So fügen Sie Platzhaltertext zu Ihren WordPress-Formularen hinzu
Veröffentlicht: 2021-03-08Möchten Sie Formularplatzhaltertext in WordPress hinzufügen?
Platzhalter machen es Ihren Besuchern leicht, jedes Feld korrekt auszufüllen. Das hilft Ihnen, die richtigen Informationen zu erhalten und reduziert die Frustration Ihrer Besucher.
In diesem Artikel zeigen wir Ihnen, wie Sie jedem Formular Platzhaltertext hinzufügen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Was ist Platzhaltertext?
Platzhaltertext ist der Text in einem Formularfeld, der dem Benutzer anzeigt, was er eingeben muss. Er wurde in der HTML5-Spezifikation eingeführt, daher wird er manchmal als "HTML5-Platzhalterattribut" bezeichnet.
Platzhalter sind für jedes Feld hilfreich, das ein bestimmtes Format hat, z. B. eine E-Mail-Adresse. Es zeigt Ihrem Besucher, wie er seinen Eintrag formatieren kann.

Platzhaltertext ist sehr wichtig, um sicherzustellen, dass jedes Feld gültig ist. Das bedeutet, dass die Wahrscheinlichkeit, dass das Formular abgebrochen wird, geringer ist, da der Besucher nicht ständig zurückgehen und seine Eingaben korrigieren muss.
Es ist besonders hilfreich für Felder wie:
- URLs : Sie können
https://example.comals Platzhaltertext hinzufügen, um dem Besucher zu zeigen, wie er seine Website-Adresse richtig eingibt - Telefonnummern : Wenn Sie beispielsweise die Landesvorwahl des Benutzers zusammen mit seiner regulären Nummer abrufen möchten, können Sie Platzhaltertext hinzufügen, um ihm die Eingabe zu zeigen.
- Benutzernamen in sozialen Medien : Platzhaltertext kann den Leuten zeigen, wie sie ihren Benutzernamen richtig eingeben. Wenn Sie beispielsweise
@exampleals Platzhaltertext für ein Twitter-Feld hinzufügen,@example, dass sie das führende@@example
Sie können sich wahrscheinlich andere Möglichkeiten vorstellen, Platzhaltertext zu verwenden, um Ihren Besuchern zu helfen.
Platzhaltertext unterscheidet sich geringfügig von einem Standardwert. Wenn der Benutzer mit der Eingabe in ein Feld mit einem Platzhalter beginnt, verschwindet der Platzhaltertext. Im Gegensatz dazu wird ein Standardwert zusammen mit dem Formulareintrag übermittelt, es sei denn, der Benutzer ändert ihn.
Nachdem wir nun wissen, wie das HTML5-Platzhalterattribut verwendet wird, zeigen wir Ihnen die einfache Möglichkeit, es zu Ihren Formularen hinzuzufügen.
So fügen Sie Platzhaltertext zu WordPress-Formularen hinzu
In den folgenden Schritten zeigen wir Ihnen, wie Sie Platzhaltertext ganz einfach hinzufügen.
- Installieren Sie das WPForms-Plugin
- Erstellen Sie ein einfaches Kontaktformular
- Platzhaltertext zum E-Mail-Feld hinzufügen
- Platzhaltertext zu einem Dropdown-Feld hinzufügen
Beginnen wir mit der Installation des besten Formularerstellungs-Plugins für WordPress.
1. Installieren Sie das WPForms-Plugin
Installieren und aktivieren Sie zuerst das WPForms-Plugin.
In allen Versionen von WPForms können Sie Formularfeldern Platzhalter hinzufügen, einschließlich WPForms Lite. Denken Sie daran, dass Sie mit der Pro-Version Ihren Formularen erweiterte Felder hinzufügen können, sodass sie viel leistungsfähiger ist als die kostenlose Version.
Laden Sie die ZIP-Datei von der Registerkarte Downloads in Ihrem WPForms-Konto herunter und laden Sie sie auf Ihre WordPress-Site hoch. Hier ist eine Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins, wenn Sie bei diesem Schritt Hilfe benötigen.
2. Erstellen Sie ein einfaches Kontaktformular
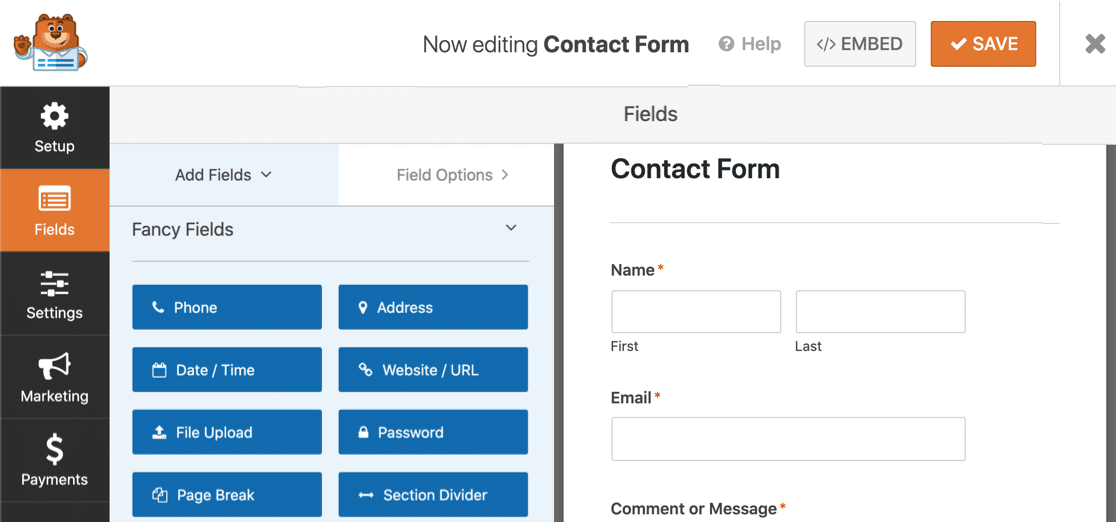
Als nächstes möchten Sie ein einfaches Kontaktformular erstellen. In WPForms können Sie ein Formular in weniger als 5 Minuten erstellen und einbetten.

