So fügen Sie ein Produktbild zur WooCommerce-Kaufabwicklung hinzu
Veröffentlicht: 2022-01-18Möchten Sie ein Produktbild zur WooCommerce-Kaufabwicklung hinzufügen, um das Einkaufserlebnis Ihrer Kunden zu verbessern? Wir haben Sie abgedeckt. In diesem Artikel zeigen wir Ihnen, wie Sie ein Produktbild zur WooCommerce-Kaufabwicklung hinzufügen.
Aber bevor wir uns damit befassen, ist es wichtig, ein klares Verständnis dafür zu haben, warum wir Produktbilder zur WooCommerce-Checkout-Seite hinzufügen müssen. Es ist auch wichtig, seine Vorteile zu kennen und wie es sich auf den Umsatz auswirkt? Also, lasst uns das zuerst herausfinden.
Warum sollten Sie ein Produktbild zur Kasse hinzufügen?
Ihre Checkout-Seite befindet sich auf den wichtigsten Seiten Ihres WooCommerce-Shops. Hier schließt der Benutzer seinen Kauf ab und bestätigt seine Bestellung. Daher muss Ihre Checkout-Seite für eine bessere Benutzererfahrung optimiert und leicht zu verfolgen sein.
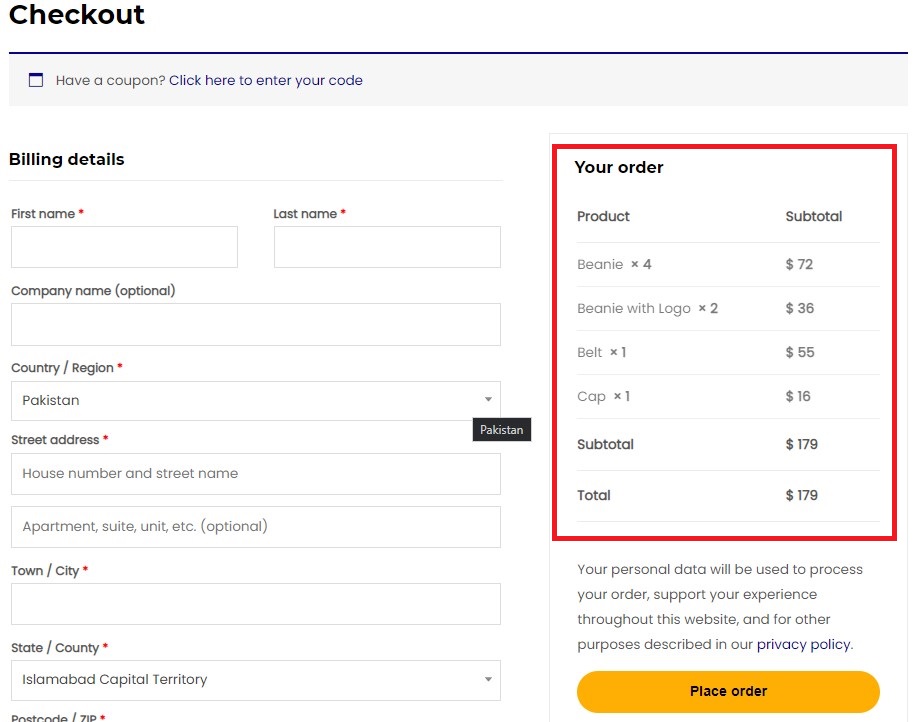
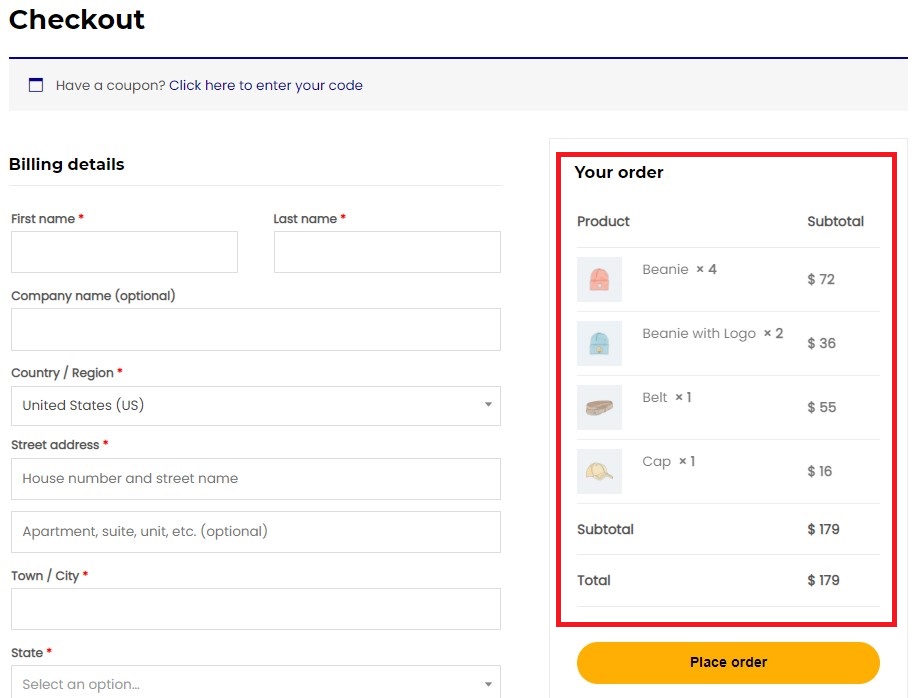
Wenn Sie sich die standardmäßige Checkout-Seite ansehen, werden Sie schnell feststellen, dass sie nicht für die Benutzererfahrung optimiert ist. Beispielsweise zeigt der Bestellbereich im Checkout nur die Produkttitel ohne die Bilder. Dies macht es für den Kunden schwierig zu überprüfen, ob er die richtigen Produkte erhalten hat.

