So fügen Sie WordPress-Seiten und -Beiträgen JavaScript hinzu
Veröffentlicht: 2022-06-29JavaScript ist eine Programmiersprache, die Ihrer Website interaktive Funktionen hinzufügen kann. Wenn Sie lernen, wie Sie es auf Ihrer WordPress-Site verwenden, einschließlich bestimmter Abschnitte, können Sie den Code effektiver nutzen.
Es gibt mehrere Möglichkeiten, JavaScript zu Ihren WordPress-Seiten und -Beiträgen hinzuzufügen. Unabhängig davon, ob Sie ein Plugin verwenden, Funktionen und Hooks verwenden oder die Dateien Ihres Designs bearbeiten, Sie können die gewünschte Anpassung erhalten.
In diesem Beitrag sehen wir uns an, was JavaScript ist und wie Sie benutzerdefinierten Code zu WordPress hinzufügen können. Wir führen Sie durch den Prozess jeder Methode und beantworten einige häufig gestellte Fragen.
Können Sie JavaScript in WordPress verwenden?
JavaScript ist eine Programmiersprache, mit der Sie die Benutzererfahrung (UX) einer Website verbessern können, indem Sie sie interaktiver und reaktionsschneller machen.
Beispielsweise könnten Sie JavaScript verwenden, um ein Popup-Fenster zu erstellen, wenn ein Besucher auf eine Schaltfläche klickt. Sie können auch eine Nachricht anzeigen, wenn jemand den Mauszeiger über ein Element auf Ihrer Seite bewegt.
JavaScript kann Rechner, Videoplayer und andere Tools zu WordPress-Seiten und -Beiträgen hinzufügen. Während Sie einige grundlegende HTML- und CSS-Kenntnisse benötigen, um JavaScript zu WordPress hinzuzufügen, ist dies ein ziemlich einfacher Prozess.
Was zu tun ist, bevor Sie JavaScript-Code zu WordPress hinzufügen
Wenn Sie JavaScript-Code zu Ihrer WordPress-Site hinzufügen, ist es wichtig, daran zu denken, dass Fehler in Ihrem Code Ihre gesamte Site beschädigen können. Wenn Sie nicht gerne mit Code arbeiten, sollten Sie vielleicht einen Entwickler beauftragen, Ihnen zu helfen.
Stellen Sie andernfalls sicher, dass Sie über ein Site-Backup verfügen, bevor Sie Änderungen vornehmen. Auf diese Weise können Sie immer zu einer funktionierenden Version Ihrer Website zurückkehren, wenn etwas schief geht.
Es gibt zwei Teile deiner WordPress-Seite, die du sichern musst, bevor du Anpassungen hinzufügst:
- Datenbank : Hier werden alle Ihre Posts, Seiten, Einstellungen und Konfigurationen gespeichert.
- Dateien: Ihre Bilder, Videos, Designs und Plugins.
Sie können ein Plugin wie Jetpack verwenden, um Ihre WordPress-Site schnell und einfach zu sichern. Eine weitere Möglichkeit besteht darin, Ihre Dateien manuell zu sichern. Sie sollten auch erwägen, ein untergeordnetes Thema zum Hinzufügen von benutzerdefiniertem Code zu erstellen.
Ein untergeordnetes Design ist ein Duplikat Ihres aktuellen Designs, das Sie anpassen können, ohne den ursprünglichen Code zu beeinflussen. Sie können einfach das ursprüngliche Thema aktivieren, um alle Änderungen rückgängig zu machen, wenn Sie einen Fehler machen. Auf diese Weise können Sie auch Ihr übergeordnetes Design aktualisieren, ohne die von Ihnen vorgenommenen Codeänderungen zu verlieren.
Darüber hinaus sollten Sie Ihr benutzerdefiniertes JavaScript auf einer Staging-Site testen, bevor Sie es zu Ihrer Live-Site hinzufügen. Eine Staging-Site ist eine Kopie Ihrer Live-Website, die Sie zu Testzwecken verwenden können. Es ist eine gute Idee, einen einzurichten, falls bei Ihren JavaScript-Änderungen etwas schief geht.
