So fügen Sie Lightbox in WordPress mit Elementor hinzu
Veröffentlicht: 2025-01-28Durch die Integration einer Lightbox -Funktion in Ihre WordPress -Website können Sie die Art und Weise verändern, wie Besucher mit Ihrem visuellen Inhalt in Kontakt treten. Diese elegante Lösung eignet sich perfekt für die Präsentation hochwertiger Bilder, die Erstellung von faszinierenden Galerien und die Präsentation detaillierter Produktinformationen, ohne die Benutzererfahrung zu stören. Tatsächlich kann es die Benutzererfahrung auf neue Höhen erhöhen.
Egal, ob Sie ein Fotograf sind, der Ihr Portfolio oder ein E -Commerce -Site -Eigentümer ausstellen möchte, der Produktdetails ausstellen möchte, die Lightbox -Funktion könnte eine gute Option sein. Wenn Ihre Website mit Elementor erstellt wurde, ist das Hinzufügen von Lightboxs nur einen Schritt entfernt.
In diesem Artikel werden wir eine umfassende, Schritt-für-Schritt-Anleitung zum Hinzufügen von Lightbox in WordPress mit Elementor bieten. Lesen Sie unbedingt bis zum Ende durch, um dieses leistungsstarke Werkzeug optimal zu machen!
Was ist eine Leuchtkiste in WordPress?
Eine Lightbox ist eine Popup -Overlay. Es zeigt Bilder, Videos und andere Medienvisuelle auf einer Website in einer größeren und fokussierteren Sicht. Wenn Benutzer auf eine zugehörige Schaltfläche, einen Link oder eine Miniaturansicht klicken, zeigt die Lightbox -Funktion die angehängten Grafiken in einer größeren Ansicht, während Sie den Hintergrund dimmen.
Es hilft, den Inhalt hervorzuheben. Diese Funktion ist ideal für Galerien, Portfolios und Produktanzeigen, die aus einem genaueren Blick besser betrachtet werden können. Durch die Einbeziehung der Lightbox -Funktion können Sie nicht nur Ihre visuellen Inhalte eingehen, sondern auch Ihr Publikum für lange Zeit auf der Website bleiben.
Vorteile des Hinzufügens von Leuchten zu einer Website
Bevor Sie in das Tutorial einsteigen, sehen Sie sich einige der wichtigsten Vorteile des Hinzufügens der Lightbox -Funktion zu einer Website aus den unten beschriebenen Punkten an.
- Verbesserte Benutzererfahrung
Eine Lightbox zeigt Benutzern Inhalte an, ohne ihre Website zu unterbrechen. Besucher können sich auf die vorgestellten Inhalte konzentrieren, da sie auf anderen Website -Elementen angezeigt werden. Erkunden Sie die Geheimnisse der Verbesserung der Benutzererfahrung.
- Verbesserte visuelle Anziehungskraft
Leuchtkästen verwenden reibungslose Animationen und zeitgenössische Layouts, mit denen Websites für Benutzer attraktiver aussehen. Dies macht eine Website professioneller.
- Einfachere Navigation für Bilder und Videos
Mit Lightboxes können Benutzer Multimedia -Elemente auf einer einzelnen Seite mit reibungsloser Navigation und einfachen Übergängen zwischen ihnen anzeigen. Wenn Sie mit Ihren Mediendateien leiden, verwenden Sie HappyMedia, um Ihre Medienbibliothek und Dateien zu verwalten.
- Erhöht das Engagement und die Interaktion
Leuchtkästen helfen Benutzern, den visuellen Inhalt besser zu sehen, wodurch sie Ihre Website mehr erkunden möchten. Ihre zunehmenden Sitzungen können ein positives Signal an die Suchmaschine weitergeben.
- Ermöglicht eine bessere Inhaltspräsentation
Leuchtkästen helfen Ihnen dabei, Inhalte besser anzuzeigen, ohne dass Ihre Webseiten beschäftigt sein. Dies eignet sich hervorragend für die Präsentation von Inhalten wie Diagrammen und Ereignissammlungen neben Produktbildern.
So fügen Sie Lightbox in WordPress mit Elementor hinzu
Wir sind jetzt im Tutorial -Teil. In diesem Abschnitt zeigen wir Ihnen, wie Sie mit Elementor eine Lightbox in WordPress hinzufügen. Um mit dem Tutorial zu beginnen, müssen Sie sicherstellen, dass die folgenden Plugins auf Ihrer Website installiert und aktiviert werden.
- Elementor
- Happyaddons
Happyaddons ist ein herausragendes Addon des Elementor -Plugins. Es wird mit über 130 zusätzlichen Widgets und Dutzenden von Funktionen geliefert, mit denen Sie Ihre Website weiter verschönern können. Sobald sie auf Ihrer Website fertig sind, folgen Sie den unten erläuterten Tutorials.
