So fügen Sie Google Tag Manager zur WordPress-Site hinzu
Veröffentlicht: 2022-10-06Sind Sie ein Anfänger, der nach einer Möglichkeit sucht, Google Tag Manager zu WordPress hinzuzufügen?
Google Tag Manager ist ein kostenloses Tracking-Tool, mit dem Sie Tags steuern und bereitstellen können, ohne den Code Ihrer Website zu ändern.
Es ist das beliebte Tag-Management-System, das von über 40 % der Websites verwendet wird. Es bietet nicht nur ein besseres Tag-Management mit weniger Codeverbrauch, sondern auch eine schnellere Seitenladezeit und einen einfacheren Arbeitsablauf. Darüber hinaus können Sie im Vorschaumodus testen, ob Ihre Tags und Trigger vor der Veröffentlichung funktionieren.
Darüber hinaus bietet Google Tag Manager integrierte Tag-Vorlagen, die mit Google Ads, Google Analytics und anderen Tools von Drittanbietern verbunden sind. Infolgedessen können Sie alle Ihre Tags schnell von einem einzigen Dashboard aus verwalten und so Ihre digitalen Marketingstrategien verbessern.
In diesem Artikel zeigen wir Ihnen zwei Methoden, um Google Tag Manager zu Ihrer WordPress-Website hinzuzufügen.
So fügen Sie Google Tag Manager manuell zu WordPress hinzu
Google Tag Manager kann manuell oder über ein Plugin in WordPress installiert werden.
Während die Verwendung eines Plugins einfacher sein kann, gibt Ihnen die manuelle Methode eine größere Kontrolle über den Code. Aus diesem Grund empfehlen wir fortgeschrittenen Benutzern die manuelle Methode.
Erstellen Sie ein Google Tag Manager-Konto
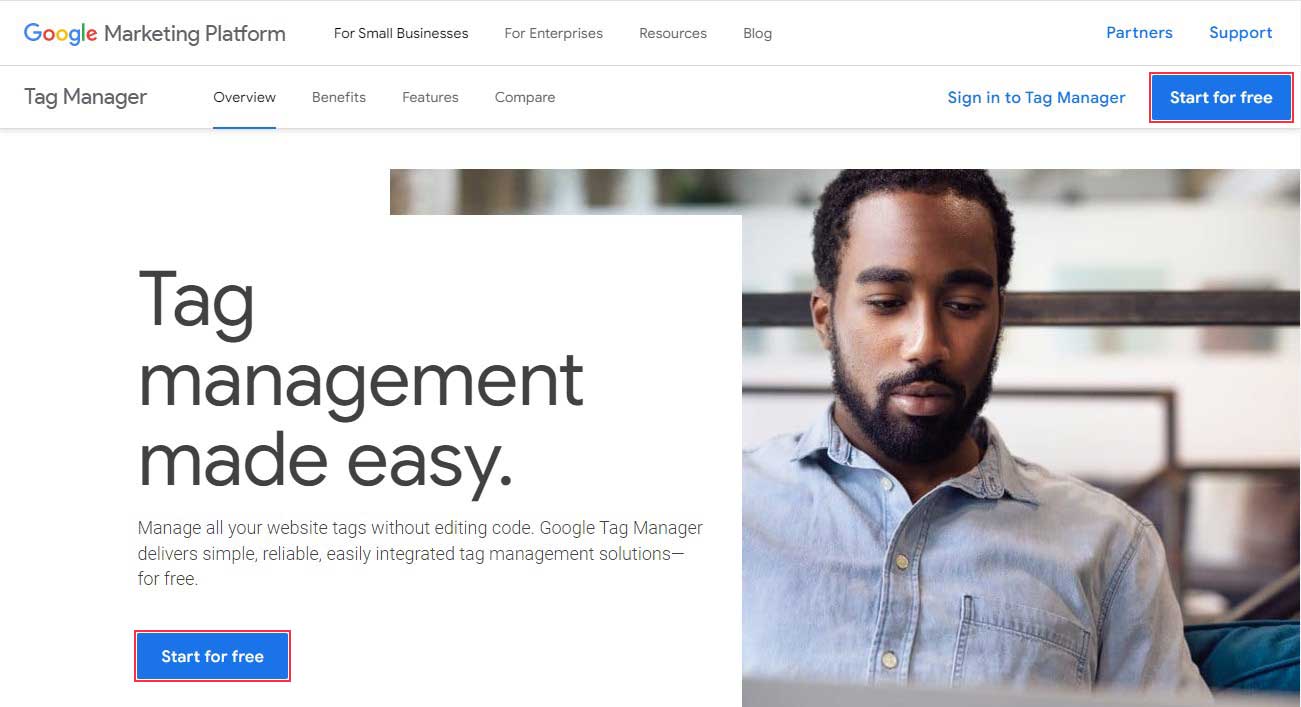
Rufen Sie zunächst die Google Tag Manager-Website auf und klicken Sie auf die Schaltfläche Kostenlos starten .

