So fügen Sie Rich Snippets zu WordPress hinzu
Veröffentlicht: 2024-11-06Suchen Sie nach einer aufschlussreichen Anleitung zum Hinzufügen von Rich Snippets zu WordPress ? Wir sind für Sie da.
Rich Snippets sind ein leistungsstarkes Tool zur Verbesserung der Sichtbarkeit und Interaktion Ihrer Website in Suchmaschinenergebnissen. Sie zielen darauf ab, die Klickraten zu erhöhen, indem sie den Benutzern mehr Kontext bieten, bevor sie auf einen Link klicken.
Dieser Blog führt Sie durch jeden Schritt zum Hinzufügen von Rich Snippets zu Ihrer WordPress-Site. Fangen wir ganz von vorne an ️ ️
Was sind Rich Snippets?
Rich Snippets (Rich-Suchergebnisse) sind Suchmaschinenergebnisse, die zusätzliche Informationen zu einer Webseite enthalten.
Rich Snippets bereichern Ihre Suchergebnisse durch die Anzeige zusätzlicher Daten. Dieser Ansatz kann die Sichtbarkeit und Klickraten Ihrer Website erheblich verbessern .
Zu den gängigen Arten von Rich Snippets gehören Rezensionen, Rezepte, Veranstaltungen, Produkte und Artikel.
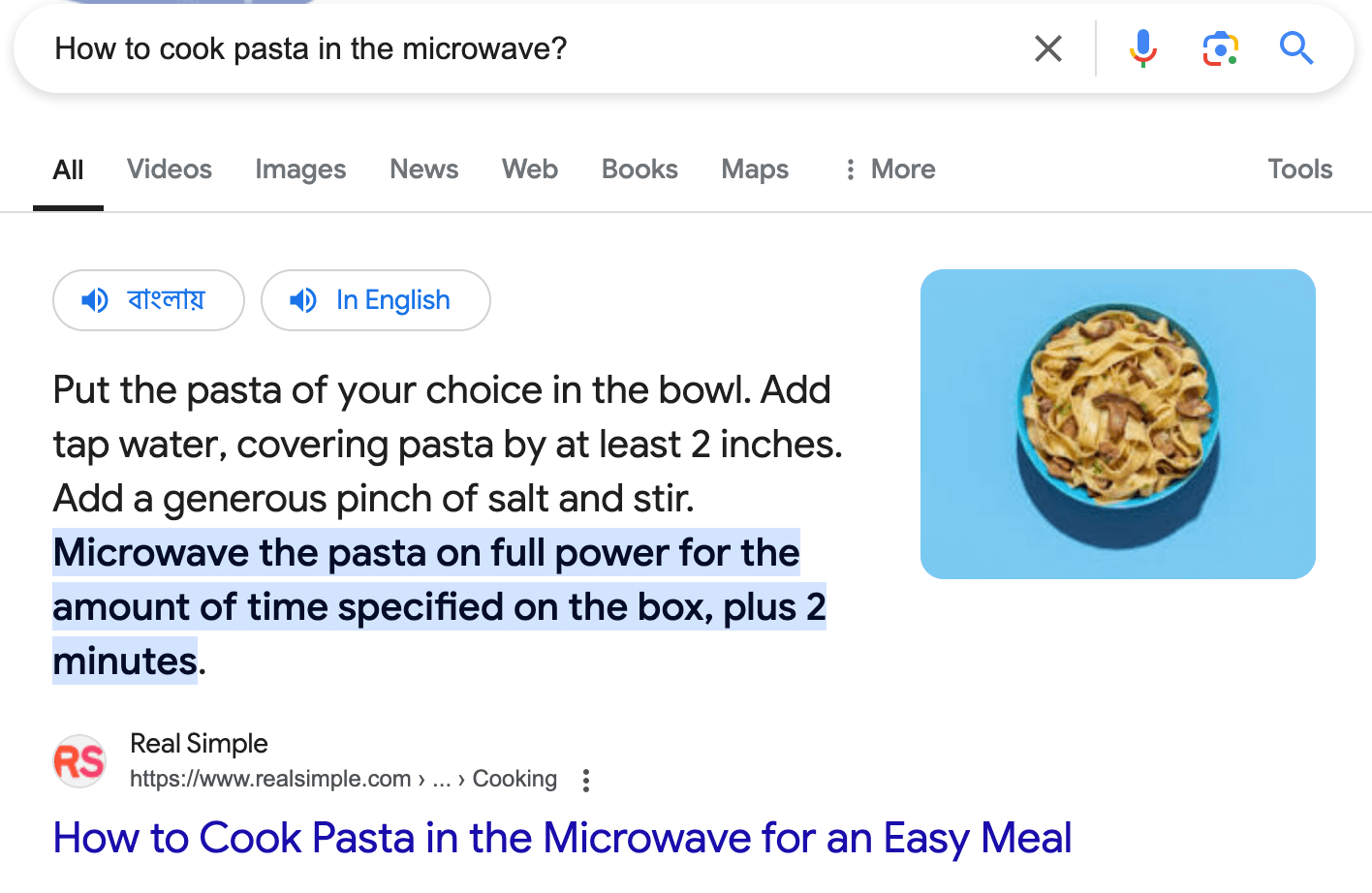
- Rezepte: Zeigt zusätzliche Details wie Zutaten, Garzeit und Kalorien an.

- Produkte: Zeigt Informationen wie Preis, Verfügbarkeit und Produktdetails an.
- FAQs: Zeigt eine Liste häufig gestellter Fragen mit ausklappbaren Antworten direkt in den Suchergebnissen an.
- Veranstaltungen: Bietet Details wie Veranstaltungsdaten, -orte und -zeiten.

