So fügen Sie Lottie-Animationen in Elementor hinzu (3 einfache Möglichkeiten)
Veröffentlicht: 2022-10-20Animation ist aus dem modernen Webdesign nicht mehr wegzudenken. Sie werden nicht nur verwendet, um die Aufmerksamkeit der Besucher auf sich zu ziehen, sondern auch, um auslösbare Botschaften auf ansprechende Weise zu übermitteln. GIFs, JPEGs, PNGs und kurze Videoclips erfüllen seit langem die grafischen Anforderungen von Websites.
Aber sie haben auch einige wahrnehmbare Einschränkungen. Dennoch können Bilder nicht immer die kritischen Botschaften in kurzen Abständen erklären. GIFs und Videoclips werden normalerweise stark gewichtet, was sich auf die Webgeschwindigkeit auswirkt. Ihre Optimierung führt oft zu Pixelausfällen und schreienden Bildern.
Lottie Animation war eine hervorragende Möglichkeit, diesen Stress zu überwinden. Weil sie schnell und großartig darin sind, Nachrichten in kürzester Zeit zu übermitteln. Was eine dreisekündige Lottie-Animation liefern kann, erfordert 5-10 Bilder, um dasselbe zu erreichen.
Elementor ist ein leistungsstarkes Seitenerstellungstool, mit dem Sie Lottie-Animationen auf einfache Weise zu Ihren Websites hinzufügen können. In diesem Artikel erläutern wir drei Methoden zum Hinzufügen von Lottie-Animationen zu Elementor-Websites. Zuvor werden wir einige grundlegende Fragen behandeln. Lesen Sie weiter bis zum Ende!
Inhaltsverzeichnis
- Was ist Lottie Animation und warum sollten Sie sie verwenden?
- Wie finde ich kostenlose Lottie-Animationen?
- So fügen Sie Lottie-Animationen auf der Elementor-Website hinzu: Schritt-für-Schritt-Anleitung
- Bonus-Tipps: Dinge, die beim Hinzufügen von Lottie-Animationen auf einer Website zu beachten sind
- FAQs zum Hinzufügen von Lottie-Animationen in Elementor
- Abschließende Hinweise zum Hinzufügen von Lottie-Animationen in Elementor
Was ist Lottie Animation und warum sollten Sie sie verwenden?
Lottie-Animation ist eine auf JSON (JavaScript Object Notion) basierende Datei, die auf Apps und Webseiten jeder Art abgespielt werden kann. Lottie-Animationen sind von Natur aus leicht, schnell und flüssig, da sie im JavaScript-Dateiformat erstellt wurden. Sie können sie vergrößern oder verkleinern, ohne dass es zu Pixelproblemen kommt.
Unten sehen Sie ein Beispiel für die Lottie-Animation.
Hinweis: Wir haben die Animationsdatei im mp4-Videoformat hochgeladen, nur um ein Beispiel zu präsentieren. Wie Sie diese Animation jedoch im echten Lottie-Dateiformat zu Ihrer Website hinzufügen, wird im Tutorial-Teil dieses Artikels behandelt.
Was sind die Vorteile der Verwendung von Lottie-Animationen?
Die Verwendung von Lottie-Animationen auf einer Website bietet viele Vorteile. Sie können Ihnen dabei helfen, Ihre Webleistung und Benutzererfahrung auf zahlreiche spannende Arten zu verbessern. Sehen wir uns an, warum Sie Lottie-Animationen auf Ihrer Website verwenden sollten.
a. Winzige Dateigröße
Die Lottie-Animationsdateien sind deutlich kleiner als Video-, GIF- und andere Dateiformate. Sie können innerhalb von 200 KB ganz einfach eine drei Sekunden lange Lottie-Animationsdatei mit hoher Grafik erstellen. Aber es ist schwierig, dasselbe in Video- und GIF-Formaten zu tun.
b. Verliert nie an Qualität
Lottie-Animationen beeinträchtigen niemals die grafische Qualität. Egal, ob Sie hinein- oder herauszoomen, seine Pixel brechen niemals ab. Sie sind perfekt für jede Art von Gerätebildschirm, unabhängig von Telefon, Tablet oder Desktop.
c. Verlangsamt niemals eine Website
Schwere Dateien verlangsamen natürlich eine Website. Bei Lottie-Animationsdateien werden Sie jedoch nie auf das Problem stoßen, da sie relativ klein sind. Um also eine gute Webgeschwindigkeit aufrechtzuerhalten, müssen Sie Lottie-Animationen verwenden.
d. Hilft, die Konvertierung auszulösen
Animation ist eine bewährte Methode, um die Aufmerksamkeit der Besucher zu gewinnen, da sie einen wichtigen Teil des Konversionstrichters abdeckt. Wenn Sie eine Kampagne durchführen, Rabattangebote haben oder daran denken, eine Produkteinführungsveranstaltung zu erstellen, können die Lottie-Animationen dazu beitragen, Ihre Conversions auszulösen.
e. Open-Source-Bibliothek verfügbar
www.LottieFiles.com ist eine großartige Open-Source-Bibliothek, in der Sie Tonnen von vorgefertigten Lottie-Dateien finden. Zahlreiche Designer machen diese Bibliothek einfallsreich, indem sie fast täglich mehr Lottie-Animationen beisteuern.
Wie finde ich kostenlose Lottie-Animationen?
Es gibt viele Tools online und offline, mit denen Sie Lottie-Animationsdateien erstellen können. Figma, After Effect, Adobe XD usw. sind einige bewährte Tools, die Sie verwenden können. Sie benötigen jedoch minimale Kenntnisse über Designprinzipien und technische Fähigkeiten, um sie zu verwenden.
Wenn Sie nach einer fertigen Lösung suchen, anstatt Zeit in diese Tools zu investieren, kann LottieFiles.com eine großartige Lösung sein. Wir haben vor einiger Zeit ein wenig über dieses Tool gesprochen. Hier zeigen wir Ihnen, wie Sie kostenlose Lottie-Animationsdateien von dieser Open Source finden.
- Gehen Sie zu www.LottieFiles.com.
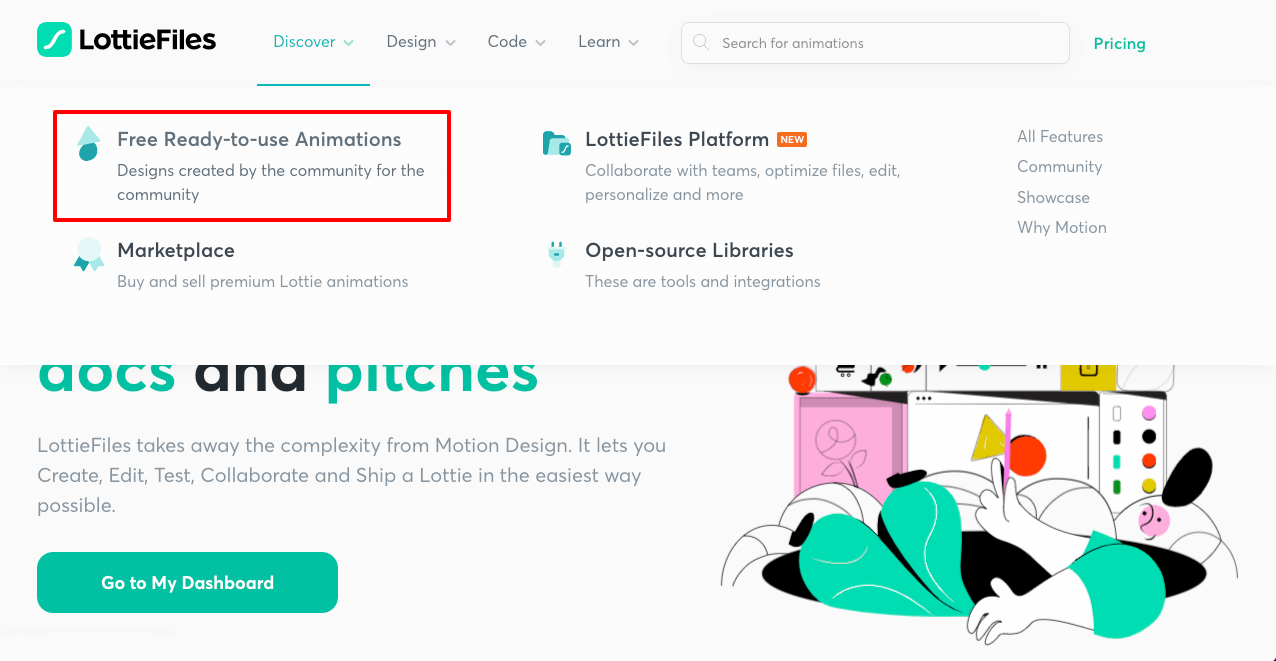
- Gehen Sie mit dem Cursor unter Discover .
- Klicken Sie im Dropdown -Menü auf Kostenlose, gebrauchsfertige Animationen .
Hinweis: Sie können erstklassige Lottie-Animationen auf dem Marktplatz kaufen.