So fügen Sie Ihrer gesamten WordPress-Site JavaScript hinzu
Wenn Sie Ihrer gesamten WordPress-Site JavaScript hinzufügen möchten, gibt es verschiedene Ansätze. Eine Methode besteht darin, Ihrem Design eine benutzerdefinierte HTML-Datei hinzuzufügen und dann den JavaScript-Code in diese Datei einzufügen.
Eine andere Möglichkeit besteht darin, ein WordPress-Plugin zu erstellen, das Ihren JavaScript-Code enthält. Sie können auch einfach Ihre Datei functions.php bearbeiten und den Code dort einfügen.
Alternativ kannst du, um Änderungen auf deiner gesamten WordPress-Seite vorzunehmen, JavaScript zur Kopf- oder Fußzeile hinzufügen. Am einfachsten ist es, das Plugin Kopf- und Fußzeilen einfügen zu installieren und zu aktivieren. Lassen Sie uns alle vier Methoden eingehend untersuchen.
Vier Möglichkeiten, benutzerdefiniertes JavaScript zu WordPress hinzuzufügen
Es gibt verschiedene Möglichkeiten, wie Sie benutzerdefiniertes WordPress-JavaScript zu Ihrer Website hinzufügen können. Hier ist jeweils eine Schritt-für-Schritt-Anleitung:
Methode 1: Verwenden Sie ein Plugin
Der einfachste Weg, JavaScript zu WordPress hinzuzufügen, ist mit einem Plugin. Diese Methode ist flexibler und einfacher zu verwalten, als den Code direkt zu Ihrem Design hinzuzufügen.
Wenn Sie mit dem Programmieren nicht vertraut sind oder eine benutzerfreundlichere Lösung wünschen, empfehlen wir die Verwendung eines der vielen Plugins, die zum Hinzufügen von JavaScript zu WordPress verfügbar sind.
Für dieses Tutorial verwenden wir Kopf- und Fußzeilen einfügen.
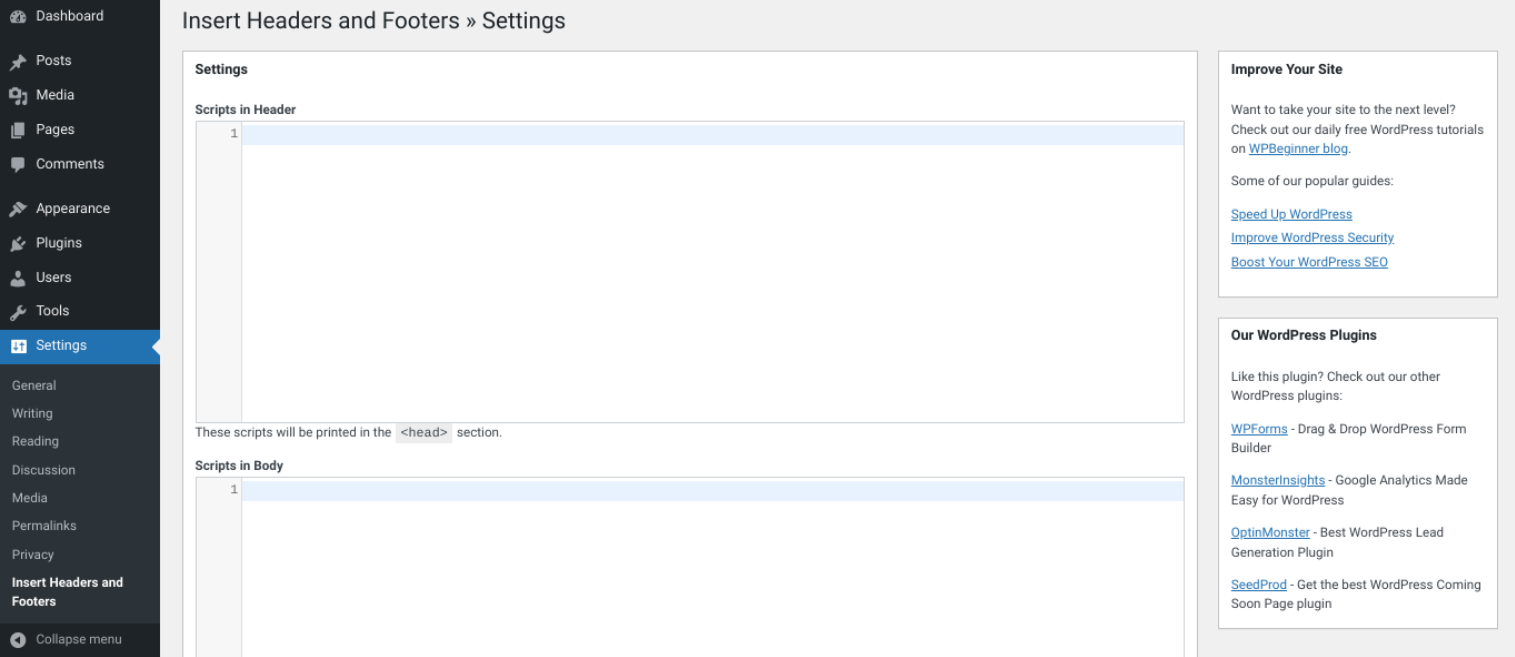
Sobald das Plugin aktiviert ist, navigieren Sie in Ihrem WordPress-Dashboard zu Einstellungen → Kopf- und Fußzeilen einfügen.