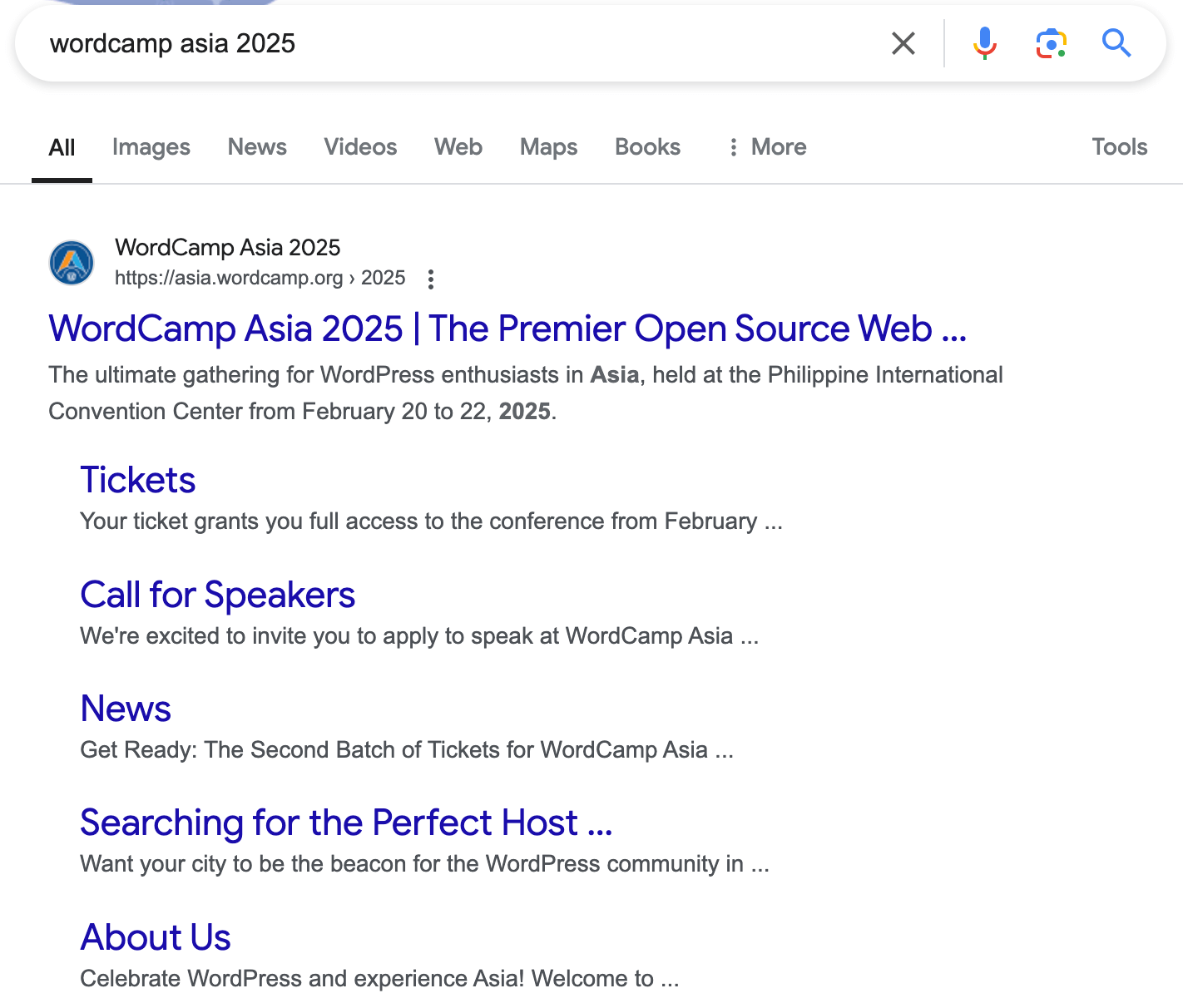
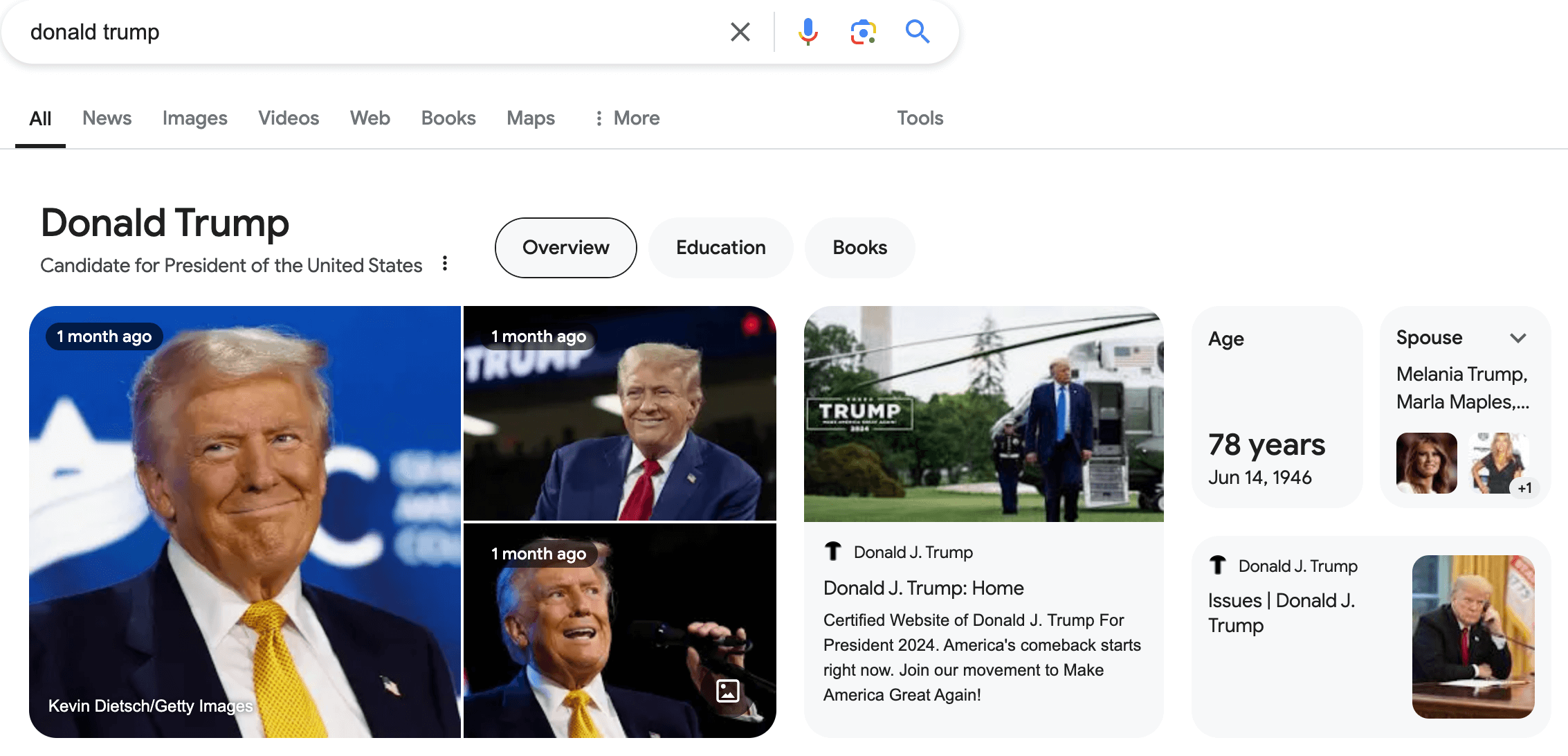
- Personen-/Organisationsinformationen: Zeigt Informationen zu wichtigen Personen oder Organisationen an, z. B. Berufsbezeichnungen, Standorte oder Gründungsdaten.

