So fügen Sie Social-Media-Symbole zu WordPress-Menüs hinzu (einfache Möglichkeit)
Veröffentlicht: 2023-07-05Suchen Sie nach einer Möglichkeit, Social-Media-Symbole zu WordPress-Menüs hinzuzufügen?
Die Logos für Websites wie Facebook und Twitter werden von Menschen auf der ganzen Welt sofort erkannt. Durch das Hinzufügen dieser Symbole zu Ihren Menüs können Sie Ihre Social-Media-Profile auf eine auffällige Art und Weise bewerben, die nicht viel Platz einnimmt.
In diesem Artikel zeigen wir Ihnen, wie Sie Social-Media-Symbole zu WordPress-Navigationsmenüs hinzufügen.

Warum sollten Sie Social-Media-Symbole zu Menüs hinzufügen?
Durch das Hinzufügen von Social-Media-Symbolen zu Ihrer Website können Sie Menschen dazu ermutigen, Ihre verschiedenen Social-Networking-Profile zu besuchen. Dies kann Ihnen mehr Follower und Engagement auf Facebook, Twitter, Instagram und mehr verschaffen.
Eine Möglichkeit besteht darin, Social-Media-Symbole zu Ihrer WordPress-Seitenleiste oder einem ähnlichen Widget-fähigen Bereich hinzuzufügen. Wenn Nutzer jedoch eine neue Seite besuchen möchten, schauen sie sich normalerweise zuerst Ihr Navigationsmenü an.
Durch das Hinzufügen von Social-Media-Symbolen zu Ihren WordPress-Menüs können Sie häufig mehr Klicks, Engagement und Follower auf allen Ihren Social-Media-Profilen erzielen.
Social-Media-Symbole können auch die Aufmerksamkeit des Besuchers erregen, ohne Ihren Menüs zusätzlichen Text hinzuzufügen. Dadurch können Sie viele verschiedene Profile auf kleinem Raum bewerben.
Lassen Sie uns einen Blick darauf werfen, wie Sie ganz einfach Social-Media-Symbole zu WordPress-Menüs hinzufügen können.
Videoanleitung
Wenn Sie schriftliche Anweisungen bevorzugen, lesen Sie einfach weiter. Verwenden Sie einfach die folgenden Quicklinks, um direkt zu der Methode zu gelangen, die Sie verwenden möchten:
- Methode 1: Verwenden des Menübild-Plugins (empfohlen)
- Methode 2: Verwenden des vollständigen Site-Editors (nur Blockthemen)
- Bonus: So bewerben Sie Ihre Social-Media-Profile
Methode 1: Verwenden des Menübild-Plugins (empfohlen)
Der einfachste Weg, Social-Media-Symbole zu WordPress-Menüs hinzuzufügen, ist die Verwendung von Menu Image. Mit diesem kostenlosen Plugin können Sie Bildsymbole zu Ihren Navigationsmenüs hinzufügen, einschließlich sozialer Symbole.
Beim Erstellen Ihrer Social-Icons können Sie jedes Bild verwenden, das Sie in die WordPress-Medienbibliothek hochgeladen haben.
Viele der führenden Social-Media-Unternehmen stellen beispielsweise Logos zur Verfügung, die Sie auf Ihrer Website verwenden können, etwa das Twitter-Marken-Toolkit. Sie können Symbole auch aus Online-Bibliotheken wie der Font Awesome-Website herunterladen.
Menu Image lässt sich auch in das Font Awesome-Plugin integrieren. Auf diese Weise können Sie alle Font Awesome-Symbole direkt aus dem WordPress-Dashboard durchsuchen und importieren, einschließlich der Symbole für alle wichtigen sozialen Netzwerke. Aus diesem Grund empfehlen wir die Installation des Font Awesome-Plugins.
Ausführliche Anweisungen zum Einrichten von Font Awesome finden Sie in unserer Anleitung zum einfachen Hinzufügen von Symbolschriftarten zu Ihrem WordPress-Theme.
Unabhängig davon, wie Sie die Social-Media-Symbole bereitstellen möchten, müssen Sie das Menu Image-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
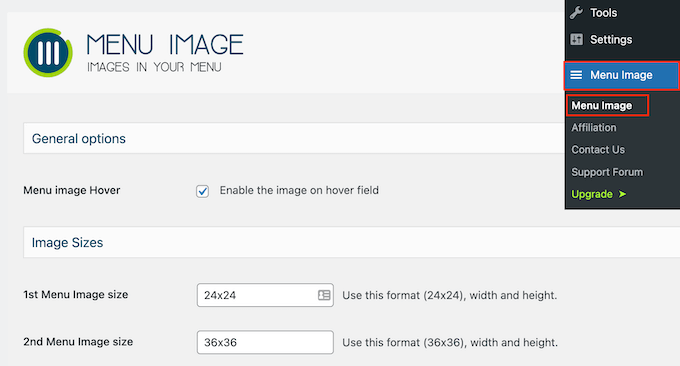
Nach der Aktivierung möchten Sie möglicherweise einen Blick auf die Symbolgrößen werfen und diese bei Bedarf ändern. Dazu müssen Sie zu Menübild » Menübild gehen.

