Wie füge ich Google Map zur Website hinzu (Elementor & Gutenberg)?
Veröffentlicht: 2022-07-06Inhaltsverzeichnis
Trotz des Drangs vieler Unternehmen, vollständig online zu bleiben, ist es immer noch wichtig, einen physischen Standort zu haben. Aus diesem Grund empfehlen wir unseren Lesern, zu lernen, wie man Google Maps zu Webseiten auf WordPress hinzufügt, insbesondere Elementor & Gutenberg.
Unser nächstes Tutorial ist sowohl für professionelle Entwickler als auch für WordPress-Anfänger nützlich. Wir zeigen Ihnen die 2 effektivsten Methoden zum Hinzufügen von Google Maps zu einer Website mit:
- Der kostenlose Google Maps-Block (für den Gutenberg -Editor)
- Das erweiterte Google Maps-Widget (für Elementor )
Warum sollte ich Google Map zu WordPress hinzufügen?
Google gibt an, dass 46 % aller Suchanfragen lokal sind. Das bedeutet, dass fast die Hälfte Ihrer potenziellen Kunden in der Nähe Ihres Geschäftsstandorts wohnen. Die Tatsache, dass Sie WordPress eine Google Map hinzufügen, wird wahrscheinlich Ihre Sichtbarkeit in lokalen Suchmaschinen verbessern.
Im Vergleich zur per Text geschriebenen Adresse hat eine visuelle Karte eine bessere Wahrnehmungswirkung. Es ermöglicht Benutzern, den Bereich Ihres Standorts visuell zu erkennen. Außerdem hilft die Karte, die nahe gelegenen Orte zu definieren und die schnellste Route zu einem zu finden.
Wenn es um mehr als einen Unternehmensstandort geht, hilft eine interaktive Karte den Kunden, das nächstgelegene Büro zu ihrem aktuellen Standort zu finden.
Die Notwendigkeit, eine Google-Karte zu WordPress hinzuzufügen, gilt für fast alle Geschäftsnischen, insbesondere für Einzelhandel, Dienstleistung, Gastronomie und Veranstaltungen. In diesem Fall dienen Karten nicht nur als Leitfaden für physische Geschäfte und Büros, sondern erhöhen auch den „Wert“ und die Legitimität.
Einige weitere Gründe, Google Map zur WordPress-Seite hinzuzufügen, sind:
- Interaktive Schnittstelle. Im Vergleich zu eingefügten Karten-Screenshots können Benutzer die Karte verschieben.
- Umschaltbare Ansichten. Besucher können zwischen Karten und Straßenansichten wechseln, um zu sehen, wie der Ort im wirklichen Leben aussieht.
- Bequemer Ansichtsmodus. Benutzer können ganz einfach damit beginnen, Karten nicht auf einer Website, sondern direkt in der Google Maps-App anzuzeigen.

Wie füge ich eine Google Map zu WordPress hinzu? 2 einfache Möglichkeiten
WordPress enthält keine integrierte Funktion zum Hinzufügen von Karten zu Ihrer Website. Aber das ist, es sei denn, Sie beziehen zusätzliche Plugins ein. In diesem Tutorial verwenden wir 2 MotoPress-Plugins: eines ist für den Gutenberg-Blockeditor und eines für den Elementor-Seitenersteller konzipiert.
Lassen Sie uns herausfinden, wie Sie WordPress schnell und ohne zusätzliche Fähigkeiten in der Website-Entwicklung eine Google Map hinzufügen können.
Wie füge ich Google Map zu WordPress hinzu? (Gutenberg)
Mit jedem neuen Update verwandelt sich Gutenberg leicht in einen funktionaleren und intuitiveren Editor. Die Praxis zeigt, dass es möglich ist, schöne Websites nur mit der Leistungsfähigkeit dieses Blockeditors zu erstellen.
Darüber hinaus müssen Sie sich nicht auf standardmäßige Gutenberg-Blöcke beschränken. Das kostenlose Getwid-Plug-in füllt beispielsweise Ihre aktuelle Bibliothek mit über 40 zusätzlichen Blöcken und über 35 vorgefertigten Vorlagen für den Mehrzweckgebrauch auf.