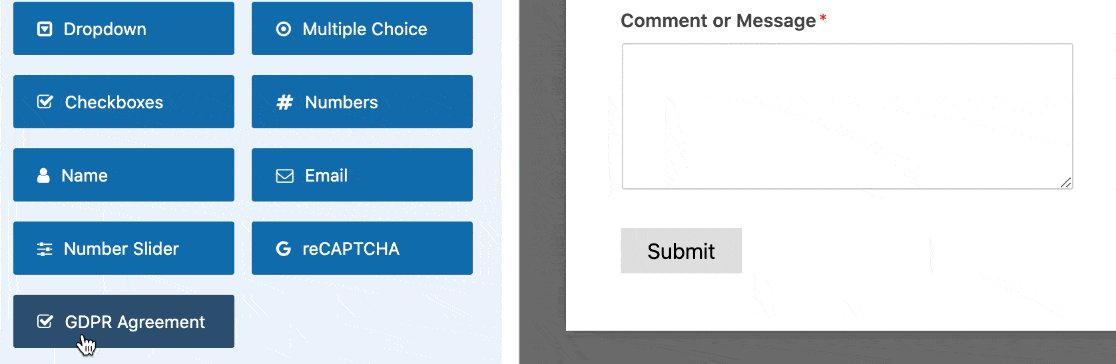
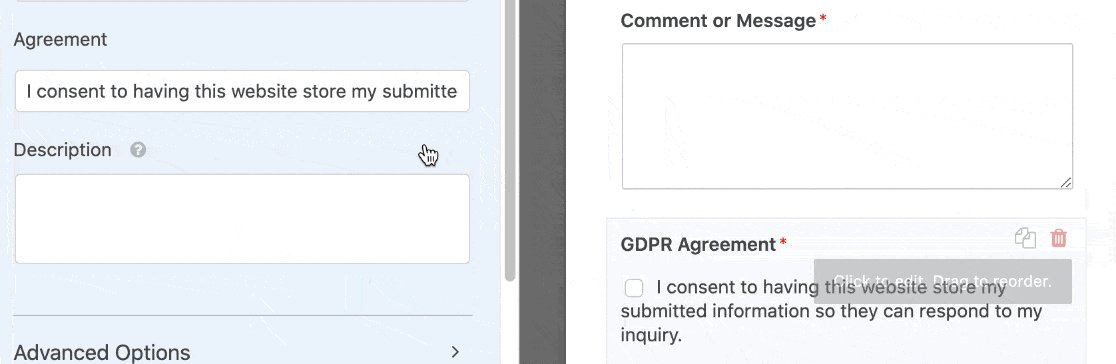
Sie können Ihr Formular ganz einfach anpassen und alle benötigten Felder hinzufügen. Sie können sogar ganz einfach eine DSGVO-Vereinbarung hinzufügen, indem Sie das DSGVO-Feld in die Formularvorschau ziehen.

