So fügen Sie Sicherheitsheader in WordPress hinzu
Veröffentlicht: 2023-05-03Sind Sie besorgt über die Sicherheit Ihrer WordPress-Website? Dann sind Sie bei uns genau richtig.
WordPress ist eines der beliebtesten Content-Management-Systeme im Web und betreibt über 40 % aller Websites. Mit großer Popularität geht jedoch auch große Verantwortung einher.
Hacker und Cyberkriminelle suchen immer nach Schwachstellen, die sie ausnutzen können, und es ist wichtig, proaktive Maßnahmen zu ergreifen, um Ihre WordPress-Site zu sichern.
Das Hinzufügen von Sicherheitsheadern ist eine effektive Möglichkeit, genau das zu tun. Einer kürzlich durchgeführten Studie zufolge verzeichnen Websites mit Sicherheits-Headern eine 63-prozentige Reduzierung von Cross-Site-Scripting-Angriffen und eine 68-prozentige Reduzierung von Clickjacking-Angriffen .
In diesem Artikel erklären wir, was Sicherheitsheader sind und warum sie für deine WordPress-Seite wichtig sind. Wir stellen außerdem Schritt-für-Schritt-Anleitungen bereit, wie Sie Sicherheitsheader mit verschiedenen Methoden zu Ihrer Website hinzufügen können.
Am Ende dieses Leitfadens werden Sie besser verstehen, wie Sie die Sicherheit Ihrer WordPress-Site verbessern und sie vor potenziellen Bedrohungen schützen können.
Was ist ein HTTP-Sicherheitsheader?
HTTP-Sicherheitsheader sind zusätzliche Informationen, die HTTP-Antworten hinzugefügt werden können, um eine zusätzliche Sicherheitsebene für Ihre WordPress-Website bereitzustellen. Diese Header schützen vor gängigen Arten von Angriffen wie Cross-Site-Scripting (XSS) und Clickjacking.
Diese Header übermitteln Anweisungen an Webbrowser und teilen ihnen mit, wie sie sich beim Umgang mit Seiten Ihrer Website verhalten sollen.
Beispielsweise können einige Header den Browser anweisen, Seiten nur über eine sichere HTTPS-Verbindung anzuzeigen oder das Laden von Inhalten aus externen Quellen zu blockieren.
HTTP-Sicherheitsheader gibt es in verschiedenen Typen, jeder mit seiner eigenen einzigartigen Funktion. Wenn Sie diese Header verstehen, können Sie je nach Ihren Sicherheitsanforderungen auswählen, welche für Ihre Website aktiviert werden sollen.
Das Hinzufügen von Sicherheitsheadern zu Ihrer Website reduziert das Risiko von Cyberangriffen erheblich und schützt Ihre Website und Besucher.
Arten von WordPress-Sicherheitsheadern
In diesem Abschnitt behandeln wir die verschiedenen Arten von Sicherheitsheadern, die Sie zu Ihrer WordPress-Website hinzufügen können, um deren Sicherheit zu erhöhen. Sicherheitsheader bieten eine zusätzliche Schutzebene, indem sie dem Webbrowser Anweisungen zum Verhalten bei der Interaktion mit Ihrer Website hinzufügen.
Hier sind einige der häufigsten Arten von Sicherheitsheadern, die Sie verwenden können:
1. Inhaltssicherheitsrichtlinie (CSP): Die Inhaltssicherheitsrichtlinie in WordPress hilft, Cross-Site-Scripting (XSS)-Angriffe zu verhindern, indem sie angibt, aus welchen Quellen der Browser Ressourcen laden darf. Sie können es auch verwenden, um Inline-Skripte und andere potenziell gefährliche Inhalte zu blockieren.
2. X-XSS-Protection: Dieser Header weist den Browser an, seinen eingebauten XSS-Filter zu aktivieren, der dabei hilft, bestimmte Arten von bösartigen Skripten zu erkennen und zu blockieren.
3. X-Content-Type-Options: Dieser Header weist den Browser an, den MIME-Typ von Dateien, die von Ihrer Website bereitgestellt werden, nicht auszuspähen, was dazu beitragen kann, bestimmte Arten von Angriffen zu verhindern.
4. X-Frame-Optionen: Dieser Header gibt an, ob Ihre Website in einem Iframe auf einer anderen Website eingebettet werden kann oder nicht. Es kann helfen, Clickjacking-Angriffe zu verhindern.
5. HTTP Strict-Transport-Security (HSTS): Dieser Header weist den Browser an, nur über HTTPS auf Ihre Website zuzugreifen, was zum Schutz vor Man-in-the-Middle-Angriffen beitragen kann.