Getwid soll sowohl Entwicklern als auch Anfängern helfen. Es bietet Echtzeit-Anpassung, stellt aber gleichzeitig umfangreiche Attribute für jeden Block bereit. Getwid-Blöcke spielen perfekt mit den Kern-Gutenberg-Blöcken zusammen. Außerdem sind sie mit jedem WordPress-Theme kompatibel.
Genau wie andere Getwid-Elemente ist der Google Maps-Block für die visuelle Anpassung konzipiert, ohne dass Code angegangen werden muss. Wenn Sie also eine Karte zur Website hinzufügen möchten, müssen Sie keine zusätzlichen Plugins mehr installieren. Ein KOSTENLOSES Addon gibt Ihnen Zugriff auf über 40 Mehrzweckblöcke, nämlich Schieberegler, Banner, Akkordeons, aktuelle Beiträge und mehr.
Weiterlesen: Lernen Sie Getwid kennen: WordPress Gutenberg-Blöcke von MotoPress 
Getwid Google Maps-Block: Hauptfunktionen
- Unbegrenzte Orte auf der Karte mit benutzerdefinierten Markierungen;
- Die Möglichkeit, Standardkartenschnittstellen anzupassen;
- 100 % visuelle Stil- und Eigenschaftsanpassung.
Wie füge ich eine Karte im WordPress-Blockeditor hinzu?
Um Google Map mit Getwid zu Ihrer Website hinzuzufügen, laden Sie zunächst das Addon aus dem offiziellen WP-Repository herunter. Gehen Sie zum WordPress-Backend und klicken Sie auf Plugins => Neu hinzufügen => Plugin hochladen . Aktivieren Sie das Plugin im Plugin-Tab.
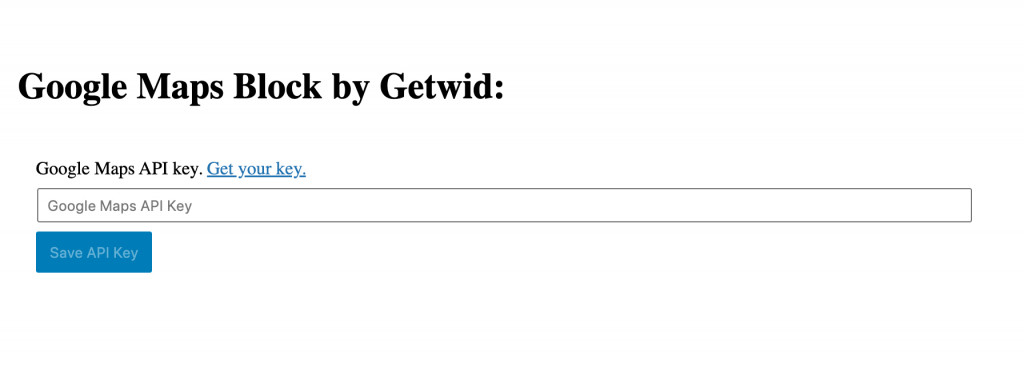
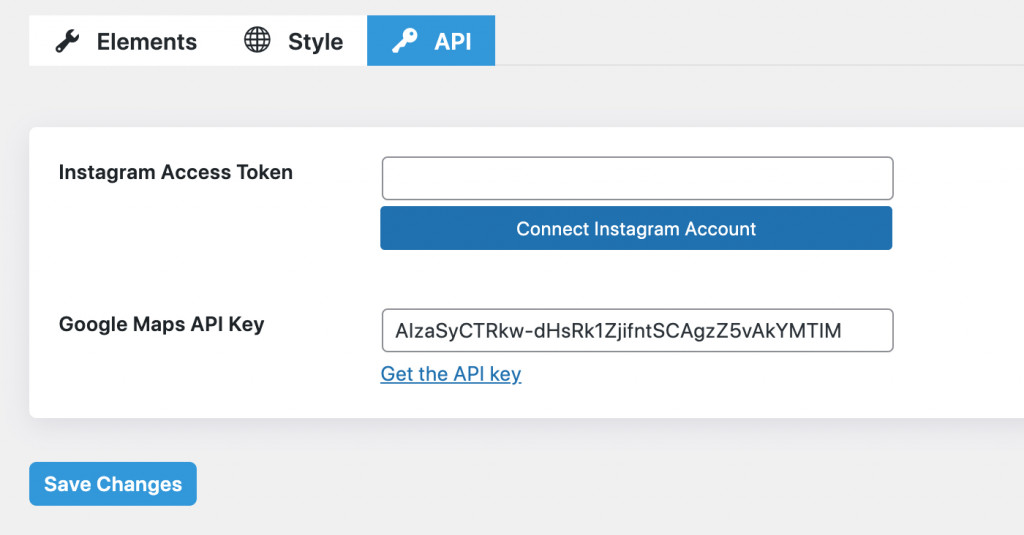
Gehen Sie nun zu Einstellungen => Getwid . Auf der Registerkarte „Allgemein“ sehen Sie Felder zum Einfügen des Instagram-Tokens, der API-Schlüssel und mehr. Wenn Sie die API nicht erwähnen, können Sie Google Map nicht zur Website WordPress hinzufügen.
