So fügen Sie Ihrer WordPress-Site Google Web Stories hinzu
Veröffentlicht: 2022-10-31Möchten Sie Google Web Stories zu Ihrer WordPress-Website hinzufügen?
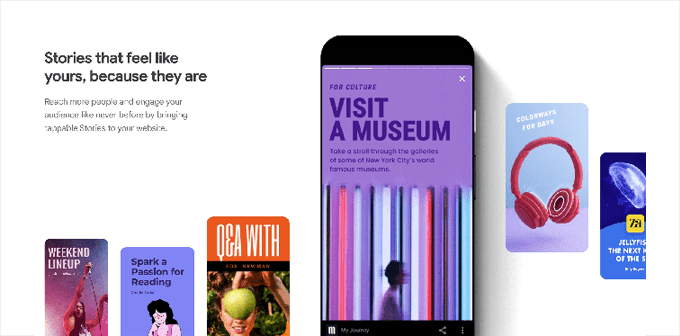
Stories sind ein beliebtes Veröffentlichungsformat, das von Instagram-Stories, Facebook-Stories, Snapchat, YouTube-Kurzfilmen und mehr verwendet wird. Mit Google Web Stories können Sie diese Art von Content-Storys auf Ihrer eigenen Website erstellen und hosten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Google Web Stories zu Ihrer WordPress-Website hinzufügen können.

Was ist Google Web Stories?
Stories sind ein beliebter Kurzform-Inhaltsstil, der von Social-Media-Plattformen wie Instagram, Facebook, Snapchat und sogar YouTube verwendet wird. Sie heißen vielleicht nicht immer gleich, aber sie machen alle das Gleiche.
Es handelt sich um antippbare interaktive Folien mit Rich-Media-Inhalten wie Bildern, Musik und Videos. All diese Elemente machen sie sehr ansprechend.

Engagierte Benutzer konvertieren eher und verbringen mehr Zeit auf Ihrer WordPress-Website, was mehr Verkäufe, Conversions und Wachstum für Ihr Unternehmen und Ihre Marke bedeutet.
Das Erstellen von Geschichten auf sozialen Plattformen von Drittanbietern schränkt jedoch Ihre Fähigkeit ein, mehr Zielgruppen zu erreichen.
Mit Google Web Stories können Sie das gleiche Story-Format auf Ihre eigene Website bringen. So können Sie hochinteressante Geschichten aus Ihrem WordPress-Dashboard erstellen und auf Ihrer Website veröffentlichen.
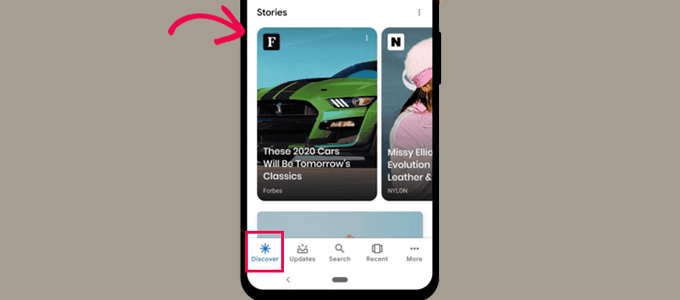
Google Web Stories können indiziert werden und in den Google-Suchergebnissen und Discover erscheinen.

Sie verwenden das AMP-Format, unterstützen strukturierte Daten und können sogar mit Google AdSense monetarisiert werden.
Lassen Sie uns einen Blick darauf werfen, wie Sie Google Web Stories ganz einfach zu Ihrer WordPress-Site hinzufügen können.
Hinzufügen von Google Web Stories in WordPress
Zuerst müssen Sie das Web Stories-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Web Stories ist ein kostenloses Plugin, das von Google entwickelt und gepflegt wird. Es zielt darauf ab, das Web-Story-Format bekannt zu machen und es auf selbst gehostete, unabhängige Websites zu bringen.
Gehen Sie nach der Plugin-Aktivierung zur Seite Stories » Dashboard , um Ihre erste Story zu erstellen.
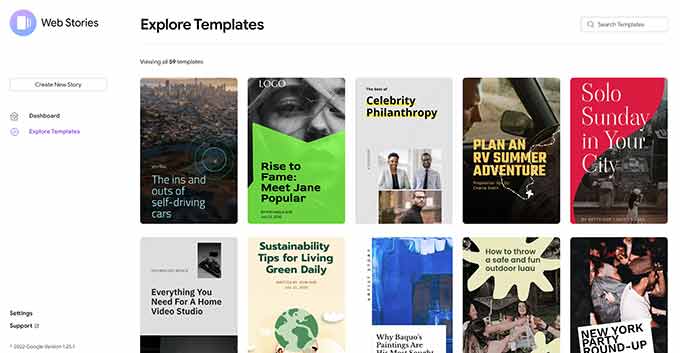
Sie können beginnen, indem Sie eine der Vorlagen als Ausgangspunkt für Ihre Geschichte auswählen oder auf die Schaltfläche „Neue Geschichte erstellen“ klicken, um von vorne zu beginnen.

