So fügen Sie hCaptcha zu WordPress-Formularen hinzu (reCAPTCHA-Alternative)
Veröffentlicht: 2021-07-26Möchten Sie hCaptcha zu WordPress-Formularen hinzufügen?
Das Hinzufügen eines Captchas oder das Erstellen eines hCaptcha-Formulars hilft Ihnen, Spammer zu bekämpfen und Ihre Website vor Hackern zu schützen.
In diesem Artikel zeigen wir Ihnen, wie Sie hCaptcha zu WordPress-Formularen hinzufügen, damit Sie Ihre Website sicher halten können.
Erstellen Sie jetzt Ihre WordPress-Formulare
Was ist hCaptcha?
hCaptcha ist eine beliebte reCAPTCHA-Alternative. Es ist ein kostenloses Anti-Spam-Tool, das Websites vor Bots, Spam und Website-Angriffen schützt.
Der Begriff hCaptcha leitet sich vom populären Begriff „CAPTCHA“ ab.
CAPTCHA steht für Completely Automated Public Turing Test to Tell Computers and Humans Apart. Der Buchstabe „H“ in hCaptcha bezeichnete Menschen.

hCaptcha funktioniert ähnlich wie Googles reCAPTCHA, konzentriert sich jedoch mehr auf die Privatsphäre des Benutzers. Ihre Datenschutzrichtlinie ist mit den neuesten Vorschriften wie DSGVO und CCPA kompatibel.
Wenn Sie sich Sorgen um den Datenschutz Ihrer Website machen und nach einer reCAPTCHA-Alternative suchen, ist hCaptcha möglicherweise das richtige Tool für Sie.
Warum hCaptcha zu Ihren WordPress-Formularen hinzufügen?
Sehen wir uns einige Gründe an, die Ihnen bei der Entscheidung helfen könnten, ob der hCaptcha-Dienst gut zu Ihrer Website passt oder nicht:
- Einrichtungsprozess : Das Erstellen und Einrichten eines hCaptcha-Kontos ist super einfach. In unserem nächsten Schritt werden wir einen vollständigen hCaptcha-Anmeldeprozess sehen.
- Bessere Privatsphäre : Einige Websitebesitzer sind mehr besorgt über ihre Website und die Privatsphäre ihrer Benutzer. Wenn Sie befürchten, dass das reCAPTCHA von Google Ihre Daten verwendet, ist hCaptcha die bessere Option für Sie.
- Effektiver : hCaptcha hat sich als effektiver beim Stoppen von Spam und Bots erwiesen. Es bietet mehrere erweiterte Funktionen, mit denen Websites vor Spam geschützt werden können.
- Für CAPTCHAs bezahlt werden: hCaptcha zahlt jedes Mal eine kleine Belohnung, wenn Ihre Besucher Herausforderungen in Ihren Formularen lösen.
- Freemium-Service : hCaptcha umfasst sowohl kostenlose als auch Premium-Versionen. Die kostenlose Version bietet viele Funktionen, die Sie in Ihren Website-Formularen verwenden können. Wenn Sie jedoch nach erweiterten Funktionen wie benutzerdefinierten Herausforderungen und zeitbasierter Schwierigkeitsplanung suchen, können Sie sich für die Premium-Version entscheiden.
Wie füge ich hCaptcha zu WordPress-Formularen hinzu?
Das Aktivieren von Captcha in WordPress-Formularen erfordert HTML-Kenntnisse, aber der WPForms-Builder verfügt über eine integrierte hCaptcha-Integration, mit der Sie hCaptcha zu Ihren WordPress-Formularen hinzufügen können, ohne eine einzige Codezeile schreiben zu müssen.
Hier sind die Schritte, die wir durcharbeiten werden:
- WPForms-Plugin installieren
- Wählen Sie den hCaptcha-Typ in WPForms
- hCaptcha-Schlüssel generieren
- Erstellen Sie ein Formular
- hCaptcha-Block zum Formular hinzufügen
- hCaptcha testen
Also lasst uns anfangen!
Schritt 1: Installieren Sie das WPForms-Plugin
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Wenn Sie neu bei WordPress sind oder während des Plugin-Installationsprozesses auf Schwierigkeiten stoßen, können Sie die Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins lesen.
Schritt 2: Wählen Sie den hCaptcha-Typ in WPForms
Der zweite Schritt besteht nun darin, den hCaptcha-Typ aus den Einstellungen von WPForms auszuwählen.
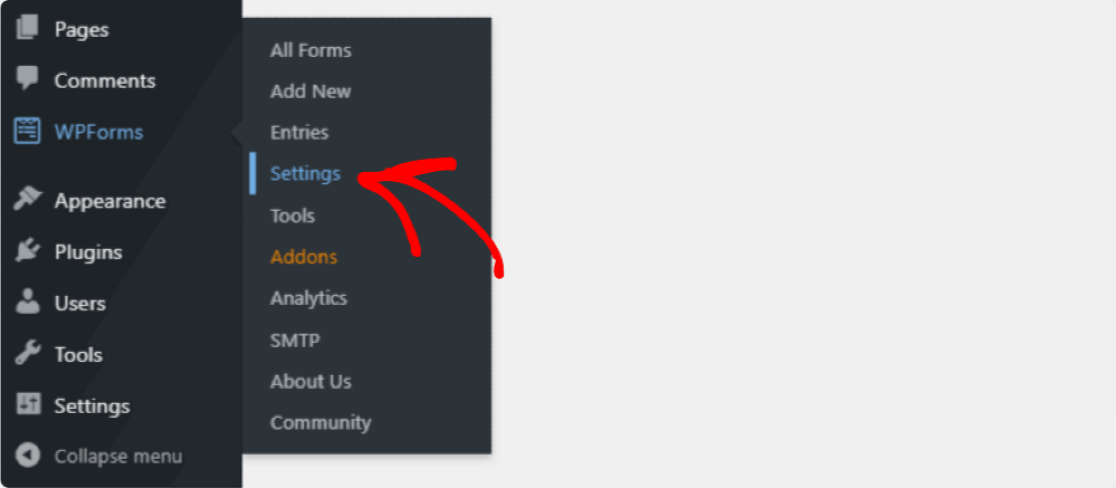
Um den Typ auszuwählen, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms » Einstellungen.

