Instagram-Feed in WordPress einbetten (mit Share-Button)
Veröffentlicht: 2022-04-14
Möchten Sie einen einfachen Weg, einen Instagram-Feed in WordPress einzubetten?
Indem Sie Ihrer Website einen Instagram-Feed hinzufügen, können Sie den Inhalt interessanter und ansprechender gestalten. Es ist eine großartige Möglichkeit, Ihre Marke zu fördern und die Benutzererfahrung auf Ihrer Website zu verbessern.
In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie einen Instagram-Feed in WordPress hinzufügen. Wir zeigen Ihnen auch, wie Sie Schaltflächen zum Teilen und „Gefällt mir“ hinzufügen, um das Engagement in sozialen Medien zu erhöhen.
Lassen Sie uns vorher die Vorteile des Hinzufügens Ihres Instagram-Feeds zu Ihrer Website kennenlernen.
Warum einen Instagram-Feed auf der WordPress-Site hinzufügen?
Instagram ist zweifellos eine der beliebtesten Social-Media-Plattformen der Welt. Was als Foto-Sharing-App begann, ist heute zum Dreh- und Angelpunkt für Vermarkter, Influencer und Marken geworden.
Mit nutzergenerierten Inhalten wie Fotos, Videos und Geschichten auf Instagram wird Ihre Marke für neue Menschen sichtbarer und zugänglicher. Und wenn Sie diese Instagram-Feeds in Ihre WordPress-Website einbetten, können Sie die Interaktion noch weiter steigern.
Für den Anfang können Sie Ihre Instagram-Inhalte verwenden, um ein breiteres Publikum als nur Ihre Instagram-Follower zu erreichen.
Es baut auch Vertrauen bei den Besuchern Ihrer Website auf und fungiert als sozialer Beweis für Ihr Unternehmen. Wenn Sie sehen, dass andere Ihre Produkte genießen und lieben, werden neue Benutzer sie auch ausprobieren wollen.
Da Bilder und Videos ansprechender sind als Textinhalte, tragen sie dazu bei, die Sitzungszeit auf Ihrer Website zu verlängern. Dies bedeutet, dass Sie die Aufmerksamkeit Ihres Publikums für einen längeren Zeitraum aufrechterhalten können, was auch für SEO großartig ist.
Es gibt also viele Vorteile, einen Instagram-Feed auf Ihrer Website einzubetten. Es ist ein großartiges Marketinginstrument, um Ihre Online-Präsenz auszubauen und die Konversionsraten zu steigern.
Lassen Sie uns jedoch lernen, wie Sie Ihren Instagram-Feed in wenigen einfachen Schritten zu Ihrer WordPress-Site hinzufügen können.
Der einfachste Weg, Instagram-Feeds in WordPress hinzuzufügen
Das Einbetten eines Instagram-Feeds ist normalerweise eine sehr technische Aufgabe. Sie müssen Code einbetten, Ihr Instagram-Profil mit einem API-Schlüssel verbinden und dann benutzerdefiniertes CSS verwenden, um den Feed so zu gestalten, dass er auf Ihrer Website gut aussieht.
Wir werden das alles überspringen und ein Plugin verwenden, das alles für Sie verwaltet. Sie müssen keine Codezeile berühren, um Ihren Feed auf Ihrer Website zu präsentieren.
Für dieses Tutorial verwenden wir Instagram Feed Pro von Smash Balloon.

SmashBalloon ist das beste Social-Media-Feed-Plugin für WordPress. Es bietet 5 verschiedene Plugins, mit denen Sie Inhalte von verschiedenen Social-Media-Plattformen nahtlos in Ihre Website integrieren können.
Diese 5 Plugins sind:
- Benutzerdefinierter Facebook-Feed: Fügen Sie Fotos, Beiträge, Videos hinzu und übertragen Sie Live-Videos von Facebook auf Ihrer WordPress-Site.
- Instagram-Feed: Erstellen Sie Instagram-Foto-Feeds, Hashtag-Feeds und mehr auf jeder WordPress-Seite. Es gibt sogar eine Option zum Erstellen von Feeds zum Einkaufen, was sich hervorragend für E-Commerce-Websites eignet.
- Benutzerdefinierter Twitter-Feed: Zeigen Sie Twitter-Karten und Tweets an, die Ihr Twitter-Konto erwähnen, und ermöglichen Sie Benutzern, zu scrollen, um weitere Tweets auf Ihrer Website anzuzeigen.
- Feeds für YouTube: Präsentieren Sie Ihre YouTube-Videos, Live-Streams und Lieblings-Playlists auf beliebigen Posts oder Seiten.
- Social Wall: Kombinieren Sie Feeds von allen Facebook-, Twitter-, Instagram- und YouTube-Kanälen auf einer einzigen Pinnwand.
Mit dem Instagram-Feed-Plugin können Sie ganz einfach benutzerdefinierte Instagram-Feeds erstellen oder Hashtags verwenden, um benutzergenerierte Inhalte von Instagram anzuzeigen. Es fügt sogar den Share-Button zusammen mit Ihren Instagram-Fotos hinzu.
Um zwei Apps wie WordPress und Instagram zu verbinden, müssen Sie normalerweise einem sehr technischen Prozess folgen. Aber mit Smash Balloon geschieht das alles hinter den Kulissen, sodass Sie nichts weiter tun müssen, als auf ein paar Schaltflächen zu klicken, um es einzurichten.
Das Plugin bietet auch viele Anpassungsoptionen, um das Layout und Design Ihrer Instagram-Feeds zu ändern. Ganz zu schweigen davon, dass alle Feeds, die Sie mit diesem Plugin erstellen, vollständig ansprechbar sind.
Und das Beste daran ist, dass dieses Plugin beim Erstellen neuer Beiträge auf Instagram automatisch den Inhalt abruft und Ihren WordPress-Feed aktualisiert.
Nachdem Sie nun wissen, welches Plugin Sie verwenden müssen, zeigen wir Ihnen, wie Sie Ihren Instagram-Feed ganz einfach einbetten können.
Schritt 1: Installieren und aktivieren Sie Instagram Feed Pro
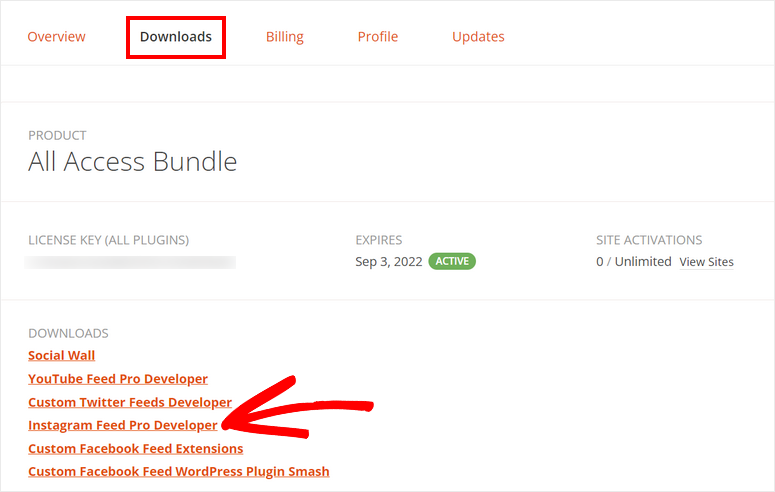
Zunächst müssen Sie sich für ein Smash Balloon-Konto anmelden. Dann können Sie zusammen mit Ihrem Lizenzschlüssel auf dem Dashboard auf die Instagram Feed Pro -Plug-in-Datei zugreifen.

