So fügen Sie die Schaltfläche „Mehr laden“ in WordPress hinzu (Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2022-07-07Es ist eine gute Idee, Paginierung in WordPress einzufügen. Websites mit einer Vielzahl von Materialien profitieren von dieser Funktion. Die Schaltfläche „Mehr laden“ ähnelt der Option für endloses Scrollen. Daher ist es wahrscheinlicher, dass die Leser bei Ihnen bleiben und mehr von Ihren Inhalten verschlingen, was Ihre Conversion-Chancen erhöht. Aber die Frage ist, wie man die Schaltfläche „Mehr laden“ in WordPress hinzufügt.
Sie können ganz einfach die Schaltfläche „Mehr laden“ in WordPress hinzufügen, indem Sie 5 einfachen Schritten folgen
Schritt 1: Installieren Sie das PostX-Plugin
Schritt 2: Gehen Sie zu der Seite, auf der Sie die Schaltfläche „Mehr laden“ hinzufügen möchten
Schritt 3: Fügen Sie einen der verfügbaren Post-Blöcke hinzu
Schritt 4: Aktivieren Sie die Paginierung für die Beiträge
Schritt 5: Wählen Sie Mehr laden aus den verfügbaren Paginierungsarten aus
Was ist die Schaltfläche „Mehr laden“ in WordPress?
Es gibt mehrere Websites, einschließlich WordPress selbst, die die Schaltfläche „Mehr laden“ verwenden. Zum Beispiel fügt die WordPress-Website eine Funktion namens „Mehr laden“ hinzu, um den Besucher zu anderen Inhalten zu führen, die beim ersten Mal nicht geladen wurden. Es ist eine anständige Lösung zwischen zu zeitaufwändig und zu süchtig wie unbegrenztes Surfen.
Was ist WordPress-Paginierung?
Eine Paginierung ist ein WordPress-Tool, mit dem Website-Besucher Seiten schnell entdecken können. Sie sollten sich nicht darauf beschränkt fühlen, dass jeder Website-Bereich auf eine einzelne Seite passt.
Es ist ein Muss für jeden WordPress-Blog. Da es für WordPress-Sites unerlässlich ist, ist es integriert. Die Paginierung löst das Problem, mehrere alte Artikel gleichzeitig zu laden, was Bandbreite verbraucht und die Verarbeitung verlangsamt. Es wirkt sich auch auf SEO aus.
Wenn Ihr WordPress-Theme keine Paginierung bietet, können Sie es mit unserem PostX-Plugin oder ein paar Zeilen Code hinzufügen.
Alternativ können Sie ein Plugin erhalten, das Ihnen die Freiheit gibt, alle Paginierungsoptionen und ihre anpassbaren Einstellungen zu wählen, wie wir es in PostX haben.
Wann und warum füge ich den AJAX WordPress Load More Button hinzu?
Die Bindung Ihres Publikums ist unerlässlich, um Ihre Seitenaufrufe und die Anzahl Ihrer Abonnenten zu erhöhen. Der Navigationslink „Ältere Posts“ befindet sich am Ende der meisten Blog-Indizes, Blogs und Archivseiten. Einige Websites verfügen auch über zusätzliche Informationen, auf die über ein Seitennummerierungssystem zugegriffen werden kann.
Andererseits könnten bestimmte Websites von einem endlosen Scrollen oder einer Schaltfläche zum Erkunden weiterer Posts profitieren.
Wenn Sie auf einer Website auf die WordPress-Schaltfläche „Mehr laden“ klicken, erhalten Sie keine neue Seite. Stattdessen sehen Sie eine unendliche Schriftrolle. Durch die Verwendung von CSS (auch AJAX-unterstützt) hat PostX ein Paginierungssystem entwickelt, das ohne Neuladen der gesamten Seite funktioniert. Aus diesem Grund haben die Benutzer eine bessere Zeit auf Ihrer Website und erkunden mit größerer Wahrscheinlichkeit andere Seiten.
So fügen Sie die Schaltfläche „Mehr laden“ in WordPress mit PostX hinzu
Mit diesen wenigen einfachen Schritten können Sie Ihrer aktuellen Website eine Schaltfläche zum Laden weiterer Inhalte hinzufügen. Wenn Sie mit WordPress vertraut sind, wird der Prozess reibungsloser ablaufen. Also, ohne weitere Umschweife, fangen wir an.
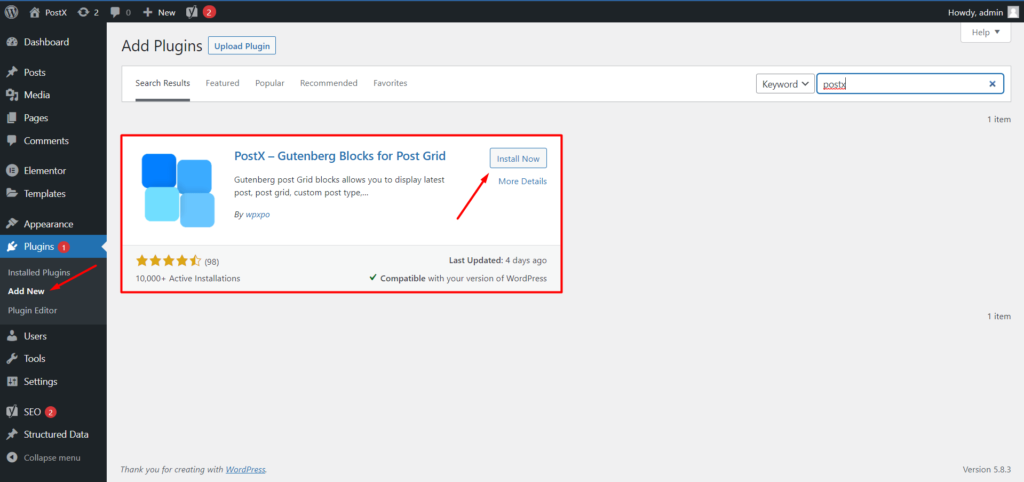
Schritt 1: Installieren Sie das PostX-Plugin
Gehen Sie einfach zur Seite Plugins in Ihrem WordPress-Dashboard, um ein Plugin zu installieren, und klicken Sie auf die Schaltfläche Neu hinzufügen. Geben Sie dann „PostX“ in das Suchfeld ein und klicken Sie auf „Installieren“. Das Plugin wird aktiviert, nachdem Sie auf die Schaltfläche „Aktiv“ geklickt haben.

