Wie füge ich eine Suche zum WordPress-Menü hinzu? (+ So entfernen)
Veröffentlicht: 2022-12-05Möchten Sie wissen, wie Sie die Suche zum WordPress-Menü hinzufügen? Dann ist dieser Artikel genau das, wonach Sie gesucht haben.
WordPress bietet Ihnen standardmäßig die Möglichkeit, Ihrer Seitenleiste, Ihrer Fußzeile und Ihrem Widget-Bereich eine Suche hinzuzufügen. Das Hinzufügen einer Suchleiste zum Navigationsmenü ist jedoch gerechter. Der Hauptgrund ist, dass es bequemer und einfacher ist, eine Suchleiste im Menü zu finden.
Unten in diesem Artikel haben wir erklärt, wie Sie eine Suche zum WordPress-Menü hinzufügen können. Und für diejenigen, die sie entfernen möchten, keine Sorge, wir haben auch diesen Teil abgedeckt.
Also, ohne weitere Umschweife, fangen wir an.
Inhaltsverzeichnis
Bedeutung des Hinzufügens einer Suche zum WordPress-Menü
Wir haben bereits oben erwähnt, warum das Hinzufügen einer Suche zum WordPress-Menü wichtig ist. Abgesehen davon gibt es noch einige weitere Vorteile, die unten aufgeführt sind:
- Benutzer können über die Suchleiste einfach nach verwandten Informationen suchen. Dies trägt zu einem besseren Engagement bei und verbessert die Benutzererfahrung.
- Ein weiterer Vorteil des Hinzufügens der Suchleiste ist die geringere Absprungrate.
Dies sind einige allgemeine Vorteile, die Sie erhalten, wenn Sie die Suche zum WordPress-Menü hinzufügen. Kommen wir nun zu den Schritten zum Hinzufügen der Suche zum WordPress-Navigationsmenü.
Wie füge ich eine Suche zum WordPress-Navigationsmenü hinzu?
1. Verwenden eines WordPress-Themes
Eine problemlose Möglichkeit, das Suchsymbol im Hauptbereich der Kopfzeile zu aktivieren, ist die Verwendung eines WordPress-Designs. Nach einigem Nachdenken sind wir zu dem Schluss gekommen, dass Zakra das perfekte Thema dafür ist. Derzeit hat Zakra über 60.000 aktive Installationen .

Darüber hinaus ist dieses WordPress-Theme hochgradig anpassbar, SEO-optimiert und auf Geschwindigkeit optimiert. Es bietet auch eine nahtlose Integration mit beliebten WordPress-Plugins wie WooCommerce, Elementor, Everest Forms, Masteriyo LMS und vielem mehr. Lassen Sie uns in Zukunft Zakra installieren und die Suche zu Ihrem WordPress-Menü hinzufügen.
Installieren und aktivieren Sie Zakra
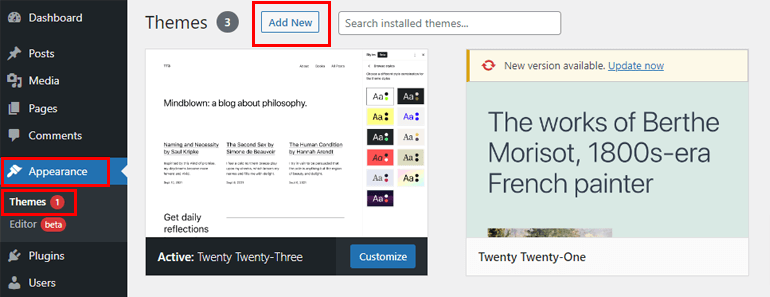
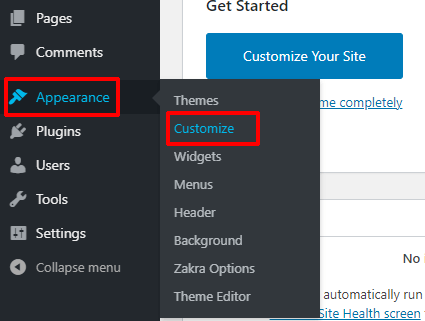
Als erstes sollte das Zakra-Design auf Ihrem WordPress-Dashboard aktiv sein. Navigieren Sie dazu in der Seitenleiste zu Aussehen >> Themen . Klicken Sie danach auf die Schaltfläche Neu hinzufügen .