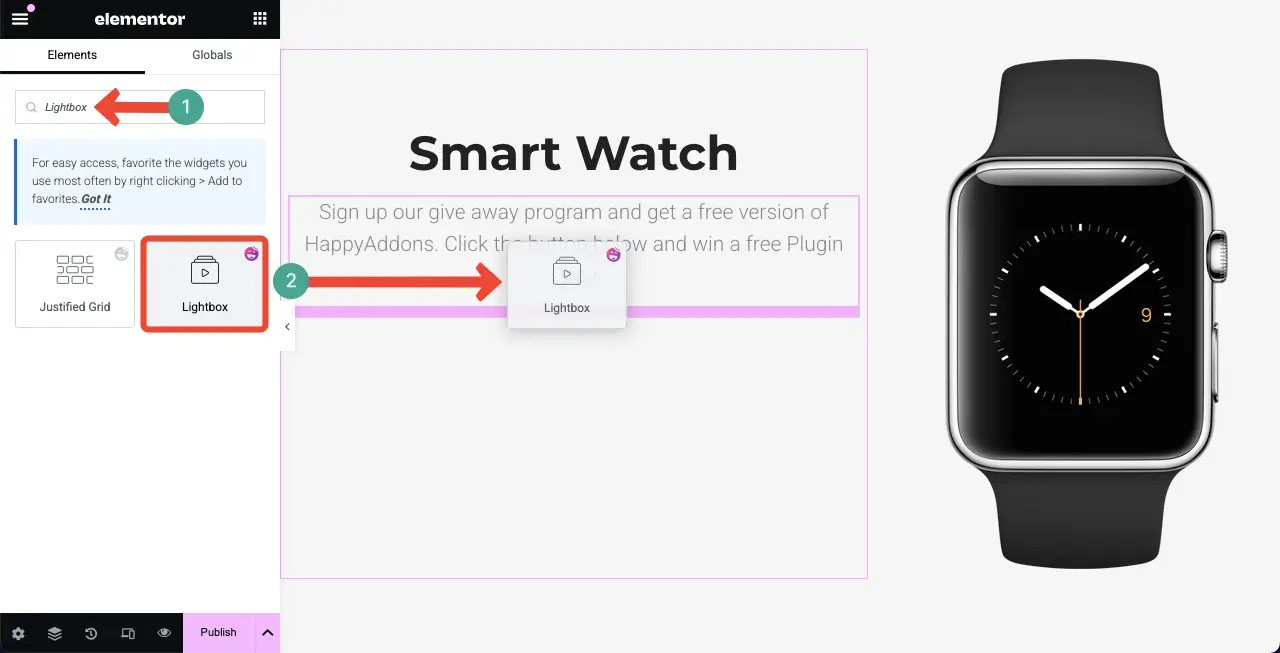
Schritt 01: Ziehen Sie das Lightbox -Widget auf die Leinwand.
Öffnen Sie einen Beitrag oder eine Seite mit der Elementor -Leinwand. Suchen Sie das Lightbox -Widget im Elementor -Feld. Ziehen Sie es und lassen Sie es auf die Leinwand fallen.

Standardmäßig wird das Lightbox -Widget der Leinwand als Taste hinzugefügt.

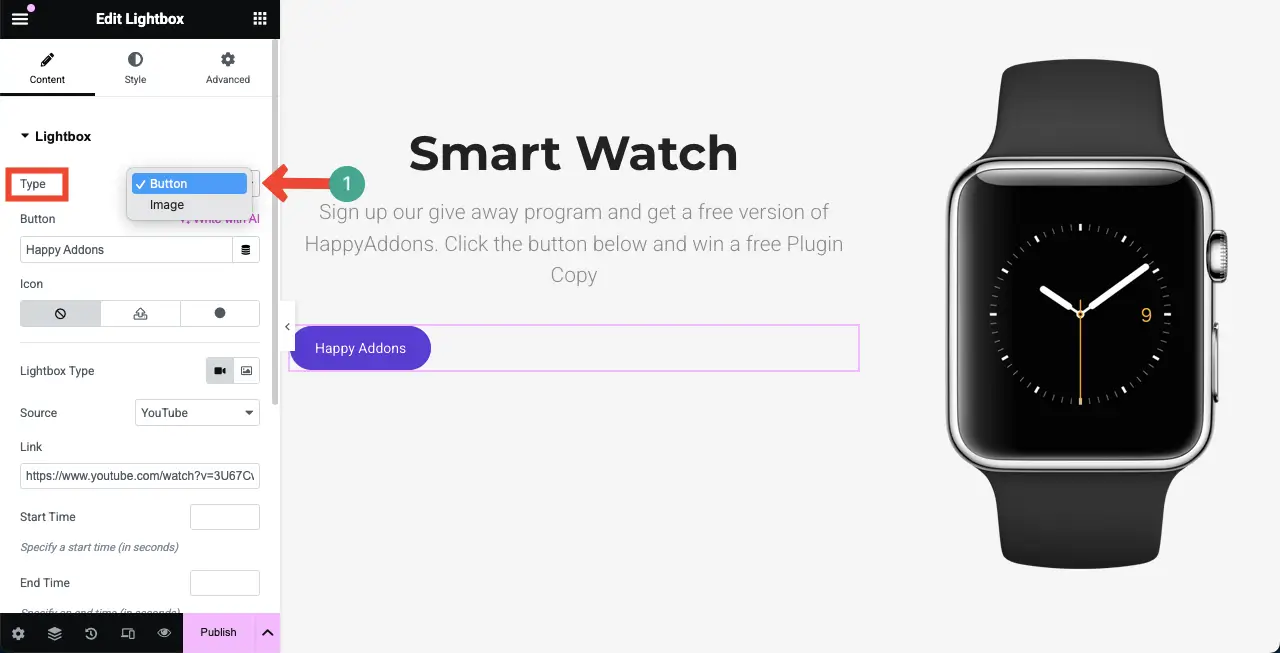
Schritt 02: Wählen Sie einen Lightbox -Typ aus
Das Widget wird mit zwei Leuchtkastenstypen geliefert - Schaltfläche und Bild . Wählen Sie den gewünschten Lightbox -Typ für das Widget. Für dieses Tutorial gehen wir mit dem Knopftyp.