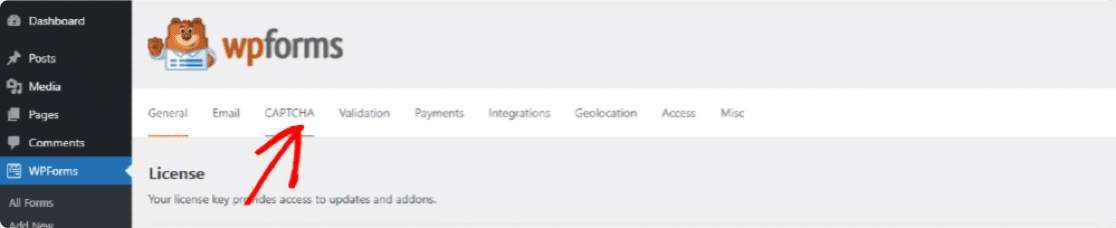
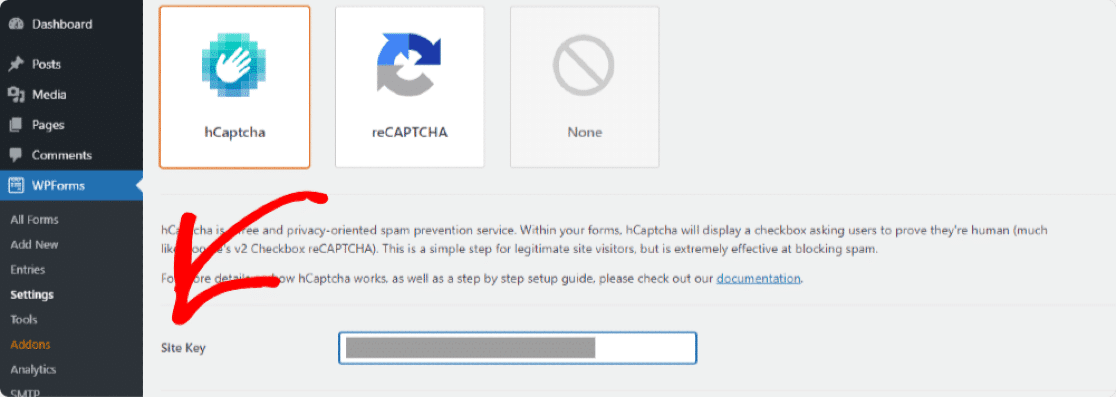
Die Seite mit den WPForms-Einstellungen wird geöffnet. Hier sehen Sie mehrere Registerkartenoptionen. Klicken Sie oben auf den Registerkarten auf CAPTCHA .

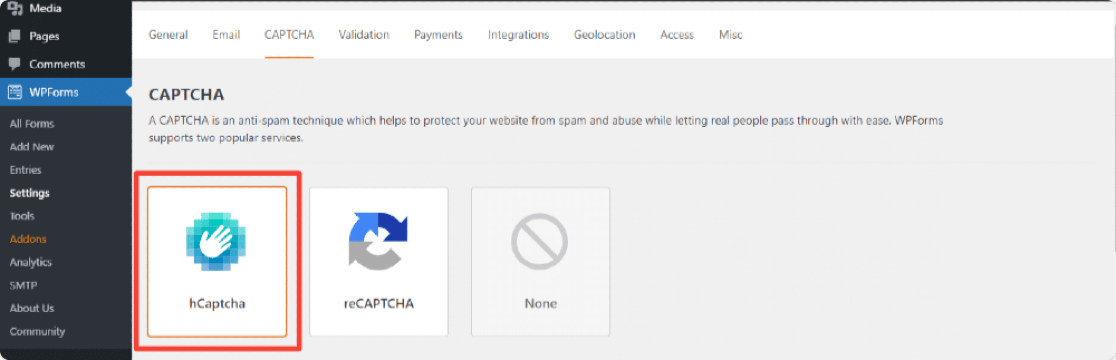
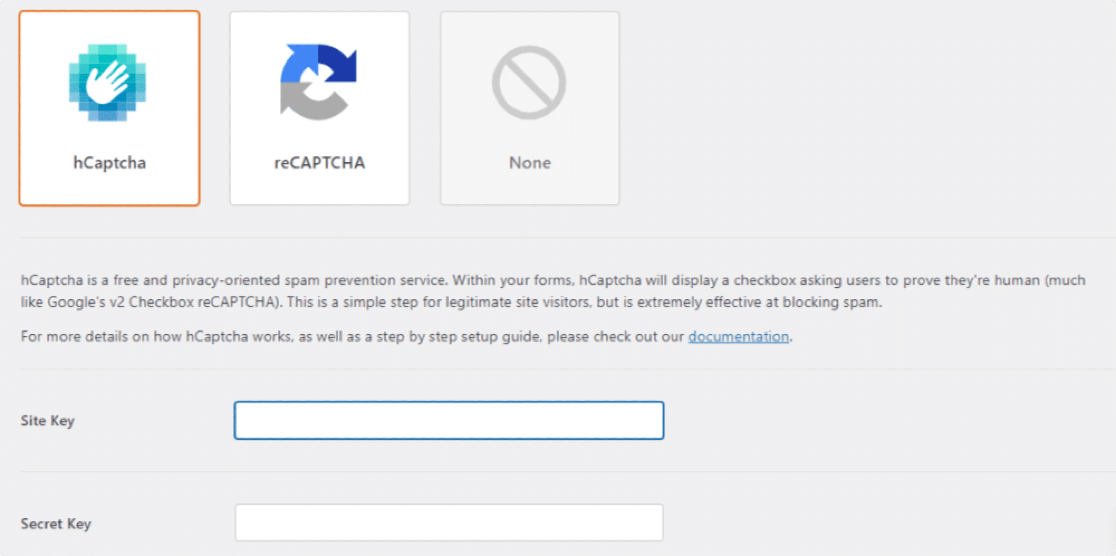
Auf der Captcha-Seite sehen Sie zwei beliebte Captcha-Dienste, hCaptcha und reCAPTCHA . Sie müssen auf das hCaptcha- Symbol klicken.