Wir empfehlen, mit einer Vorlage zu beginnen, da sie Ihnen einen guten Vorsprung verschafft und für Anfänger viel einfacher ist.
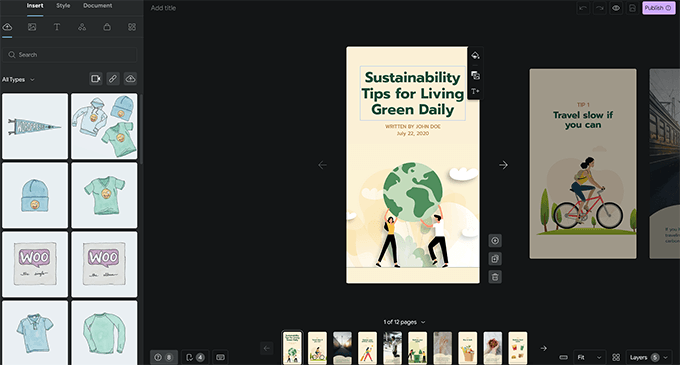
Sobald Sie eine Vorlage ausgewählt haben, startet das Plugin die Story Builder-Oberfläche. Es ähnelt den beliebten Drag-and-Drop-Seitenerstellungs-Plugins für WordPress.

Sie können einfach auf ein beliebiges Element zeigen und klicken, um es zu bearbeiten, oder neue Elemente aus der linken Spalte hinzufügen.
Sie können Audio, Video, Bilder, Text, Überschriften, Aufkleber, Emojis und mehr hinzufügen.

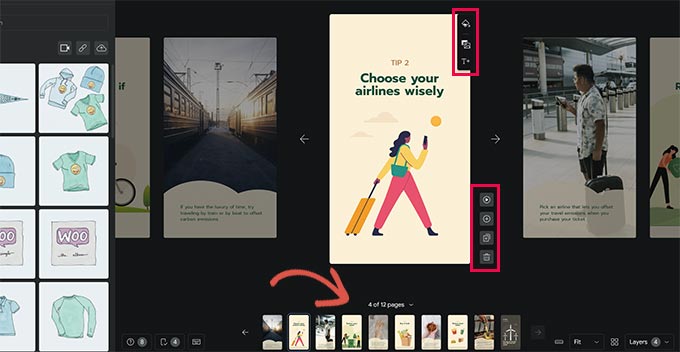
Wenn Sie eine Vorlage verwenden, sehen Sie unten zusätzliche Seiten, die von der Vorlage generiert wurden.
Sie können zwischen den Seiten wechseln, indem Sie darauf klicken. Sie können bei Bedarf auch eine Seite löschen oder eine neue Seite hinzufügen.

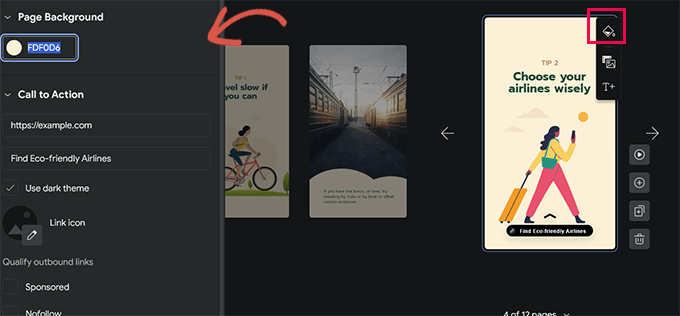
Sie können auch auf eine Seite klicken, um eine Hintergrundfarbe oder Medien festzulegen.
Wenn Sie eine Hintergrundfarbe für Ihre Seite auswählen, finden Sie auch die Option, einen Call-to-Action-Button hinzuzufügen.

