So fügen Sie empfohlene Video-Thumbnails in WordPress hinzu
Veröffentlicht: 2022-12-06Möchten Sie Videos für vorgestellte Thumbnails in WordPress verwenden?
Indem Sie das Beitragsbild eines Beitrags oder Produkts durch ein Beitragsvideo ersetzen, können Sie Ihre Website viel lebendiger und dynamischer gestalten. Besucher können diese Videos von nahezu überall ansehen, einschließlich Ihrer Blog-Archive, Homepage und WooCommerce-Produktseiten.
In diesem Artikel zeigen wir Ihnen, wie Sie vorgestellte Video-Thumbnails in WordPress hinzufügen können.

Warum empfohlene Video-Thumbnails in WordPress hinzufügen?
Alle gängigen WordPress-Themes ermöglichen es Ihnen, Ihren Beiträgen und Produkten ausgewählte Bilder hinzuzufügen.
Dies sind die primären Bilder, die häufig oben auf der Seite und in anderen Bereichen Ihrer Website, wie z. B. den Archivseiten Ihrer Website, angezeigt werden. Suchmaschinen und Social-Media-Websites können auch das vorgestellte Bild einer Seite anzeigen.
Ein gutes Beitragsbild kann Ihnen viel Benutzerinteraktion verschaffen. Möglicherweise können Sie jedoch mehr Klicks, Seitenaufrufe und sogar Verkäufe erzielen, indem Sie stattdessen ein empfohlenes Video-Thumbnail verwenden.
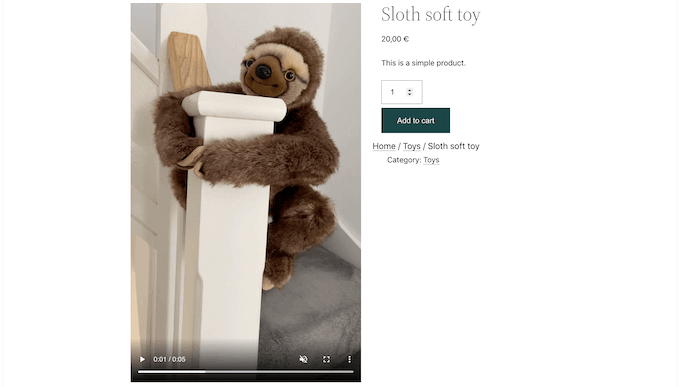
Wenn Sie einen Online-Shop erstellt haben, ist das Anzeigen eines Videos oben auf der Produktseite eine großartige Möglichkeit, Käufer dazu zu bringen, zu scrollen und mehr über dieses Produkt zu erfahren.

Lassen Sie uns sehen, wie Sie vorgestellte Video-Thumbnails in WordPress hinzufügen können.
So fügen Sie empfohlene Video-Thumbnails in WordPress hinzu
Der einfachste Weg, Videos als Featured Thumbnails zu verwenden, ist die Verwendung von Really Simple Featured Video. Mit diesem Plug-in können Sie Videos von beliebten Video-Hosting-Websites wie YouTube oder Vimeo einbetten und sie als empfohlene Video-Thumbnails verwenden.
Es funktioniert auch perfekt mit WooCommerce und zeigt das vorgestellte Video oben auf der Produktseite.
Beachten Sie jedoch, dass WooCommerce das vorgestellte Video nur auf der Produktseite anzeigt. Das Miniaturbild des vorgestellten Bilds wird weiterhin an anderen Stellen verwendet, einschließlich Ihrer WooCommerce-Shop-Seite.
Zuerst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
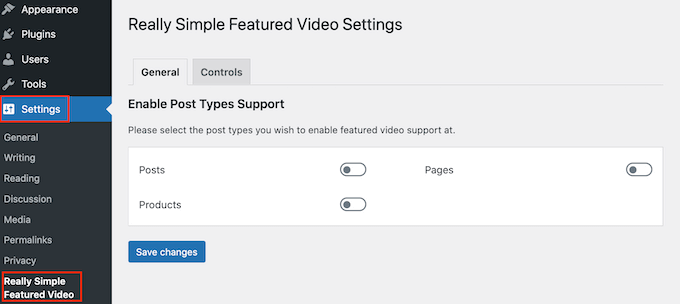
Nach der Aktivierung müssen einige Einstellungen konfiguriert werden. Um zu beginnen, gehen Sie zu Einstellungen » Really Simple Featured Video .