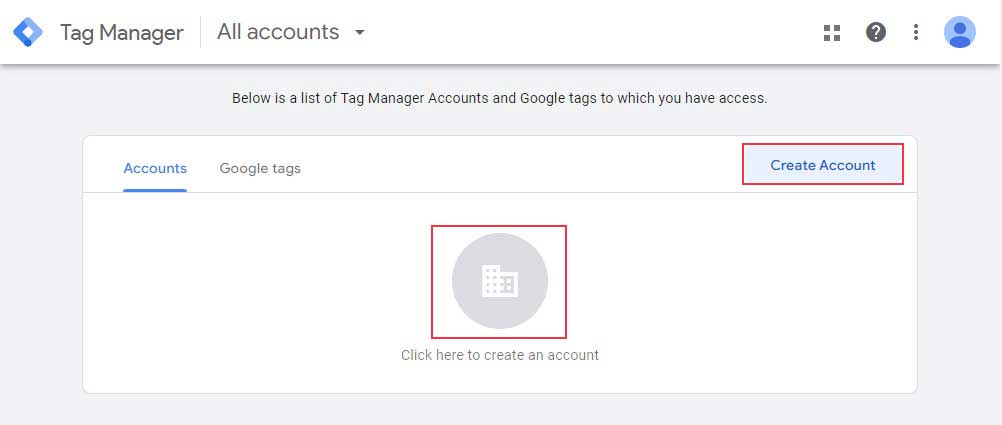
Danach sollten Sie sich mit Ihrem Google-Konto anmelden. Wenn Sie fertig sind, werden Sie zur Seite Konto erstellen von Google Tag Manager weitergeleitet. Klicken Sie einfach auf die Schaltfläche Konto erstellen , um loszulegen.

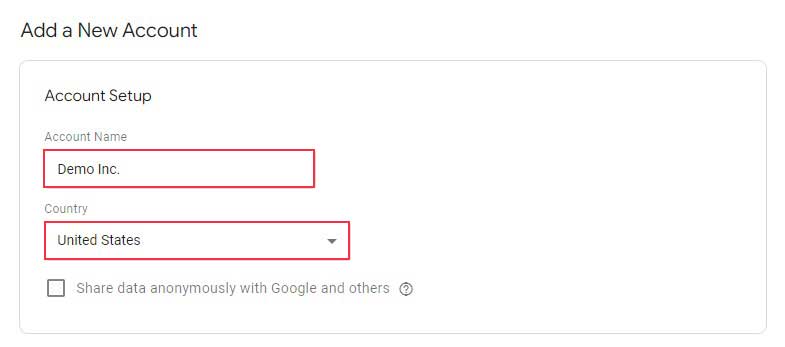
Als nächstes können Sie ein neues Konto hinzufügen. Geben Sie im Feld Kontoeinrichtung Ihren Kontonamen ein und wählen Sie ein Land aus. Sie können den Namen Ihrer Website als Ihren Kontonamen verwenden.

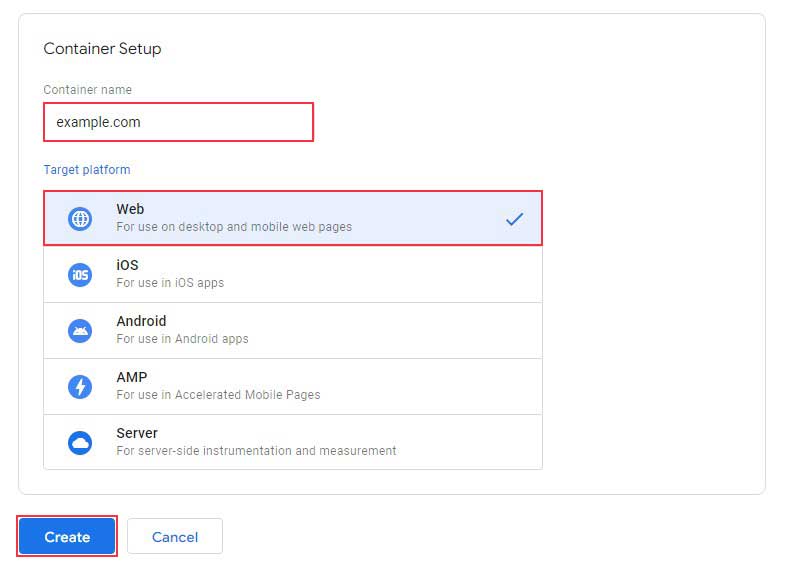
Im nächsten Schritt richten Sie Ihren Container ein. Ein Container ist eine Gruppierung von Tags, Triggern und allen auf einer Website installierten Konfigurationen.
Sie können den Namen Ihrer Website als Containernamen verwenden. Wählen Sie danach Web als Zielplattform und klicken Sie auf die Schaltfläche Erstellen .