- Videos: Zeigt Video-Miniaturansichten mit wichtigen Informationen wie Länge, Upload-Datum oder Videobeschreibung an.
- Artikel : Zeigt Schlagzeilen, Bilder und Veröffentlichungsdaten für Nachrichtenartikel oder Blogbeiträge an.
- Anleitung : Bietet Schritt-für-Schritt-Anleitungen zum Erledigen einer Aufgabe, oft mit Bildern oder Videos.
- Lokales Unternehmen : Zeigt wichtige Geschäftsdetails wie Adresse, Telefonnummer und Öffnungszeiten an.
- Softwareanwendungen : Hebt Informationen über Software hervor, einschließlich Bewertung, Preis und Kompatibilität.
Es könnte auch andere Arten von Rich Snippets geben. Diese erweiterten Suchergebnisse geben Benutzern einen schnellen Einblick in Ihre Inhalte, die über den standardmäßigen Seitentitel, die URL und die Meta-Beschreibung hinausgehen.
Warum Rich Snippets verwenden?
Es gibt mehrere Gründe, Rich Snippets auf Ihrer WordPress-Website zu verwenden.
Erstens können Rich Snippets Ihnen dabei helfen, Ihre Klickrate (CTR) zu verbessern. Sie können Ihre Suchergebnisse informativer und optisch ansprechender gestalten. Wenn Benutzer Rich Snippets sehen, ist die Wahrscheinlichkeit höher, dass sie auf Ihre Website klicken.
Zweitens heben Rich Snippets Ihr Ergebnis hervor , indem sie Details hinzufügen, die die Aufmerksamkeit des Benutzers auf sich ziehen. Leser erhalten direkt auf der Suchseite mehr Kontext und nützliche Informationen zu Ihren Inhalten.
Obwohl Rich Snippets keine Garantie für höhere Rankings sind, können sie zu einer besseren Benutzerinteraktion und niedrigeren Absprungraten führen. Dies kann sich positiv auf Ihre gesamte SEO-Leistung auswirken.
Darüber hinaus steigern Rich Snippets die Markenbekanntheit , indem sie Ihr Firmenlogo und andere Informationen in den Suchergebnissen anzeigen.
Wie funktionieren Rich Snippets?
Um Rich Snippets zu generieren, verwenden Webmaster oder Websitebesitzer strukturierte Daten in Form von Schema-Markup . Bei diesem Markup handelt es sich um Code, der einer Webseite hinzugefügt wird, um Suchmaschinen einen detaillierteren Kontext zum Seiteninhalt zu liefern. Zu den gängigen Formaten für strukturierte Daten gehören JSON-LD (von Google empfohlen), Microdata und RDFa .
Wenn Ihre Seite beispielsweise ein Produkt enthält, fügen Sie strukturierte Daten hinzu, die Suchmaschinen über den Namen, den Preis, die Verfügbarkeit und die Bewertungen des Produkts informieren. Google liest dieses Markup und zeigt die relevanten Informationen als Rich Snippet in den Suchergebnissen an.
So fügen Sie Rich Snippets zu WordPress hinzu

Es gibt zwei Hauptmethoden zum Hinzufügen von Rich Snippets zu WordPress:
- Verwendung eines WordPress-Plugins
- Schema-Markup manuell hinzufügen
Methode 1: Verwendung eines WordPress-Plugins
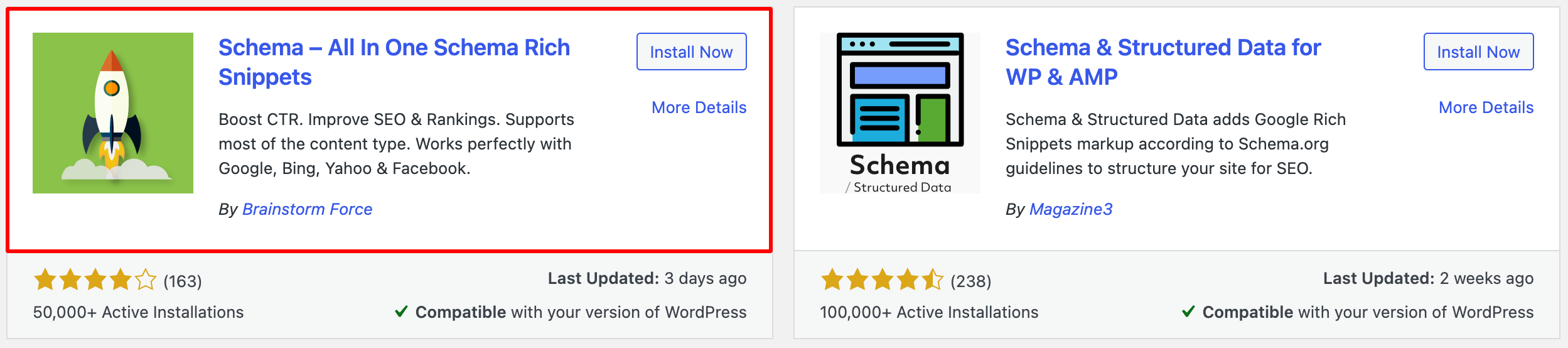
Es gibt mehrere WordPress-Plugins, mit denen Sie Rich Snippets zu Ihrer Website hinzufügen können. Heute zeigen wir Ihnen, wie Sie Rich Snippets mit dem Plugin „ All In One Schema Rich Snippets “ hinzufügen.
Mit diesem Plugin können Sie ganz einfach Rich Snippets zu Ihren Inhalten hinzufügen. Es unterstützt eine Vielzahl von Schematypen, z. B. Rezensionen, Artikel, Ereignisse und Produkte. Die einfache Benutzeroberfläche macht es jedem leicht, seine Suchpräsenz zu verbessern.
Hinweis: Später zeigen wir Ihnen weitere beliebte Rich-Snippets-Plugins für Ihre WordPress-Site.
Hier sind die Schritte, die Sie befolgen müssen:
- Installieren Sie das Plugin
- Konfigurieren Sie die Plugin-Einstellungen
- Fügen Sie Rich Snippets zu Ihren Inhalten hinzu
- Geben Sie die Snippet-Details ein
- Testen Sie Ihr Rich Snippet
Schritt 1: Installieren Sie das Plugin
Um das Plugin zu installieren, melden Sie sich zunächst bei Ihrem WordPress-Dashboard an. Navigieren Sie als Nächstes zu Plugins → Neu hinzufügen. Geben Sie in die Suchleiste „All In One Schema Rich Snippets“ ein.

