So fügen Sie Lottie-Animationen in WordPress hinzu
Veröffentlicht: 2023-07-18Möchten Sie Lottie Animations zu Ihrer Website hinzufügen? Haben Sie sich jemals gefragt, wie Sie Ihre WordPress-Website ansprechender und optisch ansprechender gestalten können? Nun, das Hinzufügen von Lottie-Animationen könnte genau das Richtige sein!
In diesem Blogbeitrag führen wir Sie durch die Schritte zur nahtlosen Integration von Lottie-Animationen in Ihre WordPress-Site, unabhängig von Ihrem technischen Fachwissen.
Warum sollten Sie also darüber nachdenken, Lottie-Animationen zu Ihrer WordPress-Site hinzuzufügen? Statistiken zeigen, dass Websites mit ansprechenden Bildern und Animationen eine höhere Benutzerinteraktionsrate und eine längere durchschnittliche Sitzungsdauer aufweisen.
Tatsächlich haben Studien ergeben, dass Websites mit Animationen die Benutzerinteraktion um bis zu 80 % steigern können. Durch die Integration von Lottie-Animationen können Sie Ihre Besucher fesseln und ihnen helfen, eine überzeugendere Verbindung zu Ihren Inhalten herzustellen.
In diesem Artikel zeigen wir Ihnen, wie Sie Lottie-Animationen zu Ihrer WordPress-Website hinzufügen. Von der Suche nach der perfekten Animation bis hin zur nahtlosen Integration in das Design Ihrer Website decken wir alles ab, was Sie wissen müssen. Tauchen wir also ohne weitere Umschweife in die Welt der Lottie-Animationen ein und bringen Sie Ihre WordPress-Site auf die nächste Stufe.
Was sind Lottie-Animationen?
Lottie-Animationen sind leichte und interaktive Animationen, die mit Adobe After Effects erstellt und als JSON-Dateien exportiert werden.
Sie können einfach mit dem Lottie-Plugin oder durch manuelles Einfügen des generierten Codes zu Ihrer WordPress-Website hinzugefügt werden.
Lottie-Animationen erwecken Ihre Website zum Leben und können an Ihr Branding angepasst werden. Sie sind eine großartige Möglichkeit, Ihre Besucher anzusprechen und Ihre Website optisch ansprechend zu gestalten.
Hinzufügen von Lottie-Animationen mit dem WordPress Otter Plugin
Lottie-Animationen sind eine beliebte Möglichkeit, Ihrer Website ansprechende und interaktive Elemente hinzuzufügen. Hier erfahren Sie, wie Sie mit dem WordPress Otter Plugin, einem der besten Gutenberg-Block-Plugins, Lottie-Animationen zu Ihrer WordPress-Website hinzufügen.
Mit dem Otter Plugin können Sie diese ganz einfach und ohne Programmierkenntnisse integrieren. Lass uns anfangen!
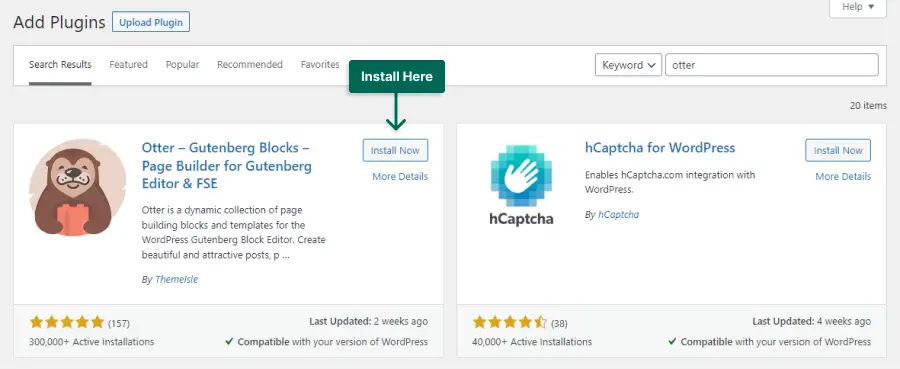
Schritt 1: Installieren Sie das Otter-Plugin über Plugins → Neu hinzufügen .