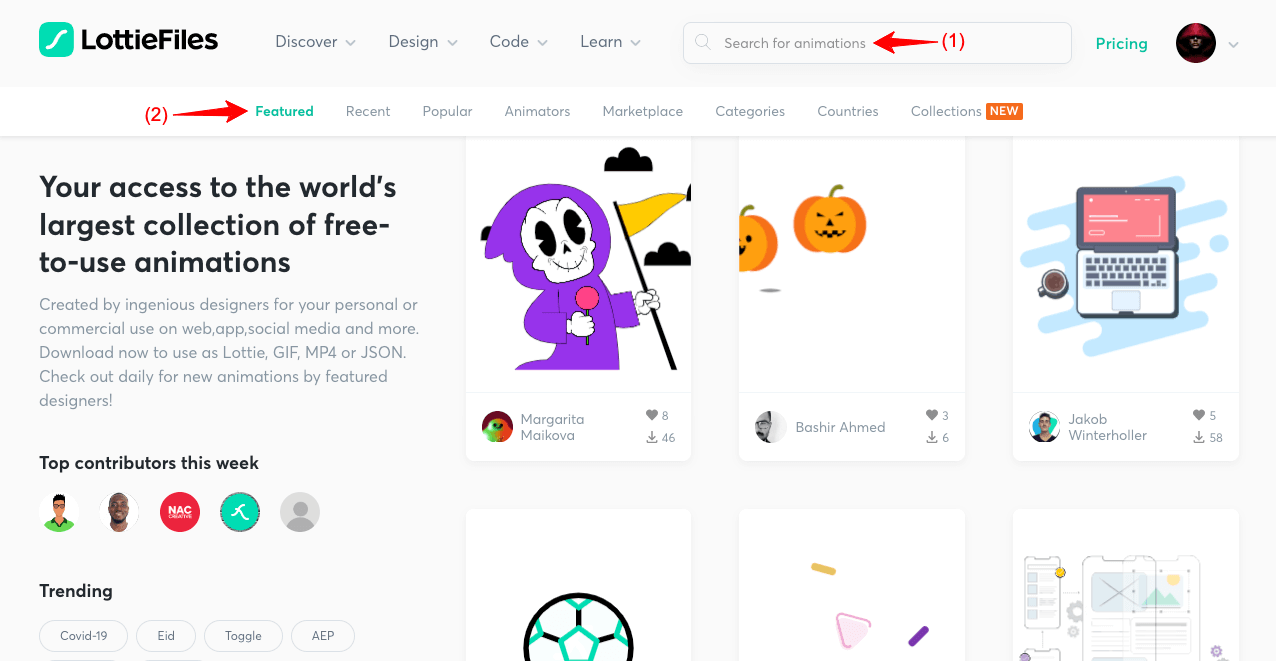
- Wenn Sie eine bestimmte Animation wünschen, geben Sie deren Namen/Schlüsselwort in das Suchfeld ein.
- Sie sehen es auf dem Bildschirm, wenn es dort verfügbar ist.
- Sie können auch spezifischere Arten von Animationen über die Kategorieoption finden.
Machen Sie den Erkundungsteil selbst.

Angenommen, wir haben die folgende Animation ausgewählt. Im nächsten Teil zeigen wir Ihnen, wie Sie es mit Elementor in Ihre WordPress-Website einbetten.

So fügen Sie Lottie-Animationen auf der Elementor-Website hinzu: Schritt-für-Schritt-Anleitung
Elementor ist ein leistungsstarkes Seitenerstellungs-Plugin sowohl für Programmierer als auch für No-Code-Benutzer. Es verfügt über mehr als 100 aufregende Widgets und Dutzende von Funktionen , mit denen Sie aufregende Websites von Grund auf neu erstellen können. Es hat auch eine Menge fertiger Vorlagen im Abschnitt "Kits Library" , die Sie mit nur einem Klick importieren können.
Jetzt helfen wir Ihnen, drei einfache Möglichkeiten zu erkunden, um die Lottie-Animationen mit dem Elementor Page Builder-Plug-in zu Ihrer Website hinzuzufügen. Lass uns anfangen.
Methode 01: So fügen Sie Lottie-Animationen auf der Elementor-Site mithilfe von Shortcode hinzu
Der Shortcode ist ein kostenloses Widget des Elementor Page Builder Plugins. Sie benötigen nur die Lite-Version dieses Plugins, um das Widget zu verwenden. Laden Sie es über den folgenden Link herunter und installieren Sie es.
- Elementor
Sobald es installiert und aktiviert ist, beginnen Sie mit den folgenden Schritten.
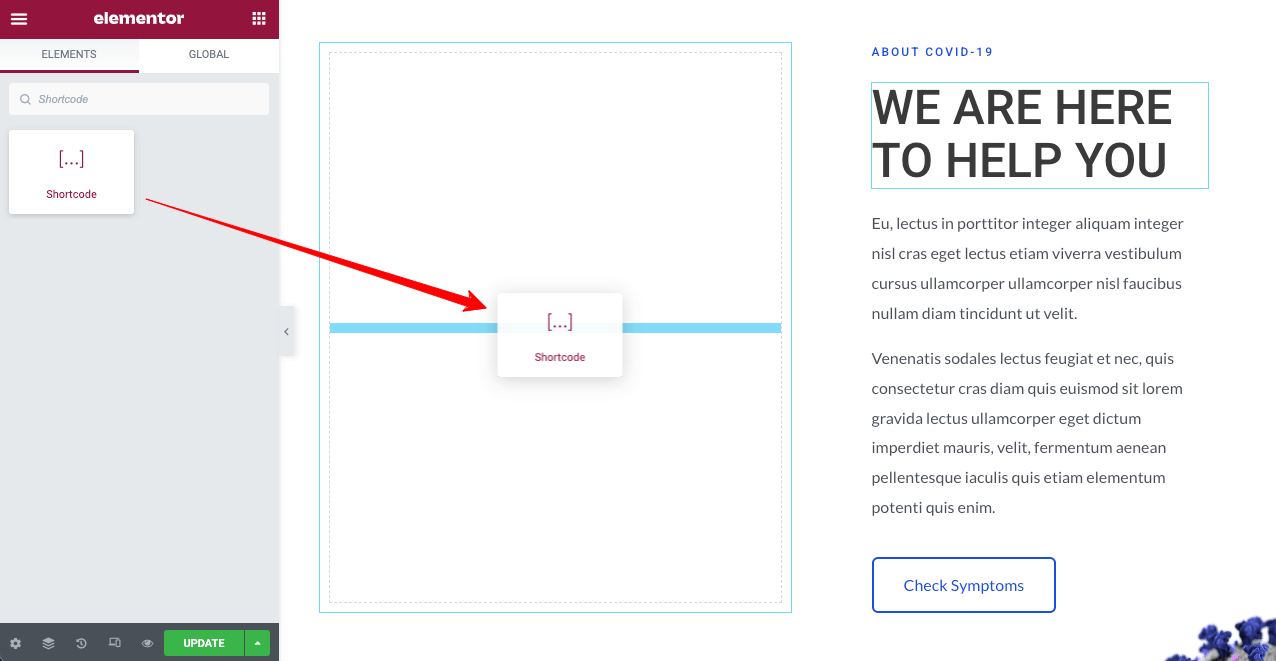
Schritt 01: Ziehen Sie das Shortcode-Widget auf Elementor Canvas und legen Sie es dort ab
Öffnen Sie den Beitrag oder die Seite, auf der Sie Lottie-Animationen mit Elementor zeigen möchten. Führen Sie danach die folgenden Dinge aus.
- Ziehen Sie das Shortcode- Widget per Drag & Drop auf Ihren ausgewählten Bereich.