Sie sehen zwei Kästchen mit der Bezeichnung Skripte in der Kopfzeile und Skripte in der Fußzeile . Jeglicher Code, den Sie diesen Feldern hinzufügen, wird in die Kopf- oder Fußzeile Ihrer Website eingefügt. Hier fügen Sie Ihr JavaScript hinzu.
Angenommen, Sie möchten ein JavaScript-Bestätigungsfeld hinzufügen. In den Skripten im Header Geben Sie in das Feld folgenden Code ein:
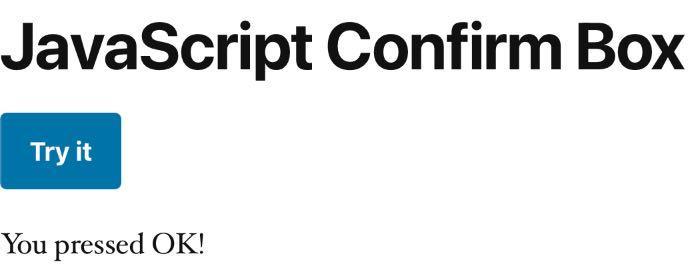
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>Dieser Code zeigt eine Try it -Schaltfläche in der Kopfzeile an. Wenn Sie die Schaltfläche auswählen, wird bestätigt, dass Sie sie gedrückt haben.

Sie können diese Funktion testen, indem Sie auf Ihre Website gehen und auf die Schaltfläche Testen klicken.
Methode 2: Fügen Sie Ihrem Design JavaScript hinzu
Das direkte Hinzufügen von JavaScript zu Ihrem Design ist eine der einfachsten Methoden. Sie müssen eine neue Datei im Verzeichnis Ihres Designs erstellen und ihr einen Namen wie „custom.js“ geben.
Anschließend können Sie dieser Datei Ihren JavaScript-Code hinzufügen und speichern. Bearbeiten Sie abschließend Ihre Datei header.php und fügen Sie eine Codezeile hinzu, um die neue JavaScript-Datei zu laden:
?php%20bloginfo('template_directory');%20?/custom.jsDenken Sie daran, „custom.js“ durch den Namen Ihrer Datei zu ersetzen. Nachdem Sie diese Codezeile hinzugefügt haben, speichern Sie Ihre header.php -Datei und laden Sie sie auf Ihren Server hoch. Ihr JavaScript-Code sollte jetzt auf Ihrer gesamten WordPress-Site ausgeführt werden.
Methode 3: Verwenden Sie WordPress-Funktionen und Hooks
Sie können auch benutzerdefinierten Code mit WordPress-Funktionen und Hooks hinzufügen. Eine Funktion ist ein Stück Code, das eine bestimmte Aktion ausführt. Beispielsweise wird die Funktion wp_enqueue_script() verwendet, um eine JavaScript-Datei zu laden.