Schritt 2: Gehen Sie zur Lottie Files-Website.
Schritt 3: Melden Sie sich an oder registrieren Sie sich auf der Website.
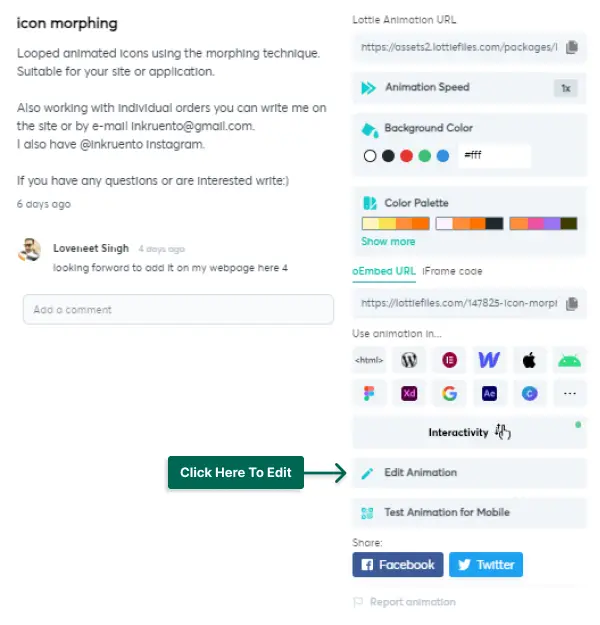
Schritt 4: Suchen Sie die gewünschte Animation. Klicken Sie auf Animation bearbeiten , um die Animation zu ändern.

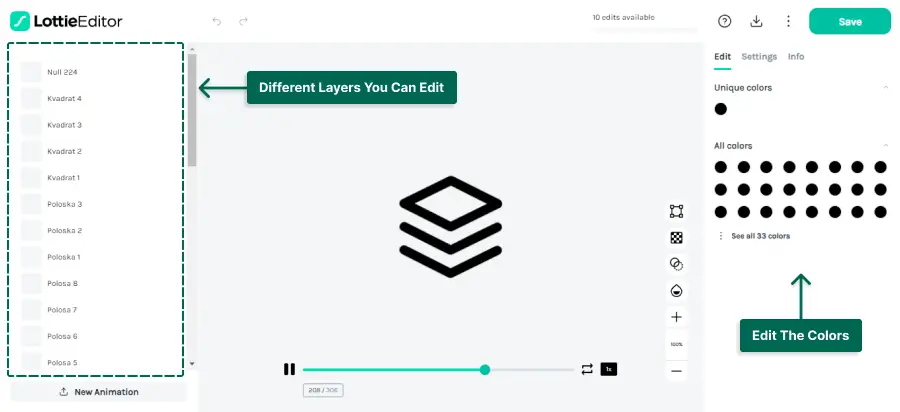
Schritt 5: Im Editor können Sie Farben, Ebenen und mehr bearbeiten.

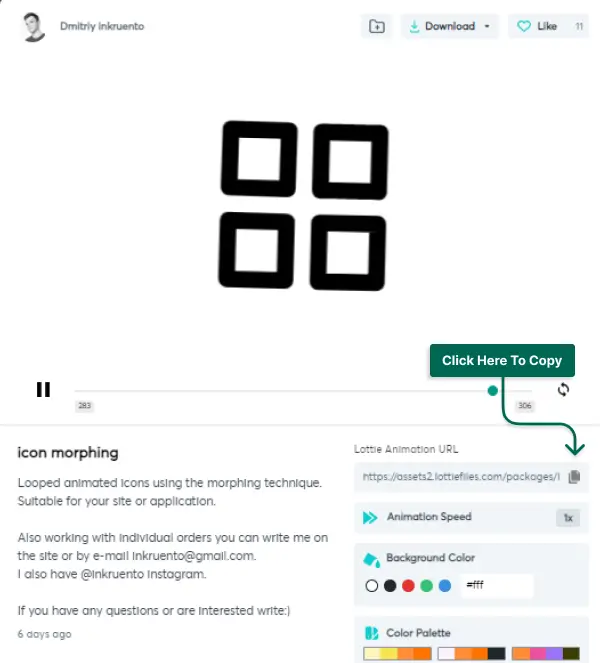
Schritt 6: Wenn Sie mit der Animation zufrieden sind, speichern Sie die Änderungen und kopieren Sie den Link.

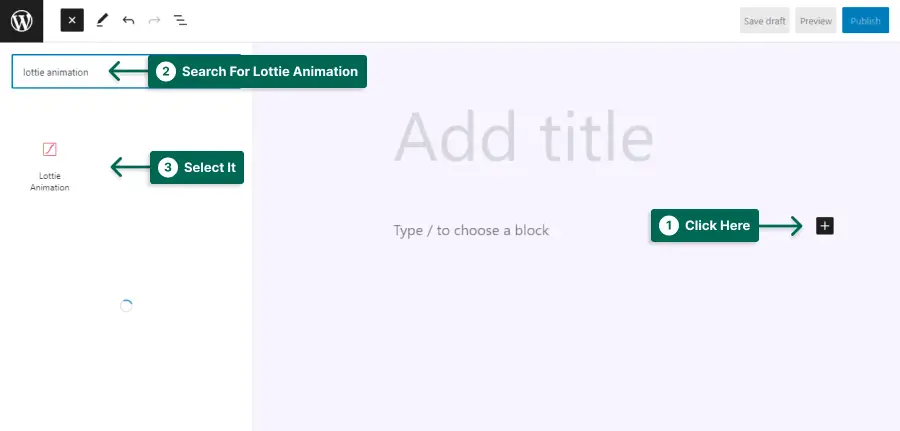
Schritt 7: Gehen Sie zurück zu WordPress und öffnen Sie den Beitrag oder die Seite. Klicken Sie auf die Schaltfläche „Block hinzufügen“ (+) . Suchen Sie den Lottie-Animationsblock und wählen Sie ihn aus.

