So fügen Sie Social-Media-Symbole in Ihre WordPress-Seitenleiste ein
Veröffentlicht: 2023-11-29Sie fragen sich, wie Sie Social-Media-Symbole zu Ihrer WordPress-Seitenleiste hinzufügen können?
Das Hinzufügen von Social-Media-Symbolen zu Ihrer Website ist eine einfache Möglichkeit, Ihr Publikum über Ihre Social-Media-Präsenz zu informieren. Auf diese Weise können sie ganz einfach Ihre sozialen Profile besuchen und Ihnen online folgen.
In diesem Artikel zeigen wir Ihnen, wie Sie Social-Media-Symbole zu Ihrer WordPress-Seitenleiste hinzufügen.

Warum sollten Sie Ihrer WordPress-Seitenleiste Social-Media-Symbole hinzufügen?
Eine WordPress-Seitenleiste ist ein Bereich auf Ihrer Website, der nicht Teil Ihres Hauptinhalts ist. Hier können Sie zusätzliche Informationen anzeigen, die für Leser von Interesse sein könnten, beispielsweise Ihre neuesten Blog-Beiträge und Links zu Ihren sozialen Profilen.
Das Hinzufügen von Social-Media-Links zu Ihrer WordPress-Seitenleiste ist eine gute Idee, da die Benutzer dadurch über Ihre Social-Media-Konten informiert werden. Dadurch können sie sie sich ansehen, Ihnen folgen und Ihnen dabei helfen, Ihre Social-Media-Follower zu vergrößern.
Darüber hinaus kann die Anzeige Ihrer Social-Media-Konten ein Gefühl der Glaubwürdigkeit schaffen und als sozialer Beweis dienen. Wenn Besucher sehen, dass Sie eine aktive Social-Media-Präsenz haben, zeigt dies, dass Ihr Unternehmen reaktionsschnell und vertrauenswürdig ist.
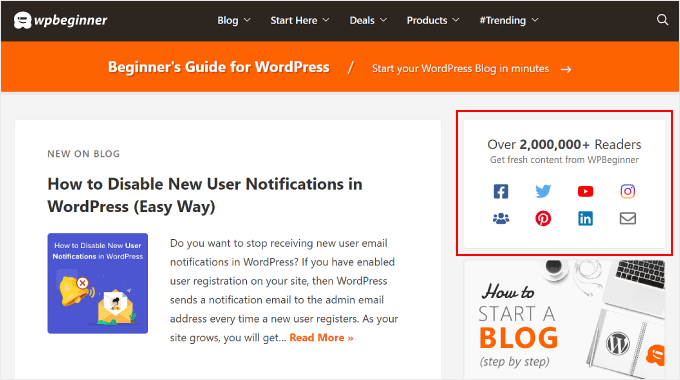
Viele beliebte WordPress-Blogs zeigen Social-Media-Symbole in ihren Seitenleisten an, wie zum Beispiel WPBeginner:

Hinweis: Social-Media-Symbole unterscheiden sich von Social-Share-Buttons in WordPress-Beiträgen. Wenn Sie Share-Buttons hinzufügen möchten, können Sie sich unseren Einsteigerleitfaden zum Hinzufügen von Social-Sharing-Symbolen in WordPress ansehen.
Schauen wir uns nun an, wie Sie Social-Media-Follow-Symbole zu Ihrer WordPress-Seitenleiste hinzufügen. Welche Methode Sie verwenden sollten, hängt vom verwendeten WordPress-Theme und -Editor ab. Wenn Sie zu einem bestimmten Abschnitt springen möchten, können Sie diese Quicklinks verwenden:
- Methode 1: Hinzufügen sozialer Symbole mit dem vollständigen Site-Editor (Blockthemen)
- Methode 2: Hinzufügen von Social-Media-Symbolen mit WordPress-Widgets (klassische Themes)
- Methode 3: Hinzufügen benutzerdefinierter Social-Media-Symbole mit SeedProd (benutzerdefinierte Designs)
Methode 1: Hinzufügen sozialer Symbole mit dem vollständigen Site-Editor (Blockthemen)
Wenn Sie ein Block-Theme-Benutzer sind, können Sie mithilfe des Social-Icons-Blocks Social-Media-Schaltflächen zu Ihrer WordPress-Seitenleiste hinzufügen.
Beachten Sie, dass der Vorgang je nach verwendetem Thema unterschiedlich ist. Einige Blockthemen enthalten möglicherweise standardmäßig eine Seitenleiste, zu der Sie dann den Block „Social Icons“ hinzufügen können. Einige verfügen möglicherweise auch über ein Kopfzeilenmuster, das wie eine Seitenleiste funktioniert, andere verfügen möglicherweise überhaupt nicht über eine Seitenleiste.
In diesem Beispiel verwenden wir ein Standard-WordPress-Block-Theme und zeigen Ihnen, wie Sie eine Seitenleiste für alle Ihre Seiten oder Beiträge erstellen, in der Sie den Block „Social Icons“ hinzufügen können.
Gehen Sie zunächst in Ihrem WordPress-Administrationsbereich zu „Darstellung“ » Editor .

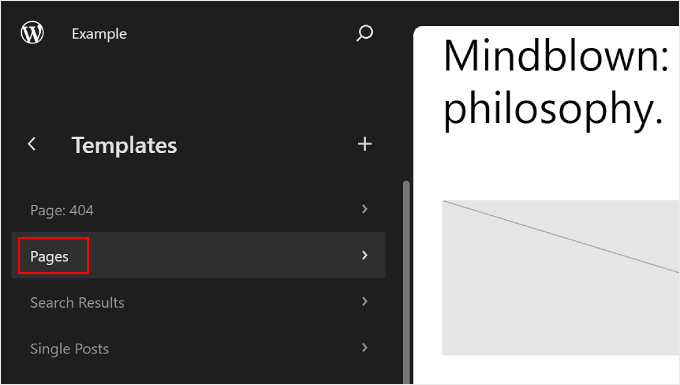
Als nächstes müssen Sie „Vorlagen“ auswählen.
Dadurch gelangen Sie zu einer Seite, auf der Sie die Vorlage Ihrer Seiten und Beiträge bearbeiten können.