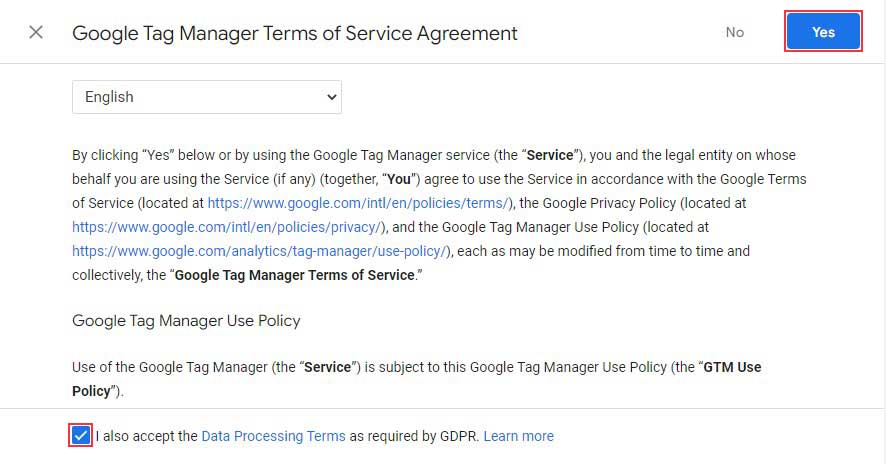
Um fortzufahren, müssen Sie den Nutzungsbedingungen von Google Tag Manager zustimmen. Aktivieren Sie unten rechts das Kontrollkästchen neben Ich akzeptiere die Datenverarbeitungsbedingungen gemäß DSGVO und klicken Sie dann auf die Schaltfläche Ja in der oberen rechten Ecke.

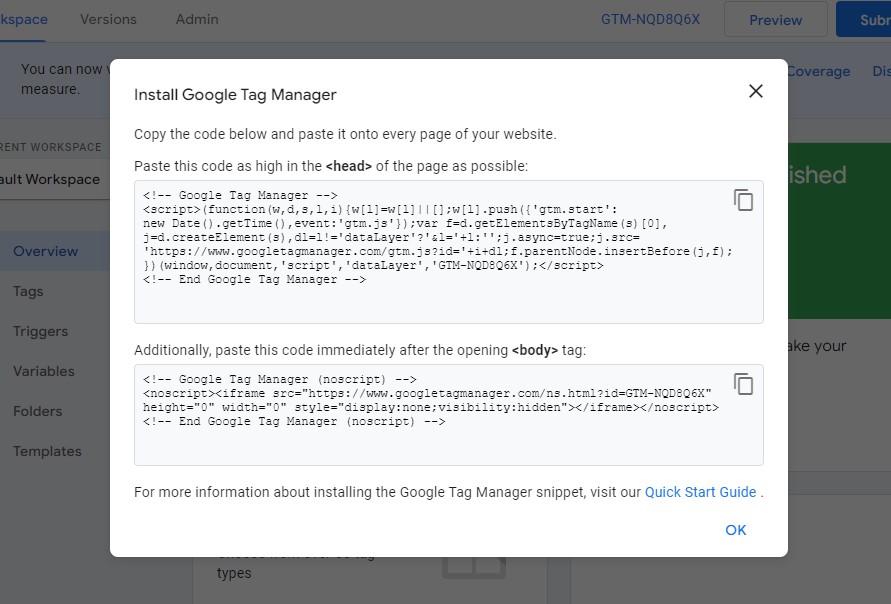
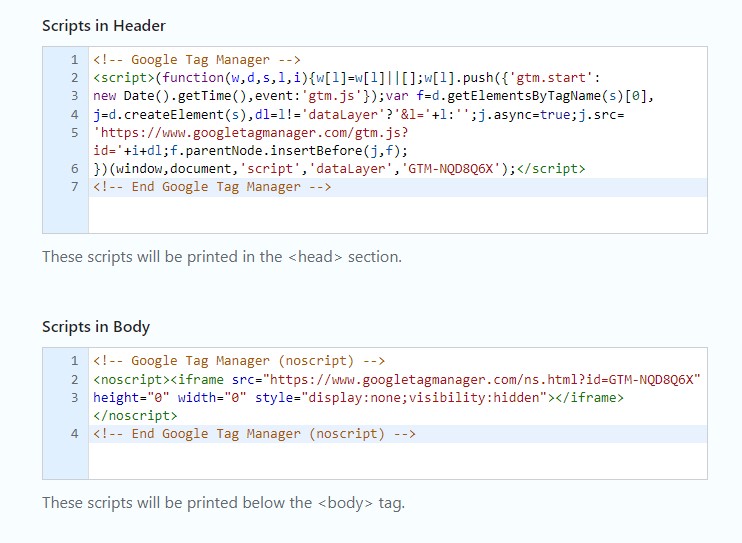
Nachdem Sie die Nutzungsbedingungen akzeptiert haben, wird ein neues Popup-Fenster auf dem Bildschirm angezeigt, das Code-Snippets für die Installation von Google Tag Manager auf Ihrer Website enthält.