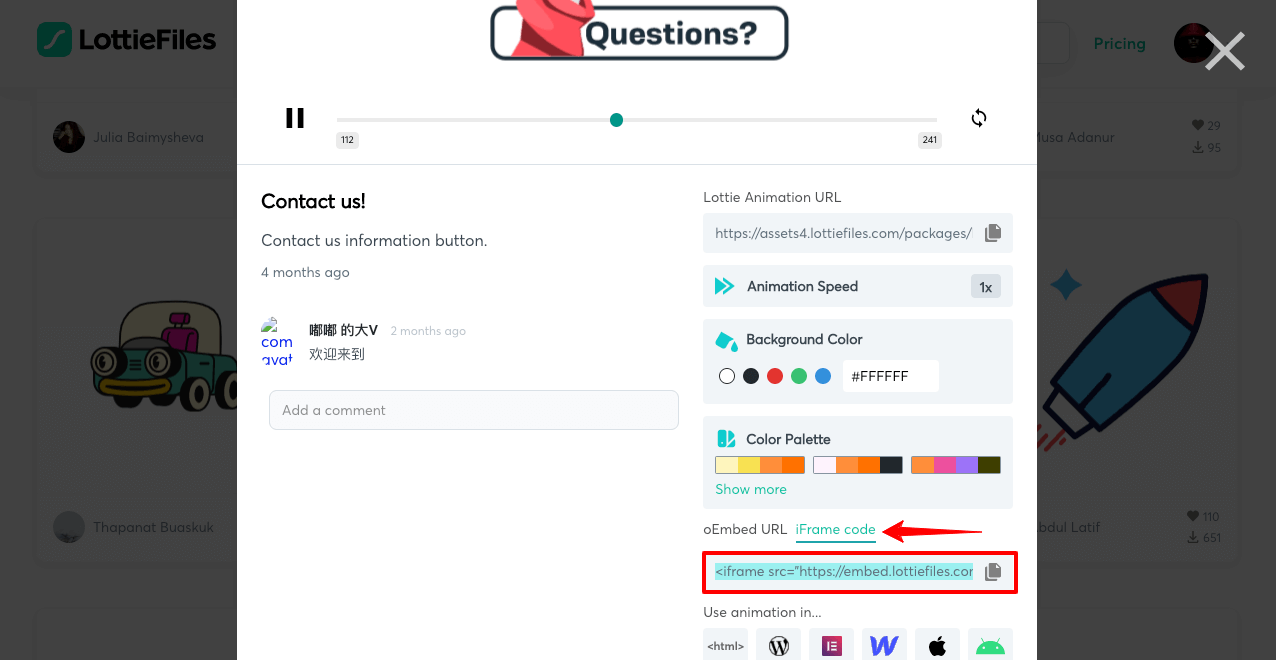
Schritt 02: Kopieren Sie den iFrame-Code
- Kehren Sie zu der von LottieFiles.com ausgewählten Animationsdatei zurück.
- Scrollen Sie auf der Seite etwas nach unten.
- Kopieren Sie den iFrame-Code aus dem markierten Bereich, den wir auf dem Foto unten gezeigt haben.

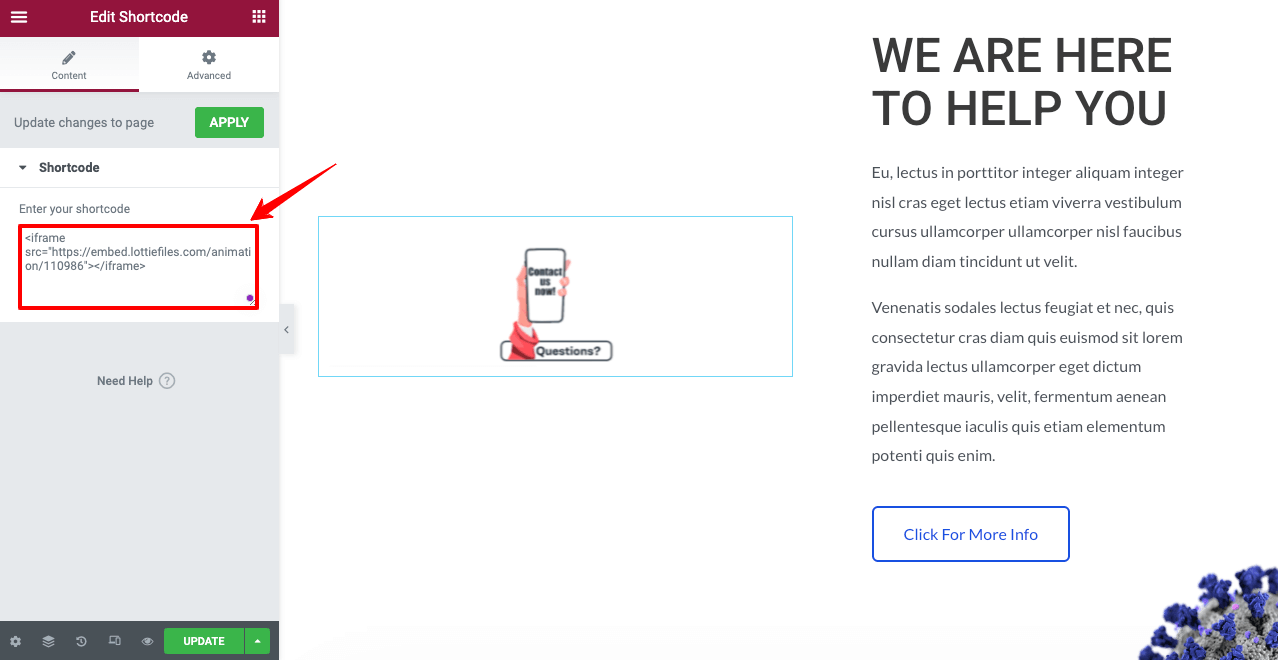
Schritt 03: Fügen Sie den iFrame-Code in das Shortcode-Feld ein
- Gehen Sie zu Ihrer Elementor-Seite.
- Fügen Sie den iFrame-Code in das Shortcode-Feld des Elementor-Panels ein.