Folgen Sie der Anleitung, wie Sie einen API-Schlüssel für Google Maps erhalten. Sobald Sie ihn haben, fügen Sie den Schlüssel entweder in „Getwid-Einstellungen“ oder direkt ein, wenn Sie den Google Maps-Block verwenden: 
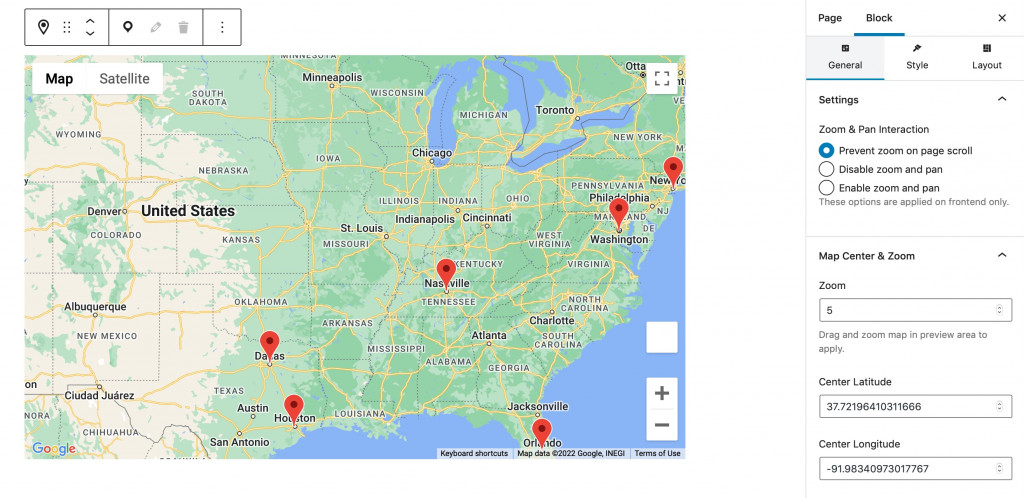
Die Karte wird auf Ihrer Bearbeitungsseite angezeigt. Im Einstellungsmenü auf der linken Seite sehen Sie 3 Registerkarten: Allgemein, Stil & Layout.
Layout-Einstellungen
Wir beginnen mit den Layout-Einstellungen, da Sie hier benutzerdefinierte Markierungen hinzufügen. Zoomen Sie an die gewünschte Stelle und setzen Sie die Markierung, indem Sie auf das Symbol „Markierung“ oben links klicken.

Sie können ihre Namen, Popup-Inhalte, Popup-Breite sowie Breiten- und Längengrad anpassen. 