Wenn das Plugin in den Suchergebnissen erscheint, klicken Sie auf Jetzt installieren. Sobald die Installation abgeschlossen ist, klicken Sie auf Aktivieren.
Weitere Unterstützung finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
Schritt 2: Konfigurieren Sie die Plugin-Einstellungen
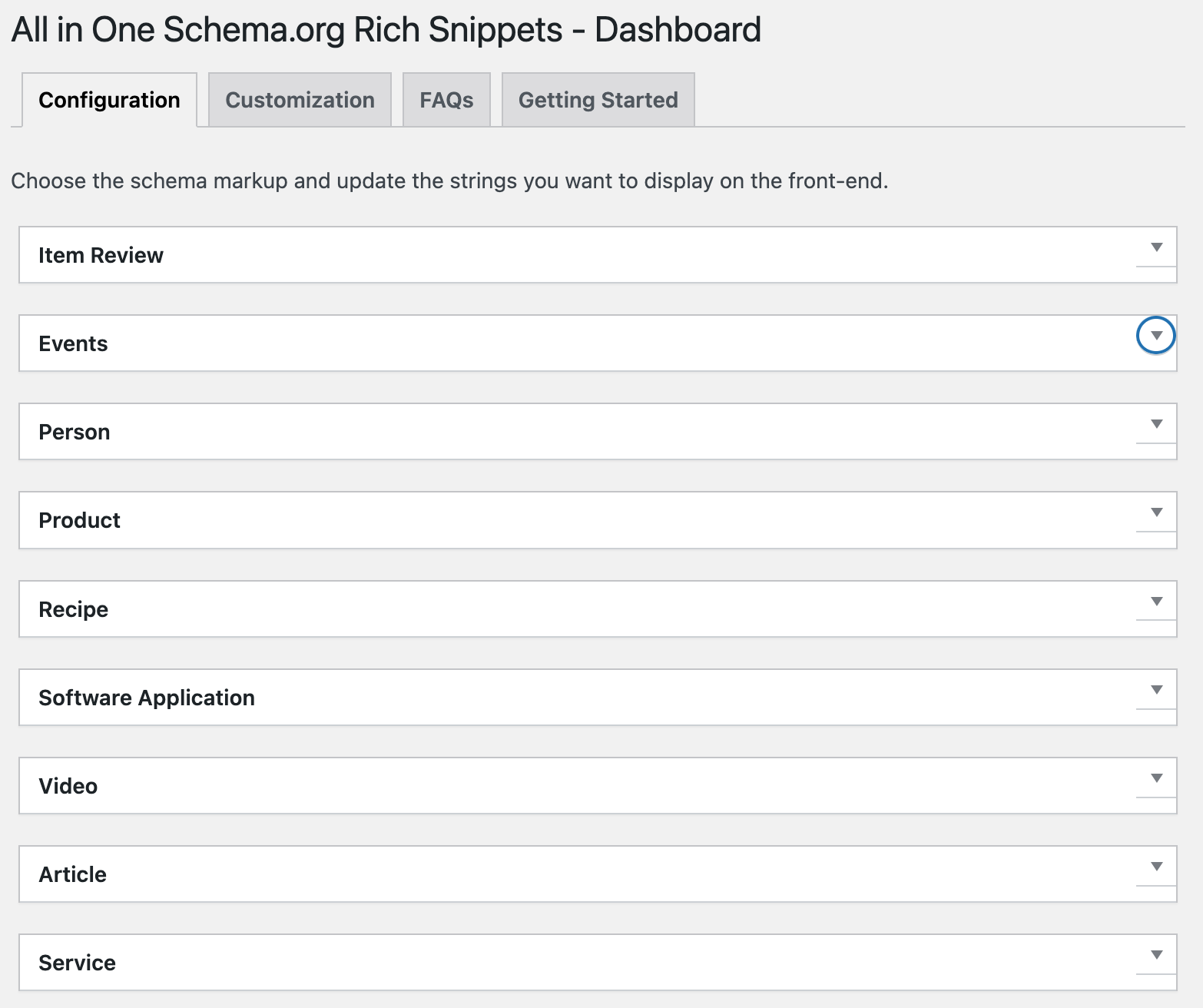
Nach der Aktivierung des Plugins sehen Sie in Ihrem WordPress-Dashboard einen neuen Menüpunkt namens Rich Snippets. Navigieren Sie zu Rich Snippets → Konfiguration .

Das Plugin bietet mehrere Snippet-Typen, darunter:
- Rezension
- Veranstaltungen
- Person
- Produkt
- Rezept
- Softwareanwendungen
- Video
- Artikel
- Service
Für jeden Typ müssen bestimmte Felder ausgefüllt werden. Füllen Sie die erforderlichen Felder basierend auf dem Schematyp aus. Dazu können Informationen wie Titel, Autor, Datum, Bewertung und andere relevante Details gehören.
Zum Beispiel:
- Überprüfen : Geben Sie Bewertungskriterien ein und legen Sie Werte für Bewertungen fest.
- Veranstaltung : Geben Sie Datum, Ort und Beschreibung an.
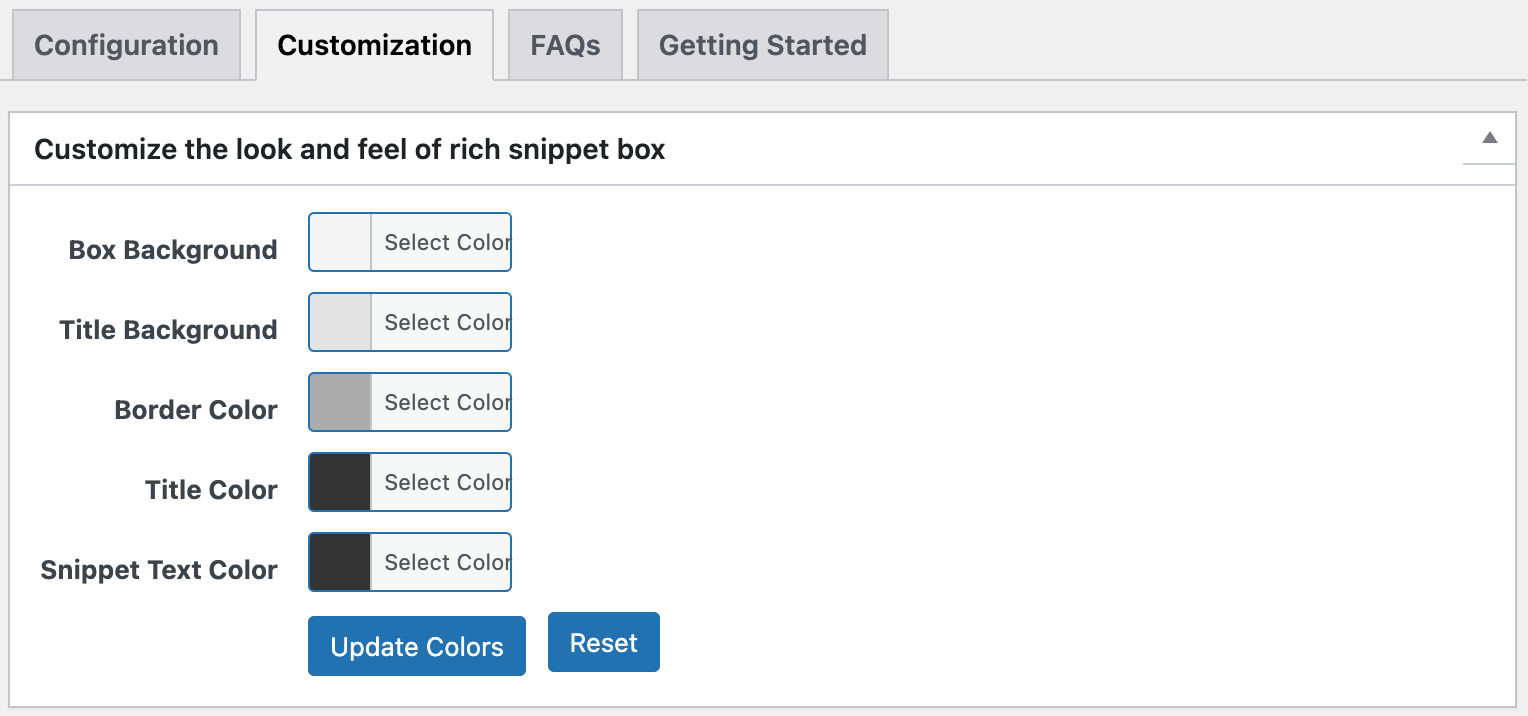
Unter der Registerkarte „Anpassung“ finden Sie die Option, das Erscheinungsbild der Box zu ändern. Sie können ändern, wie das Rich Snippets-Feld im Frontend Ihrer Website angezeigt wird, indem Sie beispielsweise die Hintergrundfarbe oder die Ränder ändern.