Sie sehen, wie die Animation auf der Elementor-Leinwand ausgeführt wird. Das Problem bei der Verwendung des Shortcode-Widgets zum Hinzufügen von Lottie-Animationen besteht jedoch darin, dass Sie keine Anpassungsoptionen erhalten. Sie können es nicht nach Belieben vergrößern oder verkleinern.
Je mehr Sie hineinzoomen, desto unschärfer wird es. Es wird auch Pixelierungsprobleme geben. Besser, wenn Sie eine der folgenden zwei Methoden verwenden.
Methode 02: So fügen Sie Lottie-Animationen auf der Elementor-Site über einen externen Link hinzu
Diese Methode erfordert das in Elementor Pro verfügbare Lottie- Widget. Das bedeutet, dass Sie Elementor und Elementor Pro auf Ihrer WordPress-Site installiert haben müssen. Laden Sie sie von den folgenden Links herunter.
- Elementor
- ElementorPro
Sobald der Installationsteil abgeschlossen ist, beginnen Sie mit den folgenden Schritten.
Schritt 01: Ziehen Sie das Lottie-Widget per Drag-and-Drop
Geben Sie Lottie in die Suchleiste von Elementor ein. Sie erhalten das unten angezeigte Widget.
- Ziehen Sie das Widget per Drag-and-Drop in den ausgewählten Bereich von Elementor Canvas.

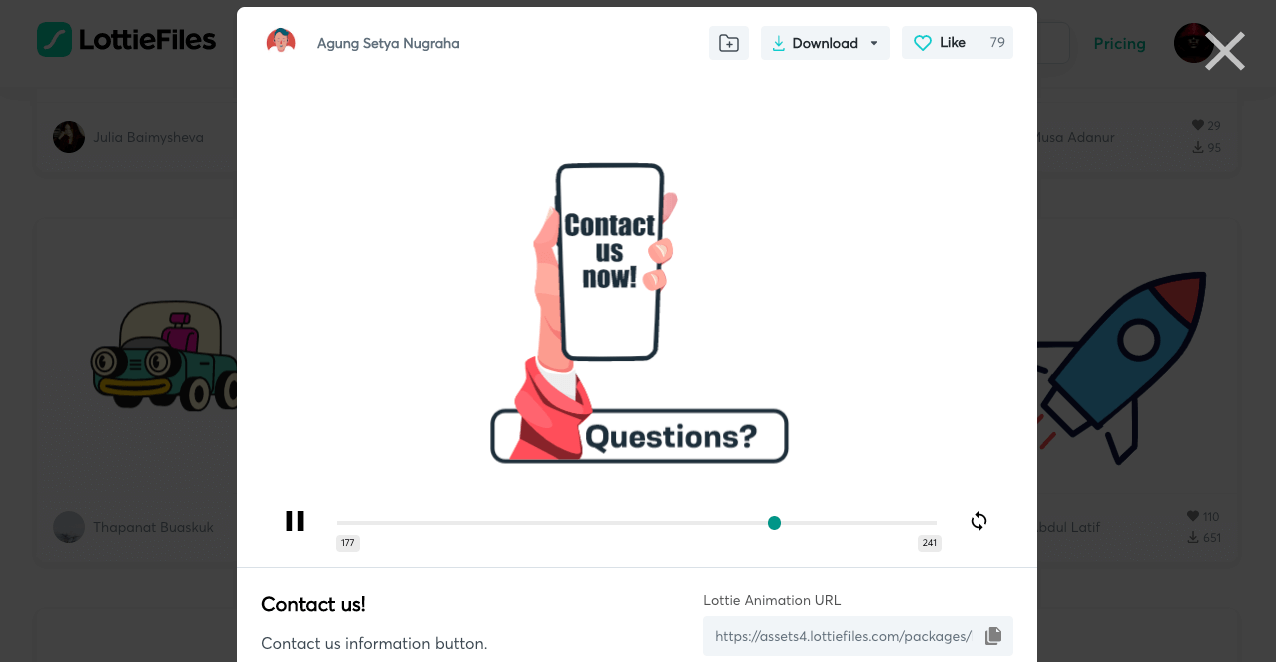
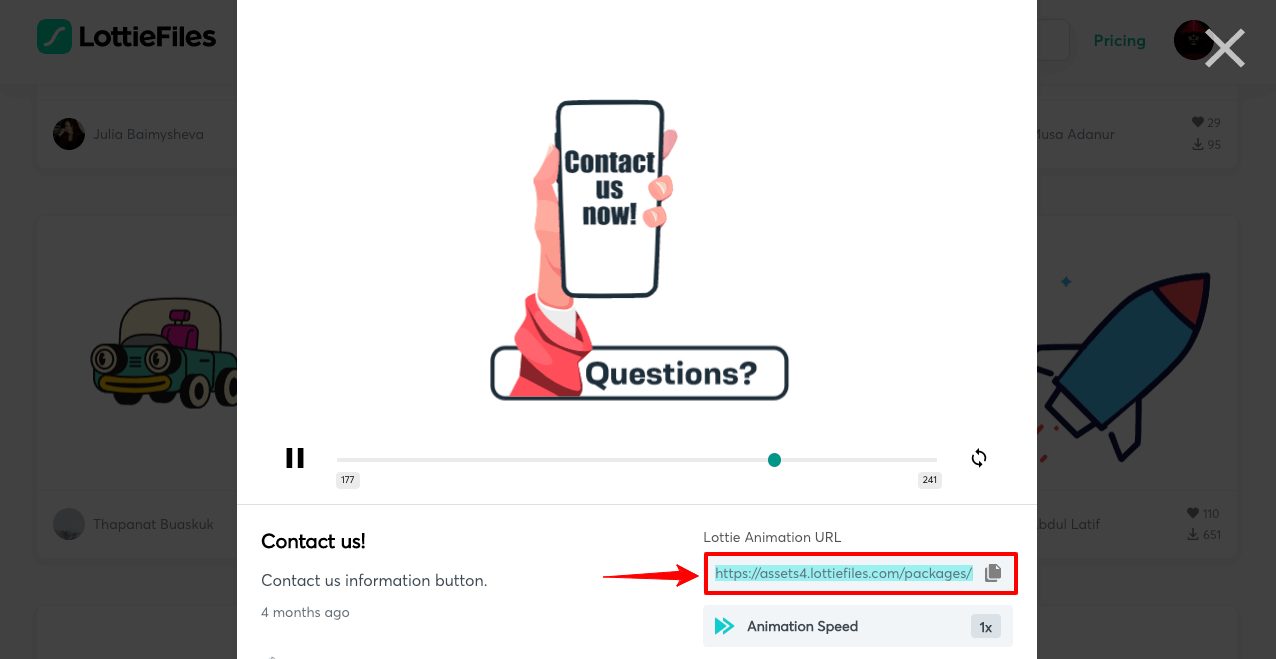
Schritt 02: Kopieren Sie die Lottie-Animations-URL
- Kehren Sie zu der von LottieFiles.com ausgewählten Animationsdatei zurück.
- Kopieren Sie die Lottie-Animations-URL aus dem markierten Bereich, der auf dem Foto unten gezeigt wird.