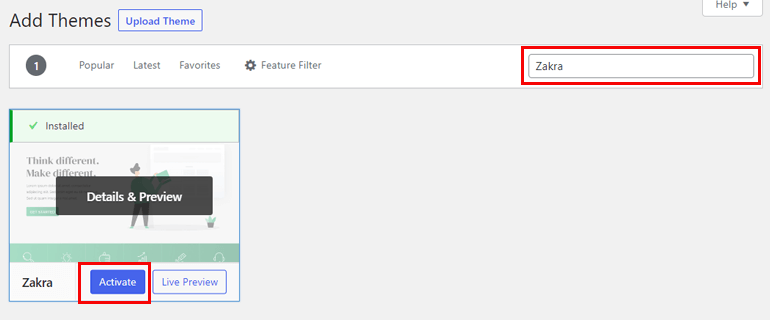
Geben Sie als Nächstes Zakra in die Suchleiste ein. Sobald es im Suchergebnis erscheint, klicken Sie auf die Schaltfläche Installieren und schließlich auf die Schaltfläche Aktivieren .

Wenn Sie eine detaillierte Anleitung wünschen, lesen Sie bitte dieses YouTube-Tutorial zur Installation der kostenlosen Version des Zakra-Designs.
Sie können auch eine Demo Ihrer Wahl importieren. Zakra bietet über 80 Demos, die für jede Art von Website geeignet sind.
Hinweis: Die meisten Zakra-Designdemos enthalten standardmäßig ein Suchsymbol. Das folgende Tutorial ist für diejenigen gedacht, die eine Demo ohne Suchsymbol importiert haben, es aber aktivieren möchten. Beispielsweise ist in dieser Demo das Suchsymbol nicht verfügbar.

Suchsymbol im Hauptbereich der Kopfzeile aktivieren
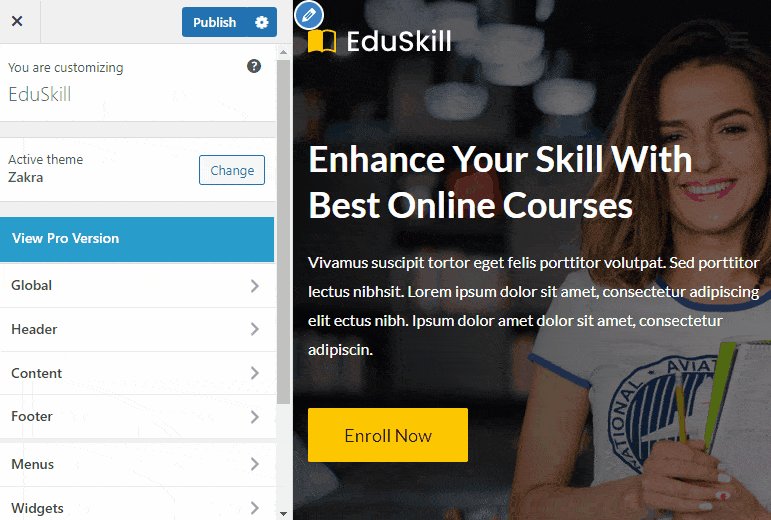
Um das Suchsymbol im Kopfbereich zu aktivieren, navigieren Sie zu Darstellung >> Anpassen .