Ein Hook ist eine WordPress-Funktion, die Code hinzufügen kann, ohne Kerndateien zu bearbeiten. Es gibt zwei Arten von Hooks: Aktionen und Filter.
Eine Aktion ist eine PHP-Funktion, die an bestimmten Stellen während des Ladens einer Seite ausgelöst wird. Beispielsweise wird der Action-Hook wp_head vor dem </head>-Tag in der header.php -Datei Ihres Themes ausgelöst. Sie können diesen Hook verwenden, um Ihrem Header benutzerdefinierten Code oder Skripte hinzuzufügen.
Filter ändern vorhandenen Code oder Daten. Beispielsweise kann der Filter the_content den Inhalt eines Beitrags ändern, bevor er angezeigt wird.
Um benutzerdefiniertes JavaScript mithilfe von Funktionen und Hooks zu Ihrer WordPress-Site hinzuzufügen, müssen Sie Ihren Code in die Datei functions.php Ihres untergeordneten Designs einfügen.
Fügen Sie einen neuen Ordner in Ihrem WordPress-Verzeichnis hinzu, um ein untergeordnetes Thema zu erstellen. Erstellen Sie dann eine style.css -Datei, die die Stile Ihres untergeordneten Designs enthält. Als Nächstes müssen Sie Ihrer style.css -Datei den folgenden Code hinzufügen:
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */Nachdem Sie Ihr untergeordnetes Design erstellt haben, können Sie es aktivieren, indem Sie in Ihrem WordPress-Dashboard zu Darstellung → Designdatei-Editor gehen. Navigieren Sie zur Datei functions.php und fügen Sie dann den folgenden Code hinzu:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');Wenn Sie fertig sind, speichern Sie Ihre Änderungen.
Methode 4: Erstellen Sie ein Plugin
Wenn Sie Ihren JavaScript-Code von Ihrem Design getrennt halten möchten, können Sie ein WordPress-Plugin erstellen, das ihn enthält. Das Erstellen eines Plugins ist aufwendiger als das direkte Hinzufügen des Codes zu Ihrem Design. Dennoch kann dieser Ansatz flexibler und einfacher zu handhaben sein.
Um ein Plugin zu erstellen, müssen Sie zuerst ein neues Verzeichnis in wp-content/plugins Ihrer WordPress-Installation erstellen Verzeichnis. Benennen Sie das Verzeichnis zum Beispiel „my-javascript-plugin“.
Erstellen Sie dann eine neue Datei in diesem Verzeichnis und nennen Sie sie „my-javascript-plugin.php“. Der Inhalt dieser Datei sollte wie folgt aussehen:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>Ersetzen Sie die Felder Plugin-Name , Plugin-URI , Beschreibung , Autor und Autor-URI durch Ihre Werte. Dies sind nur allgemeine Informationsfelder, die Ihr Plugin beschreiben.
Als Nächstes müssen Sie der Datei Ihren JavaScript-Code hinzufügen. Der Code sollte unter den anfänglichen Plugin-Informationen stehen, aber vor dem schließenden PHP-Tag (?>). Nachdem Sie Ihren Code hinzugefügt haben, speichern Sie die Datei und laden Sie sie auf Ihren Server hoch.
Ihr Plugin sollte nun installiert und aktiviert sein. Sie können überprüfen, ob es funktioniert, indem Sie zu den Plugins gehen Seite in Ihrem WordPress-Adminbereich. Sie sollten Ihr Plugin dort aufgelistet sehen.
So fügen Sie JavaScript zu einer bestimmten WordPress-Seite oder einem bestimmten Beitrag hinzu
Wenn Sie JavaScript zu einer bestimmten WordPress-Seite oder einem bestimmten Beitrag hinzufügen möchten, können Sie Code direkt in den Theme-Editor einfügen. Navigieren Sie zur Datei functions.php und fügen Sie dann den folgenden Code hinzu:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');Sie müssen die „1“ im obigen Code in die Beitrags- oder Seiten-ID ändern. Sie finden diese Nummer, indem Sie den Beitrag von Ihrem Dashboard aus öffnen und dann die URL in der Browserleiste suchen. Die ID-Nummer steht neben „post=“:


Denken Sie daran, Ihre Datei zu speichern, nachdem Sie diese Nummer ersetzt und Ihr benutzerdefiniertes JavaScript hinzugefügt haben.