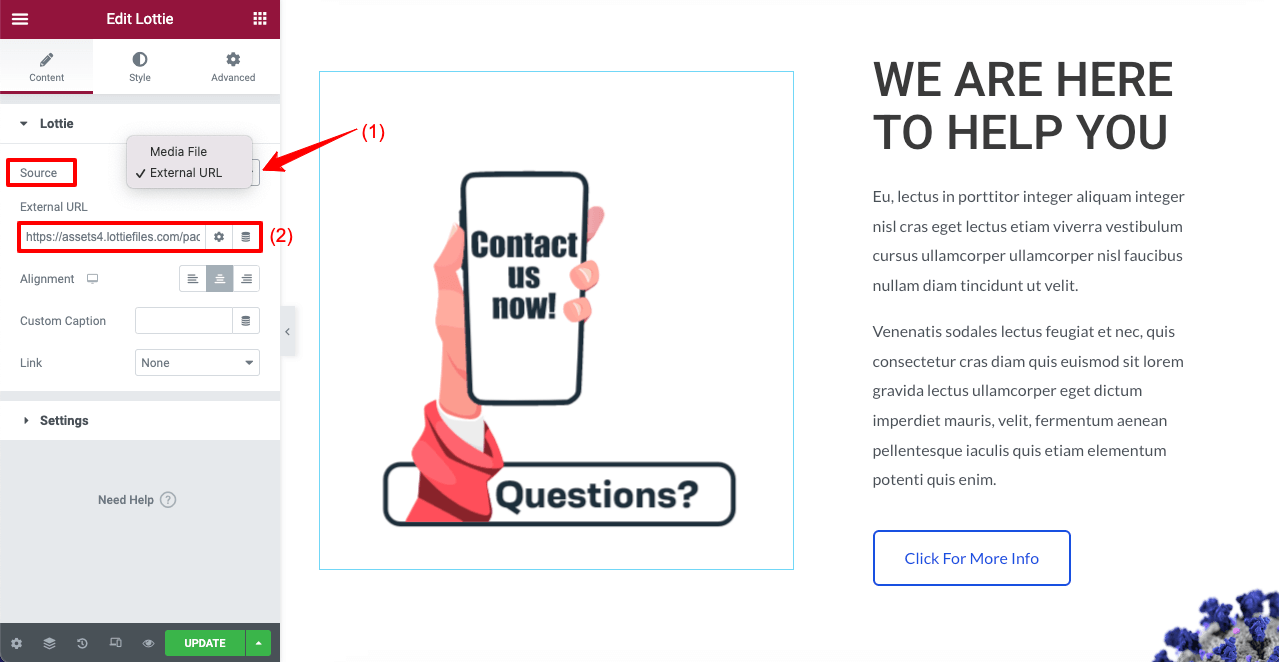
Schritt 03: Fügen Sie die URL der Lottie-Animation in Elementor ein
- Gehen Sie zu Ihrer Elementor-Seite.
- Klicken Sie auf das Dropdown-Menü neben der Quelle .
- Wählen Sie Externe URL aus .
- Fügen Sie die URL in das Feld Externe URL ein.

Sie sehen, wie die Animation auf Ihrer Elementor-Leinwand ausgeführt wird.
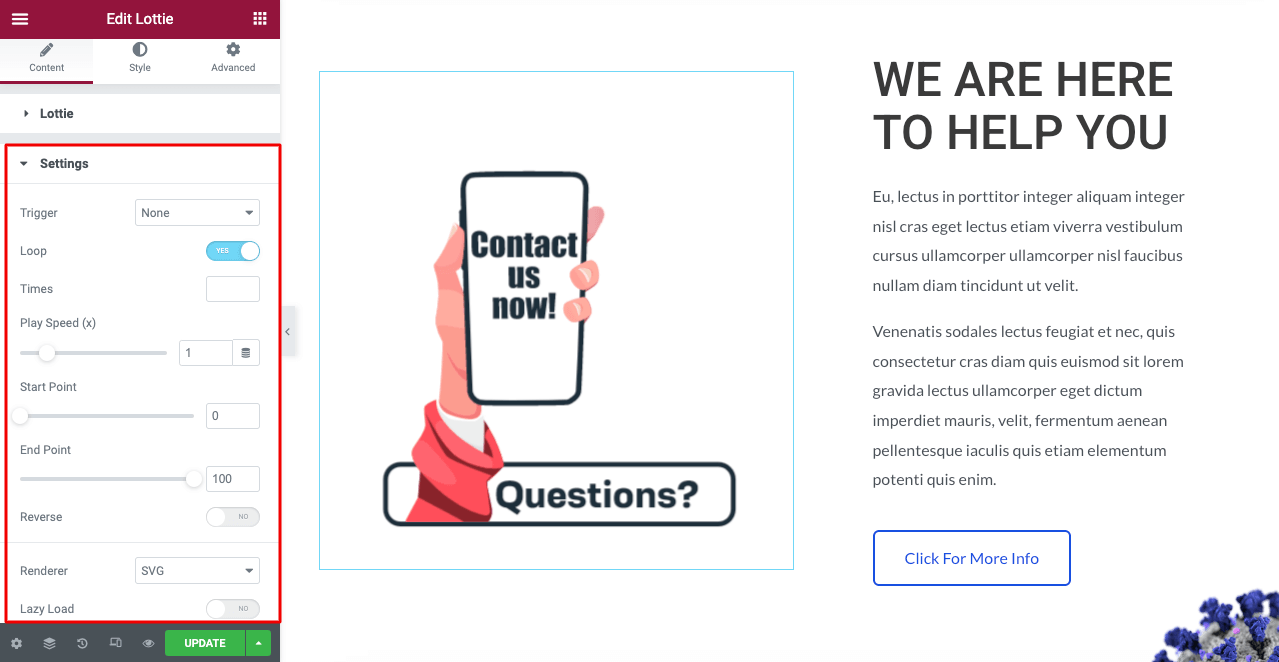
Schritt 04: Passen Sie die Einstellungen an
- Klicken Sie auf Einstellungen .
- Dort werden dir viele Optionen eröffnet.
Die Trigger -Option lässt festlegen, wann die Animation erscheint, ob beim Klicken, Bewegen, Scrollen oder Betrachten. Schleife ermöglicht es, dass die Animation wiederholt auftaucht. Erkunden Sie die übrigen Optionen selbst.