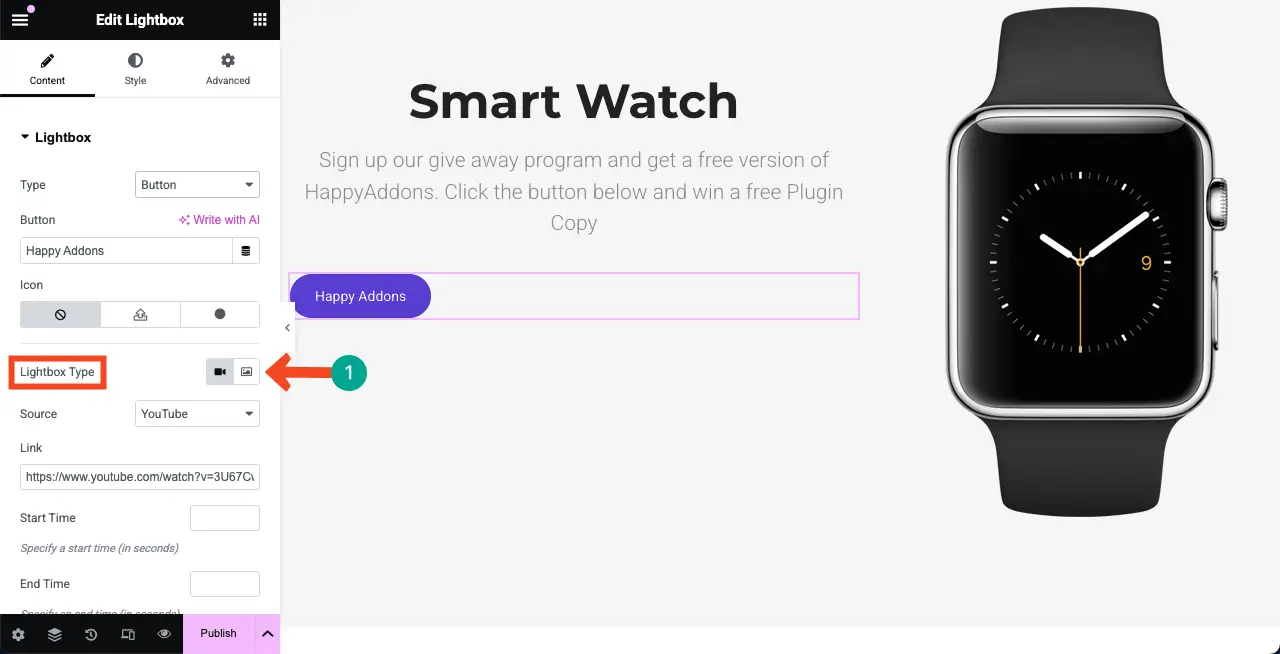
Schritt 03: Wählen Sie den Inhaltstyp aus, den Sie anzeigen möchten
Mit dem Lightbox -Widget können Sie einen Bild- oder Videoinhalt anzeigen. Wählen Sie den Inhaltstyp aus, den Sie aus der unten angegebenen Option anzeigen möchten.