Fügen Sie einfach eine URL hinzu und wählen Sie zwischen den dunklen oder hellen Themen.
Optional können Sie Ihrem Call-to-Action-Button auch ein Icon hinzufügen und den Link gesponsert / nofollow machen.
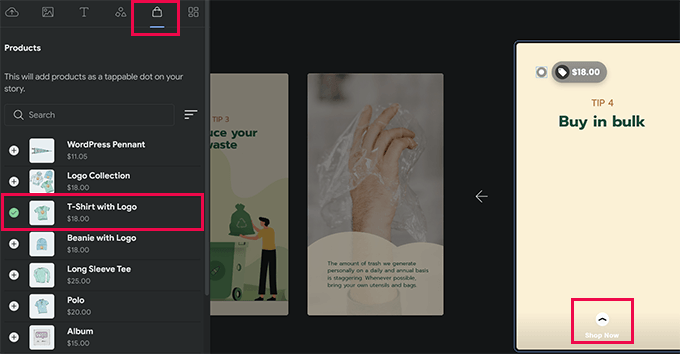
Wenn Sie WooCommerce installiert haben, können Sie auch Produkte anzeigen.

Allerdings müssen Sie zuerst die WooCommerce-Integration in den Plugin-Einstellungen aktivieren (wie das geht, zeigen wir Ihnen später in unserem Artikel).
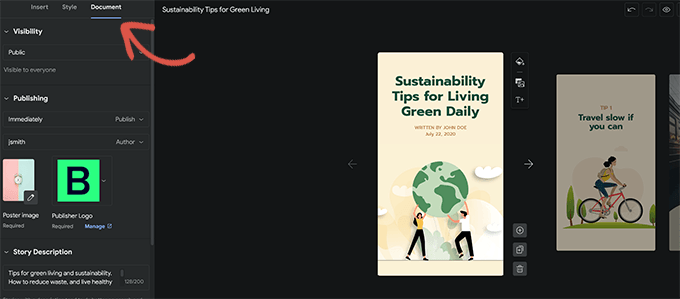
Wenn Sie mit der Story zufrieden sind, können Sie zur Registerkarte „Dokument“ in der linken Spalte wechseln, um die Veröffentlichungseinstellungen zu konfigurieren.
Von hier aus müssen Sie ein Verlagslogo (Ihr Website-Logo oder Website-Symbol würde hier gut funktionieren) und ein Posterbild für Ihre Geschichte hochladen.

Idealerweise sollte ein Posterbild ein Seitenverhältnis von 3:4 haben und mindestens 640 x 853 Pixel groß sein.
Vergessen Sie nicht, einen Titel für Ihre Geschichte und eine Beschreibung anzugeben. Dies wird dazu beitragen, Ihre Geschichte für SEO zu optimieren und ihre Auffindbarkeit zu verbessern.
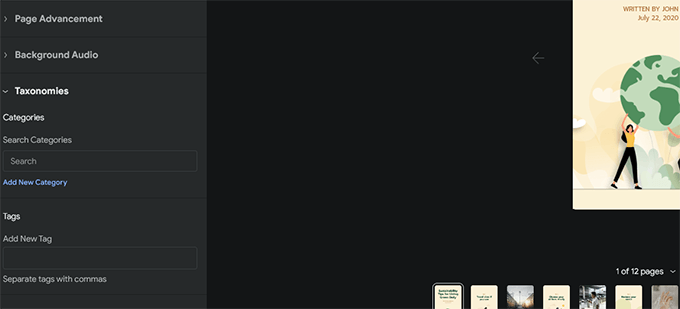
Darunter können Sie auswählen, wie die Seiten vorgerückt werden sollen. Standardmäßig ändern sich Seiten in 7 Sekunden, Sie können dies ändern oder Benutzer manuell tippen lassen, um die Seite zu wechseln.

