Wie man Square Payments zu WordPress hinzufügt [Easy Guide]
Veröffentlicht: 2021-11-12Möchtest du erfahren, wie du quadratische Zahlungen zu WordPress hinzufügst?
Square ist ein beliebtes Gateway für mobile Zahlungen und bietet Ihren Käufern eine flexible Möglichkeit, Zahlungen per Kreditkarte zu tätigen.
Deshalb zeigen wir Ihnen in diesem Artikel, wie Sie die Square-Zahlungsmethode ganz einfach in WordPress integrieren können.
Fügen Sie jetzt Square Payments zu WordPress-Formularen hinzu
Kann ich Square in meine WordPress-Seite integrieren?
WPForms macht es einfach, Square in WordPress-Sites zu integrieren.
Die Pro-Version von WPForms wird mit einem leistungsstarken Square-Addon geliefert, mit dem Sie Square-Zahlungsformulare erstellen und Kreditkartenzahlungen akzeptieren können – all diese Funktionen, ohne einen einzigen Zeilencode zu berühren.

WPForms Pro enthält auch andere Zahlungs-Gateway-Tools, mit denen Sie:
- Erstellen Sie ein Authorize.Net-Zahlungsformular in WordPress
- Akzeptieren Sie Zahlungen mit Stripe auf Ihrer Website
- Erstellen Sie ein gemeinnütziges Spendenformular in WordPress
- Akzeptieren Sie wiederkehrende Zahlungen in WordPress
- Und viele mehr!
Und unter Berücksichtigung von Datenschutz und Sicherheit speichert WPForms keine Kreditkartendaten Ihrer Käufer auf Ihrer Website. Es sendet alle Details direkt an das Zahlungs-Gateway-Tool, das Sie in Ihre Rechnungs-/Bestellformulare integrieren.
Sehen wir uns nun an, wie Sie Square-Zahlungen zu Ihrer WordPress-Site hinzufügen können.
Wie man Square Payments zu WordPress hinzufügt
Befolgen Sie diese Schritt-für-Schritt-Anleitung, um Square-Zahlungsformulare zu WordPress zu erstellen und hinzuzufügen.
Hier ist ein Inhaltsverzeichnis, das Ihnen hilft, sich leicht in diesem Tutorial zurechtzufinden.
- Installieren und aktivieren Sie das WPForms-Plugin
- Installieren und aktivieren Sie das Square-Addon
- Verbinde Square mit deiner WordPress-Seite
- Erstellen Sie Ihr Square-Zahlungsformular
- Fügen Sie das Square-Zahlungsfeld zu Ihrem Formular hinzu
- Aktivieren und passen Sie Square Payments an
- Fügen Sie Ihr quadratisches Formular zu einer WordPress-Seite/einem WordPress-Beitrag hinzu
Springen wir hinein!
Schritt 1: Installieren und aktivieren Sie das WPForms-Plugin
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren.
Der Installationsprozess für das WordPress-Plugin ist praktisch; Wenn Sie dennoch auf Schwierigkeiten stoßen, können Sie sich das Tutorial zur Installation eines WordPress-Plugins ansehen.
Hinweis : Die Square-Addon-Integration wird mit WPForms Pro geliefert. Bevor Sie fortfahren, vergewissern Sie sich also, dass Sie die richtige Version des Plugins auf Ihrer Website aktiviert haben.

Sobald WPForms installiert ist, können Sie das Square-Addon aktivieren.
Schritt 2: Installieren und aktivieren Sie das Square-Addon
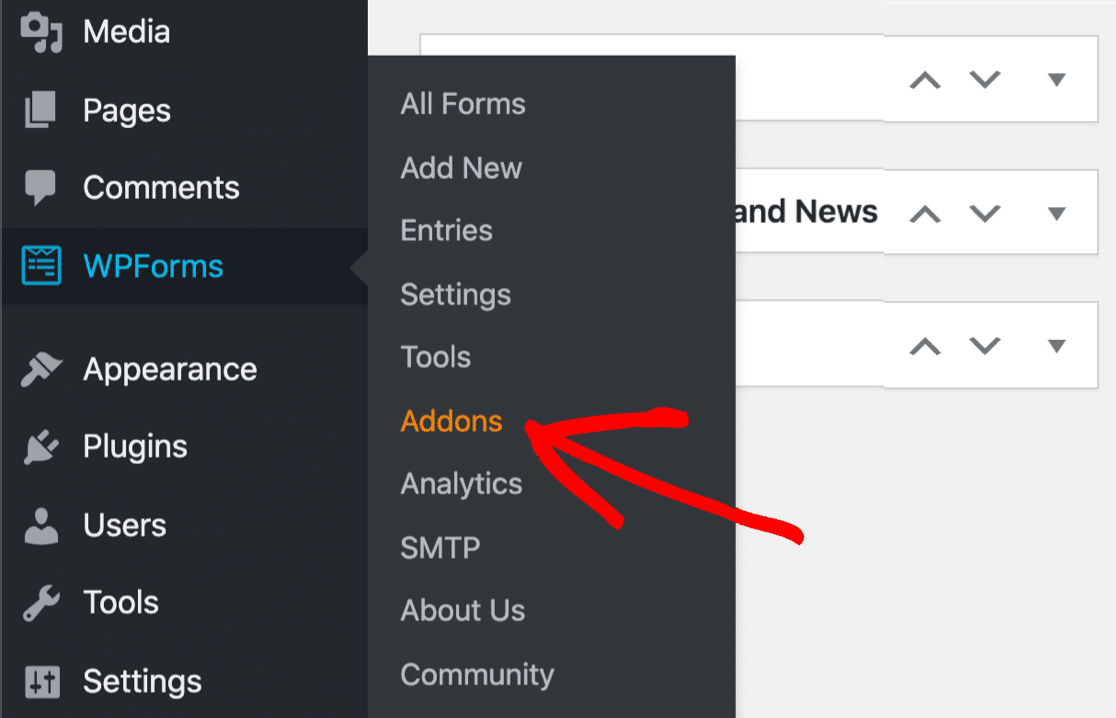
Um das Square-Addon zu aktivieren, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms » Addons.