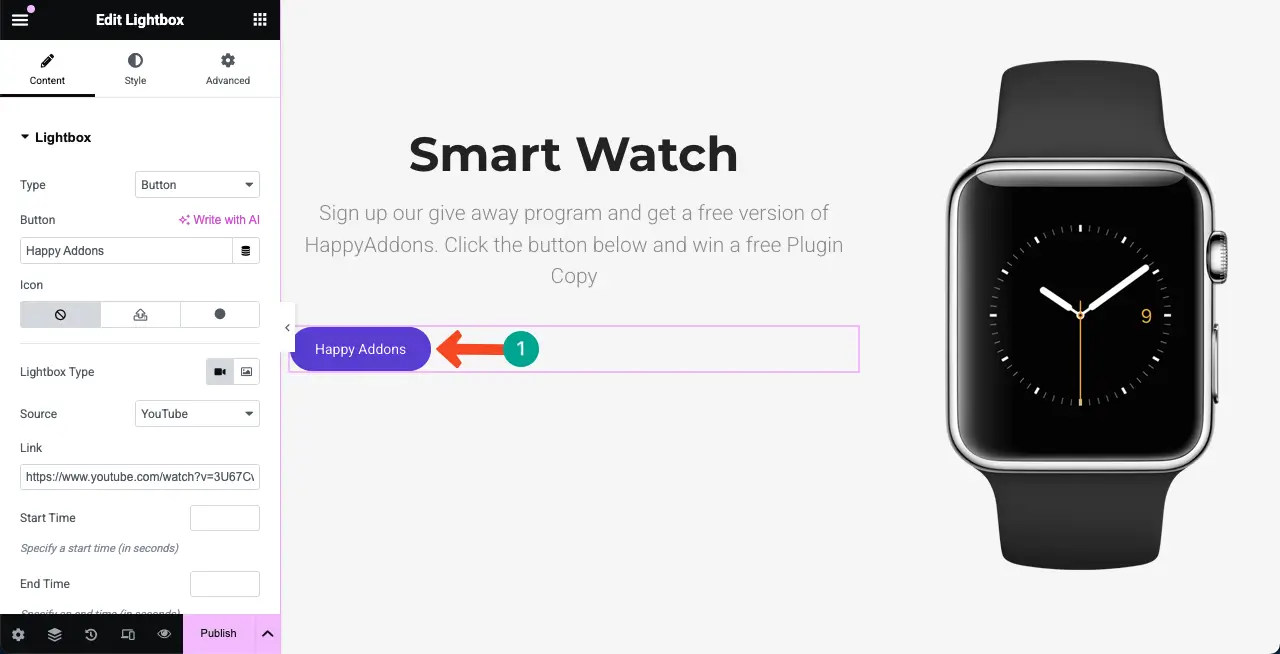
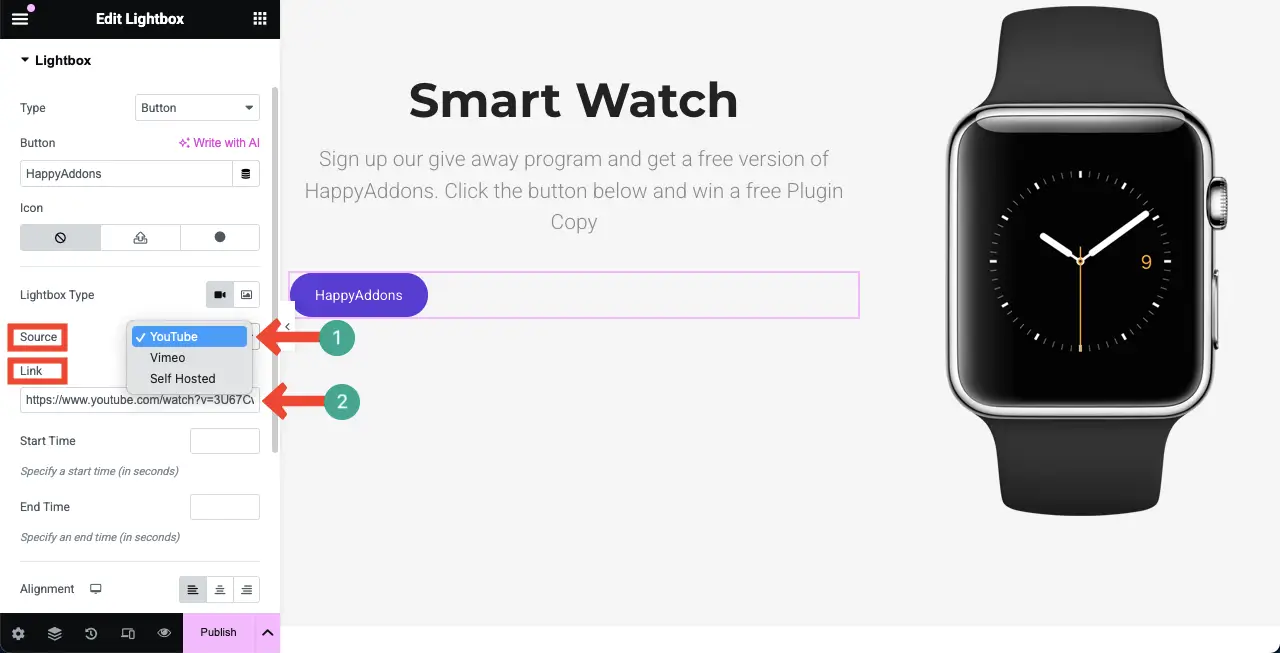
Wenn die Videooption ausgewählt ist, können Sie Videoinhalte aus drei Quellen hinzufügen- YouTube, Vimeo und sich selbst veranstaltet .
