So fügen Sie Scroll-Animationen in WordPress hinzu
Veröffentlicht: 2022-09-08Kennen Sie das Gefühl, wenn Sie eine Website mit einem wirklich coolen interaktiven Scroll-Effekt finden? Weißt du, die Art von Scroll-Animation, die dich total ablenkt wie ein Kätzchen mit einem Wollknäuel?
Wenn Sie wie ich sind, haben Sie vielleicht gedacht, dass es großartig war, aber weit über Ihrer Liga zu schaffen. Die gute Nachricht ist, dass es nicht nur möglich ist, sondern dass Sie mit nur wenigen Klicks eine Scroll-Animation für Ihre WordPress-Site erstellen können.
Ich zeige Ihnen vier Methoden, um dies zu erreichen, die Ihnen nicht den Kopf zerbrechen werden:
- Verwenden eines Plugins
- Elementor
- Divi
- Anker-Tags
Erstellen Sie eine Scroll-Animation mit Scrollsequence
Die erste Methode, die ich teilen möchte, ist die Verwendung eines superpraktischen Plugins namens Scrollsequence.

Scrollsequence hilft Ihnen, eine filmische Scroll-Animation zu erstellen, die einen großen visuellen Einfluss auf Ihre Besucher hat. Es eignet sich besonders gut für Produktpräsentationen, bei denen das Produkt um 360° gedreht werden soll. Die Animation wird sowohl abgespielt als auch zurückgespult, wenn der Benutzer scrollt. Auf ihrer Website finden Sie ein augenöffnendes Beispiel:
So verwenden Sie die Scrollsequenz
Als erstes müssen Sie das Plugin installieren. Sie können die kostenlose Version auf ihrer WordPress.org-Seite erhalten oder eine Premium-Version auf der Scrollsequence-Website herunterladen. Sie bieten eine 14-tägige kostenlose Testversion an, sodass Sie kein Risiko eingehen, es auf Ihrer Website auszuprobieren.
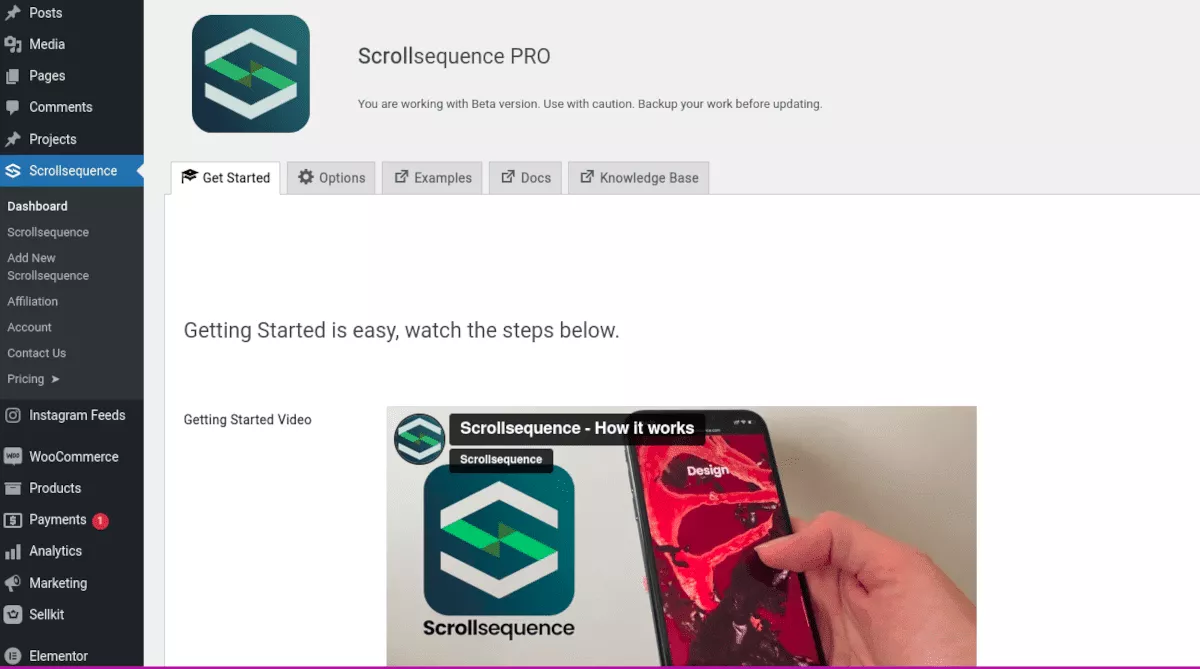
Sobald Sie das Plugin installiert und aktiviert haben, navigieren Sie zum Scrollsequence-Menü in Ihrem Admin-Dashboard.

