So fügen Sie Ihrer Divi-Website Google Maps hinzu
Veröffentlicht: 2023-01-18Google Maps ist ein Softwaredienst, mit dem Nutzer Karten ihrem Publikum präsentieren können. Es ist schneller als eingebettete Karten und, wenn Sie es in Divi integriert haben, ist es einfacher zu verwenden. Der Divi Builder enthält zwei Kartenmodule, die das Präsentieren von Google Maps zu einem einfachen Prozess machen. In diesem Beitrag erfahren Sie, wie Sie Google Maps mithilfe des Google Maps-API-Schlüssels und des Divi Map-Moduls zu Ihrer Website hinzufügen.
Lass uns anfangen!
Vorschau
Schauen wir uns zunächst an, was wir in diesem Beitrag erstellen werden. Ich füge einem aktuellen Divi-Layout ein Kartenmodul hinzu und style es mit Elementen aus dem Layout.
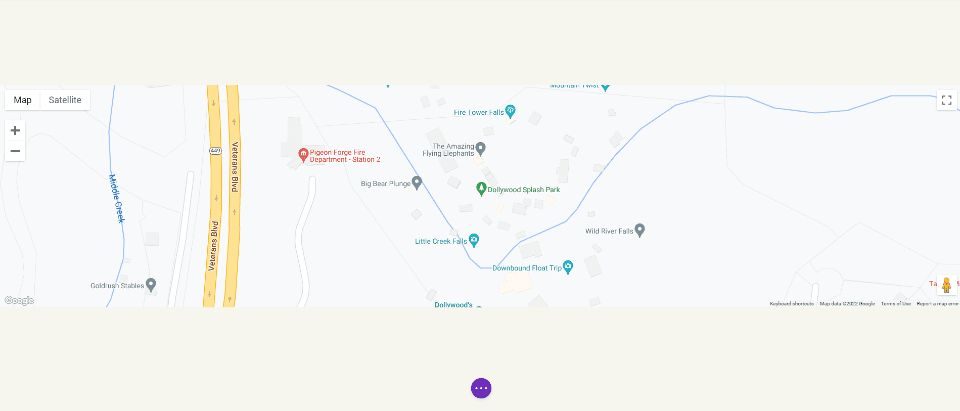
Google Maps-Desktop

Google Maps-Telefon

Funktionsweise von Google Maps und APIs
Während es möglich ist, eine Google Map einfach in eine Divi-Seite oder -Vorlage einzubetten, gibt die Google Maps-API Entwicklern mehr Kontrolle. Karten, die die Google Maps-API verwenden, werden schneller geladen, und Sie können benutzerdefinierte Farben anwenden, benutzerdefinierte Markierungen erstellen und vieles mehr.
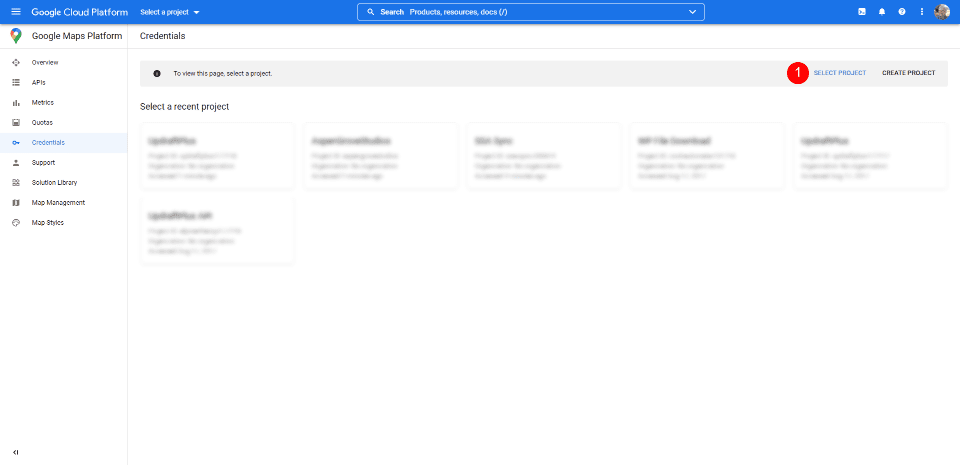
Um unbefugten Zugriff zu verhindern, verwendet die Google Maps-Plattform API-Schlüssel. Das Erhalten und Verwenden einer Google Maps-API ist einfach. Rufen Sie zum Erstellen eines Schlüssels die Seite mit den Google Maps Platform-Anmeldeinformationen auf und wählen Sie ein Projekt aus oder erstellen Sie es. Dieses Projekt wird verwendet, um Ihr Google Maps-API zu enthalten, also achten Sie darauf, ihm einen leicht verständlichen Namen zu geben.

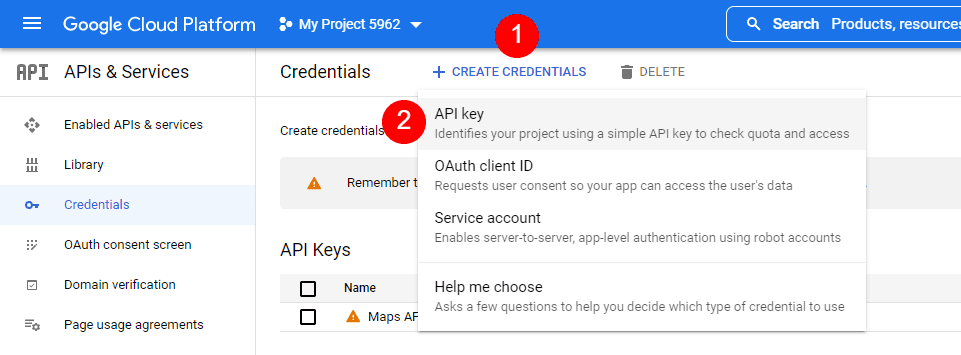
Klicken Sie als Nächstes oben auf der Seite auf Anmeldeinformationen erstellen und wählen Sie API-Schlüssel aus dem Menü aus. Der Link „Anmeldeinformationen“ wird erst angezeigt, wenn Sie ein Projekt ausgewählt haben.