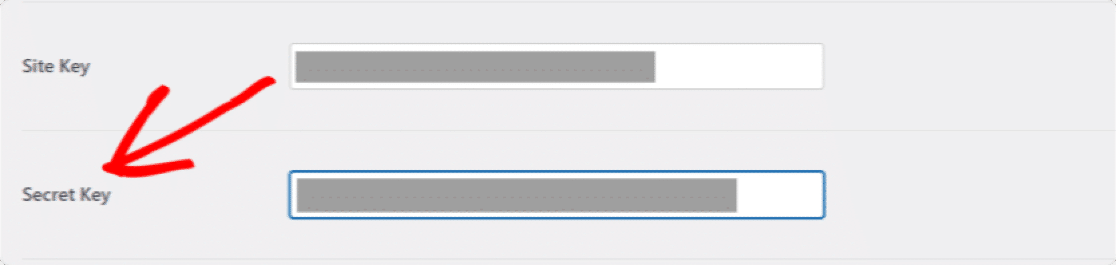
Sobald Sie auf das Symbol klicken, sehen Sie unten die Einstellungen für hCaptcha. Hier sehen Sie Felder zum Hinzufügen von Site Key und Secret Key .

Schritt 3: Generieren Sie hCaptcha-Schlüssel
Um hCaptcha zu aktivieren, müssen wir zunächst Schlüssel im hCaptcha-Konto generieren und mit WPForms verbinden.
Öffnen Sie die hCaptcha-Site in einem neuen Tab und lassen Sie WPForms in einem anderen Tab geöffnet.
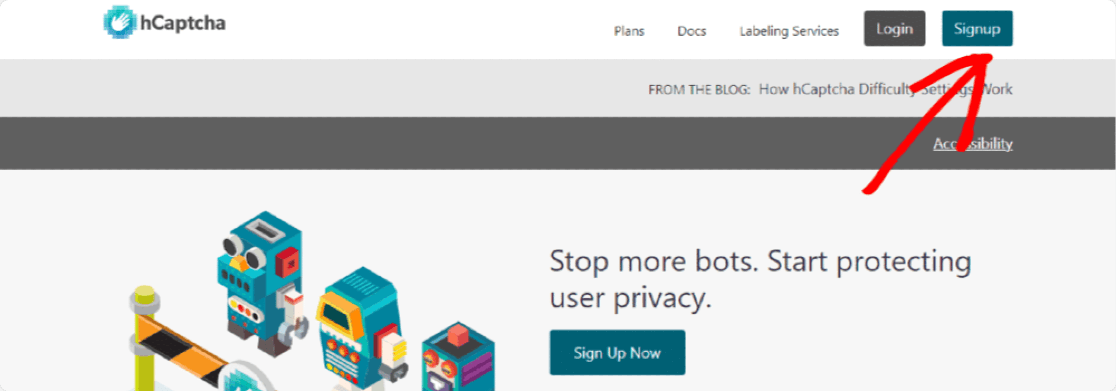
Um nun ein hCaptcha-Konto zu erstellen, klicken Sie oben auf die Schaltfläche Anmelden.

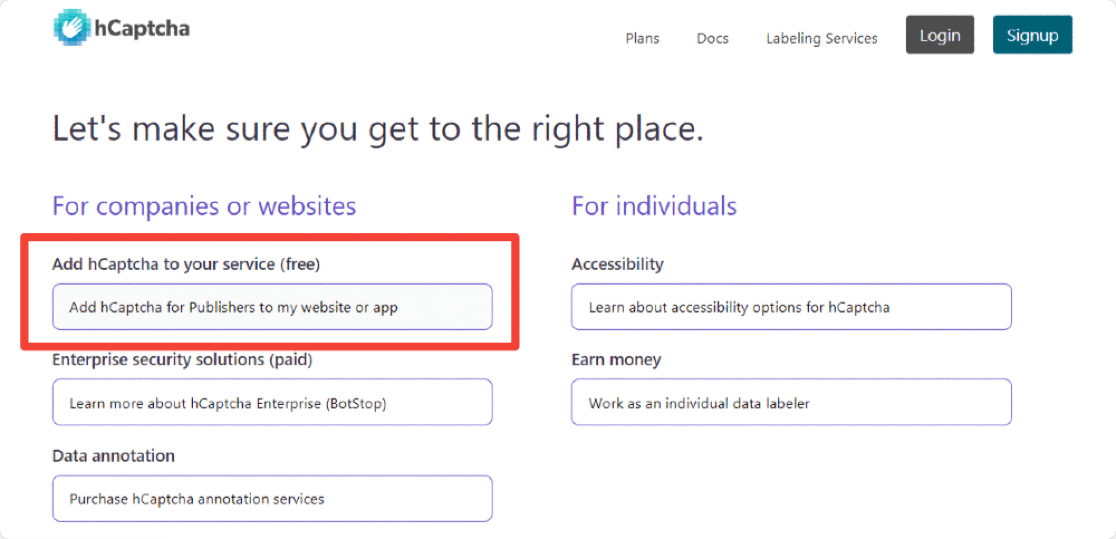
Um den kostenlosen Plan zu verwenden, klicken Sie auf die Schaltfläche unter HCaptcha zu Ihrem Dienst hinzufügen (kostenlos).

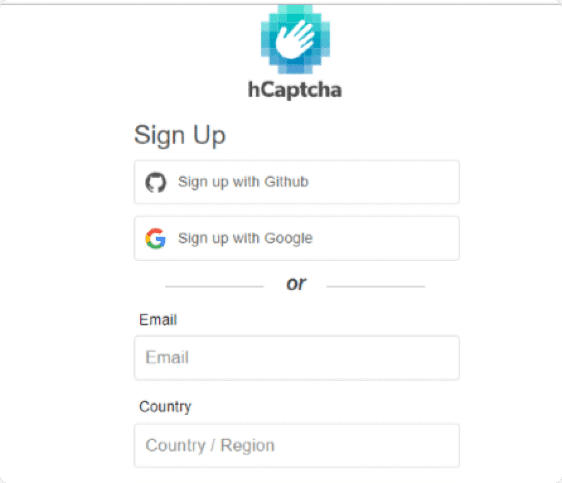
Der Anmeldeprozess ist relativ einfach. Sie können sich direkt mit Github , Google- Konten oder benutzerdefinierten Details anmelden.