Der erste Abschnitt des Menüs ist ein vollständiges Tutorial zur Verwendung des Plugins. Ich werde Sie hier durch die Grundlagen führen, nur um Sie vertraut zu machen.
Anstatt eine GIF- oder Videodatei zu verwenden, verlässt sich Scrollsequence auf eine Reihe von Standbildern, um den Bildlauf-Videoeffekt zu erzeugen. Als Erstes müssen Sie also ein kurzes Video aufnehmen – ungefähr 5 bis 10 Sekunden lang – und die Bilder mit Ihrer bevorzugten Bearbeitungssoftware als JPEG-Sequenzdateien exportieren. Der Ezgif-Konverter ist eine großartige, freie Wahl. Wenn Sie die Dateien gespeichert haben, gehen Sie zurück zu Ihrer Website und navigieren Sie zu Scrollsequence > Add New Scrollsequence .
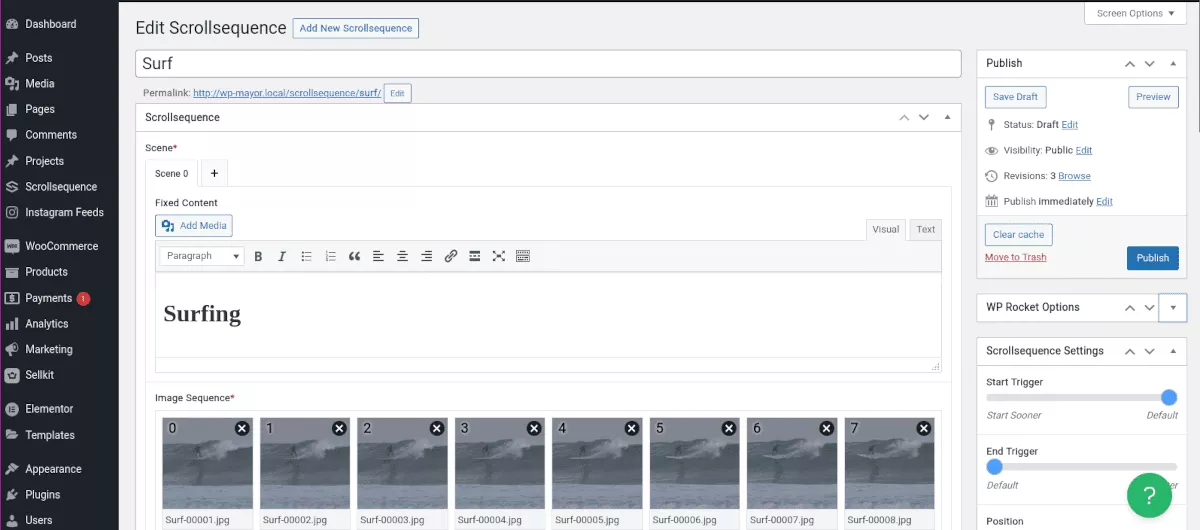
Klicken Sie auf Szene hinzufügen, und ein Dropdown- Menü Bildsequenz* wird angezeigt. Klicken Sie auf Anhänge auswählen und fügen Sie die gespeicherten Bilder hinzu. Je nach Verbindungsgeschwindigkeit kann es eine Weile dauern, bis sie geladen sind.