Wir Menschen sind von Natur aus besser mit Bildern als mit reinem Text. Es ist für uns viel einfacher, ein Bild zu erkennen, als den reinen Text zu lesen. Indem Sie zusätzlich zu den Titeln Produktbilder hinzufügen, können Sie es Ihren Kunden viel einfacher machen, die Produkte zu erkennen, und sicherstellen, dass sie an der Kasse die richtigen Produkte erhalten haben.
Ohne das Produktbild hingegen müssen sie sich entweder die genauen Titel der Produkte merken oder zurück in den Shop gehen und erneut prüfen, ob sie die richtigen Produkte an der Kasse haben. Dies ist eindeutig kein Zeichen für eine gute Benutzererfahrung. Es bringt den Kunden dazu, ein paar zusätzliche Schritte zu unternehmen.
Unser Ziel ist es, die Anzahl der Schritte zu reduzieren und den Kaufprozess für den Kunden einfacher und schneller zu gestalten. Denken Sie daran, dass eine bessere Benutzererfahrung zu zufriedenen Kunden und damit zu besseren Verkäufen führt. Lassen Sie uns jetzt weitermachen und sehen, wie wir ein Produktbild zur WooCommerce-Kaufabwicklung hinzufügen können.
So fügen Sie ein Produktbild zur WooCommerce-Kaufabwicklung hinzu
Um ein Produktbild zur WooCommerce-Kaufabwicklung hinzuzufügen, verwenden wir benutzerdefinierte Code-Snippets. Keine Sorge, Sie müssen keine Programmiererfahrung haben, um diesen Teil auszuführen. Es ist ziemlich einfach und unkompliziert. Folgen Sie einfach, und Sie werden sehen, wie einfach es wirklich ist.
Hinzufügen von Codeschnipseln
Bevor wir zu den Code-Snippets übergehen, empfehlen wir Ihnen dringend, ein vollständiges Backup Ihrer Website zu erstellen und ein untergeordnetes Design zu verwenden, um die Datei functions.php zu bearbeiten. Sehen Sie sich als Referenz unseren Leitfaden an, wie Sie ein untergeordnetes Design erstellen oder eines dieser untergeordneten Design-Plugins verwenden.
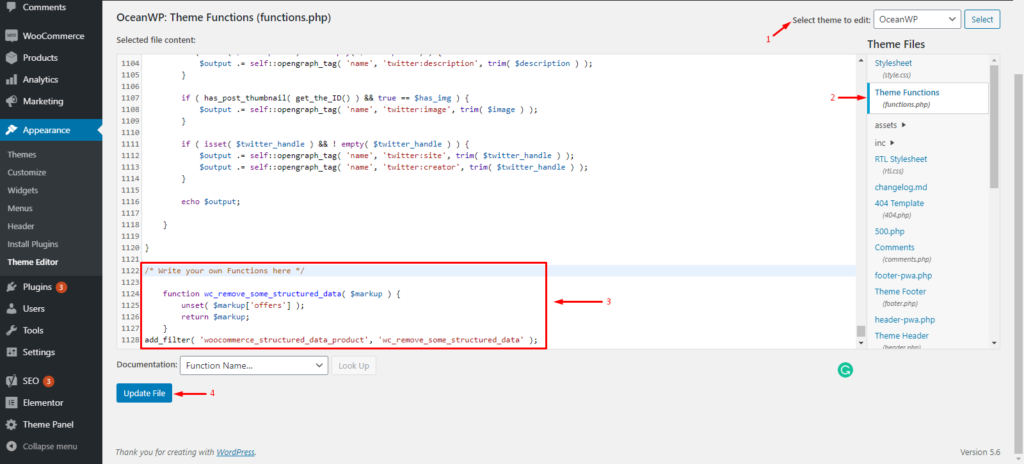
Sobald Ihr untergeordnetes Design eingerichtet ist, navigieren Sie zu WP Admin Dashboard > Aussehen > Design-Editor. Wählen Sie Ihr untergeordnetes Thema aus und gehen Sie zur Datei functions.php . Hier können Sie Ihre benutzerdefinierten Codeausschnitte am Ende der Datei hinzufügen und sie anschließend aktualisieren , damit die Änderungen wirksam werden.