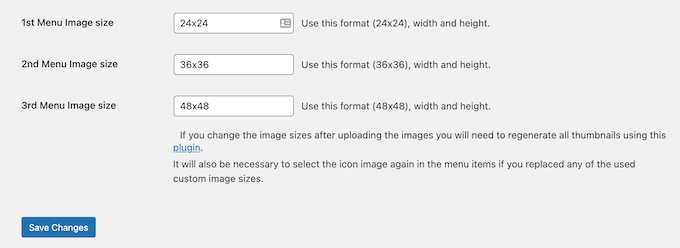
Beim Erstellen Ihrer sozialen Symbole können Sie jede der standardmäßigen WordPress-Bildgrößen verwenden, z. B. Miniaturansicht, Bild oder Groß. Mit Menu Image können Sie außerdem zwischen drei einzigartigen Größen wählen, die standardmäßig auf 24×24, 36×36 und 48×48 Pixel eingestellt sind.
Diese Größen sollten für die meisten WordPress-Websites gut funktionieren, Sie können sie jedoch ändern, indem Sie andere Zahlen in die Felder 1., 2. oder 3. Menübild eingeben.

Klicken Sie anschließend auf „Änderungen speichern“, um Ihre Einstellungen zu speichern.
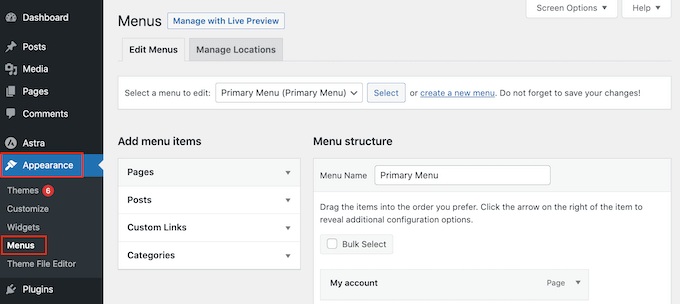
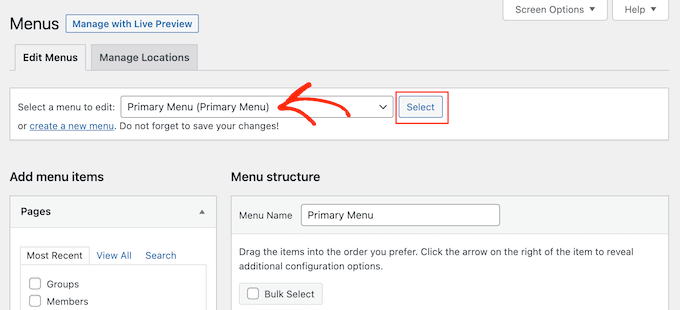
Um einem Navigationsmenü Symbole hinzuzufügen, gehen Sie zu Erscheinungsbild » Menüs . Standardmäßig zeigt WordPress das Hauptmenü Ihrer Website an.

Wenn Sie Social-Media-Symbole zu einem anderen Menü hinzufügen möchten, öffnen Sie einfach das Dropdown-Menü „Menü zum Bearbeiten auswählen“.
Anschließend können Sie ein Menü aus der Liste auswählen und auf „Auswählen“ klicken.

Eine Schritt-für-Schritt-Anleitung zum Erstellen eines neuen Menüs finden Sie in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.
Zunächst müssen Sie jedes soziale Profil als neuen Link zu Ihrem Menü hinzufügen.
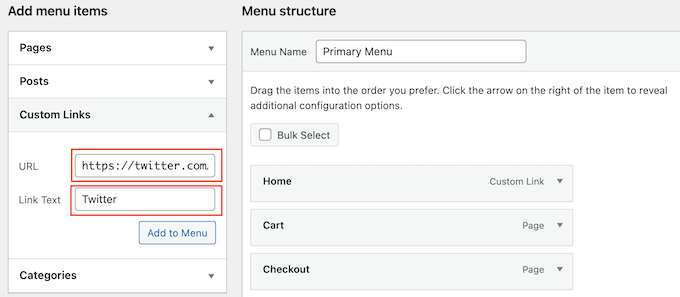
Wenn Sie fertig sind, klicken Sie auf den Abschnitt „Benutzerdefinierte Links“, um ihn zu erweitern, und geben Sie dann die Adresse der Social-Media-Seite ein, die Sie verwenden möchten. Sie können beispielsweise die URL Ihrer Facebook-Gruppe oder Ihres YouTube-Kanals eingeben.
Sie müssen außerdem etwas „Linktext“ eingeben. In einem späteren Schritt haben Sie die Möglichkeit, die Position dieses Titels im Menü zu ändern oder ihn sogar vollständig auszublenden.

