So fügen Sie eine atemberaubende Bildergalerie in WordPress hinzu
Veröffentlicht: 2024-03-08Möchten Sie Ihrer WordPress-Website eine atemberaubende Bildergalerie hinzufügen?
Mit einer Galerie können Sie Bilder auf optisch ansprechende Weise präsentieren und so Ihre Website für Besucher ansprechender gestalten.
Galerien können Ihnen dabei helfen, eine Geschichte zu erzählen oder eine Botschaft durch Bilder zu vermitteln. Ganz gleich, ob Sie eine Veranstaltung dokumentieren, Ihr Portfolio präsentieren oder Kundenstimmen teilen – Galerien können den Inhalt hervorheben.
In diesem Tutorial zeigen wir Ihnen, wie Sie ganz einfach eine Galerie zu Ihrer Website hinzufügen – ohne Programmieraufwand und in weniger als 10 Minuten!
Was Sie zum Erstellen einer WordPress-Bildergalerie benötigen
Der WordPress-Blockeditor (Gutenberg) verfügt über eine integrierte Funktion zum Erstellen von Bildergalerien, mit der Sie Ihre Fotos oder visuellen Inhalte ganz einfach auf Ihrer Website präsentieren können. Sie können mehrere Bilder auswählen, in Ihre Medienbibliothek hochladen und mit nur wenigen Klicks in einen Galerieblock einfügen.
Diese Funktion ist jedoch in der Art und Weise eingeschränkt, wie Sie die Galerie anpassen können. Sie möchten mehr Kontrolle über das Layout, den Stil und das Verhalten Ihrer Galerien haben.
Hier kommen Bildergalerie-Plugins ins Spiel. Sie bieten im Vergleich zur Standard-WordPress-Galerie eine größere Auswahl an Funktionen und Anpassungsoptionen.
Dazu gehören zusätzliche Galerie-Layouts, Lightbox-Effekte, Bildfilter, Social-Media-Integration und mehr. Mithilfe dieser erweiterten Funktionen können Sie optisch ansprechendere und interaktivere Galerien auf Ihrer Website erstellen.
Das Wichtigste hierbei ist die Wahl des richtigen WordPress-Bildergalerie-Plugins.
Wir empfehlen die Envira Gallery.

Envira Gallery ist zweifellos das beste WordPress Gallery Plugin. Es ist einfach zu installieren und verfügt über einen intuitiven Drag-and-Drop-Builder, der das Erstellen und Anpassen von Galerien ohne Programmierkenntnisse erleichtert. Sie können Bilder oder Videos einfach in die Galerie ziehen, sie neu anordnen und Einstellungen ganz einfach anpassen.
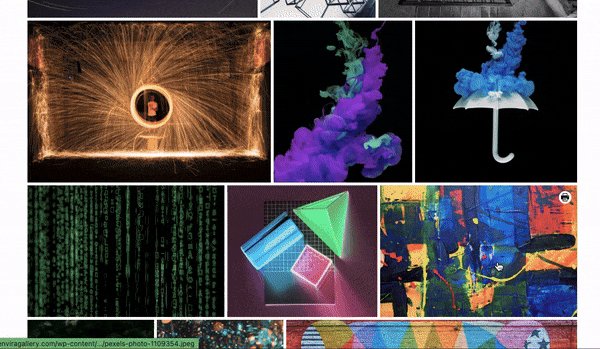
Wählen Sie aus einer Reihe von Galerie-Layouts, darunter Raster, Mauerwerk, Blocksatz, Diashow und mehr. Jedes Layout ist anpassbar, sodass Sie die Anzahl der Spalten, den Bildabstand und andere Einstellungen an Ihre Bedürfnisse anpassen können.
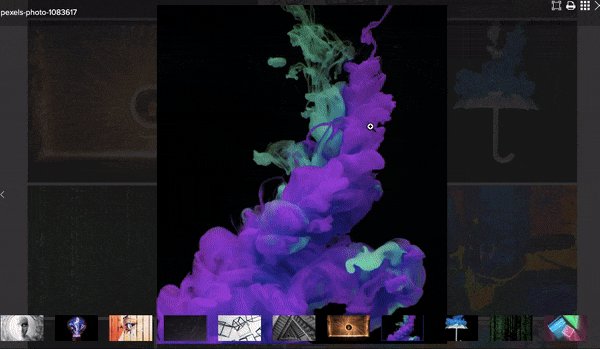
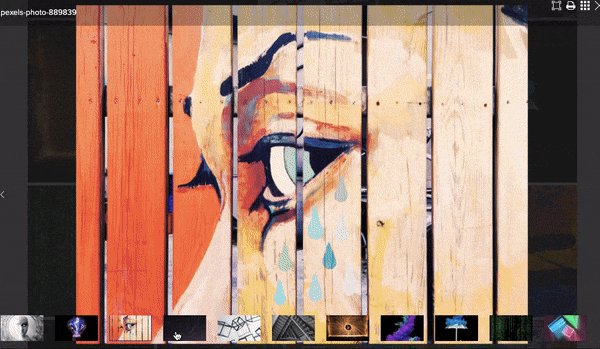
Sie können sogar einen anpassbaren Lightbox-Effekt hinzufügen, der Benutzern eine elegante Möglichkeit bietet, Bilder im Vollbildmodus anzuzeigen, ohne die Seite zu verlassen.
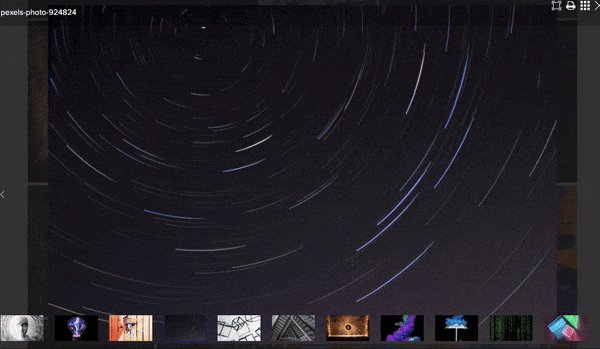
Hier ist ein Beispiel für den Lightbox-Effekt: Wenn Sie also auf ein beliebiges Bild in der WordPress-Fotogalerie klicken, wird eine Lightbox geöffnet.