Jetzt müssen Sie das Plugin auf Ihrer WordPress-Seite installieren. Wenn Sie dabei Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
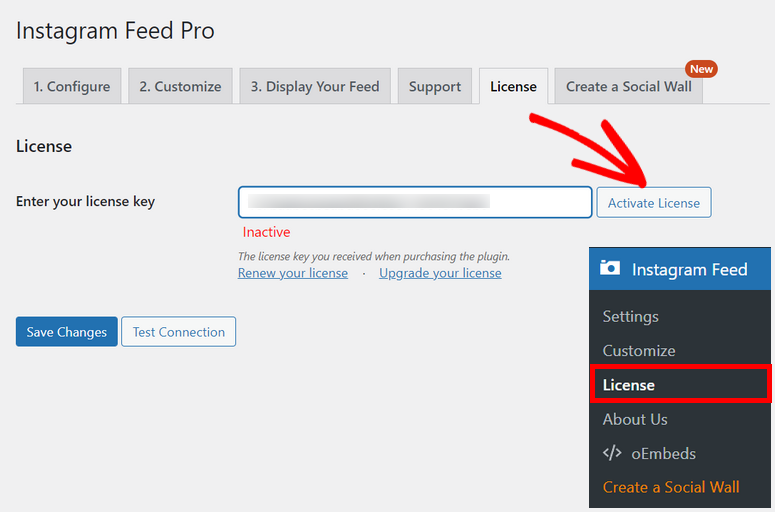
Nachdem Sie das Plugin installiert und aktiviert haben, navigieren Sie in Ihrem WordPress-Admin-Panel zur Registerkarte „Instagram-Feed » Lizenz“ . Hier müssen Sie Ihre Lizenz eingeben und auf die Schaltfläche Lizenz aktivieren klicken.

Sobald Ihr Konto verifiziert ist, können Sie Ihr Instagram-Konto mit Ihrer Website verbinden.
Schritt 2: Verbinden Sie Ihr Instagram-Konto
Bevor Sie Ihren Instagram-Feed auf Ihrer Website anzeigen können, müssen Sie zuerst Ihr Konto verbinden.
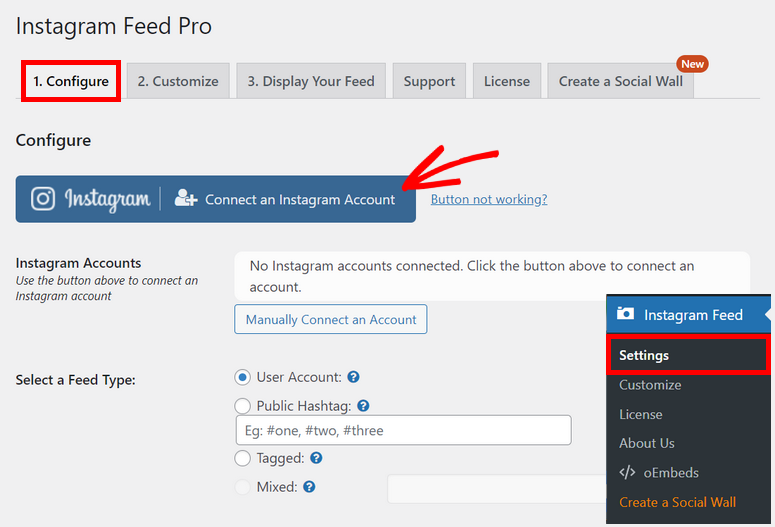
Gehen Sie dazu auf die Registerkarte Instagram Feed » Einstellungen und Sie sehen die Schaltfläche zum Verbinden eines Instagram-Kontos.

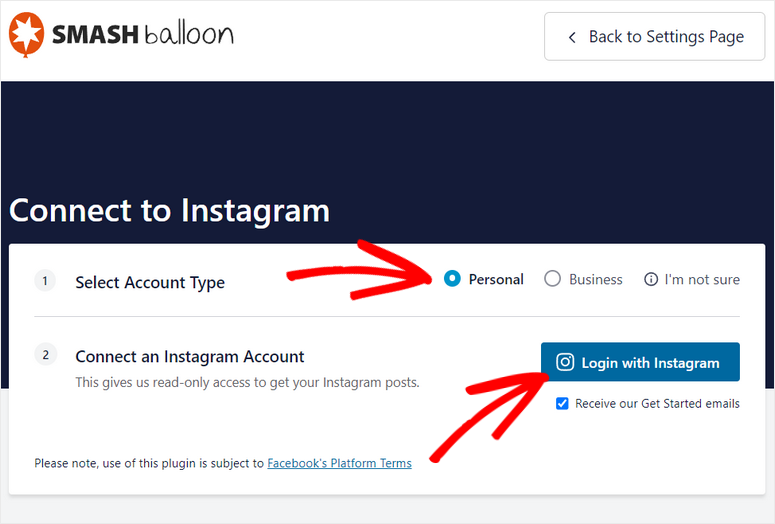
Nachdem Sie auf die Schaltfläche geklickt haben, müssen Sie den Kontotyp auswählen und sich auf dem nächsten Bildschirm bei Ihrem Konto anmelden.
Wenn Sie das persönliche Konto auswählen, können Sie nur Feeds von Ihrem eigenen Instagram-Konto anzeigen.
Mit dem Business -Konto können Sie hingegen Feeds mit Hashtags, Foto-Tags und weiteren Filtern anzeigen. Wenn Sie jedoch ein geschäftliches Instagram-Konto haben, müssen Sie sich zuerst bei Facebook anmelden.
Hier wählen wir den Kontotyp als Persönlich und melden uns bei Instagram an.

