So fügen Sie mit Elementor einen Produkt-Slider in WooCommerce hinzu (7 Layouts)
Veröffentlicht: 2024-10-09Produkt-Slider sind eine hervorragende Möglichkeit, eine Vielzahl von Produkten optisch ansprechend und organisiert zu präsentieren, insbesondere wenn Sie mit WooCommerce auf WordPress arbeiten.
Durch die Verwendung von Elementor, einem beliebten Seitenersteller, zusammen mit dem Elemento-Add-on können Sie mühelos Produkt-Slider hinzufügen, die das Einkaufserlebnis verbessern.
In dieser Anleitung erfahren Sie, wie Sie mit dem Elementor-Add-on einen Produkt-Slider mit sieben verschiedenen Layoutoptionen hinzufügen.
Warum sollten wir in WooCommerce einen Produkt-Slider hinzufügen?
Inhaltsverzeichnis

Bevor wir fortfahren, nehmen wir uns einen Moment Zeit, um die Vorteile des Produkt-Sliders zu verstehen:
Slider verbessern die optische Attraktivität und verleihen Ihrem Geschäft ein professionelles Aussehen. Besucher können schnell verschiedene Produkte durchsuchen, ohne durch umfangreiche Listen scrollen zu müssen. Und heben Sie beliebte, neue oder reduzierte Produkte hervor, um den Umsatz anzukurbeln.
Entdecken Sie verschiedene Layouts für Produkt-Slider
Elemento Addon bietet sieben vielseitige Produkt-Slider-Layouts, die zur Designästhetik Ihres Shops passen. Hier ist ein Blick auf jedes einzelne:
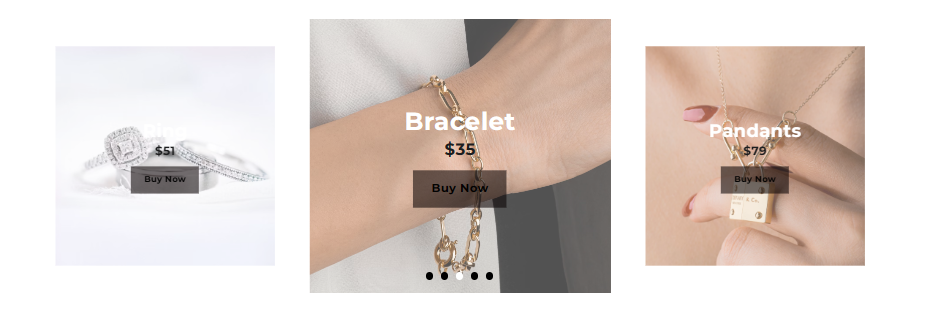
1. Erweiterter Schieberegler

Das Advanced Slider-Layout eignet sich perfekt für die Präsentation hochwertiger Produktbilder mit zusätzlichen Animationen. Sie können Ihre wichtigsten Produkte mit auffälligen Bildern und Texteinblendungen hervorheben.
Merkmale :
- Es bietet fließende Übergänge
- Anpassbarer Text und
- Schaltflächen führen Benutzer direkt zu Produktseiten.
Verwendung : Ideal für vorgestellte Produkte oder neue Kollektionen.
Live-Demo: Entdecken Sie den erweiterten Slider
2. Erweiterte Produktfolie

Die Advanced Product Slide ist ein einfaches und effektives Layout, mit dem Sie Ihre Produkte in einem horizontal scrollenden Slider präsentieren können. Sie können Produktbilder, Titel, Preise und sogar Verkaufsabzeichen hinzufügen.
Merkmale
- Horizontaler Bildlauf
- Anpassbare Geschwindigkeit
- Dynamische Produktinfoanzeige.
Verwendung :
- Perfekt für Bestseller oder zeitlich begrenzte Angebote.
Live-Demo: Entdecken Sie die erweiterte Produktfolie
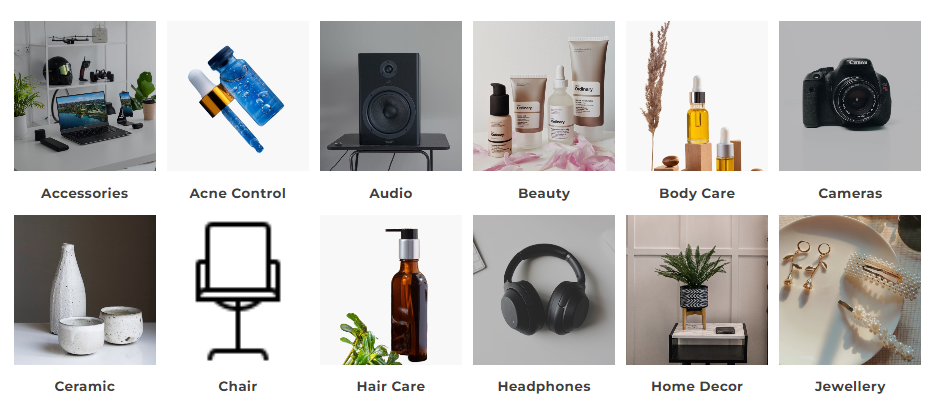
3. Produktkategorie-Schieberegler