Benötigen Sie weitere Hilfe? Wir haben eine detaillierte Anleitung, die zeigt, wie Sie ein einfaches Kontaktformular in WordPress erstellen.
Wenn Ihr Formular fertig ist, klicken Sie oben im Formular-Generator auf Speichern, um Ihren bisherigen Fortschritt zu speichern.
3. Platzhaltertext zum E-Mail-Feld hinzufügen
Jetzt können wir Ihrem WordPress-Formular HTML5-Platzhaltertext hinzufügen. Wir zeigen Ihnen 2 nützliche Möglichkeiten, diese Funktion zu verwenden, um das Ausfüllen Ihrer Formulare zu erleichtern.
Lassen Sie uns das E-Mail-Feld als erstes Beispiel verwenden.
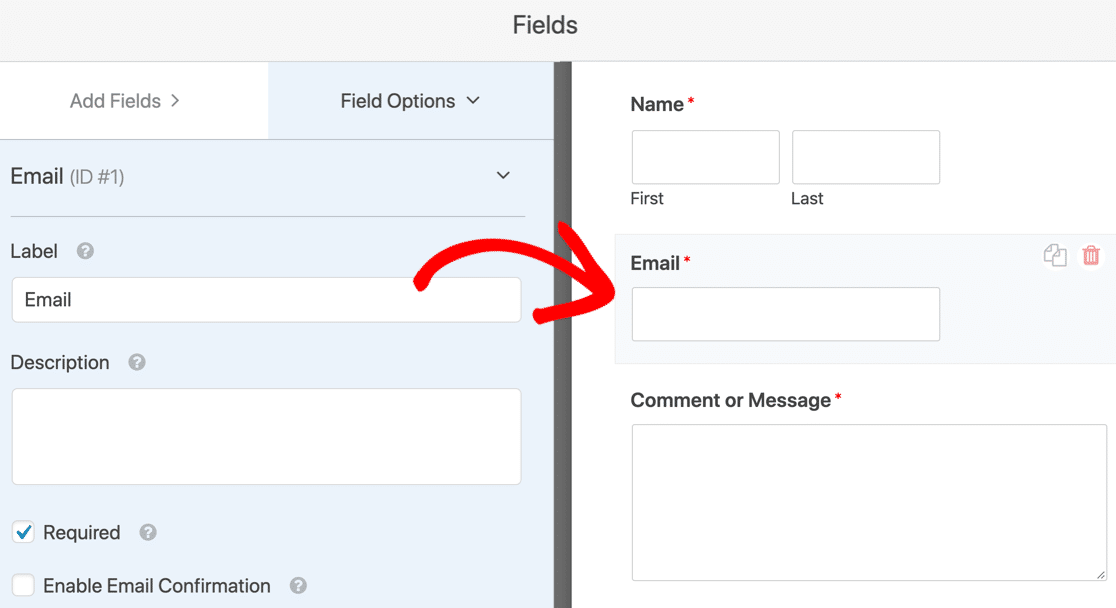
Klicken Sie im Formular-Builder rechts auf das E-Mail-Feld, um die Einstellungen zu öffnen.

