So fügen Sie „Nächste/Vorherige“-Links in WordPress hinzu (Ultimate Guide)
Veröffentlicht: 2022-05-10Möchten Sie nächste/vorherige Links in WordPress hinzufügen?
Weiter- und Zurück-Links sind dynamische Links, die es Benutzern ermöglichen, den nächsten oder vorherigen Beitrag anzuzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Weiter-/Zurück-Links in WordPress hinzufügen und das Beste daraus machen können.

Was sind nächste / vorherige Links in WordPress?
Weiter/Zurück-Links sind dynamische Links, die von einem WordPress-Theme hinzugefügt werden und es Benutzern ermöglichen, einfach zum nächsten oder vorherigen Beitrag zu navigieren. Dies kann dazu beitragen, die Seitenaufrufe zu erhöhen und Ihre Absprungrate zu reduzieren.
Standardmäßig werden WordPress-Blogbeiträge in umgekehrter chronologischer Reihenfolge angezeigt (neuere Beiträge zuerst).
Dies bedeutet, dass der nächste Beitrag derjenige ist, der nach dem aktuellen Beitrag veröffentlicht wird, den ein Benutzer ansieht, und der vorherige Beitrag derjenige ist, der vor dem aktuellen Beitrag veröffentlicht wurde.

Die Weiter-/Zurück-Links ermöglichen es Benutzern, einfach durch einzelne Artikel und Blog-Archivseiten zu navigieren. Es hilft Ihnen auch, mehr Seitenaufrufe für Ihr Blog zu erhalten.
Die meisten WordPress-Designs verfügen über integrierte Links für nächste und vorherige Posts, die automatisch am Ende jedes Posts angezeigt werden. Einige Themes zeigen sie jedoch nicht an, oder Sie möchten möglicherweise anpassen, wo und wie sie auf Ihrer WordPress-Website angezeigt werden.
Lassen Sie uns einen Blick darauf werfen, wie Sie auf einfache Weise nächste und vorherige Links in WordPress hinzufügen können.
Im Folgenden finden Sie eine Liste der Themen, die wir in diesem Artikel behandeln werden.
- Hinzufügen von Weiter-/Zurück-Links zu WordPress mithilfe eines Plugins
- Hinzufügen von Weiter-/Zurück-Links zu einem WordPress-Theme
- Gestaltung von Weiter-/Zurück-Links in WordPress
- Weiter/Vorherige Links zu Seiten hinzufügen
- Hinzufügen von nächsten / vorherigen Links mit Miniaturansichten
- Entfernen von Weiter-/Zurück-Links in WordPress
Hinzufügen von Weiter-/Zurück-Links zu WordPress mithilfe eines Plugins
Diese Methode ist einfacher und wird für Anfänger empfohlen, die nicht gerne Code zu ihren Websites hinzufügen.
Zuerst müssen Sie das Plugin CBX Next Previous Article installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
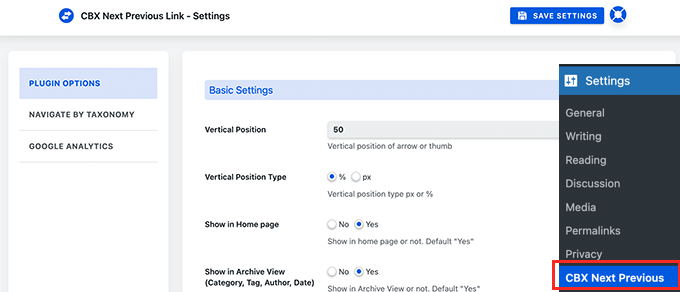
Nach der Aktivierung müssen Sie die Seite Einstellungen » CBX Next Previous aufrufen. Von hier aus können Sie auswählen, wo Sie die nächsten und vorherigen Links auf Ihrer Website anzeigen möchten.

Mit dem Plugin können Sie Pfeile für die Links „Next“ und „Previous“ auf einzelnen Beiträgen, Seiten, Archivseiten und mehr anzeigen.
Um Ihre nächsten und vorherigen Links relevanter zu machen, können Sie auch die nächsten und vorherigen Beiträge aus derselben Kategorie oder demselben Tag anzeigen.
In der kostenlosen Version des Plugins können Sie nur Pfeile für nächste und vorherige Artikel anzeigen. Sie können auf die Pro-Version upgraden, um andere Anzeigeoptionen wie das Slide-in-Popup freizuschalten.