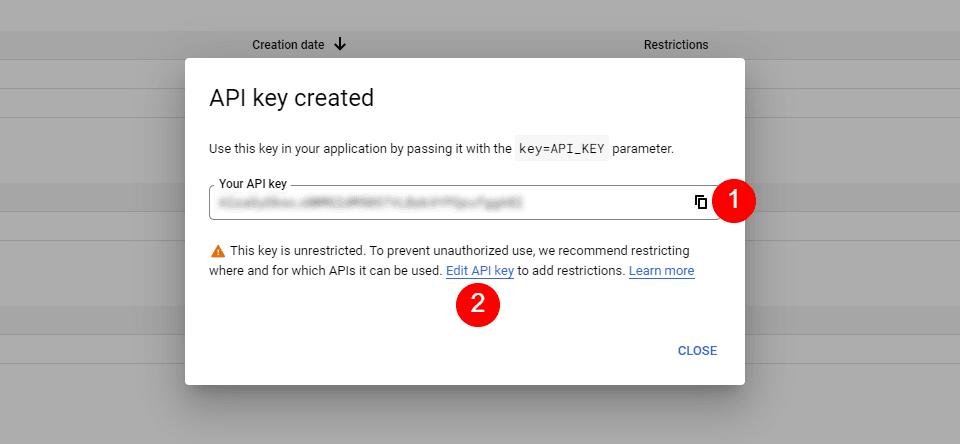
Als nächstes sehen Sie ein Modal mit Ihrem API-Schlüssel. Sie können Ihren API-Schlüssel kopieren und das Modal schließen. Sie können den Schlüssel auch einschränken. Dies hält andere davon ab, es zu verwenden. Ich empfehle, den API-Schlüssel einzuschränken, um eine unbefugte Verwendung zu verhindern. Klicken Sie auf API-Schlüssel bearbeiten .

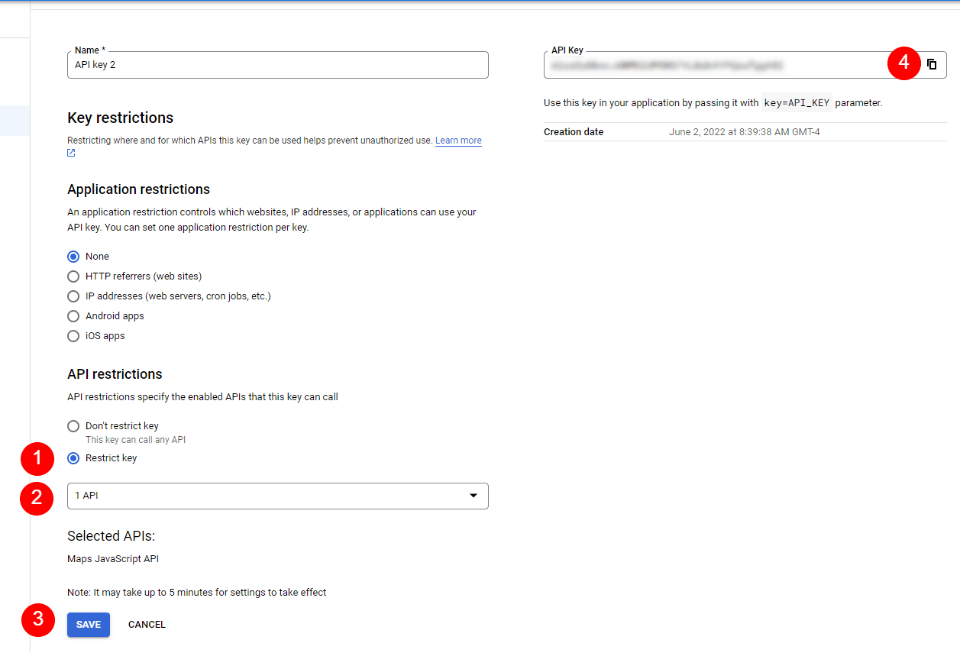
Klicken Sie unter API-Einschränkungen auf Schlüssel einschränken , wählen Sie den Schlüssel aus, den Sie einschränken möchten, und speichern Sie ihn. Kopieren Sie den Schlüssel in der oberen rechten Ecke der Seite. Sie können jetzt den API-Schlüssel in Divi einfügen .

So integrieren Sie Google Maps in Divi
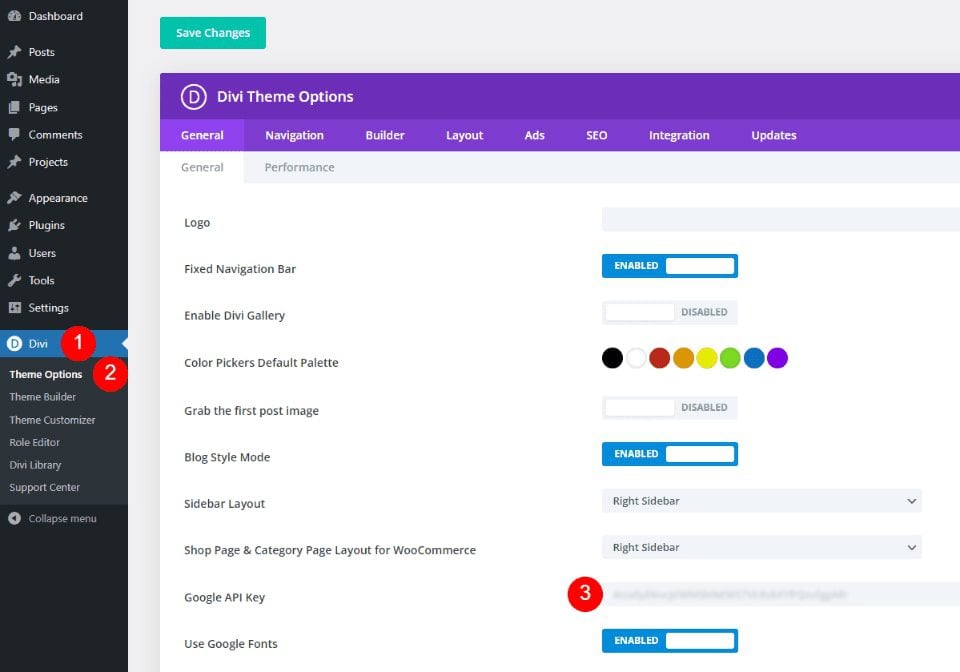
Um Ihren Google Maps-API-Schlüssel in Divi zu integrieren, gehen Sie zu Divi > Designoptionen im WordPress-Dashboard. Auf der Registerkarte Allgemein sehen Sie ein Feld mit der Bezeichnung Google API Key. Fügen Sie den Schlüssel in das Feld ein und speichern Sie die Einstellungen.