Hier können Sie eine der Seitenvorlagen auswählen. Dies kann entweder „Seiten“ oder „Einzelne Beiträge“ sein, je nachdem, wo die Seitenleiste platziert werden soll.
Wenn Sie möchten, dass die Seitenleiste sowohl auf Ihren statischen Seiten als auch auf Ihren Beiträgen angezeigt wird, können Sie beide später bearbeiten. Sie können die Homepage-Vorlage auch anpassen, falls Sie möchten, dass die Seitenleiste auch dort angezeigt wird.
In diesem Fall wählen wir „Seiten“.

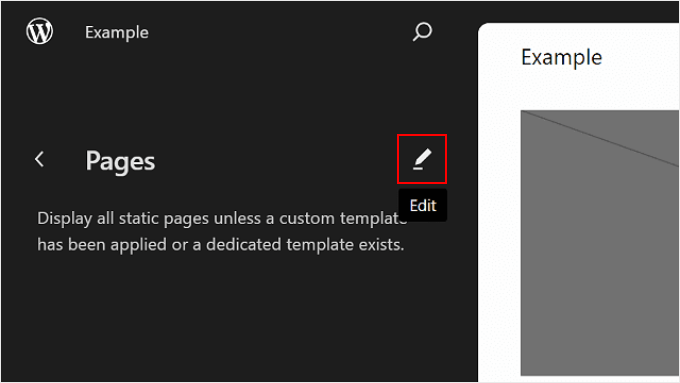
Klicken Sie anschließend im linken Bereich neben der Schaltfläche mit den drei Punkten auf die Stiftschaltfläche.
Dadurch wird der WordPress-Editor geöffnet.

Wie Sie sehen, verfügt das Standardthema noch nicht über eine Seitenleiste in der Pages-Vorlage, daher müssen wir eine dafür erstellen.
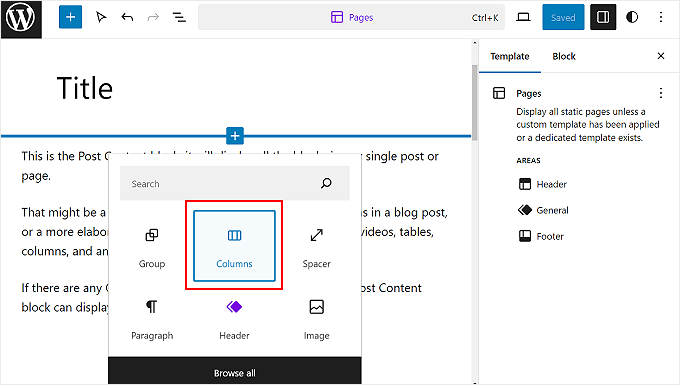
Dazu können Sie mit der Maus über die Stelle fahren, an der Sie die Seitenleiste hinzufügen möchten, und auf die Schaltfläche „+“ zum Hinzufügen eines Blocks klicken, wenn diese angezeigt wird. Suchen Sie dann nach „Spalten“ und wählen Sie diese aus.

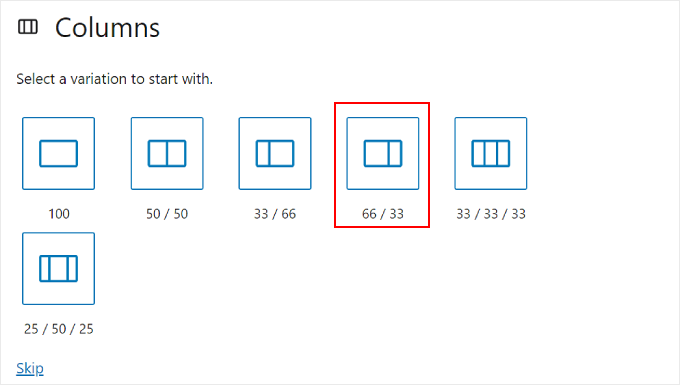
Es wird einige Variationen zur Auswahl geben.
In diesem Beispiel verwenden wir die Option „66/33“, um das Standard-Erscheinungsbild einer rechten Seitenleiste zu imitieren.

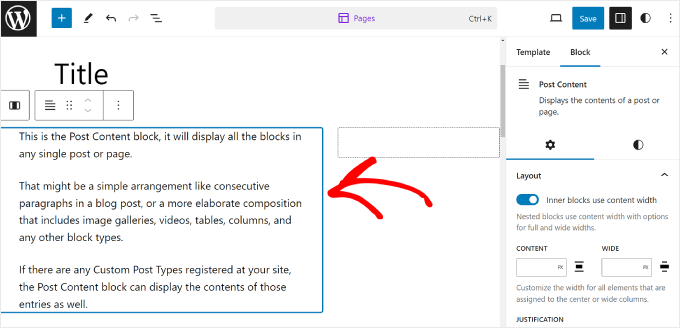
Sobald Sie fertig sind, können Sie den Post-Content-Block per Drag-and-Drop links neben den Spaltenblock ziehen.
Ihre Pages-Vorlage sollte etwa wie das Bild unten aussehen, wobei die rechte Spalte leer ist.

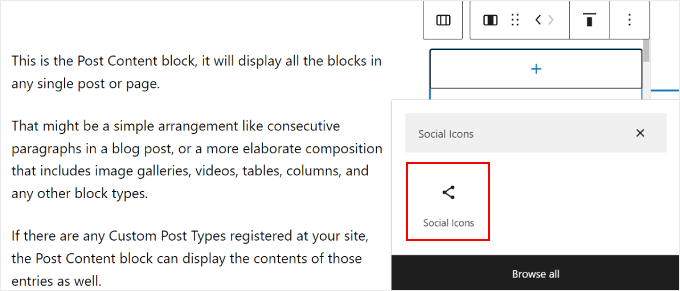
Klicken Sie nun auf die rechte Spalte und wählen Sie die Schaltfläche „Block hinzufügen“ „+“.
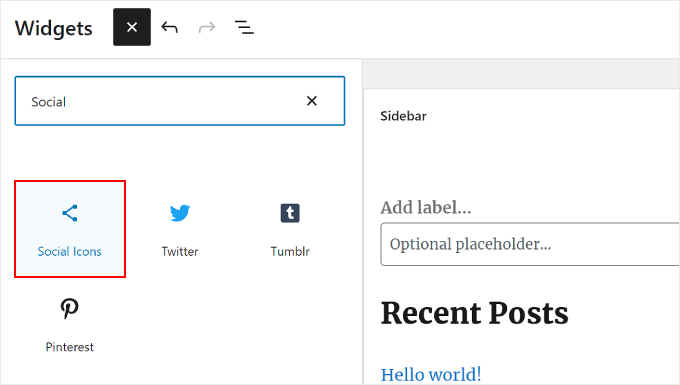
Suchen Sie dann nach dem Block „Social Icons“.