An dieser Stelle können Sie auf Entwurf speichern klicken und dann eine Vorschau der Animation anzeigen. Ohne etwas zu bearbeiten oder Einstellungen auszuwählen, sah meine Standard-Scroll-Animation so aus:
Unter Scrollsequenz-Einstellungen im Menü auf der rechten Seite können Sie einstellen, wie schnell das Video beim Scrollen beginnt und endet und ob es klebrig (fixiert) oder statisch (mit der Seite fließend) ist.
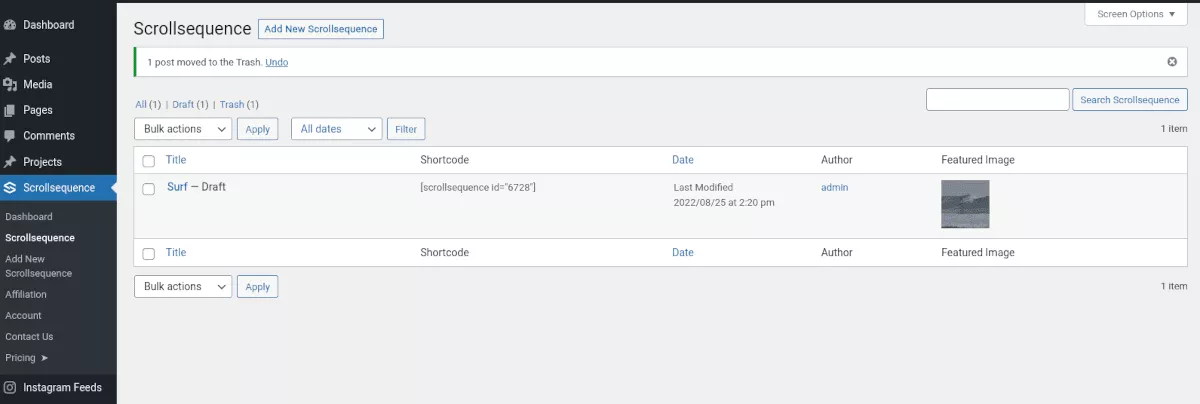
Wenn Sie zufrieden sind, klicken Sie auf Veröffentlichen . Gehen Sie dann zurück zu Scrollsequence im Admin-Menü. Sie sehen Ihre Sequenz mit einem Shortcode aufgelistet.

Kopieren Sie den Shortcode und fügen Sie ihn auf einer beliebigen Seite ein, auf der Sie die Sequenz anzeigen möchten. Sie können so viele Sequenzen auf einer Seite platzieren, wie Sie möchten. Sobald eine Sequenz fertig ist, wird sie automatisch in die nächste übergehen.
In Scrollsequence sind weitere Funktionen und Einstellungen verfügbar, z. B. Inhaltsanimation. Wenn Sie tiefer in Scrollsequence eintauchen möchten, sehen Sie sich das vollständige Tutorial in unserem Übersichtsartikel an.
Erstellen Sie einen Scroll-Effekt in Elementor
Dieses ist ein wenig anders, da wir mit einem Standbild und nicht mit einem Video beginnen. Wir sorgen dafür, dass es sich von einer Seite des Bildschirms zur anderen bewegt, während der Benutzer scrollt.