Wenn die YouTube- oder Vimeo -Quelle ausgewählt wird, können Sie Ihren gewünschten Video -Link zum jeweiligen Feld in dem unten angehängten Screenshot hinzufügen.

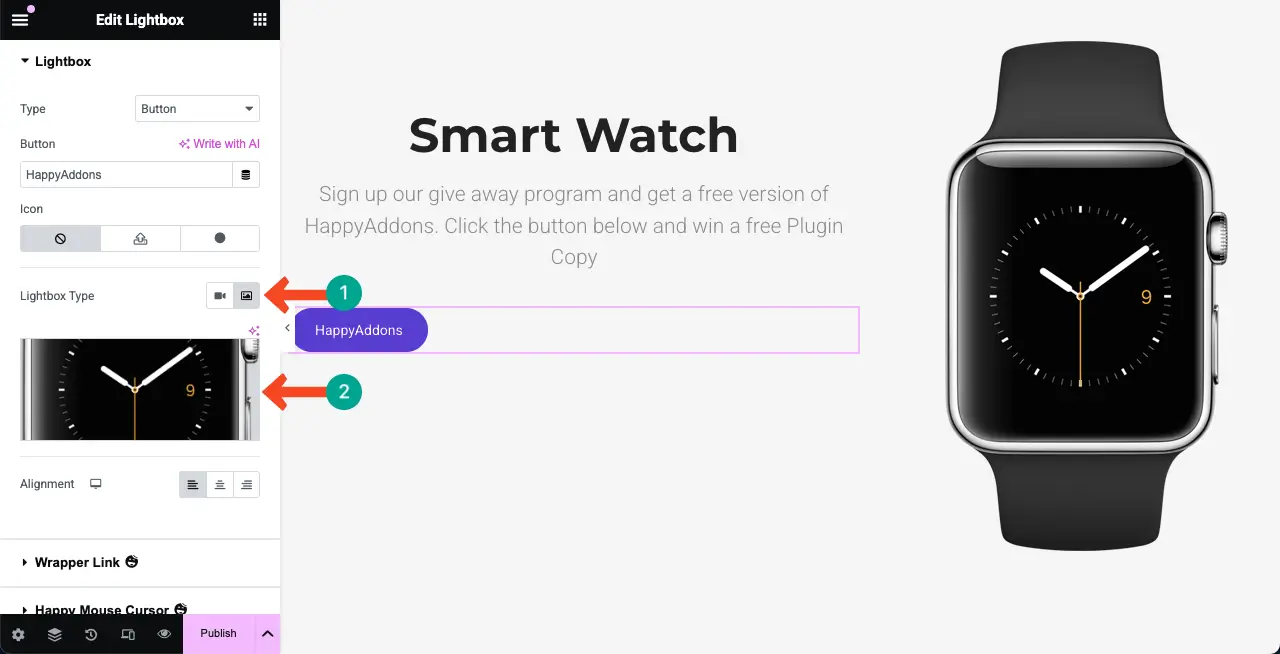
Sie können sogar den Bildtyp für die Lightbox aktivieren und ein Bild dafür hochladen.