So fügen Sie JavaScript zu Ihrem WordPress-Menü hinzu
Um JavaScript zu Ihrem WordPress-Menü hinzuzufügen, müssen Sie einen benutzerdefinierten Menüeintrag erstellen. Suchen Sie zuerst die Menüeintrags-ID-Nummer mit Developer Tools und verwenden Sie dann jQuery, um diese ID anzusprechen. Dadurch wird das Skript immer dann ausgelöst, wenn ein Besucher auf den Menüpunkt klickt.
So fügen Sie JavaScript zu Ihrer WordPress-Fußzeile hinzu
Der einfachste Weg, JavaScript zu deiner WordPress-Fußzeile hinzuzufügen, ist mit einem Plugin wie Insert Headers and Footers. Dieses Tool kann Code in die Kopf- und Fußzeile Ihrer WordPress-Site einfügen, ohne Designdateien zu bearbeiten.
Um Kopf- und Fußzeilen einfügen zu verwenden, installieren und aktivieren Sie einfach das Plugin. Gehen Sie dann zu Einstellungen → Kopf- und Fußzeilen einfügen .
Auf der Einstellungsseite sehen Sie drei Kästchen zum Hinzufügen von Code zur Kopf-, Haupt- und Fußzeile Ihrer Website. Fügen Sie einfach Ihren JavaScript-Code in die entsprechenden Skripte in der Fußzeile ein ein und klicken Sie auf die Schaltfläche Speichern .
Eine andere Methode ist die Bearbeitung Ihrer functions.php -Datei. Sie können den folgenden Code einfügen, um JavaScript in der Fußzeile Ihrer Website auszuführen:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');Dieser Code hängt sich in wp_footer ein. Denken Sie daran, die Datei zu speichern, um die Änderungen zu aktualisieren, wenn Sie fertig sind.
So fügen Sie einem WordPress-Widget JavaScript hinzu
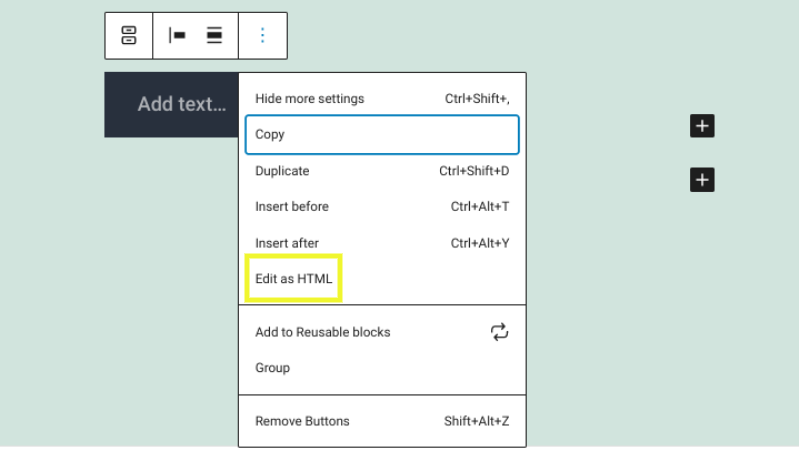
Um JavaScript zu einem WordPress-Widget hinzuzufügen, müssen Sie den Code des Widgets bearbeiten. Klicken Sie dazu auf das Menü des Widgets und wählen Sie Als HTML bearbeiten aus .

Fügen Sie im Code-Editor des Blocks Ihre <script>-Tags und Ihren JavaScript-Code hinzu. Wenn Sie fertig sind, wählen Sie die Schaltfläche Aktualisieren aus.