Auf diesem Bildschirm können Sie auswählen, ob Sie empfohlene Video-Thumbnails zu Seiten, Beiträgen oder WooCommerce-Produkten hinzufügen möchten.
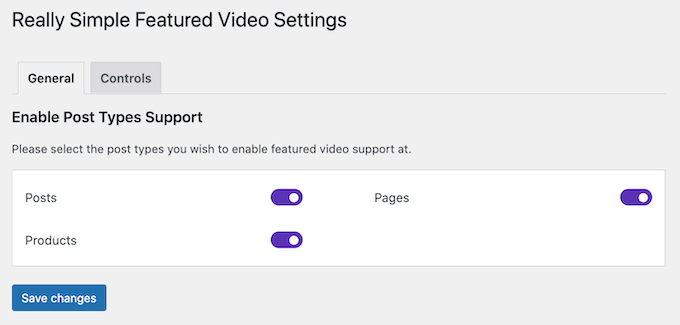
Klicken Sie dazu einfach auf die Schalter „Beiträge“, „Seiten“ oder „Produkte“, um sie von grau (deaktiviert) auf lila (aktiv) umzuschalten. In der folgenden Abbildung haben wir die Featured Video-Funktion für Produkte sowie Posts und Seiten aktiviert.

Klicken Sie danach auf die Schaltfläche „Änderungen speichern“.
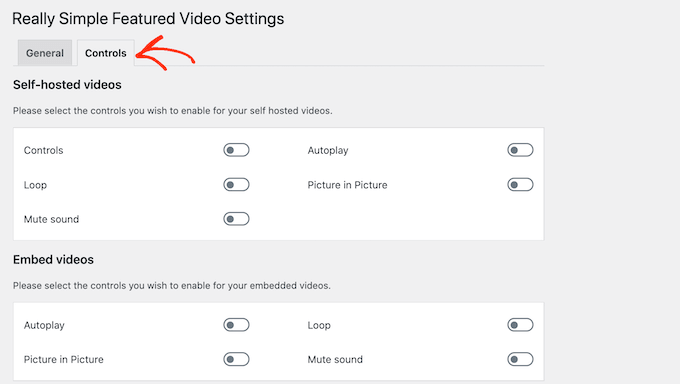
Klicken Sie anschließend auf die Registerkarte „Steuerelemente“. Hier finden Sie einen Abschnitt „Selbst gehostete Videos“, in dem Sie die Einstellungen für die Videos in Ihrer WordPress-Medienbibliothek konfigurieren können.

Obwohl das Plugin selbst gehostete Videos unterstützt, kann dies viel Speicherplatz und Bandbreite beanspruchen, daher empfehlen wir es nicht. Um mehr zu erfahren, lesen Sie, warum Sie niemals ein Video auf WordPress hochladen sollten.
Scrollen Sie stattdessen zum Abschnitt „Videos einbetten“. Hier finden Sie Einstellungen für alle Videos, die Sie von Videoplattformen Dritter wie YouTube einbetten.
Wenn Sie Videos von YouTube oder Vimeo einbetten, zeigt Really Simple Featured Video die Wiedergabesteuerung für diese Plattform an.
Wenn Sie beispielsweise ein YouTube-Video einbetten, haben Besucher Zugriff auf die spezifischen Wiedergabefunktionen von YouTube.
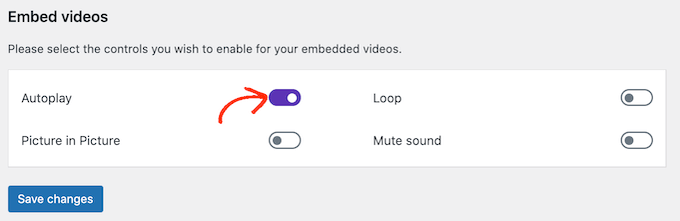
Der Abschnitt „Videos einbetten“ verfügt jedoch über einen „Autoplay“-Schalter, auf den Sie ebenfalls klicken können, um ihn zu aktivieren.

Standardmäßig spielt das Plugin Videos mit eingeschaltetem Ton ab. Um Ihre Videos standardmäßig stumm zu schalten, klicken Sie auf den Schalter „Ton stummschalten“.