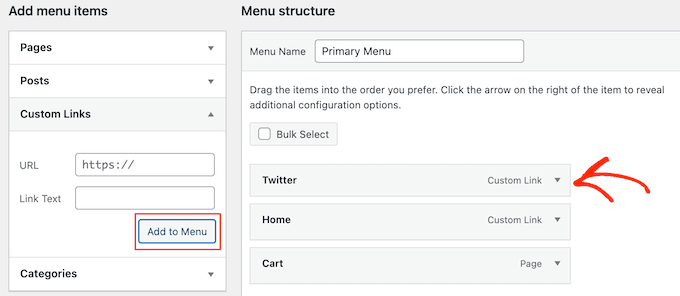
Klicken Sie anschließend auf „Zum Menü hinzufügen“.
Dieses Element erscheint nun in der rechten Spalte.

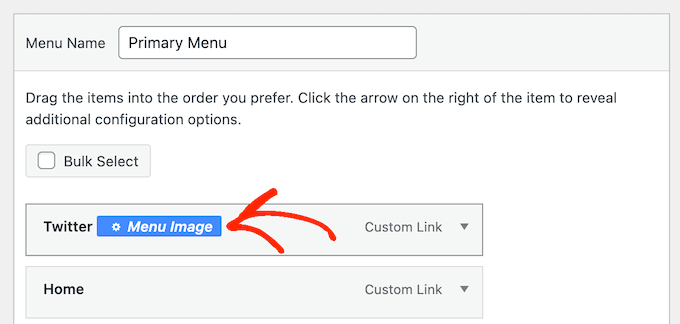
Um ein Social-Media-Symbol hinzuzufügen, bewegen Sie einfach den Mauszeiger über den neuen Menüpunkt.
Klicken Sie dann auf die Schaltfläche „Menübild“, wenn diese angezeigt wird.

Hinweis: Wenn die Schaltfläche „Menübild“ nicht angezeigt wird, klicken Sie auf „Änderungen speichern“. Jetzt sollte die Schaltfläche „Menübild“ erscheinen, wenn Sie mit der Maus über ein beliebiges Element im Menü fahren.
Sie können nun entscheiden, ob Sie ein Bild aus Ihrer WordPress-Medienbibliothek oder ein von Font Awesome bereitgestelltes Symbol verwenden möchten.
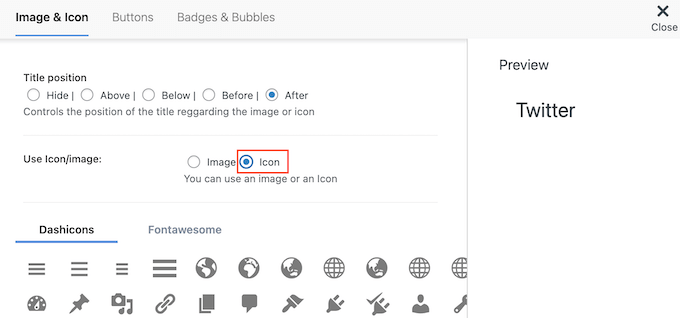
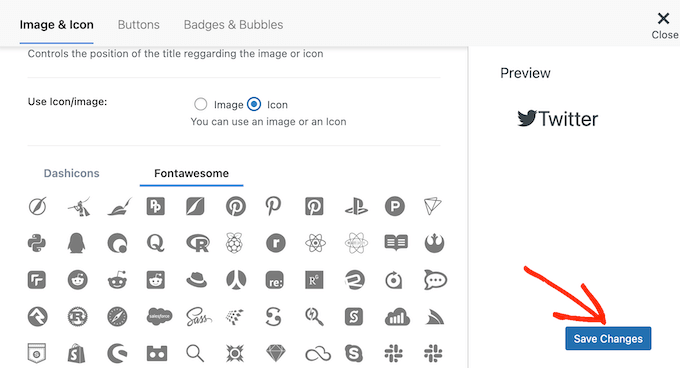
Um ein vorgefertigtes Font Awesome-Symbol zu verwenden, klicken Sie auf das Optionsfeld neben „Symbol“.

