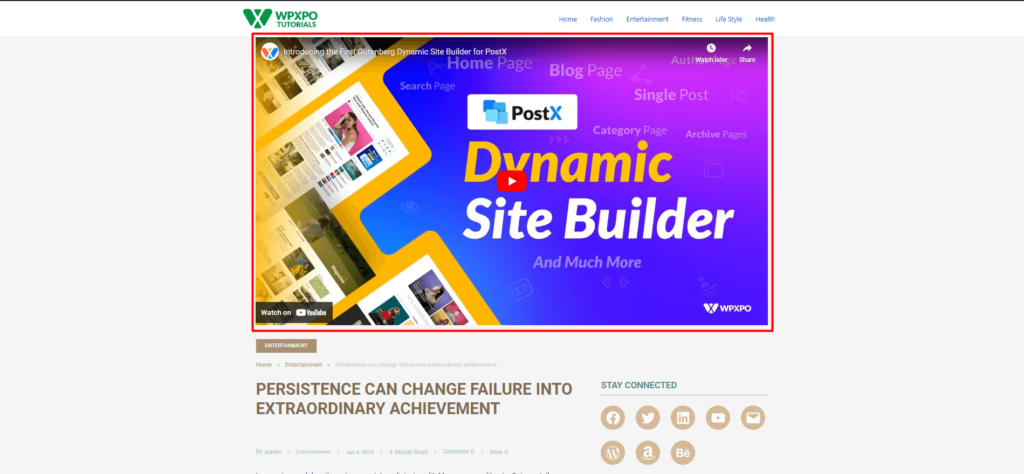
Hier ist das vorgestellte Video eines Beitrags:

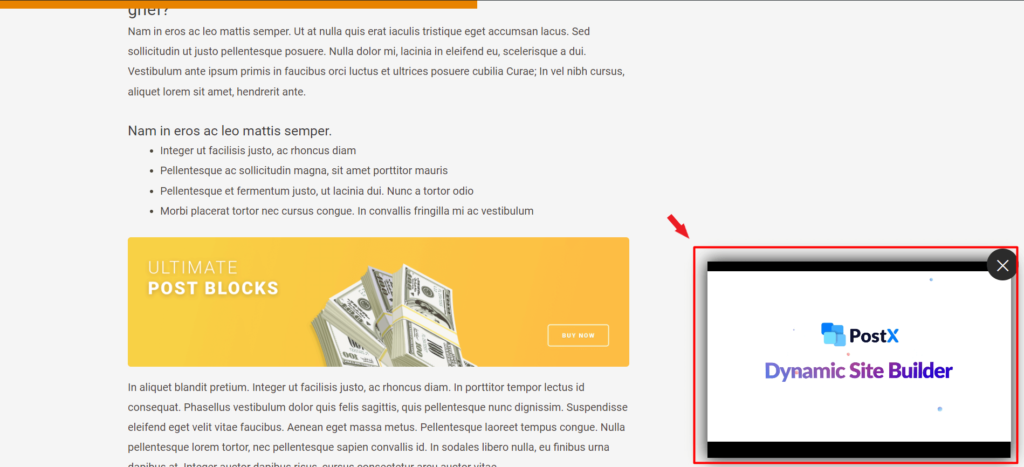
Hier ist das Sticky-Scroll-Video:

Fazit
Zusammenfassend sind vorgestellte Video-Thumbnails von PostX eine hervorragende Ergänzung, um vorgestellte Videos in Ihre WordPress-Website aufzunehmen. Es macht das Hinzufügen von vorgestellten Videos, Beiträgen und Seiten unglaublich einfach. Dieses Plugin ist eine hervorragende Möglichkeit, visuelle Attraktion hinzuzufügen und Ihre Besucher mit Ihren Inhalten auf Ihrer WordPress-Website zu beschäftigen.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Wir stellen Gutenberg Post Blocks PRO #1 vor

Welches ist das beste Post-Grid-Plugin für WordPress?

So legen Sie Großhandelspreise in WooCommerce fest

So fügen Sie ein Post-Karussell in WordPress hinzu