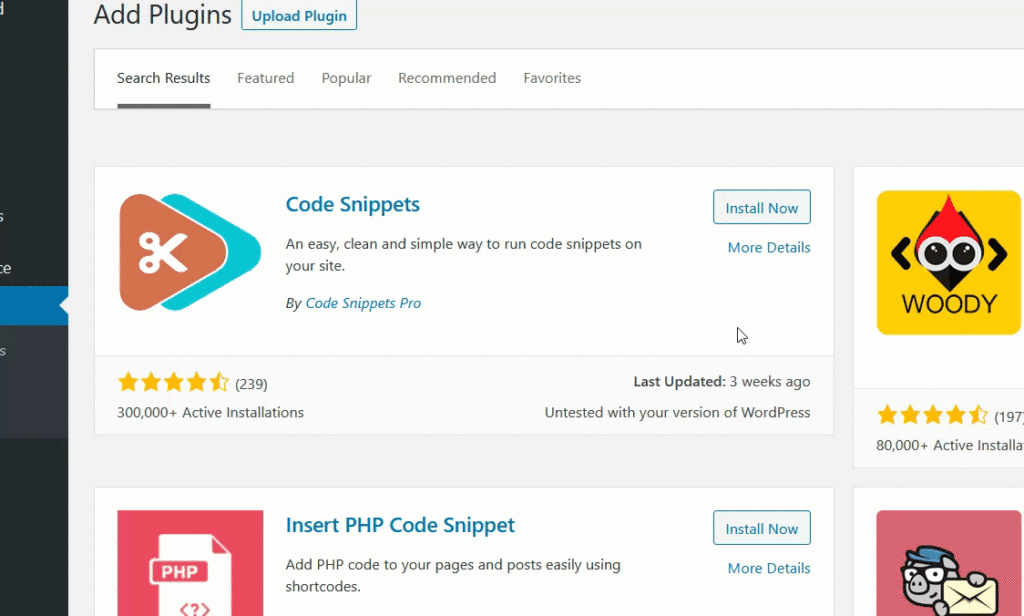
Alternativ kann auch das Code-Snippets- Plugin verwendet werden, falls Sie mit der Idee, die WordPress-Kerndateien zu ändern, nicht zufrieden sind. Sie können das Plugin aus dem WordPress-Repository installieren.

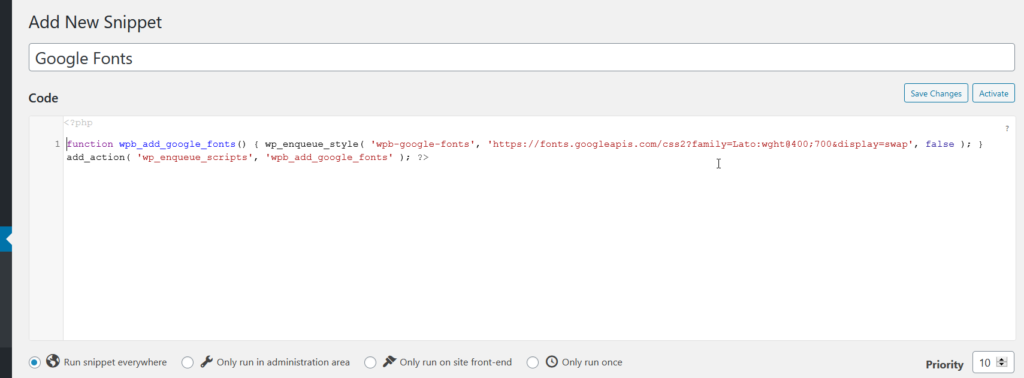
Sobald das Plugin installiert und aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard zu den Plugin-Einstellungen und klicken Sie auf Neues Snippet hinzufügen. Mit diesem Plugin können Sie beliebig viele Snippets hinzufügen.

Mit dem Code-Snippets-Plugin benötigen Sie kein untergeordnetes Thema, da sich das Plugin selbst um die Code-Snippets kümmert. Wir empfehlen jedoch immer, einen zu haben, falls etwas schief geht.
Jetzt wissen wir, wie Sie Code-Snippets zu Ihrer Website hinzufügen. Sehen wir uns die Code-Snippets an, um ein Produktbild zur WooCommerce-Kaufabwicklung hinzuzufügen.
Snippets zum Hinzufügen von Produktbildern zur WooCommerce-Kaufabwicklung
Wir haben hier zwei benutzerdefinierte Snippets für Sie. Die erste zeigt das Produktbild in Übereinstimmung mit dem Produkttitel an. Während die zweite das Bild und den Titel in separaten Zeilen anzeigt. Sehen wir uns die beiden in Aktion an.