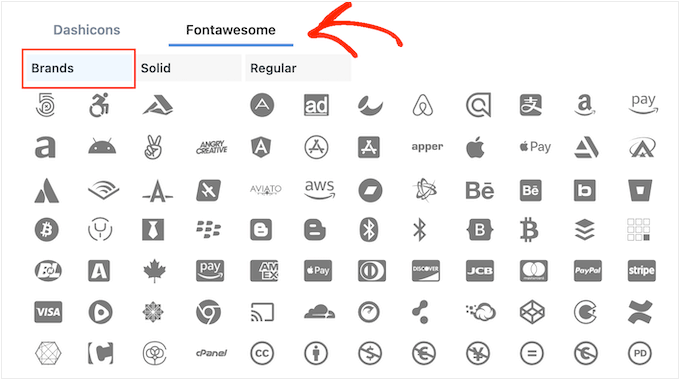
Wählen Sie dann „Fontawesome“ aus.
Anschließend können Sie auf „Marken“ klicken.

Sie sehen nun alle Markensymbole, einschließlich der Symbole aller wichtigen sozialen Netzwerke. Wenn Sie das Bild sehen, das Sie verwenden möchten, klicken Sie einfach darauf.
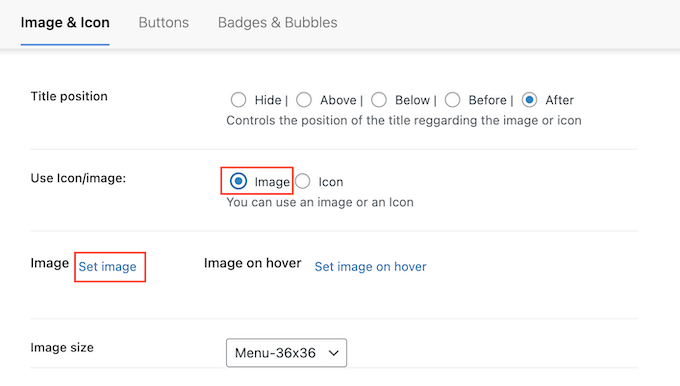
Eine weitere Möglichkeit besteht darin, Ihr eigenes Symbol aus der WordPress-Medienbibliothek zu verwenden, indem Sie das Optionsfeld „Bild“ auswählen. Klicken Sie dann auf den Link „Bild festlegen“.

Sie können nun entweder ein Bild aus der WordPress-Medienbibliothek auswählen oder eine neue Datei von Ihrem Computer hochladen.
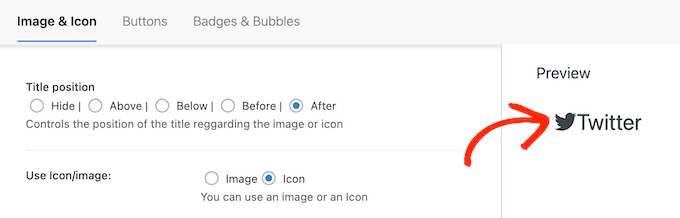
Unabhängig davon, woher Sie das Symbol beziehen, zeigt das Menübild rechts eine Vorschau an.

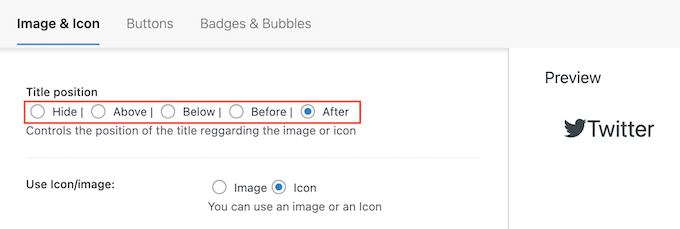
Sie können jetzt mithilfe der Einstellungen „Titelposition“ ändern, ob der Linktitel über, unter, vor oder nach dem Social-Media-Symbol angezeigt wird.
Viele Social-Media-Symbole sind sofort erkennbar, sodass der Linktitel möglicherweise überflüssig ist. Wenn Sie einem Navigationsmenü viele soziale Symbole hinzufügen, können Titel dazu führen, dass Ihr Menü noch chaotischer und komplizierter aussieht.
Vor diesem Hintergrund möchten Sie möglicherweise den Titel ausblenden, indem Sie das Optionsfeld „Ausblenden“ auswählen.