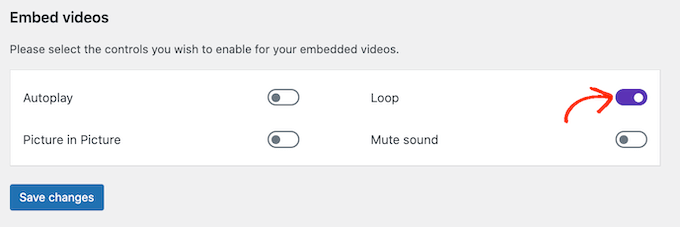
Sie können die Miniaturansichten der vorgestellten Videos auch so einstellen, dass sie in einer Endlosschleife abgespielt werden.
Das Wiederholen von Videos kann für viele Besucher lästig sein, insbesondere wenn das Video kurz und mit Ton ist. Es ist eine gute Idee, den „Loop“-Schalter nur zu aktivieren, wenn das wiederholte Abspielen des Videos das Besuchererlebnis in irgendeiner Weise verbessert. Sie könnten beispielsweise ein Video erstellen, das eine 360-Grad-Ansicht eines Produkts zeigt, und diesen Clip dann auf Endlosschleife setzen.

Nachdem Sie sich durch die verschiedenen Einstellungen gearbeitet haben, stellen Sie sicher, dass Sie auf die Schaltfläche „Änderungen speichern“ klicken.
Hinzufügen von empfohlenen Video-Thumbnails zu Beiträgen, Seiten und WooCommerce-Produkten
Sobald Sie konfiguriert haben, wie das Plugin eingebettete Videos anzeigt, können Sie Ihrer WordPress-Website empfohlene Video-Thumbnails hinzufügen.
Öffnen Sie dazu einfach den Beitrag, die Seite oder das WooCommerce-Produkt, zu dem Sie ein vorgestelltes Video-Thumbnail hinzufügen möchten.
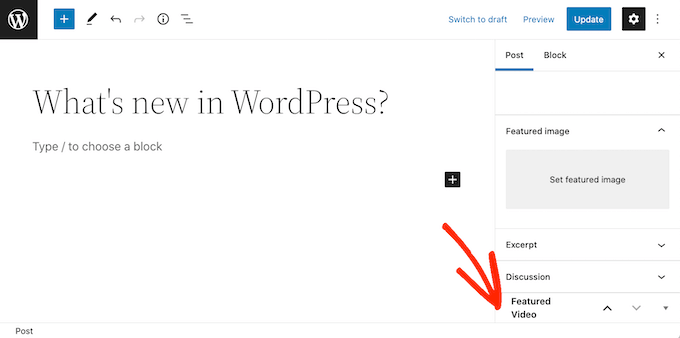
Wenn Sie einer Seite oder einem Beitrag ein empfohlenes Video hinzufügen, finden Sie den Abschnitt „Empfohlenes Video“ im Menü auf der rechten Seite unter dem Abschnitt „Diskussion“.

Möchten Sie stattdessen ein vorgestelltes Video zu einem WooCommerce-Produkt hinzufügen?
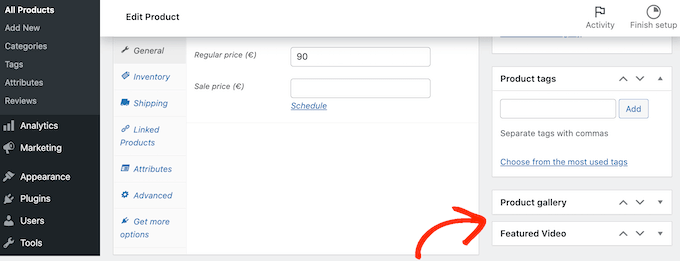
Dann finden Sie den Abschnitt „Empfohlenes Video“ unter dem Abschnitt „Produktgalerie“.

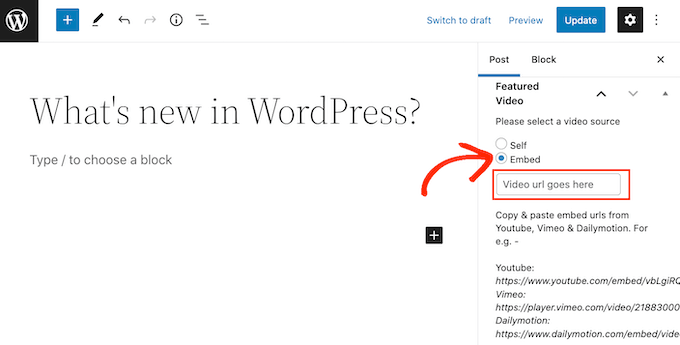
Um ein Video von einer Video-Hosting-Site zu verwenden, klicken Sie einfach auf „Einbetten“.
In das neue Feld müssen Sie die URL des Videos einfügen, das Sie einbetten möchten.