Sehen Sie sich die beiden anderen Registerkarten „FAQs“ und „Erste Schritte“ an. Hier erfahren Sie mehr über das Plugin und seine Konfigurationen.
Schritt 3: Fügen Sie Rich Snippets zu Ihren Inhalten hinzu
Nachdem das Plugin nun konfiguriert ist, ist es an der Zeit, Rich Snippets zu Ihren Beiträgen oder Seiten hinzuzufügen. Sie können einen neuen Beitrag/eine neue Seite erstellen oder einen vorhandenen bearbeiten .
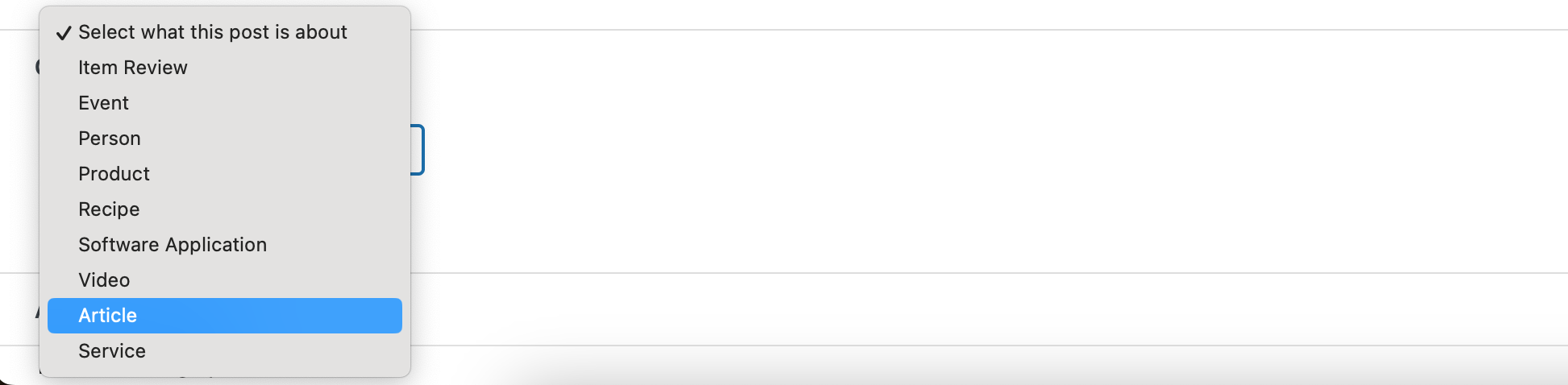
Scrollen Sie in Ihrem Editor nach unten und Sie sehen einen neuen Abschnitt mit der Bezeichnung „Rich Snippet konfigurieren“ .

Wählen Sie im Dropdown-Menü den Rich Snippet-Typ aus, der für Ihren Inhalt gilt, z. B. Artikel, Rezension, Rezept, Produkt usw.
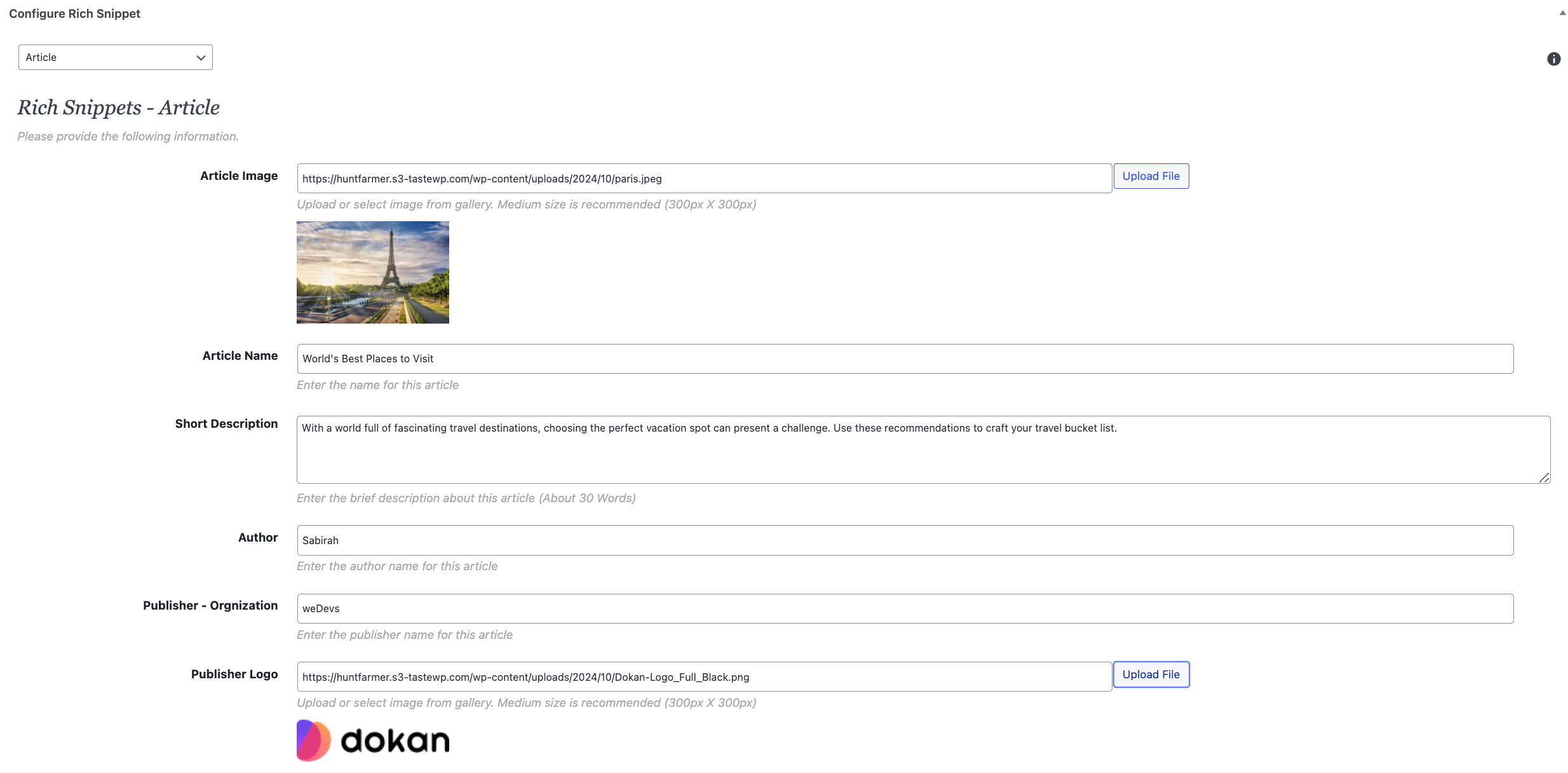
Schritt 4: Geben Sie die Snippet-Details ein
Sobald Sie einen Rich-Snippet-Typ auswählen, werden zu diesem Typ gehörige Felder angezeigt. Wenn Sie den Typ „Artikel“ auswählen. Sie erhalten die folgenden Felder:

Füllen Sie alle relevanten Felder für den ausgewählten Rich Snippet-Typ aus. Je mehr Details Sie angeben, desto größer ist die Chance, dass Google diese Informationen in den Suchergebnissen anzeigt.
Speichern oder veröffentlichen Sie Ihren Beitrag/Ihre Seite, nachdem Sie die Rich Snippet-Informationen ausgefüllt haben.
Das Plugin erstellt automatisch im Hintergrund die notwendigen strukturierten Daten (schema.org-Markup). Diese Daten werden im von Google bevorzugten JSON-LD-Format in den HTML-Code Ihrer Seite eingebettet.
Schritt 5: Testen Sie Ihr Rich Snippet
Bevor Sie darauf warten, dass Google Ihr Rich Snippet abholt, können Sie testen, ob die strukturierten Daten korrekt implementiert sind:
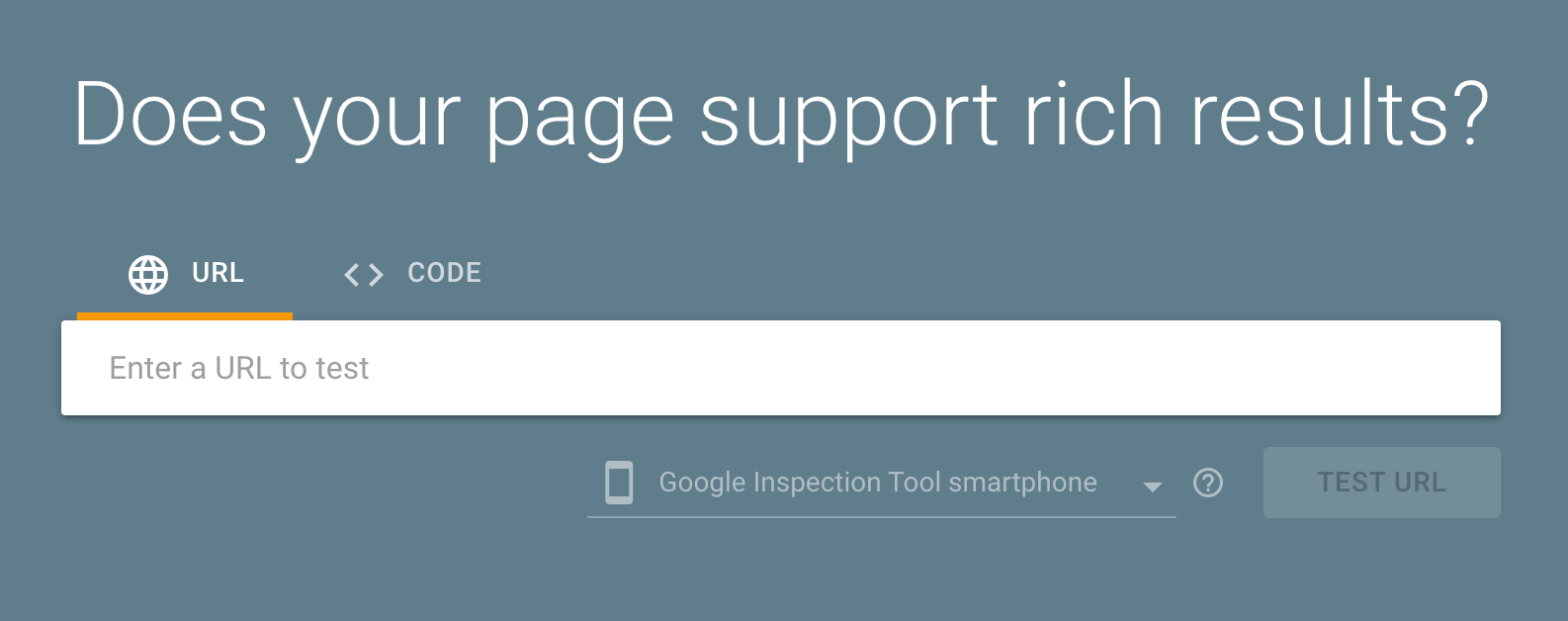
Gehen Sie zum Rich-Suchergebnisse-Test von Google .

Hier sehen Sie ein Textfeld für die URL. Geben Sie die URL des Beitrags/der Seite ein, zu dem Sie das Snippet hinzugefügt haben. Klicken Sie anschließend auf die Schaltfläche URL testen .
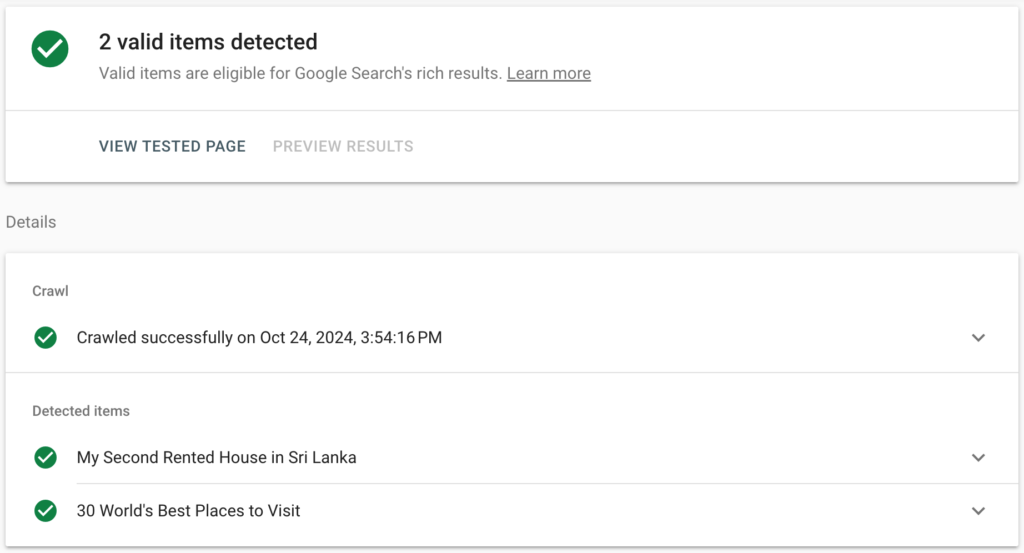
Google teilt Ihnen mit, ob Ihre Rich-Snippets- Daten korrekt hinzugefügt wurden und welche Arten von Rich-Suchergebnissen in Frage kommen.