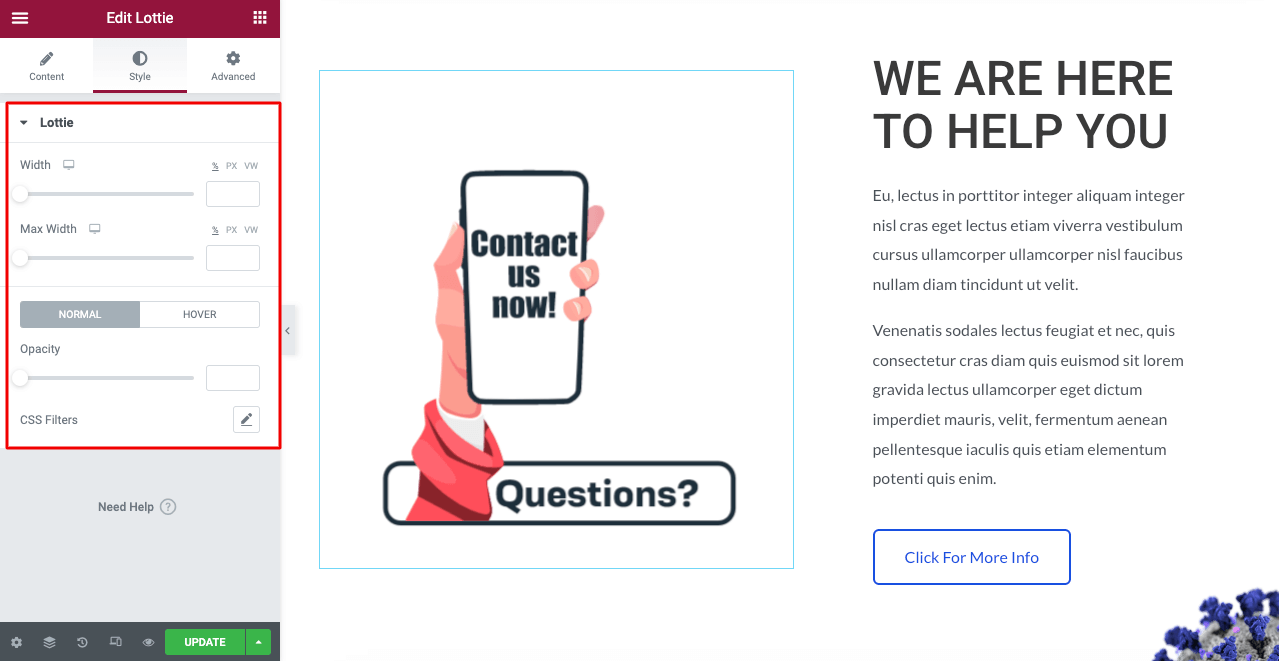
Schritt 05: Stilisieren Sie die Lottie-Animation
- Gehen Sie in Ihrem Elementor-Bedienfeld zu Stil > Lottie .
Sie können die verfügbaren Optionen verwenden, um die Breite, die maximale Breite, den Hover, die Deckkraft und die CSS-Filter nach Belieben zu ändern.

Methode 03: So fügen Sie Lottie-Animation in der Elementor-Site über eine Mediendatei hinzu
Diese ist fast die gleiche wie die zweite Methode. Auch hier benötigen Sie sowohl das Elementor- als auch das Elementor Pro-Plugin. Wir haben Ihnen die Links im ersten Teil von Methode zwei gegeben. Ich hoffe, Sie haben sie auf Ihrer Website installiert. Also rein in den Tutorial-Teil.
Schritt 01: Ziehen Sie das Lottie-Widget per Drag-and-Drop
Kehren Sie zu Ihrer Elementor-Seite zurück.
- Ziehen Sie das Lottie-Widget per Drag & Drop auf Ihren ausgewählten Bereich, wie wir es zuvor gezeigt haben.

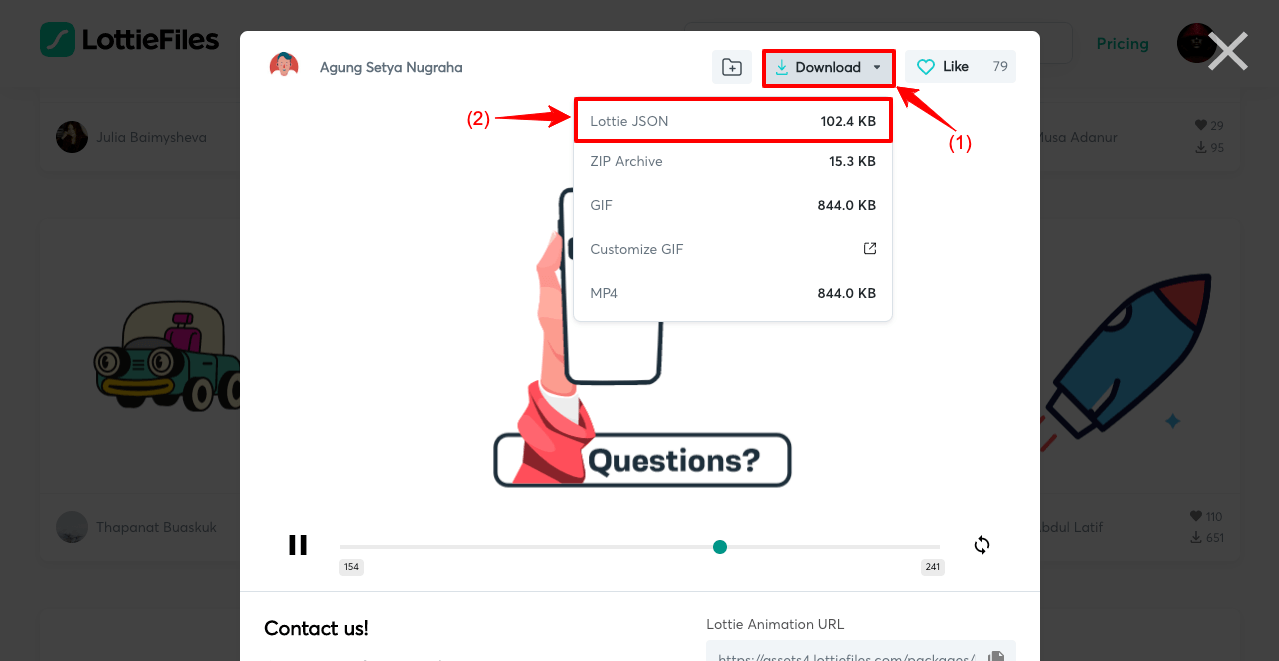
Schritt 02: Laden Sie die JSON-Animationsdatei von Lottie herunter
- Gehen Sie zur ausgewählten Lottie-Animationsdatei.
- Klicken Sie auf die Schaltfläche Herunterladen .
- Klicken Sie auf Lottie JSON .
Die Animationsdatei wird auf Ihr Laufwerk heruntergeladen.