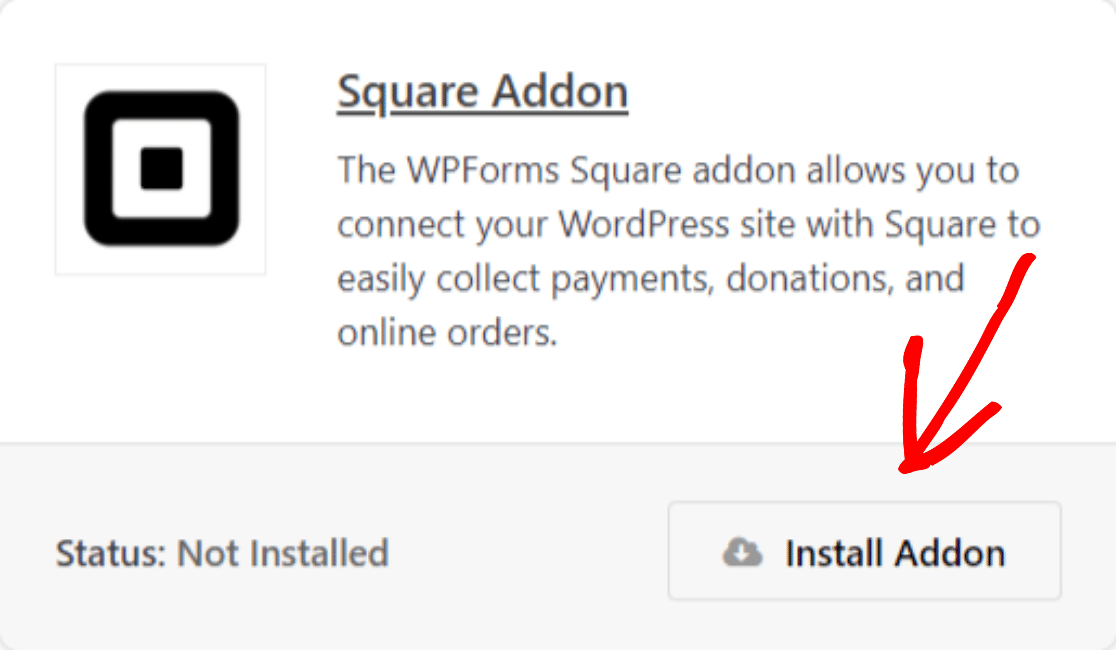
Geben Sie in der Suchleiste Square ein und klicken Sie auf die Schaltfläche Add -on installieren und aktivieren .