Allgemeine Einstellungen
Auf dieser Registerkarte können Sie die nächsten Einstellungen bearbeiten:
- Zoom & Schwenk-Interaktion (Zoom aktivieren/deaktivieren)
- Kartenmitte & Zoom (mittlerer Breiten- und Längengrad)
- Google Maps-API-Schlüssel (aktualisieren oder löschen Sie den vorhandenen Schlüssel)
- Erweitert (zusätzliche CSS-Klasse)

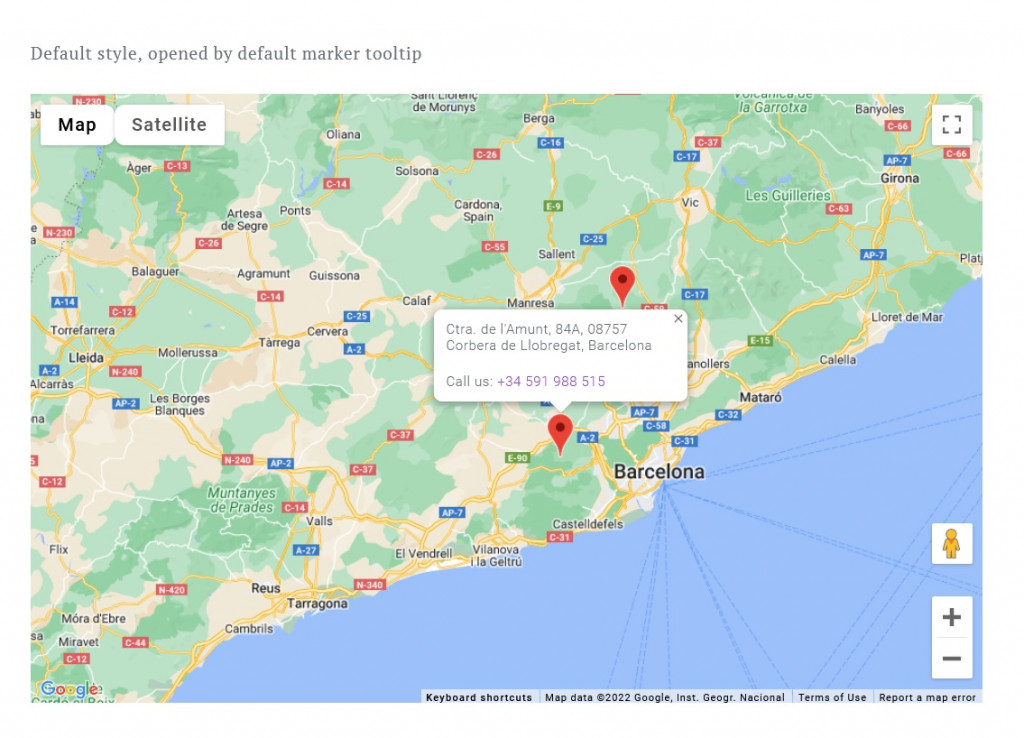
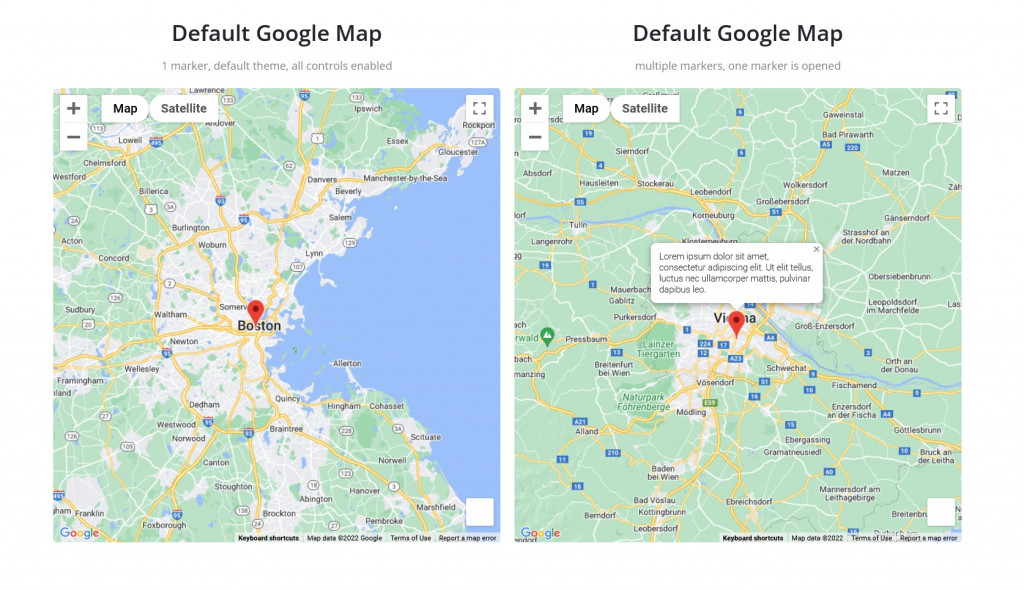
Fügen Sie unbegrenzt benutzerdefinierte Markierungen hinzu und legen Sie fest, wie sie aussehen und sich verhalten müssen: Fügen Sie Popup-Inhalte hinzu, legen Sie ihre Breite fest usw.
