So schweben Sie Elemente in Elementor ohne CSS-Codierung
Veröffentlicht: 2019-08-20Webdesign geht mit einem schnellen Wandel voran. Jeder zeigte seine enorme Kreativität beim Erstellen seiner Websites. Und jetzt erleichtern uns mehrere WordPress Page Builder Plugins die Arbeit.
Heutzutage können wir mit Hilfe dieser Seitenerstellungslösungen selbst erstaunliche Websites erstellen. Das Elementor Page Builder Plugin steht ganz oben auf dieser Liste.
Heutzutage wird das Hinzufügen eines Floating-Effekts auf Websites sehr beliebt. Sie können die Elemente Ihrer Website ohne CSS-Codierung schweben lassen. Ist es nicht interessant? Und Sie können das mit Happy Addons mit Elementor tun.
In diesem Artikel erhalten Sie eine detaillierte Anleitung, wie Sie Elemente innerhalb Ihrer Website mit den Happy Floating Effects von Happy Addons schweben lassen.
Warum schwimmende Elemente unverzichtbar werden
Es gibt einige unbestreitbare Gründe für die Popularität der schwebenden Elemente in der Webentwicklung in der heutigen Zeit. Schauen Sie schnell vorbei.
- Hilft, die Aufmerksamkeit der Besucher leicht zu erregen
- Erhöht die Klickrate oder CTR
- Einfache Möglichkeit, ein auffälliges Design zu erstellen
Wenn Sie Ihrer Website ein anderes Aussehen verleihen möchten, ist ein Floating-Effekt eine einfache Lösung.
Anforderungen zum Hinzufügen von Floating-Elementen zu Ihrer Website
Um Elemente schweben zu lassen (ohne CSS-Codierung durchzuführen), benötigen Sie die folgenden Lösungen. Schau mal.
- Elementor Page Builder-Plugin (kostenlos)
- Glückliche Addons für Elementor (kostenlos)
Sie müssen noch etwas haben, und das ist „Geduld“. Ja, es ist zu sehr wichtig. Verschaffen Sie sich nun einen kurzen Überblick über die oben genannten Lösungen.
Elementor – Der beste WordPress-Seitenersteller

Dies ist das am häufigsten verwendete Seitenerstellungs-Plugin im WordPress-Ökosystem. Warum und wie hat Elementor diese Popularität erlangt?
- Es ist der einfachste Drag & Drop-Seitenersteller
- Sofortige Live-Bearbeitungsoption
- Sofortiges Laden der Seite
- Verfügbarkeit von so vielen Add-Ons von Drittanbietern
- Und viele mehr.
Glückliche Addons für Elementor

Es ist ein neues, aber leistungsstarkes Add-On für Elementor. HappyAddons enthält eine Handvoll Widgets. Neben den Widgets werden zwei kostenlose Happy-Effekte eingeführt, die völlig unterschiedlich und dennoch großartig sind.
Mit einer riesigen Sammlung einzigartiger Funktionen wird es Tag für Tag bei Elementor-Benutzern aus der ganzen Welt beliebt.
Werfen Sie einen kurzen Blick auf einige einzigartige Funktionen von HappyAddons.
- Laden von Assets bei Bedarf
- Schwebende Effekte
- CSS-Transformation
- Über 25 Widgets (weitere werden bald hinzugefügt)
Behalten Sie Geduld, es ist zu wichtig!