Wenn Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

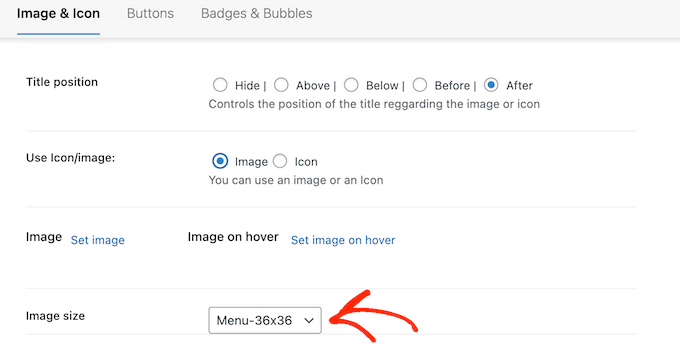
Wenn Sie schließlich Ihr eigenes Bild verwenden, können Sie die Größe der Social-Media-Symbole über das Dropdown-Menü „Bildgröße“ ändern.

Größere Symbole erregen die Aufmerksamkeit des Besuchers, können aber auch ablenken. Vor diesem Hintergrund möchten Sie möglicherweise verschiedene Größen ausprobieren, um herauszufinden, was in Ihrem WordPress-Blog am besten funktioniert.
Wenn Sie mit der Einrichtung des Social-Media-Symbols zufrieden sind, klicken Sie einfach auf „Änderungen speichern“.

Wiederholen Sie einfach diese Schritte, um Ihrem WordPress-Menü weitere Symbole hinzuzufügen.
Sie können sogar Symbole zu anderen wichtigen Elementen im Navigationsmenü hinzufügen. Sie können beispielsweise Symbole zu Ihrem Kontaktformular oder Ihrer WooCommerce-Checkout-Seite hinzufügen.
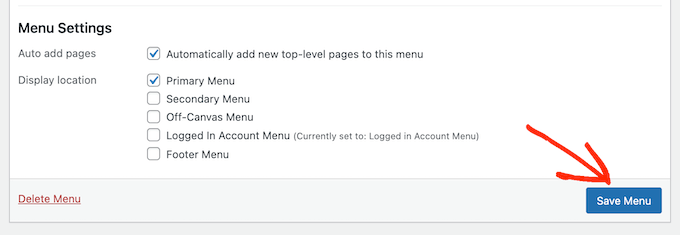
Wenn Sie mit der Menükonfiguration zufrieden sind, klicken Sie einfach auf „Menü speichern“.

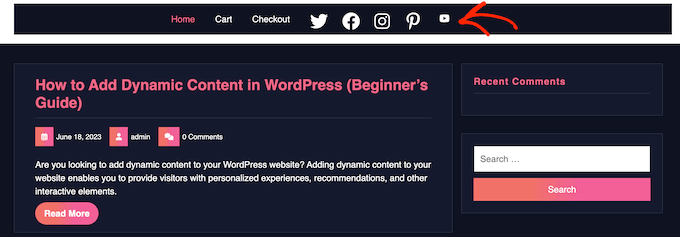
Jetzt können Sie Ihre Website besuchen, um die neuen Social-Media-Symbole in Aktion zu sehen.
So sah es auf unserer Demo-Website aus.

Methode 2: Verwenden des vollständigen Site-Editors (nur Blockthemen)
WordPress verfügt über einen integrierten Social-Icons-Block, mit dem Sie ein Menü mit Social-Media-Icons erstellen und diese dann in einem schönen Layout anzeigen können.

Dieser Block verfügt über integrierte Symbole für alle wichtigen sozialen Netzwerke, sodass Sie kein Plugin wie Font Awesome installieren oder Symbole in Ihre Medienbibliothek hochladen müssen. Allerdings können Sie dem Block „Social Icons“ nur Social-Media-Symbole und Links hinzufügen, sodass dieser nicht so flexibel ist wie das Menübild-Plugin.
Wenn Sie ein Blockdesign verwenden, können Sie einen Social Icons-Block zu jedem Teil Ihrer Website hinzufügen, beispielsweise zur Kopf- oder Fußzeile. Auf diese Weise können Sie ein Social-Media-Menü auf Ihrer gesamten Website anzeigen.
Gehen Sie zunächst zu „Darstellung“ » Editor im WordPress-Dashboard.

Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage Ihres Themes an, Sie können jedoch zu jeder Vorlage oder jedem Vorlagenteil soziale Symbole hinzufügen. Sie können sogar Social-Media-Symbole zu Teilen Ihrer Website hinzufügen, die Sie mit dem standardmäßigen WordPress-Inhaltseditor nicht bearbeiten können.
Beispielsweise können Sie der 404-Seitenvorlage Ihrer Website ein Social-Media-Menü hinzufügen.
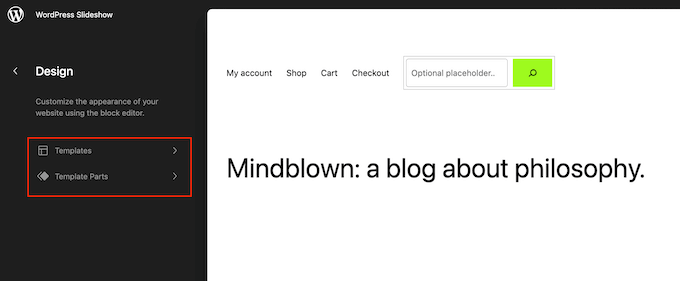
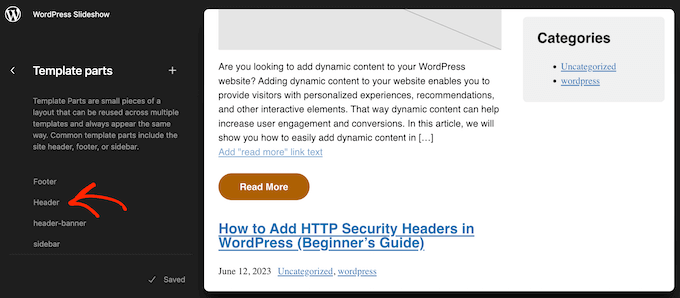
Um alle verfügbaren Optionen anzuzeigen, müssen Sie entweder „Vorlagen“ oder „Vorlagenteile“ auswählen.

Sie können nun auf die Vorlage oder den Vorlagenteil klicken, die Sie bearbeiten möchten.
Als Beispiel fügen wir Social-Media-Symbole zum WordPress-Header hinzu, die Schritte sind jedoch unabhängig von der ausgewählten Vorlage die gleichen.

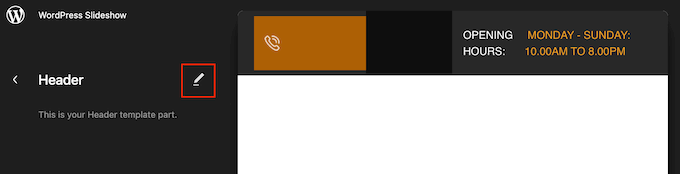
Nachdem Sie Ihre Wahl getroffen haben, zeigt WordPress eine Vorschau der Vorlage oder des Vorlagenteils an.
Um fortzufahren, klicken Sie auf das kleine Stiftsymbol.

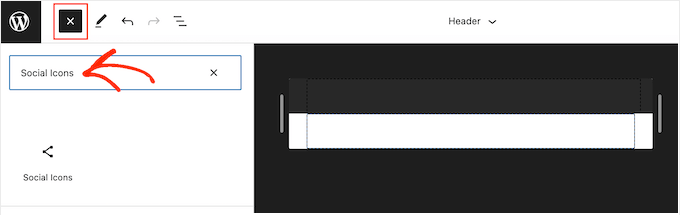
Klicken Sie anschließend auf das blaue „+“-Symbol in der oberen linken Ecke.
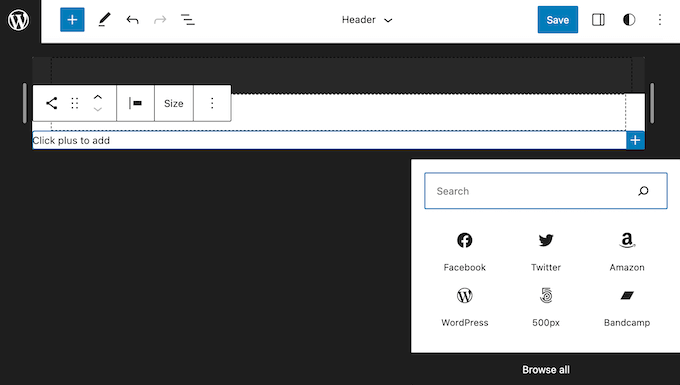
In der Suchleiste müssen Sie „Social Icons“ eingeben.

Wenn der richtige Block angezeigt wird, ziehen Sie ihn per Drag & Drop auf die Designvorlage.
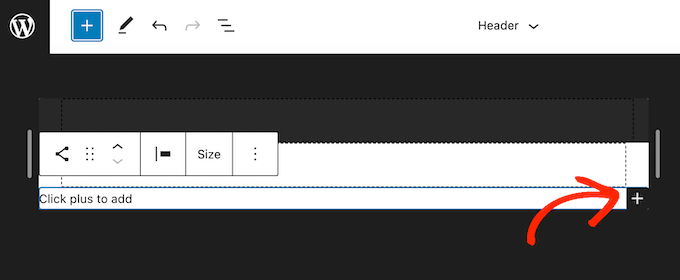
Um das erste Symbol hinzuzufügen, klicken Sie einfach auf das „+“-Symbol im Block.