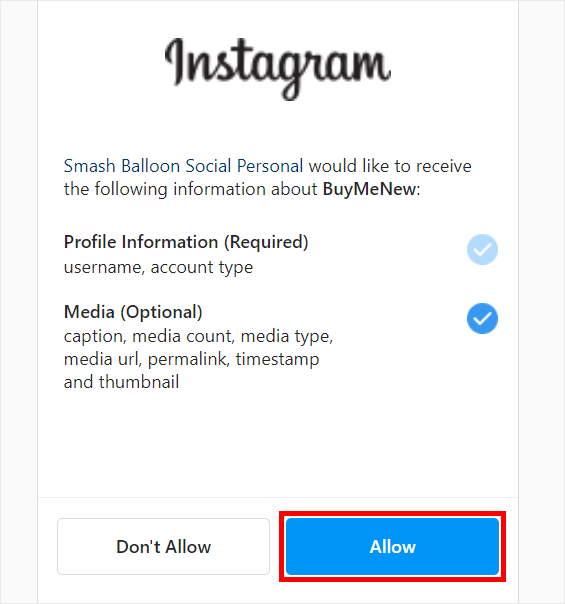
Gewähren Sie im nächsten Fenster einfach Zugriff auf Ihr Instagram-Konto, indem Sie auf die Schaltfläche „Zulassen“ klicken.

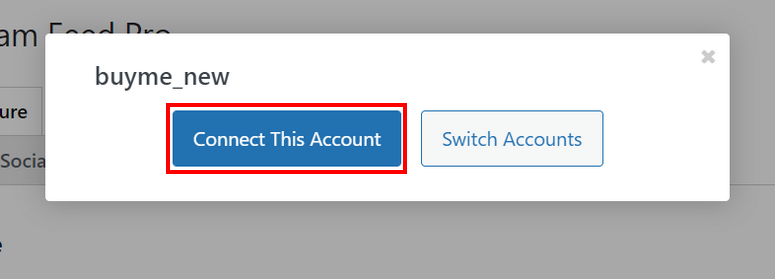
Dann werden Sie zurück zu Ihrem WordPress-Dashboard weitergeleitet, wo Sie Ihr Konto bestätigen müssen, indem Sie auf die Schaltfläche „ Dieses Konto verbinden “ klicken.

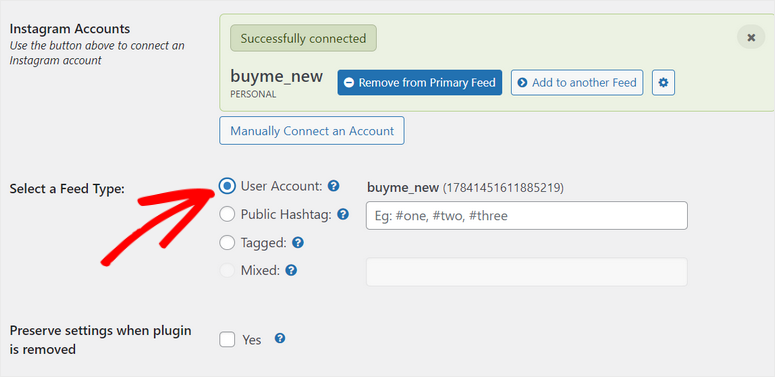
Jetzt ist Ihr Konto erfolgreich mit Ihrer WordPress-Site verbunden. Scrollen Sie nach unten, um weitere Optionen einzurichten.
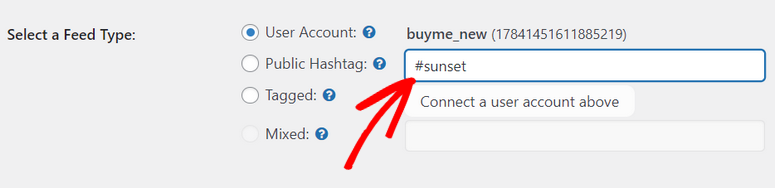
Im Abschnitt Feedtyp auswählen gibt es 4 Optionen:
- Benutzerkonto : Zeigen Sie einen Live-Feed von Ihrem Instagram-Konto an.
- Hashtag : Zeigt alle Feeds mit den ausgewählten Hashtags an.
- Markiert : Fügen Sie alle Instagram-Fotos hinzu, auf denen Sie von anderen Benutzern markiert wurden.
- Gemischt : Zeigen Sie einen einzelnen Feed an, der aus mehreren Feedtypen besteht.