Die Galerien sind vollständig responsiv, d. h. sie passen sich nahtlos an verschiedene Bildschirmgrößen und Geräte an, einschließlich Desktops, Tablets und Smartphones.
Darüber hinaus gibt es Funktionen zum Bildschutz, einschließlich Wasserzeichen und Passwortschutz, um die unbefugte Nutzung Ihrer Bilder zu verhindern.
Möchten Sie den Benutzern das Teilen erleichtern? Das Plugin verfügt über integrierte Social-Sharing-Buttons, mit denen Besucher Ihre Bilder und Galerien ganz einfach auf beliebten Social-Media-Plattformen teilen können.
Das Envira Gallery-Plugin ist mit allen gängigen WordPress-Themes, Seitenerstellern, E-Commerce-Plattformen und anderen Diensten von Drittanbietern kompatibel. Sie müssen sich also über diese Probleme auf Ihrer Website keine Sorgen machen.
Hier sind die Highlights des Envira Gallery Plugins
- Erstellen Sie wunderschöne Foto- und Videogalerien
- Kommt mit vorgefertigten Vorlagen
- Reaktionsschnell, mobilfreundlich
- Social-Media-Integration
- Bildprüfung, Passwortschutz, Wasserzeichen
- WooCommerce-Integration
- Deeplinking und Paginierung
Beginnen wir nun mit der Erstellung der Bildergalerie.
So erstellen Sie eine Bildergalerie in WordPress
Diese Methode dauert etwa 10 Minuten und Sie müssen sich nie mit dem Programmieren befassen, um Ihre Galerie zu erstellen und anzupassen.
Schritt 1: Installieren Sie Envira Gallery
Die Installation von Envira Gallery auf Ihrer WordPress-Website ist ein unkomplizierter Vorgang. Im WordPress-Plugin-Repository ist ein kostenloses Plugin verfügbar.
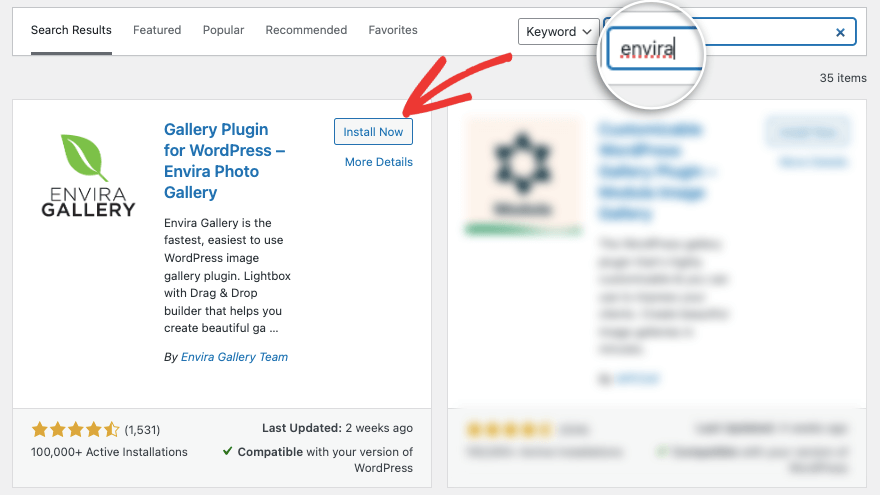
Gehen Sie in Ihrem WordPress-Dashboard zur Seite Plugins » Neu hinzufügen und suchen Sie hier nach „Envira“. Jetzt können Sie das Plugin auf Ihrer Website installieren und aktivieren.