Es gibt zwei Code-Snippets, die im Header (innerhalb des Head -Tags) und im Body -Bereich Ihrer Website platziert werden müssen.
Hinzufügen von Google Tag Manager-Code zu WordPress ohne Plugin
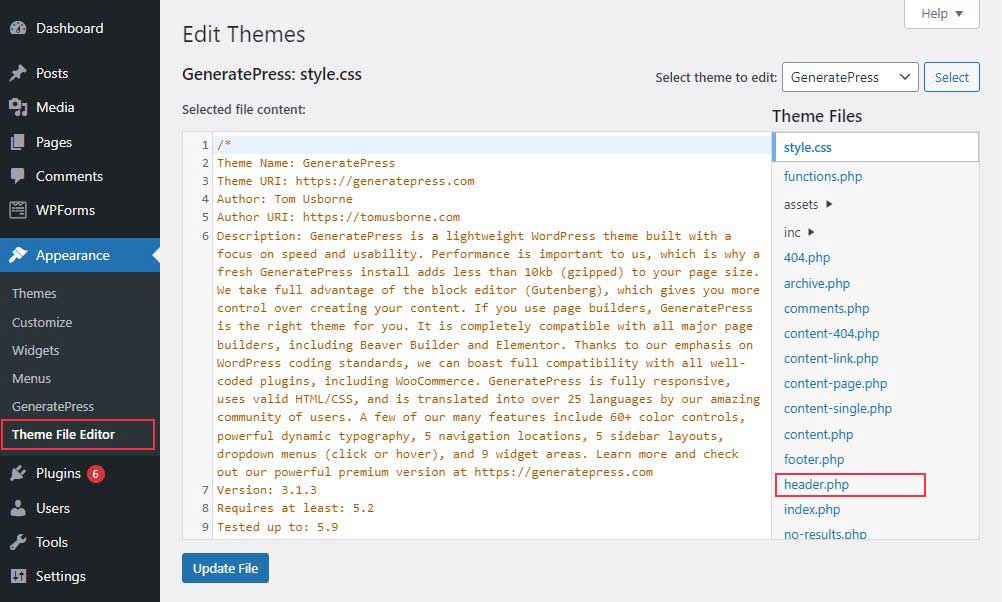
Um GTM-Code hinzuzufügen, gehen Sie in Ihrem WordPress-Dashboard zu Design » Theme File Editor .
Suchen Sie nun in der Liste der Dateien auf der rechten Seite nach der Datei header.php .

Wenn Sie die Datei header.php jedoch nicht finden können, suchen Sie nach index.php, wo Sie die Head- und Body-Teile Ihrer Website sehen können.
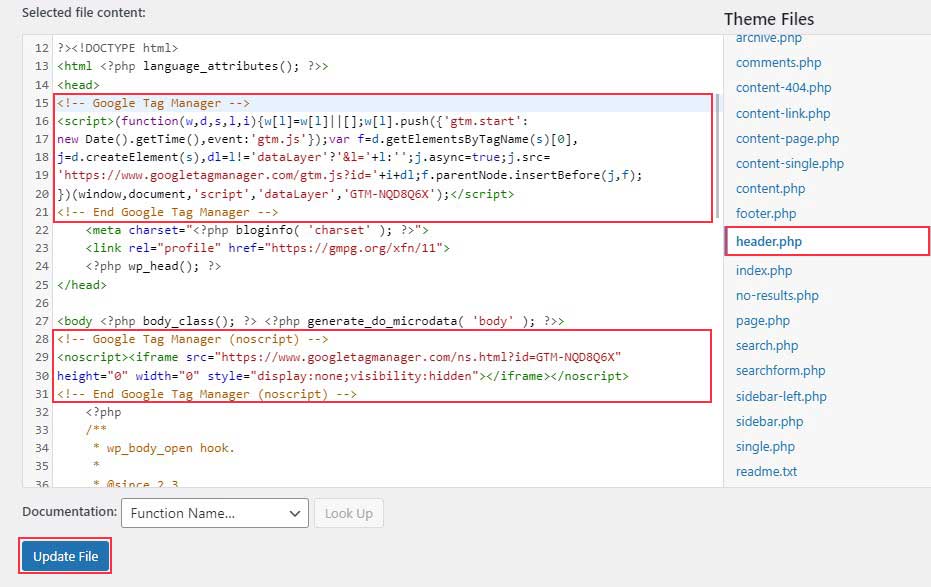
Gehen Sie nun zu Ihrem GTM-Konto und kopieren Sie den Header-Code, den Sie direkt nach dem öffnenden Head-Tag in der Datei header.php platzieren sollten.
Kopieren Sie als Nächstes den Body-Code und fügen Sie ihn direkt nach dem öffnenden Body-Tag ein .