Schließlich können Sie Kategorien und Tags für Ihre Geschichte auswählen. Dieser Schritt ist optional, aber das Zuordnen Ihrer Geschichte zu einer Kategorie und das Hinzufügen einiger Tags hilft bei der Suchmaschinenoptimierung.
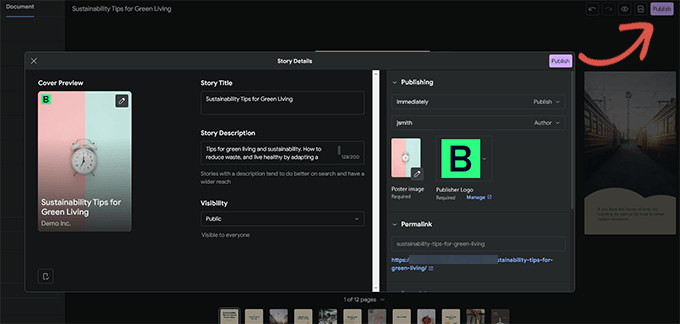
Jetzt können Sie Ihre Webstory veröffentlichen. Klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke des Bildschirms.

Ihnen wird eine Checkliste vor der Veröffentlichung angezeigt. Wenn alles gut aussieht, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Geschichte live zu schalten.

Anzeige einer Webstory in WordPress
Das Plugin zeigt Ihnen eine Option, um Ihre Geschichte zu einem neuen Blog-Beitrag hinzuzufügen, wenn Sie ihn veröffentlichen.

Sie können Ihre Story jedoch auch zu jedem vorhandenen Beitrag, jeder Seite oder Seitenleiste hinzufügen.
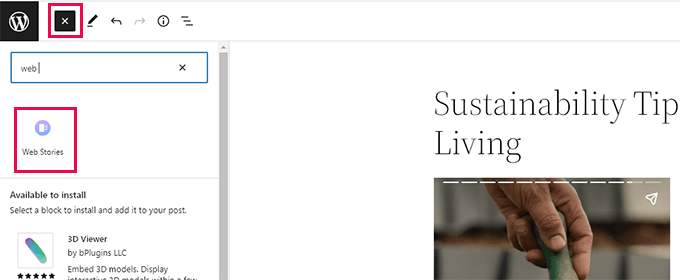
Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie die Story anzeigen möchten, und fügen Sie den Web Stories-Block zum Post-Editor hinzu.

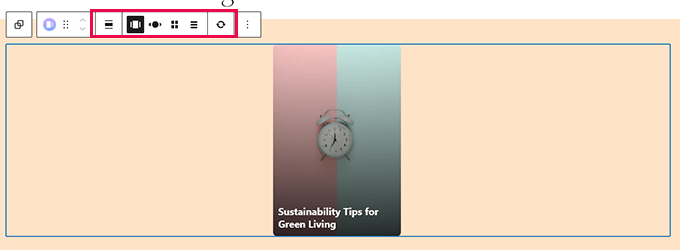
Unter den Blockeinstellungen können Sie mehrere Storys, neueste Storys oder eine einzelne Story auswählen.
Wenn Sie die Optionen „Neueste Geschichten“ oder „Mehrere Geschichten“ auswählen, sehen Sie auch zusätzliche Anzeigeoptionen, um Geschichten in einem Kreis, Karussell, Liste oder Raster anzuzeigen.

Wenn Sie mit dem Beitrag zufrieden sind, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
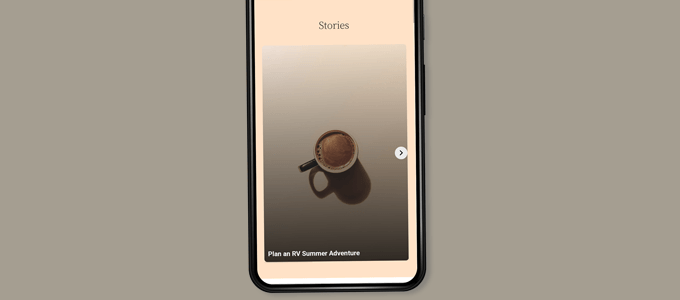
Sie können jetzt Ihre Website besuchen, um Ihre Webstorys in Aktion zu sehen.
So sah es auf der Homepage unserer Testseite im mehrstöckigen Karussellformat aus.