Sobald Sie das Square-Addon aktiviert haben, müssen Sie die Zahlungseinstellungen in WPForms einrichten.
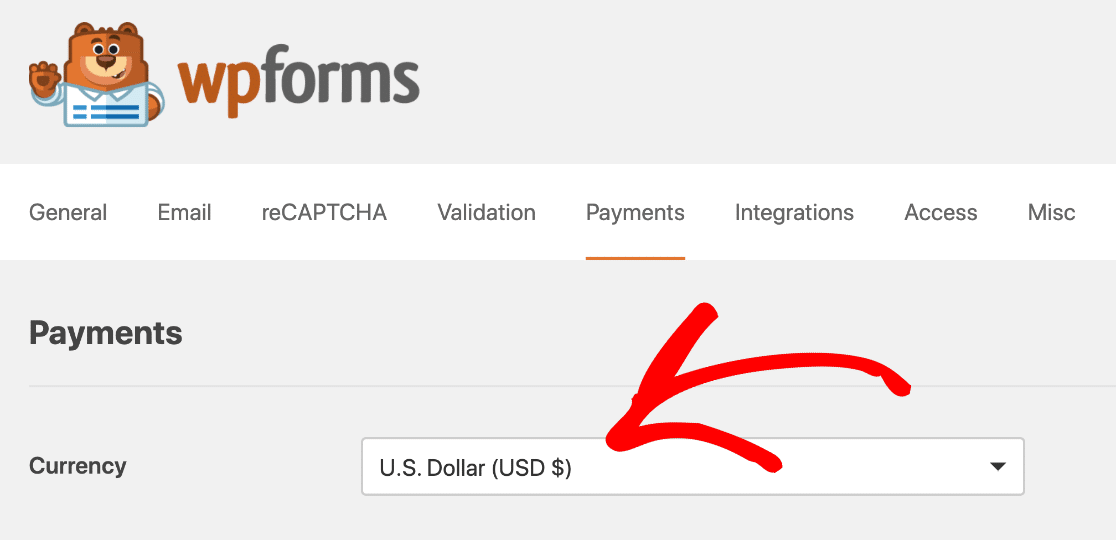
Um die Zahlungseinstellungen zu konfigurieren, gehen Sie zu Ihrem Dashboard, klicken Sie auf WPForms » Einstellungen und dann auf die Registerkarte Zahlungen .
Wählen Sie nun aus der Dropdown-Liste Währung die Währung aus, die Sie in Ihren Zahlungsformularen verwenden möchten.

Jetzt ist es an der Zeit, Square mit WPForms zu verbinden.
Schritt 3: Verbinde Square mit deiner WordPress-Seite
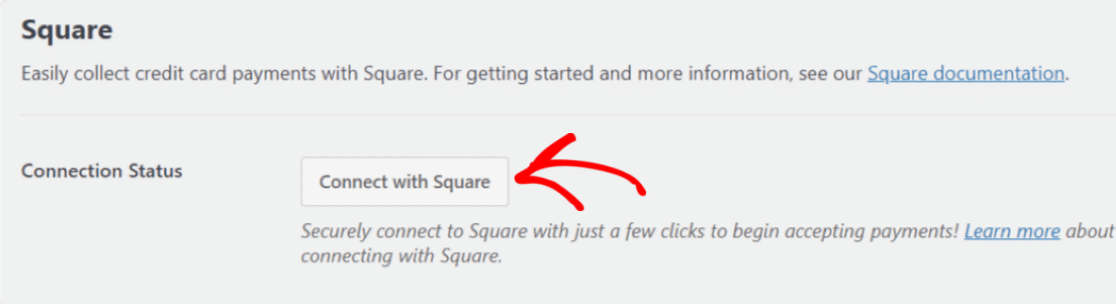
Scrollen Sie auf der Seite mit den Zahlungseinstellungen nach unten zum Abschnitt Square . Sie sehen eine Registerkarte mit der Bezeichnung Verbindungsstatus.
Klicken Sie auf die blaue Schaltfläche Connect with Square .

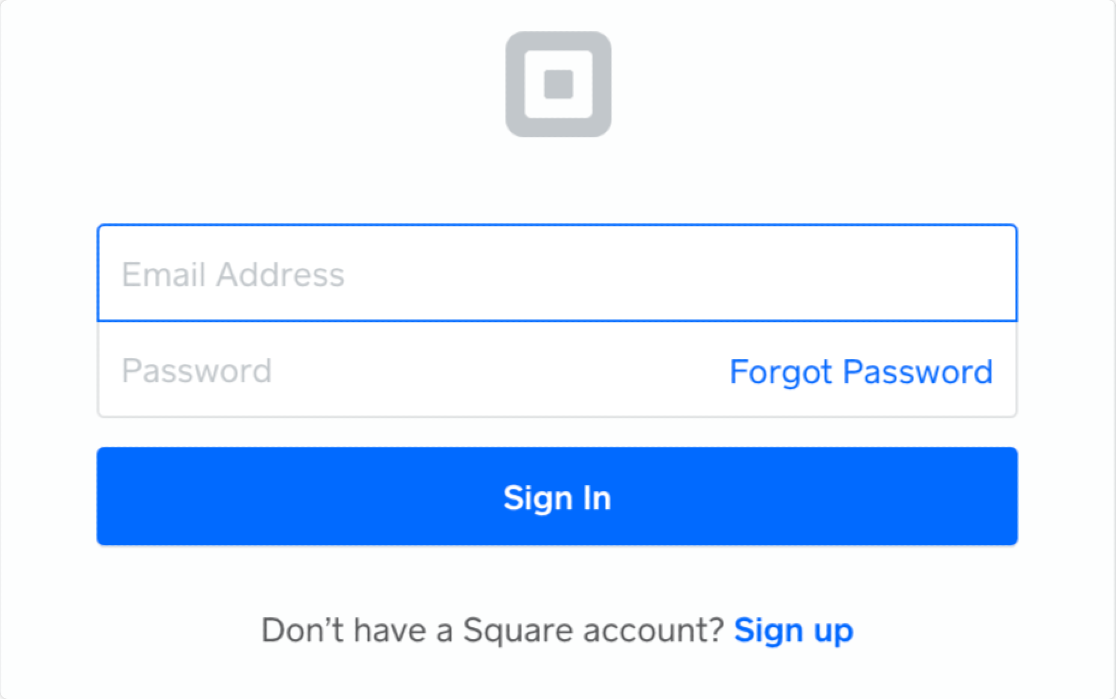
Wenn Sie darauf klicken, werden Sie zur Square-Anmeldeseite weitergeleitet. Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein und klicken Sie dann auf Anmelden.