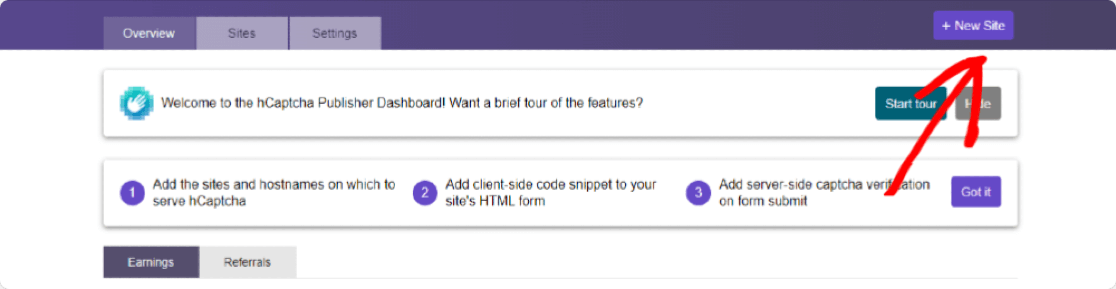
Sobald Ihr Konto erstellt wurde, werden Sie zu Ihrem hCaptcha-Konto weitergeleitet. Klicken Sie hier oben rechts auf die Schaltfläche Neue Site .

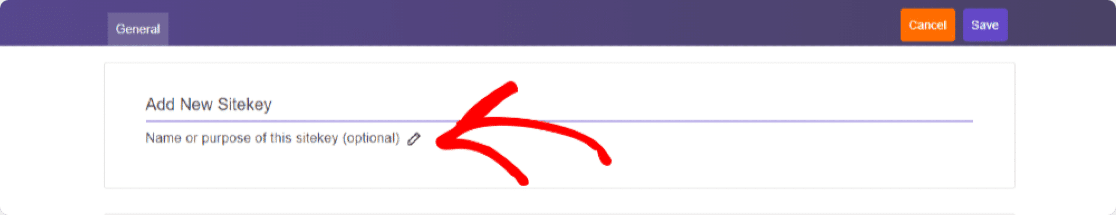
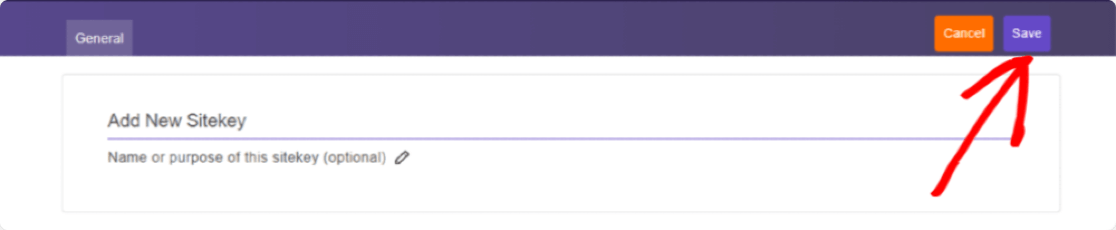
Dadurch wird eine neue Seite geöffnet, auf der Sie ein Formular ausfüllen und Websitedetails eingeben müssen. Der erste Abschnitt, den Sie auf der Seite sehen, ist der Abschnitt Neuen Sitekey hinzufügen . Wenn Sie möchten, können Sie diesem bestimmten Site-Schlüssel einen Namen hinzufügen, indem Sie auf das Bleistiftsymbol klicken. Aber auch dies dient nur zu Ihrer Information und ist optional, es ist nicht zwingend auszufüllen.

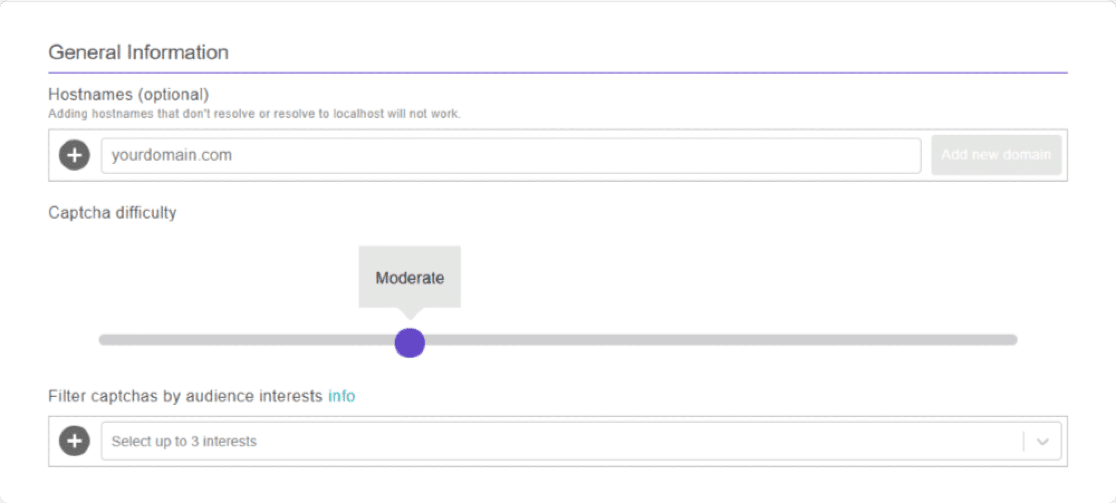
Der zweite Abschnitt des Formulars ist nun Allgemeine Informationen . Hier müssen wir Hostnamen hinzufügen, den Schwierigkeitsgrad des CAPTCHA auswählen und Captchas-Filter basierend auf dem Publikumsinteresse einstellen .

Lassen Sie uns diese 3 Optionen im Detail besprechen:
- Hostnamen : Hier müssen wir Ihre Site-URL oder Ihren Domainnamen hinzufügen, auf dem Sie hCaptcha aktivieren.
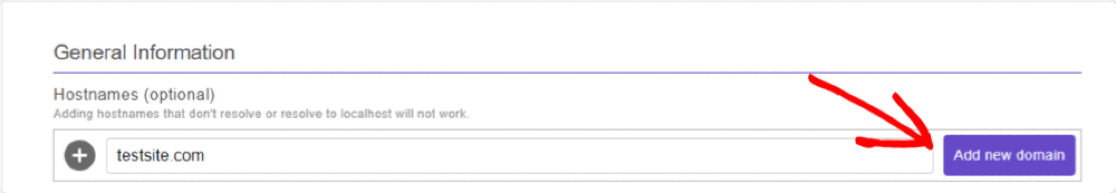
Fügen Sie Ihre Site-Domain hinzu und klicken Sie auf die Schaltfläche Neue Domain hinzufügen.