So fügen Sie Sicherheitsheader in WordPress hinzu [4 Methoden]
Das Hinzufügen dieser Sicherheitsheader zu Ihrer WordPress-Site kann ihre Sicherheitslage erheblich verbessern und sie vor gängigen Bedrohungen schützen.
Wenn es darum geht, deine WordPress-Seite zu sichern, ist das Hinzufügen von Sicherheits-Headern eine effektive Maßnahme. Diese Header bieten zusätzlichen Schutz vor häufigen Website-Schwachstellen.
Durch das Hinzufügen dieser Sicherheitsheader können Sie die Sicherheit Ihrer WordPress-Site erheblich verbessern. Stellen Sie einfach sicher, dass Sie Ihre Website gründlich testen, nachdem Sie diese Header hinzugefügt haben, um sicherzustellen, dass alles wie beabsichtigt funktioniert.
Durch die Implementierung dieser Sicherheitsheader können Sie dazu beitragen, Ihre Website vor verschiedenen Arten von Angriffen zu schützen und Ihren Besuchern ein sichereres Surferlebnis zu bieten.
Methode 1: Hinzufügen von HTTP-Sicherheitsheadern in WordPress mit .htaccess
In diesem Abschnitt werden wir besprechen, wie man HTTP-Sicherheitsheader in WordPress mithilfe der .htaccess-Datei hinzufügt. Indem Sie diese Header hinzufügen, können Sie Ihre Website vor verschiedenen Arten von Angriffen schützen und ihre allgemeine Sicherheit verbessern.
Die .htaccess-Datei Ihrer Website muss bearbeitet werden. Das ist eine Serverkonfigurationsdatei, die von Apache, der beliebtesten Webserver-Software, verwendet wird.
Gehen Sie folgendermaßen vor, um die HTTP-Sicherheitsheader mit der .htaccess-Datei hinzuzufügen:
Schritt 1: Verwenden Sie FTP oder den Dateimanager, um auf die Dateien Ihrer Website zuzugreifen.
Schritt 2: Suchen Sie die .htaccess- Datei im Stammverzeichnis und laden Sie aus Sicherheitsgründen eine Sicherungskopie herunter.
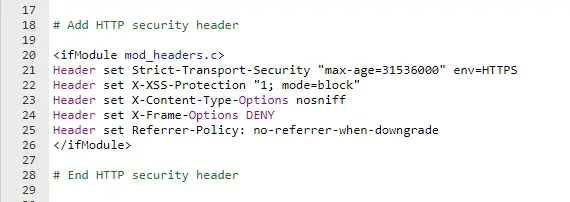
Schritt 3: Öffnen Sie die .htaccess-Datei in einem Texteditor und fügen Sie der Datei den folgenden Code hinzu:
<ifModule mod_headers.c> Header set Strict-Transport-Security "max-age=31536000" env=HTTPS Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options nosniff Header set X-Frame-Options DENY Header set Referrer-Policy: no-referrer-when-downgrade </ifModule> 
Schritt 4: Speichern Sie die .htaccess-Datei und laden Sie sie zurück in das Stammverzeichnis Ihrer Website.
Indem Sie diesen Schritten folgen, können Sie Ihrer WordPress-Website mithilfe der .htaccess-Datei HTTP-Sicherheitsheader hinzufügen. Dies trägt dazu bei, Ihre Website vor verschiedenen Angriffen und Schwachstellen zu schützen.
Methode 2: Hinzufügen von HTTP-Sicherheitsheadern in WordPress mit Cloudflare
Cloudflare ist ein kostenloses Tool, das Website-Firewalls und CDN-Dienste anbietet. Cloudflare bietet jedoch keine erweiterten Sicherheitsfunktionen in seinem kostenlosen Plan, aber es ist ausreichend für das, was wir brauchen.
In diesem Abschnitt behandeln wir, wie man HTTP-Sicherheitsheader in WordPress mit Cloudflare hinzufügt. Durch die Implementierung dieser Header können Sie die Sicherheit Ihrer Website verbessern und sie vor verschiedenen Angriffen schützen.
Führen Sie die folgenden Schritte aus, um Cloudflare HTTP-Sicherheitsheader hinzuzufügen:
Schritt 1: Melden Sie sich bei Cloudflare an und fügen Sie Ihre Website hinzu.