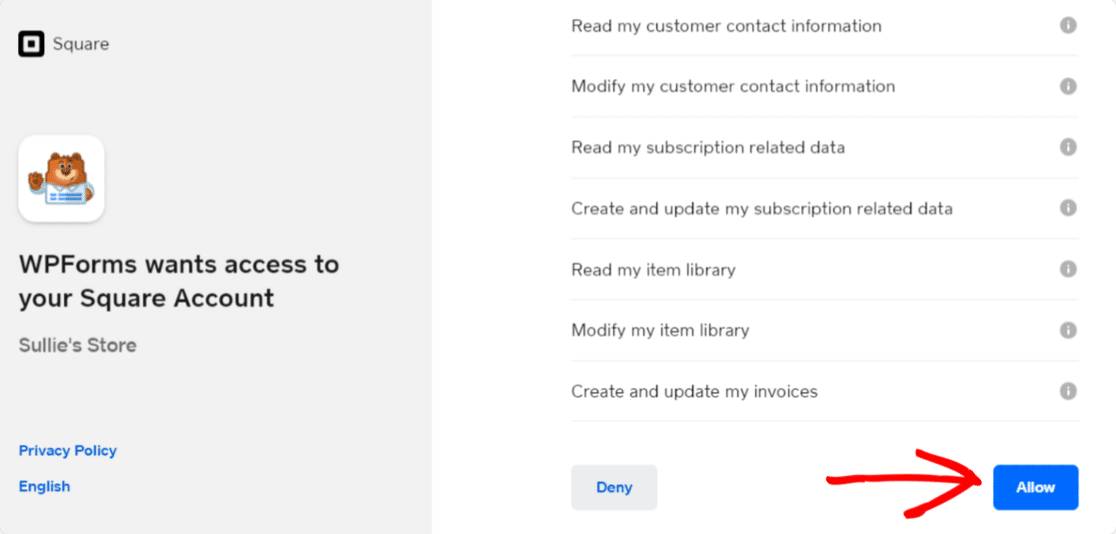
Um Square mit WPForms zu verbinden, müssen Sie WPForms bestimmte Berechtigungen für Ihr Konto erteilen. Klicken Sie auf die Schaltfläche Zulassen , um fortzufahren.

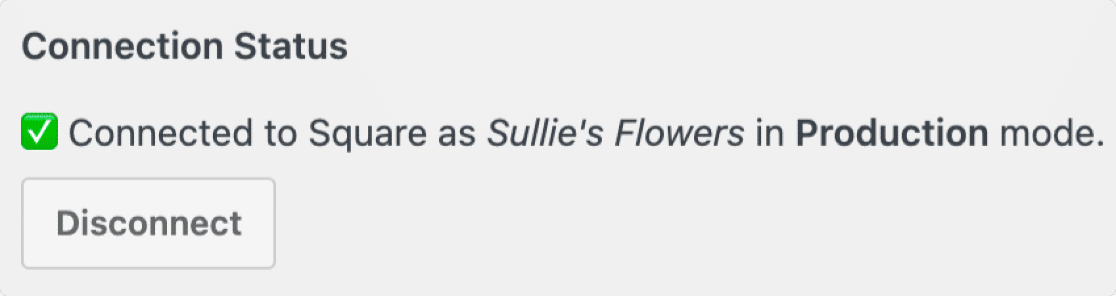
Dadurch werden Ihre WPForms-Zahlungseinstellungen wiederhergestellt. Wenn die Verbindungseinstellungen richtig konfiguriert sind, sehen Sie neben dem Verbindungsstatus ein grünes Häkchen und eine Erfolgsmeldung.