- Captcha-Schwierigkeitsgrad : Mit dieser Option können Sie die Captcha-Schwierigkeitsstufen in Ihren Formularen festlegen. Es gibt 4 Stufen Einfach , Mittel , Schwierig und Immer an ; Sie können jedes Niveau nach Ihren Anforderungen wählen.

Lassen Sie uns einige Informationen über die Schwierigkeitsstufen von hCaptcha teilen. Dies wird Ihnen bei der Entscheidung helfen, was Sie für Ihre Website auswählen sollen:
- Einfach : Diese Option validiert den Benutzer, indem sie standardmäßige „einfache“ Herausforderungen anzeigt, die innerhalb weniger Sekunden leicht gelöst werden können.
- Moderat : Diese Option zeigt etwas schwierigere Herausforderungen im Vergleich zu Easy. Dies ist eine sicherere Option und hilft zu überprüfen, ob der Benutzer ein Mensch oder ein Bot ist.
- Schwierig: Dies zeigt schwierigere Herausforderungstypen als Leicht oder Mittel an, deren Lösung etwas länger dauert.
- Always On : Diese Option zwingt jeden Benutzer, ein "schwieriges" CAPTCHA zu lösen , bevor er ein Formular abschickt. Diese Option kann sich jedoch auf die Benutzererfahrung Ihrer Website auswirken, ist jedoch die sicherste Methode.
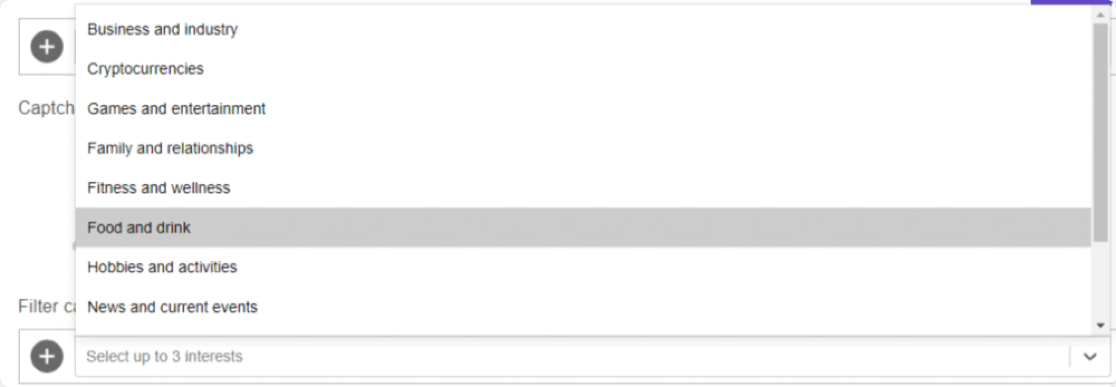
- Captchas nach Zielgruppeninteressen filtern : Von dieser Option. Sie können bis zu 3 verschiedene Interessen basierend auf Ihrer Website-Nische auswählen. Dadurch wird herausgefiltert, welche Art von Inhalten in Ihren Captchas angezeigt werden. Angenommen, Sie haben eine Website für Restaurantbuchungen, sodass Sie die Option Essen und Trinken auswählen können, um Ihre Captchas zu filtern.


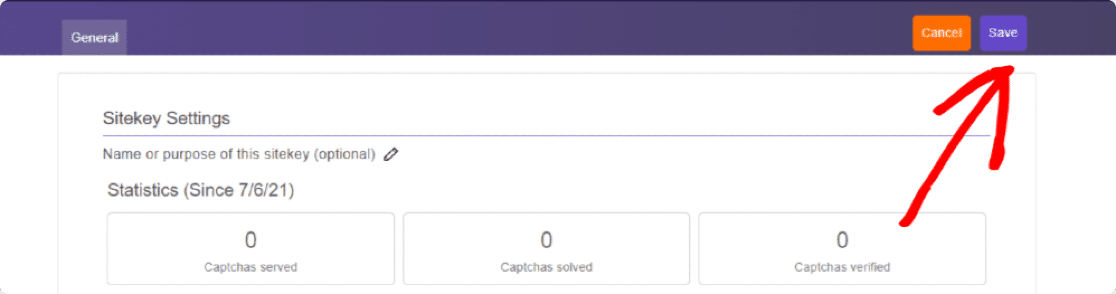
Nachdem Sie alle Formulareinstellungen konfiguriert haben, vergessen Sie nicht, auf die Schaltfläche SPEICHERN in der oberen rechten Ecke der Seite zu klicken.

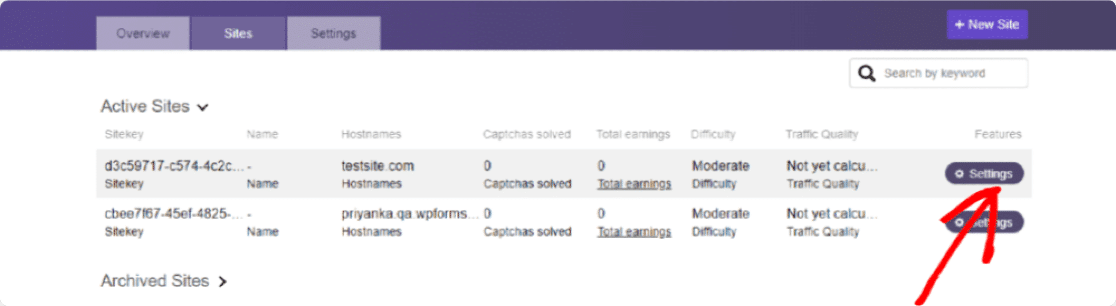
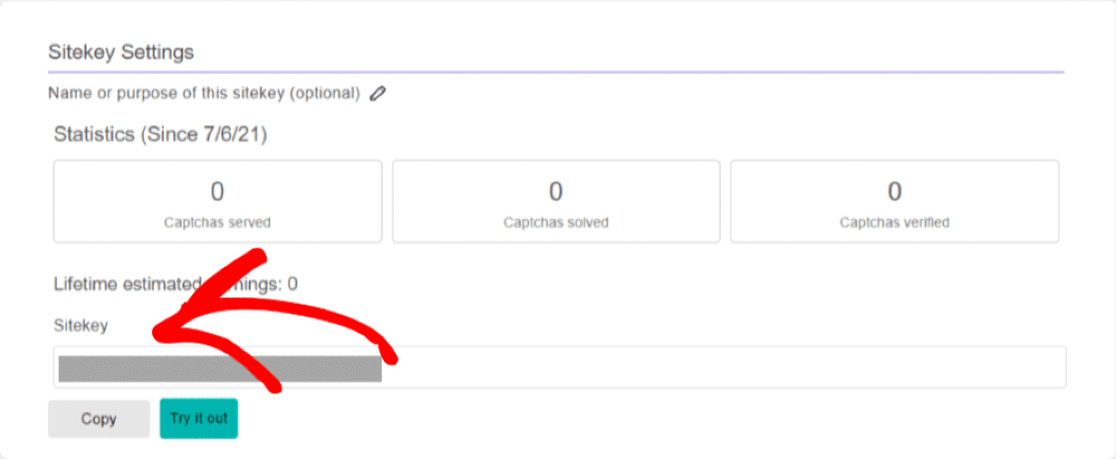
Dadurch werden Sie zur Einstellungsseite eines Site-Schlüssels weitergeleitet. Hier finden Sie Captcha SiteKeys. Klicken Sie auf die Schaltfläche Einstellungen , um den Site-Schlüssel anzuzeigen.