Google Maps ist jetzt in Divi integriert, und Sie können Ihrer Divi-Seite oder -Vorlage eine Google Map hinzufügen. Ihre Kartenmodule greifen automatisch auf den Schlüssel zu, sodass Sie ihn nicht erneut hinzufügen müssen. Sie können den Schlüssel für jedes Modul ersetzen, wenn Sie möchten.
So fügen Sie Ihrer Seite oder Vorlage eine Google-Karte hinzu
Sie können die Google Map auf verschiedene Weise zu Ihren Divi-Seiten und -Vorlagen hinzufügen. Die beste Option mit den meisten Funktionen ist die Verwendung der Kartenmodule. Divi hat zwei Kartenmodule zur Auswahl und der Vorgang zum Hinzufügen der Karte ist derselbe. Beide enthalten Kartenstifte und Styling-Funktionen.
Da wir die API zu den Themenoptionen von Divi hinzugefügt haben, enthalten die Kartenmodule bereits Ihre Google Maps-API. Alles, was wir tun müssen, ist eine Adresse und die gewünschten Pins hinzuzufügen.

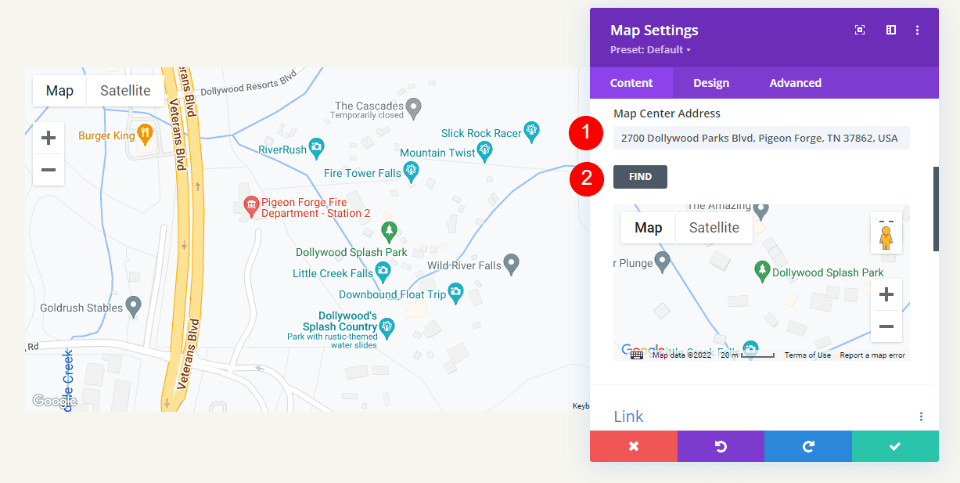
Der Prozess ist einfach. Geben Sie die Adresse ein, die in der Mitte der Karte angezeigt werden soll, und wählen Sie Suchen aus. Die Karte wird ausgefüllt.

Lassen Sie uns eine Karte zu einer Seite hinzufügen, um zu sehen, wie es funktioniert.
Reguläres Kartenmodul im Vergleich zum Kartenmodul in voller Breite
Wir können das reguläre Map-Modul oder das Fullwidth-Map-Modul verwenden. Die Arbeit ist die gleiche. Beide sehen fantastisch aus und das, was Sie wählen, hängt nur von dem gewünschten Design ab. Mit dem regulären Kartenmodul können Sie den Hintergrund gestalten und der Reihe ganz einfach andere Module hinzufügen.

Das Fullwidth Map Module nutzt die gesamte Breite. Es wird hier mit regelmäßigen Abschnitten darüber und darunter gezeigt.

So fügen Sie Ihrer Divi-Seite Google Maps hinzu
Sehen wir uns nun an, wie Sie einer Seite oder Vorlage eine Google Map hinzufügen. Die Arbeit ist für Seiten und Vorlagen gleich. Ich erstelle eine Seite mit der Kontaktseite aus dem kostenlosen Photography Studio Layout Pack, das in Divi verfügbar ist.
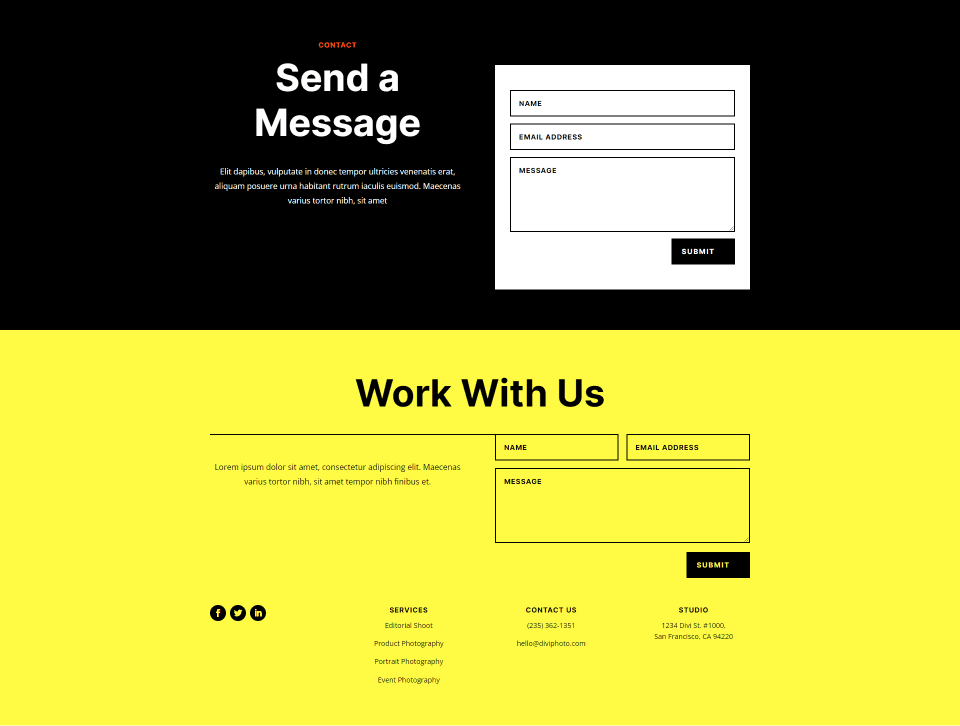
Als Referenz, hier ist die Originalseite. Ich werde einen neuen Abschnitt für die Karte zwischen den beiden Abschnitten hinzufügen, indem ich Designhinweise aus dem Layoutpaket verwende.