Geben Sie im angezeigten Popup das Symbol ein, das Sie hinzufügen möchten, beispielsweise „Twitter“ oder „Facebook“.
Wenn das richtige Symbol erscheint, klicken Sie einfach darauf, um es Ihrem WordPress-Blog hinzuzufügen.

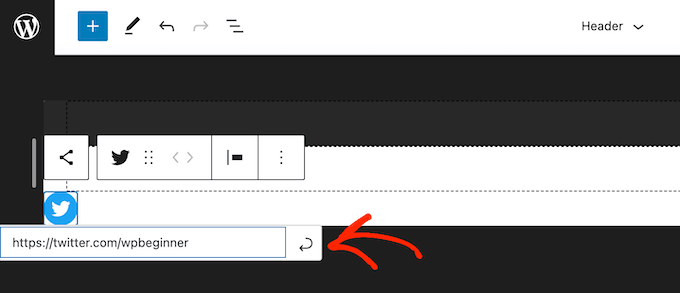
Klicken Sie nun auf das neue Social-Media-Symbol.
Dadurch wird eine kleine Leiste geöffnet, in der Sie die URL eingeben können, zu der Sie verlinken möchten, beispielsweise Ihre Facebook-Seite.

Um weitere soziale Symbole zu WordPress hinzuzufügen, klicken Sie einfach auf das „+“-Symbol und wiederholen Sie den oben beschriebenen Vorgang.
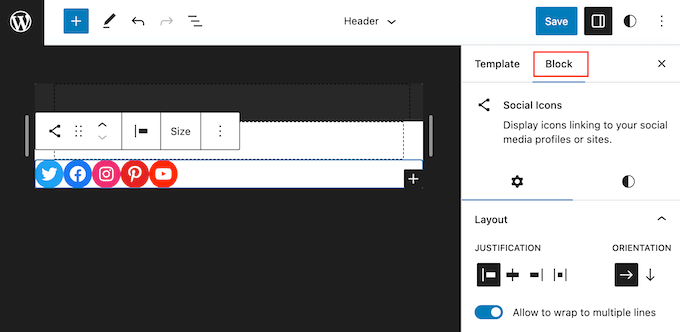
Nachdem Sie alle Social-Media-Symbole hinzugefügt haben, möchten Sie den Block möglicherweise anpassen. Klicken Sie dazu auf den Block „Social Icons“, um ihn auszuwählen, und klicken Sie dann auf die Registerkarte „Block“.

Sie können die Ausrichtung, Ausrichtung und Ausrichtung des Symbols mithilfe der „Layout“-Einstellungen ändern.
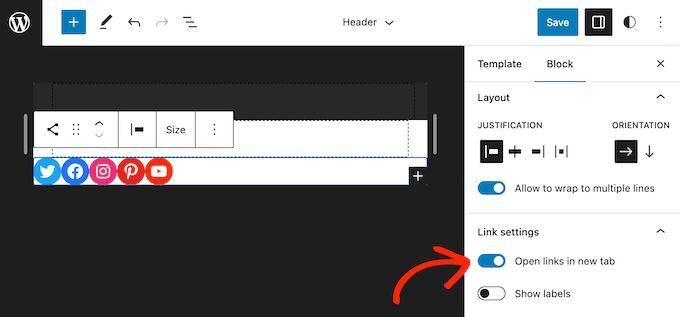
Standardmäßig werden alle Social-Media-Links im selben Tab geöffnet. Um die Besucher auf Ihrer Website zu halten, können Sie den Schalter „Links in neuem Tab öffnen“ aktivieren.

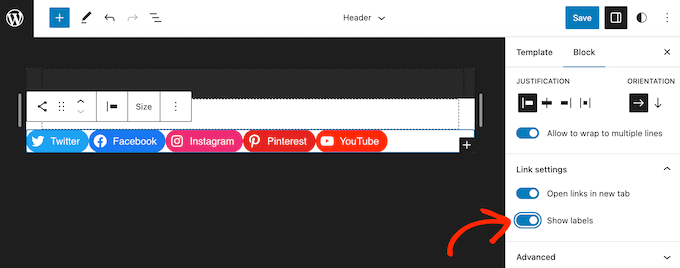
Standardmäßig zeigt WordPress nur die sozialen Symbole ohne Text an.
Wenn Sie neben jedem Symbol Text anzeigen möchten, klicken Sie, um den Schalter „Beschriftungen anzeigen“ zu aktivieren.