Nachdem Sie auf die Schaltfläche Einstellungen geklickt haben, können Sie den Sitekey für Ihre Website im Abschnitt Sitekey sehen . Kopieren Sie Ihren gesamten Site-Schlüssel.

Erinnern Sie sich an die Registerkarte WPForms, die wir offen gehalten haben? Als nächstes müssen wir diesen Schlüssel in WPForms einfügen.
Kopieren Sie nun den Site-Schlüssel, öffnen Sie die Registerkarte WPForms und fügen Sie ihn in Ihre WPForms-Einstellungen unter der Einstellung Site-Schlüssel ein .

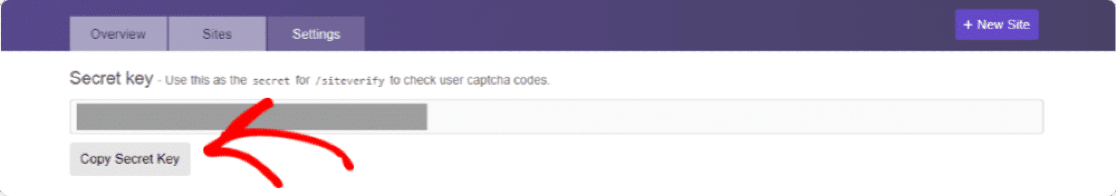
Die nächste Option, die Sie sehen, ist Secret Key . Wir müssen auch den geheimen Schlüssel von Ihrem hCaptcha-Konto kopieren.
Der geheime Schlüssel befindet sich auf der Registerkarte "Einstellungen" Ihres hCaptcha-Kontos, daher müssen wir die Seite mit den Einstellungen für den Site-Schlüssel schließen. Schließen Sie es, indem Sie auf die Schaltfläche Speichern klicken.

Klicken Sie nun auf die Registerkarte Einstellungen . Oben sehen Sie Ihren geheimen Schlüssel.

Kopieren Sie Ihren geheimen Schlüssel und fügen Sie ihn in WPForms ein.

Nachdem Sie Ihre Schlüssel hinzugefügt haben, können Sie darunter auch andere hCaptcha-Einstellungen anpassen. Lassen Sie uns diese Einstellungen im Detail erklären.
- Fehlernachricht : Von hier aus können Sie die Nachricht anpassen, die Ihren Besuchern angezeigt wird, wenn hCaptcha das Senden des Formulars verhindert.
- No-Conflict Mode : Diese Option stoppt die Konflikte, wenn sie durch ein anderes Plugin oder Theme verursacht werden. Es kann vorkommen, dass andere Plugins oder Themes Ihrer Website versuchen, den CAPTCHA-Code zu laden. In diesem Fall liegt möglicherweise ein Fehler vor. Sie können das Kontrollkästchen Kein Konfliktmodus aktivieren, um die Deaktivierung von widersprüchlichem hCaptcha-Code zu erzwingen, um Fehler zu vermeiden.
- Vorschau : Dies zeigt eine Vorschau Ihres hCaptcha auf dem Frontend. Nachdem Sie sowohl Site- als auch Secret-Schlüssel hinzugefügt haben, klicken Sie auf die Schaltfläche Speichern , um die Vorschau von hCaptcha anzuzeigen.
Hinweis : Wenn die Dinge nicht richtig konfiguriert sind, zeigt diese Einstellung eine Fehlermeldung an, was bedeutet, dass Sie noch einmal überprüfen sollten, ob Ihre Schlüssel in Ihren Einstellungen richtig eingegeben wurden.
Schritt 4: Erstellen Sie ein Formular
Nachdem wir mit den Einstellungen fertig sind, ist es an der Zeit, hCaptcha in Ihrem Formular zu aktivieren.
Dazu müssen wir zunächst ein neues Formular mit WPForms erstellen.
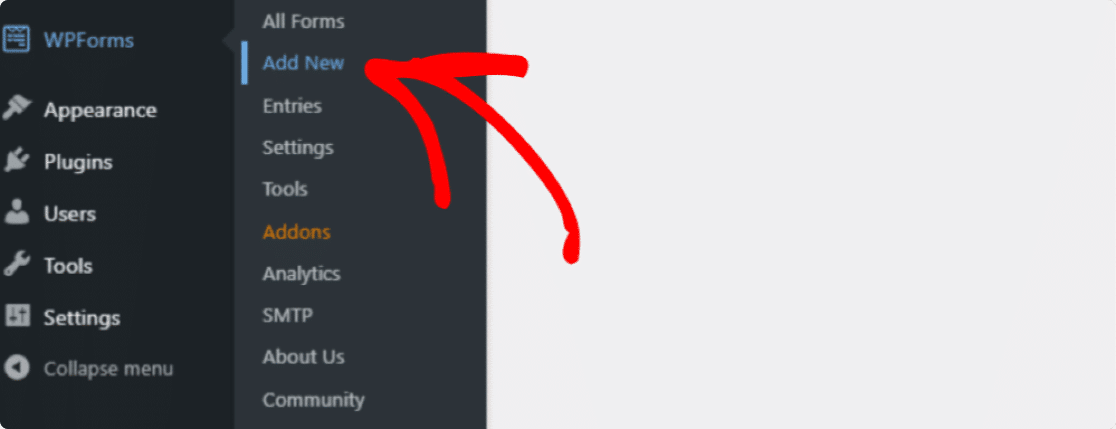
Gehen Sie zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.