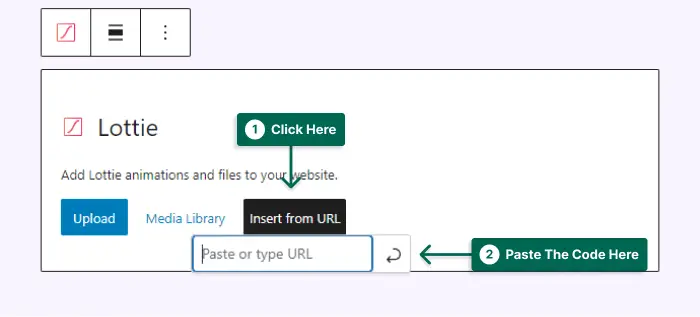
Schritt 8: Klicken Sie auf die Schaltfläche „Von URL einfügen“ und fügen Sie den Animationscode ein.

Schritt 9: Speichern Sie die Änderungen und zeigen Sie eine Vorschau der Änderungen an.
Das WordPress Otter Plugin macht es unglaublich einfach, auffällige Lottie-Animationen in Ihre WordPress-Website zu integrieren.
Mit nur wenigen einfachen Schritten interagieren Sie mit Ihren Besuchern und verbessern das gesamte Benutzererlebnis. Probieren Sie es einfach aus und erleben Sie, wie Ihre Website mit fesselnden Animationen zum Leben erwacht!
Wo kann ich Lottie-Animationen finden und herunterladen?
In diesem Abschnitt erfahren Sie, wo Sie Lottie-Animationen für Ihre WordPress-Website finden und herunterladen können.
Nachfolgend finden Sie eine Liste zuverlässiger Quellen und Plattformen, auf denen Sie eine Vielzahl faszinierender Lottie-Animationen entdecken können, um die visuelle Attraktivität Ihrer Website zu verbessern:

1. LottieFiles: LottieFiles ist eine beliebte Online-Plattform, die eine umfangreiche Sammlung von Lottie-Animationen bietet, die von talentierten Designern erstellt wurden.
Sie können nach bestimmten Animationen suchen oder die umfangreiche Bibliothek durchsuchen, um die perfekten für Ihre Website zu finden.
Sie können Animationen sowohl im JSON- als auch im Lottie-Format in der Vorschau anzeigen und herunterladen, was es für WordPress-Benutzer unglaublich praktisch macht.
2. AnimatedImages.org: Wenn Sie nach einer Sammlung kostenloser Lottie-Animationen suchen, ist AnimatedImages.org eine hervorragende Ressource zum Ausprobieren.
Sie bieten eine große Auswahl an vorgefertigten Animationen, die Sie kostenlos herunterladen und in Ihre WordPress-Site integrieren können.
Diese Animationen sind im Lottie-Format verfügbar und gewährleisten so die Kompatibilität und reibungslose Integration mit Ihrer Website.
3. Envato Elements: Envato Elements ist bekannt für seine große Auswahl an digitalen Assets, einschließlich Lottie-Animationen.
Diese Plattform bietet ein abonnementbasiertes Modell, das Ihnen Zugriff auf Tausende erstklassiger Lottie-Animationen und andere kreative Ressourcen bietet.
Es ist eine gute Wahl, wenn Sie eine größere Auswahl hochwertiger Animationen erkunden möchten, um Ihre WordPress-Website ansprechender und optisch ansprechender zu gestalten.
4. UpLabs: UpLabs ist eine von der Community betriebene Plattform, auf der Designer ihre kreative Arbeit, einschließlich Lottie-Animationen, teilen.
Auf dieser Plattform finden Sie eine kuratierte Sammlung von Lottie-Animationen, die von talentierten Künstlern erstellt wurden.
Während einige Animationen auf UpLabs kostenlos sind, erfordern andere je nach den Bedingungen des einzelnen Designers möglicherweise einen Kauf oder eine Quellenangabe.
5. Freiberufliche Designer und Entwickler: Wenn Sie spezielle Animationsanforderungen haben oder maßgeschneiderte Lottie-Animationen für Ihre Website wünschen, kann die Beauftragung eines freiberuflichen Designers oder Entwicklers eine gute Option sein.
Auf Websites wie Upwork, Fiverr und Freelancer können Sie mit erfahrenen Fachleuten in Kontakt treten, die einzigartige, auf Ihre Bedürfnisse zugeschnittene Animationen erstellen können.
Durch die direkte Zusammenarbeit mit einem Freelancer können Sie Ihre Vision kommunizieren und eng zusammenarbeiten, um das gewünschte Ergebnis zu erzielen.
Wenn es darum geht, Lottie-Animationen für Ihre WordPress-Website zu finden und herunterzuladen, bieten diese zuverlässigen Quellen und Plattformen eine Fülle von Optionen zur Auswahl.
Unabhängig davon, ob Sie kostenlose Animationen bevorzugen oder bereit sind, in Premium-Ressourcen zu investieren, können Sie die visuelle Ästhetik Ihrer Website mit fesselnden Lottie-Animationen verbessern, die Ihr Publikum fesseln.
FAQ
Das Hinzufügen von Lottie-Animationen in WordPress ist ein Kinderspiel! Sie müssen das Otter-Plugin verwenden, das den Lottie-Animationsblock bietet. Fügen Sie den Lottie-Animationscode zum Block hinzu und die Animation erscheint auf Ihrer Website.
Ja, es ist wichtig, die Leistung im Auge zu behalten, wenn Sie Lottie-Animationen in WordPress verwenden. Hier ein paar Tipps:
Begrenzen Sie die Anzahl der Animationen pro Seite: Zu viele Lottie-Animationen auf einer einzelnen Seite können die Ladegeschwindigkeit verlangsamen. Setzen Sie Animationen mit Bedacht und nur dort ein, wo es notwendig ist.
Wählen Sie eine leichtgewichtige Lottie-Bibliothek: Einige Lottie-Bibliotheken sind möglicherweise ressourcenintensiver als andere. Recherchieren Sie und wählen Sie eine Bibliothek aus, die das beste Gleichgewicht zwischen Funktionalität und Leistung bietet.
Wenn Sie diese Tipps befolgen, können Sie sicherstellen, dass Ihre Lottie-Animationen Ihrer WordPress-Website eine ansprechende Note verleihen, ohne deren Leistung zu beeinträchtigen.
Lottie ist ein Dateiformat, mit dem Sie in Adobe After Effects erstellte umfangreiche Animationen nahtlos in Ihre Websites, Apps und andere digitale Plattformen integrieren können. Lottie-Dateien sind leicht, skalierbar und einfach zu bearbeiten, was sie zu einer beliebten Wahl bei Entwicklern und Designern macht.
Es gibt mehrere Gründe, warum Sie die Verwendung von Lottie Animations in WordPress in Betracht ziehen sollten:
1. Verbesserte Benutzererfahrung: Lottie-Animationen können Ihrer Website einen Hauch von Interaktivität und Engagement verleihen, die Aufmerksamkeit Ihrer Besucher fesseln und ihr Erlebnis angenehmer machen.
2. Visueller Reiz: Lottie-Animationen sind optisch beeindruckend und können Ihnen dabei helfen, eine auffällige Website zu erstellen.
3. Einfache Integration: Mit dem LottieFiles-Plugin können Sie Lottie Animations ganz einfach und ohne komplexe Programmierung in Ihre WordPress-Site integrieren.
4. Leicht und reaktionsschnell: Lottie-Dateien sind für Web und Mobilgeräte optimiert, sodass Ihre Animationen schnell geladen werden und auf jedem Gerät großartig aussehen.
Durch den Einsatz von Lottie Animations können Sie Ihre WordPress-Website zum Leben erwecken und sie von der Konkurrenz abheben.
Abschluss
Zusammenfassend haben wir in diesem Artikel besprochen, wie Sie Lottie-Animationen zu Ihrer WordPress-Website hinzufügen. Wir haben die Vorteile der Verwendung von Lottie-Animationen, die Schritte zum Installieren und Aktivieren des Otter-Plugins sowie das Anpassen und Hinzufügen von Animationen zu Ihrer Website erläutert.
Lottie-Animationen können die visuelle Attraktivität und das Benutzererlebnis der Website verbessern, also probieren Sie es aus!
Wenn Sie über die neuesten Tutorials und Tipps auf dem Laufenden bleiben möchten, folgen Sie BetterStudio auf Facebook und Twitter. Wir teilen regelmäßig wertvolle Inhalte, damit Sie Ihre WordPress-Website optimal nutzen können.
Vielen Dank, dass Sie sich die Zeit genommen haben, diesen Artikel zu lesen. Wenn Sie beim Hinzufügen von Lottie-Animationen zu Ihrer WordPress-Site Fragen haben oder auf Probleme stoßen, können Sie im folgenden Abschnitt einen Kommentar hinterlassen. Unser Team und die Community sind hier, um Ihnen zu helfen. Viel Spaß beim Animieren!