Stellen Sie einfach sicher, dass Sie die URL des Videos im richtigen Format hinzufügen. Im rechten Menü sehen Sie einige Beispiele für YouTube, Vimeo und Dailymotion.
Für YouTube liefert uns das Plugin die folgende Beispiel-URL: https://www.youtube.com/embed/vbLgiRQ0Moo
Das bedeutet, dass Sie https://www.youtube.com/embed/ als ersten Teil Ihrer URL verwenden und dann die ID des Videos hinzufügen müssen, das Sie einbetten möchten.
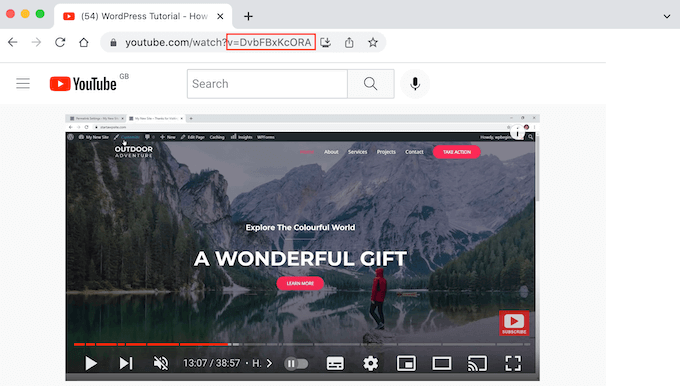
Um die Video-ID zu finden, öffnen Sie einfach einen neuen Tab in Ihrem Browser und gehen Sie dann zu dem YouTube-Video, das Sie einbetten möchten. Werfen Sie nun einen Blick auf die Adressleiste des Browsers.
Die Video-ID ist der Wert, der nach v= kommt. Im folgenden Bild können wir sehen, dass die Video-ID DvbFBxKcORA ist.

Nach dem Hinzufügen der Video-ID zum ersten Teil der URL erhalten wir Folgendes: https://www.youtube.com/embed/DvbFBxKcORA
Sie können jetzt mit dem WordPress-Blockeditor zum Tab zurückkehren und die URL einfach in das Feld „Einbetten“ einfügen. Dadurch wird dem Beitrag ein empfohlenes Video-Thumbnail hinzugefügt, und Sie können dann entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken.
Sie können jetzt gekennzeichnete Video-Thumbnails zu weiteren Posts, Seiten und WooCommerce-Produkten hinzufügen, indem Sie dem oben beschriebenen Verfahren folgen.
Auf Ihrem Blog-Archiv oder einer ähnlichen Seite sehen Sie, dass WordPress die Videos jetzt als Vorschaubilder für Ihre Posts und Seiten verwendet.
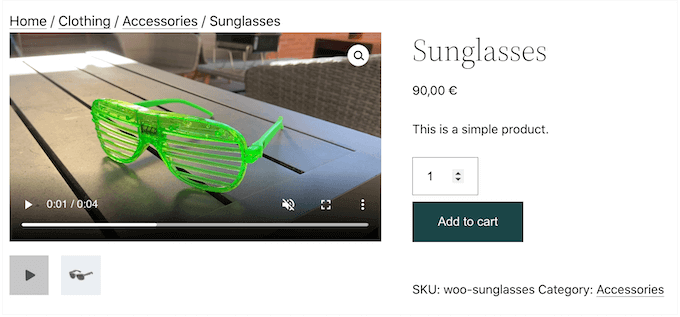
Wenn Sie eine Seite, einen Beitrag oder ein WooCommerce-Produkt öffnen, sehen Sie, dass das vorgestellte Video ebenfalls oben auf der Seite angezeigt wird, genau wie ein vorgestelltes Bild.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Thumbnails von vorgestellten Videos in WordPress hinzufügen. Sie können auch unseren Leitfaden zu den besten YouTube-Videogalerie-Plugins für WordPress durchgehen und erfahren, wie Sie ein Facebook-Video einbetten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