Wenn Sie fertig sind, klicken Sie unten auf der Seite auf Datei aktualisieren, um die Änderungen zu speichern.
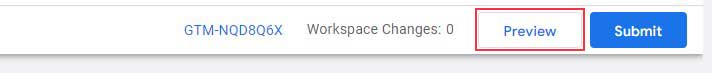
Wenn Sie mit dem Hinzufügen von Code-Snippets zu Ihrer WordPress-Website fertig sind, kehren Sie zu Ihrem Google Tag Manager-Dashboard zurück und klicken Sie auf Vorschau .

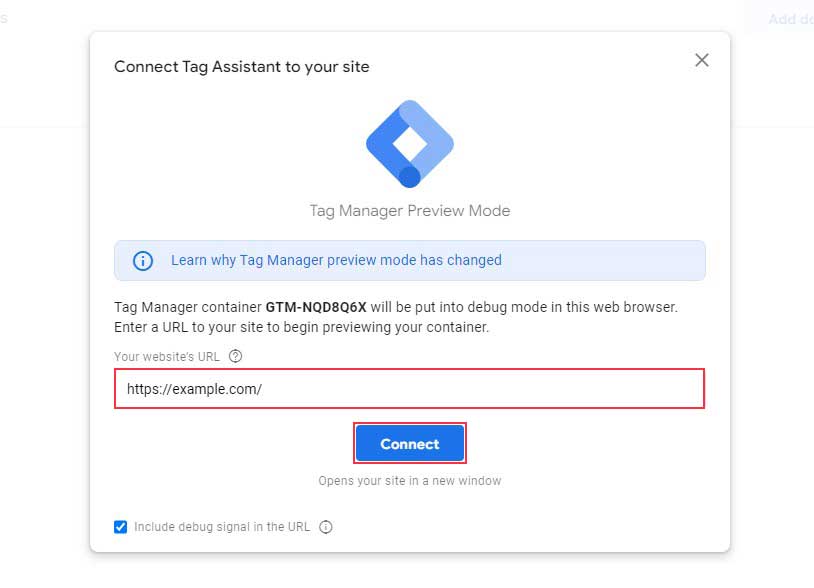
Es zeigt Ihnen ein neues Fenster, in dem Sie Tag Assistant mit Ihrer Website verknüpfen können. Geben Sie die URL Ihrer Website ein und klicken Sie auf Verbinden .

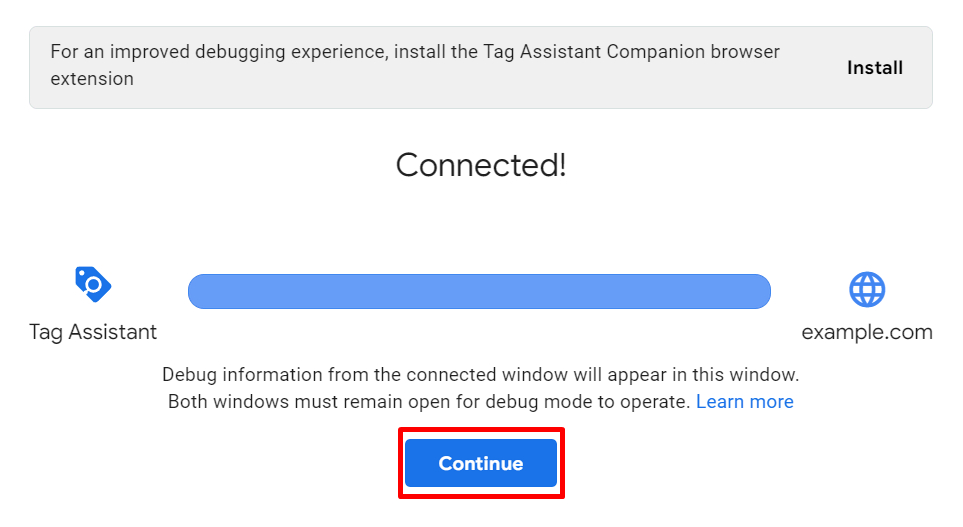
Ein neues Fenster zu Ihrer Website wird angezeigt und Tag Assistant weist Sie auf die erfolgreiche Verbindung mit Google Tag Manager hin. Klicken Sie auf „ Fertig stellen“ , gehen Sie dann zum Vorschaufenster und klicken Sie auf „ Fortfahren“ .