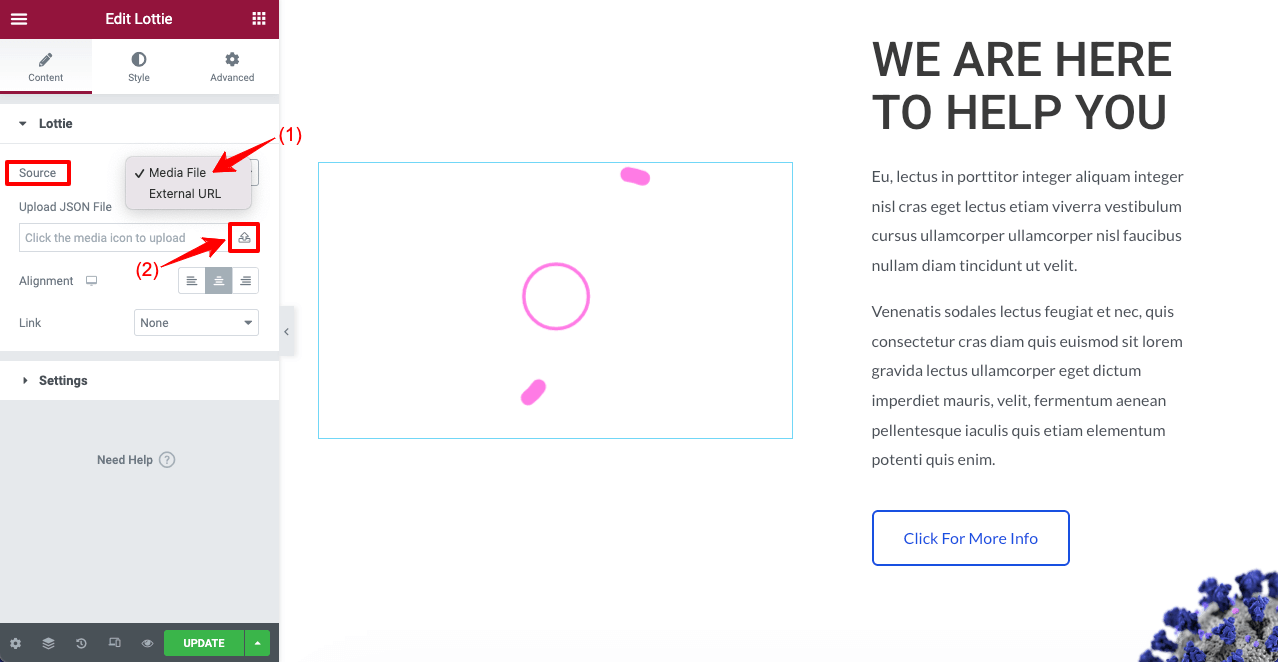
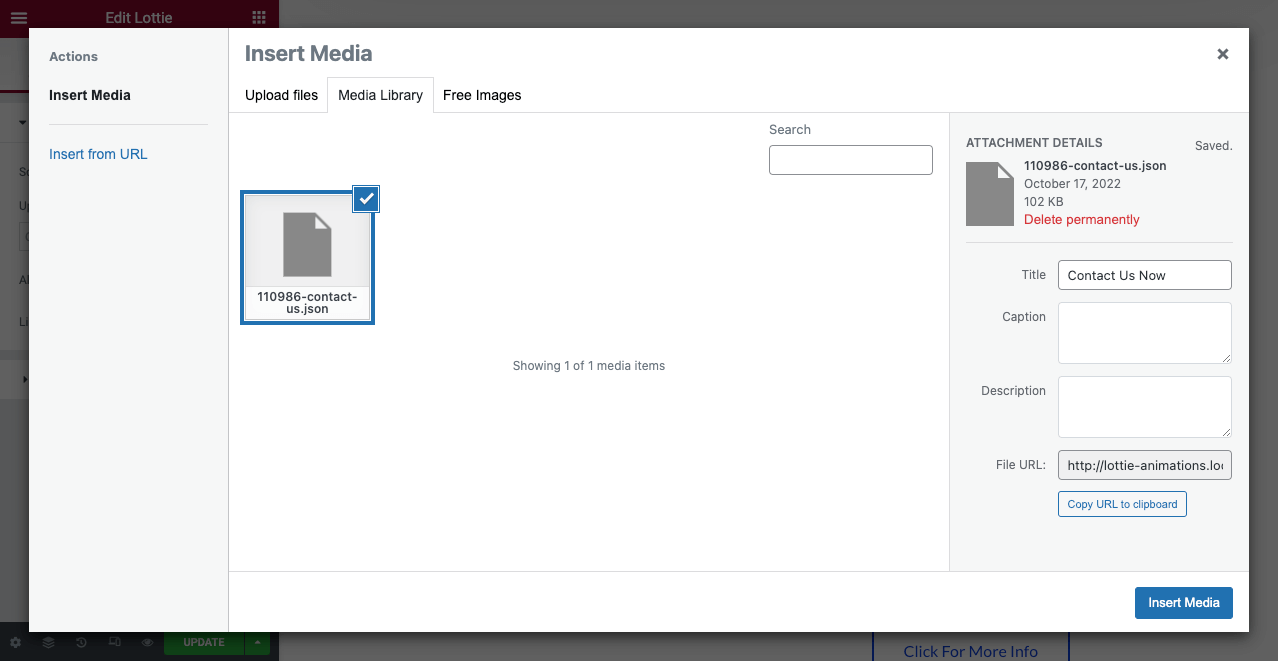
Schritt 03: Laden Sie die Lottie-Animationsdatei über die Mediendatei hoch
- Wählen Sie Mediendatei aus der Dropdown-Liste neben Quelle.
- Klicken Sie auf das Hochladen-Symbol.

- Wählen Sie die Animationsdatei von dem Laufwerk aus, von dem Sie sie heruntergeladen haben.

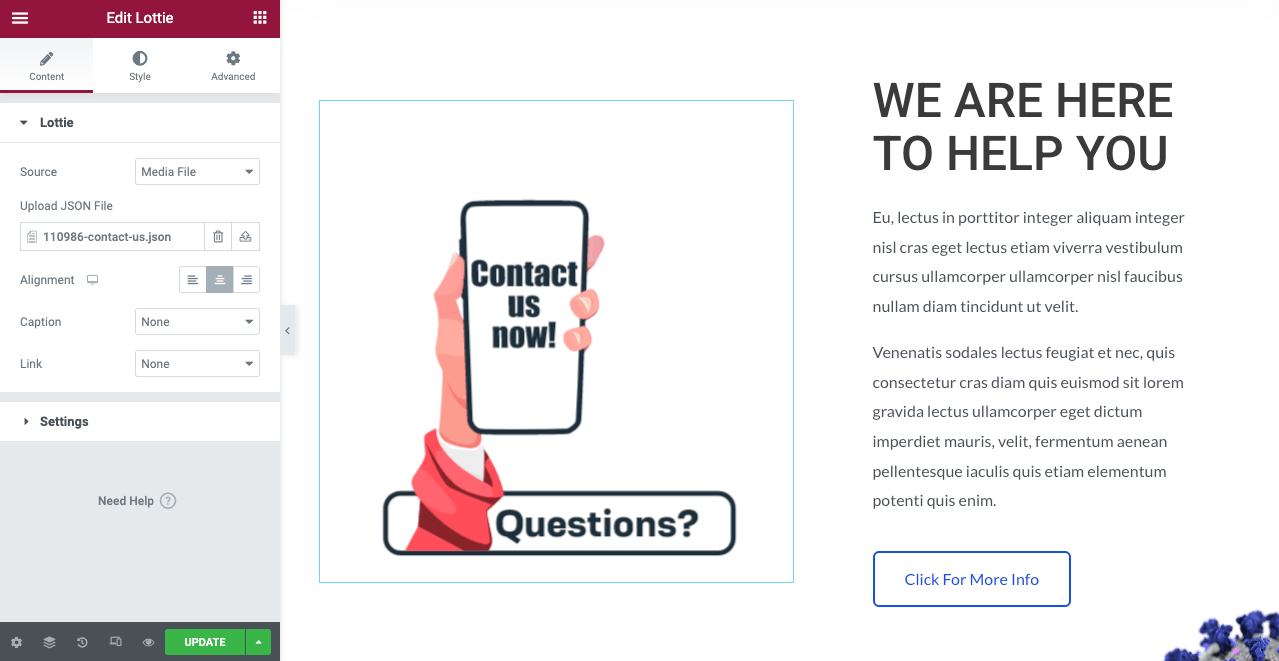
- Sie sehen die Lottie-Animationsdatei, die auf Ihrer Elementor-Leinwand abgespielt wird.