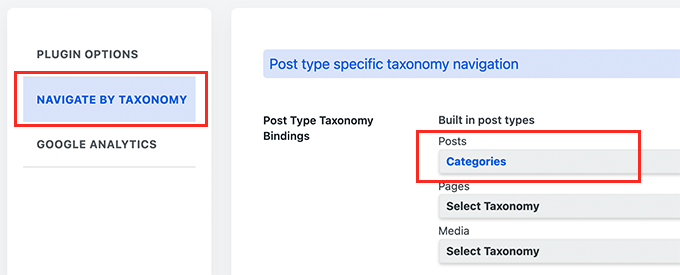
Wenn Sie die nächsten/vorherigen Posts derselben Taxonomie anzeigen möchten, müssen Sie zur Registerkarte Navigate by Taxonomy wechseln.
Von hier aus müssen Sie auswählen, welche Taxonomie Sie verwenden möchten, um die nächsten und vorherigen Links auszuwählen.

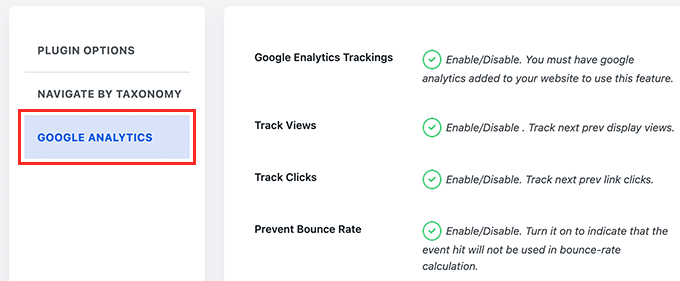
Optional ermöglicht Ihnen das Plugin auch, Klicks mit Google Analytics zu verfolgen. Um diese Funktion nutzen zu können, müssen Sie zuerst Google Analytics in WordPress installieren.
Wechseln Sie danach in den Plugin-Einstellungen auf die Registerkarte Google Analytics und aktivieren Sie die Klick-Tracking-Optionen.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche Einstellungen speichern zu klicken, um Ihre Änderungen zu speichern.
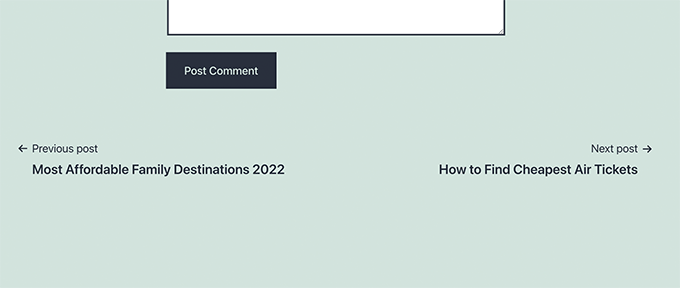
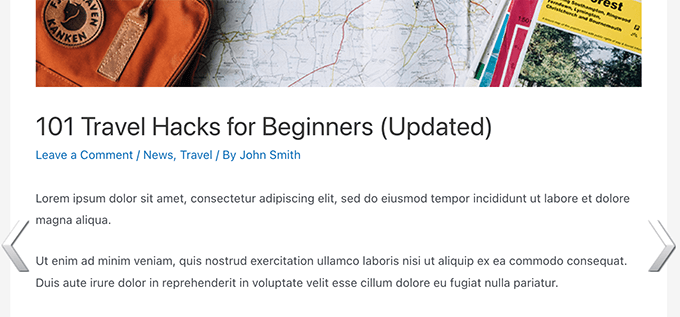
Sie können jetzt Ihre WordPress-Website besuchen, um die nächsten/vorherigen Links in Aktion zu sehen.