Die Webstorys sind ihr eigener benutzerdefinierter Beitragstyp innerhalb von WordPress, was bedeutet, dass Sie sie genau wie jede andere Seite oder jeden anderen Beitrag in WordPress anzeigen können.
Sie haben beispielsweise eine eigene Archivseite, die Sie als Zielseite für Besucher verwenden können, oder Sie können sie einzeln hervorheben, wie Sie es bei einem WooCommerce-Produkt tun würden (das auch mit einem benutzerdefinierten Beitragstyp angezeigt wird).
Hinzufügen von Integrationen zu Google Web Stories
Das Web Stories-Plug-in enthält einige integrierte Integrationen, die Sie aktivieren können.
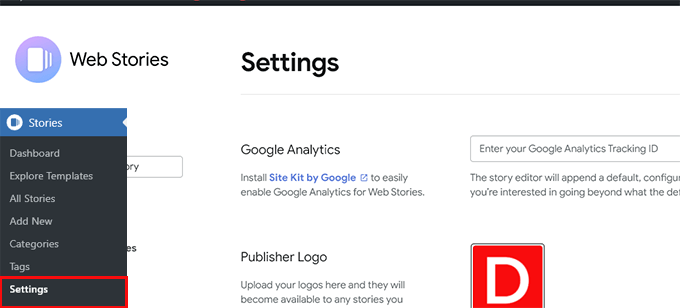
Sie finden diese Integrationen auf der Seite Stories » Einstellungen .
Hinzufügen von Google Analytics zu Web Stories
Zunächst können Sie hier Ihre Google Analytics-Profil-ID hinzufügen. Auf diese Weise können Sie Ihre Story-Aufrufe in Ihren Google Analytics-Berichten nachverfolgen.

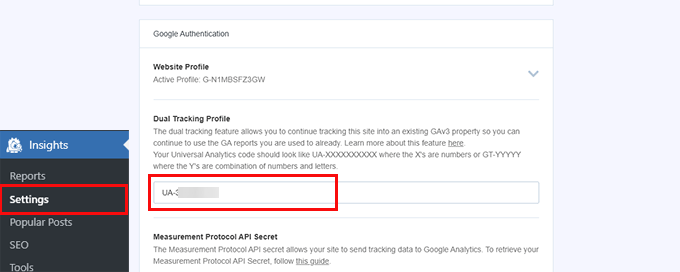
Hinweis: Webstorys unterstützen das neuere GA4-Tracking von Google Analytics nicht. Es unterstützt nur die Universal Analytics-Tracking-ID, die mit „UA“ beginnt.
Wenn Sie MonsterInsights verwenden, finden Sie Ihre Google Analytics-Tracking-ID auf der Seite Insights » Einstellungen .

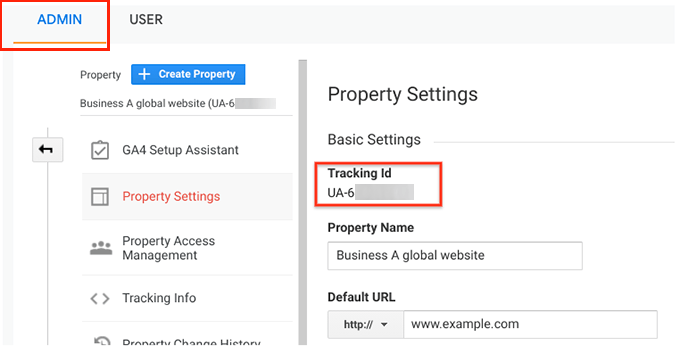
Wenn Sie MonsterInsights nicht verwenden, finden Sie die Tracking-ID in Google Analytics.
Gehen Sie einfach zur Registerkarte „Admin“ und klicken Sie auf „Property Settings“.