Mit dem Produktkategorie-Schieberegler können Sie Produktkategorien anstelle einzelner Produkte anzeigen.
Dieses Layout eignet sich hervorragend für Geschäfte mit vielfältigen Produktlinien und hilft Benutzern, mühelos durch die Kategorien zu navigieren.
Merkmale :
- Kategoriebilder,
- Unterstützung für Titel und Beschreibungen.
Verwendung :
- Ideal für Geschäfte mit mehreren Produktkategorien.
Live-Demo: Entdecken Sie den Produktkategorie-Slider
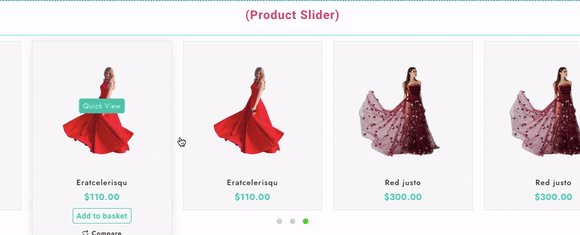
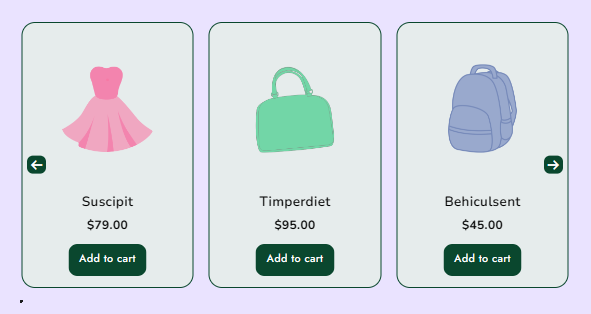
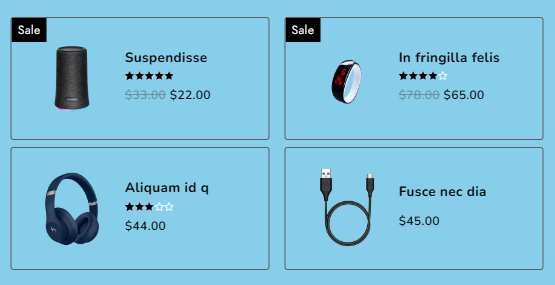
4. Produkt-Slider

Der klassische Produkt-Slider bietet eine einfache, aber effektive Möglichkeit, mehrere Produkte in einem horizontalen Slider-Format zu präsentieren.
Dieses Layout ist hochgradig anpassbar, sodass Sie alles anpassen können, von der Anzahl der sichtbaren Produkte bis hin zum Erscheinungsbild des Schiebereglers.
Merkmale :
- Mehrere Produktpräsentation
- Anpassbare Spalten
- Übergangseffekte.
Verwendung :
- Geeignet zur Förderung von Kollektionen und Neuankömmlingen.
Live-Demo: Entdecken Sie den Produkt-Slider
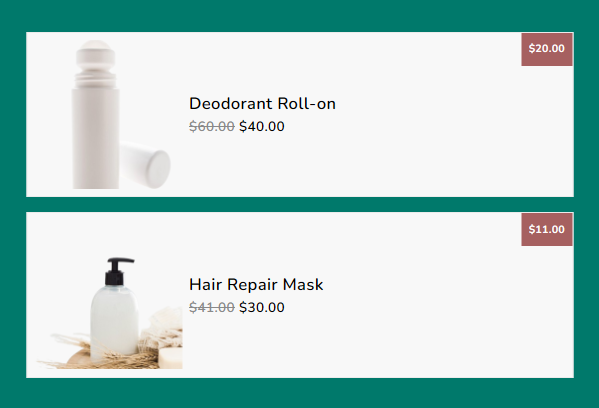
5. Produkt-Slider-Liste

Das Layout „Produkt-Slider-Liste“ zeigt Ihre Produkte in einem Listenformat innerhalb eines Sliders an. Diese Option ist ideal für Benutzer, die detailliertere Informationen zu jedem Produkt sehen möchten und gleichzeitig eine verschiebbare Benutzeroberfläche beibehalten möchten.