Diese Methode ist einfacher, bietet Ihnen jedoch nicht viel Flexibilität. Beispielsweise zeigt die kostenlose Version nicht den Titel des nächsten oder vorherigen Posts an.
Wenn Sie mehr Flexibilität benötigen, lesen Sie weiter.
Hinzufügen von Weiter-/Zurück-Links zu einem WordPress-Theme
Für diese Methode müssen Sie Ihre WordPress-Designdateien bearbeiten. Wenn Sie dies noch nicht getan haben, dann werfen Sie einen Blick auf unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Als Nächstes müssen Sie sich mit einem FTP-Client oder mit der Dateimanager-App in Ihrem WordPress-Hosting-Kontrollfeld mit Ihrer WordPress-Website verbinden.
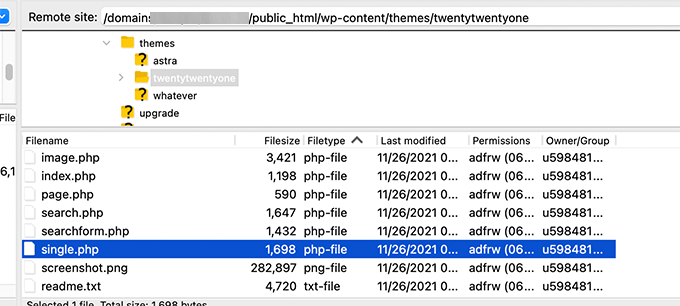
Sobald Sie verbunden sind, müssen Sie zum Ordner /wp-content/themes/your-current-theme/ navigieren.

Jetzt müssen Sie die single.php-Datei finden. Dies ist die Datei, die für die Anzeige der einzelnen Post-Elemente auf Ihrer Website verantwortlich ist.
Einige WordPress-Designs können auf andere Dateien in der single.php-Datei verweisen. Diese Dateien werden Vorlagenteile genannt und befinden sich im Ordner „Vorlagenteile“ Ihres WordPress-Themes.
Weitere Einzelheiten finden Sie in unserem Artikel darüber, welche Dateien im WordPress-Theme bearbeitet werden müssen.
Kopieren Sie danach einfach den folgenden Code und fügen Sie ihn an der Stelle in der Vorlagendatei ein, an der Sie die nächsten und vorherigen Links anzeigen möchten.
<?php the_post_navigation(); ?>
Sie können jetzt Ihre Änderungen speichern und Ihre Website besuchen, um die Links „Weiter“/„Zurück“ in Aktion zu sehen.

Das obige Vorlagen-Tag zeigt einfach den Link zu den nächsten und vorherigen Beiträgen mit dem Titel des Beitrags als Ankertext. Es heißt nicht, dass dies die Links zu den nächsten und vorherigen Artikeln sind.
Lassen Sie uns dies ein wenig ändern und den Benutzern etwas Kontext zu diesen Links bieten. Dazu fügen wir die verfügbaren Parameter für das Template-Tag the_post_navigation hinzu.
Ersetzen Sie einfach den obigen Code durch den folgenden:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Sie können jetzt Ihre Änderungen speichern und eine Vorschau Ihrer Website anzeigen.
So sah es auf unserer Testseite aus:

Sie können auch Sonderzeichen und Pfeile zusammen mit den Titeln des nächsten und vorherigen Beitrags verwenden.
Ersetzen Sie den Code einfach durch den folgenden:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
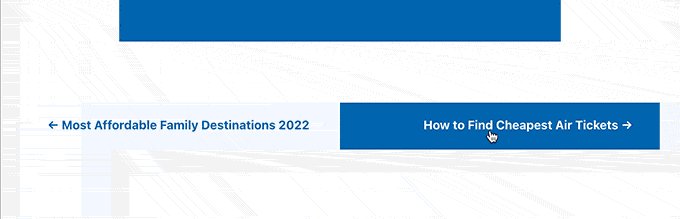
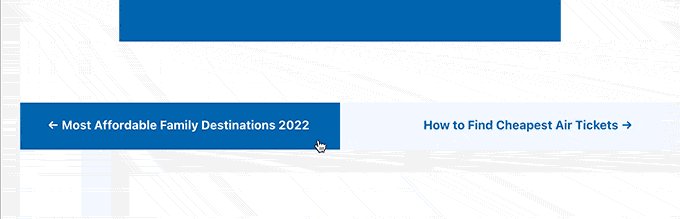
So sah dieser Code auf unserer Test-Website aus:

Nehmen wir nun an, Sie möchten die nächsten und vorherigen Links relevanter für den Artikel machen, den der Benutzer gerade ansieht.
Sie können dies tun, indem Sie die nächsten und vorherigen Links aus derselben Kategorie oder denselben Tags anzeigen.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Dieser Code weist WordPress an, nächste und vorherige Beiträge in derselben Kategorie anzuzeigen. Sie können den Taxonomieparameter bei Bedarf in Tags oder eine andere benutzerdefinierte Taxonomie ändern.
Gestaltung von Weiter-/Zurück-Links in WordPress
Nachdem wir nun gelernt haben, wie man Weiter-/Zurück-Links in WordPress hinzufügt, werfen wir einen Blick darauf, wie man sie richtig gestaltet.
Standardmäßig fügt WordPress den Post-Navigationslinks automatisch mehrere Standard-CSS-Klassen hinzu. Sie können diese CSS-Klassen in Ihrem WordPress-Design verwenden, um diese Links zu gestalten.
Hier ist einiges grundlegendes CSS, das Sie zu Ihrem Design hinzufügen können.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Dieses grundlegende CSS zeigt einfach nächste und vorherige Links nebeneinander, aber auf den verschiedenen Seiten derselben Zeile.
Sie können Ihre Navigationslinks auch hervorheben, indem Sie Hintergrundfarbe, Hover-Effekt und mehr hinzufügen.
Hier ist ein Beispiel-CSS-Code, den Sie als Ausgangspunkt verwenden können.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Dieser Code gestaltet den Linktext und fügt eine Hintergrundfarbe und einen Hover-Effekt hinzu, um die nächsten und vorherigen Links hervorzuheben.


Hinzufügen von Weiter-/Zurück-Links zu WordPress-Seiten
Normalerweise werden die Post-Navigationslinks für Blog-Posts in WordPress verwendet. Das liegt daran, dass diese Artikel in umgekehrter chronologischer Reihenfolge veröffentlicht werden.
Andererseits werden WordPress-Seiten im Allgemeinen nicht in chronologischer Reihenfolge veröffentlicht. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Unterschied zwischen Beiträgen und Seiten in WordPress.
Einige Benutzer müssen jedoch möglicherweise die Seitennavigation anzeigen, damit Benutzer die nächste Seite leicht finden können.
Glücklicherweise können Sie denselben Code verwenden, den wir zuvor für Seiten verwendet haben. Allerdings müssen Sie den Code in die page.php-Vorlage einfügen.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
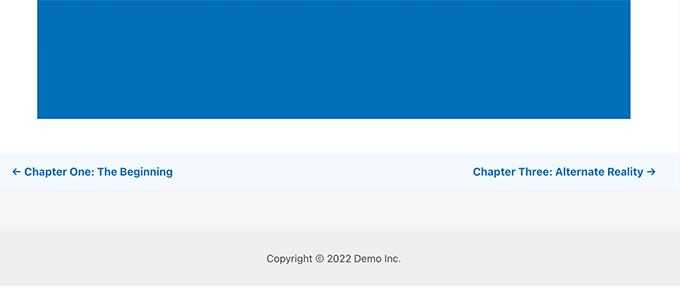
So sah es auf unserer Demoseite aus:

Hinzufügen von Weiter-/Zurück-Links in WordPress mit Miniaturansichten
Möchten Sie Ihre nächsten und vorherigen Links auffälliger machen? Bilder sind der einfachste Weg, die Aufmerksamkeit der Benutzer zu erregen und diese Links ansprechender zu gestalten.
Lassen Sie uns nächste und vorherige Links mit Post-Thumbnail oder vorgestelltem Bild daneben hinzufügen.
Zuerst müssen Sie den folgenden Code zur Datei functions.php des Themes oder zu einem seitenspezifischen Plugin hinzufügen.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Dieser Code erstellt einfach eine Funktion, die die nächsten und vorherigen Posts mit vorgestellten Bildern oder Post-Thumbnails anzeigt.
Als nächstes müssen Sie die Funktion wpb_posts_nav() zur single.php-Datei Ihres Themes hinzufügen, wo Sie die Links anzeigen möchten.
Wenn Ihr Thema bereits Weiter- und Zurück-Links enthält, möchten Sie möglicherweise die Zeile finden, die die Funktion the_post_navigation() enthält, und sie löschen.