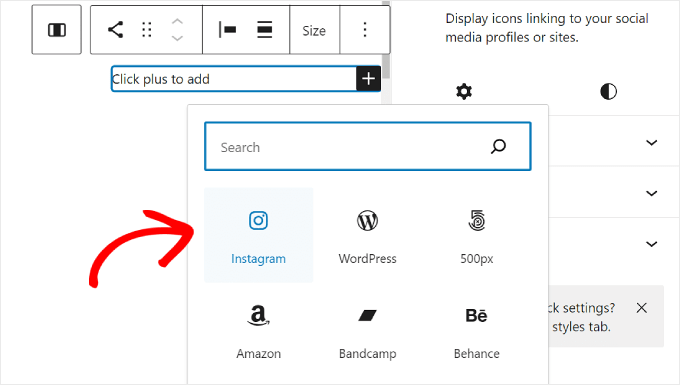
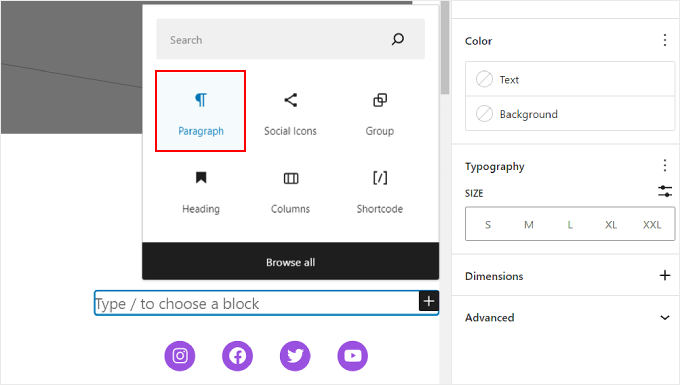
Sie können jetzt damit beginnen, Ihre Social-Media-Plattformen zum Block hinzuzufügen. Klicken Sie einfach erneut auf die Schaltfläche „+“ und fügen Sie Ihre Social-Media-Schaltflächen nacheinander hinzu.
Nutzen Sie gerne die Suchfunktion, um alle Optionen für soziale Netzwerke zu durchsuchen.

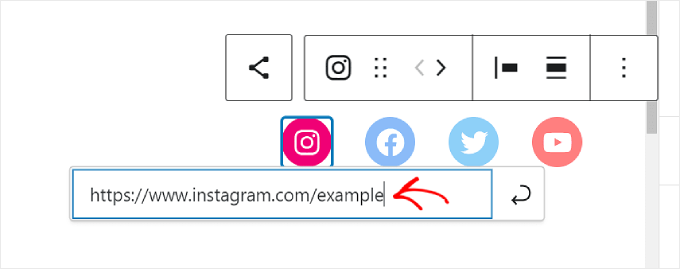
Sobald Sie alle Schaltflächen hinzugefügt haben, können Sie mit dem Hinzufügen von Links zu Ihren sozialen Profilen beginnen.
Sie müssen lediglich auf ein soziales Symbol klicken und Ihre Profil-URL eingeben.

In dieser Phase können Sie das Aussehen der Symbole anpassen.
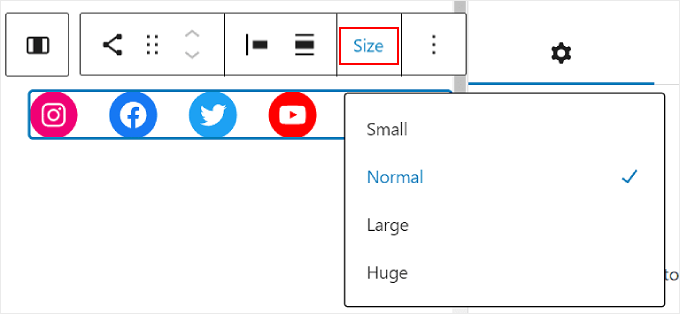
Wenn die Größe der Schaltflächen nicht groß oder klein genug ist, können Sie die Option „Größe“ in der Blocksymbolleiste verwenden.

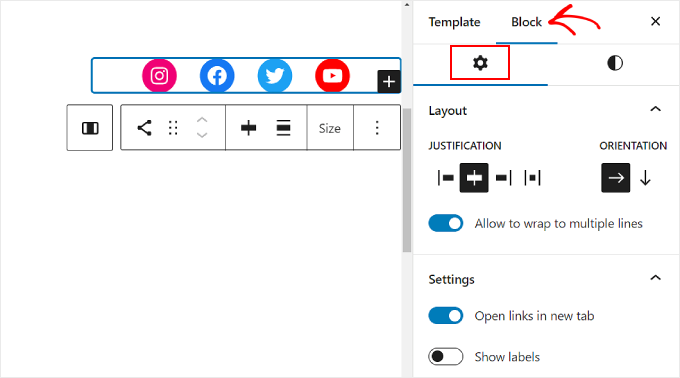
In den Blockeinstellungen auf der linken Seite können Sie die Ausrichtung, Ausrichtung, Linkeinstellungen und Beschriftungen der Symbole anpassen.
Wir empfehlen, die Links in einem neuen Tab zu öffnen, damit Benutzer Ihre Website nicht verlassen müssen, um Ihre sozialen Profile zu besuchen.