Dadurch erhalten Sie Zugriff auf die kostenlose Version, die über alle wesentlichen Funktionen verfügt, die Sie zum Erstellen einer Galerie auf Ihrer Website benötigen.
Für dieses Tutorial verwenden wir die Pro-Version, um Ihnen zu zeigen, wozu dieses Plugin wirklich fähig ist.
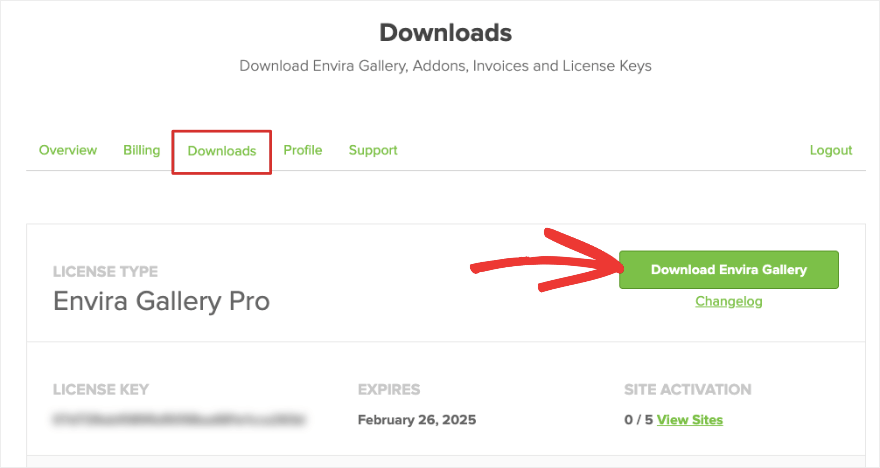
Um das Pro-Plugin zu erhalten, besuchen Sie die Envira Gallery-Website. Wählen Sie Ihren Plan aus und eröffnen Sie ein Konto. In Ihrem Konto erhalten Sie eine Plugin-Datei zum Herunterladen sowie einen Lizenzschlüssel, den Sie kopieren können.

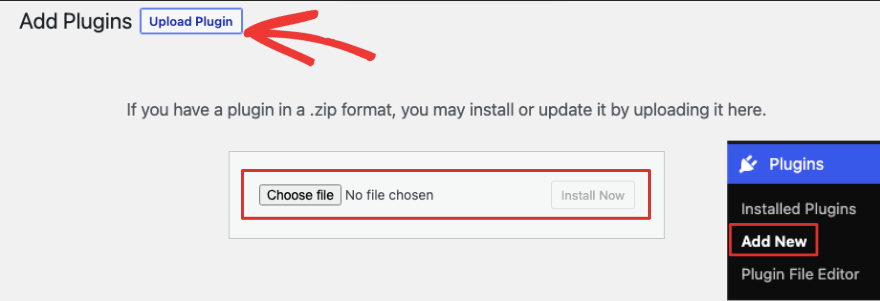
Gehen Sie zu Ihrem WordPress-Administrationsbereich und laden Sie das Plugin unter der Option Plugins » Neu hinzufügen » Plugin hochladen hoch.

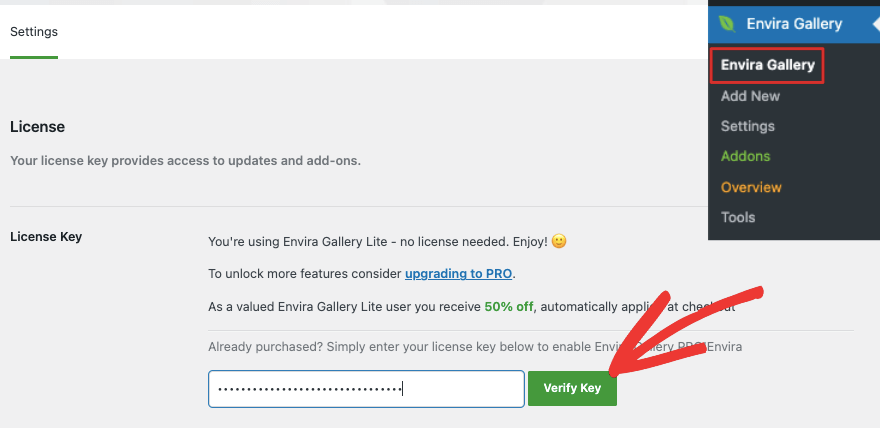
Sobald Sie das Plugin aktiviert haben, fügen Sie den Lizenzschlüssel auf der Seite „Envira Gallery-Einstellungen“ hinzu.