Wenn Sie mit den Verbindungseinstellungen fertig sind, vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken.
Schritt 4: Erstellen Sie Ihr Square-Zahlungsformular
Nachdem Sie Square mit Ihrer WordPress-Site verbunden haben, ist es an der Zeit, Ihr Zahlungsformular zu erstellen.
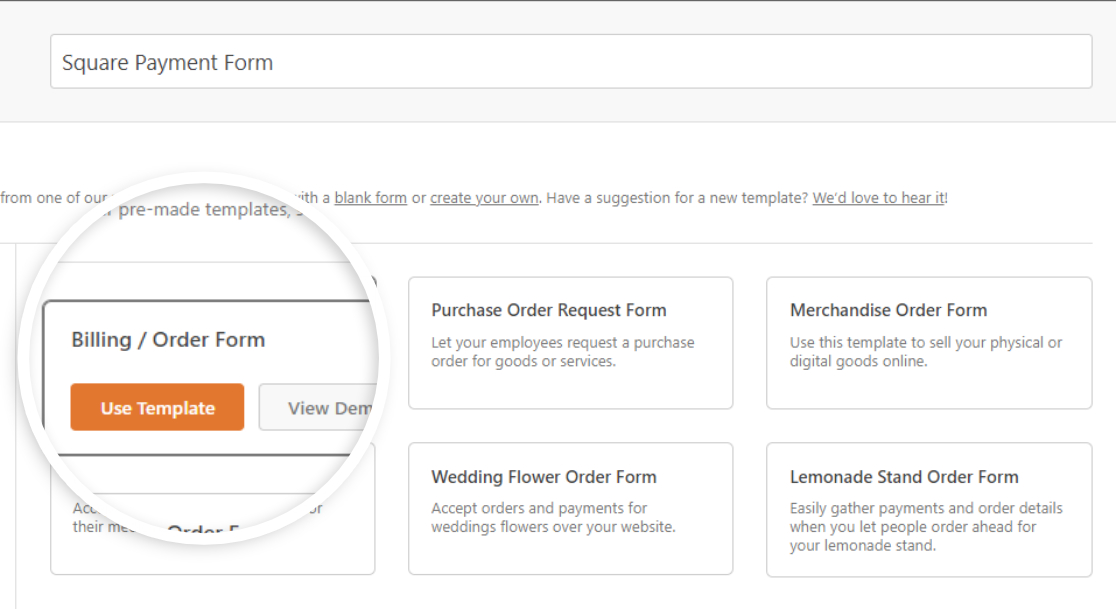
Sie können ein einfaches Bestellformular erstellen oder eine vorgefertigte Bestell-/Rechnungsformularvorlage verwenden.
WPForms wird mit einer riesigen Formularvorlagenbibliothek geliefert. Diese Bibliothek enthält über 300 schöne Formularvorlagen.
Diese Vorlagen werden von Marketingexperten erstellt und enthalten alle erforderlichen Formularfeldoptionen. Wenn Sie sie jedoch anpassen möchten, können Sie dies ganz einfach mit dem Drag-and-Drop-Builder von WPForms tun.

Um ein Formular zu erstellen, gehen Sie zu WPForms » Neu hinzufügen , benennen Sie Ihr Formular und wählen Sie die Formularvorlage aus.
Für unser Tutorial wählen wir eine Rechnungs-/Bestellformularvorlage aus.

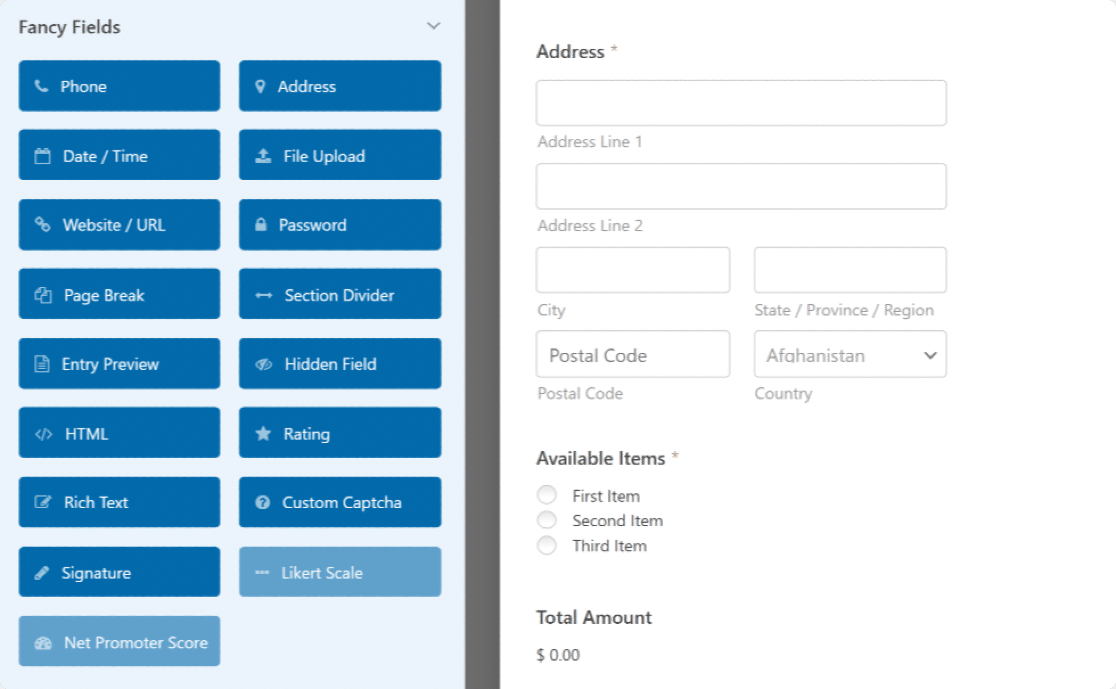
Die Vorlage für das Rechnungs-/Bestellformular enthält:
- Name
- Telefon
- Die Anschrift
- Verfügbare Artikel
- Gesamtsumme
- Kommentar/Nachricht