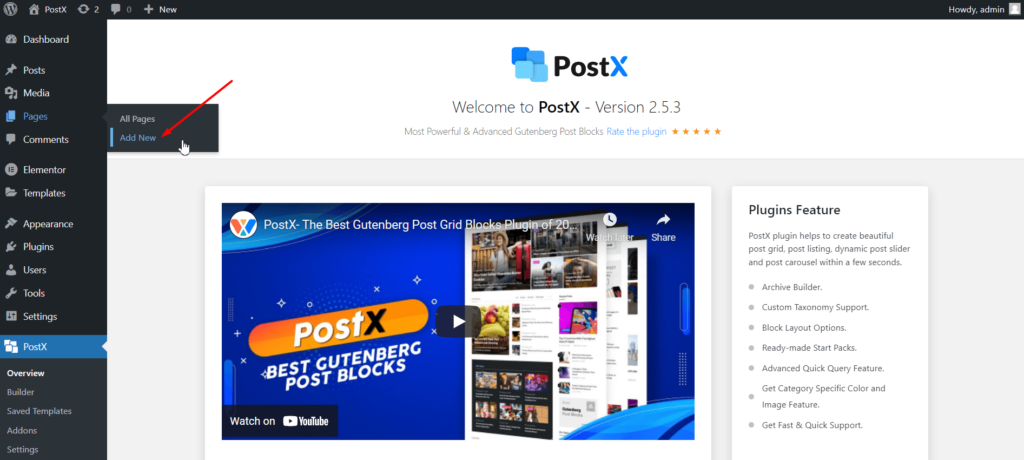
Schritt 2: Gehen Sie zu der Seite, auf der Sie die Schaltfläche „Mehr laden“ hinzufügen möchten
Nachdem Sie das PostX-Plugin ordnungsgemäß installiert haben, gehen Sie zu der Seite oder erstellen Sie eine neue, auf der Sie eine Paginierung hinzufügen möchten. Zum Beispiel werde ich eine neue benutzerdefinierte Startseite zusammen mit der Paginierung erstellen, indem ich das PostX-Plugin verwende.