Das All-In-One-Schema-Rich-Snippets-Plugin zeigt automatisch eine visuelle „Rich-Snippets-Box“ am vorderen Ende Ihres Beitrags/Ihrer Seite an. Wie bereits erwähnt, können Sie das Erscheinungsbild in den Plugin-Einstellungen anpassen.
Wichtiger Hinweis: Das Plugin funktioniert gut mit anderen SEO-Plugins wie Yoast SEO und Rank Math , konzentriert sich jedoch speziell auf Rich Snippets, sodass Sie es zusammen mit Ihrem primären SEO-Tool verwenden können.
Methode 2: Schema-Markup manuell hinzufügen
Wenn Sie mit der Codierung vertraut sind, können Sie Schema-Markup auch manuell zu Ihrer Website hinzufügen. Schema-Markup ist eine Art Code, den Sie Ihrer Website hinzufügen können und der Suchmaschinen mitteilt, worum es in Ihrem Inhalt geht. Dies kann Suchmaschinen dabei helfen , Ihre Inhalte besser zu verstehen und sie in den SERPs genauer anzuzeigen.
Um Schema-Markup manuell hinzuzufügen, müssen Sie den HTML-Code Ihrer Website bearbeiten. Sie können dies tun, indem Sie einen Texteditor oder den Code-Editor Ihres WordPress-Themes verwenden. Speichern Sie Ihre Änderungen unbedingt, nachdem Sie Ihren Code bearbeitet haben.
Bevor Sie größere Änderungen an Ihrer Website vornehmen, ist es besser, ein Backup Ihrer WordPress-Site zu erstellen.

Um Rich Snippets manuell hinzuzufügen, müssen Sie für jeden Seitentyp das richtige Schema erstellen, wie zum Beispiel:
- Produktschema für Produktseiten.
- Bewertungsschema für Bewertungen.
- FAQ- Schema für häufig gestellte Fragen.
Wichtiger Hinweis: Google bevorzugt das JSON-LD-Format für strukturierte Daten.
Im Folgenden finden Sie die Schritte zum manuellen Konfigurieren des Schema-Markups für Ihre Site:
Schritt 1: Identifizieren Sie die Art der benötigten strukturierten Daten
Entscheiden Sie, welche Art von Rich Snippet Sie erstellen möchten. Zu den gängigen Schematypen gehören:
- Artikel
- Produkte
- Rezepte
- Rezensionen
- Veranstaltungen
- FAQ und Anleitungen
Die vollständige Liste der verfügbaren Schematypen und Beispiele finden Sie auf Schema.org oder verwenden Sie den Structured Data Markup Helper von Google, um das Markup zu generieren.
Schritt 2: JSON-LD-Markup generieren
Zur Vereinfachung können Sie Online-Schemageneratoren verwenden wie:
- Schema-Markup-Generator von Merkle
- JSON-LD-Generator durch Hall-Analyse
- Der Markup-Helfer für strukturierte Daten von Google
Alternativ können Sie das JSON-LD-Markup manuell schreiben. Hier ist ein einfaches Beispiel für ein Produkt :
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Sample Product", "image": "https://example.com/photos/1x1/product.jpg", "description": "This is a sample product description.", "sku": "0446310786", "offers": { "@type": "Offer", "url": "https://example.com/product-page", "priceCurrency": "USD", "price": "29.99", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" } } </script>Schritt 3: Fügen Sie das Schema-Markup zu Ihrer WordPress-Seite/Ihrem WordPress-Beitrag hinzu
Nachdem Sie den JSON-LD-Schemacode generiert haben, müssen Sie ihn dem HTML der jeweiligen Seite oder des jeweiligen Beitrags hinzufügen.
- Gehen Sie zu Ihrem WordPress-Dashboard .
- Bearbeiten Sie den Beitrag/die Seite, auf der Sie das Rich Snippet hinzufügen möchten.
- Wechseln Sie zum Text-/HTML-Editor (wenn Sie den Gutenberg-Blockeditor verwenden, klicken Sie auf die drei Punkte in der oberen rechten Ecke und wählen Sie „Code-Editor“ ).
- Fügen Sie das JSON-LD-Markup in den Abschnitt
<head>oder<body>des Beitrags/der Seite ein.- Idealerweise sollten strukturierte Daten im Abschnitt
<head>platziert werden, aber WordPress bietet in Beiträgen keinen einfachen Zugriff darauf, daher ist es in Ordnung, sie im Hauptteil des Beitrags zu platzieren.
- Idealerweise sollten strukturierte Daten im Abschnitt
Zum Beispiel:
<!-- Your content starts here --> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Product", "name": "Sample Product" }, "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": { "@type": "Person", "name": "John Doe" } } </script> <!-- Your content continues here -->- Aktualisieren Sie die Seite/den Beitrag .
Nachdem Sie Ihre Rich Snippets zur Seite hinzugefügt haben, testen Sie, ob alles richtig eingerichtet ist.
Sie können es so machen, wie wir es in der vorherigen Methode oben gezeigt haben.
Nachdem Google Ihre Seite gecrawlt hat, kann es einige Zeit dauern, bis Rich Snippets in den Suchergebnissen angezeigt werden. Achten Sie darauf, Ihre Google Search Console auf Fehler im Zusammenhang mit Ihren strukturierten Daten zu überwachen .
Beste Rich Snippets-Plugins für WordPress
Hier sind fünf der besten Rich-Snippets-Plugins für WordPress, die die SEO Ihrer Website verbessern und das Erscheinungsbild Ihrer Inhalte in den Suchergebnissen verbessern können:
- Schema
- Schema und strukturierte Daten für WP und AMP
- Strukturierte Daten der Schema-App
1. Schema

Das Schema-Plugin vereinfacht das Hinzufügen strukturierter Daten (schema.org-Markup) zu Ihren Inhalten. Das Plugin unterstützt verschiedene Schematypen, darunter Artikel, Rezepte, Rezensionen, Organisationen, Veranstaltungen und mehr. Diese Flexibilität ermöglicht es Ihnen, verschiedene Arten von Inhalten einfach zu optimieren.
Hauptmerkmale :
- Einfache Einrichtung mit vorkonfigurierten Schematypen (Rezensionen, Artikel, FAQs, Veranstaltungen usw.)
- Fügt Ihren Seiten automatisch Schema-Markup hinzu.
- Unterstützt benutzerdefinierte Beitragstypen.
- Hochgradig anpassbar und lässt sich gut in beliebte SEO-Plugins wie Yoast SEO integrieren.
Geeignet für : Fortgeschrittene Benutzer oder Vermarkter, die eine umfassende Schemalösung suchen.
2. Schema und strukturierte Daten für WP und AMP