Produktbild im Inline-Stil zur Kasse hinzufügen
Verwenden Sie das folgende Code-Snippet, um das Produktbild im Inline-Stil zur Checkout-Seite hinzuzufügen.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
Funktion 'quadlayers_product_image_checkout' ( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() )
{return $name;}
$product = $cart_item['data'];
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
/*Oben können Sie die Thumbnail-Größe ändern, indem Sie Array-Werte ändern, z. B. array('100', '100') und auch die Ausrichtung auf alignright ändern*/
gibt $thumbnail zurück. $name;
}Es wird im Frontend aktualisiert, sobald Sie oder Ihr Kunde die Checkout-Seite in der Vorschau anzeigen.

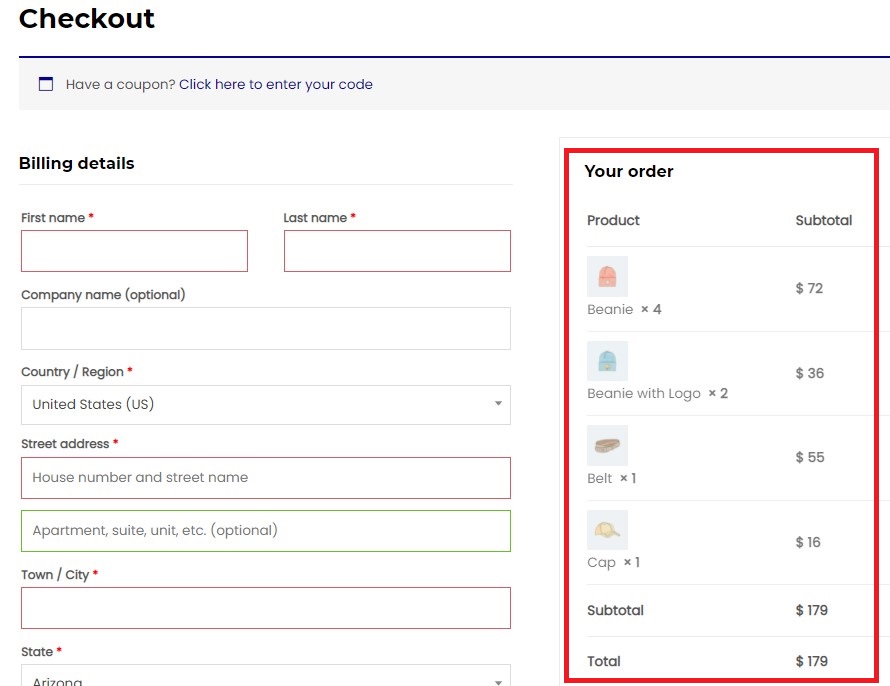
Fügen Sie Produktbilder und -titel in separaten Zeilen hinzu
Auf ähnliche Weise können Sie das folgende Code-Snippet verwenden, um das Produktbild und den Titel in separaten Zeilen anzuzeigen . Dies kann großartig sein, wenn Produkttitel lang sind und nicht genügend Platz vorhanden ist, um Bild und Titel in einer Zeile unterzubringen.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
Funktion quadlayers_product_image_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() )
{return $name;}
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $Miniaturansicht .
'</div>';
/* Oben können Sie Breite, Höhe und Ausrichtung des Bildes beliebig ändern*/
gib $image zurück. $name;
}Das Produktbild und die Titel werden nach dem Aktualisieren der Checkout-Seite in separaten Zeilen angezeigt.

Das ist es! Herzliche Glückwünsche! Sie haben jetzt erfolgreich Produktbilder zur WooCommerce-Kaufabwicklung hinzugefügt. Es gibt jedoch noch etwas mehr. Sobald der Kunde auf die Schaltfläche „ Bestellung aufgeben“ klickt, wird er zur Seite „ Bestellung bezahlen “ oder „ Bestelldetails “ weitergeleitet, wo er die Zahlungen leisten muss.
Sehen wir uns an, wie die Order-Pay-Seite standardmäßig aussieht und wie wir auch das verbessern können.