Jetzt können Sie Ihre erste Bildergalerie erstellen.
Schritt 2: Fügen Sie eine neue Galerie hinzu
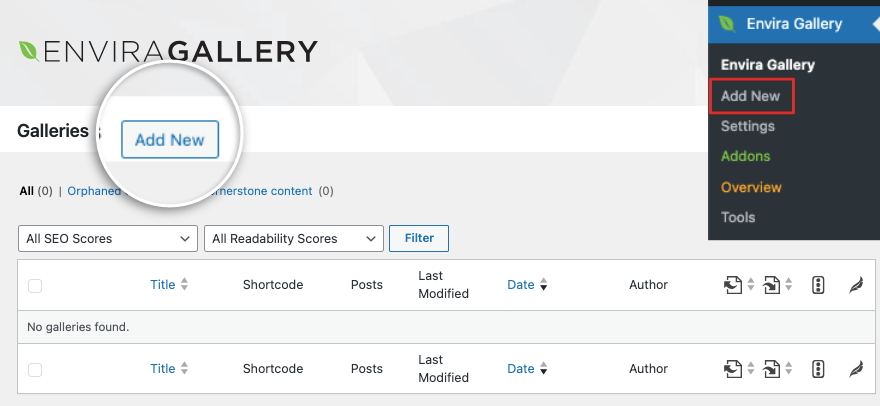
Navigieren Sie zum Envira Gallery-Menü in Ihrem WordPress-Dashboard. Hier können Sie auf die Schaltfläche „Neu hinzufügen“ klicken, um eine neue Galerie zu erstellen.

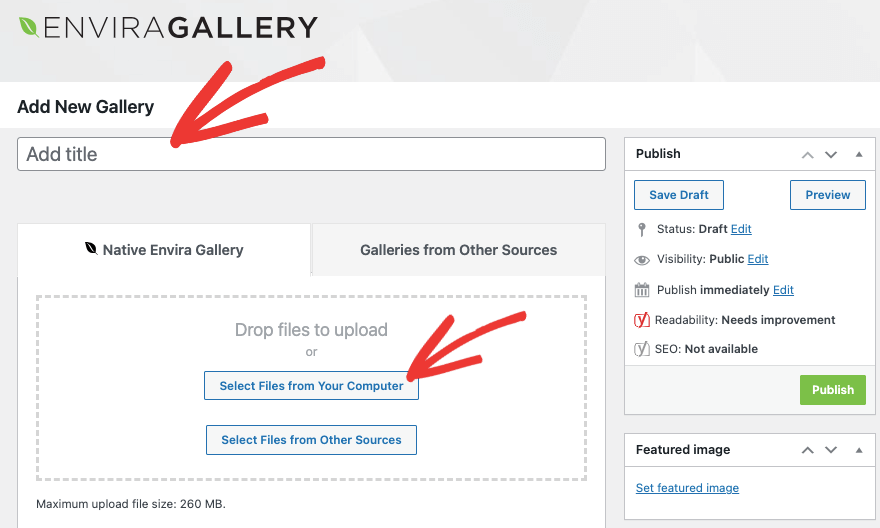
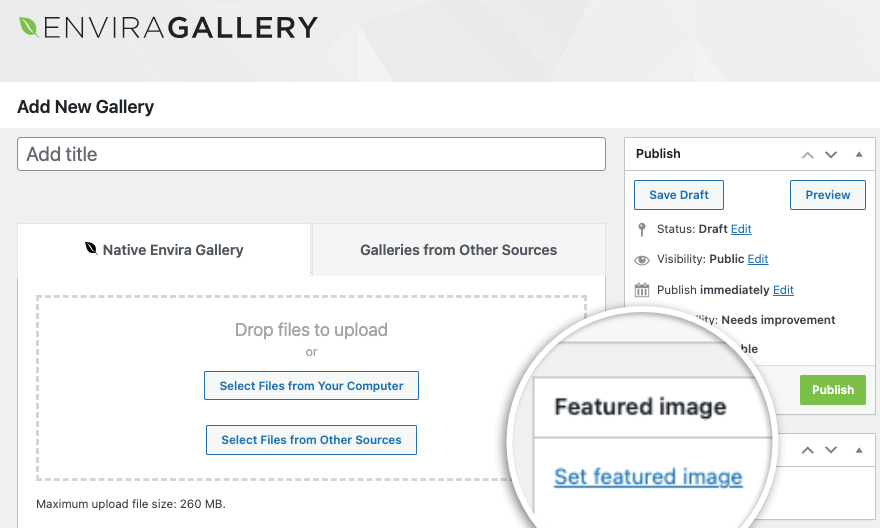
Dadurch wird der Bildergalerie-Builder geöffnet. Der Builder ist so konzipiert, dass er der WordPress-Oberfläche ähnelt, sodass keine Lernkurve erforderlich ist.
Fügen wir zunächst einen Titel für Ihre Galerie hinzu. Wählen Sie dann die Bilder aus, die Sie hinzufügen möchten. Sie können Bilder entweder von Ihrem Computer oder aus anderen Quellen hochladen.