Stileinstellungen
Nachdem Sie Google Map schließlich mit Markierungen zur Website hinzugefügt haben, können Sie das Kartendesign vornehmen. Die Stileinstellungen umfassen:
- Kartenhöhe
- Ein-/Ausblenden (Zoom, Kartenstil, Straßenansicht und Vollbild)
- Kartenstil (Standard, Retro, Dunkel, Silber usw.)
Sehen Sie sich unser Video-Tutorial zum Getwid Google Map-Block an:
Wie füge ich Google Map zu meiner Website hinzu? (Elementor)
Da es eine riesige Fangemeinde von Elementor gibt, konnten wir uns nicht von unserem nächsten Addon abwenden – Stratum Elementor Widgets. Es ist eine Freemium-Bibliothek mit über 24 Elemetor-Widgets mit identischen Elementen wie denen, die Sie in Getwid finden.
Stratum bietet freien Zugriff auf alle 24 Widgets. Der Zweck von Stratum PRO besteht darin, zusätzliche Funktionen für jedes Widget bereitzustellen. Stratum-Widgets erben das visuelle Styling Ihres aktuellen Designs, verlangsamen Ihre Website NICHT und lassen sich problemlos in die Elementor-Vorlagenbibliothek integrieren.
Das erweiterte Google Maps-Widget bietet uns viel mehr interessante Funktionen als ein standardmäßiges Google Maps-Widget für Elementor.

Stratum Advanced Google Maps: Hauptfunktionen
- Unbegrenzte Standorte
- Benutzerdefinierte Marker (Marker-Clustering)
- Standard-Kartenoberfläche in Bezug auf die Benutzerinteraktion (Zoom, Vollbild usw.)
Wie füge ich Google Maps zu meiner Website in Elementor hinzu?
Laden Sie zunächst Stratum aus dem offiziellen WP-Repository herunter oder kaufen Sie Stratum PRO auf der MotoPress-Website. Gehen Sie zum WordPress-Backend und klicken Sie auf Plugins => Neu hinzufügen => Plugin hochladen . Aktivieren Sie das Plugin im Plugin-Tab.
Gehen Sie nun zu Stratum => Settings => API => Google Maps API key => insert your key . Hier fügen Sie einen API-Schlüssel hinzu, um Google Maps auf Ihrer Website visuell anzuzeigen. 
Kehren Sie zum Elementor-Editor zurück und Sie können die Karten jetzt als Widget sehen.