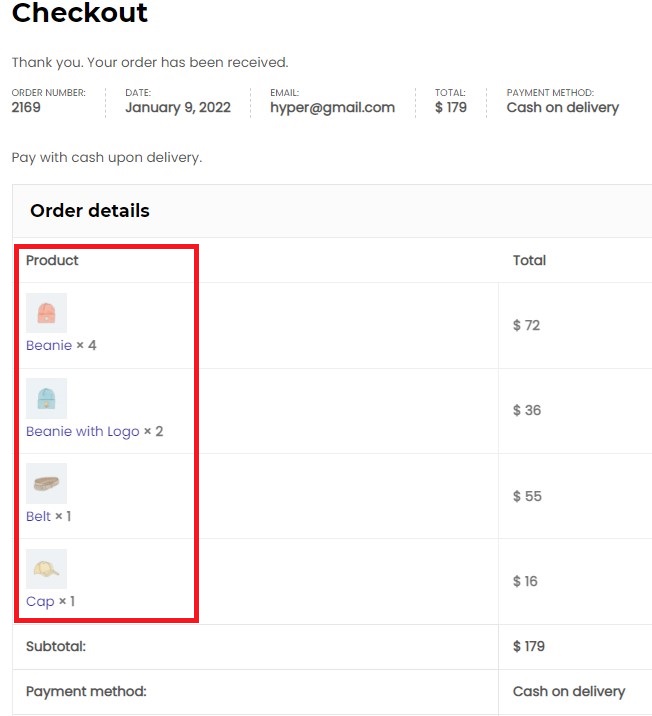
Snippet zum Hinzufügen eines Produktbilds zur WooCommerce-Bestellseite
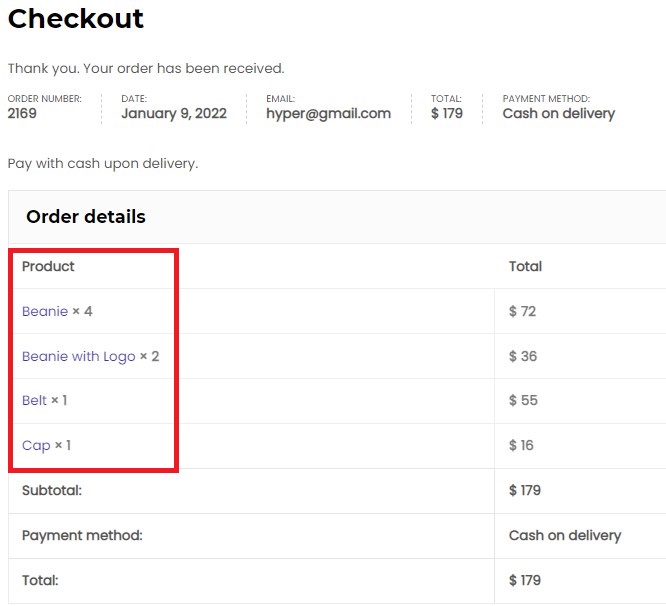
Auf der Order-Pay-Seite nehmen Ihre Kunden hier ihre Zahlungen vor. Die Seite „Bestellung – Bezahlung“ zeigt alle Bestelldetails an, einschließlich Produkttitel, Menge, Preis und Gesamtbestellpreis. So sieht die Seite standardmäßig aus.

Wie Sie sehen können, werden auch hier, genau wie auf der Standard-Checkout-Seite, keine Produktbilder angezeigt. Also, lasst uns das beheben. Unser Ziel ist es, Produktbilder zur Bestell-Bezahl-Seite hinzuzufügen.
Um Produktbilder zur Order-Pay-Seite hinzuzufügen, können Sie das folgende Code-Snippet verwenden. Fügen Sie es einfach mit Ihrer bevorzugten Methode zu Ihrer Website hinzu, wie zuvor erläutert.
add_filter( 'woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3 );
Funktion quadlayers_product_image_orderpay( $name, $item, $extra ) {
if ( ! is_checkout() )
{return $name;}
$product_id = $item->get_product_id();
$_product = wc_get_product( $product_id );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $Miniaturansicht .
'</div>';
/* Oben können Sie die Breite, Höhe und Ausrichtung des Bildes beliebig ändern*/
gib $image zurück. $name;
} 

Bravo! Sie können jetzt erfolgreich ein Produktbild zu den WooCommerce Checkout- und Order-Pay-Seiten hinzufügen. Ihre Kunden werden sicherlich von der verbesserten Benutzererfahrung begeistert sein.
Bisher haben wir gesehen, wie man ein Produktbild zu WooCommerce Checkout- und Order-Pay-Seiten hinzufügt. Sehen wir uns ein paar andere Möglichkeiten an, die Checkout-Seite anzupassen, um sie benutzerfreundlicher zu machen. Lassen Sie uns darauf eingehen.