Geduld ist bei jeder kreativen Arbeit, insbesondere bei der Webentwicklung, unerlässlich. Ohne Geduld können Sie keine würdigen Designs erstellen.
Sie müssen sich an die Trial-and-Error-Praxis gewöhnen. Sonst kommt der Beste nicht am Ende der Arbeit.
Schwebende Elemente ohne CSS-Codierung – ist das wirklich möglich?
Für einen Nicht-Techniker ist es wirklich schwierig, seinem Design schwebende Elemente hinzuzufügen. Von diesem Schmerzpunkt aus haben wir, das Happy Addons-Team, das Problem gelöst und diese schwebende Effektfunktion mit Elementor hinzugefügt.
Sie erhalten die Live-Bearbeitungserfahrung, während Sie Elemente auf Ihrer Website schweben lassen. Obwohl es Ihnen helfen wird, alle Elemente Ihrer gesamten Website zu animieren. Wir begrenzen die Grenze nicht nur innerhalb unseres Plugins. Sie können jeden Abschnitt oder jedes Element animieren. Ist es nicht toll?
Nicht nur das, es wird Ihnen helfen, hüpfende Animationen und rotierende Animationen innerhalb der X- und Y-Achse zu erstellen. Außerdem haben Sie die Flexibilität, die Verzögerungszeit Ihrer Animation und mehr zu steuern.
Lassen Sie uns mit Happy Addons ein schwebendes Element erstellen
In diesem Abschnitt werden wir versuchen, Ihnen eine angemessene Anleitung zu geben, wie Sie mit Happy Addons einen schwebenden Effekt erzeugen können.
Schritt 1: Installation
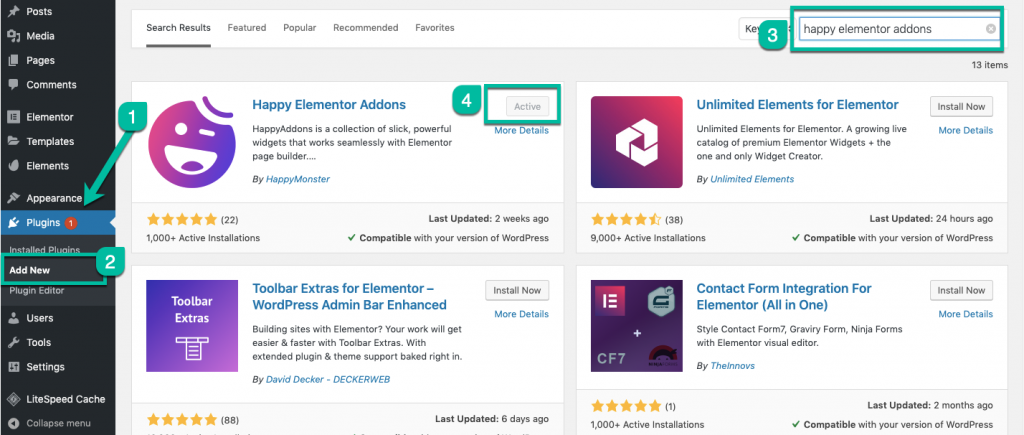
Sie können den Elementor Page Builder aus dem Plugin-Verzeichnis von WordPress herunterladen und aktivieren. Im Fall von Happy Elementor Addons müssen Sie mit dem Namen unseres Plugins suchen.
Und Sie erhalten das gewünschte Plugin, jetzt klicken Sie einfach, um es zu installieren. Klicken Sie nach der Installation des Plugins auf die Schaltfläche Aktivieren.

Schritt 2: Aktivierung des Floating-Effekts
Jetzt müssen Sie zu Ihrer gewünschten Seite gehen, auf der Sie einem bestimmten Segment Ihrer Seite einen Animationseffekt hinzufügen möchten.
- Klicken Sie in Ihrer WordPress-Menüleiste auf die Schaltfläche Mit Elementor bearbeiten
Notiz:
Sie können direkt aus dem Backend-Seitenmenü gehen und Ihre gewünschte Seite auswählen und mit der Bearbeitung mit elementor beginnen. Oder wenn Sie einen neuen Abschnitt erstellen möchten, in dem Sie Animationseffekte hinzufügen müssen, können Sie dies ganz nach Bedarf tun.