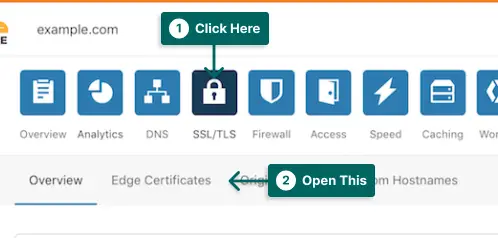
Schritt 2: Greifen Sie auf das Cloudflare-Dashboard zu und klicken Sie auf SSL/TLS .
Schritt 3: Klicken Sie auf die Registerkarte Edge-Zertifikate .

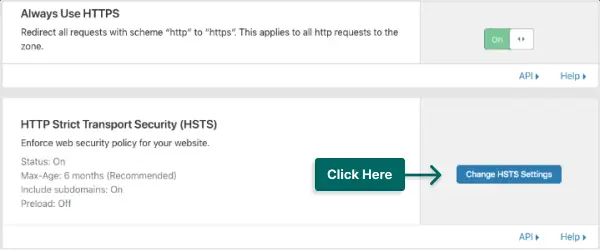
Schritt 4: Scrollen Sie zu HTTP Strict Transport Security (HSTS) und klicken Sie auf HSTS-Einstellungen ändern .


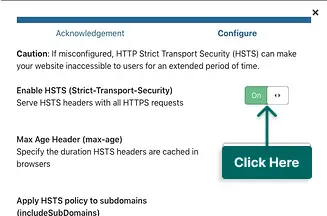
Schritt 6: Im Popup-Fenster sehen Sie die Optionen zum Hinzufügen von HTTP-Sicherheitsheadern.

Sie können HSTS und einen No-Sniff-Header aktivieren. Sie können HSTS auch auf Subdomains anwenden (wenn diese HTTPS verwenden) und HSTS ebenfalls vorab laden.
Obwohl diese Methode einen grundlegenden Schutz durch HTTP-Sicherheitsheader bietet, können Sie keine X-Frame-Optionen hinzufügen.
Mit diesen Schritten können Sie ganz einfach HTTP-Sicherheitsheader in WordPress mit Cloudflare hinzufügen und die Sicherheit Ihrer Website verbessern. Pass auf dich auf!
Methode 3: Hinzufügen von HTTP-Sicherheitsheadern in WordPress mit Sucuri
Mit dem Sicherheits-Plugin von Sucuri, einem der besten WordPress-Sicherheits-Plugins, können Sie HTTP-Sicherheits-Header festlegen, ohne Code schreiben zu müssen.
Zunächst benötigen Sie ein Sucuri-Konto. Es ist ein kostenpflichtiger Dienst, der Ihre Website mit einer Firewall, einem Sicherheits-Plug-in, CDN und Malware-Entfernung schützt.
Befolgen Sie diese Schritte, um die Sicherheitsheader mit dem Sucuri-Plugin hinzuzufügen:
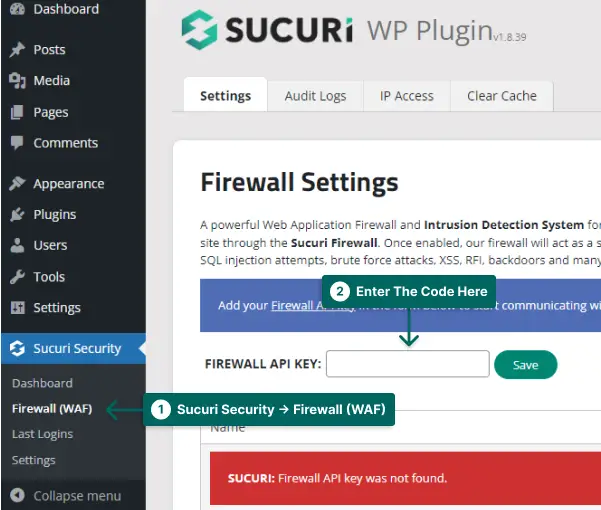
Schritt 1: Installieren Sie das Sucuri-Plugin über Plugins → Add New .
Schritt 2: Gehen Sie zu Sucuri Security → Firewall (WAF) und geben Sie Ihren Firewall-API-Schlüssel ein. Die Informationen finden Sie auf der Website von Sucuri unter Ihrem Konto.

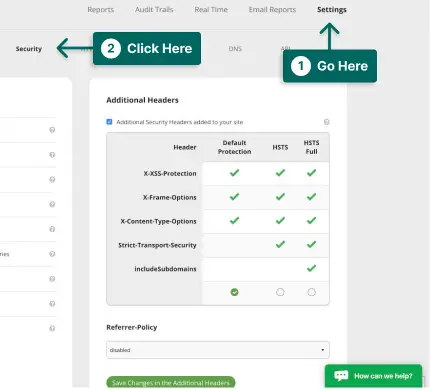
Schritt 3: Gehen Sie zu Sucuri Security → Einstellungen und wechseln Sie zur Registerkarte Sicherheit .