Fügen Sie einen regulären Abschnitt und eine Zeile hinzu
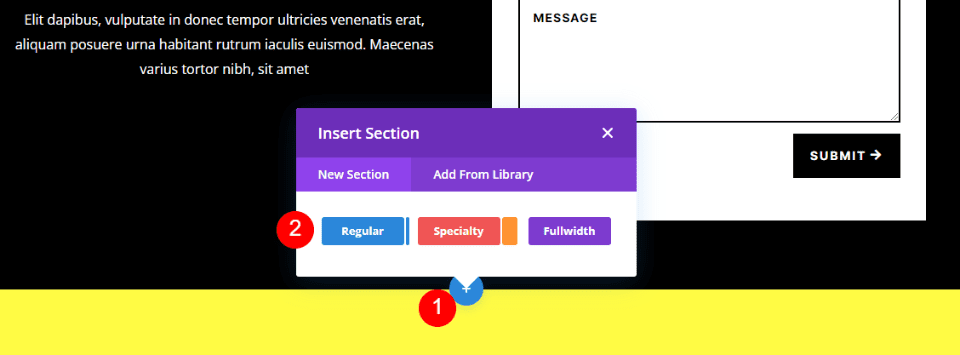
Fügen Sie zunächst einen regulären Abschnitt zwischen den beiden Abschnitten hinzu. Hier fügen wir die Karte hinzu.


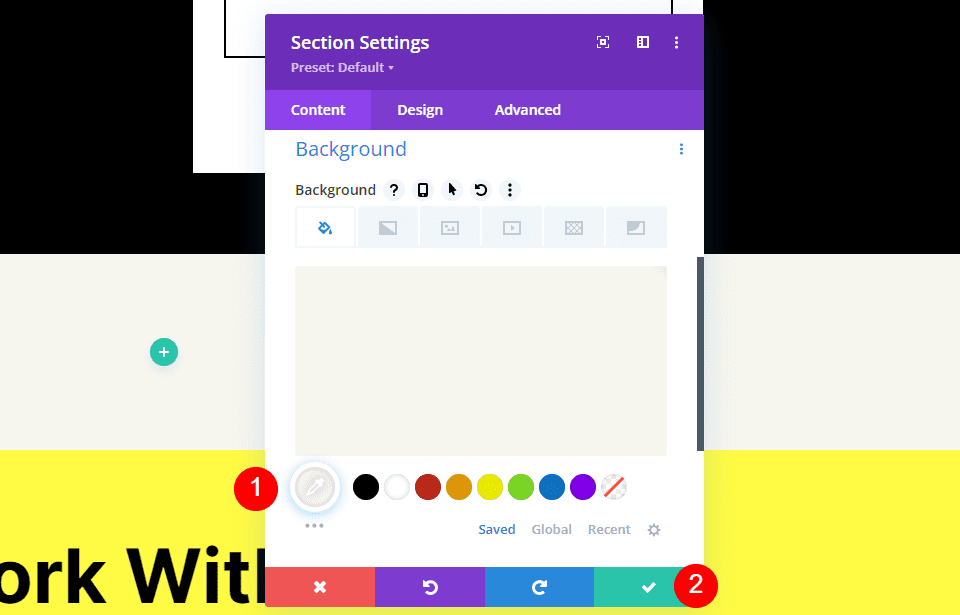
Öffnen Sie die Einstellungen des Abschnitts, gehen Sie zu Hintergrund und ändern Sie die Hintergrundfarbe in #f6f5ee. Schließen Sie die Einstellungen.
- Hintergrundfarbe: #f6f5ee

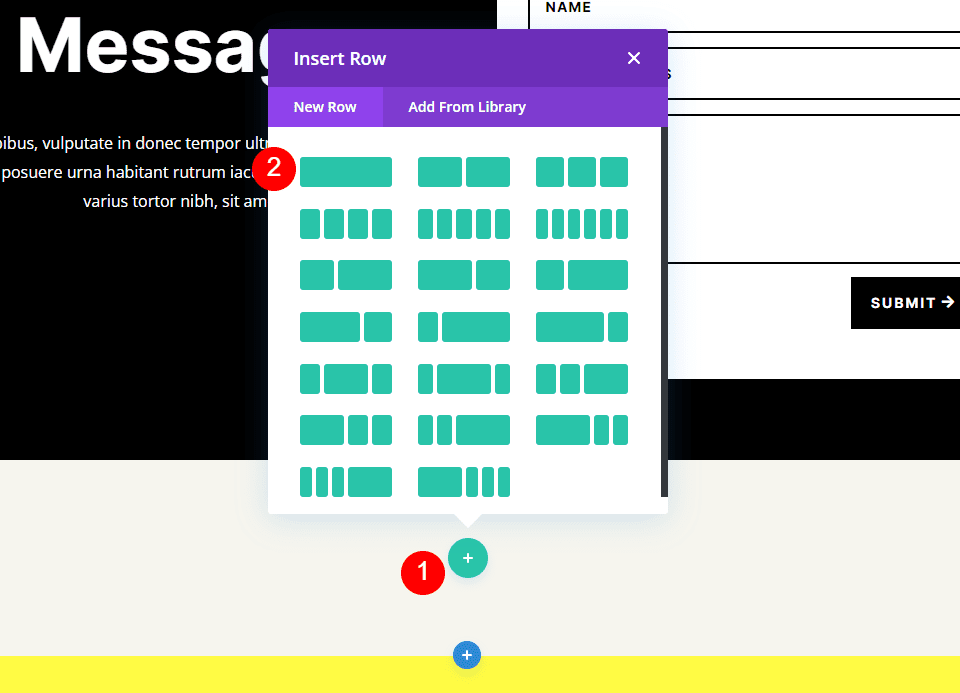
Fügen Sie als Nächstes eine einspaltige Zeile zum Abschnitt hinzu.