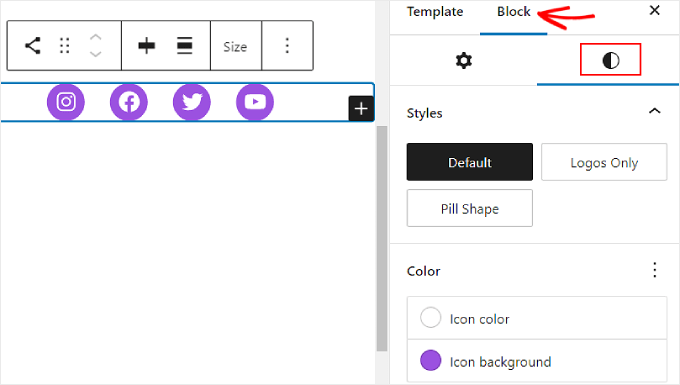
Wenn Sie zur Registerkarte „Blockstile“ wechseln, können Sie die Stile und Farben der Symbole ändern, um sie an Ihr WordPress-Website-Design anzupassen.
Je nach Wunsch können Sie festlegen, dass alle Symbole unterschiedliche oder dieselben Farben haben, wie unten dargestellt.

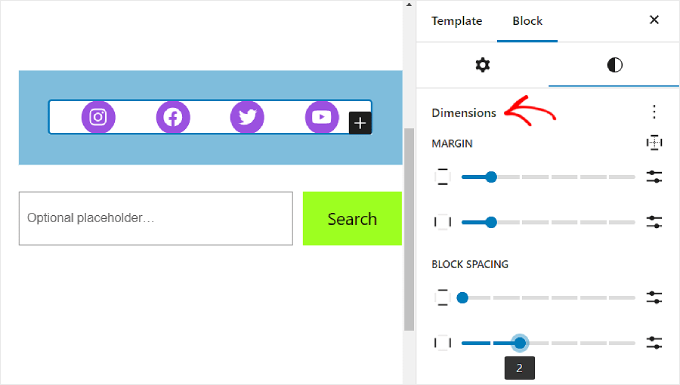
Wenn Sie auf derselben Registerkarte nach unten scrollen, finden Sie die Abmessungen-Einstellungen, mit denen Sie den Blockrand und -abstand anpassen können.
Diese Einstellungen können hilfreich sein, wenn Sie den Abstand zwischen dem Social Icons-Block und anderen Blöcken in der Seitenleiste anpassen möchten.

Es ist auch eine gute Idee, über dem Social-Icons-Block einen Call-to-Action-Text hinzuzufügen, um hervorzuheben, wo sich die Schaltflächen befinden, und um die Aufmerksamkeit der Website-Besucher auf sich zu ziehen.
Fügen Sie dazu über die Schaltfläche „+“ einen Absatzblock hinzu. Stellen Sie sicher, dass es sich über den sozialen Symbolen befindet.

Einige Call-to-Action-Beispiele, die Sie verwenden könnten, sind „Folgen Sie uns“, „Treten Sie mehr als X Lesern bei“ oder „Holen Sie sich die neuesten Updates“.
Wenn Sie dies noch nicht getan haben, können Sie der Seitenleiste auch weitere Elemente hinzufügen, z. B. Ihre hervorgehobenen Beiträge und aktuellen Kommentare.
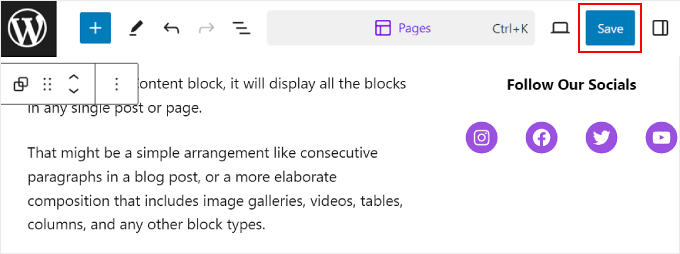
Klicken Sie nun einfach auf die Schaltfläche „Speichern“ in der oberen rechten Ecke der Seite.

Und das ist es!
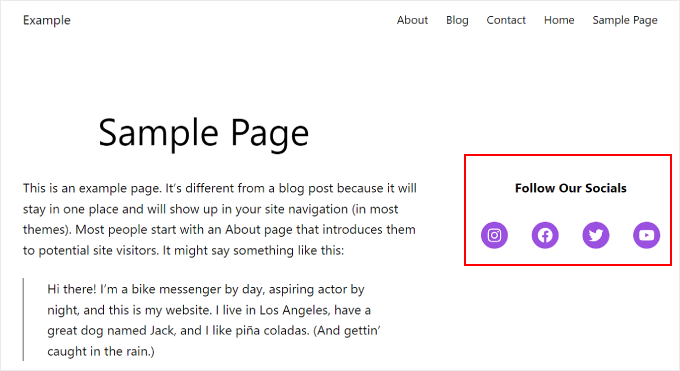
Wenn Sie Ihre WordPress-Website aufrufen, sollten Sie nun eine Seitenleiste mit einigen sozialen Links sehen.