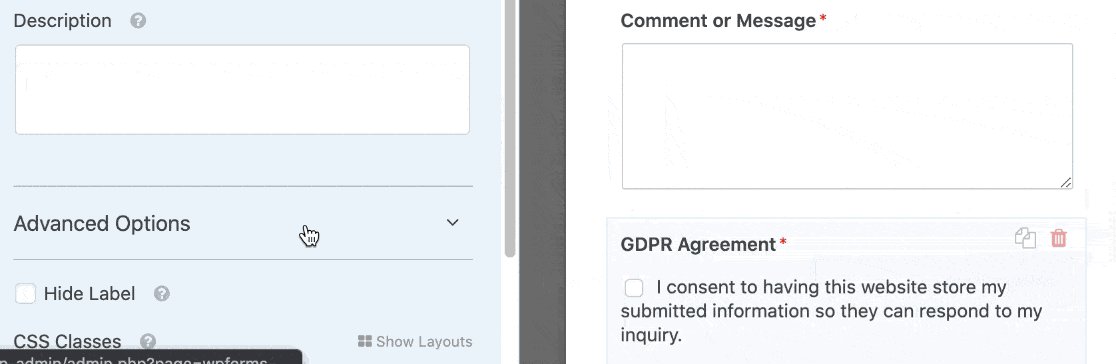
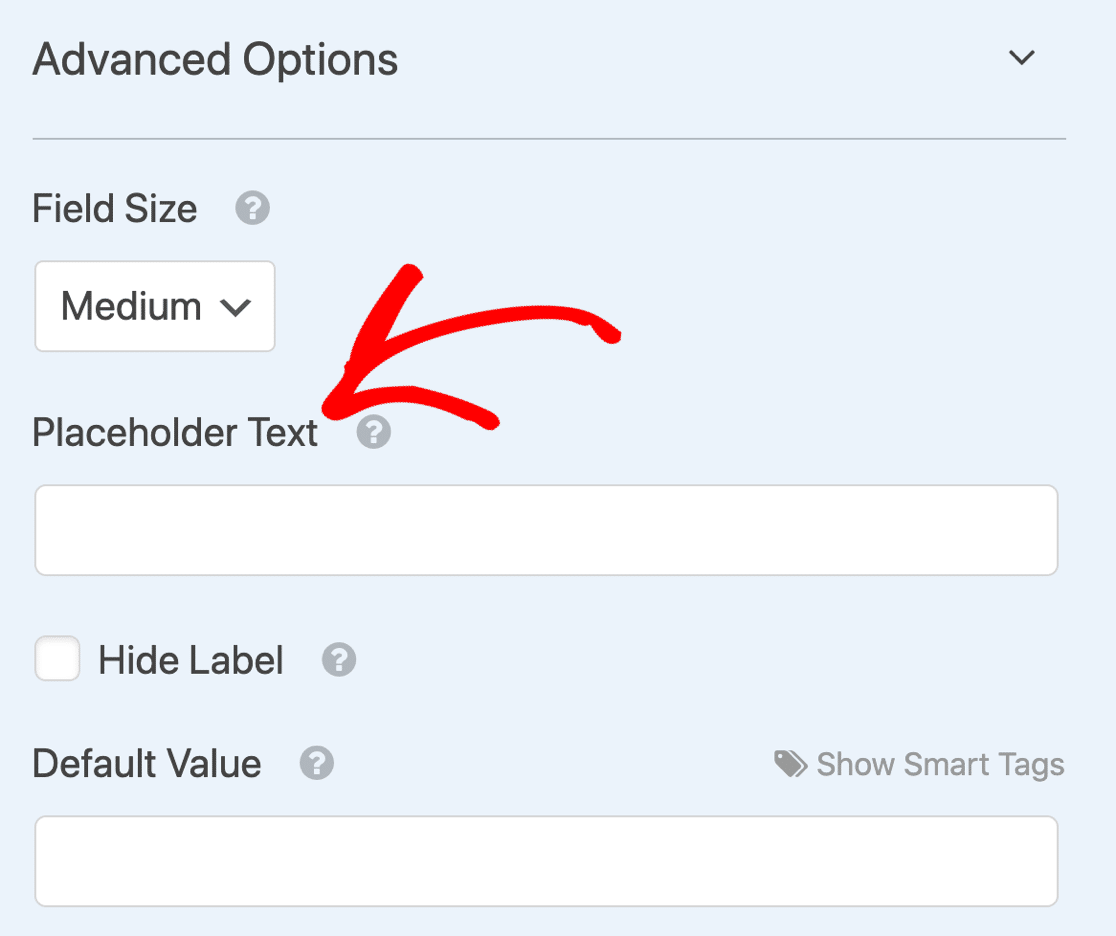
Erweitern Sie dann auf der linken Seite das Untermenü Erweiterte Optionen .
Sie sehen ein Feld für den Platzhaltertext .