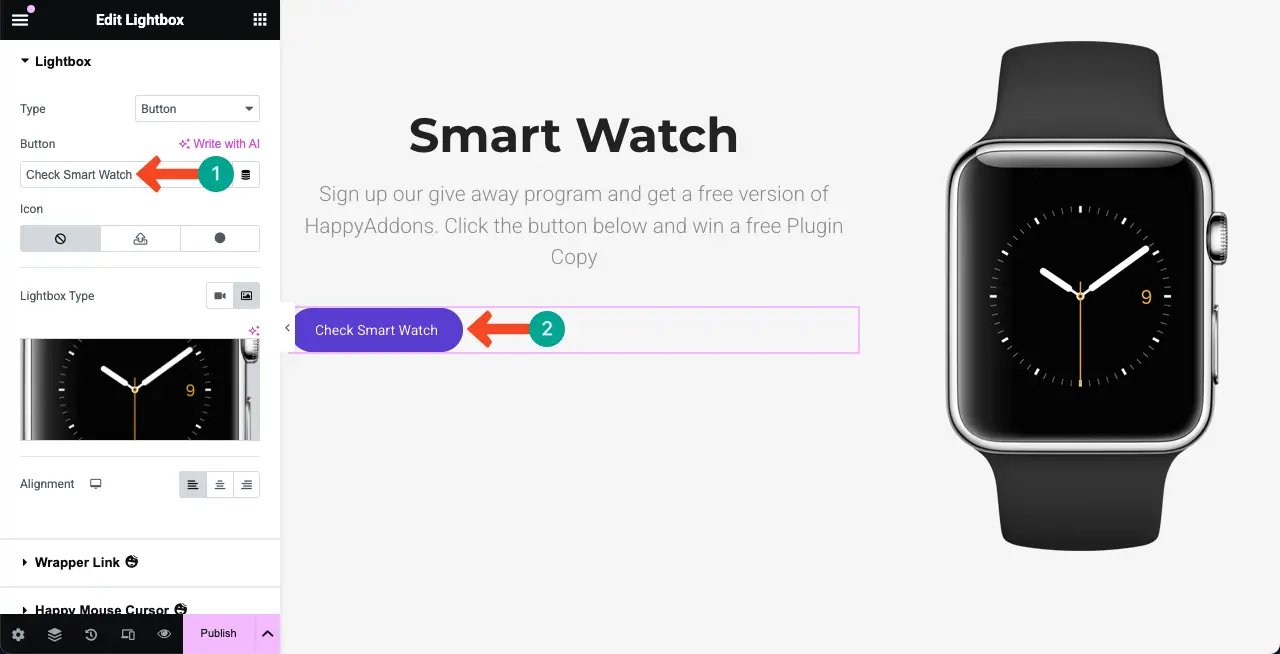
Schritt 04: Fügen Sie eine Kopie zur Lightbox -Taste hinzu
Schreiben Sie eine geeignete Kopie, die die Schaltfläche wirklich sinnvoll macht und Benutzer interessieren, um darauf zu klicken.

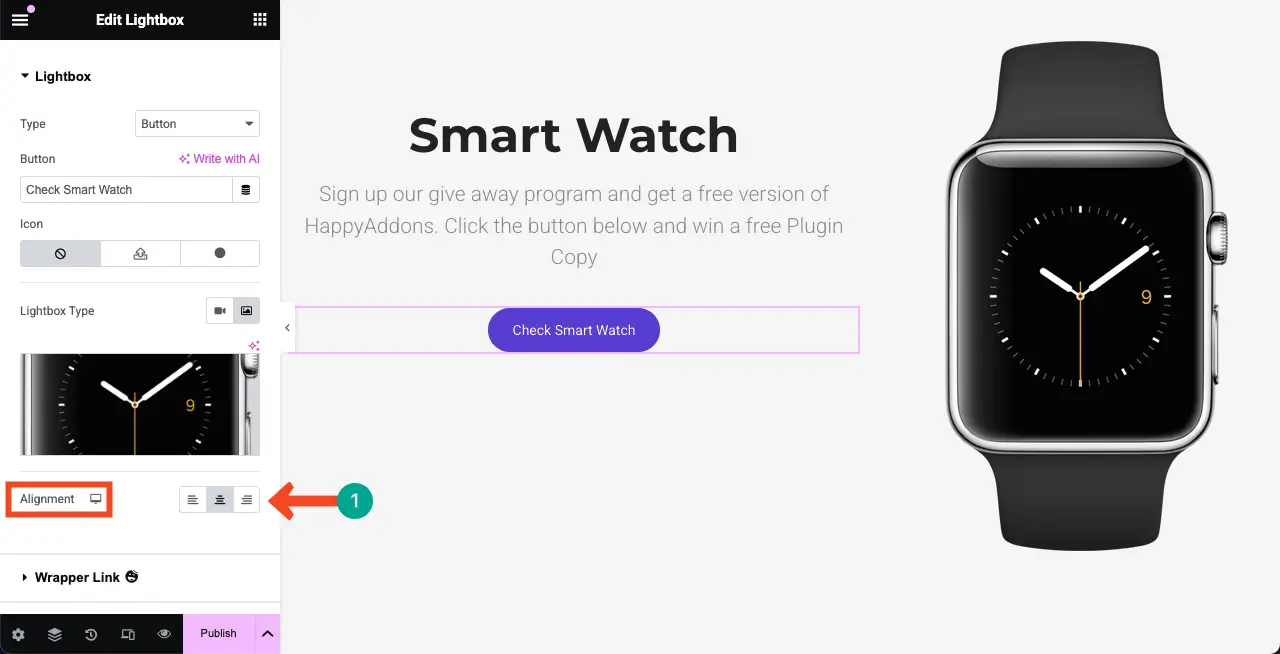
Schritt 05: Konfigurieren Sie Einstellungen für das Lightbox -Widget
Verwenden Sie zusätzlich zu den oben genannten die anderen Optionen, um das Widget zu optimieren. Richten Sie es zum Beispiel zentral oder wo immer das schön aussieht.