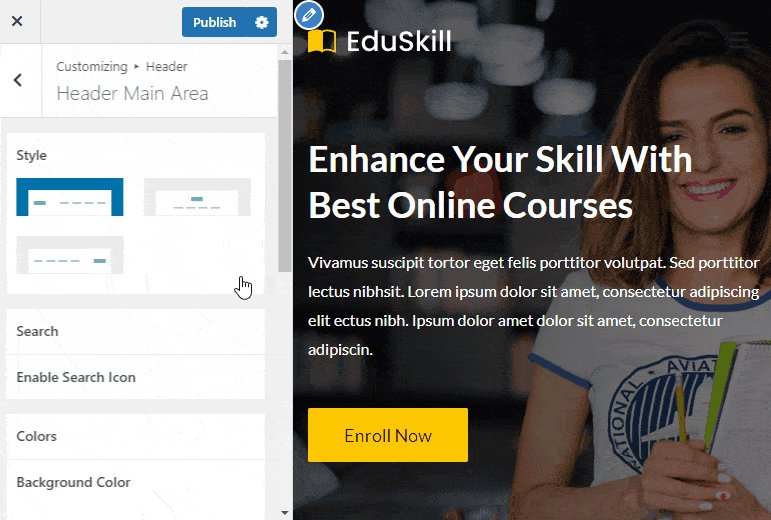
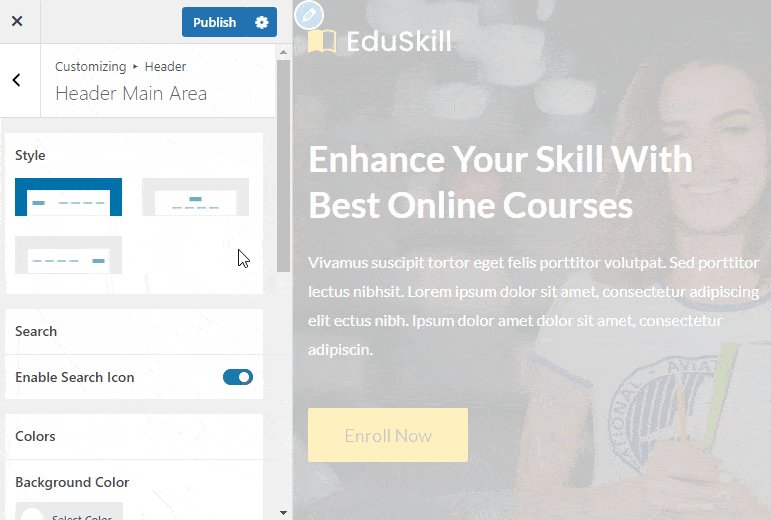
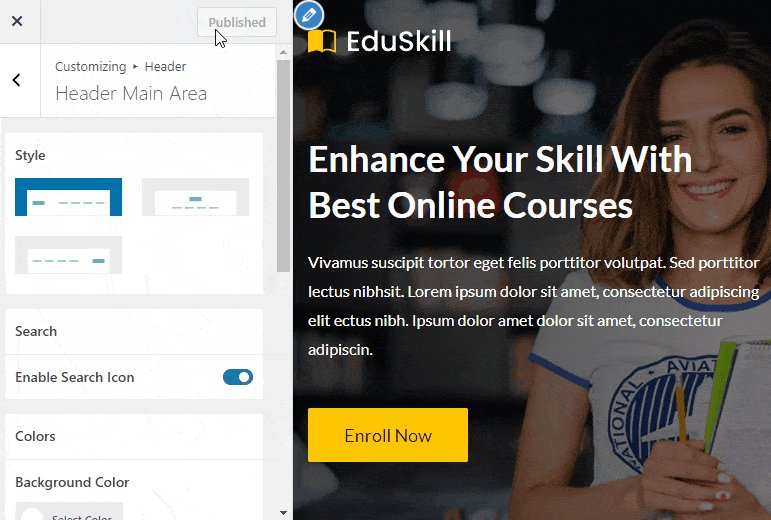
Als nächstes gehen Sie zu Header >> Header Hauptbereich. Schalten Sie einfach auf die Schaltfläche Suchsymbol aktivieren um. Vergessen Sie nicht, am Ende auf die Schaltfläche „Veröffentlichen“ zu klicken.