Da wir ein persönliches Konto verbunden haben, wählen wir hierfür die Option Benutzerkonto . Sie können jedoch die Optionen Hashtag, Tagged und Mixed verwenden, wenn Sie ein Geschäftskonto verwenden.
Wenn Sie mit Ihren Kontoeinstellungen fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern .
Schritt 3: Konfigurieren Sie die Instagram-Feed-Einstellungen
Mit dem Instagram-Feed-Plugin können Sie auswählen, wie Ihre Instagram-Fotos und -Videos nach Ihren Vorlieben angezeigt werden.
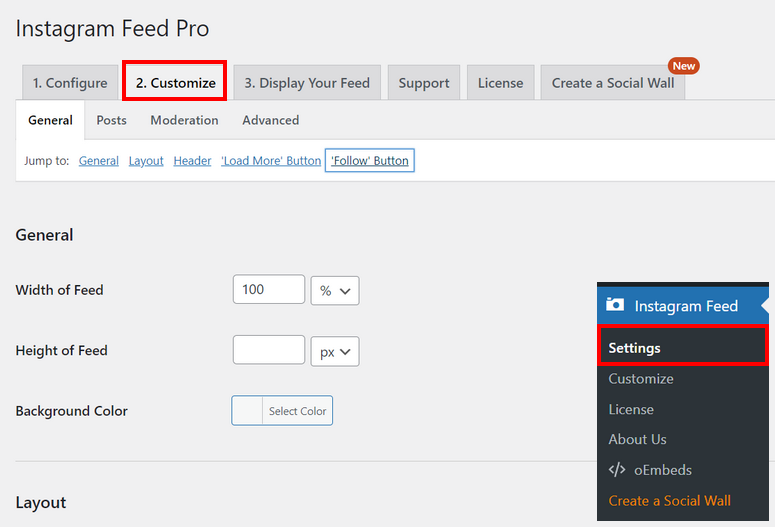
Klicken Sie auf der Seite Einstellungen oben auf die Registerkarte Anpassen . Hier sehen Sie unzählige Anpassungsoptionen.
Zunächst haben Sie die allgemeinen Einstellungen wie Breite, Höhe und Hintergrundfarbe Ihres Instagram-Feeds.

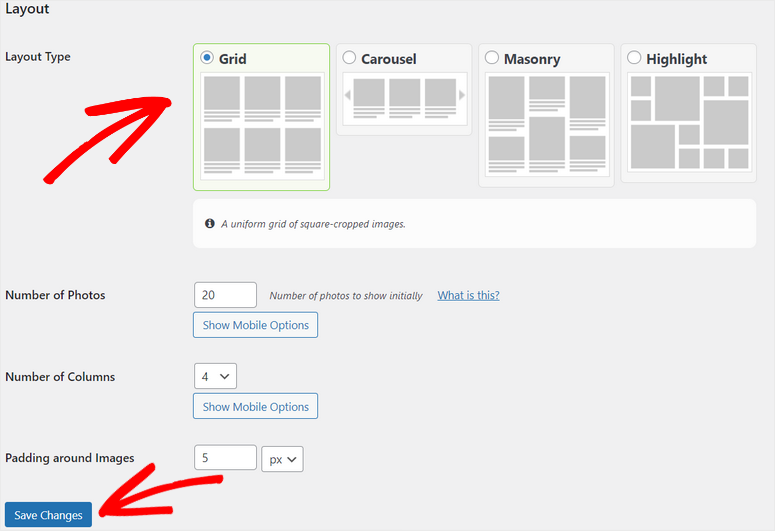
Als nächstes gibt es Layoutoptionen, bei denen Sie aus 4 verschiedenen Vorlagen wählen können: Raster, Karussell, Mauerwerk und Hervorhebung.

Mit dem Grid -Layout werden Ihre Instagram-Inhalte in einheitlichen quadratischen Spalten angezeigt.


Oder Sie können das Karussell- Layout wählen, um Ihre Instagram-Fotos und -Videos in einem Schieberegler anzuzeigen. Es gibt auch Optionen zum Hinzufügen von Navigationspfeilen.

Auf diese Weise können Sie auch mit anderen Layouts wie Masonry und Highlight experimentieren. Andere Feed-Einstellungen umfassen die Anzahl der Fotos, Spalten und das Auffüllen von Bildern.
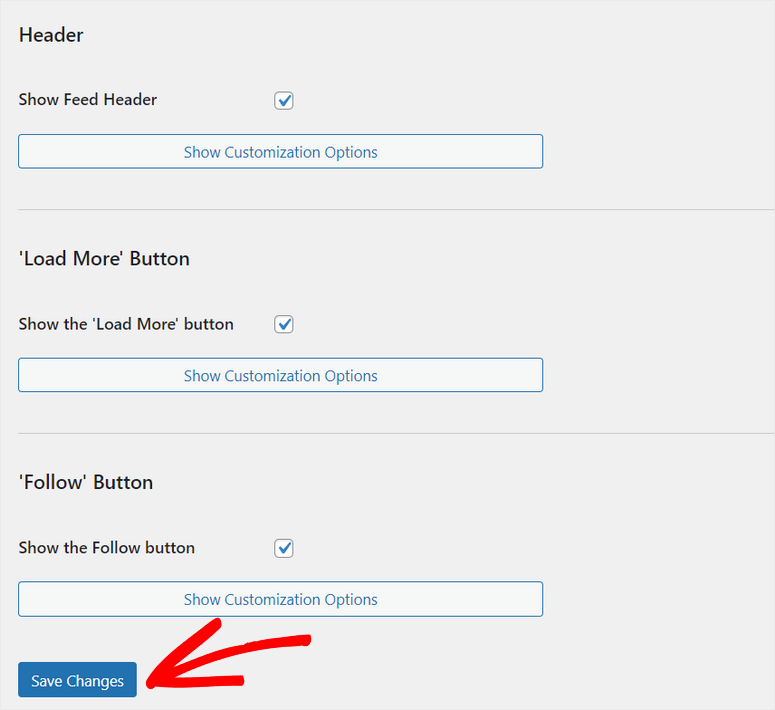
Wenn Sie weiter nach unten scrollen, sehen Sie die Anpassungsoptionen für die Feed-Kopfzeile, die Schaltfläche "Mehr laden" und die Schaltfläche "Folgen".

Nachdem Sie das Layout und die Einstellungen für Ihren Feed angepasst haben, klicken Sie auf die Schaltfläche Änderungen speichern .
Wenn Sie benutzergenerierte Inhalte mit Hashtags hinzufügen und anpassen möchten, gehen Sie zur Registerkarte Einstellungen » Konfigurieren und fügen Sie Ihre öffentlichen Hashtags hinzu. Speichern Sie Ihre Einstellungen, nachdem Sie fertig sind.