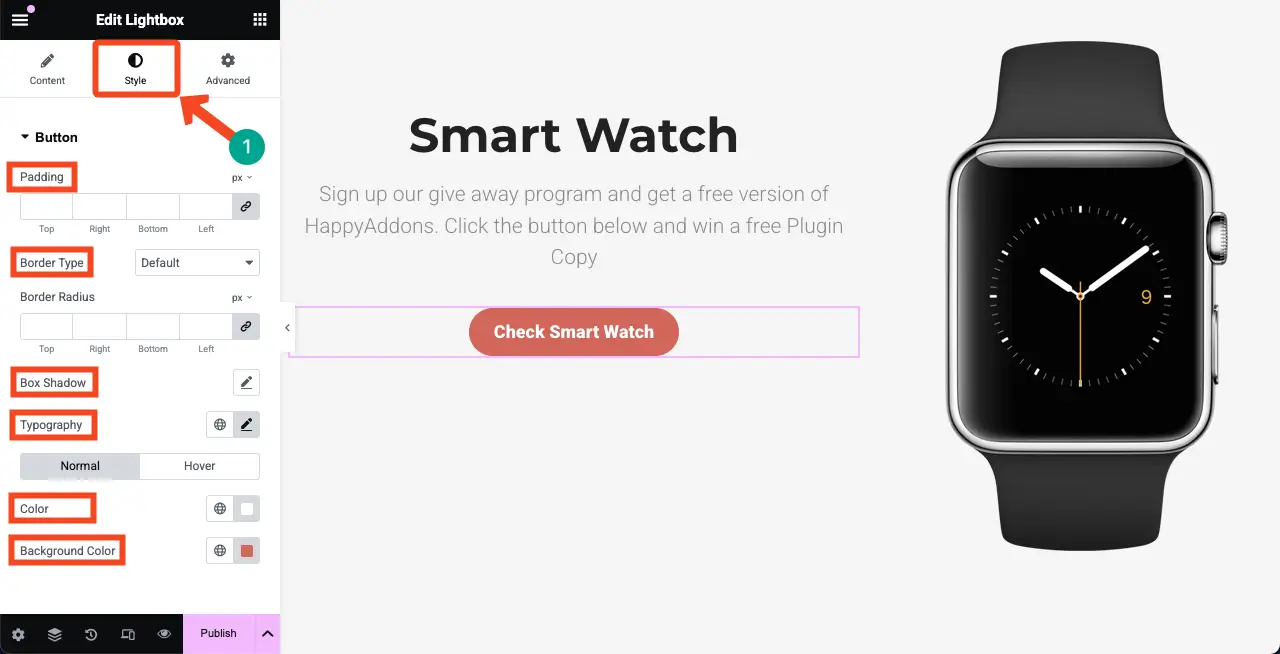
Schritt 06: Stift das Lightbox -Widget
Kommen Sie nun auf die Registerkarte "Stil" . Auf dieser Registerkarte können Sie die Polsterung, den Grenztyp, den Randradius, den Box -Schatten, die Typografie, die Farbe und die Hintergrundfarbe für das Widget anpassen. Tun Sie dies selbst als nötig.

Schritt 07: Vorschau der Lightbox
Klicken Sie einfach auf die Schaltfläche. Wenn die Lightbox wie der unten angeschlossene Videoclip angezeigt wird, ist es in Ordnung. Sie können sehen, dass unsere Lightbox absolut gut funktioniert.
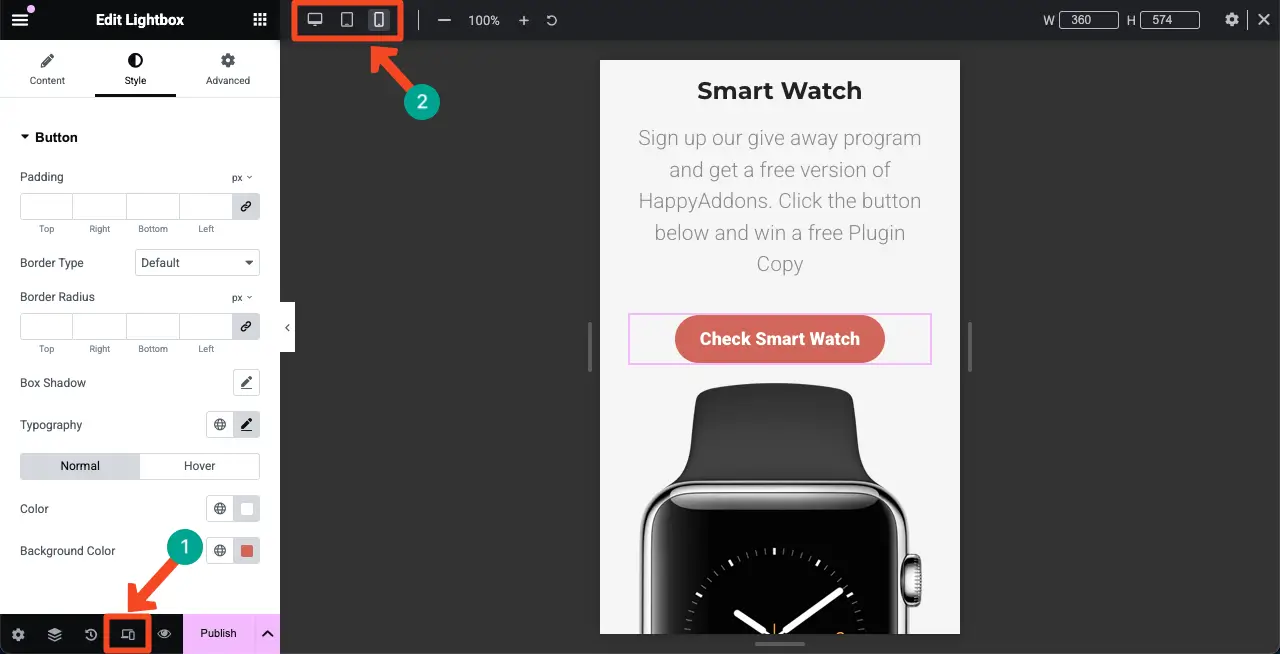
Schritt 08: Machen Sie das Lightbox -Widget Mobile reaktionsschnell
Klicken Sie auf das Symbol des Responsive -Modus auf der Fußzeile des Elementor -Panels. Dadurch wird eine obere Leiste auf der Leinwand mit Optionen zum Wechseln zwischen verschiedenen Bildschirmgrößen angezeigt.