Schema & Structured Data für WP & AMP ist ein Plugin, das Google Rich Snippets-Markup gemäß den Schema.org-Richtlinien hinzufügt. Dieses umfassende Plugin unterstützt über 35 Schematypen und ist auf Kompatibilität mit AMP (Accelerated Mobile Pages) ausgelegt. Sie können damit strukturierte Daten hinzufügen, um die Sichtbarkeit Ihrer Website in den Suchergebnissen zu verbessern.
Hauptmerkmale:
- Unterstützt eine Vielzahl von Schematypen.
- Funktioniert nahtlos mit AMP-Seiten.
- Enthält ein integriertes Testtool zur Überprüfung Ihres Markups.
- Anpassbare Einstellungen für fortgeschrittene Benutzer.
Ideal für: Benutzer, die umfassende Schemaunterstützung wünschen und AMP für eine bessere mobile Leistung verwenden.
3. Strukturierte Daten der Schema-App

Schema App Structured Data ist ein leistungsstarkes Plugin, mit dem Sie strukturierte Daten für Ihre Website einfach erstellen und verwalten können. Es bietet eine breite Palette an Schematypen und erweiterten Funktionen für eine optimale SEO-Leistung.
Hauptmerkmale:
- Umfangreiche Unterstützung für verschiedene Schematypen, einschließlich Organisationen, Produkte und Artikel.
- Einfache Integration mit vorhandenen Inhalten.
- Anpassbare Optionen für spezifische Anforderungen.
- Automatische Aktualisierungen, damit Ihr Schema den Richtlinien von Google entspricht.
Geeignet für: Fortgeschrittene Benutzer und Entwickler, die eine umfassende und flexible Schemalösung suchen.
Bonus: So optimieren Sie Ihre Website für Rich Snippets
Nun stimmen Sie mir auch zu, dass die Optimierung Ihrer Website für Rich Snippets eine fantastische Möglichkeit ist, in den Suchergebnissen hervorzustechen.
Aber nur das Hinzufügen von Codes oder Schema-Markup reicht nicht aus; Sie müssen Ihre Website vorbereiten , um Rich Snippets optimal nutzen zu können. Dadurch verbessern Sie nicht nur Ihre Chancen, in Rich Snippets zu erscheinen , sondern richten Ihre Website auch an den Best Practices von Suchmaschinen aus.
Wie gehen Sie also vor? Lassen Sie es uns in einfache Schritte unterteilen.
- Verstehen Sie Rich Snippets
- Wählen Sie das richtige Schema-Markup
- Verwenden Sie ein zuverlässiges Plugin
- Erstellen Sie hochwertige Inhalte
- Testen Sie Ihr Markup
- Überwachen Sie Ihre Ergebnisse
1. Rich Snippets verstehen
Zunächst ist es wichtig zu wissen, was Rich Snippets sind. Dabei handelt es sich um erweiterte Suchergebnisse, die zusätzliche Informationen wie Rezensionen, Bilder oder Veranstaltungsdetails bereitstellen. Diese zusätzlichen Informationen können Ihren Eintrag attraktiver machen, was zu mehr Klicks führen kann.
2. Wählen Sie das richtige Schema-Markup
Der nächste Schritt besteht darin, das geeignete Schema-Markup für Ihren Inhalt auszuwählen. Schema.org ist eine großartige Ressource, die verschiedene Arten von Markups bietet. Ganz gleich, ob Sie ein Blog, einen Online-Shop oder ein lokales Unternehmen betreiben, es gibt den passenden Schematyp. Beispielsweise verwenden Blog-Beiträge normalerweise das „Artikel“ -Markup, während Produkte das „Produkt“ -Markup verwenden können.
3. Verwenden Sie ein zuverlässiges Plugin
Wie wir oben bereits gezeigt haben, können Sie WordPress ganz einfach über ein Plugin Rich Snippets hinzufügen . Installieren Sie einfach das Plugin, füllen Sie die erforderlichen Felder aus und schon kann es losgehen! Bei der Auswahl des Plugins muss man aber vorsichtig sein. Sie können die kostenlose Version ausprobieren, alle Funktionen bewerten, die Rezensionen lesen und dann Ihre Entscheidung treffen.
4. Erstellen Sie hochwertige Inhalte
Suchmaschinen lieben wertvolle Inhalte. Konzentrieren Sie sich daher auf die Erstellung hochwertiger Artikel, die die Fragen der Benutzer beantworten. Hochwertige Inhalte erhöhen Ihre Chancen, für Rich Snippets ausgewählt zu werden. Verwenden Sie klare Überschriften, Aufzählungspunkte und Bilder, um Ihre Inhalte leicht verständlich zu machen.
5. Testen Sie Ihr Markup
Nachdem Sie Ihr Schema-Markup hinzugefügt haben, ist es Zeit, es zu testen! Der Rich Results Test von Google ist hierfür ein praktisches Tool. Geben Sie einfach Ihre URL oder den von Ihnen implementierten Code ein und Sie erfahren, ob alles richtig eingerichtet ist. Wenn es Probleme gibt, erhalten Sie eine Anleitung, wie Sie diese beheben können.
6. Überwachen Sie Ihre Ergebnisse
Behalten Sie abschließend Ihre Ergebnisse im Auge. Verwenden Sie die Google Search Console, um die Leistung Ihrer Rich Snippets zu verfolgen. Dies wird Ihnen helfen zu verstehen, was funktioniert und wo Sie möglicherweise Verbesserungen benötigen.
Wenn Sie diese einfachen Schritte befolgen, können Sie Ihre Website effektiv für Rich Snippets optimieren.
Schlussbemerkungen: So fügen Sie Rich Snippets zu WordPress hinzu
Als Vermarkter besteht unser Hauptziel darin, unsere Website in den Suchergebnissen hervorzuheben. Rich Snippets können auf diese Weise ein leistungsstarkes Werkzeug sein.
Rich Snippets sind eine Art strukturierter Daten , die Suchmaschinen mehr Informationen über Ihre Inhalte liefern. Diese Informationen können als erweiterte Snippets angezeigt werden, die häufig Bilder, Bewertungen oder andere Details enthalten. Es steigert die SEO und Gesamtleistung Ihrer Website.
Mit einem Plugin können Sie ganz einfach Rich Snippets zu Ihrer WordPress-Site hinzufügen , indem Sie die folgenden Schritte ausführen:
- Installieren und aktivieren Sie das Plugin.
- Konfigurieren Sie die Einstellungen im Rich Snippet-Bereich des Plugins.
- Wählen Sie für jeden Beitrag oder jede Seite den Typ „Rich Snippet“ aus.
- Geben Sie die relevanten Details ein.
- Speichern und veröffentlichen Sie den Beitrag oder die Seite.
- Testen Sie Ihr Snippet mit dem Rich Results Tool von Google.
Wenn Sie über Programmierkenntnisse verfügen, können Sie Schema-Markup auch manuell hinzufügen.
Alle Methoden haben wir oben ausführlich erklärt.
Jetzt würden wir uns freuen, von Ihnen zu hören! Haben Sie Rich Snippets auf Ihrer Website verwendet? Teilen Sie Ihre Gedanken oder Fragen in den Kommentaren unten mit!