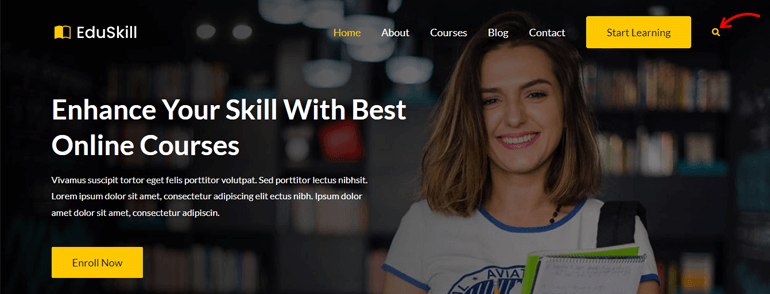
Wenn Sie die Vorschau Ihrer Website sehen, sehen Sie das Suchsymbol im Kopfbereich.

So entfernen Sie das Suchsymbol aus dem Header-Hauptbereich
Bevor wir uns mit dem Entfernen der Suche aus dem WordPress-Menü befassen, werfen wir einen Blick darauf, warum die Suche aus dem Menü entfernt wird.
Unserer Meinung nach ist es aufgrund der oben genannten Vorteile keine gute Idee, das Suchformular zu entfernen. Trotzdem sollten Sie das Suchsymbol entfernen, da es die Benutzererfahrung beeinträchtigen kann.

Wir wissen jetzt also, warum jemand die Suche aus dem WordPress-Menü entfernen möchte. Es ist Zeit zu handeln. Zweifellos ist die Verwendung des Designs, das derzeit auf Ihrem Dashboard aktiv ist, der bequemste Weg, um das Suchfeld zu entfernen.
Bei anderen WordPress-Themes sind wir uns nicht sicher, aber mit Zakra sollte das Entfernen der Suchleiste kinderleicht sein. Lassen Sie uns ohne weiteres in den Prozess einsteigen.
Deaktivieren Sie das Suchsymbol im Hauptbereich der Kopfzeile
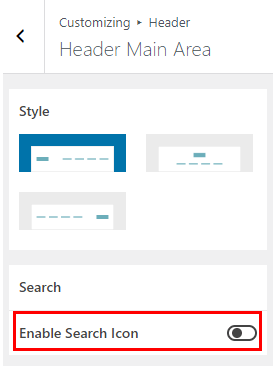
Navigieren Sie ähnlich wie im obigen Prozess zu Appearance >> Customize >> Header >> Header Main Area . Deaktivieren Sie dann die Schaltfläche „Suchsymbol aktivieren“ und klicken Sie auf die Schaltfläche „Veröffentlichen“ .

Und das war's, Sie haben das Suchsymbol erfolgreich aus Ihrem Menü entfernt.
2. Verwendung eines WordPress-Plugins
Eine weitere einfachste Möglichkeit, dem WordPress-Navigationsmenü eine Suche hinzuzufügen, wäre die Verwendung eines Plugins. Die Frage ist, welches Plugin verwendet werden soll. Nun, die Wahl eines benutzerfreundlichen und einfach zu bedienenden Plugins ist ideal. Und eines der besten Plugins, das all diese Anforderungen erfüllt, muss das Ivory Search-Plugin sein.