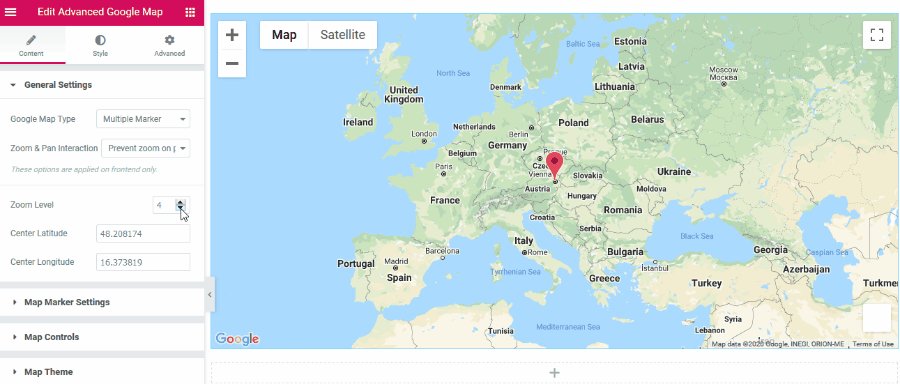
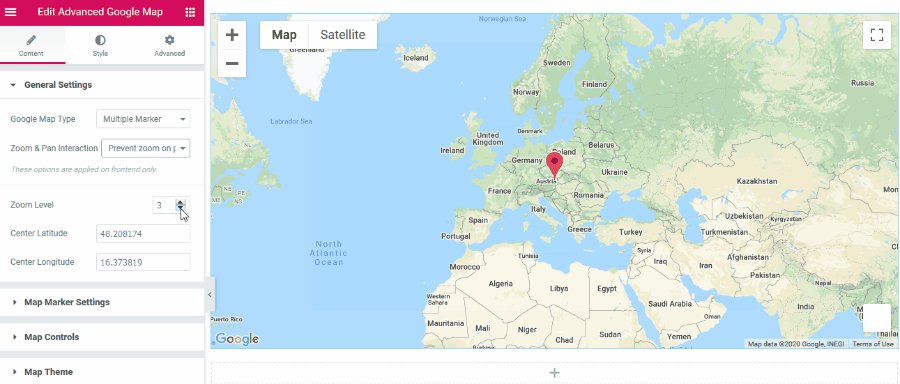
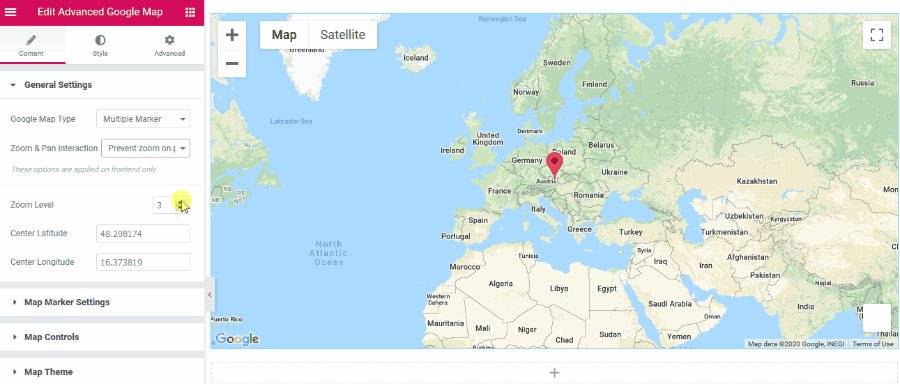
Lassen Sie uns nun in die Anpassung eintauchen. Wie jedes Elementor-Widget bietet das erweiterte Google Maps-Widget Inhalt, Stil und erweiterte Einstellungen.
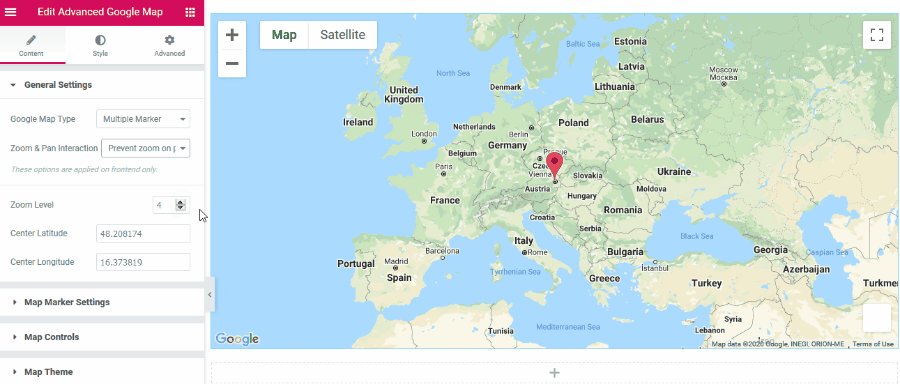
Inhaltseinstellungen
Die Inhaltseinstellungen bieten die nächsten Anpassungsoptionen:
- Allgemeine Einstellungen (Google-Kartentyp, Zoom- und Schwenkinteraktion, Zoomstufe, mittlerer Breiten- und Längengrad)
- Kartenmarkierungseinstellungen (Titel, Adresstyp, Geoadresse, Inhalt, Popup-Breite, benutzerdefiniertes Symbol usw.)