Hier erstellen wir ein einfaches Kontaktformular.
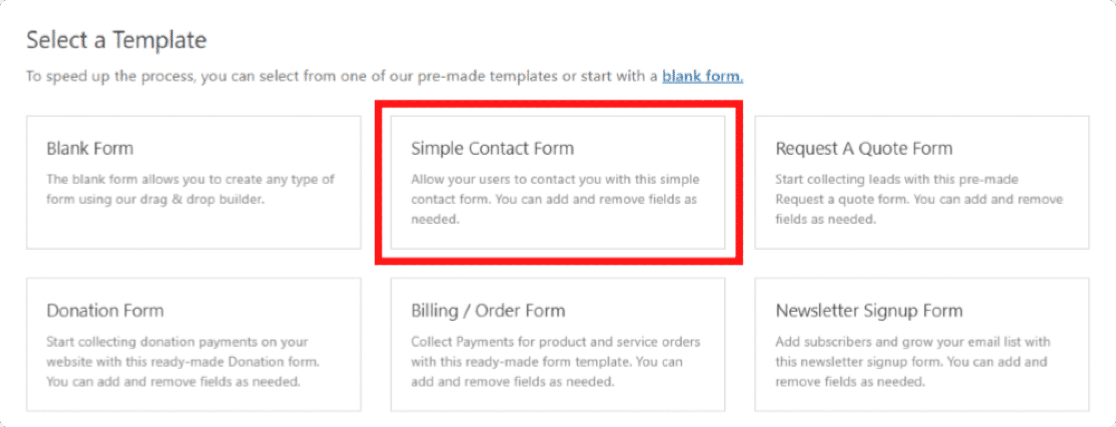
Benennen Sie auf dem Setup-Bildschirm Ihr Formular und wählen Sie die Vorlage aus, die Sie verwenden möchten. WPForms bietet eine Reihe von vorgefertigten Formularvorlagen; Sie können je nach Ihren Anforderungen eine beliebige Formularvorlage auswählen und auf Ihrer Website verwenden.
Wir wählen die Vorlage für das einfache Kontaktformular.

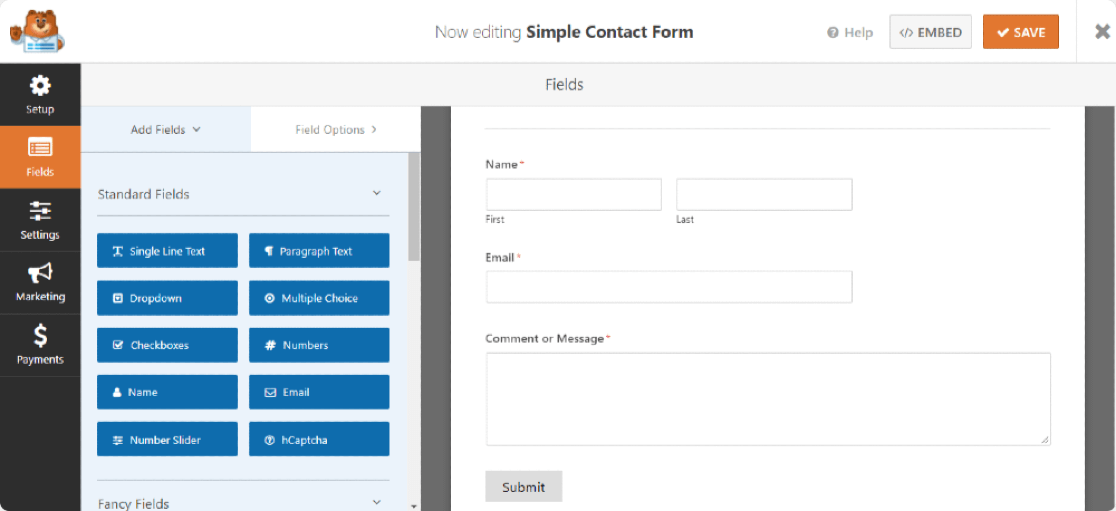
Wenn Sie auf die Vorlage klicken, sehen Sie rechts eine einfache Kontaktformularvorlage und links einen Drag-and-Drop-Builder. Von diesem Builder aus können Sie Ihrem Kontaktformular zusätzliche Felder hinzufügen.
Ein einfaches Kontaktformular enthält alle grundlegenden Formularanforderungen, dh Name , E-Mail und Kommentar oder Nachricht .

Schritt 5: hCaptcha-Block zum Formular hinzufügen
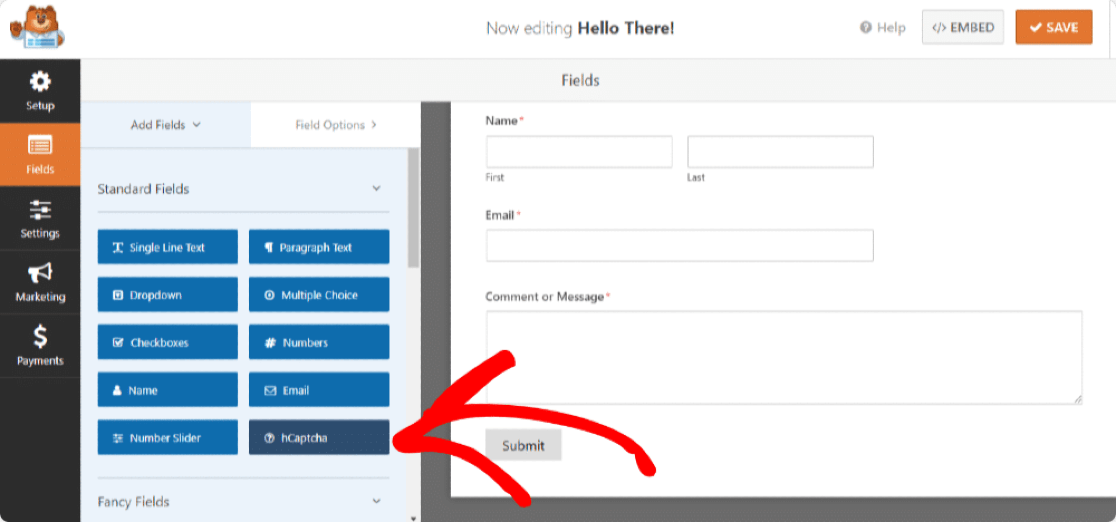
Jetzt, da wir unser Formular fertig haben, müssen wir nur noch das Feld hCaptcha hinzufügen .
Suchen Sie links unter dem Abschnitt Standardfelder und klicken Sie auf das hCaptcha-Feld.