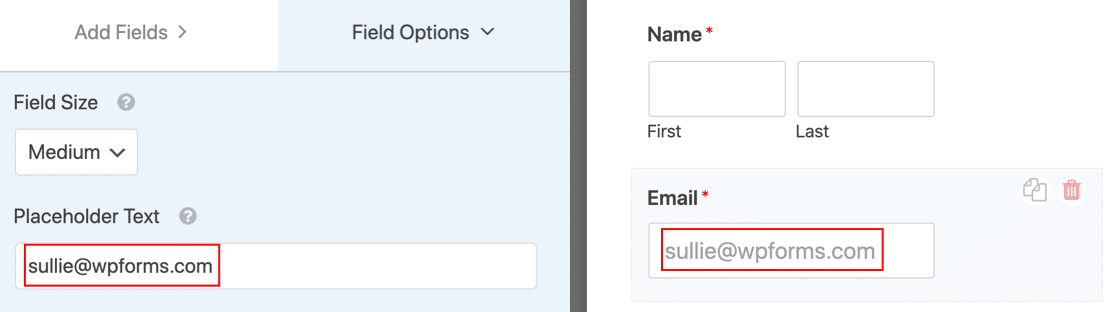
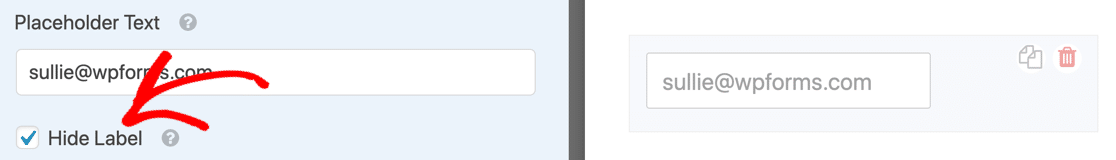
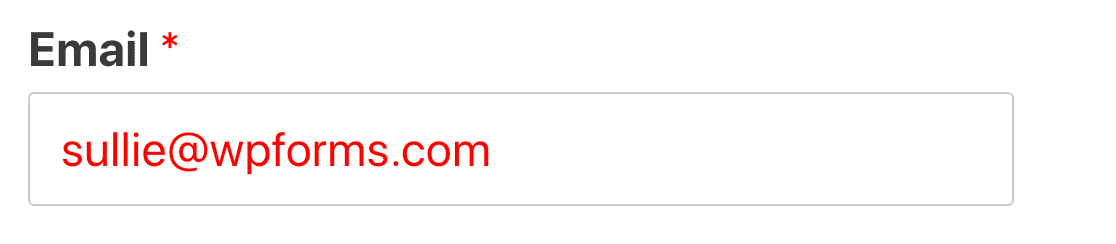
Geben Sie den Platzhaltertext ein, den Sie verwenden möchten. Während Sie tippen, sehen Sie in der Formularvorschau auf der rechten Seite denselben Text, damit Sie sehen können, wie er in Ihrem WordPress-Formular aussehen wird.

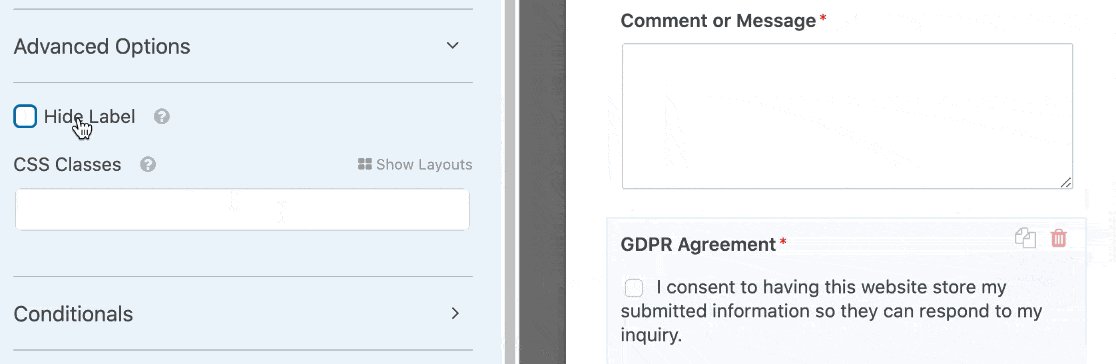
Wenn Sie möchten, können Sie auch auf das Kontrollkästchen Beschriftung ausblenden klicken. Dadurch wird die Beschriftung über dem Feld ausgeblendet, um das Formular kompakter zu gestalten. Beachten Sie jedoch, dass Screenreader das HTML5-Platzhalterattribut nicht lesen können. Daher sollten Sie die Feldbeschriftung aus Gründen der Barrierefreiheit beibehalten.