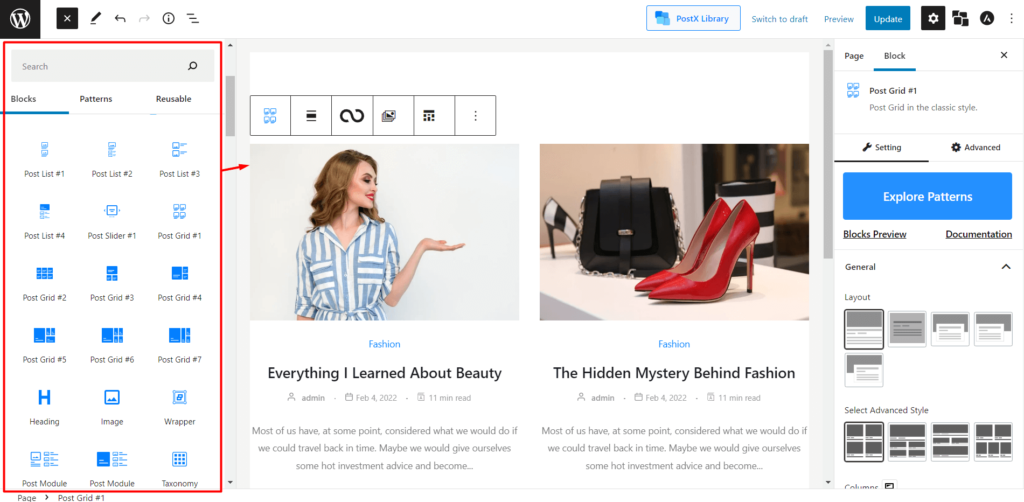
Schritt 3: Fügen Sie einen der verfügbaren Post-Blöcke hinzu
Es gibt mehrere Blöcke in PostX, die Sie verwenden können, um Ihre benutzerdefinierte Startseite zu erstellen. Zum Beispiel Pfostenraster, Pfostenschieber, Pfostenschieber usw. Blöcke. Und dann können Sie auch die Blöcke anpassen, um Ihr gewünschtes Layout für die Startseite zu erhalten.

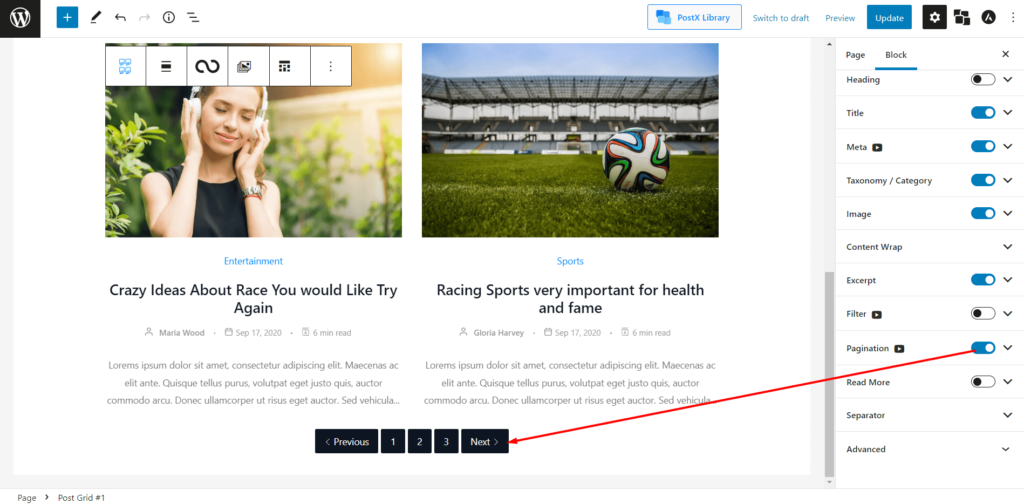
Schritt 4: Aktivieren Sie die Paginierung für die Beiträge
Jetzt müssen Sie die Paginierungsfunktion in den allgemeinen Einstellungen von PostX aktivieren. Nachdem Sie die Paginierung aktiviert haben, können Sie auf das Dropdown-Symbol klicken, um alle Anpassungsoptionen zu erhalten. Hier können Sie den Paginierungstyp, die Position, den Schaltflächentext usw. ändern.