Fügen Sie nun den folgenden Code hinzu, um Ihre benutzerdefinierten Weiter- und Zurück-Links anzuzeigen.
<?php wpb_posts_nav(); ?>
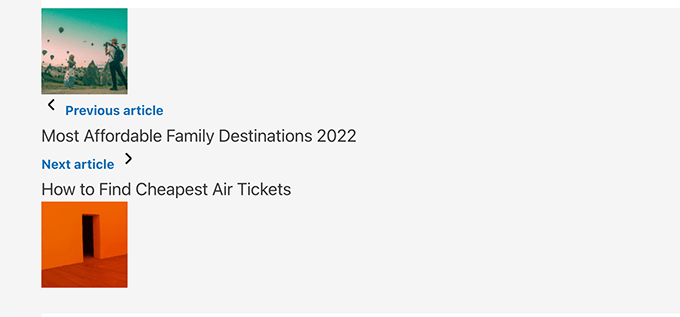
Vergessen Sie nach dem Hinzufügen des Codes nicht, Ihre Änderungen zu speichern und Ihre Website zu besuchen, um die Links in Aktion zu sehen.

Nun werden Sie vielleicht bemerken, dass diese Links nicht sehr sauber aussehen.
Lassen Sie uns das ändern, indem wir benutzerdefiniertes CSS hinzufügen, um sie zu gestalten.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
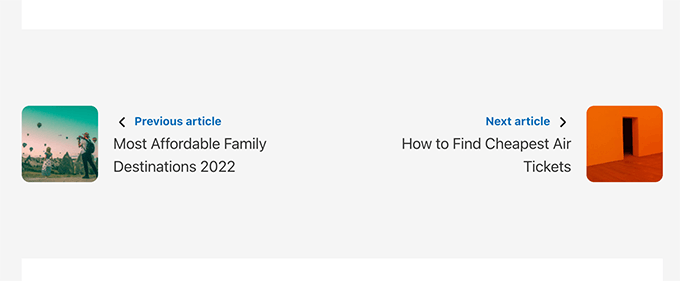
Sie können jetzt Ihre Änderungen speichern und Ihre Website besuchen, um die nächsten und vorherigen Links mit Miniaturansichten anzuzeigen.
So sah es auf unserer Testseite aus:

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Miniaturansichten zu Links zu vorherigen und nächsten Posts.
Bonus: Entfernen Sie „Weiter“- und „Zurück“-Links in WordPress
Einige Benutzer möchten möglicherweise die nächsten und vorherigen Links in WordPress entfernen.
Einige Benutzer könnten beispielsweise feststellen, dass diese Links weniger hilfreich sind. Einige möchten möglicherweise stattdessen verwandte Beiträge oder beliebte Beiträge anzeigen.
Es gibt zwei Möglichkeiten, wie Sie die nächsten und vorherigen Links in WordPress entfernen können.
Methode 1. Löschen Sie den Code in Ihrem WordPress-Theme
Um die nächsten und vorherigen Links in WordPress zu entfernen, müssen Sie den Code entfernen, der für die Anzeige der Links in Ihrem WordPress-Design verantwortlich ist.
Das Problem bei diesem Ansatz ist, dass der gelöschte Code zurückkommt, sobald Sie Ihr Design aktualisieren.
Um dies zu vermeiden, müssen Sie ein untergeordnetes Thema erstellen.
Als nächstes müssen Sie den Code finden, der für die Anzeige der nächsten und vorherigen Links in Ihrem übergeordneten Design verantwortlich ist.
Normalerweise befindet es sich in den Vorlagen single.php oder content-single.php.
Grundsätzlich suchen Sie nach dem Code, der die folgende Funktion enthält.
<?php the_post_navigation() ?>
Dieser Code kann ein etwas anderes Format und andere Parameter haben. Auf unserer Testseite verwendete das Thema beispielsweise diesen Code, um die Links anzuzeigen:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
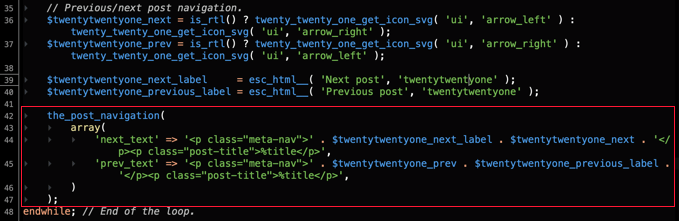
Wenn Sie ein untergeordnetes Thema verwenden, müssen Sie diese bestimmte Vorlage in Ihrem untergeordneten Thema duplizieren und dann die Zeilen löschen, die zum Anzeigen der nächsten oder vorherigen Links verwendet werden.
Wenn Sie es lieber einfach in Ihrem übergeordneten Thema löschen möchten, können Sie dies auch tun.
Das Löschen des Codes verhindert, dass WordPress die nächsten und vorherigen Links anzeigt.
Methode 2. Blenden Sie die Links zu den nächsten und vorherigen Beiträgen aus
Diese Methode entfernt nicht wirklich die nächsten und vorherigen Links. Stattdessen macht es sie für menschliche Leser unsichtbar.
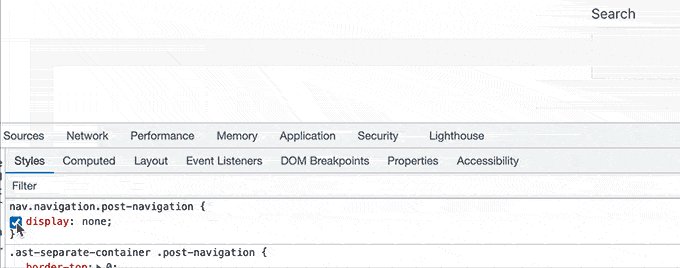
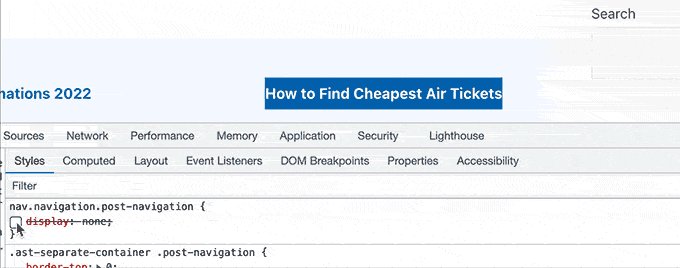
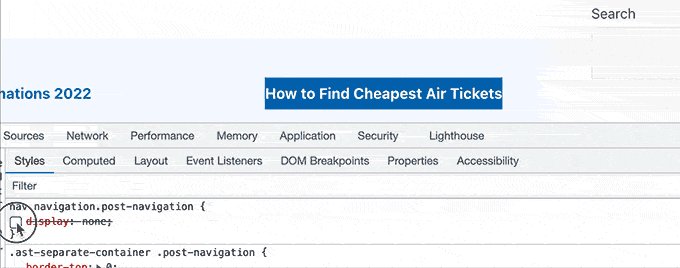
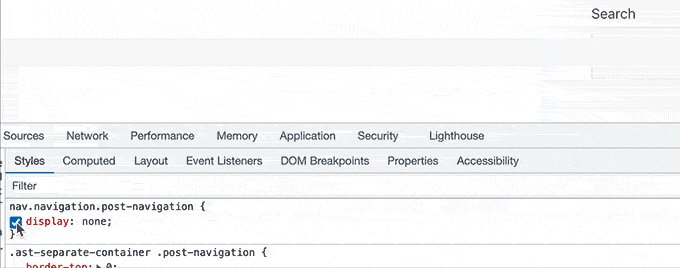
Fügen Sie einfach das folgende benutzerdefinierte CSS zu Ihrem WordPress-Theme hinzu.
nav.navigation.post-navigation {
display: none;
}
Vergessen Sie nicht, Ihre Änderungen zu speichern und Ihre Website zu besuchen, um zu sehen, wie die Navigationslinks verschwinden.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie in WordPress ganz einfach Links für „Nächste“ und „Vorherige“ hinzufügen können. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl der besten Webdesign-Software oder unseren Expertenvergleich der besten Domain-Registrare lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