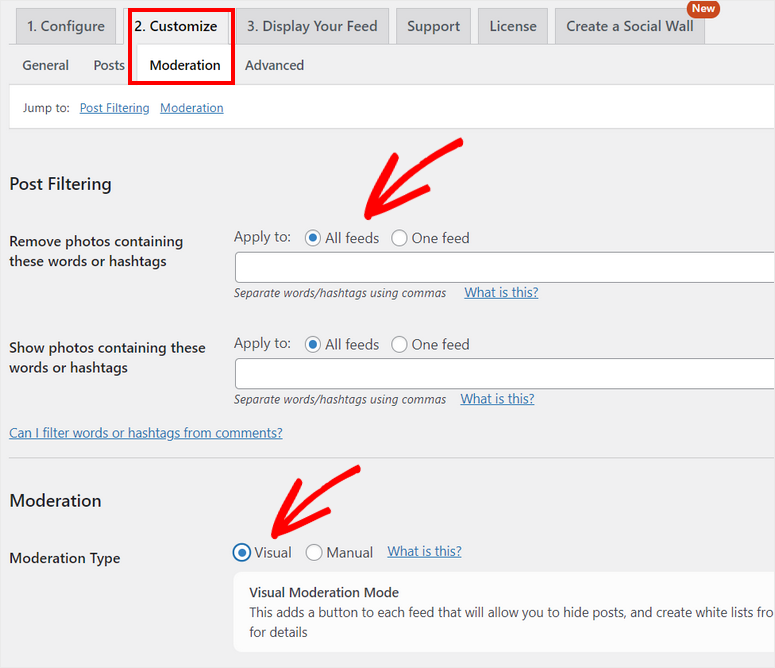
Öffnen Sie dann die Registerkarte Moderation auf der Seite Anpassen . Hier sind Optionen zum Anzeigen oder Entfernen von Fotos und Videos aus Ihrem Instagram-Feed mithilfe von Hashtags.
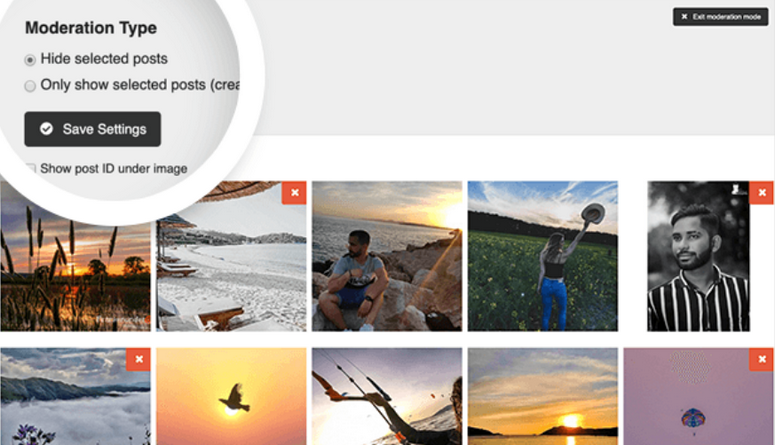
Darüber hinaus bietet das Plugin die Möglichkeit, Ihren benutzergenerierten Feed vom Frontend Ihrer Website aus zu moderieren. Wählen Sie im Abschnitt Moderation als Moderationstyp Visuell aus.

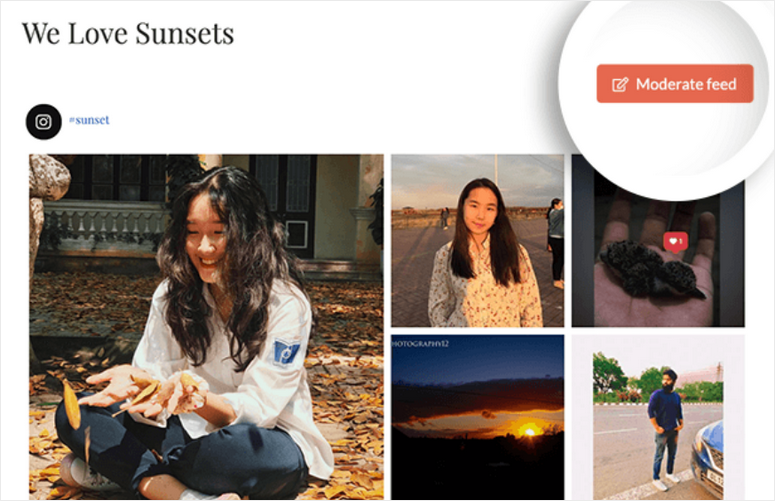
Nachdem Sie Ihre Einstellungen gespeichert haben, können Sie Fotos oder Videos aus Ihrem Hashtag-Instagram-Feed im Frontend hinzufügen oder löschen.

Die Moderationsoption ist nur für angemeldete Benutzer mit Administratorrechten sichtbar. Sie müssen auf die Schaltfläche Feed moderieren klicken, um die Fotos auszuwählen, die Sie ausblenden oder anzeigen möchten.