So fügen Sie „onclick“-JavaScript zu einer WordPress-Schaltfläche hinzu
Das Hinzufügen eines „onclick“-Ereignisses zu einer WordPress-Schaltfläche ist eine großartige Möglichkeit, Ihrer Website zusätzliche Funktionen hinzuzufügen. Sie könnten ein onclick-Ereignis verwenden, um ein Popup-Fenster auszulösen oder eine Nachricht anzuzeigen, wenn auf die Schaltfläche geklickt wird.
Um ein Onclick-Ereignis zu einer WordPress-Schaltfläche hinzuzufügen, müssen Sie den Code der Schaltfläche bearbeiten und das folgende Attribut hinzufügen: onclick="your_function()". Achten Sie darauf, „your_function()“ durch den JavaScript-Code zu ersetzen, den Sie ausführen möchten, wenn auf die Schaltfläche geklickt wird.
Nachdem Sie das Onclick-Attribut hinzugefügt haben, klicken Sie auf die Schaltfläche Speichern . Ihrer Schaltfläche sollte jetzt das onclick-Ereignis hinzugefügt werden.
So finden und debuggen Sie einen JavaScript-Fehler auf einer WordPress-Seite
Um JavaScript-Fehler zu finden und zu beheben, kannst du das Skript-Debugging in der Datei wp-config.php deiner Website aktivieren.
Öffnen Sie die Datei über einen FTP-Client (File Transfer Protocol) oder Ihren Dateimanager. Dann folgenden Code einfügen:
define('SCRIPT_DEBUG', true);Denken Sie daran, diesen Code vor dem „Das ist alles, hören Sie auf zu bearbeiten! Viel Spaß beim Bloggen“-Zeile.
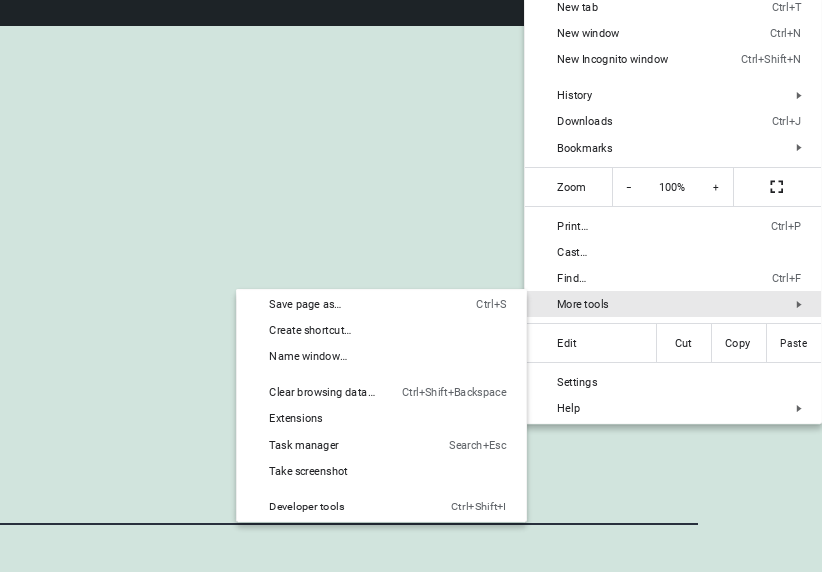
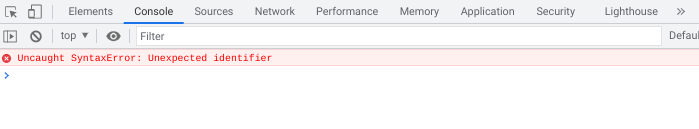
Um JavaScript-Fehler auf einer WordPress-Seite zu finden und zu beheben, können Sie Ihren Browser verwenden. Klicken Sie in Google Chrome auf das Menüsymbol (drei vertikale Punkte) in der oberen rechten Ecke. Wählen Sie dann Weitere Tools → Entwicklertools aus dem Dropdown-Menü aus.

Sie können auch auf die Entwicklertools zugreifen, indem Sie Strg + Umschalt + J (Windows/Linux) oder Cmd + Option + J (Mac) drücken.