Das Ivory Search-Plugin hat derzeit über 90.000 aktive Installationen . Mit diesem Plugin können Sie nicht nur die Funktionen der standardmäßigen WordPress-Suche verbessern, sondern auch neue benutzerdefinierte Suchformulare erstellen. Um weitere hinzuzufügen, können Sie eine unbegrenzte Anzahl von benutzerdefinierten Suchformularen erstellen und jedes Formular einzeln konfigurieren.
Installieren und aktivieren Sie das Ivory Search-Plugin
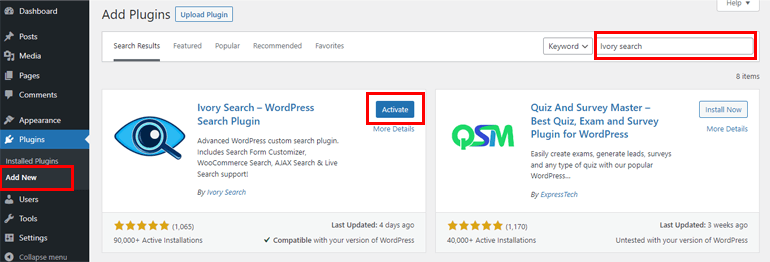
Installieren und aktivieren Sie zunächst das Plugin in Ihrem WordPress-Dashboard. Alles, was Sie tun müssen, ist, in Ihrem Dashboard zum Menü Plugins >> Neu hinzufügen zu navigieren. Geben Sie den Namen des Plugins in die Suchleiste ein. Klicken Sie danach auf Installieren und schließlich auf die Schaltfläche Aktivieren .

Für eine klarere Erklärung lesen Sie bitte diesen Artikel zur Installation eines WordPress-Plugins.
Erstellen Sie ein neues Suchformular
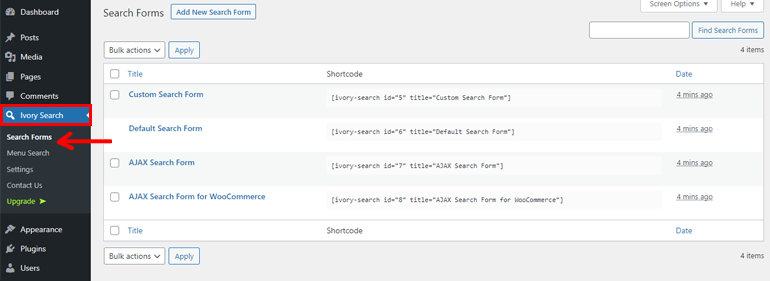
Gehen Sie nach erfolgreicher Installation des Plugins im Sidebar-Menü zu Ivory Search >> Search Forms . Auf der nächsten Seite sehen Sie, dass bereits vier verschiedene Formulare vorhanden sind, nämlich – Benutzerdefiniertes Suchformular , Standardsuchformular , AJAX-Suchformular , AJAX-Suchformular für WooCommerce .

Sie können ein Formular auswählen, den Shortcode kopieren und in den Inhalt des Beitrags, der Seite oder des Text-Widgets einfügen.
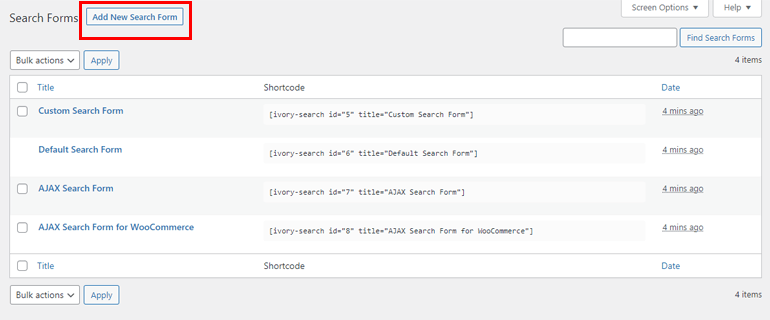
Alternativ können Sie ein neues Suchformular erstellen, indem Sie auf die Schaltfläche Neues Suchformular hinzufügen klicken.