Sie können Ihrem Formular zusätzliche Formularfelder hinzufügen, indem Sie sie vom linken Bereich in den rechten Bereich ziehen. Und klicken Sie auf das Feld, um weitere Änderungen vorzunehmen.
Schritt 5: Fügen Sie das Square-Zahlungsfeld zu Ihrem Formular hinzu
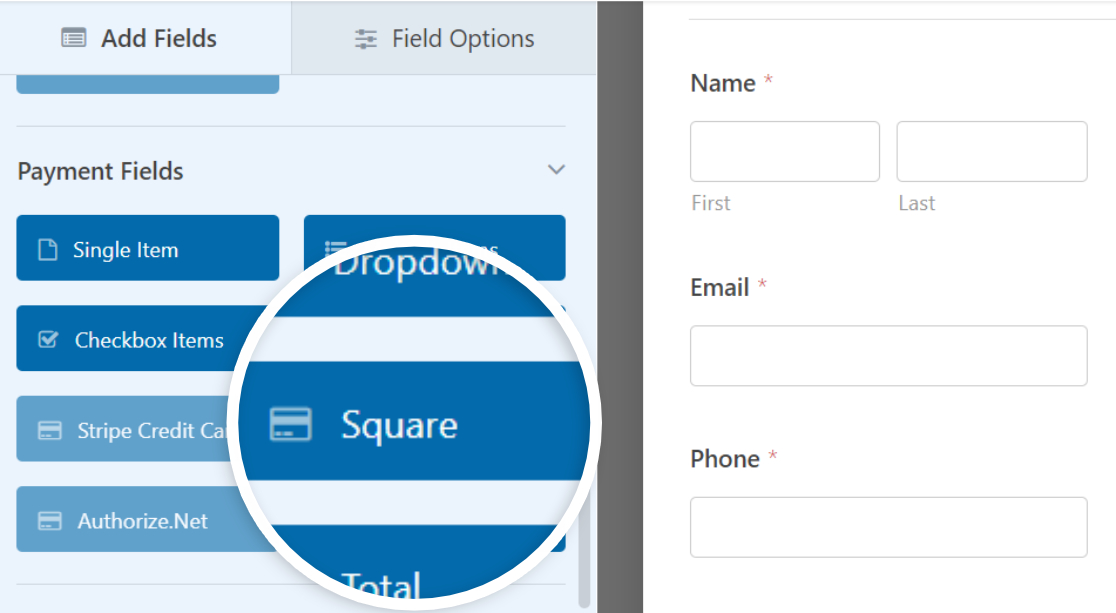
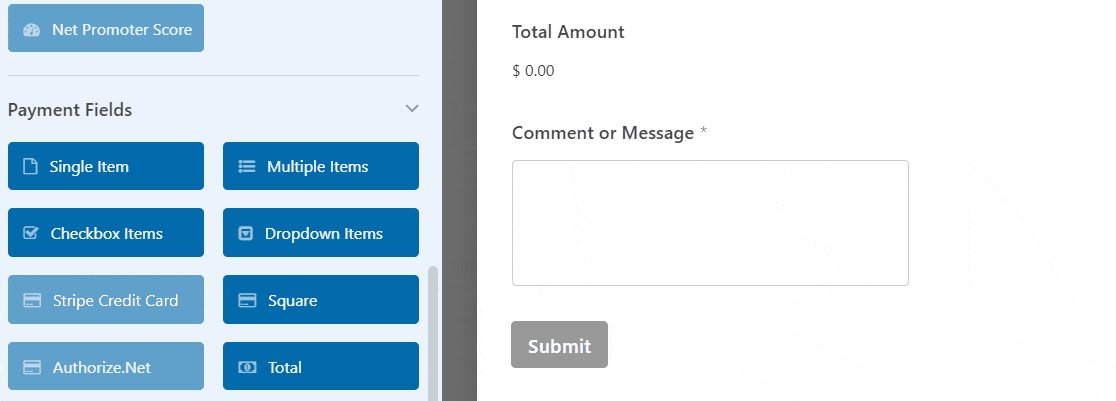
Unser Formular ist fertig; Jetzt fügen wir das Square-Zahlungsfeld hinzu.
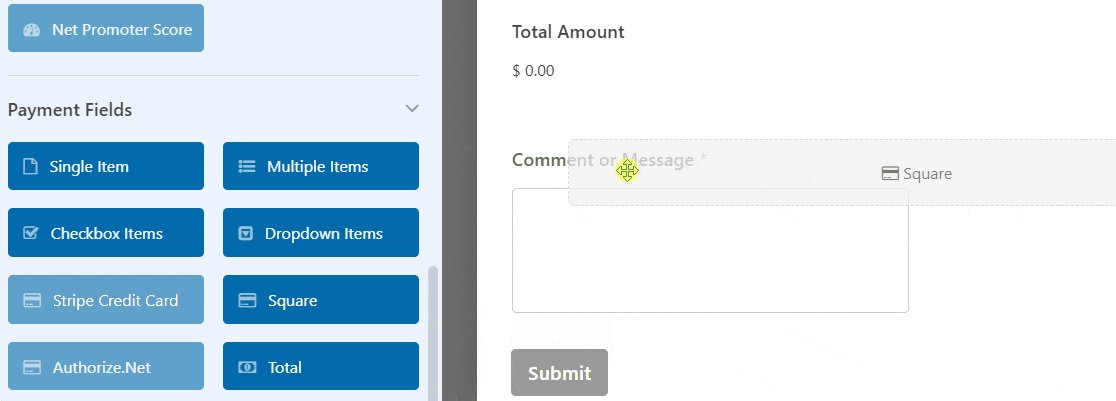
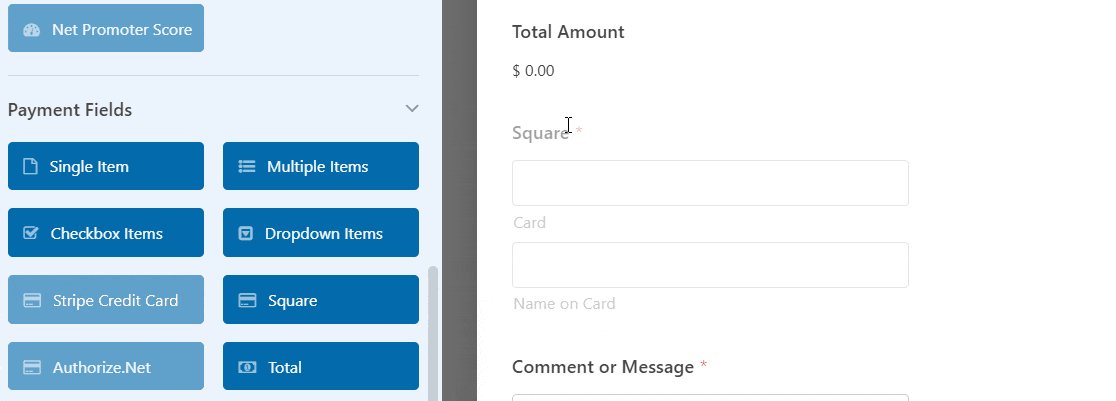
Ziehen Sie links im Bereich Zahlungsfelder das quadratische Feld und legen Sie es an einer beliebigen Stelle in Ihrem Formular ab .