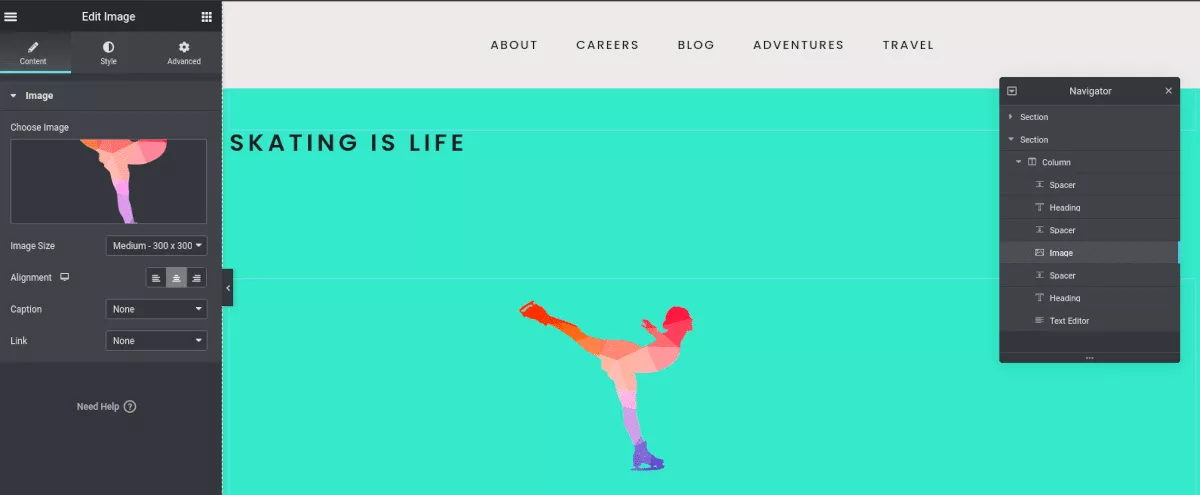
Erstellen Sie zuerst eine neue Seite und wählen Sie dann Bearbeiten mit Elementor. Fügen Sie dann ein Bild auf der Seite ein. Der Effekt funktioniert am besten, wenn Sie eine transparente PNG- oder SVG-Datei verwenden. Stellen Sie die Bildgröße so ein, dass die Bewegung beim Scrollen wahrnehmbar ist. In meinem Fall habe ich ein Bild verwendet und die Größe auf Mittel gesetzt – 300 x 300 Pixel.

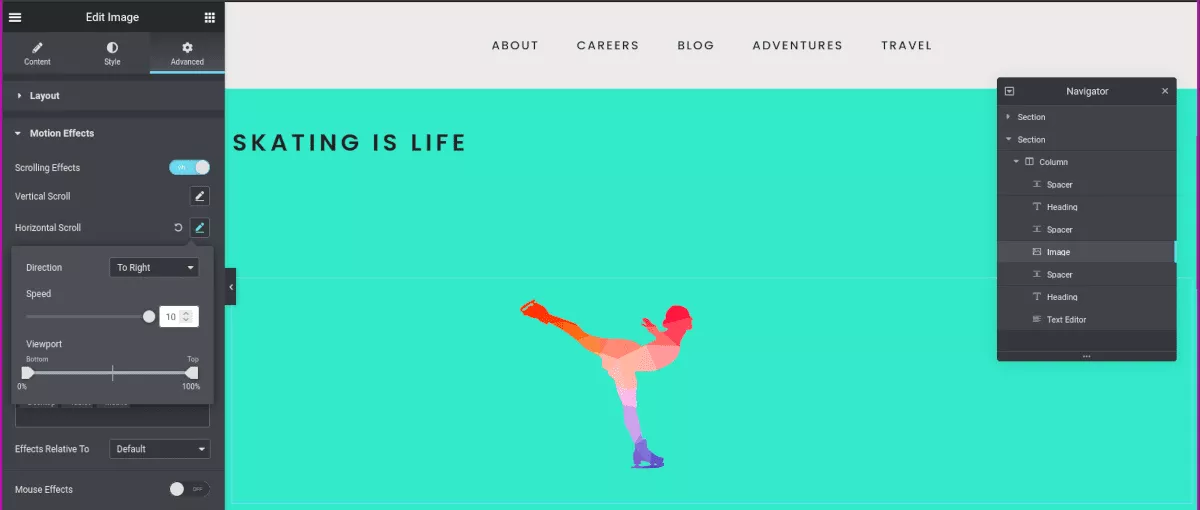
Wählen Sie bei ausgewähltem Bild die Registerkarte Erweitert und gehen Sie nach unten zu Bewegungseffekte . Schalten Sie Scrolling-Effekte ein. Ich möchte, dass sich mein Skater über die Seite bewegt, also setze ich unter Horizontal Scroll Direction auf To Right .