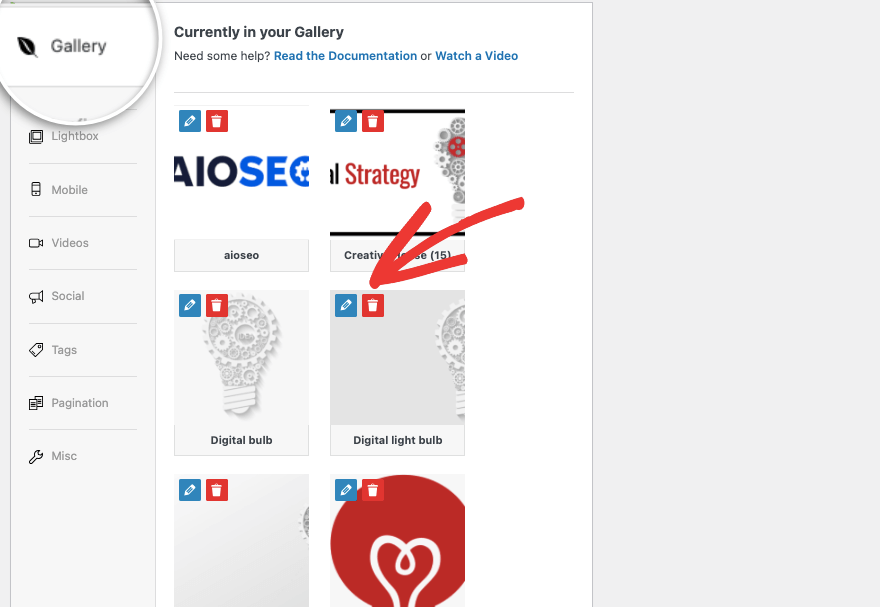
Jetzt sollten die von Ihnen hochgeladenen Bilder wie folgt unter diesem Abschnitt angezeigt werden:

Hier können Sie Fotos bearbeiten oder löschen.
Für jedes Bild können Sie
Es gibt auch ein Einstellungsmenü auf der linken Seite, also schauen wir uns das genauer an.
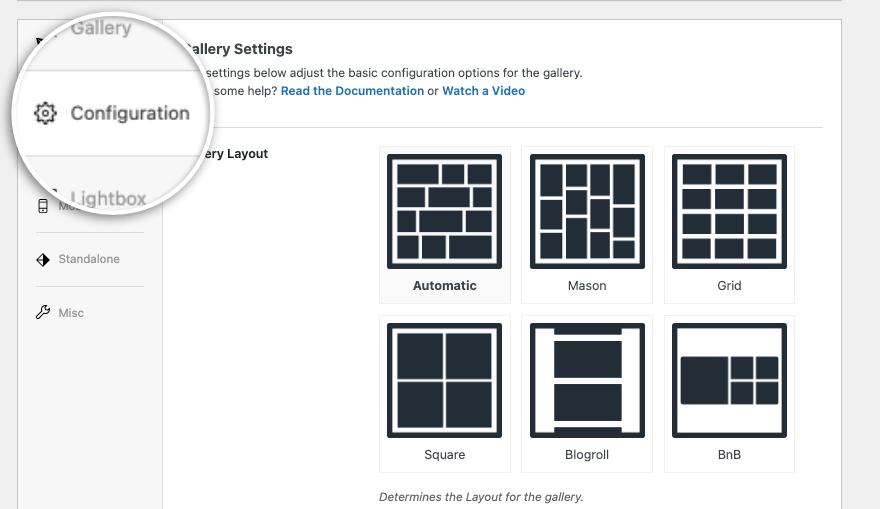
Schritt 3: Konfigurieren Sie die Bildergalerie-Einstellungen
Auf der Registerkarte „Konfiguration“ können Sie das gewünschte Galerielayout für Ihre Bilder auswählen. Sie können Envira die Bilder automatisch im bestmöglichen Layout anzeigen lassen.
Wenn Sie für Ihre Fotos bestimmte Abmessungen verwenden, bevorzugen Sie möglicherweise Mason, Grid, Square oder BnB. Wenn Sie möchten, dass Ihre Benutzer unbegrenzt durch Bilder scrollen können, ist die Blogroll-Vorlage die beste Lösung.