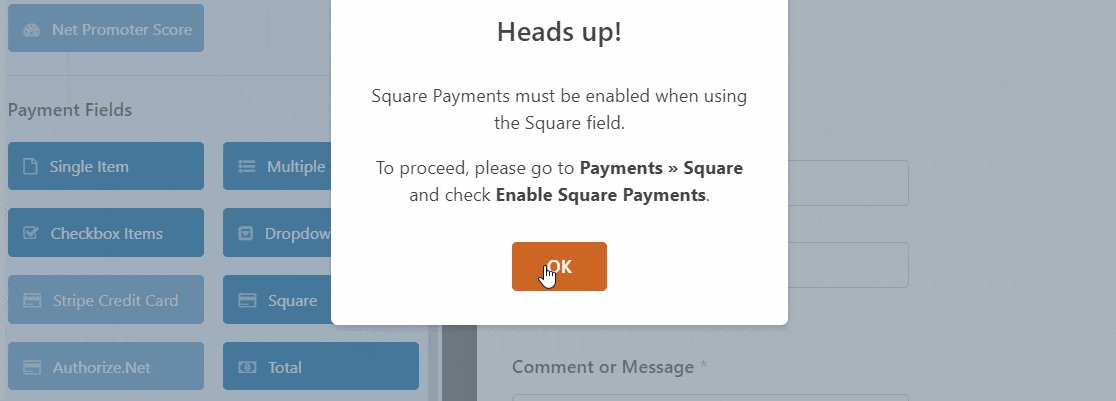
Sobald Sie das Square-Feld hinzufügen, wird ein Popup mit einer Meldung angezeigt, um die Square-Zahlungen zu aktivieren.