Sie können sofort nach unten scrollen und die Wirkung testen. Dies war ein sehr einfaches Beispiel, aber Sie können sehen, dass die Möglichkeiten nahezu unbegrenzt sind.
Es ist erwähnenswert, dass Sie Scrollsequence auch in Elementor verwenden können, und Elementor Pro hat einen eigenen integrierten Sticky-Scrolling-Effekt, auch wenn er etwas eingeschränkt ist.
Erstellen Sie einen Divi-Scroll-Effekt
Dieser Effekt ähnelt dem Scroll-Effekt in Elementor. Wenn Sie ein Divi-Benutzer sind, können Sie dies auch tun.
Erstellen Sie zunächst eine Seite und wählen Sie Divi Builder verwenden . In meinem Beispiel habe ich eines der vorgefertigten Layouts von Divi ausgewählt – in diesem Fall eine Tennis-Coaching-Site.
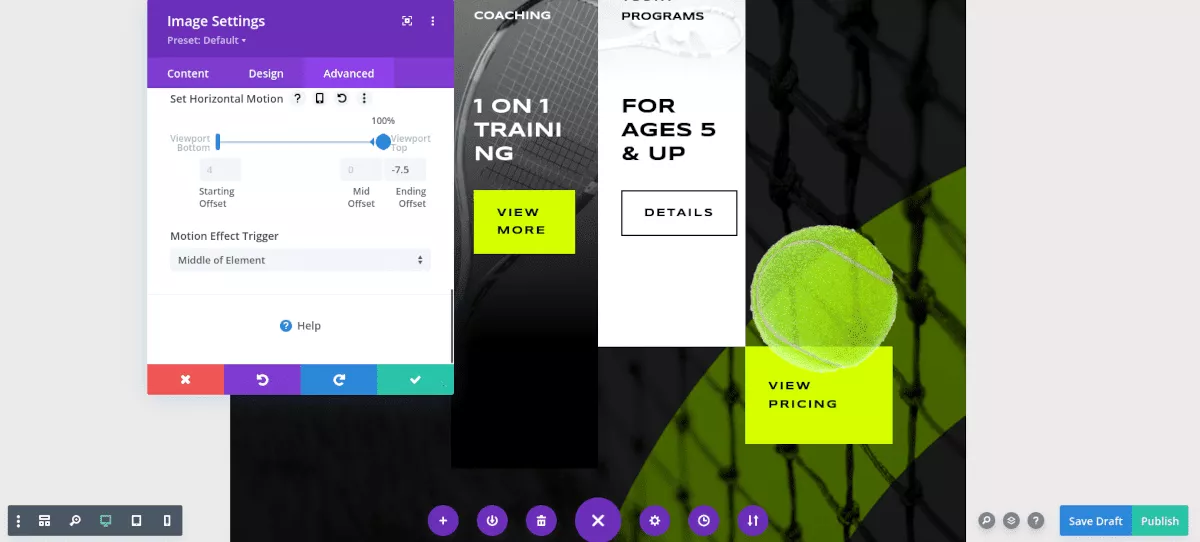
Ich wollte, dass ein Tennisball über den Bildschirm rollt, während der Benutzer die Seite herunterscrollt. Wie bei dem Skater, den ich zuvor verwendet habe, habe ich ein Tennisball-PNG-Bild auf einem transparenten Hintergrund gefunden.


Sobald Sie Ihr eigenes Bild hochgeladen haben, klicken Sie unter den Bildeinstellungen auf Erweitert . Gehen Sie nach unten zu Scroll-Effekten. Unter Scroll-Transformationseffekte sehen Sie mehrere Auswahlmöglichkeiten. Ich habe sowohl die Effekte „Drehen“ als auch „Horizontale Bewegung“ gewählt.