Schritt 4: Im Abschnitt Additional Header können Sie HSTS aktivieren.
Schritt 5: Klicken Sie auf die Schaltfläche Änderungen speichern in den zusätzlichen Kopfzeilen .
Sucuri fügt jetzt die HTTP-Sicherheitsheader in WordPress hinzu, um Ihre Website vor Hackern zu schützen. Da die Sucuri WAF auf DNS-Ebene arbeitet, ist Ihr Website-Verkehr immer geschützt, noch bevor er Ihre Server erreicht.
Methode 4: Hinzufügen von HTTP-Sicherheitsheadern in WordPress mithilfe eines Plugins
In diesem Abschnitt werden wir darüber sprechen, wie Sie Ihrer WordPress-Site mithilfe eines Plugins HTTP-Sicherheitsheader hinzufügen. Dies ist eine einfache und effektive Möglichkeit, die Sicherheit Ihrer Website zu erhöhen und sie vor potenziellen Angriffen zu schützen.
Wenn Sie WordPress verwenden, ist das HTTP-Header-Plugin eine gute Wahl und kann Ihnen helfen, Ihre Website zu sichern.
Befolgen Sie diese Schritte, um Sicherheitsheader zu Ihrer Website hinzuzufügen:
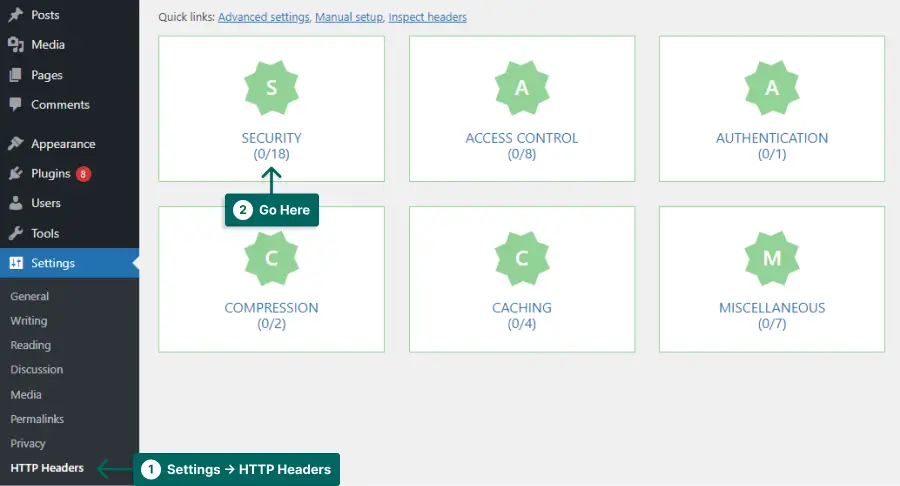
Schritt 1: Gehen Sie zu Plugins → Neu hinzufügen .
Schritt 2: Gehen Sie zu Einstellungen → HTTP-Header .
Schritt 3: Gehen Sie zu Sicherheit.

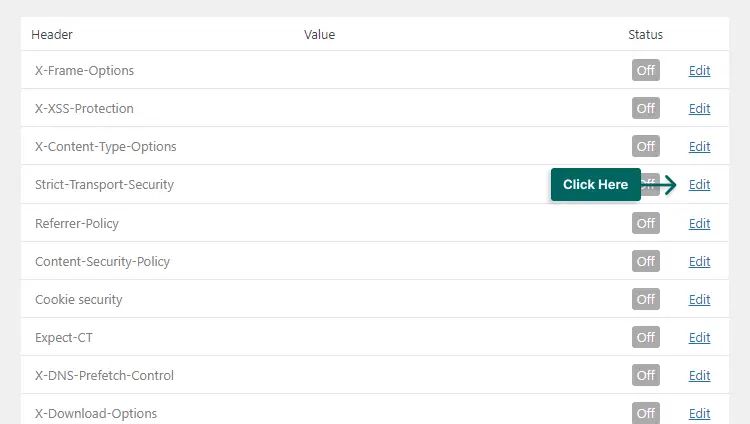
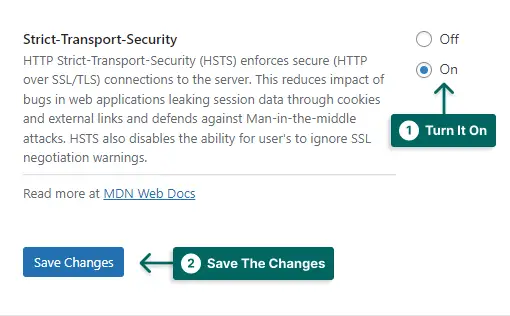
Schritt 4: Klicken Sie auf Bearbeiten vor Strict-Transport-Security .