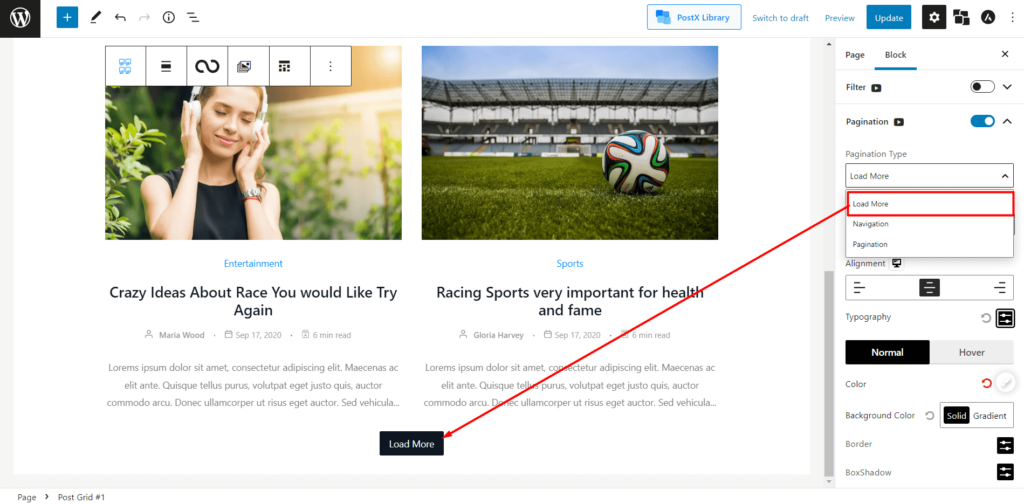
Schritt 5: Wählen Sie Mehr laden aus den verfügbaren Paginierungsarten aus
Jetzt können Sie die Schaltfläche „Mehr laden“ zu den Post-Blöcken hinzufügen. Gehen Sie dazu zur Paginierungseinstellung. Wählen Sie aus den drei Arten von WordPress-Paginierung, die vom PostX-Plugin angeboten werden, mehr laden aus.

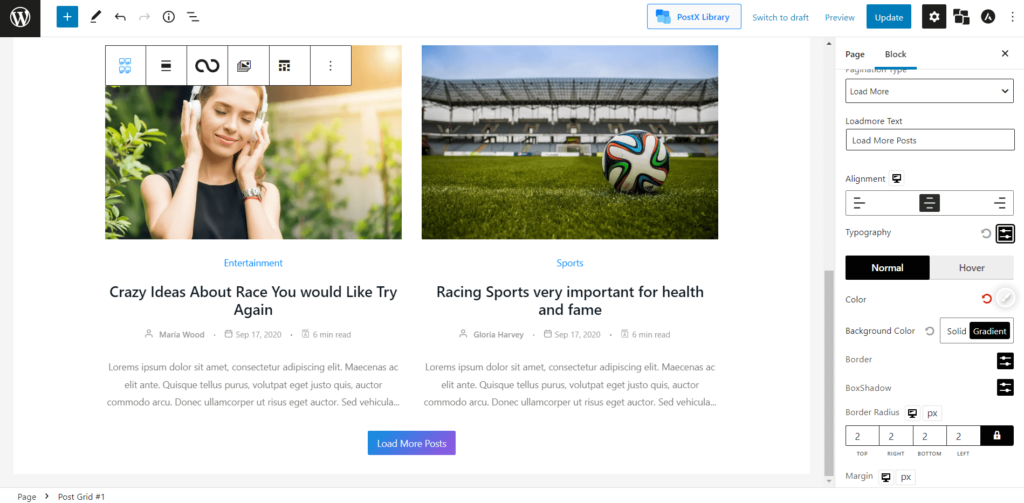
Paginierungsanpassungsoptionen von PostX
Wie ich bereits in diesem Blogbeitrag sagte, bietet PostX eine vollständige Anpassung der Paginierungsfunktion. Sehen Sie sich unten einige der wichtigsten Anpassungsoptionen an.