Testen Sie Ihre Bildlaufbewegung, optimieren Sie Ihre Einstellungen und das war's. Die Leute von Divi Extended haben ein noch ausführlicheres Tutorial über Divi-Scroll-Effekte, das Sie möglicherweise hilfreich finden.
Verwenden von Anchor-Tags und CSS für flüssiges Scrollen
Die letzte Methode, die ich mit Ihnen teilen möchte, ist nicht ganz so aufregend wie die anderen, aber sie fügt Ihrer Website auf einfache Weise ein wenig Animation hinzu.
Wenn Sie Anker-Tags verwenden, um Besuchern zu helfen, zu Inhalten auf derselben Seite zu springen, wissen Sie, wie klobig es aussehen kann. Diese Methode lässt die Bewegung glatt scrollen, als ob sie animiert wäre. So funktioniert das.
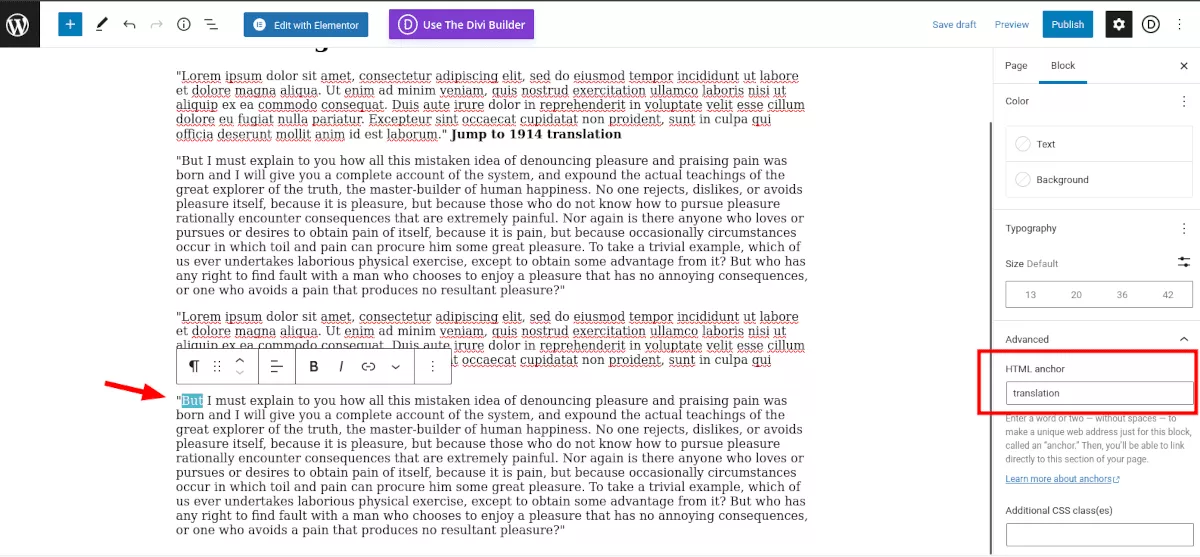
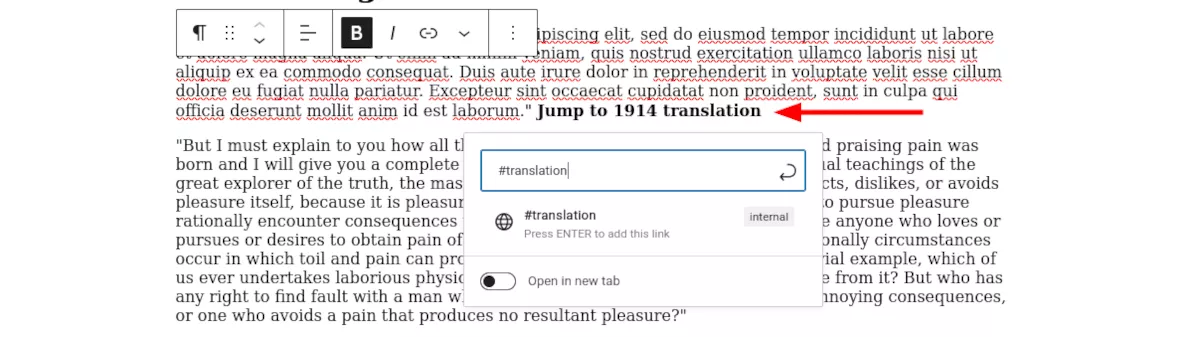
Richten Sie zunächst Anker-Tags auf Ihrer Seite ein. Wählen Sie den Text aus, zu dem Sie springen möchten. Platzieren Sie im Menü auf der rechten Seite unter „Erweitert“ Text in das Feld „HTML-Anker“. Es spielt keine Rolle, was es ist, solange Sie sich daran erinnern. Dies ist Ihr Anker-Tag.