So können Sie mit dem Elementor Page Builder-Plugin Lottie-Animationen zu Ihrer WordPress-Site hinzufügen. Es liegt nun an Ihnen, welche Methode Sie verwenden möchten.
Bonus-Tipps: Dinge, die beim Hinzufügen von Lottie-Animationen auf einer Website zu beachten sind
Zweifellos kann Webanimation das Engagement der Benutzer, Besuchersitzungen, qualitativ hochwertige Leads und Conversions erheblich steigern. Aber wenn Sie es nicht richtig verwenden, kann dies die Effektivität Ihrer Website beeinträchtigen, anstatt ihr zu nützen.
Hier sprechen wir über einige wichtige Punkte, die Sie beim Hinzufügen von Animationen berücksichtigen müssen, damit Ihre Webleistung niemals floppt.
a. Verwenden Sie nicht zu viele Animationen
Die Verwendung zu vieler Animationen auf Webseiten kann zu einer starken visuellen Überlastung führen. Aber die meisten neuen Webdesigner begehen diesen Fehler. Da Animationen lustig sind, können sie der Versuchung nicht widerstehen, sie zu überbeanspruchen. Aber um eine großartige Website zu gestalten, müssen Sie dieser Versuchung widerstehen.
b. Verwenden Sie, wo es Conversions auslösen kann
Da Animationen sofort die Aufmerksamkeit der Besucher auf sich ziehen, müssen Sie sie an allen Punkten einsetzen, die eine Conversion auslösen. Nachfolgend finden Sie einige der wertvollsten Stellen auf einer Website, an denen Sie Lottie-Animationen verwenden können.
- Abschnitt Helden
- Kontakt Formular
- Soziales Teilen
- Bildergalerien und Diashow
- Danke Abschnitt
c. Behalten Sie die Farbkonsistenz zwischen Ihrer Website und Ihren Animationen bei
Wenn Sie eine Lottie-Animation wählen, die konzeptionell gut ist, aber die Farbkonsistenz Ihrer Website stört, sollten Sie sie besser vermeiden. Denn Farbkonsistenz ist ein Muss für jedes beeindruckende Webdesign.
d. Präsentieren Sie Animationen in perfekten Layouts (Höhe und Breite)
Nachdem Sie die Lottie-Animationsdateien hochgeladen haben, müssen Sie ihre Pixelgrößen anpassen, damit sie mit den jeweiligen Abschnitten übereinstimmen. Andernfalls kann es für die Besucher optisch unangenehm wirken.
FAQs zum Hinzufügen von Lottie-Animationen in Elementor

Jetzt behandeln wir Antworten auf einige der am häufigsten gestellten Fragen zum Thema, wie man Lottie-Animationen zu Elementor-Websites hinzufügt.
Können wir Lottie-Animationen kostenlos verwenden?
Es hängt davon ab, ob Sie Lottie-Animationen kostenlos verwalten können. Wir haben bereits oben gesagt, dass www.LottieFiles.com eine großartige Open-Source-Plattform ist, auf der Sie kostenlos Tonnen von vorgefertigten Lottie-Animationsdateien erhalten.
Wenn Sie jedoch Ihre eigenen Lottie-Dateien entwerfen möchten, benötigen Sie ein oder mehrere Design-Tools. After Effect und Figma sind zwei einfache Tools, die Sie verwenden können. Aber Sie haben sehr begrenzten Zugang zu ihrem kostenlosen. Wenn Sie ein Anfänger sind, hoffen wir, dass LottieFiles.com Ihre Anforderungen zunächst erfüllen kann.
Wie kann ich meine eigenen Lottie-Dateien erstellen?
After Effect und Figma sind zwei bekannte Tools, mit denen Sie Ihre eigenen Lottie-Dateien erstellen können. Sie benötigen jedoch die Plugins Bodymovin und LottieFiles für diese beiden Tools, um Lottie-Dateien zu erstellen und zu konvertieren.
Ist Lottie besser als GIF?
In Bezug auf Grafikauflösung, Dateigrößen und Seitenladegeschwindigkeit sind die Lottie-Animationsdateien den GIF-Dateien weit voraus. Das Erstellen von 4/5 Sekunden einer hochwertigen GIF-Datei dauert normalerweise etwa 500 KB bis 1 MB. Bei Lottie-Dateien können Sie dies jedoch innerhalb von 70 KB bis 250 KB tun.
Sind Animationsdateien in www.LottieFiles.com urheberrechtsfrei?
Alle kostenlosen Lottie-Animationsdateien auf der Website unterliegen einer gemeinsamen Urheberrechtslizenz. Sie können sie also bedenkenlos verwenden.
Kann ich die Lottie-Animationen in der E-Mail verwenden?
Wie Webseiten spielen auch bewegte Grafiken wie Animationen eine entscheidende Rolle, wenn es darum geht, die Aufmerksamkeit des Publikums zu erregen. Lottie-Animationsdateien können Ihnen dabei erheblich helfen. Sicherlich können Sie Lottie-Animationen in E-Mails verwenden. Schauen Sie sich dazu diesen Blog Lotties in Emails an
Abschließende Hinweise zum Hinzufügen von Lottie-Animationen in Elementor
Animation hilft dabei, den Fokus der Besucher aufrechtzuerhalten, solange sie sich auf einer Website befinden. Es verleiht einer Website einen Hauch von Spaß und Lebendigkeit, wodurch sie für Besucher optisch ansprechender und ansprechender wird. Aber wie man Animationsdateien mit minimalem Platzverbrauch zu einer Website hinzufügt, war für Webdesigner ein langes Rätsel.
Die Idee der Lottie-Animation löste dieses langjährige Problem und erwies sich als große Hilfe. Wir haben versucht, Ihnen alle Möglichkeiten aufzuzeigen, wie Sie mit Elementor Lottie-Animationen zu Ihrer Website hinzufügen können.
Jetzt liegt es an Ihnen, den Prozess auszuprobieren. Wenn Sie auf halbem Weg auf Probleme stoßen, senden Sie uns einfach eine Nachricht oder hinterlassen Sie uns unten einen Kommentar. Unser Team wird sich bald bei Ihnen melden.
Ich hoffe, Ihnen hat dieser Artikel gefallen. Abonnieren Sie uns, wenn Sie weitere interessante Artikel wie diesen erhalten möchten, und folgen Sie unseren Facebook- und Twitter-Kanälen für regelmäßige Updates.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