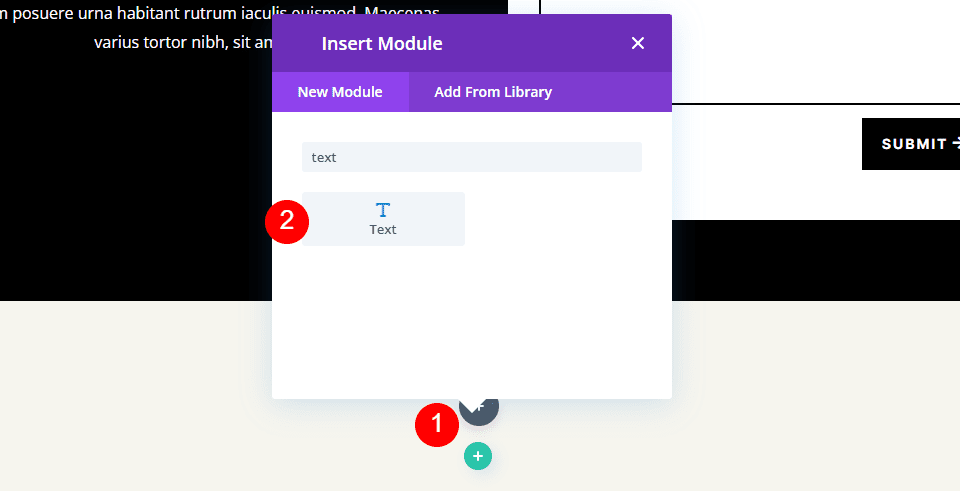
Fügen Sie ein Textmodul hinzu
Als Nächstes fügen wir ein Textmodul hinzu, um einen Titel für die Karte zu erstellen.

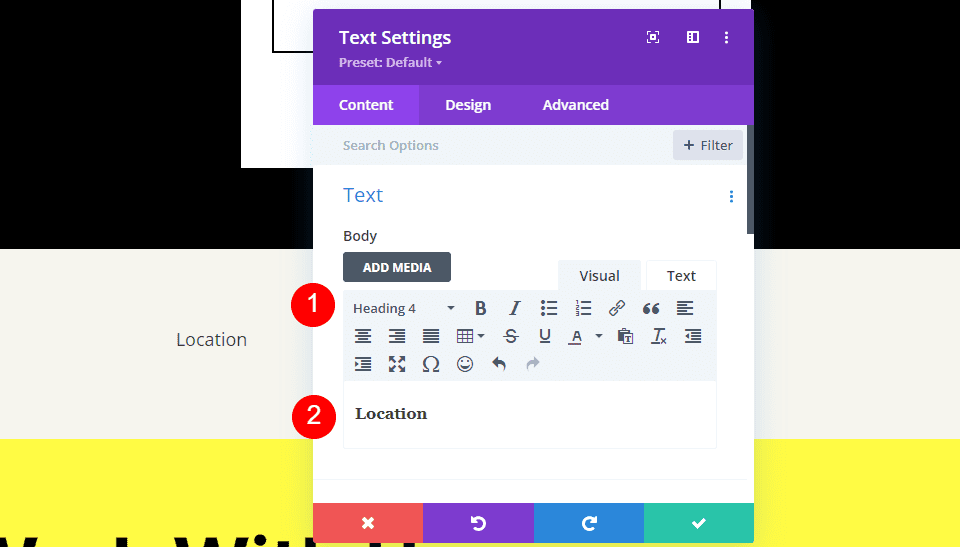
Inhalt
Ändern Sie den Inhaltstyp in Überschrift 4 und fügen Sie den Titel zum Hauptinhaltsbereich hinzu.
- Inhaltstyp: Überschrift 4
- Körper: Standort

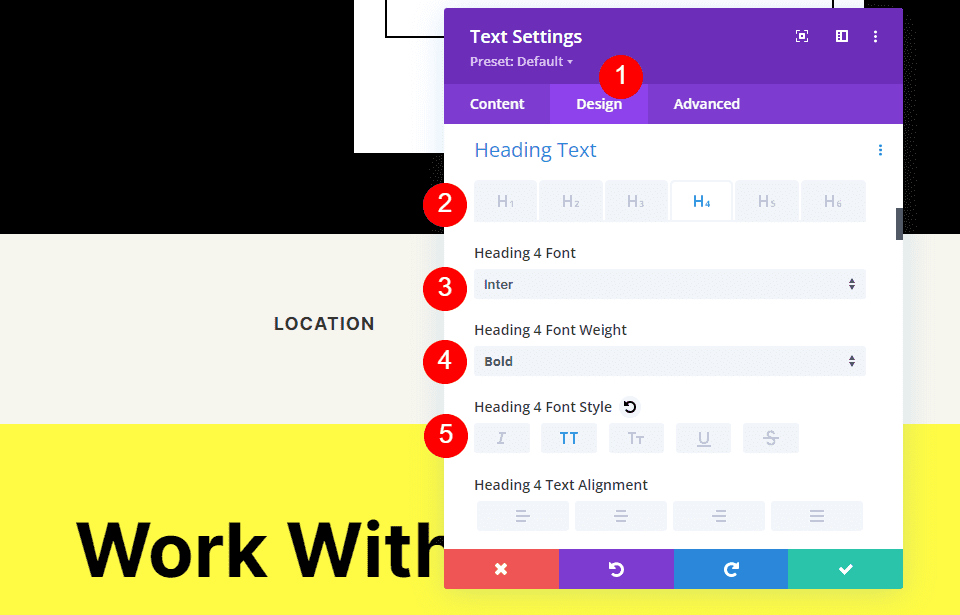
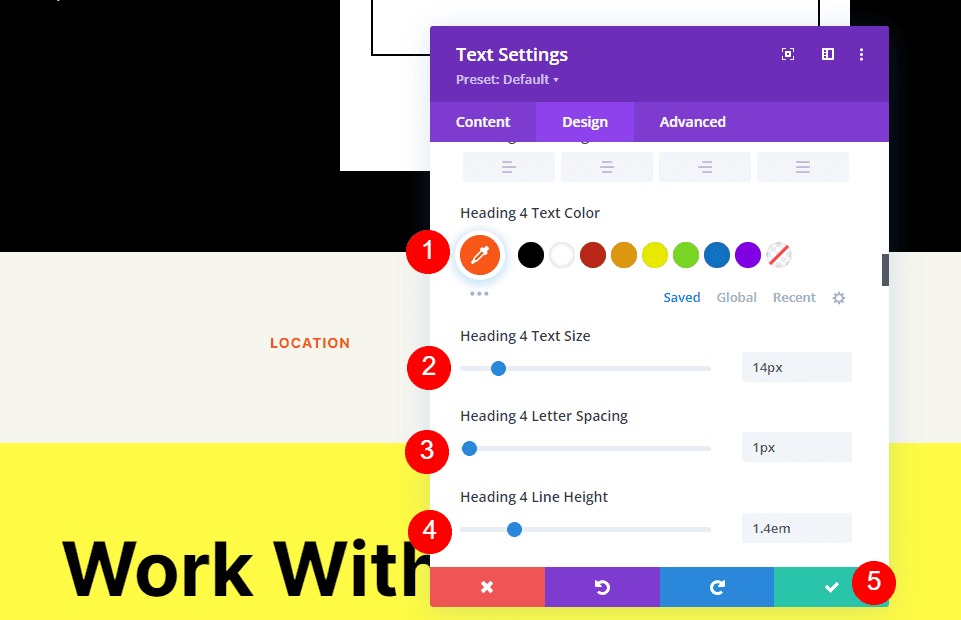
Überschriftentext
Klicken Sie als Nächstes auf die Registerkarte Design und scrollen Sie nach unten zu Heading Text . Wählen Sie Überschriftsebene 4 und wählen Sie Inter für die Schriftart. Stellen Sie das Gewicht auf Fett und den Stil auf TT ein.
- Überschriftenebene: H4
- Schrift: Inter
- Gewicht: Fett
- Stil: TT