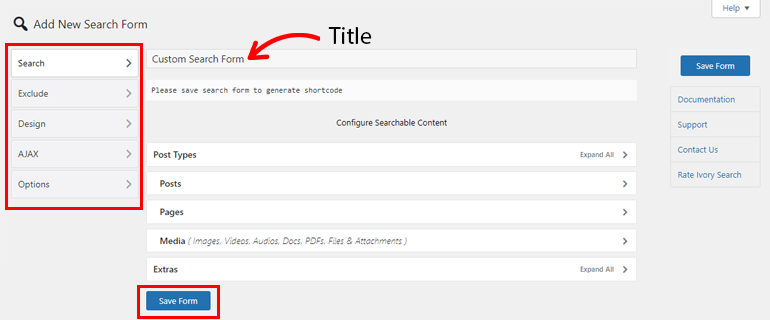
Fügen Sie den Titel Ihres Suchformulars hinzu. Darüber hinaus enthält jedes Formular Abschnitte – Suchen, Ausschließen, Design, AJAX und Optionen. Im Folgenden haben wir alle Abschnitte kurz besprochen.
- Suche: In diesem Abschnitt können Sie durchsuchbaren Inhalt konfigurieren . Sie können konfigurieren, was ein Suchformular durchsuchen können soll.
- Ausschließen: Wie der Name schon sagt, können Sie festlegen, welche Inhalte aus dem Suchformular ausgeschlossen werden sollen.
- Design : Passen Sie Farbe, Text und Stil des Suchformulars an.
- AJAX : Die AJAX-Option hilft Ihrem Benutzer, Daten vom Server zu laden, ohne dass die Browserseite aktualisiert werden muss.
- Optionen: Von hier aus können Sie die Gesamtfunktionalität des Suchformulars steuern.
Zuletzt Formular speichern . Kurz darauf wird ein Shortcode generiert, den Sie später kopieren und einfügen können.

Suchformular im WordPress-Menü anzeigen
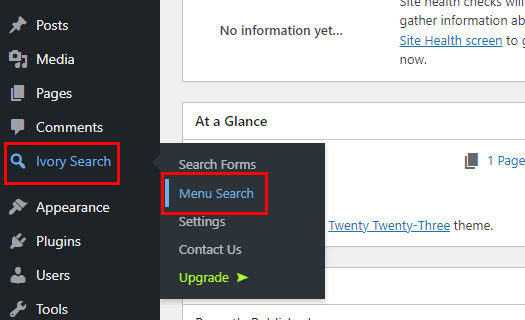
Nachdem Sie erfolgreich ein Suchformular erstellt haben, lassen Sie es uns in Ihrem WordPress-Menü anzeigen. Gehen Sie zu Ivory >> Menüsuche .

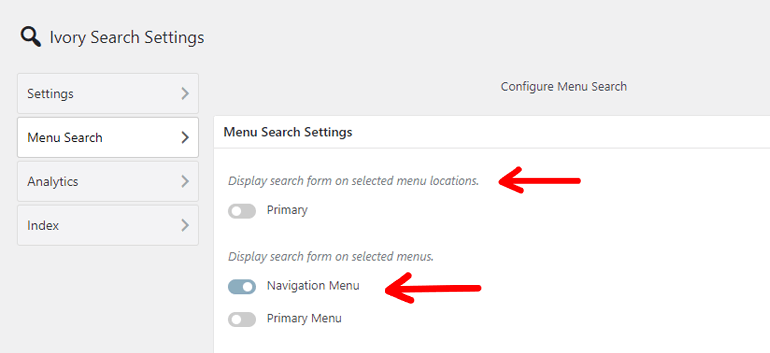
Schalten Sie nun das Menü Ihrer Wahl unter dem Suchformular in ausgewählten Menüs anzeigen ein und speichern Sie es. Sie können das Suchformular auch an ausgewählten Menüpositionen anzeigen .