Sobald die Entwicklertools geöffnet sind, klicken Sie auf die Registerkarte Konsole . Hier sehen Sie alle JavaScript-Fehler, die auf Ihrer WordPress-Seite aufgetreten sind.

Wenn Sie sich nicht sicher sind, was der Fehler bedeutet oder wie Sie ihn beheben können, können Sie online danach suchen. Kopieren Sie einfach die Fehlermeldung und fügen Sie sie in eine Suchmaschine ein, und Sie sollten einige hilfreiche Ergebnisse finden.
Sie können auch versuchen, alle Ihre WordPress-Plugins zu deaktivieren, um zu sehen, ob dieser Ansatz das Problem behebt. Wenn dies der Fall ist, wissen Sie, dass eines Ihrer Plugins das Problem verursacht. Sie können auch eingrenzen, welches Tool das Problem verursacht, indem Sie Ihre Plugins einzeln reaktivieren, bis Sie den Übeltäter gefunden haben.
Wenn Sie immer noch Probleme haben, wenden Sie sich an Ihr WordPress-Hosting-Unternehmen, um weitere Unterstützung zu erhalten. Sie sollten in der Lage sein, Ihnen bei der Identifizierung und Behebung des Problems zu helfen.
So fügen Sie WordPress andere Programmiersprachen hinzu (HTML, CSS, PHP)
Es gibt verschiedene Methoden, um andere Programmiersprachen zu WordPress hinzuzufügen. Sie können beispielsweise die benutzerdefinierten HTML- oder Code- Blöcke verwenden.
Eine andere Methode ist die Installation eines Plugins wie Code Snippets.
Mit dem Plugin Code Snippets können Sie Code direkt im Editor hinzufügen und ihm einen Titel geben. Sie können auch wählen, ob der Code in der Kopf- oder Fußzeile Ihrer Website ausgeführt werden soll.
Häufig gestellte Fragen (FAQs) zum Hinzufügen von JavaScript zu WordPress
An diesem Punkt sollten Sie hoffentlich ein solides Verständnis dafür haben, wie man JavaScript zu WordPress hinzufügt. Nehmen wir uns nun einen Moment Zeit, um uns einige häufig gestellte Fragen anzusehen.
Was ist der beste Weg, um Inline-JavaScript zu WordPress hinzuzufügen?
Der beste Weg, Inline-JavaScript hinzuzufügen, ist die Verwendung der WordPress-Funktion wp_add_inline_script().
Was ist der beste Weg, eine JavaScript-Bibliothek zu WordPress hinzuzufügen?
Wenn Sie eine JavaScript-Bibliothek hinzufügen möchten, können Sie dies tun, indem Sie den Code Ihres Designs bearbeiten. Wir verwenden jQuery als Beispiel.
Navigieren Sie in Ihrem WordPress-Dashboard zu Aussehen → Editor und suchen Sie die Datei namens footer.php . Klicken Sie auf diese Datei, um sie zu bearbeiten.
Am Ende der Datei sehen Sie eine Codezeile, die so aussieht: „wp_footer();“. Fügen Sie über dieser Zeile den folgenden Code hinzu:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );Speichern Sie Ihre Änderungen. Ihre jQuery-Bibliothek sollte jetzt zu WordPress hinzugefügt werden. Sie können es testen, indem Sie zum Frontend Ihrer Website gehen und sehen, ob es richtig funktioniert.
Können Sie benutzerdefiniertes JavaScript mit einem WordPress-Shortcode hinzufügen?
Sie können benutzerdefiniertes JavaScript mit WordPress-Shortcodes verwenden. Sie müssen Ihrer Datei functions.php den folgenden Code hinzufügen:
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );Mit dieser Methode können Sie den folgenden Shortcode in Ihrem Beitrag oder Seiteninhalt verwenden. Sie können dann dieselbe Technik verwenden, um alle anderen Skripts einzureihen, die Sie für Ihren Shortcode benötigen.
Können Sie mit dem Blockeditor benutzerdefiniertes JavaScript hinzufügen?