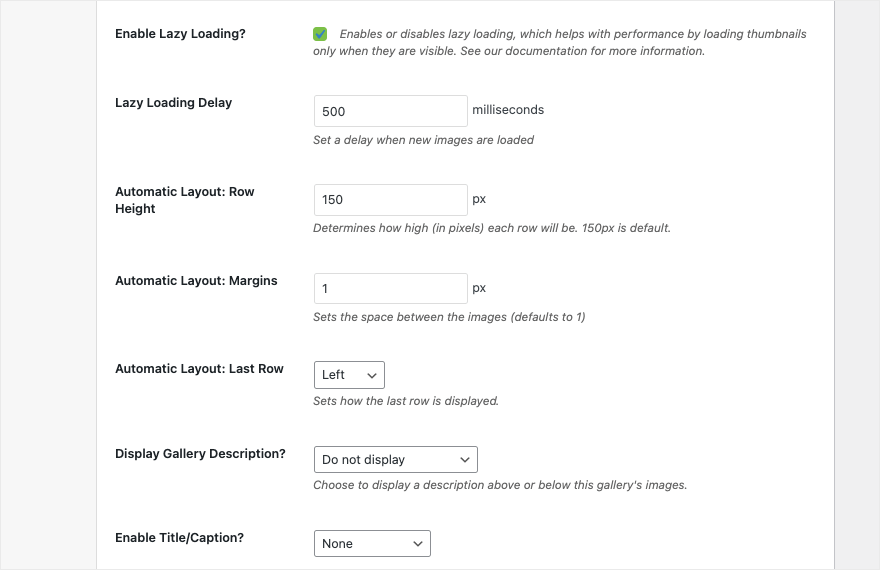
Wenn Sie auf der Seite nach unten scrollen, erhalten Sie weitere Optionen zur Optimierung der Galerie. Erstens gibt es Lazy Loading. Wenn Sie dies aktivieren, lädt die Envira-Galerie Miniaturansichten nur, wenn sie auf dem Bildschirm des Benutzers sichtbar sind. Dies wird dazu beitragen, die Ladezeit der Seite und das Benutzererlebnis zu verbessern.


Sie erhalten außerdem Optionen zum Festlegen der Zeilenhöhe und der Ränder, zum Ein-/Ausblenden der Galeriebeschreibung, des Titels und mehr. Wenn Sie hier Änderungen vornehmen, speichert Envira diese automatisch.
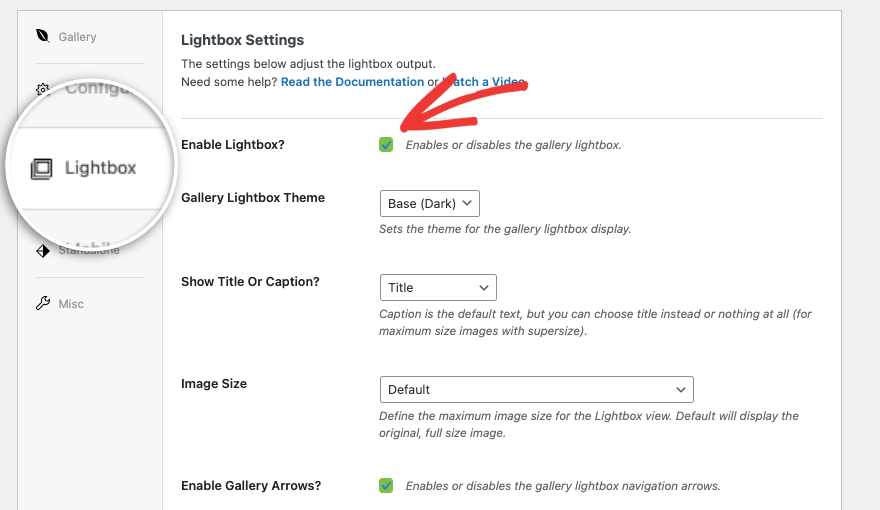
Wenn Sie zum nächsten Lightbox- Tab wechseln, können Sie den Lightbox-Effekt in Ihrer Galerie mit nur einem Klick aktivieren oder deaktivieren.

Sie können auswählen, welche Art von Basis Sie für die Lightbox wünschen, ob Sie den Titel oder die Bildunterschrift anzeigen möchten, und die Bildgröße.
Sie haben auch die Möglichkeit, Pfeile an den Seiten der Bilder anzuzeigen, damit Benutzer problemlos zum vorherigen oder nächsten Bild navigieren können.
Auf der Registerkarte „Mobil“ können Sie die Einstellungen anpassen, um sicherzustellen, dass Ihre Galerie reagiert. Beachten Sie, dass Sie diese Einstellungen nicht anpassen müssen, da die Envira-Galerien automatisch an unterschiedliche Bildschirmgrößen angepasst werden. Nehmen Sie hier nur Änderungen vor, wenn dies unbedingt erforderlich ist.
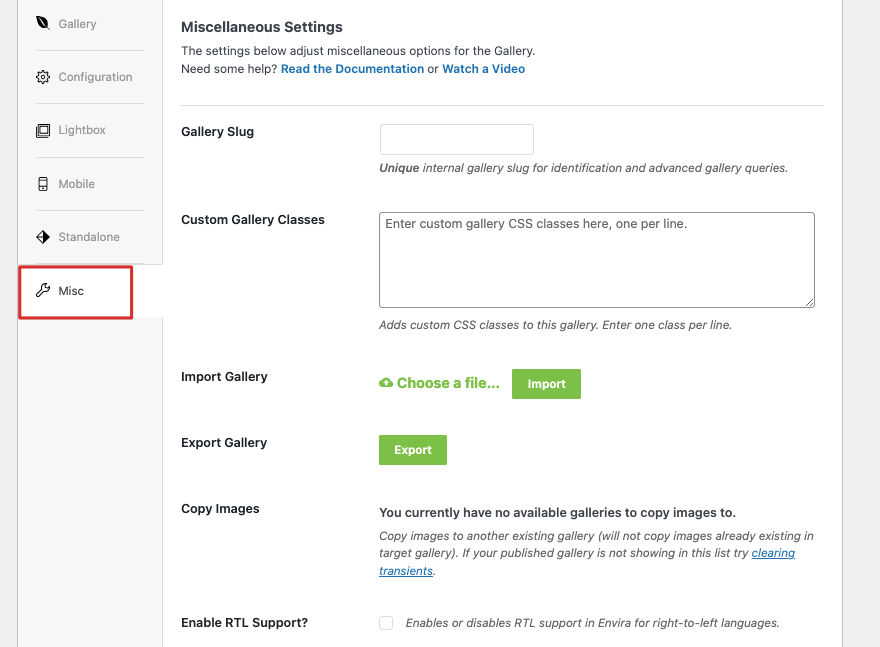
Als Nächstes können Sie auf der Registerkarte „Verschiedenes“ einen Slug für Ihre Galerie hinzufügen und benutzerdefinierte CSS-Klassen hinzufügen. Sie können Ihre Galerie auch importieren und exportieren.