Merkmale :
- Listenansicht mit Produktdetails
- Reibungslose Schiebereglerübergänge.
Verwendung :
- Ideal für Geschäfte mit detaillierten Produktbeschreibungen und Spezifikationen.
Live-Demo: Entdecken Sie die Produkt-Slider-Liste
6. Vertikale Produktliste

Die vertikale Produktliste verleiht Ihrer Produktpräsentation eine einzigartige Note. Anstelle eines herkömmlichen horizontalen Schiebereglers präsentiert dieses Layout Ihre Produkte in einem vertikalen Scrollformat und eignet sich daher perfekt für Seitenleisten oder schmale Abschnitte.
Merkmale :
- Vertikales Scrollen
- Anpassbare Listenelemente.
Verwendung :
- Es eignet sich am besten für seitliche Widgets oder enge Bereiche auf der Homepage Ihres Shops.
Live-Demo: Entdecken Sie die vertikale Produktliste
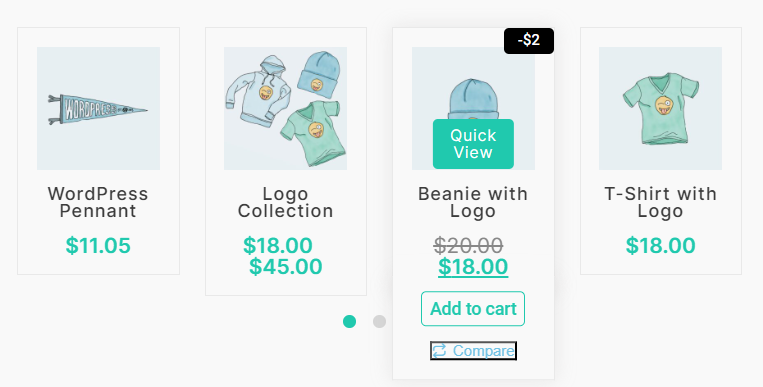
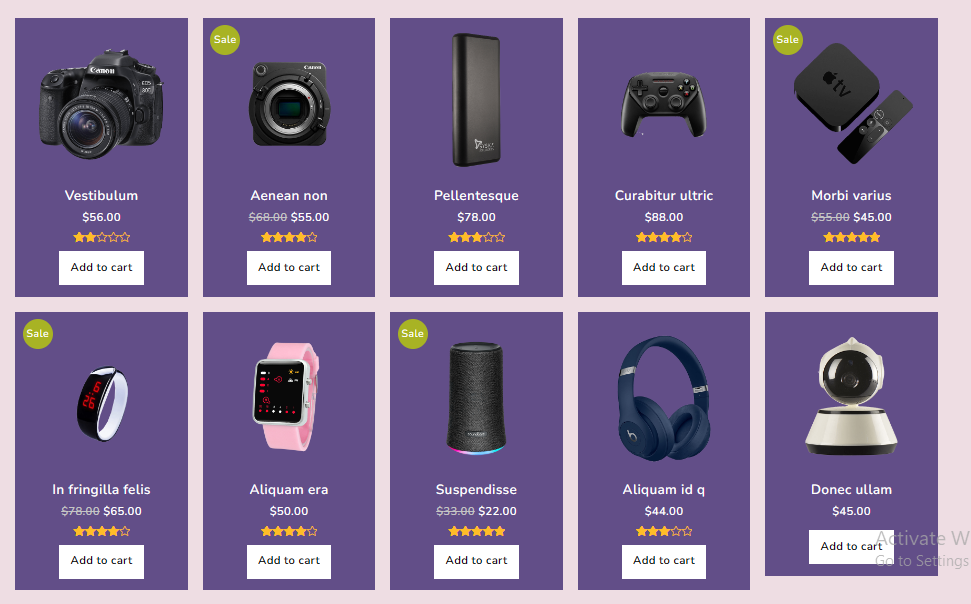
7. Rasterprodukt-Slider