Wenn Sie einzigartige Seitenleisten für verschiedene Seiten oder Beiträge erstellen möchten, die alle einen Social-Icons-Block enthalten, empfehlen wir Ihnen, ein WordPress-Muster oder einen wiederverwendbaren Block für Ihre Seitenleiste zu erstellen.
Weitere Informationen finden Sie in unseren Einsteigerleitfäden zur Verwendung von WordPress-Blockmustern und zum Hinzufügen wiederverwendbarer Blöcke.
Methode 2: Hinzufügen von Social-Media-Symbolen mit WordPress-Widgets (klassische Themes)
Diese nächste Methode ist für Leute gedacht, die ein klassisches WordPress-Theme mit Widget-fähigen Seitenleistenbereichen verwenden.
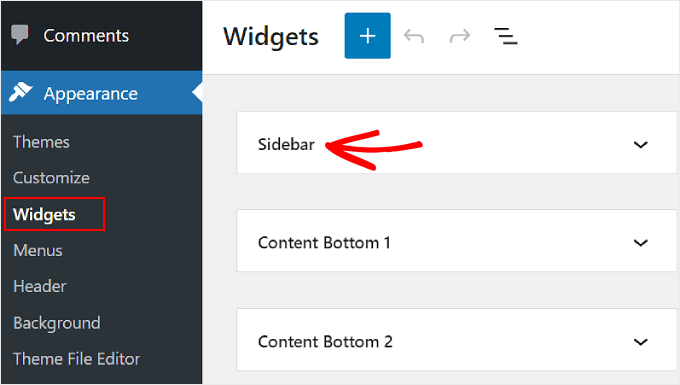
Um Social-Media-Schaltflächen zu Ihrer Seitenleiste hinzuzufügen, gehen Sie einfach in Ihrem WordPress-Dashboard zu „Darstellung“ » Widgets .
Navigieren Sie dann zum WordPress-Widget-Bereich, in dem Sie das Social Icons-Widget hinzufügen möchten. In unserem Beispiel wählen wir „Seitenleiste“, der Name kann jedoch je nach verwendetem Theme unterschiedlich sein.


Klicken Sie nun oben links neben „Widgets“ auf die Schaltfläche „Block hinzufügen“ „+“.
Hier können Sie nach dem Block „Social Icons“ suchen.

Danach müssen Sie auf dieses Seitenleisten-Widget klicken oder es per Drag & Drop an eine beliebige Stelle im Bearbeitungsbereich ziehen.
Im Allgemeinen ist es am besten, die Symbole Ihres sozialen Netzwerks oben im Widget-Bereich hinzuzufügen. Auf diese Weise können sie die Aufmerksamkeit Ihrer Besucher bereits ab dem Moment erregen, in dem sie auf der Seite landen.
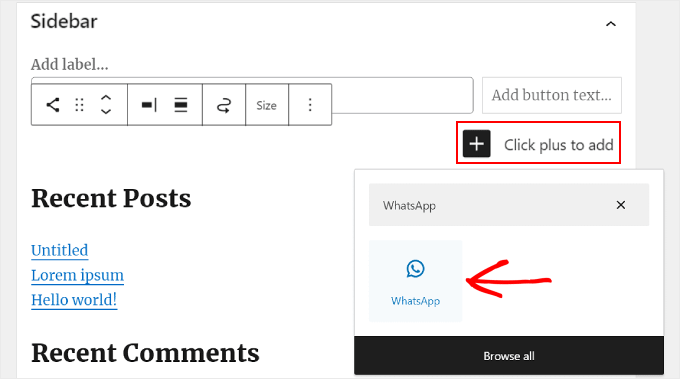
Anschließend können Sie, ähnlich wie bei der vorherigen Methode, auf die Schaltfläche „+“ klicken, um dem Widget nacheinander neue Social-Media-Schaltflächen hinzuzufügen.
Im folgenden Beispiel haben wir den Block „Social Icons“ unterhalb des Suchblocks platziert. Wir fügen auch ein WhatsApp-Symbol hinzu.

An diesem Punkt können Sie mit dem Hinzufügen Ihrer sozialen Links beginnen.
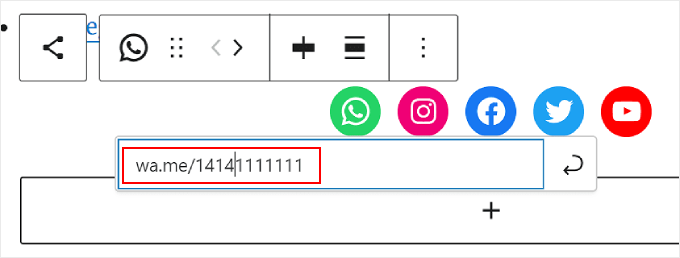
Für WhatsApp können Sie „wa.me/“ eingeben und Ihre WhatsApp-Nummer daneben schreiben. Es ist nicht nötig, das +-Symbol zu verwenden, aber stellen Sie sicher, dass Sie Ihre Landesvorwahl hinzufügen, wie in diesem Screenshot.

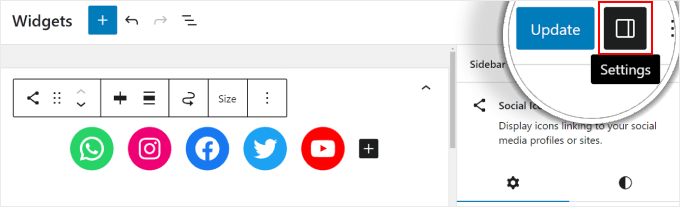
Sie haben auch Zugriff auf die Optionen „Blockeinstellungen“ und „Stile“ im rechten Bereich.
Um diese Optionen zu öffnen, können Sie oben rechts auf das Symbol „Einstellungen“ klicken.

Darüber hinaus können Sie für Ihren Call-to-Action-Text gerne einen Absatzblock über dem Social-Media-Widget hinzufügen.
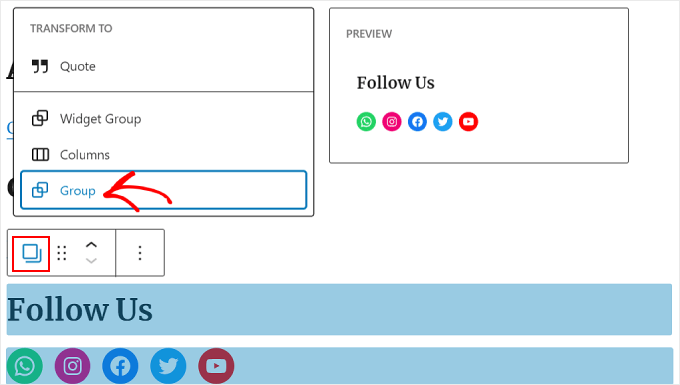
Wir empfehlen, die Blöcke „Absatz“ und „Soziale Symbole“ in einer Gruppe zusammenzufassen, damit sie in der Seitenleiste nicht getrennt aussehen.
Wählen Sie dazu einfach die Paragraph- und Social-Icons zusammen aus. Klicken Sie anschließend in der Blocksymbolleiste auf das Symbol „Transformieren“ und wählen Sie „Gruppe“.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“, um die Änderungen in allen Ihren Seitenleisten offiziell zu machen.
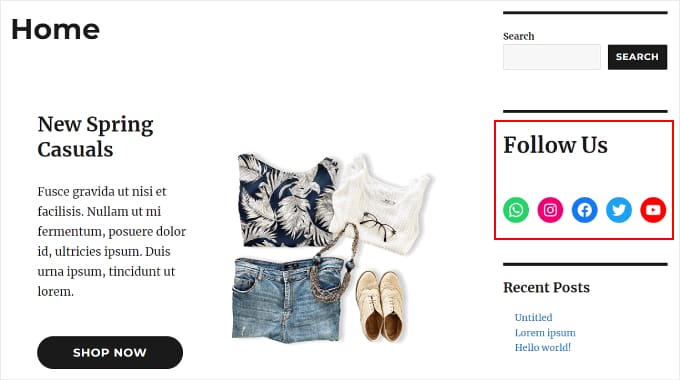
So sollte das Endergebnis aussehen:

Methode 3: Hinzufügen benutzerdefinierter Social-Media-Symbole mit SeedProd (benutzerdefinierte Designs)
Wenn Sie SeedProd verwenden, haben Sie mehr Kontrolle darüber, wie Ihre Social-Media-Schaltflächen in Ihrer Seitenleiste aussehen. Wenn Sie beispielsweise eine Social-Media-Plattform nutzen, für die WordPress kein Symbol hat, können Sie selbst einen Button dafür erstellen.
Darüber hinaus können Sie den Symbolabstand speziell für mobile Geräte anpassen.
Wenn Sie neu bei SeedProd sind und es verwenden möchten, müssen Sie zuerst das Plugin installieren und aktivieren. Sie benötigen die Pro-Version, um auf die Funktion „Soziale Profile“ zugreifen zu können.
Weitere Informationen zur Installation eines Plugins finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Anschließend können Sie diesem Tutorial folgen, um Ihr Theme mit SeedProd einzurichten.
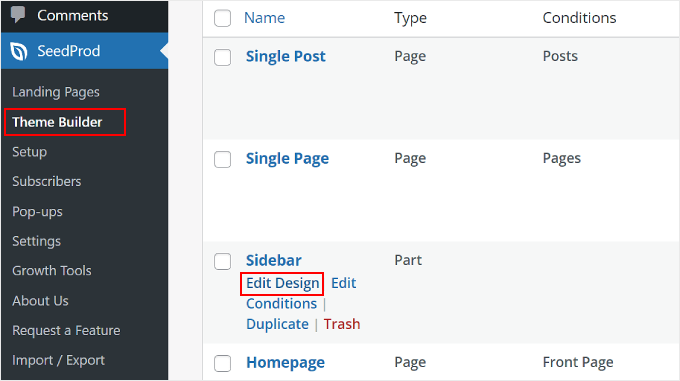
Um nun die sozialen Symbole zur Seitenleiste hinzuzufügen, müssen Sie zu SeedProd » Theme Builder gehen. Bewegen Sie dann den Mauszeiger über die Vorlage „Seitenleiste“ und klicken Sie auf „Design bearbeiten“.

Sie befinden sich jetzt im SeedProd-Seitenersteller. Der Block „Soziale Profile“ sollte standardmäßig zur Designvorlage hinzugefügt worden sein.
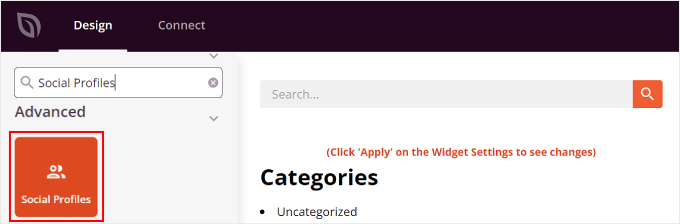
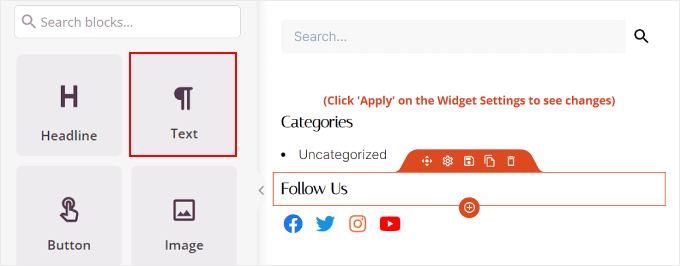
Wenn dies nicht der Fall ist, können Sie die Suchleiste im linken Bereich verwenden und „Soziale Profile“ eingeben. Danach ziehen Sie den Block einfach per Drag & Drop an die für Sie passende Stelle.

Vergessen Sie nicht, über den Schaltflächen einen Textblock hinzuzufügen und einen Call-to-Action-Text zu schreiben.
So lenken Sie die Aufmerksamkeit der Besucher auf die Social-Media-Buttons in der Seitenleiste.

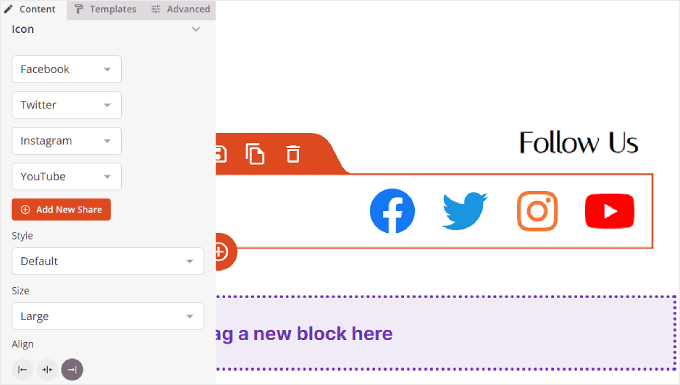
Um das Aussehen der Social-Media-Profilsymbole anzupassen, klicken Sie einfach auf das Element „Soziale Profile“. Hier sehen Sie verschiedene Registerkarten zum Anpassen der Schaltflächen.
Auf der Registerkarte „Inhalt“ können Sie weitere Symbole hinzufügen und den Symbolstil, die Symbolgröße und die Ausrichtung ändern.