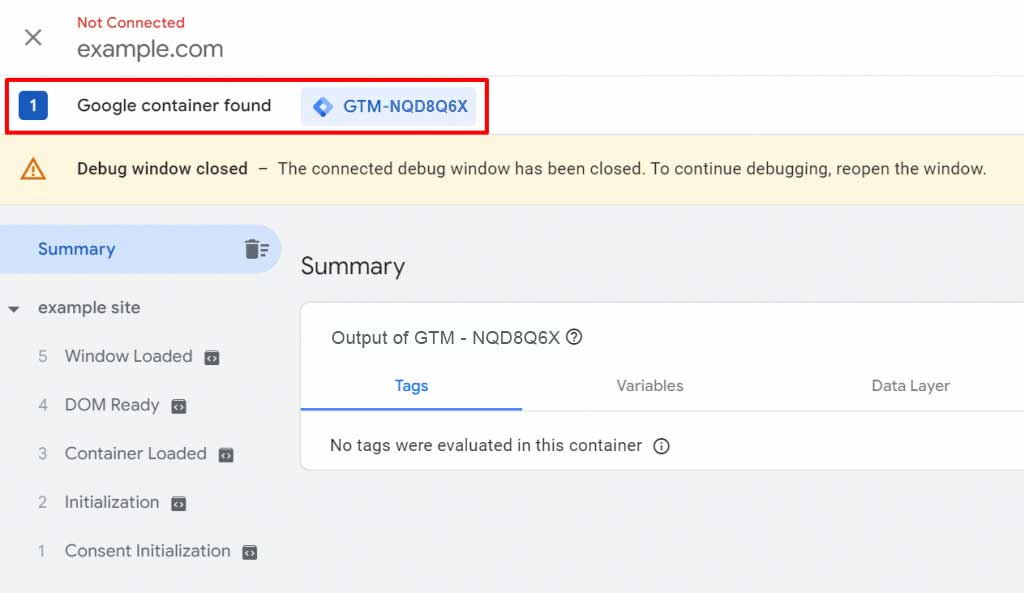
Jetzt sehen Sie die Benachrichtigung „Google-Container gefunden“ zusammen mit Ihrer Google Tag Manager-Container-ID. Dies zeigt die vollständige Installation des Google Tag Managers auf Ihrer WordPress-Website.

Schließen Sie das Vorschaufenster und klicken Sie auf Senden .

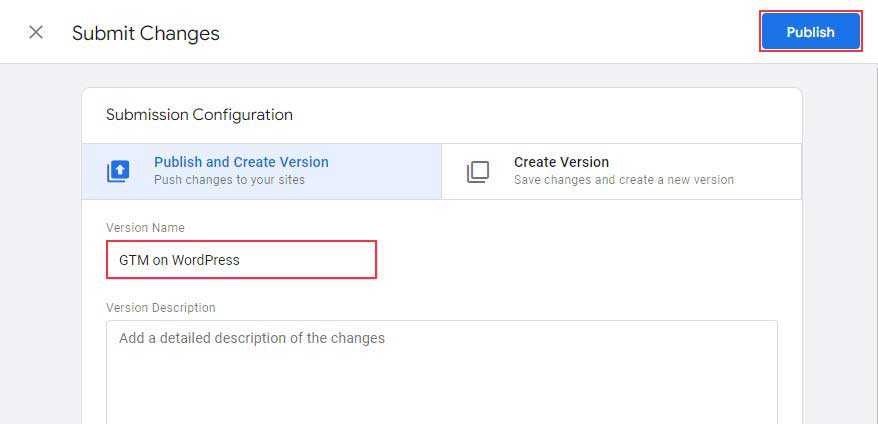
Jetzt erscheint ein neues Popup, in dem Sie aufgefordert werden, Ihren Versionsnamen einzugeben. Du kannst es zum Beispiel „GTM on WordPress“ nennen. Klicken Sie dann auf Veröffentlichen .