Stellen Sie sicher, dass Sie Ihre Änderungen speichern, sobald Sie mit dem Design und Layout Ihres Instagram-Feeds zufrieden sind.
Jetzt können Sie Ihren Instagram-Feed auf Ihrer WordPress-Site anzeigen.
Schritt 4: Zeigen Sie Ihren Instagram-Feed an
Mit Smash Balloon können Sie Ihren benutzerdefinierten Instagram-Feed auf Ihrer Website mit Shortcodes und dem Gutenberg-Block anzeigen.
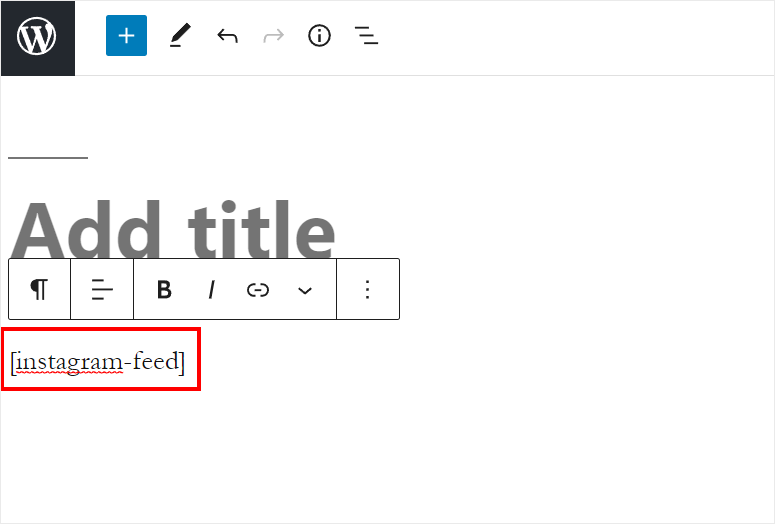
Zuerst zeigen wir Ihnen, wie Sie Ihren Feed mithilfe des benutzerdefinierten Instagram-Feed-Blocks auf einer Seite hinzufügen. Öffne in deinem wp-admin-Menü eine neue Seite, indem du zur Option Seiten »Neu hinzufügen navigierst.
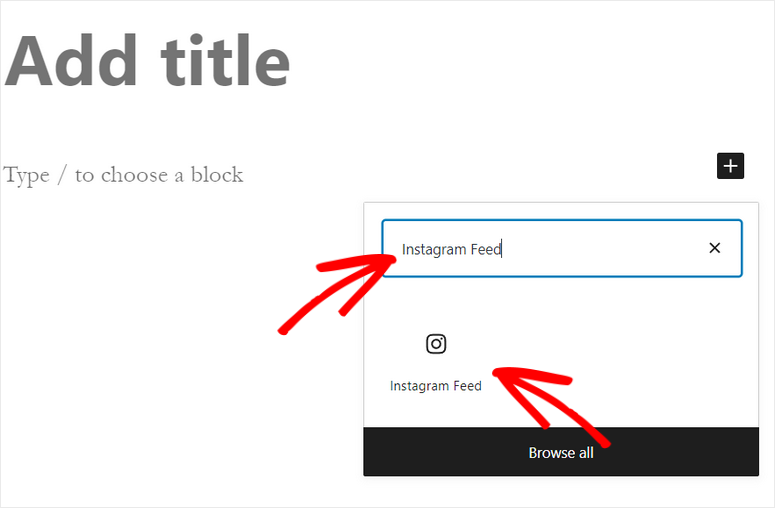
Fügen Sie im Blockeditor einen neuen Block hinzu und suchen Sie nach dem Instagram-Feed -Block. Wenn Sie es auswählen, wird Ihr Feed automatisch in den Seiteneditor eingefügt.

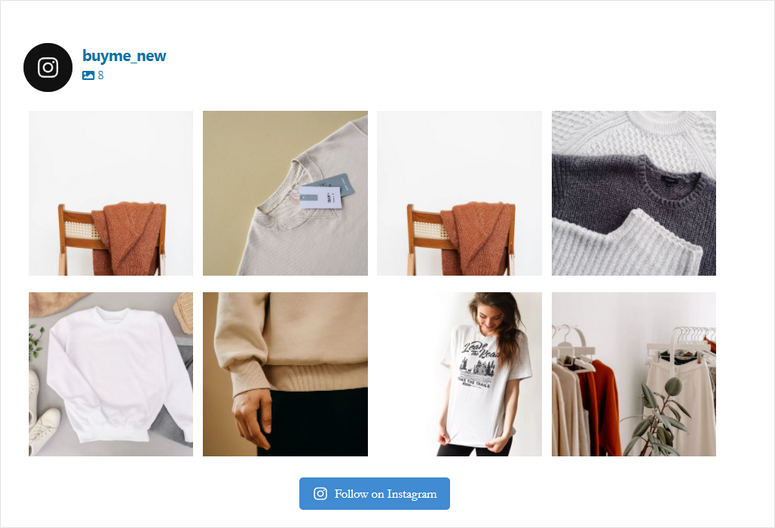
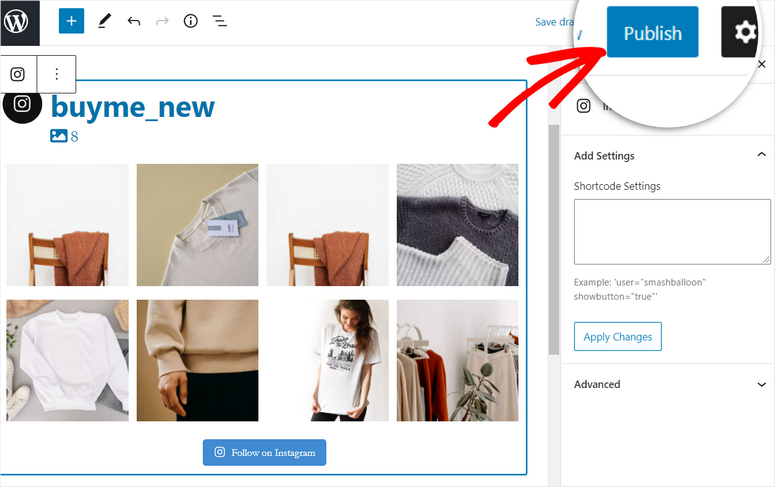
Dann müssen Sie nur noch auf die Schaltfläche „ Veröffentlichen “ klicken, um den Instagram-Feed auf Ihrer WordPress-Seite anzuzeigen. Sie können eine Vorschau des Instagram-Feeds anzeigen und sehen, wie er auf dem Frontend Ihrer Website aussieht.