Der Grid Product Slider eignet sich perfekt für die Anzeige von Produkten in einem Rasterlayout. Dieses Design bietet eine strukturiertere und einheitlichere Präsentation, sodass mehrere Produkte gleichzeitig präsentiert werden können, ohne scrollen zu müssen.
Merkmale :
- Rasterlayout mit anpassbaren Spalten
- einfache Navigation
- Dynamische Produktinfoanzeige.
Verwendung :
- Hervorragend geeignet für Geschäfte mit vielen Produkten, die gleichzeitig ausgestellt werden müssen.
Live-Demo: Entdecken Sie den Grid-Produkt-Slider
So fügen Sie mit dem Elementor-Add-on einen Produkt-Slider in WooCommerce hinzu.
Gehen Sie folgendermaßen vor, um einen Produkt-Slider mit einem dieser Layouts hinzuzufügen:
- Erforderliche Plugins installieren und aktivieren : Stellen Sie sicher, dass Sie Elementor, WooCommerce und das Elemento-Add-on installiert und aktiviert haben.
- Seite mit Elementor bearbeiten : Navigieren Sie zu der Seite, auf der Sie den Produktschieberegler hinzufügen möchten, und klicken Sie auf „Mit Elementor bearbeiten“.
- Produkt-Slider-Widget hinzufügen : Suchen Sie im Elementor-Editor nach dem Produkt-Slider-Widget des Elemento-Addons (z. B. Advanced Slider, Grid Product Slider usw.) und ziehen Sie es in den gewünschten Abschnitt auf der Seite.
- Passen Sie den Slider an : Wählen Sie Ihr bevorzugtes Layout, wählen Sie die anzuzeigenden Produkte oder Kategorien aus und passen Sie Einstellungen wie Übergangsgeschwindigkeit, Rasterspalten und Designelemente an.
- Vorschau und Veröffentlichung : Nachdem Sie den Schieberegler nach Ihren Wünschen angepasst haben, sehen Sie sich eine Vorschau Ihrer Änderungen an, um sicherzustellen, dass alles perfekt aussieht, und veröffentlichen Sie dann die Seite.
Weitere Informationen zur Aktivierung des Elemento-Add-ons finden Sie in diesem Video unten.
Die entsprechenden Addons finden Sie hier.
FAQ
F: Kann ich das Design des Produkt-Sliders anpassen?
Antwort: Ja! Elementor ermöglicht umfangreiche Anpassungen, einschließlich der Anpassung von Layouteinstellungen, Typografie, Farben und Hover-Effekten, um sie an das Branding Ihrer Website anzupassen.
F: Ist es möglich, bestimmte Produktkategorien im Slider anzuzeigen?
Antwort: Ja, viele Produkt-Slider-Widgets ermöglichen es Ihnen, Produkte im Rahmen der Slider-Einstellungen nach Kategorien, Tags oder Attributen zu filtern.
F: Kann ich dem Produkt-Slider Animationen hinzufügen?
Antwort: Ja, Elementor unterstützt verschiedene Animationsoptionen, die für ein ansprechenderes Benutzererlebnis auf Produkt-Slider angewendet werden können.
Abschluss
Erstellen Sie mit dem Elemento-Add-on für Elementor mühelos atemberaubende Produkt-Slider für Ihren WooCommerce-Shop.
Wählen Sie aus einer Vielzahl von Produkt-Slidern mit unterschiedlichen Layouts und Anpassungsoptionen passend zu Ihrer Marke.
Erhöhen Sie das Einkaufserlebnis Ihrer Kunden mit diesen ansprechenden Displays.
Wenn Sie diesen Artikel hilfreich finden, teilen Sie ihn bitte mit Ihren Freunden. Wenn Sie hierzu Fragen haben, zögern Sie nicht, unten einen Kommentar abzugeben. Wir helfen Ihnen, Ihr Problem zu lösen. Vielen Dank, dass Sie diesen Blog gelesen haben.
Wir hoffen, dass dieser Artikel Ihnen dabei hilft, den besten Produkt-Slider zur Präsentation Ihrer Produkte zu finden.
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch tolle Inhalte hoch und folgen Sie uns auch auf Facebook und Twitter
Entdecken Sie weitere Artikel:
- Die 6 besten Elementor-Addons für WooCommerce-Websites
- So erstellen Sie WooCommerce-Seiten: Warenkorbseite, Shop-Seite, Checkout-Seite und Mein Konto-Seite
- Elemento-Add-ons für Elementor zur Verbesserung Ihres Website-Design-Erlebnisses