Fügen Sie im Google Tag Manager ein neues Tag hinzu
Nachdem Sie Google Tag Manager auf Ihrer Website installiert haben, können Sie Ihrer Website Tags hinzufügen, die von verschiedenen Tracking-Tools bereitgestellt werden.
Google Tag Manager unterstützt mehr als 50 verschiedene Tag-Typen, einschließlich derjenigen, die von Google-Marketingprodukten und anderen Diensten von Drittanbietern verwendet werden. Darüber hinaus können Sie die Benutzeroberfläche verwenden, um einzigartige HTML- oder JavaScript-Tags in Ihre Website einzufügen.
Gehen Sie zu Ihrem Google Tag Manager-Dashboard und klicken Sie auf Neuen Tag- Link hinzufügen.

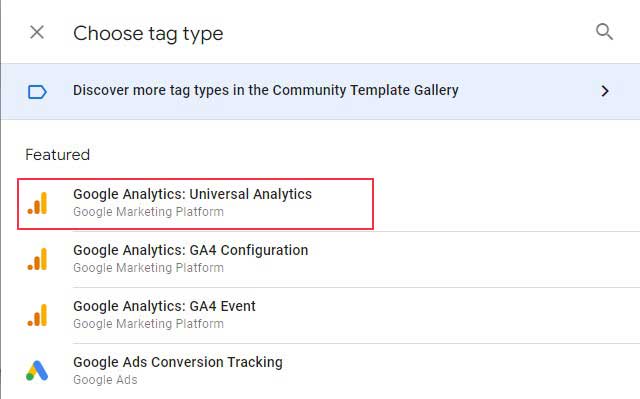
Klicken Sie im nächsten Bildschirm auf das Symbol , um einen Tag-Typ auszuwählen.

Als Nächstes sehen Sie eine Liste verschiedener Tag-Typen, einschließlich einer Reihe von Google Analytics-Tags. Wenn Sie ein Google Universal Analytics-Konto verwenden, können Sie das Universal Analytics-Tag auswählen.

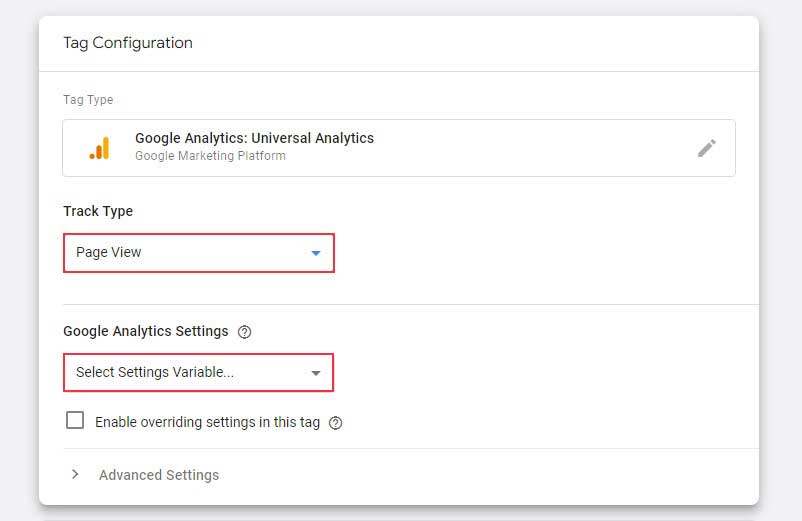
Wählen Sie für Track-Typ das Element, das Sie auf Ihrer WordPress-Website verfolgen möchten, aus der Liste aus. Wählen Sie außerdem Neue Variable für die Google Analytics-Einstellungen.

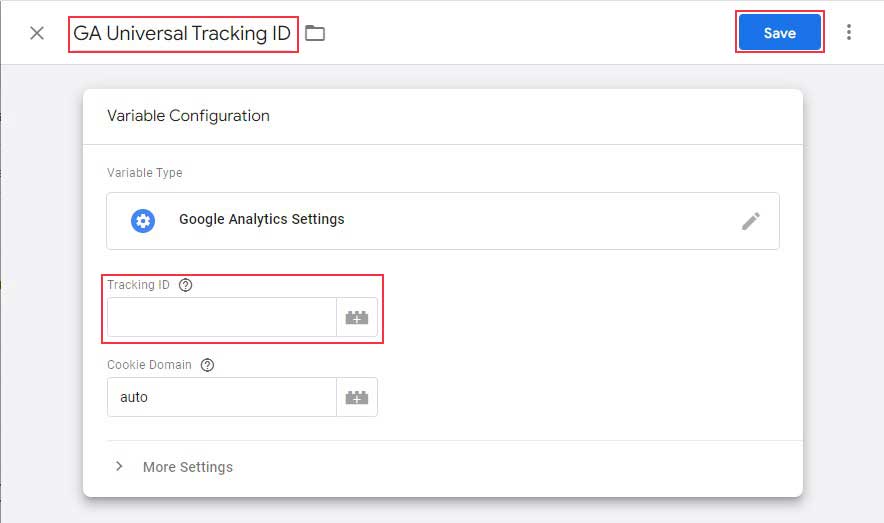
Danach erscheint ein Variablenkonfigurationsfenster. Benennen Sie die Variable um, geben Sie dann Ihre Google Universal Analytics-Tracking-ID ein und klicken Sie dann auf Speichern . Sie finden Ihre Tracking-ID auf der Registerkarte „ Admin “ unter „Property“ » Tracking-Informationen .