Im Moment deaktivieren wir das Häkchen bei Beschriftung ausblenden, damit wir sowohl die Beschriftung als auch den Platzhaltertext haben.
4. Platzhaltertext zu einem Dropdown-Feld hinzufügen
Sie können Platzhaltertext für jedes Feld verwenden, aber das Dropdown-Menü ist besonders praktisch. Standardmäßig ist eine Dropdown-Liste standardmäßig die erste Auswahl in der Liste, aber wir können einen Platzhalter verwenden, um dies zu verhindern.
Wenn Sie unseren Vergleich zwischen WPForms Lite und Contact Form 7 lesen, wissen Sie, dass Sie mit Contact Form 7 eine Leerzeile oben in einem Dropdown-Menü hinzufügen können. Es werden jedoch nur 3 Bindestriche ( – – – ) als Platzhalter angezeigt, und Sie können den tatsächlichen Platzhaltertext nicht anpassen.
WPForms gibt Ihnen also mehr Kontrolle darüber, wie Ihre Platzhalter aussehen.
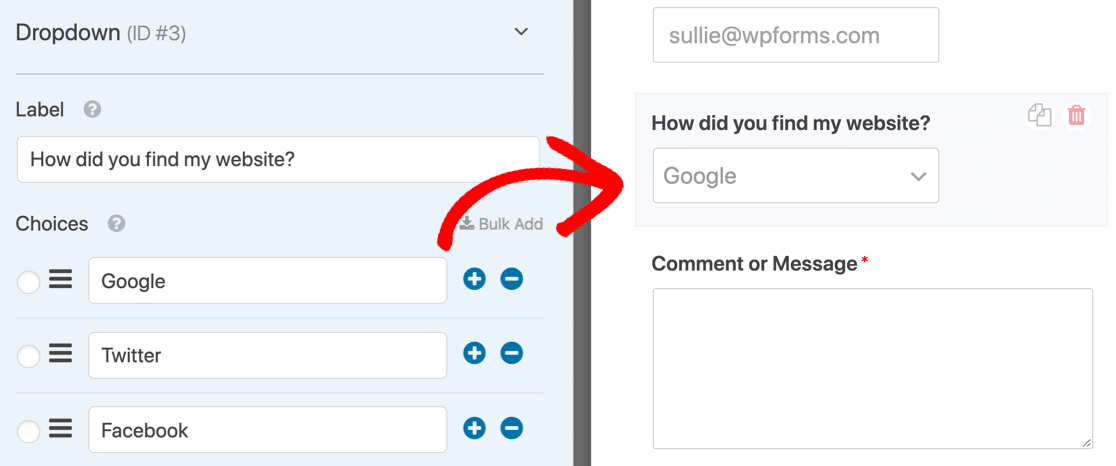
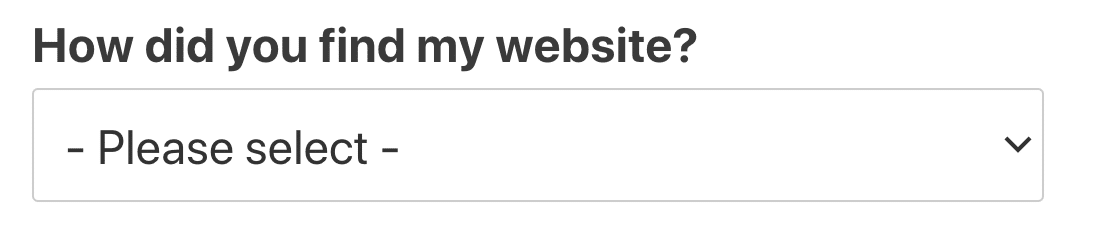
Beginnen wir mit einem Dropdown-Beispiel. Wir haben dieser Dropdown-Liste 3 Antwortmöglichkeiten hinzugefügt.

Wenn wir das Formular veröffentlichen, ist die erste Option die Standardauswahl. Ihr Besucher kann dieses Formular absenden, ohne auf das Dropdown-Menü zu klicken, um es zu ändern.