Das ist alles! Jetzt müssen Sie nur noch Ihre neu erstellte Galerie veröffentlichen.
Schritt 4: Veröffentlichen Sie die Bildergalerie
Scrollen Sie auf derselben Seite nach oben und Sie sehen rechts ein Menü, das dem WordPress-Beitragsbearbeitungsbildschirm ähnelt. Sie können ein hervorgehobenes Bild festlegen, genau wie Sie es für einen Blog-Beitrag tun würden. Anschließend können Sie die Galerie als Entwurf speichern, in der Vorschau anzeigen und veröffentlichen.

Sobald Sie auf die Schaltfläche „Veröffentlichen“ klicken, wird die Galerie auf Ihrer Website live geschaltet. Das ist es. Sie haben gelernt, wie Sie in WordPress eine beeindruckende Bildergalerie erstellen.
Jede Galerie, die Sie erstellen, verfügt über einen Shortcode, mit dem Sie eine Galerie überall auf Ihrer Website einfügen können, einschließlich neuer Seiten, Beiträge und Seitenleisten.
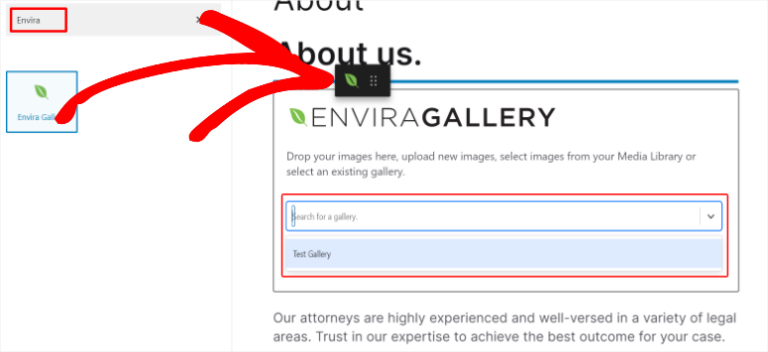
Envira Gallery verfügt außerdem über ein eigenes vorgefertigtes Widget im Blockeditor. Sie können einfach einen neuen Block hinzufügen und nach „Envira“ suchen, dann wird dieser angezeigt.

Wählen Sie dann über das Dropdown-Menü die von Ihnen erstellte Galerie aus.
Wenn Sie beim Erstellen der WordPress-Galerie viele hochauflösende Bilder hinzufügen, kann dies Ihre Website verlangsamen. Sie müssen sicherstellen, dass die Bilder optimiert sind, damit alles reibungslos und schnell läuft.
Wir empfehlen, Bilder mit Tools wie TinyPNG zu optimieren und ein Caching-Plugin auf Ihrer Website zu verwenden.
Alternative Bildergalerie-Plugins
Wenn Sie nach einer Alternative zu Envira suchen, empfehlen wir Ihnen die folgenden beliebtesten Plugins:
NextGEN-Galerie

NextGEN Gallery ist eines der am häufigsten verwendeten Fotogalerie-Plugins für WordPress. Es bietet leistungsstarke Funktionen wie Albumverwaltung, Lightbox-Effekte, Bildwasserzeichen und mehr. Es ist hochgradig anpassbar und eignet sich für Anfänger, Fotografen, Künstler und andere kreative Profis.
Selbstgespräch

Soliloquy ist ein responsives Slider-Plugin, mit dem sich auch Bildergalerien erstellen lassen. Es bietet Funktionen wie die Neuanordnung von Folien per Drag-and-Drop, das Zuschneiden von Bildern und dynamische Schieberegler basierend auf vorgestellten Bildern oder benutzerdefinierten Beitragstypen.
Zerschmettere den Ballon