Mit dem Block-Editor können Sie benutzerdefiniertes JavaScript zu Ihrer WordPress-Site hinzufügen. Fügen Sie dazu einfach den Benutzerdefinierten HTML -Block hinzu.

Fügen Sie dann Ihren JavaScript-Code in den Block ein. Achten Sie nur darauf, die öffnenden <script>- und schließenden </script>-Tags zu verwenden.
Können Sie mit dem Classic Editor (TinyMCE) benutzerdefiniertes JavaScript hinzufügen?
WordPress empfiehlt ein Upgrade auf den Block-Editor. Wenn Sie jedoch noch den klassischen Editor (TinyMCE) verwenden, können Sie in wenigen einfachen Schritten benutzerdefiniertes JavaScript hinzufügen.
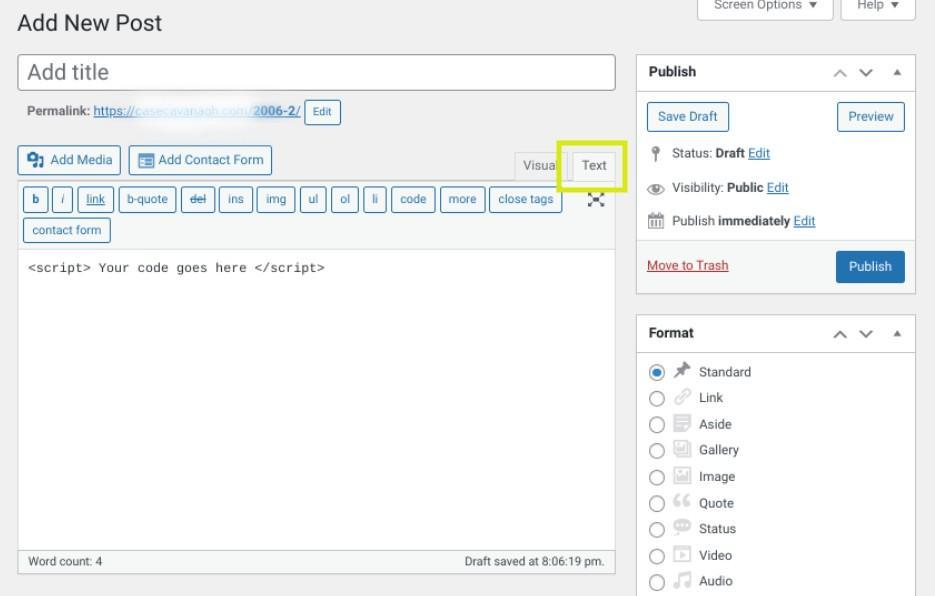
Navigieren Sie zu der Seite oder dem Beitrag, wo Sie das JavaScript einfügen möchten. Wählen Sie als Nächstes in der Editor-Symbolleiste die Registerkarte Text aus.

Hier können Sie Ihren JavaScript-Code einfügen. Achten Sie auch hier darauf, die <script>-Tags einzufügen.
Beginnen Sie mit der Anpassung Ihrer WordPress-Site
Das Hinzufügen von JavaScript zu Ihrer WordPress-Site kann interaktive Funktionen erstellen und die Benutzererfahrung (UX) Ihrer Seite verbessern. Es gibt verschiedene Möglichkeiten, JavaScript hinzuzufügen.
Die beste Methode für Sie hängt von Ihren Vorlieben und der Art des Codes ab, den Sie hinzufügen. Das direkte Arbeiten mit Ihrem Design ist möglicherweise am einfachsten, wenn Sie nur eine kleine Menge Code einfügen. Wenn Sie jedoch viel Code hinzufügen, ist es möglicherweise besser, ein Plugin zu verwenden oder die Datei functions.php zu bearbeiten.
Das Hinzufügen von JavaScript kann Ihre Website verlangsamen, wenn sie nicht optimiert ist. Zum Glück ist Jetpack Boost ein einfaches, kostenloses Tool, um Ihr JavaScript zu optimieren und die Leistung zu verbessern. Nicht nur Ihre Besucher werden es Ihnen danken, Suchmaschinen können Sie auch mit besseren Platzierungen belohnen.