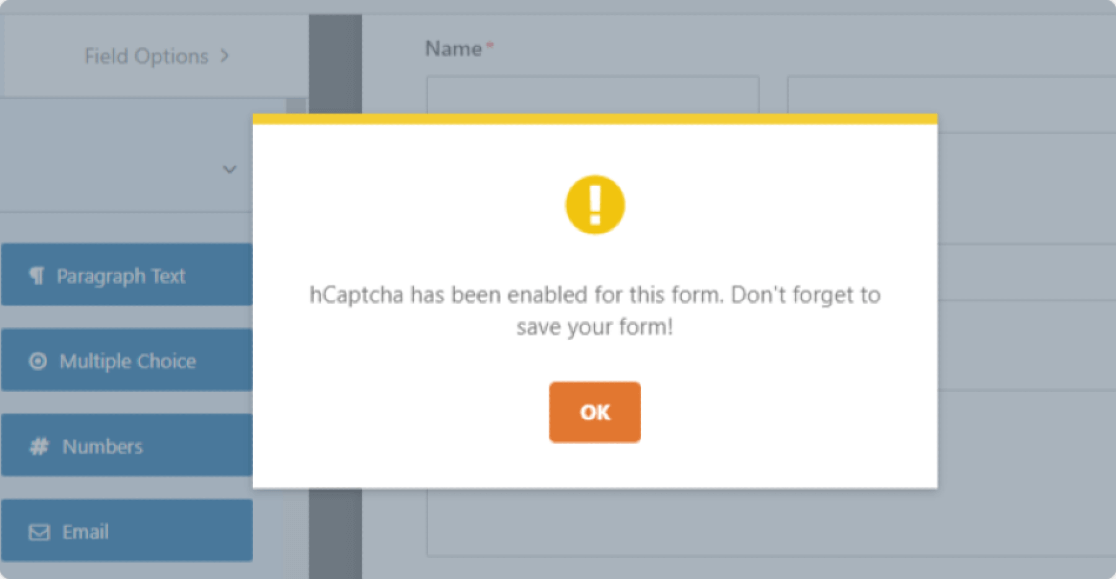
Sobald Sie auf das hCaptcha-Feld klicken, wird eine Meldung angezeigt, die bestätigt, dass Sie hCaptcha für dieses Formular aktiviert haben. Klicken Sie auf OK.

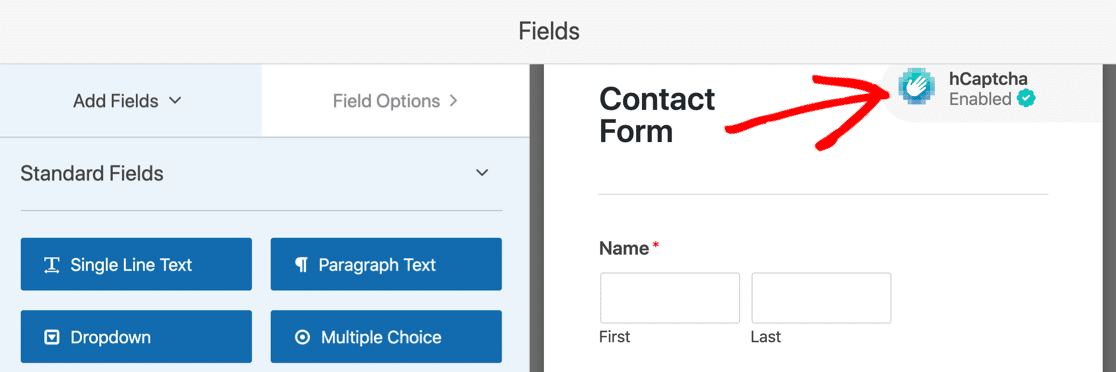
Zur Bestätigung sehen Sie nun das hCaptcha-Logo oben rechts in Ihrem Formular.

Mach dir keine Sorge; Dieses Logo wird nur im Backend des Formulars angezeigt und wird nicht auf Ihrem veröffentlichten Formular angezeigt. Es soll Sie nur daran erinnern, dass das hCaptcha in Ihrem Formular aktiv ist.
Klicken Sie auf die Schaltfläche Speichern , um alles zu erledigen.
Schritt 6: hCaptcha testen
Der letzte Schritt besteht darin, zu testen, ob hCaptcha ordnungsgemäß mit Ihrem Kontaktformular funktioniert oder nicht.
Um dies zu testen, öffnen Sie das Kontaktformular im Frontend Ihrer Site, füllen Sie Ihre Formulareinträge aus und senden Sie es zur Überprüfung ab. Weitere Informationen zum Testen Ihrer Formulare finden Sie in unserer vollständigen Test-Checkliste.
Hinweis : Testen Sie das Kontaktformular in einem anderen Browser oder Inkognito-Fenster, in dem Sie sich nicht als Administrator auf Ihrer Website angemeldet haben.
Nächste Schritte: Sichern Sie Ihre Online-Formulare
Und du bist fertig! So können Sie mit WPForms und hCaptcha bei der Bekämpfung von Kontaktformular-Spam helfen, ohne Code und HTML-CSS hinzuzufügen. Wenn Sie nach weiteren Möglichkeiten suchen, Ihre Online-Formulare zu schützen, lesen Sie unseren Artikel über 12 WordPress-Sicherheitstipps und -Tricks für Ihre Online-Formulare.
Wir hoffen, dass dieser Artikel Ihnen hilft, den vollständigen Prozess der Aktivierung von hCaptcha mit WordPress-Formularen zu verstehen. Auf ähnliche Weise können Sie mit dem WPForms-Builder auch CAPTCHA in WordPress-Anmelde- und Registrierungsformularen hinzufügen.
Vielleicht möchten Sie auch unseren Beitrag zum Erstellen eines Datei-Upload-Formulars in WordPress (einfach) lesen.
Vergessen Sie nicht, wenn Ihnen dieser Artikel gefallen hat, dann folgen Sie uns bitte auf Facebook und Twitter.