Bonus: Passen Sie die Checkout-Seite mit dem Checkout Manager Plugin an
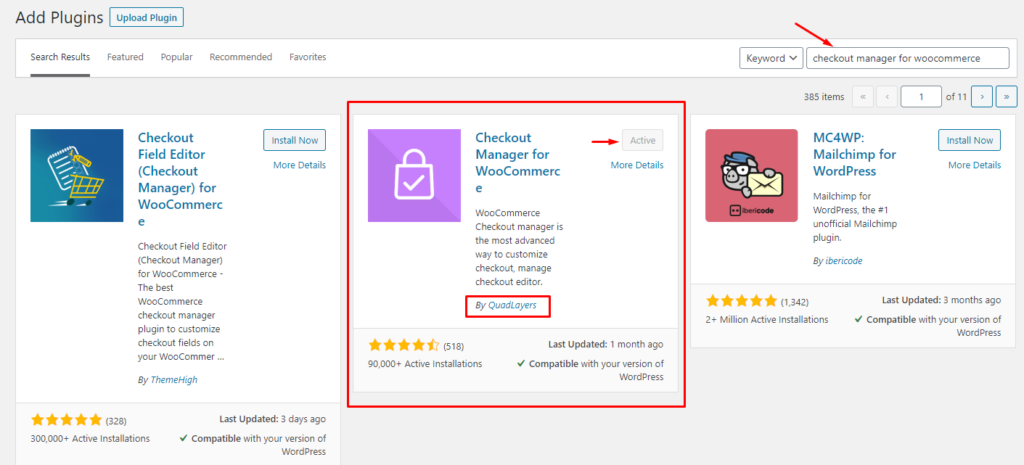
Der einfachste Weg, Ihre WooCommerce-Checkout-Seite anzupassen, sind Plugins von Drittanbietern. Zu Demonstrationszwecken verwenden wir den Checkout Manager für das von QuadLayers entwickelte WooCommerce-Plugin. Es ist eines der besten Plugins zum Anpassen Ihrer Checkout-Seite mit über 90.000 aktiven Installationen.
Checkout Manager for WooCommerce ist ein funktionsreiches Plugin, mit dem Sie alle Ihre Checkout-Felder verwalten können, damit Sie sie gemäß Ihren Anforderungen anpassen können. Folgen Sie unserer Produktseite, um sich alle wertvollen Funktionen anzusehen, die dieses Tool bietet.

Sehen wir uns nun an, wie wir mit dem Plugin die Checkout-Seite von WooCommerce anpassen können.
Installieren des Checkout Manager for WooCommerce-Plug-ins
Zunächst müssen Sie das Plugin installieren und aktivieren. Gehen Sie einfach zu Ihrem WordPress Admin Dashboard und Navigieren Sie zu Plugins > Neu hinzufügen. Suchen Sie nach dem Checkout Manager für das WooCommerce-Plugin von QuadLayers und klicken Sie auf die Schaltfläche Jetzt installieren . Sobald das Plugin installiert ist, klicken Sie auf Aktivieren . Dadurch wird das Plugin auf Ihrer Website aktiviert.

Das Plugin ist nun also installiert und einsatzbereit. Lassen Sie uns mit dem Anpassen unserer Checkout-Seite mit dem Checkout Manager-Plug-in fortfahren. Wenn Sie die Premium-Version möchten, können Sie sie auch zu Ihrer Website hinzufügen. Sie müssen das Plugin jedoch manuell auf Ihrer WooCommerce-Website installieren.
Checkout-Felder hinzufügen, bearbeiten und löschen
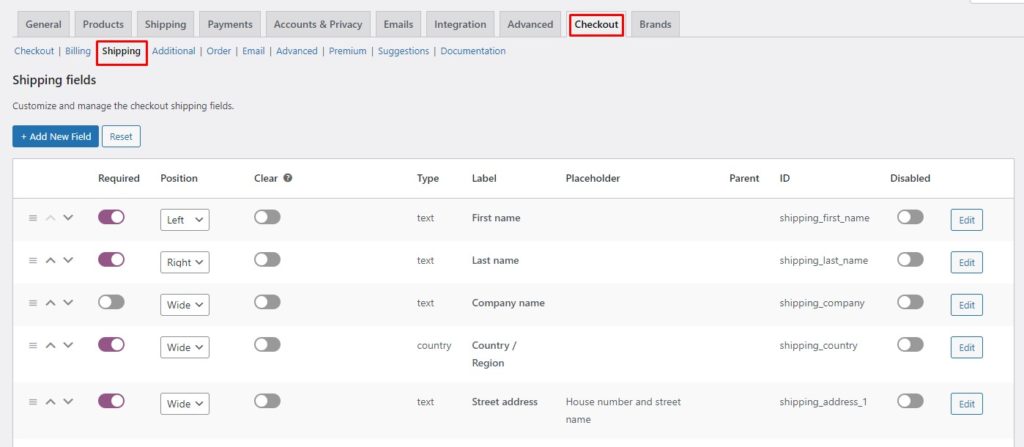
Sobald Sie das Plugin auf Ihrer Website aktiviert haben, gehen Sie einfach zum WordPress Admin Dashboard und navigieren Sie zu WooCommerce > Checkout. Dort finden Sie alle Einstellungen für den Checkout Manager.
Auf der Registerkarte „Kasse“ finden Sie verschiedene Menüs für verschiedene Bereiche der Seite „Kasse“. Sie können Felder für Versand, Rechnung, Bestellung und E-Mail verwalten. Darüber hinaus können Sie auch Ihre eigenen benutzerdefinierten Felder hinzufügen. In jedem Menü finden Sie die entsprechenden Felder, die Sie nach Ihren Wünschen verwalten können.