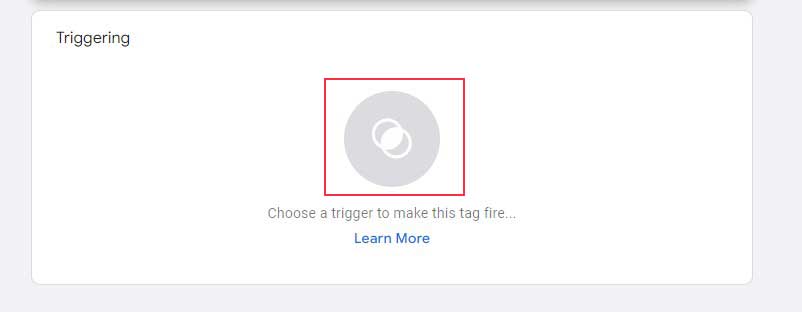
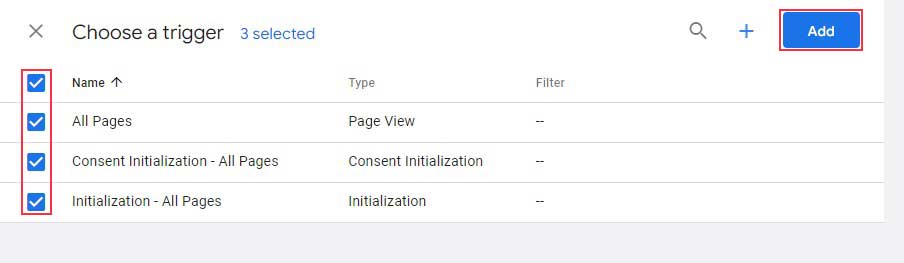
Fahren Sie danach mit dem nächsten Schritt fort, um einen Auslöser auszuwählen.

Aktivieren Sie die Trigger, die Sie verwenden möchten, und klicken Sie auf die Schaltfläche Hinzufügen .

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke des Arbeitsbereichs.
Das ist alles! Sie können erfolgreich ein Google Analytics-Tag erstellen.
So fügen Sie Google Tag Manager-Code mithilfe des Plugins zu WordPress hinzu
Die zweite Methode zur Installation von Google Tag Manager für WordPress ist die Verwendung eines Plugins, das eine bessere Alternative für Anfänger darstellt.
Hinzufügen des Tracking-Code-Snippets zu WordPress
Um zu beginnen, müssen Sie zunächst das Plugin WP Headers and Footers installieren und aktivieren. Wenn Sie noch nie ein Plugin installiert haben, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung zu Einstellungen » WP Kopf- und Fußzeilen einfügen .
Kopieren Sie nun die Code-Snippets aus Ihrem Google Tag Manager-Konto und fügen Sie sie in die Felder ein.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern .
Fazit
Google Tag Manager ist ein Tracking-Tool, mit dem Sie Tags mit minimalem Code und einem einfachen Workflow auf Ihrer Website verwalten und bereitstellen können. Da so viele Tag-Typen von diesem Tool unterstützt werden, können Sie es plattformübergreifend verbinden, um Einblicke in das Benutzerverhalten zu erhalten und Ihre digitalen Marketingkampagnen zu verbessern.
Google Tag Manager kann manuell oder mit einem Plugin auf Ihrer WordPress-Website installiert werden. Während die manuelle Methode am besten für Personen mit fortgeschrittenen technischen Fähigkeiten geeignet ist, empfehlen wir die Verwendung eines WordPress-Plugins für Anfänger.
Wir hoffen, dass dieser Leitfaden Ihnen dabei hilft, den Google Tag Manager auf Ihrer WordPress-Website zu installieren.
In Verbindung stehende Artikel
- Die besten Google Analytics-Plugins für WordPress
- So installieren Sie Google Analytics auf WordPress
- So übermitteln Sie eine WordPress-Website an die Google Search Console