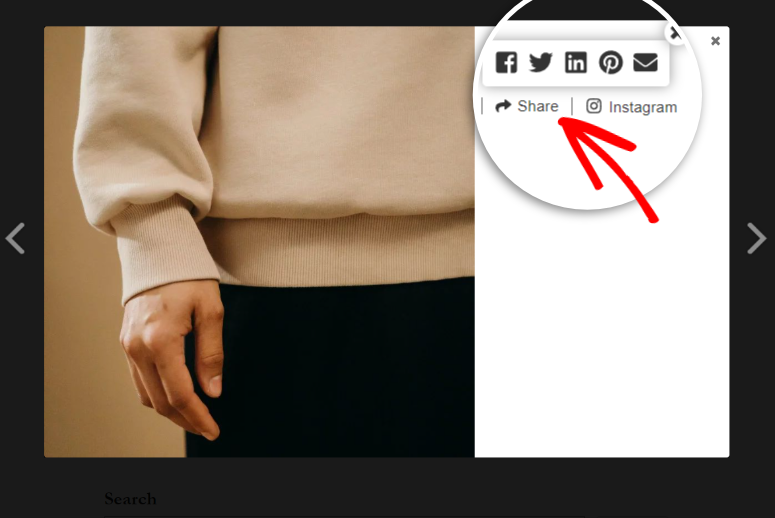
Wenn Benutzer auf ein einzelnes Bild aus Ihrem Feed klicken, können sie die Instagram -Schaltfläche sehen, um den Beitrag auf Instagram anzuzeigen.
Darüber hinaus gibt es eine Share- Schaltfläche, mit der Benutzer den Beitrag auf verschiedenen Plattformen wie Facebook, Twitter, Pinterest und mehr teilen können.

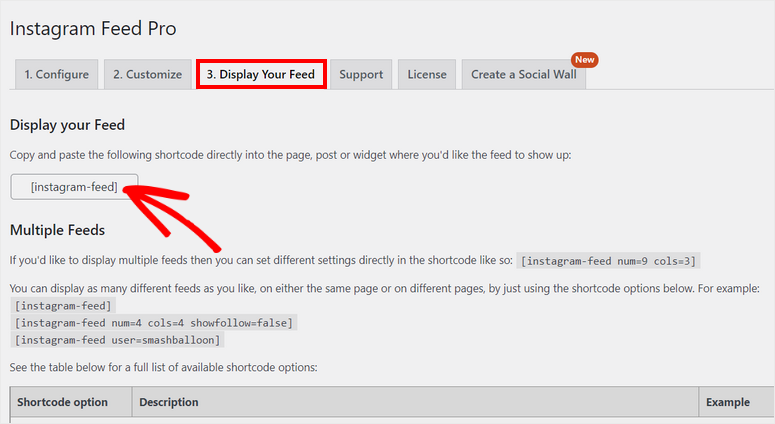
Alternativ können Sie Ihren Instagram-Feed in WordPress mit den Plugin-Shortcodes hinzufügen. Navigieren Sie zur Registerkarte Instagram Feed » Einstellungen und klicken Sie auf die Registerkarte Anzeige Ihres Feeds .
Hier finden Sie Shortcode-Optionen zum Anzeigen Ihres Feeds.

Für dieses Tutorial benötigen wir nur den Shortcode [instagram-feed]. Sie können diesen Shortcode also einfach kopieren und in eine beliebige Seite, einen Beitrag oder einen Widget-Bereich (wie eine Seitenleiste oder Fußzeile) einfügen.

Bonus: Instagram-Posts mit oEmbeds in WordPress einbetten
Eine weitere großartige Möglichkeit, Ihren Instagram-Feed in WordPress einzubetten, ist die Verwendung von oEmbeds.
Aber leider hat WordPress die Unterstützung für Facebook- und Instagram-oEmbeds eingestellt. Jetzt brauchen Sie also ein Zugriffstoken, damit sie funktionieren.
Die gute Nachricht ist, dass Smash Balloon Ihnen die Möglichkeit gibt, oEmbeds zu verwenden, ohne es manuell einrichten zu müssen.
Sie müssen nur Ihr Facebook-Konto verbinden. Da Instagram ein Teil von Facebook ist, müssen Sie Ihr Instagram-Konto nicht dafür einrichten.
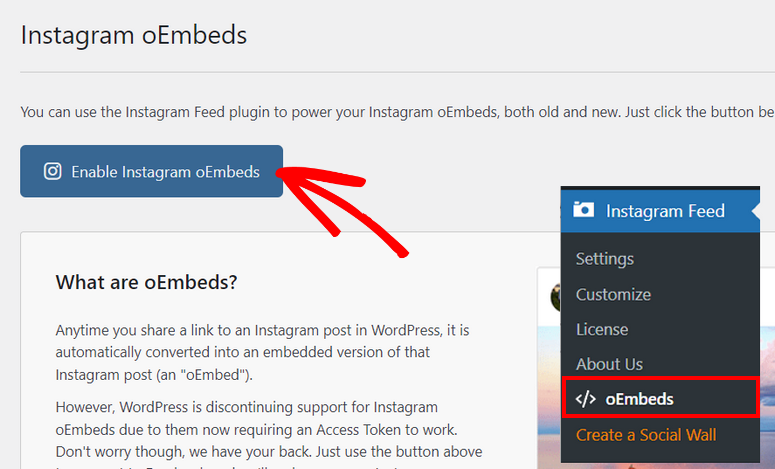
Navigieren Sie zum Einrichten von oEmbed zum Instagram-Feed » oEmbeds- Tab in Ihrem WordPress-Dashboard. Klicken Sie hier auf die Schaltfläche Instagram oEmbeds aktivieren .