Jedes Feld hat mehrere Parameter, die das Verhalten eines bestimmten Felds steuern. Indem Sie diese Parameter ändern, können Sie ihr Verhalten ändern und so eine bessere Kontrolle über Ihre Checkout-Seite erlangen. Lassen Sie uns einen Blick auf die verschiedenen Feldparameter werfen und sehen, was sie tun.
- Neu positionieren: Das Verschieben eines Feldes nach oben oder unten wird mit den Aufwärts- und Abwärtspfeilen ermöglicht. Klicken Sie einfach auf einen, und das Feld bewegt sich jeweils einen Schritt nach oben oder unten. Alternativ können Sie auf die drei horizontalen Linien klicken und sie ziehen, um ein Feld an die gewünschte Position zu verschieben.
- Erforderlich: Durch Aktivieren des erforderlichen Parameters wird ein Feld obligatorisch. Ihre Kunden können ein als erforderlich markiertes Feld nicht überspringen.
- Position: Der Positionsparameter ermöglicht es Ihnen grundsätzlich, ein Feld nach Ihren Wünschen auszurichten. Sie können ein Feld links oder rechts ausrichten oder auf die volle Breite ausrichten.
- Löschen: Durch Aktivieren des Parameters „Löschen“ werden alle anderen Felder in Übereinstimmung mit diesem bestimmten Feld eingeschränkt.
- Deaktivieren: Wie der Name schon sagt, deaktiviert der Deaktivierungsparameter ein Feld, wenn es eingeschaltet ist, sodass es nicht in der Kasse angezeigt wird.
- Bearbeiten und Löschen: Über die entsprechende Schaltfläche können Sie ein Feld bearbeiten oder löschen. Beachten Sie, dass die Schaltfläche „Löschen“ nur für benutzerdefinierte Felder angezeigt wird. Sie können die Standardfelder nicht löschen, sondern nur deaktivieren
Das war also alles über die Verwaltung Ihrer Felder durch die Anpassung von Feldparametern. Als Nächstes werden wir sehen, wie man ein benutzerdefiniertes Upload-Feld zur WooCommerce-Kaufabwicklung hinzufügt.
Fügen Sie ein benutzerdefiniertes Upload-Feld in der WooCommerce-Kaufabwicklung hinzu
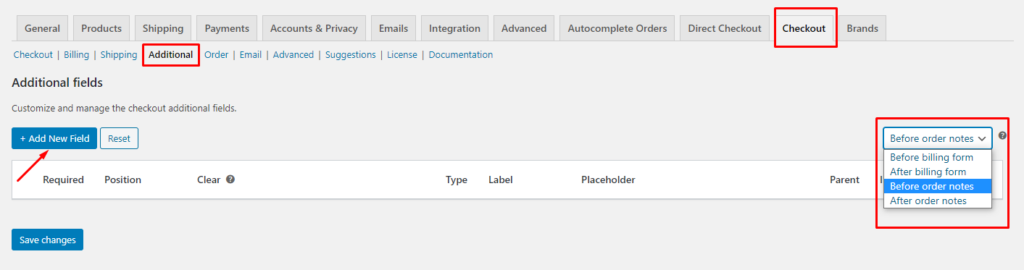
Gehen Sie zu Ihrem WordPress Admin Dashboard und navigieren Sie zu WooCommerce > Checkout. Öffnen Sie auf der Registerkarte „Kasse “ das Menü „ Zusätzliche Felder“.
HINWEIS: Das Hinzufügen benutzerdefinierter Felder ist nicht nur auf zusätzliche Felder beschränkt. Sie können benutzerdefinierte Felder zu anderen Abschnitten der Checkout-Seite wie Rechnung, Versand usw. hinzufügen. Navigieren Sie einfach zum entsprechenden Menü auf der Registerkarte Checkout, um dem gewünschten Bereich neue Felder hinzuzufügen.
Klicken Sie im Menü Zusätzliche Felder auf die Schaltfläche Neues Feld hinzufügen, um ein neues Feld zu erstellen. Außerdem können Sie die Position des Abschnitts mit den zusätzlichen Feldern über das Dropdown-Menü in der rechten Ecke anpassen. Sie können sie entweder vor oder nach den Rechnungsformularen oder den Bestellnotizen platzieren.