Neben den Standardoptionen wie Instagram und Facebook bietet SeedProd auch Schaltflächen für Slack, Telegram, Github und mehr.
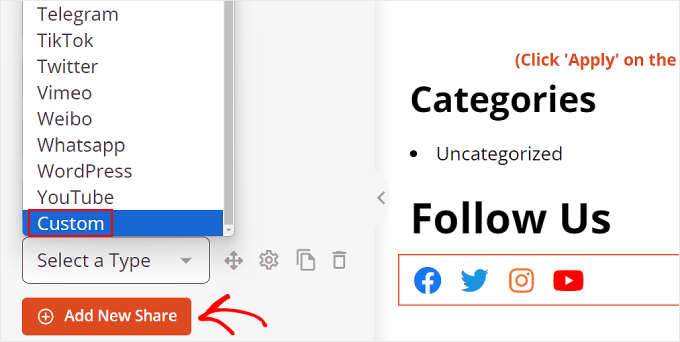
Um ein neues Social-Media-Symbol hinzuzufügen, das SeedProd standardmäßig nicht hat, müssen Sie auf die Schaltfläche „+ Neue Freigabe hinzufügen“ klicken.
Wählen Sie anschließend „Benutzerdefiniert“ aus dem Dropdown-Menü aus.

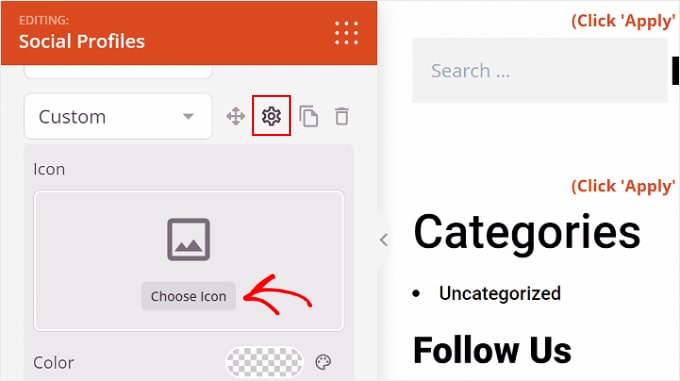
Um die Schaltfläche zu bearbeiten, klicken Sie auf das Symbol für die Zahnradeinstellungen neben der Pfeilschaltfläche.
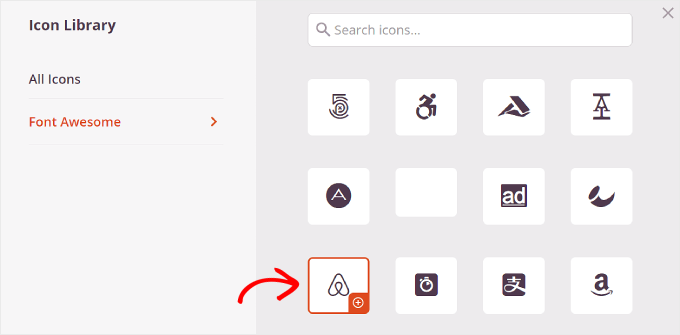
Sobald Sie das getan haben, wählen Sie einfach „Symbol auswählen“.

Jetzt werden Sie zur Symbolbibliothek weitergeleitet, wo Sie mithilfe von Font Awesome-Symbolen aus Hunderten von Markensymbolen auswählen können.
In diesem Beispiel verwenden wir Airbnb.

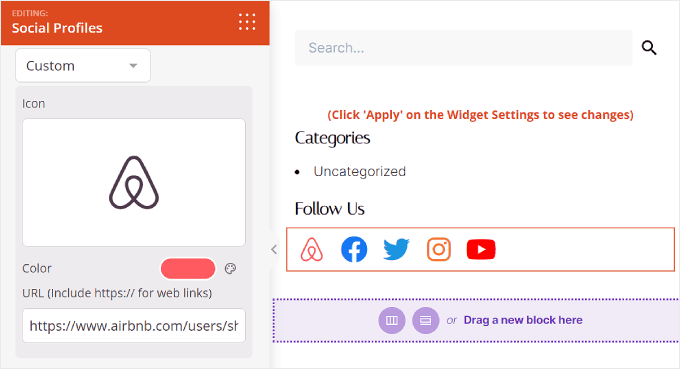
Sobald Sie ein Symbol ausgewählt haben, können Sie die Farbe anpassen und den Link zur Social-Media-Seite hinzufügen.
Hier haben wir uns entschieden, bei der Markenfarbe von Airbnb zu bleiben. Achten Sie beim Einfügen des Links zum sozialen Konto darauf, auch „https://“ anzugeben.

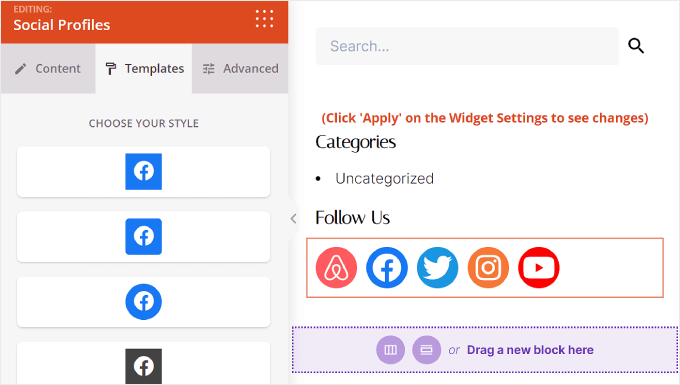
Als nächstes kommt die Registerkarte „Vorlagen“.
Wenn Sie zu dieser Registerkarte wechseln, können Sie das Design des Symbols anpassen. Sie können es je nach Ihren Vorlieben quadratischer, kreisförmiger und/oder einfarbiger gestalten.