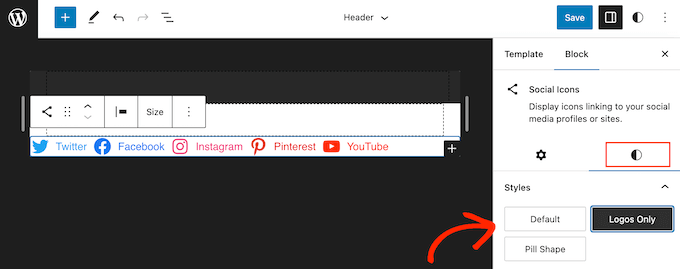
Klicken Sie anschließend auf die Registerkarte „Stile“.
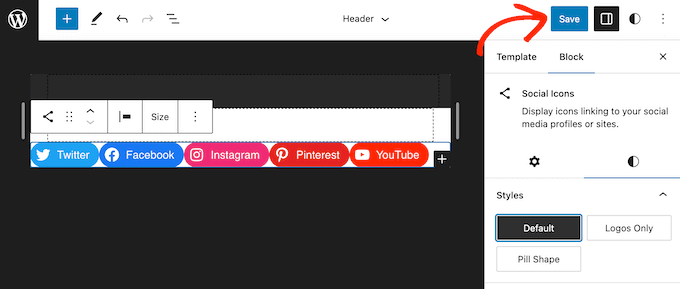
Hier können Sie den Schaltflächenstil ändern, indem Sie auf „Standard“, „Nur Logos“ oder „Pillenform“ klicken.

Schließlich können Sie den Abstand zwischen den sozialen Symbolen mithilfe der Einstellungen unter „Blockabstand“ ändern.
Wenn Sie mit dem Aussehen des Menüs zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

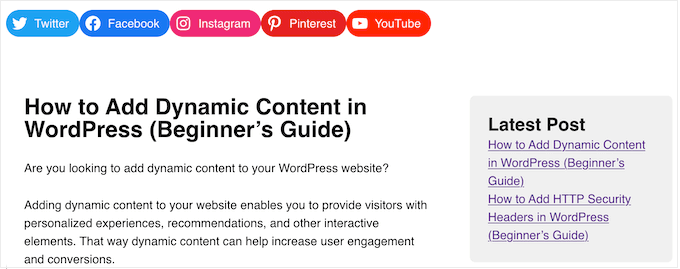
Wenn Sie nun Ihre Website besuchen, sehen Sie die Social-Media-Symbole live.
Bonus: So bewerben Sie Ihre Social-Media-Profile
Das Hinzufügen von Social-Media-Symbolen zu WordPress-Menüs ist eine großartige Möglichkeit, mehr Follower und Engagement für Ihre verschiedenen Konten zu gewinnen. Es gibt jedoch noch viele weitere Möglichkeiten, Ihre Twitter-, Facebook- und anderen sozialen Profile zu bewerben.
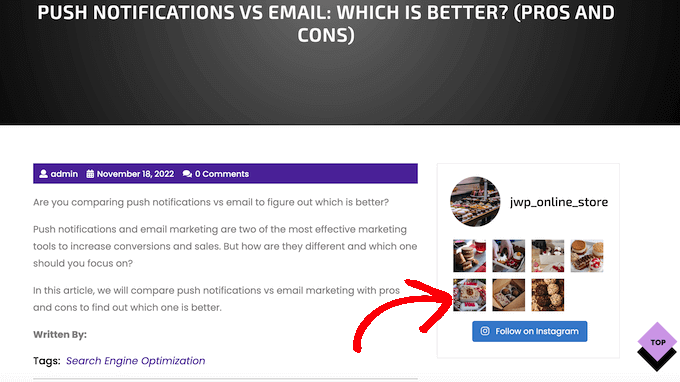
Der beste Weg, mehr Follower und Engagement zu gewinnen, besteht darin, einen Live-Social-Feed in Ihre Website einzubetten. Auf diese Weise können Sie die neuesten Beiträge mehrerer Konten sowie Schaltflächen anzeigen, mit denen Besucher mit Ihren Beiträgen interagieren oder Ihnen in sozialen Medien folgen können.
Der beste Weg, Social-Media-Feeds zu Ihrer Website hinzuzufügen, ist die Verwendung von Smash Balloon. Es ist das beste Social-Media-Feed-Plugin für WordPress und ermöglicht das Einbetten von Live-Feeds von Twitter, Instagram, Facebook und mehr.

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Social-Media-Feeds zu WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie Social-Media-Symbole zu WordPress-Menüs hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Einbetten eines Facebook-Videos in WordPress oder unsere Expertenauswahl für die besten Twitter-Plugins für WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