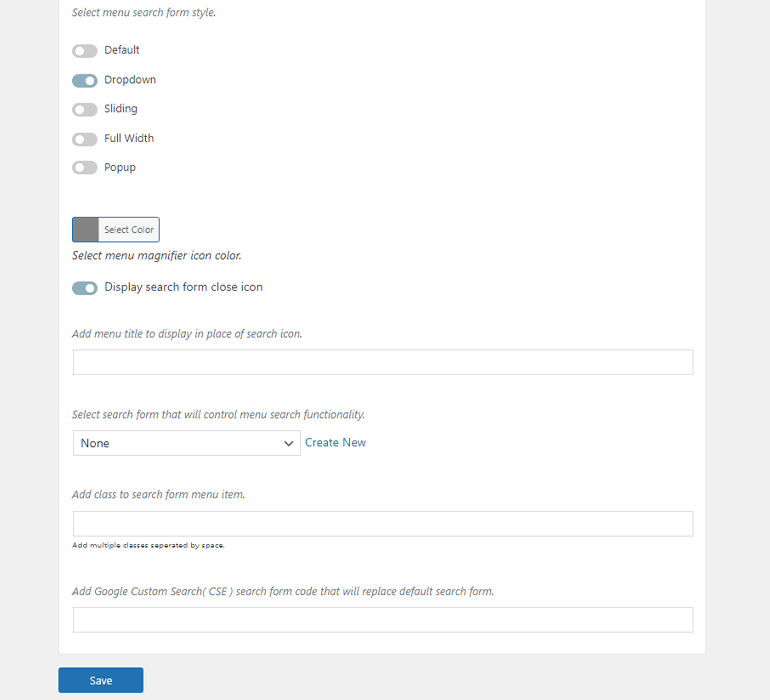
Abgesehen davon können Sie auch den Stil des Menüsuchformulars auswählen , Farbe auswählen und das Symbol zum Schließen des Suchformulars ausblenden/anzeigen . Darüber hinaus können Sie mit dem Plugin einen Menütitel hinzufügen, der anstelle des Suchsymbols angezeigt wird , eine Klasse zum Menüelement des Suchformulars hinzufügen und einen Suchformularcode für die benutzerdefinierte Google-Suche (CSE) hinzufügen , der das Standardsuchformular ersetzt.

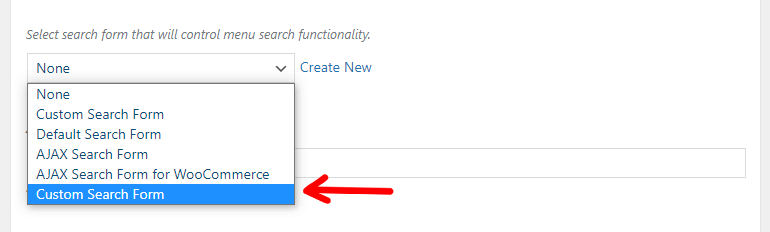
Mit der Option Suchformular auswählen, das die Menüsuchfunktion steuert, können Sie auswählen, welches Suchformular Sie in Ihrem Menü anzeigen möchten. Hier haben wir beispielsweise das soeben erstellte Formular ausgewählt.

Und so können Sie mit dem Ivory Search Plugin ein Suchformular in Ihrem WordPress-Menü erstellen und anzeigen.
Verpacken!
Egal, ob Sie ein Suchformular zu Ihrem Menü hinzufügen oder entfernen möchten, wir haben beide Methoden für Sie behandelt. Verwenden Sie ein Plugin wie Ivory Search oder das Zakra-Design, um ein Suchsymbol zu aktivieren. Mit Zakra können Sie das Suchsymbol auch nach Ihrer Wahl deaktivieren.
Und das war es von unserer Seite, wie man die Suche zum WordPress-Menü hinzufügt. Ich hoffe, dieser Artikel war hilfreich für Sie. Wenn ja, teilen Sie es bitte mit Ihren Freunden und Ihrer Familie in Ihren sozialen Medien. Sie können uns auch auf Twitter und Facebook folgen, um regelmäßige Updates und aufregende Neuigkeiten zu erhalten.
Bevor Sie gehen, hier ist ein interessanter Artikel darüber, wie Sie LMS mit WordPress erstellen und online unterrichten. Sie können auch die besten Blog-Hosting-Dienste für WordPress durchgehen.