- Wählen Sie nun ein beliebiges Element aus, das Sie hinzufügen möchten.
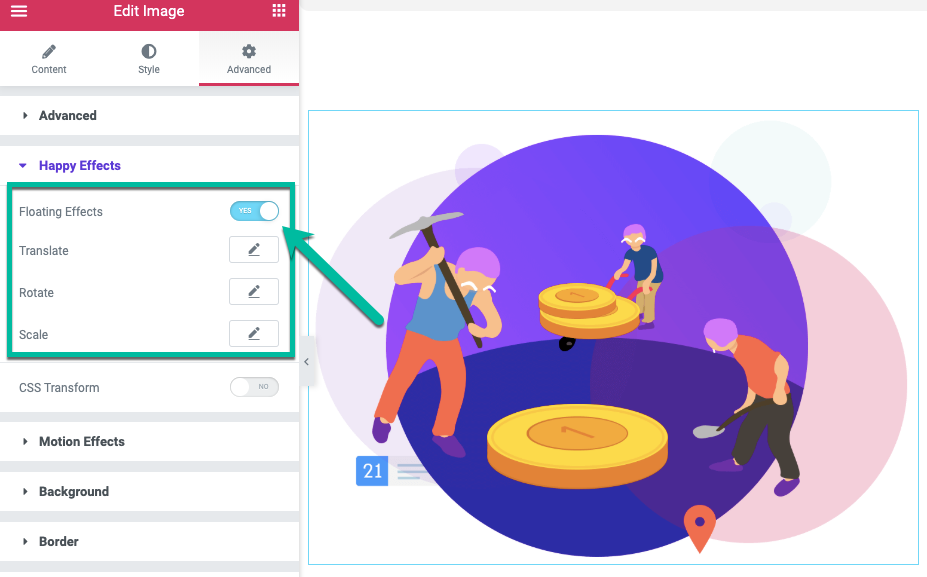
- Und gehen Sie im linken Menü des Widget-Panels zum fortgeschrittenen Segment, wenn Sie einen Spezialeffekt hinzufügen möchten, den wir als Happy Effect anbieten.
In unserer kostenlosen Version erhalten Sie dort zwei Effekte.
- Schwebender Effekt
- CSS-Transformation
Diese Spezialeffekte sind für jedes Element verfügbar, das Sie anpassen möchten, nachdem Sie unsere Happy Addons für Ihr Elementor-Plugin aktiviert haben.
War Ihnen unsere Richtung klar? Wenn nicht, sehen Sie sich die unter der Navigation an.
Schnelle Navigation:
Bearbeiten Sie Element aus Block > Sehen Sie sich das Widget-Bedienfeld an > Gehen Sie zur Registerkarte Erweitert > Scrollen Sie nach unten > Klicken Sie auf Happy Effects

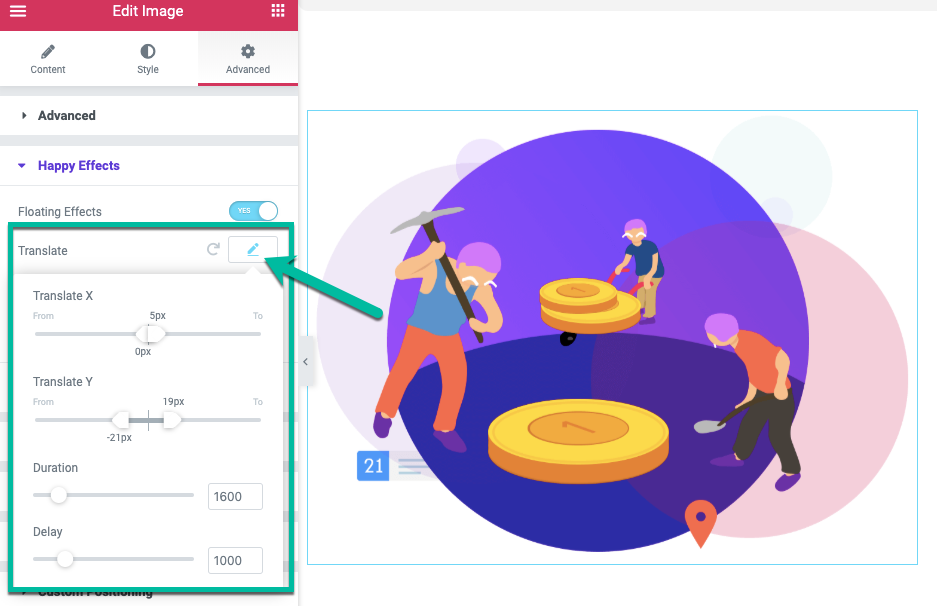
- Und wenn Sie den Floating-Effekt aktivieren, sehen Sie drei weitere Optionen. Überprüfen Sie sie mit einer kurzen Erklärung.
Optionen mit fröhlichen Effekten
- Übersetzen – Es dient zum Erstellen der hüpfenden Animation
- Drehen – Es hilft Ihnen, Ihr Element innerhalb der X-Achse zur Y-Achse zu drehen
- Skalieren – Es dient zum Erstellen einer Zoom-in- und -out-Bouncing-Animation