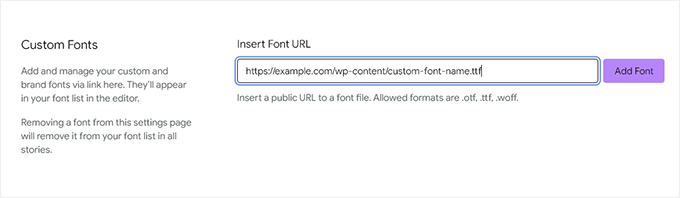
Hinzufügen von benutzerdefinierten Schriftarten zu Web Stories
Wenn Sie eine bestimmte Schriftart in Web Stories verwenden möchten, müssen Sie sie manuell per FTP auf Ihre Website hochladen.
Laden Sie einfach die Schriftartdatei in den Ordner /wp-content/ auf Ihrer Website hoch. Nach dem Hochladen wäre Ihr hochgeladener Schriftspeicherort:
http://example.com/wp-content/font-file-name.ttf
Vergessen Sie nicht, example.com durch Ihren eigenen Domänennamen und font-file-name.ttf durch den tatsächlichen Namen der Schriftartdatei zu ersetzen.
Danach können Sie diese URL in Stories » Einstellungen im Abschnitt benutzerdefinierte Schriftarten kopieren und einfügen.

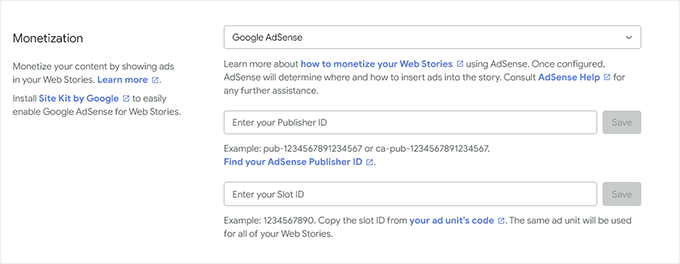
Monetarisierungsintegrationen in Web Stories hinzufügen
Web Stories unterstützt Google AdSense und Google Ad Manager für Monetarisierungsoptionen.
Wählen Sie Ihre Monetarisierungsoption aus und geben Sie die erforderlichen Informationen ein. Sie benötigen beispielsweise die Publisher-ID und die Anzeigenflächen-ID für den Anzeigenblock.

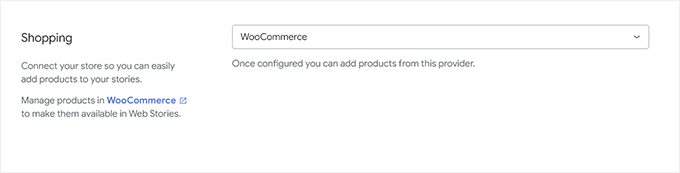
Aktivieren Sie die E-Commerce-Integration für Web Stories
Wenn Sie WooCommerce oder Shopify verwenden, um Ihren Online-Shop zu betreiben, können Sie die E-Commerce-Unterstützung für Web Stories aktivieren.
Auf diese Weise können Sie Ihren Webstorys Produkte hinzufügen.
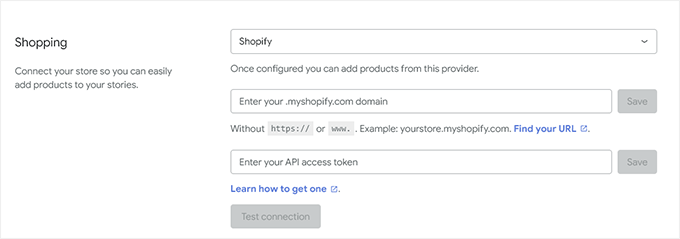
Scrollen Sie einfach nach unten zum Abschnitt „Shopping“ unter „Storys » Seite „Einstellungen “ und wählen Sie Ihre E-Commerce-Plattform aus dem Dropdown-Menü aus.

Für WooCommerce beginnt das Plugin automatisch mit der Anzeige Ihrer Produkte.
Für Shopify müssen Sie Ihre Geschäftsadresse angeben und ein API-Zugriffstoken generieren.

Wenn Sie noch keinen haben, klicken Sie einfach auf den Link „Erfahren Sie, wie Sie einen bekommen“, und Sie werden zu Anweisungen zum Generieren Ihres Shopify-API-Tokens weitergeleitet.
Wir hoffen, dieser Artikel hat Ihnen geholfen, Google Web Stories zu Ihrer WordPress-Site hinzuzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Erzielen von mehr Besuchern auf Ihrer Website oder unsere Tipps zum Verfolgen von Conversions in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