- Kartensteuerung
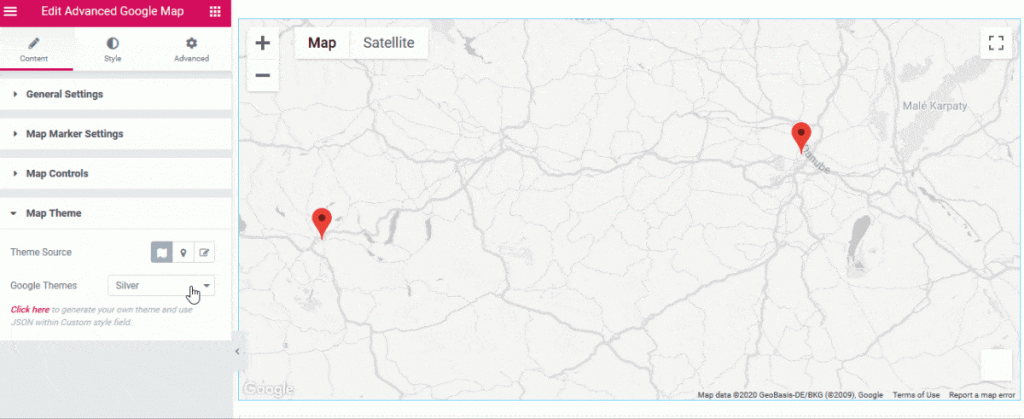
- Kartenthema

Die allgemeinen Einstellungen helfen Ihnen, den Zoom einzustellen und die Anzahl der Markierungen auf der Karte auszuwählen.
In den Kartenmarkierungseinstellungen können Sie alles bearbeiten, was mit dem Titel, der Adresse und dem Popup-Inhalt der Markierung zu tun hat. Sie können die Popup-Breite festlegen, ein benutzerdefiniertes Symbol verwenden und es standardmäßig öffnen lassen.
Die Kartensteuerelemente fügen Optionen hinzu, die in Google Maps verfügbar sind, z. B. Straßenansicht, Zoomsteuerung usw.
Und schließlich kommen hier die Kartendesign-Einstellungen. Hier können Sie den bevorzugten Kartenstil auswählen (Google-Standard, Snazzy Maps) oder einen benutzerdefinierten erstellen. 
Stileinstellungen
Die Stileinstellungen umfassen die Registerkarte Allgemeiner Stil, insbesondere Einstellungen zur Regulierung der Kartenhöhe.
Erweiterte Einstellungen
Wie bei jedem Elementor-Widget enthält die Registerkarte „Erweitert“ Einstellungen für Layout, Bewegungseffekte, Transformation, Hintergrund, Rahmen, Maske, Reaktionsoptionen, Attribute und benutzerdefiniertes CSS.
Sehen Sie sich unser Video-Tutorial zum erweiterten Google Maps-Widget von Stratum an:
Letzte Worte
Jetzt werden Sie nicht mehr über die Frage „ Wie füge ich meiner Website auf WordPress eine Google Map hinzu? “ rätseln. Wenn Sie sich dafür entscheiden, WordPress-Websites in Elementor oder Gutenberg zu erstellen, werden Sie sicherlich von einer Bibliothek mit Mehrzweckelementen profitieren.
Sowohl Stratum als auch Getwid werden mehrere WordPress-Plugins durch nur eine Lösung ersetzen. Mit ihnen können Sie Google Maps mit mehreren Markierungen und großartigen Styling-Optionen zur Website hinzufügen.
Laden Sie Stratum Elementor-Add-Ons herunter
Laden Sie Getwid Gutenberg-Blöcke herunter