Schritt 5: Klicken Sie auf Ein und speichern Sie die Änderungen.

Indem Sie diese Schritte befolgen, können Sie Ihre HTTP-Sicherheitsheader einfach konfigurieren und die Sicherheit Ihrer Website gewährleisten. Vergessen Sie nicht, Ihre Sicherheitsheader regelmäßig zu testen und zu optimieren, um potenziellen Risiken immer einen Schritt voraus zu sein.
So überprüfen Sie HTTP-Sicherheitsheader für eine Website
Um HTTP-Sicherheitsheader für Ihre WordPress-Website zu überprüfen, können Sie verschiedene Online-Tools wie Security Headers verwenden.
Durch die Verwendung dieser Tools können Sie sicherstellen, dass Ihre Website über die erforderlichen Sicherheitsheader verfügt, um sie vor potenziellen Bedrohungen und Schwachstellen zu schützen. Dies ist ein wesentlicher Schritt zur Aufrechterhaltung einer sicheren und vertrauenswürdigen Website für Sie und Ihre Besucher.
Vergessen Sie nicht, die Sicherheitskopfzeilen Ihrer Website regelmäßig zu überprüfen, um sicherzustellen, dass sie auf dem neuesten Stand sind und ordnungsgemäß funktionieren, um maximalen Schutz zu bieten.
FAQ
Das Hinzufügen von Sicherheitsheadern in WordPress kann dazu beitragen, Ihre Website vor häufigen Cyberangriffen wie Cross-Site-Scripting (XSS) und Clickjacking zu schützen. Sicherheitsheader bieten eine zusätzliche Sicherheitsebene, indem sie den Browser anweisen, wie bestimmte Arten von Inhalten oder Aktionen zu handhaben sind.
Sie können Tools wie Security Headers verwenden, um Ihre Website nach Sicherheitsheadern zu durchsuchen. Dieses Tool gibt Ihnen einen detaillierten Bericht über die Sicherheits-Header, die derzeit auf Ihrer Website implementiert sind, zusammen mit Verbesserungsvorschlägen.
Einige häufig verwendete Sicherheitsheader in WordPress sind Content Security Policy (CSP), X-XSS-Protection, X-Frame-Options und HTTP Strict Transport Security (HSTS). Diese Header können dazu beitragen, verschiedene Arten von Angriffen zu verhindern, z. B. XSS-, Clickjacking- und Man-in-the-Middle-Angriffe (MITM).
Es gibt mehrere Möglichkeiten, Ihrer WordPress-Site Sicherheitsheader hinzuzufügen, z. B. die Verwendung eines Plugins wie Security Headers oder die manuelle Bearbeitung Ihrer .htaccess-Datei. Die einfachste Methode ist die Verwendung eines Plugins, das eine benutzerfreundliche Oberfläche zum Konfigurieren von Sicherheitsheadern bietet, ohne dass technische Kenntnisse erforderlich sind.
Abschluss
In diesem Artikel haben wir besprochen, wie Sie Sicherheitsheader in WordPress hinzufügen und wie wichtig es ist, Sicherheitsheader zu verwenden, um Ihre Website vor potenziellen Angriffen zu schützen. Wir haben Schritt-für-Schritt-Anleitungen bereitgestellt, wie Sie Ihrer WordPress-Site mithilfe eines Plugins Sicherheitsheader hinzufügen.
Vielen Dank, dass Sie sich die Zeit genommen haben, diesen Artikel zu lesen! Wir hoffen, dass die bereitgestellten Informationen dazu beigetragen haben, Ihre WordPress-Website zu sichern. Wenn Sie beim Hinzufügen von Sicherheitsheadern zu Ihrer Website Fragen haben oder auf Probleme stoßen, können Sie uns diese gerne im Kommentarbereich unten stellen. Unser Team steht Ihnen jederzeit gerne zur Verfügung.
Um mit den neuesten Tutorials zu WordPress und Website-Entwicklung auf dem Laufenden zu bleiben, empfehlen wir Ihnen, BetterStudio auf Facebook und Twitter zu folgen. Unsere Social-Media-Seiten werden regelmäßig mit informativen Inhalten aktualisiert, die Ihnen helfen können, die Sicherheit und Leistung Ihrer Website zu verbessern.