Überprüfen Sie, ob das Widget auf allen Geräten gut aussieht, indem Sie die Leinwand zwischen verschiedenen Bildschirmgrößen wechseln. Wenn es bei einer bestimmten Bildschirmgröße nicht gut aussieht, können Sie es nur für diese Bildschirmgröße anpassen.

Daher können Sie mit dem Elementor -Plugin eine Lightbox in WordPress erstellen.
Dinge zu berücksichtigen, um eine Leuchtkiste in WordPress zu erstellen
Ich hoffe, Sie haben dieses Tutorial genossen. In diesem Abschnitt werden wir nun die Punkte abdecken, die Sie beim Erstellen einer Lightbox in WordPress berücksichtigen müssen, um die besten Ergebnisse zu erzielen.
- Zweck der Leuchtkiste
Entscheiden Sie die Lightbox -Funktion, die Sie in der Lightbox benötigen, z. B. Bilder, Videos, Formulare oder Galerien. Planen Sie Inhalte, mit denen Sie Ihre Website -Ziele erreichen und die Anforderungen der Besucher erfüllen.
- Bilder komprimieren
Das Hinzufügen schwerer Bilder kann Ihre Webgeschwindigkeit verlangsamen. Stellen Sie also sicher, dass Sie alle Ihre Bilder komprimieren, bevor Sie sie zur Lightbox hinzufügen. Verwenden Sie HappyMeida, um Mediendateien zu komprimieren.
- ALTERETE TEXT S hinzufügen s
Das Hinzufügen alternativer Texte zu den Bildern kann die SEO -Punktzahl Ihrer Lightbox -Bilder erhöhen. Fügen Sie außerdem eine ansprechende Kopie zur Lightbox -Taste oder zum Leuchten zu.
- Abitenfunktionalität
Die Beenden -Funktionalität ist für die Benutzererfahrung von entscheidender Bedeutung. Geben Sie den Benutzern einfache Möglichkeiten, die Lightbox zu beenden, indem Sie eine sichtbare Taste anzeigen und sie schließen lassen.
- Testen und Fehlerbehebung
Überprüfen Sie, wie die Lightbox in verschiedenen Internetbrowsern, Geräten und Anzeigengrößen ausgeführt wird, um zu bestätigen, dass sie auf allen Plattformen funktioniert. Veröffentlichen Sie es nicht ohne Test und Experiment.
Abschluss
Eine Lightbox verbessert das Benutzungsbetrieb, indem Medien in einer Overlay auf der Hauptseite angezeigt werden. Dies ermöglicht es den Besuchern, sich auf den Inhalt zu konzentrieren, ohne zu navigieren. Während auf WordPress.org zahlreiche Plugins zum Erstellen von Leuchtkästen verfügbar sind, sticht Elementor als eine der einfachsten und benutzerfreundlichsten Optionen auf. Wenn Sie ein Fan von Seitenbauern sind, ist Elementor auf jeden Fall eine Überlegung wert.
Über das Lightbox -Widget hinaus können Sie auch die breite Palette der Funktionen und Widgets des Happyaddons -Plugins erkunden. Mit diesem leistungsstarken Tool können Sie Ihrer Website noch mehr Funktionen hinzufügen und es dynamischer und interaktiver machen.
Wenn Sie dieses Tutorial hilfreich fanden, würden wir gerne von Ihnen hören! Fühlen Sie sich frei, Ihre Gedanken oder Fragen im Kommentarfeld unten zu teilen.