Auch hier hat jeder dieser 3 Abschnitte vier gemeinsame Optionen. Das wird Ihnen helfen, Ihre Effekte zu messen und richtig einzustellen. Der Punkt ist - diese Funktionen helfen Ihnen, Ihren Elementen den letzten oder letzten Schliff zu geben.
- Translate X – Um einen Sprungeffekt basierend auf der X-Achse zu erzeugen
- Y verschieben – Um einen Sprungeffekt basierend auf der X-Achse zu erzeugen
- Dauer – Um das Animationsgeschwindigkeitsverhältnis einzustellen, wie schnell es animiert wird.
- Verzögerung – Zum Einstellen der Intervallzeit zwischen Ihrer Animationsschleife.

Vielleicht erscheint Ihnen der Vorgang etwas verwirrend. Ist es wahr? Mach dir keine Sorge. Wir haben ein Tutorial-Video nur für Sie vorbereitet. Überprüfen Sie den 3. Schritt.
Schritt 3: Wie nutzt man die glücklichen Effekte von glücklichen Addons?
Sie fragen sich vielleicht, wie Sie diese Effekte nutzen können. Keine Sorge, wir haben ein Schritt-für-Schritt-Video-Tutorial zum Thema erstellt. Dieses Video hilft Ihnen zu verstehen, wie Sie beliebige Widgets mit unseren fröhlichen Effekten animieren können.
Schritt 4: Erstellen Sie eine Animation mit dem Floating-Effekt von Happy Addons
Jetzt ist es an der Zeit, Ihre gewünschte schwebende Animation mit unseren Happy Elementor Addons zu erstellen. Sie werden vielleicht schon sehen, dass wir unserer Website einige aufregende Animationsdemos hinzugefügt haben.
Hier haben wir ein Tutorial-Video erstellt. Sie können Animationen erstellen, die unseren Demos ähneln, oder Sie können Ihre eigenen entwerfen, indem Sie dem Video-Tutorial folgen. Dies ist eine grundlegende Ebene der Animationserstellung mit Happy Effects.
Floating-Elemente für Fortgeschrittene erstellen
Wenn Sie an eine fortgeschrittene Animation wie den Weltraumeffekt denken, können Sie sich das folgende Tutorial ansehen. Dies wird Ihnen helfen, sich inspirieren zu lassen, wie sehr Sie Ihre Vorstellungskraft mit der Floating Effect-Funktion von Happy Elementor Addon skalieren können.
Also, was denkst du über schwebende Elemente?
Wir sind wirklich begeistert von der Floating Elements-Funktion. Es hilft, das Designproblem im Handumdrehen zu lösen. Wir glauben, dass es das Gleiche für Sie tun wird. Macht Sie der Happy Floating Effect glücklich?
Wenn ja, teilen Sie uns Ihre Kreation bitte im Kommentarbereich mit. Wir möchten Ihre Arbeit auf der ganzen Welt verbreiten.