Wählen Sie nun den Text aus, den Sie mit Ihrem Anchor-Tag verlinken möchten. Fügen Sie einen Link hinzu und geben Sie im Linkfeld Ihren Ankertext mit einem vorangestellten Hashtag ein, etwa so: #link-word.

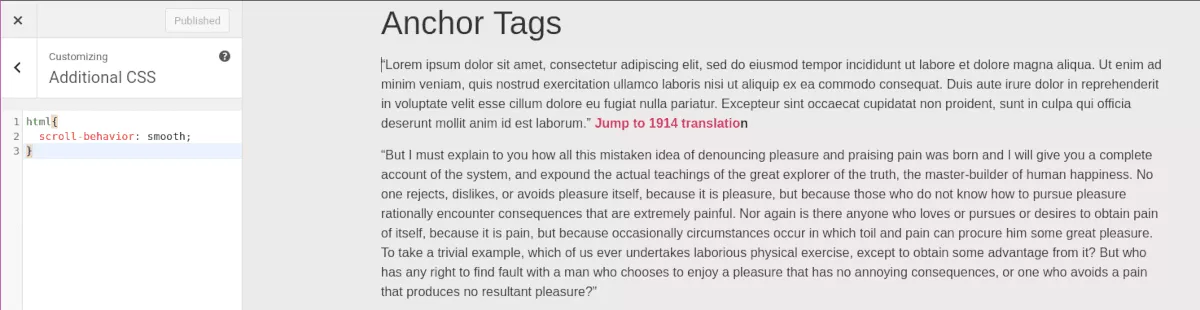
Veröffentlichen oder aktualisieren Sie jetzt Ihre Seite. Wie ich bereits erwähnt habe, wird die Aktion klobig sein. Lassen Sie uns das beheben. Öffnen Sie Ihre Seite und wählen Sie in der oberen Admin-Leiste Anpassen aus. Scrollen Sie nach unten zu Zusätzliches CSS. Fügen Sie diesen Code in das Feld ein:
html{ scroll-behavior: smooth; } 
Klicken Sie auf Veröffentlichen und testen Sie den Link. Glatt!
Verwenden Sie Scroll-Animation, um Ihre Seiten dynamisch zu gestalten
Sie können sehen, dass es keinen professionellen Entwickler oder viel Arbeit braucht, um Ihre Seiten so dynamisch wie Apple oder NASA zu machen. Während ich Ihnen vier verschiedene Methoden gezeigt habe, können Sie sie kombinieren, um Ihre Besucher wirklich zu begeistern.
Ich ermutige Sie, Scrollsequence zu erkunden, weil es eine super einfache Möglichkeit ist, Ihre Besucher in Kätzchen mit Wollknäueln zu verwandeln. Sie werden sich an Ihre Website erinnern und sie mit größerer Wahrscheinlichkeit mit ihren Freunden teilen.