Smash Balloon bietet Plugins, die speziell auf die Integration von Social-Media-Bildergalerien in WordPress-Websites zugeschnitten sind. Sie verbinden Ihre Website mit Instagram, Twitter, Facebook und YouTube.
Sie können Ihre Unternehmensbewertungen auch von Websites Dritter wie Yelp und Google abrufen. Anschließend können Sie sie Ihren Benutzern in einer übersichtlichen Galerie zum Durchsuchen präsentieren.
Sie können benutzerdefinierte oder gefilterte Galerien nach Beitragstyp, Hashtag, Medientyp und mehr erstellen. Wählen Sie aus verschiedenen Layoutoptionen und Funktionen wie Lightbox-Popups, Raster und Karussell. Es ist benutzerfreundlich und sehr einfach einzurichten. Sobald dies erledigt ist, ruft das Plugin automatisch neue Inhalte ab und zeigt sie an.
FAQs zum Hinzufügen einer Bildergalerie in WordPress
Wie füge ich Alternativtext zu Bildern in der Galerie hinzu?
Um den Bildern in der Galerie Alternativtext hinzuzufügen, klicken Sie einfach auf das Bild in der Galerie. Im rechten Menü werden Optionen zum Hinzufügen von Alternativtext zu Bildern angezeigt. Sie können auch die Schaltfläche „Ersetzen“ verwenden, um auf die Anhangseite des Bildes zuzugreifen, und Sie können den Alternativtext in das entsprechende Feld eingeben.
Was muss ich zur Bildoptimierung innerhalb der Galerie tun?
Zu den Best Practices für die Bildoptimierung innerhalb der Galerie gehören die Verwendung beschreibender Dateinamen, das Komprimieren von Bildern zur Reduzierung der Dateigröße und die Optimierung der Bildabmessungen für die Webanzeige. Dies trägt zur Verbesserung der Website-Leistung und SEO bei.
Wie kann ich Bilder innerhalb der Galerie für SEO optimieren?
Um Bilder für SEO innerhalb der Galerie zu optimieren, sollten Sie die Verwendung eines Plugins wie AIOSEO in Betracht ziehen, das über ein spezielles Add-on für Bild-SEO verfügt. Stellen Sie außerdem sicher, dass Sie jedem Bild einen beschreibenden Alternativtext hinzufügen. Alt-Text hilft Suchmaschinen zu verstehen, worum es in dem Bild geht, und verbessert so die SEO Ihrer Website.
Wie erstelle ich eine Bildergalerie in WordPress?
- Navigieren Sie in WordPress zu dem Beitrag oder der Seite, zu der Sie die Galerie hinzufügen möchten.
- Fügen Sie einen neuen Block hinzu und suchen Sie nach „Galerie“.
- Fügen Sie nun den Galerieblock ein.
- Wählen Sie, ob Sie Bilder hochladen oder Mediendateien aus Ihrer Bibliothek auswählen möchten.
- Klicken Sie auf die Schaltfläche „Neue Galerie erstellen“, um eine Galerie einzufügen.
Kann ich Bilder direkt in der Galeriefunktion zuschneiden?
Nein, Sie können Bilder nicht direkt in der Galeriefunktion in WordPress zuschneiden. Sie können jedoch Bilder auf der Anhangseite jedes Bildes zuschneiden. Wir empfehlen die Verwendung von Bildbearbeitungsprogrammen wie Adobe, Affinity oder Canva, um Bilder zuzuschneiden, bevor Sie sie auf Ihre WordPress-Site hochladen.
Das ist alles, was wir haben. Wenn Sie daran interessiert sind, durch einfache Video-Tutorials mehr über WordPress zu erfahren, dann schauen Sie sich unseren Kurs an:
Melden Sie sich für WordPress 101 an »
Besorgt über das Engagement? Mit unserer 14-tägigen Geld-zurück-Garantie ohne Risiko haben Sie nichts zu verlieren und alles zu gewinnen.
Wir hoffen, dass Sie dieses Tutorial hilfreich fanden. Vielleicht möchten Sie auch unsere anderen Leitfäden sehen:
- So fügen Sie ein Popup-Formular in WordPress hinzu (Schritt-für-Schritt-Anleitung)
- So erstellen Sie einen erfolgreichen Wettbewerb in WordPress (5 einfache Schritte)
- So sichern Sie Ihre WordPress-Site (auf die richtige Weise!)
Diese kostenlosen WordPress-Tutorials helfen Ihnen, Ihre Website interaktiver zu gestalten und mehr Leads und Verkäufe zu gewinnen. Im letzten Teil erfahren Sie, wie Sie Ihre Website sichern, damit Sie nie Ihren Fortschritt oder Ihre Daten verlieren.