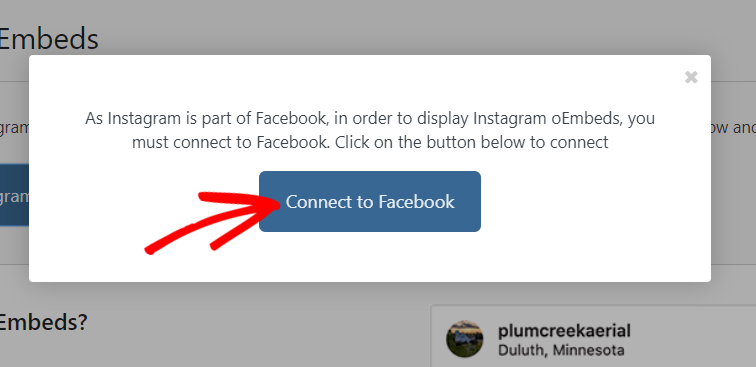
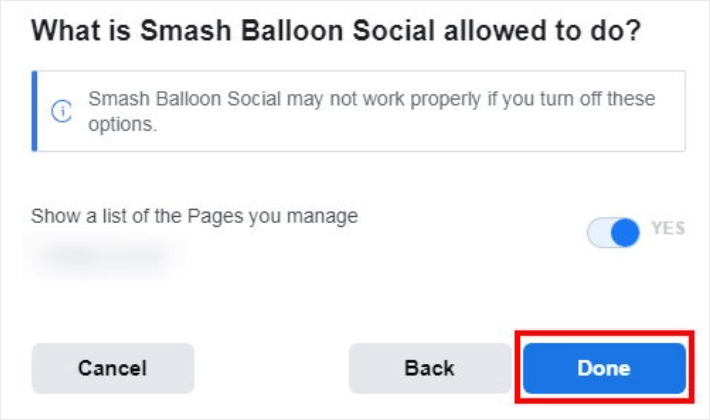
Dann müssen Sie auf die Schaltfläche Mit Facebook verbinden klicken. Auf dem nächsten Bildschirm müssen Sie die Seite auswählen, die Sie hinzufügen möchten.

Klicken Sie anschließend auf die Schaltfläche Fertig , um Ihre Verbindung abzuschließen.

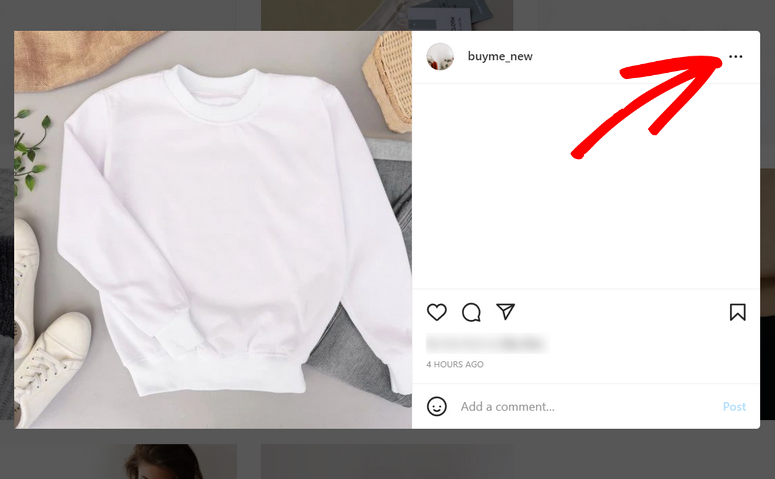
Jetzt können Sie Instagram-Feeds mit oEmbeds ganz einfach in WordPress einbetten. Gehen Sie dazu zu Ihrem Instagram-Dashboard und öffnen Sie den Beitrag, den Sie einfügen möchten, und klicken Sie auf die drei Punkte in der oberen rechten Ecke.

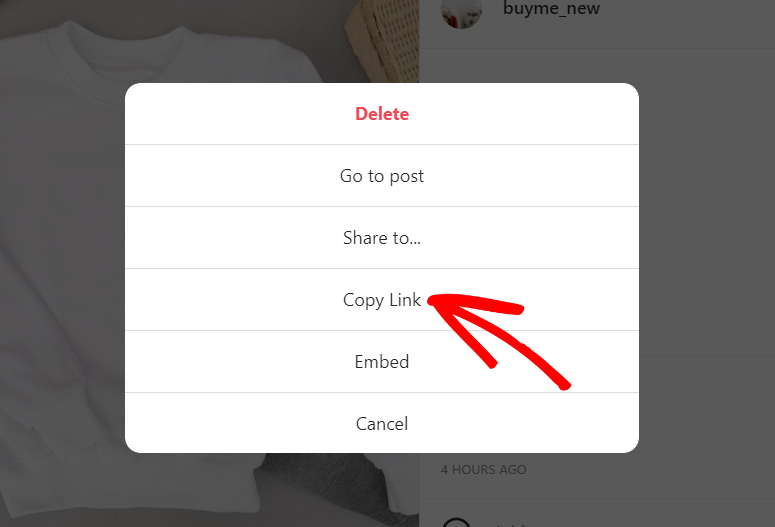
Wählen Sie dann die Option Link kopieren aus dem Menü.

Gehen Sie jetzt zurück zu Ihrem WordPress-Dashboard und öffnen Sie die Seite oder den Beitrag, wo Sie das Bild hinzufügen möchten.
Mit Smash Balloon können Sie einfach den Link in den Texteditor einfügen und Ihr Instagram-Beitrag wird dort automatisch eingebettet. Sie können fortfahren und den Beitrag auf Ihrer Website veröffentlichen.

Herzlichen Glückwunsch! Sie haben erfolgreich gelernt, wie Sie Ihren Instagram-Feed in WordPress einbetten.
Mit dem Instagram-Feed-Plugin von Smash Balloon können Sie mit wenigen Klicks Instagram-Feeds in WordPress hinzufügen. Damit erreichen Sie mehr Menschen als Instagram-Nutzer.
Das Plugin gibt Ihnen die Freiheit, Ihren eigenen Instagram-Feed zu erstellen und anzupassen.
Außerdem können Sie das Layout bearbeiten und ganz einfach auswählen, welche Beiträge ein- oder ausgeblendet werden sollen.
Jetzt, da Sie wissen, wie einfach es ist, Smash Balloon zu verwenden, können Sie auch lernen, wie Sie Ihren Facebook-Feed in WordPress anzeigen.
Und das ist alles! Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie einen Instagram-Feed einfach mit Share-Buttons in WordPress einbetten können.
Für Ihre nächsten Schritte können Sie sich diese Ressourcen ansehen:
- Unglaubliche Social-Media-Automatisierungstools
- 12 Möglichkeiten, Social Media zu nutzen, um E-Mail-Abonnenten zu erhöhen
- Bester Link in Bio Instagram Tools
Diese Posts helfen Ihnen, Ihre Social-Media-Integration zu automatisieren und Ihre E-Mail-Listen zu erweitern. Der letzte hilft Ihnen, einen Instagram-Link auf der Bio-Seite zu erstellen, um den Verkehr auf Ihrer Website zu erhöhen.