Ändern Sie die Schriftfarbe auf #ff5a17, die Größe auf 14px, den Buchstabenabstand auf 1px und die Zeilenhöhe auf 1,4em. Das ist es für den Titel. Wir können dieses Modul jetzt schließen.
- Farbe: #ff5a17
- Größe: 14px
- Buchstabenabstand: 1px
- Zeilenhöhe: 1,4 m

Fügen Sie ein Kartenmodul hinzu
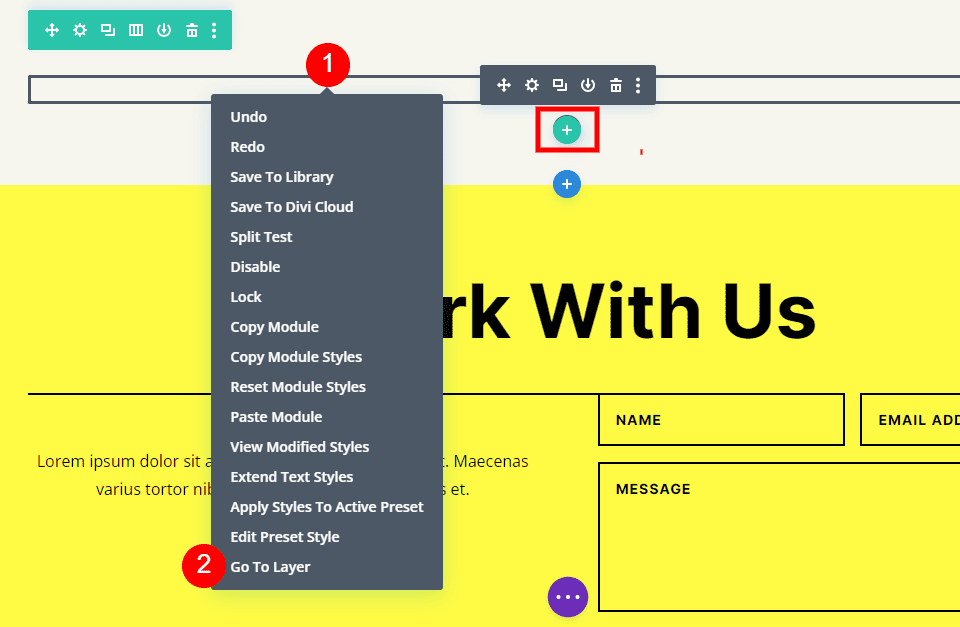
Jetzt ist es an der Zeit, unserem Layout ein Kartenmodul hinzuzufügen. Fügen Sie das Modul in der Zeile unter dem Textmodul hinzu. In meinem Fall erscheint das Symbol zum Hinzufügen eines Moduls unter dem Zeilensymbol. Es gibt einen einfachen Weg, dies zu umgehen. Klicken Sie einfach mit der rechten Maustaste (für Windows-Benutzer, Ctrl-Klick für Mac) und wählen Sie Gehe zu Ebene . Dadurch wird eine Ebenenansicht geöffnet, die einfach zu navigieren und zu verwenden ist.

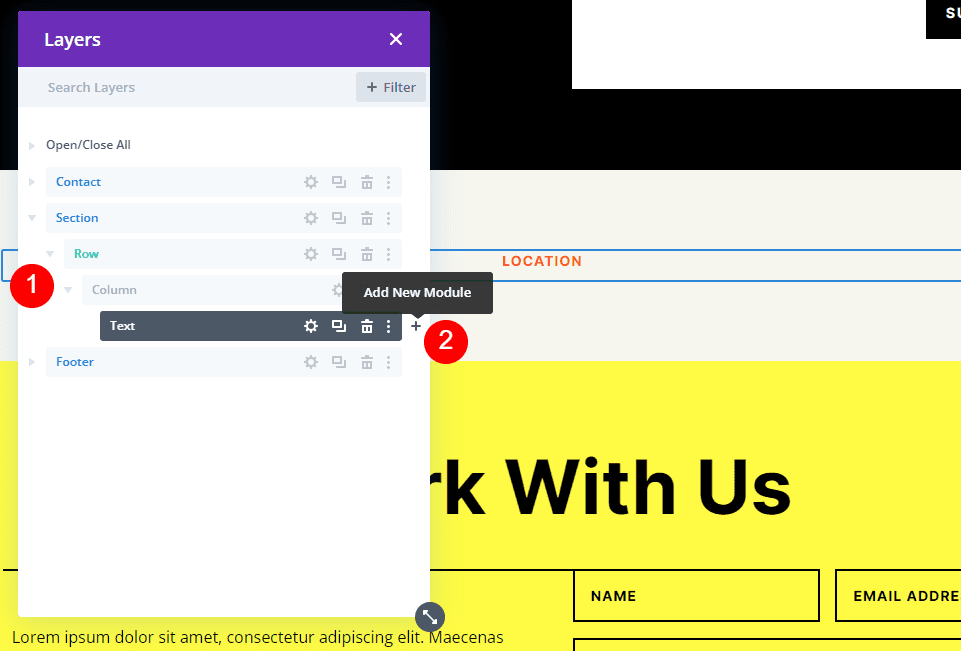
Öffnen Sie Abschnitt, Zeile und Spalte, um das Textmodul anzuzeigen. Klicken Sie auf das Plus-Symbol neben dem Textmodul, um ein neues Modul hinzuzufügen.