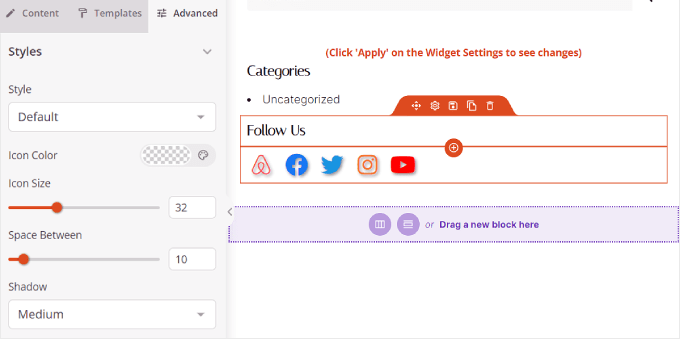
Schließlich bietet die Registerkarte „Erweitert“ weitere Möglichkeiten zum Anpassen Ihrer Social-Media-Schaltflächen.
Im Abschnitt „Stile“ können Sie den Stil, die Farbe, die Größe, den Abstand und den Schatteneffekt der Symbole ändern.

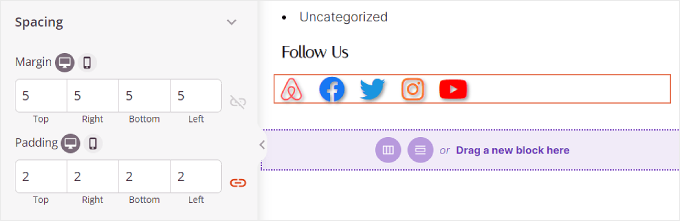
Unter „Abstand“ können Sie den Rand und die Polsterung des Blocks bearbeiten. Das Tolle an SeedProd ist, dass Sie den Rand und die Abstände für Desktop- und Mobilgeräte unterschiedlich gestalten können.
Um den Rand und den Abstand zu bearbeiten, wählen Sie einfach eines der Gerätesymbole aus und geben Sie Ihre Rand- und Abstandsmaße wie folgt ein:

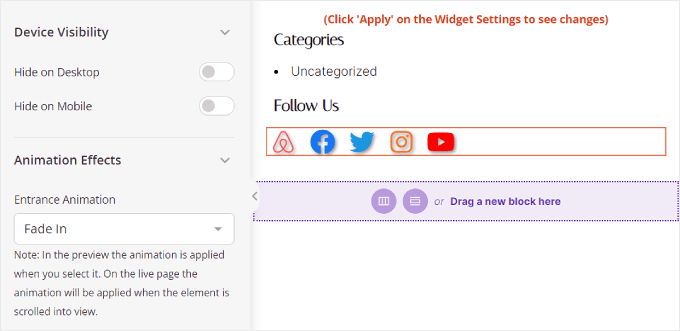
Wenn Sie nach unten scrollen, finden Sie Gerätesichtbarkeit und Animationseffekte.
In der ersten Einstellung können Sie die Sperre auf dem Desktop oder auf Mobilgeräten ausblenden. Dies kann erforderlich sein, wenn Sie sich dafür entschieden haben, den Block „Soziale Profile“ in einem anderen Teil Ihrer Website zu verwenden und keine doppelten Symbole für soziale Profile wünschen.
Mit Animationseffekten können Sie einen Animationsstil für den Block auswählen, wenn die Symbole auf der Webseite geladen werden. Dieser Effekt ist nicht notwendig, wenn Sie den Besucher nicht zu sehr vom Hauptinhalt ablenken möchten.

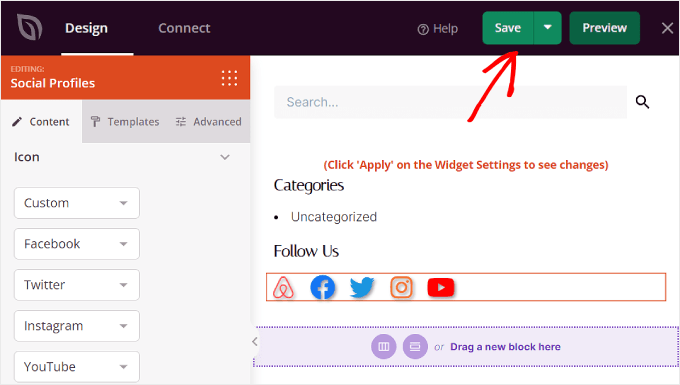
Sobald Sie den Block „Soziale Profile“ nach Ihren Wünschen konfiguriert haben, klicken Sie einfach oben rechts auf die Schaltfläche „Speichern“.
Oder klicken Sie auf die Schaltfläche „Vorschau“, um zunächst zu sehen, wie die Seitenleiste aussieht.

Und das ist es! Sie haben den Block für soziale Profile erfolgreich mit SeedProd hinzugefügt.
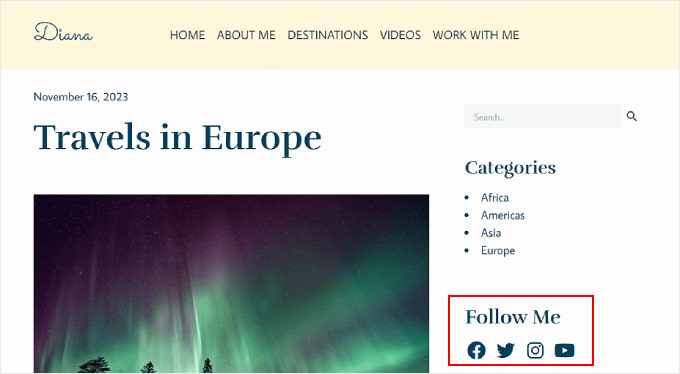
So könnte das Endergebnis aussehen:

Wir hoffen, dass Ihnen diese Schritt-für-Schritt-Anleitung dabei geholfen hat, das Hinzufügen von Social-Media-Symbolen zu Ihrer WordPress-Seitenleiste zu erlernen. Vielleicht möchten Sie auch sehen, wie Sie in WordPress unterschiedliche Seitenleisten für jeden Beitrag und jede Seite anzeigen, und unsere Liste der unverzichtbaren WordPress-Plugins für Unternehmensseiten.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