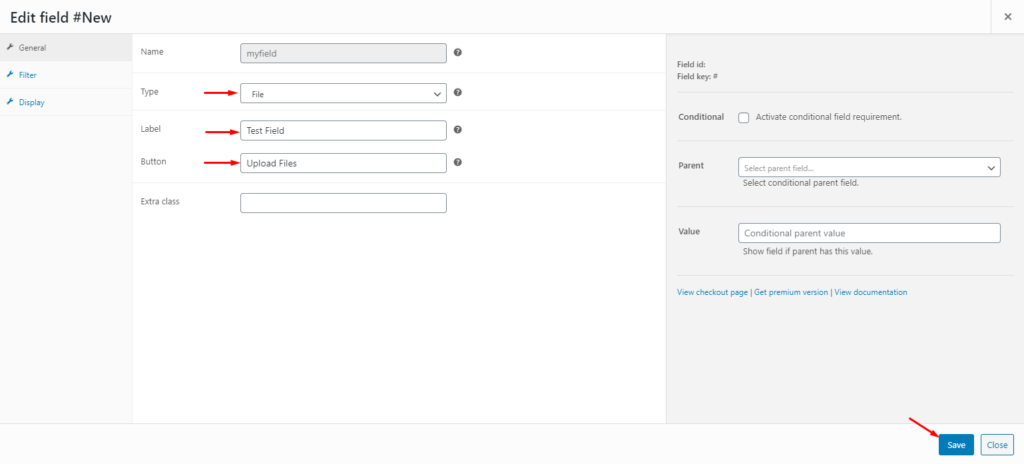
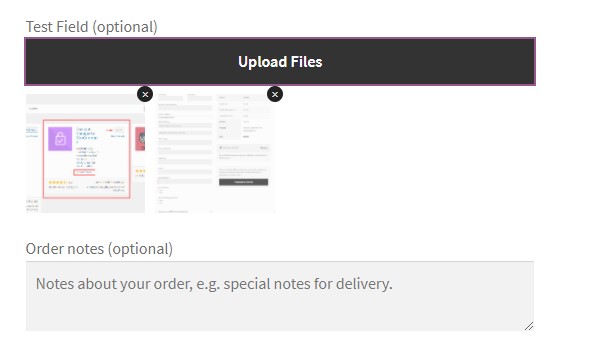
Sie gelangen auf eine neue Seite mit einem Formular zum Erstellen eines neuen Felds. Da wir daran interessiert sind, eine Schaltfläche zum Hochladen von Dateien hinzuzufügen, legen Sie den Typ als Datei fest und geben Sie ihm eine Bezeichnung und einen Schaltflächentext. Klicken Sie auf Speichern , um Ihr neues Feld zu speichern.

Das ist alles! So einfach ist das. Sie können jetzt zu Ihrer Checkout-Seite navigieren, um die Änderungen zu überprüfen. Dort sehen Sie Ihre Schaltfläche zum Hochladen von Dateien in Aktion.

Genauso gibt es mehrere Möglichkeiten, Ihre Checkout-Seite anzupassen. Ein vollständiges Tutorial finden Sie in unserer vollständigen Anleitung zum Anpassen der WooCommerce-Checkout-Seite.
Fazit
Alles in allem ist Ihr Checkout einer der wichtigsten Schritte im Kaufprozess Ihrer Kunden. Zu diesem Zeitpunkt hat sich der Kunde bereits entschieden, seinen Kauf abzuschließen. Daher möchten Sie nicht, dass hier etwas schlecht läuft, um einen ansonsten guten Verkauf zu vermasseln. Aus diesem Grund müssen Sie Ihre Checkout-Seite für eine bessere Benutzererfahrung optimieren. Damit Ihr Kunde mit größerer Wahrscheinlichkeit seinen Kauf abschließt und seine Bestellung aufgibt.
Die Standard-Checkout-Seite ist recht einfach und nicht für die Benutzererfahrung optimiert. Beispielsweise werden nur Produkttitel und nicht deren Bilder angezeigt. Aus Sicht des Kunden reicht der Titel allein nicht aus, um zu überprüfen, ob er die richtigen Artikel an der Kasse erhalten hat. Die Anzeige des Produktbildes an der WooCommerce-Kasse kann hier sehr praktisch sein, da es dem Endbenutzer bestätigt, dass er das richtige Produkt an der Kasse hat.
In diesem Artikel haben wir gesehen , wie man mit benutzerdefinierten Code-Snippets ein Produktbild zur WooCommerce-Kaufabwicklung hinzufügt . Wir haben zwei Optionen zum Anzeigen von Produktbildern gesehen, in Reihe und in separaten Zeilen auf der Checkout-Seite. Darüber hinaus haben wir auch gesehen, wie wir Produktbilder mit benutzerdefiniertem Code zur WooCommerce Order-Pay-Seite hinzufügen können. Darüber hinaus haben wir verschiedene Möglichkeiten gesehen, die Checkout-Seite mit dem Checkout Manager for WooCommerce-Plugin anzupassen.
Wenn Sie diesen Leitfaden hilfreich fanden, finden Sie hier einige weitere Artikel, die Sie interessieren könnten:
- So komprimieren Sie Bilder in WordPress (mit und ohne Plugins)
- Beste Plugins zum Hinzufügen von ALT-Tags zu Bildern (kostenlos und kostenpflichtig)
- So beheben Sie Probleme mit der WooCommerce-Bildgröße
Haben Sie jemals versucht, Produktbilder zur WooCommerce-Kaufabwicklung hinzuzufügen? Welche Lösung hat für Sie funktioniert? Was denkst du, wie viel Unterschied das macht? Lassen Sie es uns in den Kommentaren unten wissen.