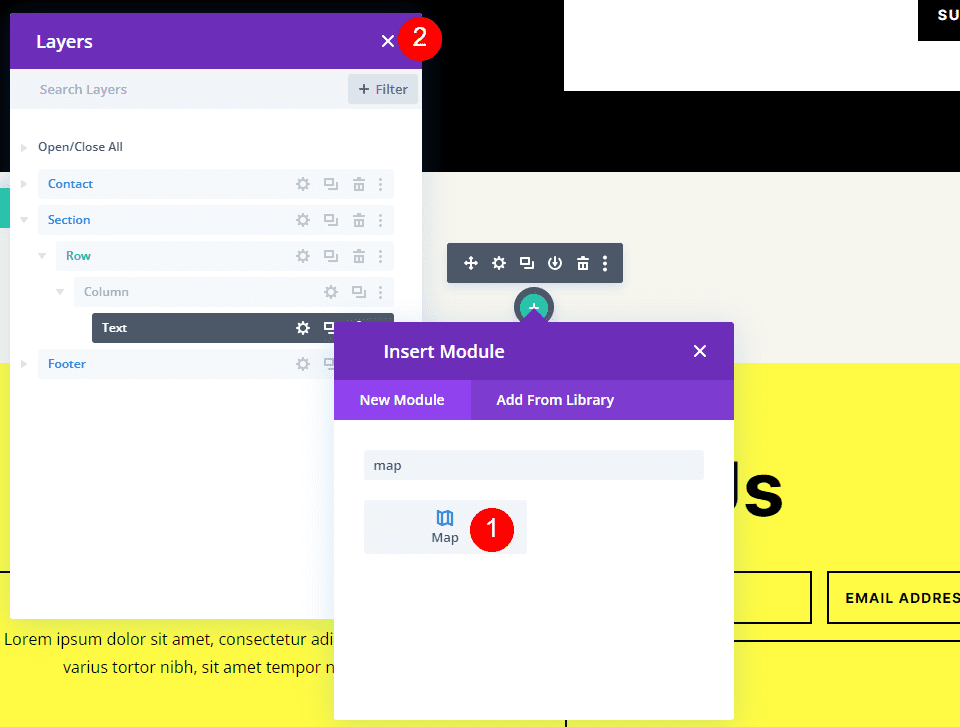
Dadurch wird das Standardmodul-Modal geöffnet, in dem Sie Ihre Module auswählen können. Fügen Sie das Kartenmodul wie gewohnt hinzu und schließen Sie die Ebenenansicht. Das Kartenmodul erscheint wie gewünscht unter dem Textmodul.

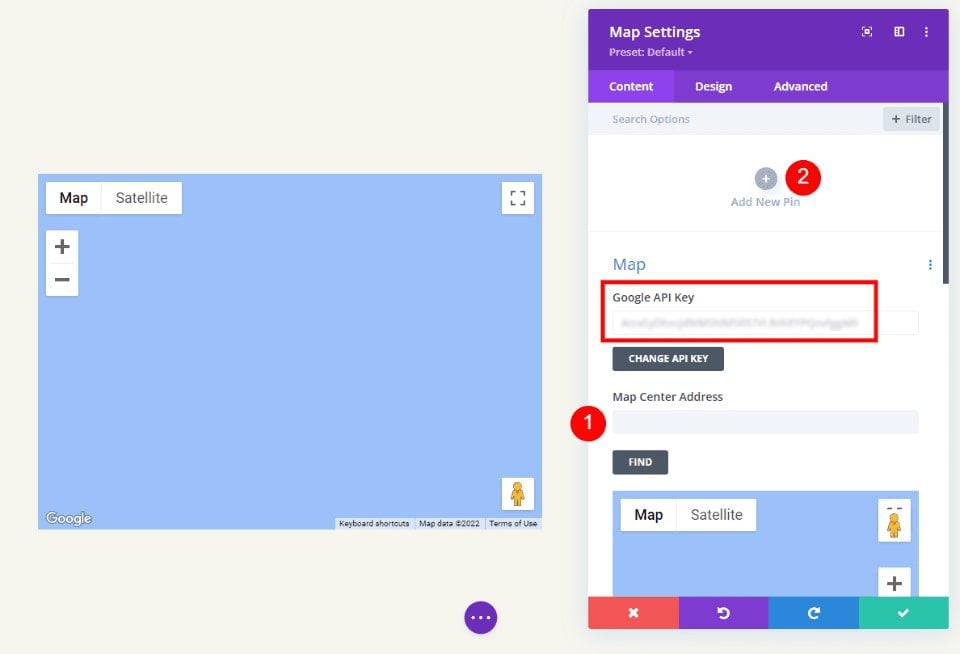
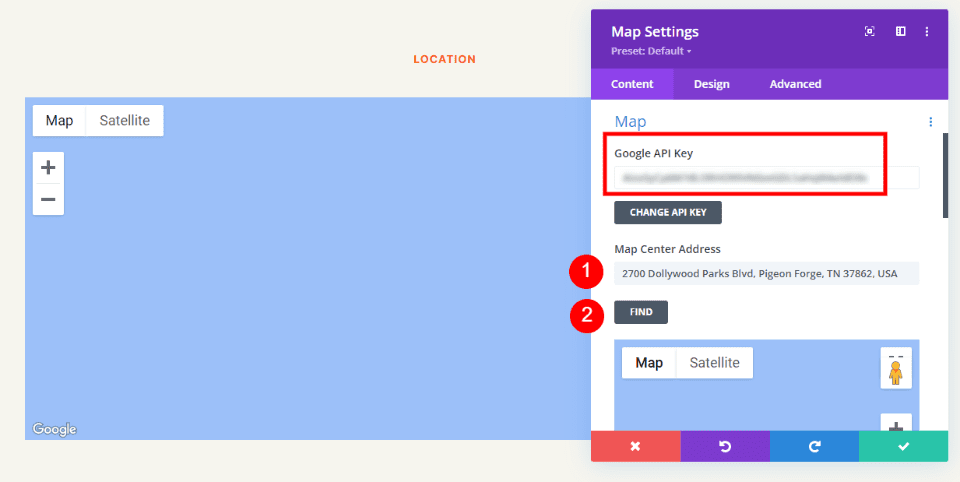
Sie sehen den bereits eingegebenen und einsatzbereiten Google Maps-API-Schlüssel. Geben Sie als Nächstes die Adresse , die Sie anzeigen möchten, in das Feld Map Center Address ein. Klicken Sie auf die Schaltfläche Suchen , um das Modul anzuweisen, die Karte nach dieser Adresse zu durchsuchen. Wenn Sie einen anderen API-Schlüssel verwenden müssen als den, den Sie als Standardschlüssel in den Divi-Designoptionen eingegeben haben, wählen Sie API-Schlüssel ändern.
- Adresse des Kartenzentrums: Die Adresse des Standorts, den Sie anzeigen möchten