Dies kann bei jedem Formular ein Problem sein, insbesondere bei Umfrageformularen und Fragebögen. Bei jeder Art von Umfrage möchten Sie sicherstellen, dass sich Ihr Besucher bewusst für eine Antwort entschieden hat.
Wir können dieses Problem leicht lösen, indem wir dem Dropdown-Feld einen Platzhalter hinzufügen.
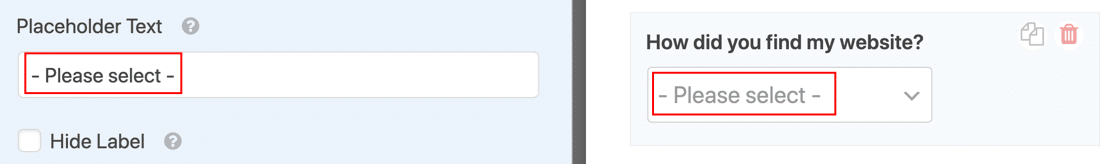
Unter Erweiterte Optionen haben wir den Platzhaltertext auf der linken Seite eingegeben. Die Änderung wird sofort in der Vorschau rechts angezeigt.

Jetzt zeigt das Formular den Platzhalter anstelle der 1. Wahl an.

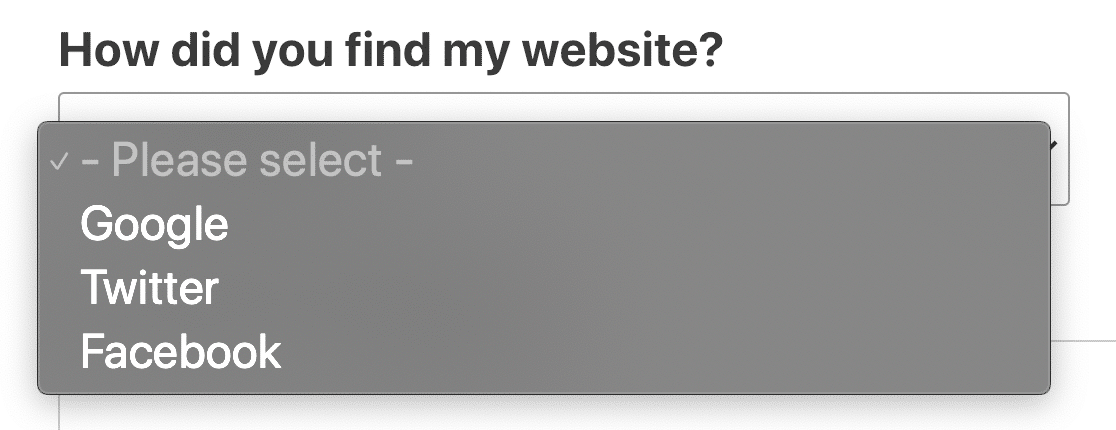
Wenn die Liste erweitert wird, sehen Sie, dass der Platzhaltertext ausgegraut ist, um anzuzeigen, dass es sich nicht um eine gültige Auswahl handelt.

Wenn Sie keinen Platzhaltertext verwenden möchten, aber eine leere Zeile oben im Dropdown-Menü möchten, können Sie den Platzhalter leer lassen. Drücken Sie einfach die Leertaste im Feld Platzhaltertext . Dadurch wird das Dropdown-Feld leer angezeigt, bis der Besucher eine Auswahl trifft.
Und das ist es! Jetzt wissen Sie, wie Sie Ihren WordPress-Formularen nützlichen Platzhaltertext hinzufügen.
Erstellen Sie jetzt Ihr WordPress-Formular
Nächster Schritt: Gestalten Sie Ihren Platzhaltertext
Standardmäßig ist der Platzhaltertext Ihres WordPress-Kontaktformulars grau. Wenn Sie etwas Kontrast hinzufügen möchten, können Sie CSS verwenden, um es zu stylen.

Sehen Sie sich die Code-Snippets in unserer Dokumentation an: So gestalten Sie Platzhaltertext. Wir haben auch einige großartige Beispiele für Kontaktseiten, wenn Sie etwas Design-Inspiration wünschen.
Sie sind sich nicht sicher, wie Sie CSS in WordPress hinzufügen? Lesen Sie diese Anleitung zum Hinzufügen von Code-Snippets, ohne Ihre Website zu beschädigen.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