- Der Standardtext der Schaltfläche lautet „Mehr laden“, aber Sie können ihn beliebig ändern.
- Die Schaltfläche kann nach links, rechts oder in die Mitte des Bildschirms verschoben werden.
- Es ist möglich, die Farbe des Textes, des Hintergrunds und des Schwebezustands zu ändern.
- Darüber hinaus sind der Rand, die Polsterung und der Randradius der Schaltfläche ebenfalls vollständig anpassbar.
- Sie können die Textgröße, die Schriftart und den Buchstabenabstand der Schaltfläche ändern.
Wenn Sie eine WooCommerce-basierte Website haben, möchten Sie dort vielleicht Paginierungen hinzufügen, wissen aber nicht, wie das geht. In diesem Fall haben wir ProductX und es bietet zwei Arten von WooCommerce-Paginierungen.

Vorteile von WordPress Load More Buttons
In Bezug auf die Benutzererfahrung und das Ranking in organischen Suchmaschinen ist die Leistung der Website alles. Infinite Scroll konzentriert jedoch viele Inhalte auf einer einzigen Seite, wodurch die Ladezeiten der Seiten erheblich verlangsamt werden.
Um die Seitenerstellung zu beschleunigen, verstecken Load-Buttons zunächst bestimmte Inhalte vor dem Nutzer. Dies liegt daran, dass der Inhalt der Seite in Vorbereitung darauf vorgerendert werden kann, dass der Benutzer auf die Schaltfläche „Mehr laden“ in WordPress klickt.
Die meisten Website-Fußzeilen bieten wertvolle Links zu Artikelkategorien, Hilfeseiten, Kontaktdaten und Social-Media-Konten.
Schließlich wird die Inhaltsliste erweitert und nicht zurückgesetzt, wenn Sie auf die Schaltfläche „Laden“ klicken. Kunden können mehr Artikel in der vollständigen Liste sehen, um eine fundiertere Kaufentscheidung zu treffen. Bei Blog-Sites neigen Leser eher dazu, andere Artikel zu lesen.
Unendliches Scrollen vs. Laden Sie mehr Schaltflächen
Testen Sie, bis Sie den perfekten Anzeigenstil und die perfekte Anzeigenstruktur für Ihre Website gefunden haben. Darüber hinaus sollten Sie über das Material nachdenken, das Sie haben, und wie die Verbraucher damit umgehen und es konsumieren werden. Wenn Social-Networking-Sites den Benutzern einen endlosen Materialfluss bieten, bleiben sie länger auf der Site.
Beim Entwerfen von nachrichten- oder artikelbasierten Websites ist es wichtig, daran zu denken, dass Leser möglicherweise nach einer bestimmten Geschichte oder Information suchen. Daher kann es hilfreich sein, spezielle Suchseiten und eine Fülle von Navigationslinks zu haben. Das Laden von mehr Schaltflächen ist also eher eine perfekte Wahl für diese Art von Situationen.
Fazit
Die WordPress-Paginierung ist eine entscheidende Funktion von PostX, dem Gutenberg Post Blocks-Plugin. Mit den Paginierungsfunktionen von PostX können Sie Ihre Website mit vollständiger kreativer Kontrolle gestalten und sicherstellen, dass jede Seite zu den anderen und zur Gesamtästhetik der Website passt. Die WordPress-Last ist eine entscheidende Komponente jeder Website, auf der Blog-Inhalte gehostet werden.
Wir hoffen, dass Sie nach dem Lesen dieses Beitrags in der Lage sein werden, die Schaltfläche „Mehr laden“ von WordPress effizient zu implementieren. Viel Glück, und wenn Sie Fragen haben, sind Sie hier, um Ihnen zu helfen!

3 Arten von WooCommerce-bezogenen Produkten

So fügen Sie empfohlene Produkte in WooCommerce hinzu

Die 14 besten WordPress-Plugins für Nachrichten und Zeitschriften 2022

6 Trendiges Inhaltsverzeichnis SEO-Vorteile