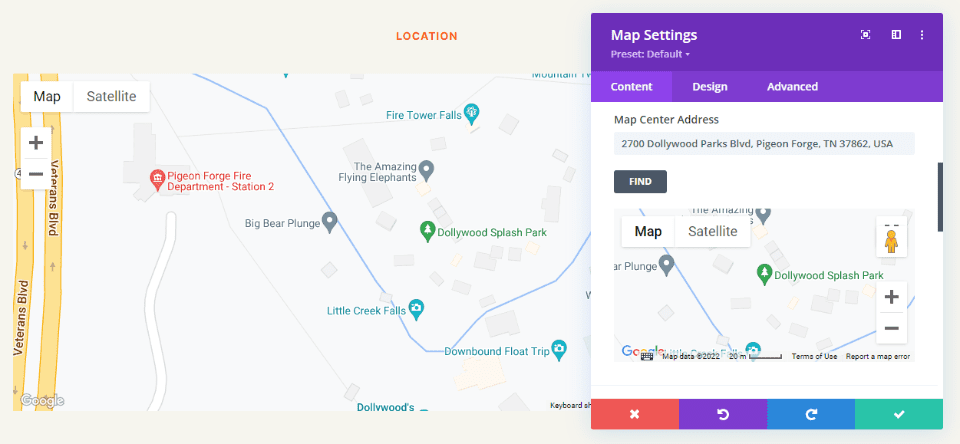
Das Modul sucht nach dem Ort und zeigt ihn auf der Karte an. Wenn ein Fehler auftritt, kehren Sie zur Google Maps-Plattform zurück, um Probleme mit Ihrem API-Schlüssel anzuzeigen.

Grenze
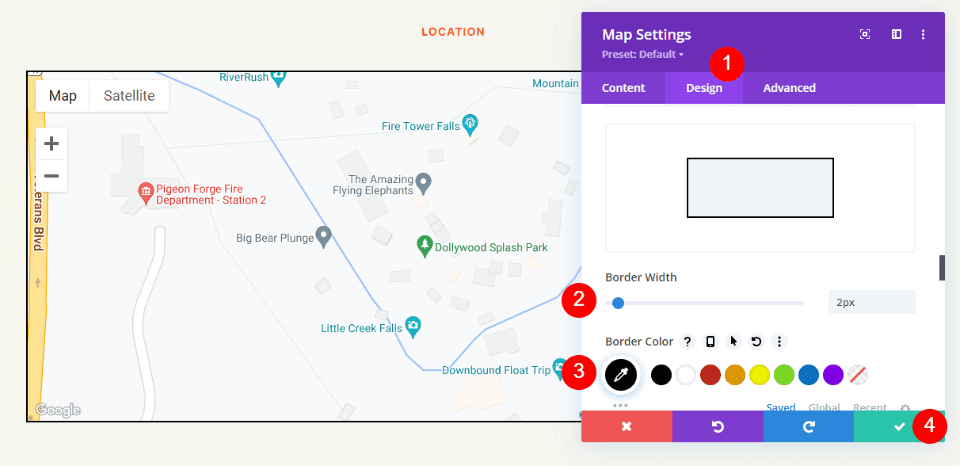
Gehen Sie als Nächstes zur Registerkarte Design und scrollen Sie nach unten zu Border . Ändern Sie die Breite auf 2 Pixel und setzen Sie die Farbe auf Schwarz. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Breite: 2px
- Farbe: #000000

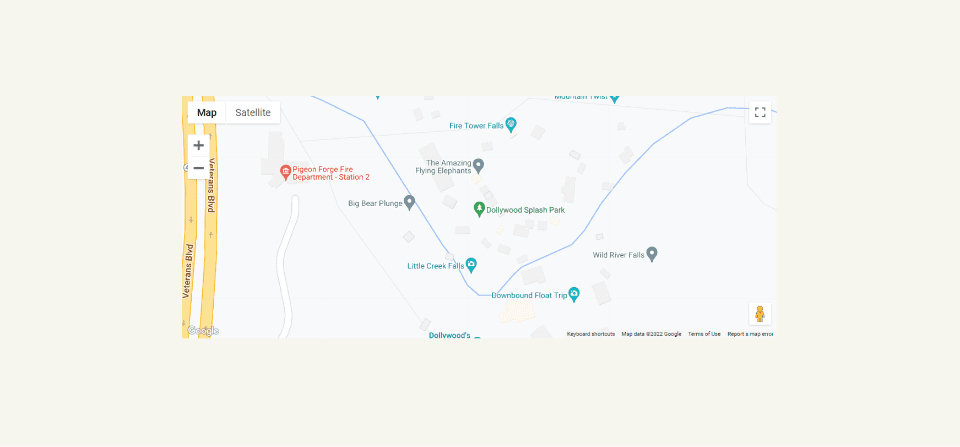
Ergebnisse
Dies war ein einfaches Design, aber es funktioniert gut mit dem Layout.
Google Maps-Desktop

Google Maps-Telefon

Endgedanken
Das ist unser Blick darauf, wie Sie Google Maps zu Ihrer Divi-Website hinzufügen. Der Google Maps-API-Schlüssel lässt sich einfach zu Divi hinzufügen. Sobald der API-Schlüssel zu Divi hinzugefügt wurde, greift jedes Kartenmodul automatisch auf den Schlüssel zu. Sie können den API-Schlüssel sogar pro Modul ändern, wenn Sie möchten. Alles, was Sie jemals tun müssen, ist die Adresse hinzuzufügen, die Ihr Kartenmodul anzeigen soll. Es lädt schneller als das Einbetten, bietet viele Styling-Optionen und Sie können eine beliebige Anzahl von Karten in Ihren Divi-Seiten und -Vorlagen anzeigen.
Wir wollen von dir hören. Haben Sie die Google Maps-API zu Ihrer Divi-Website hinzugefügt? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