Klicken Sie auf die Schaltfläche OK , um das Popup zu schließen.
Schritt 6: Aktivieren und passen Sie Square Payments an
Als nächstes müssen wir die Square-Zahlungen aktivieren.
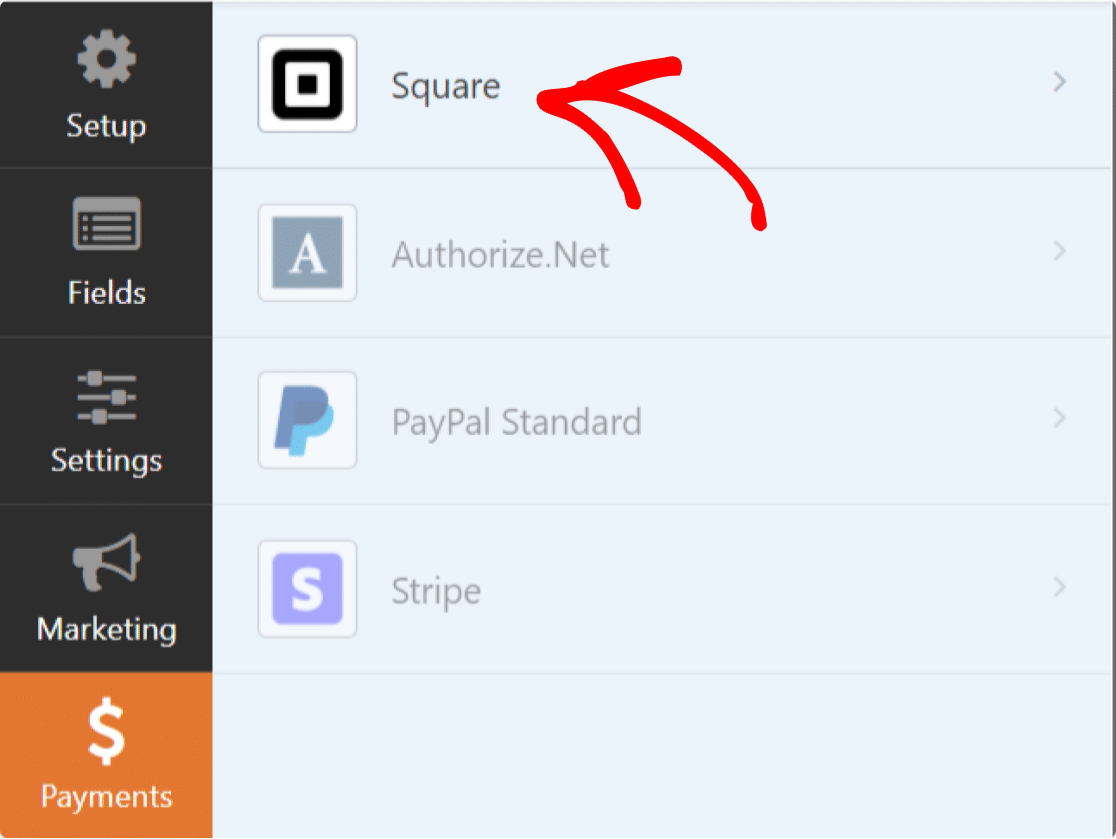
Gehen Sie zu den Symbolen auf der linken Seite und klicken Sie auf Zahlungen . Klicken Sie dann auf Quadrat .

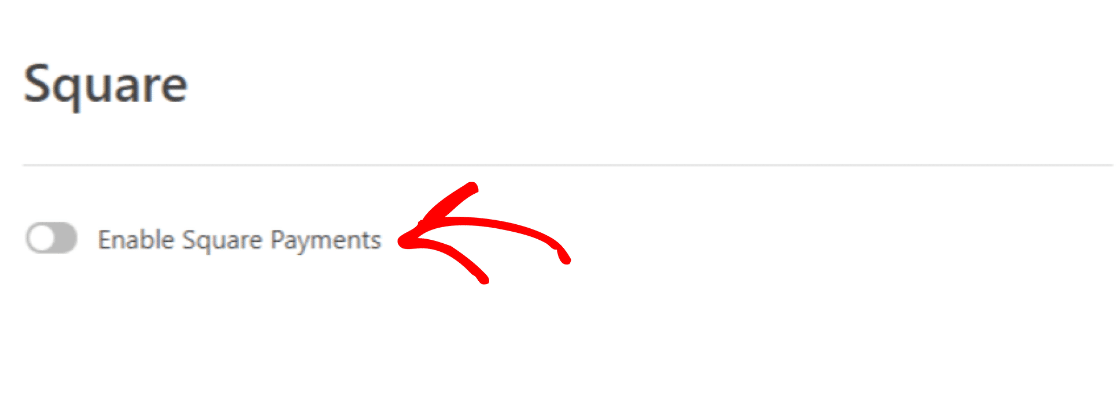
Schalten Sie als Nächstes die Square-Zahlung aktivieren ein.

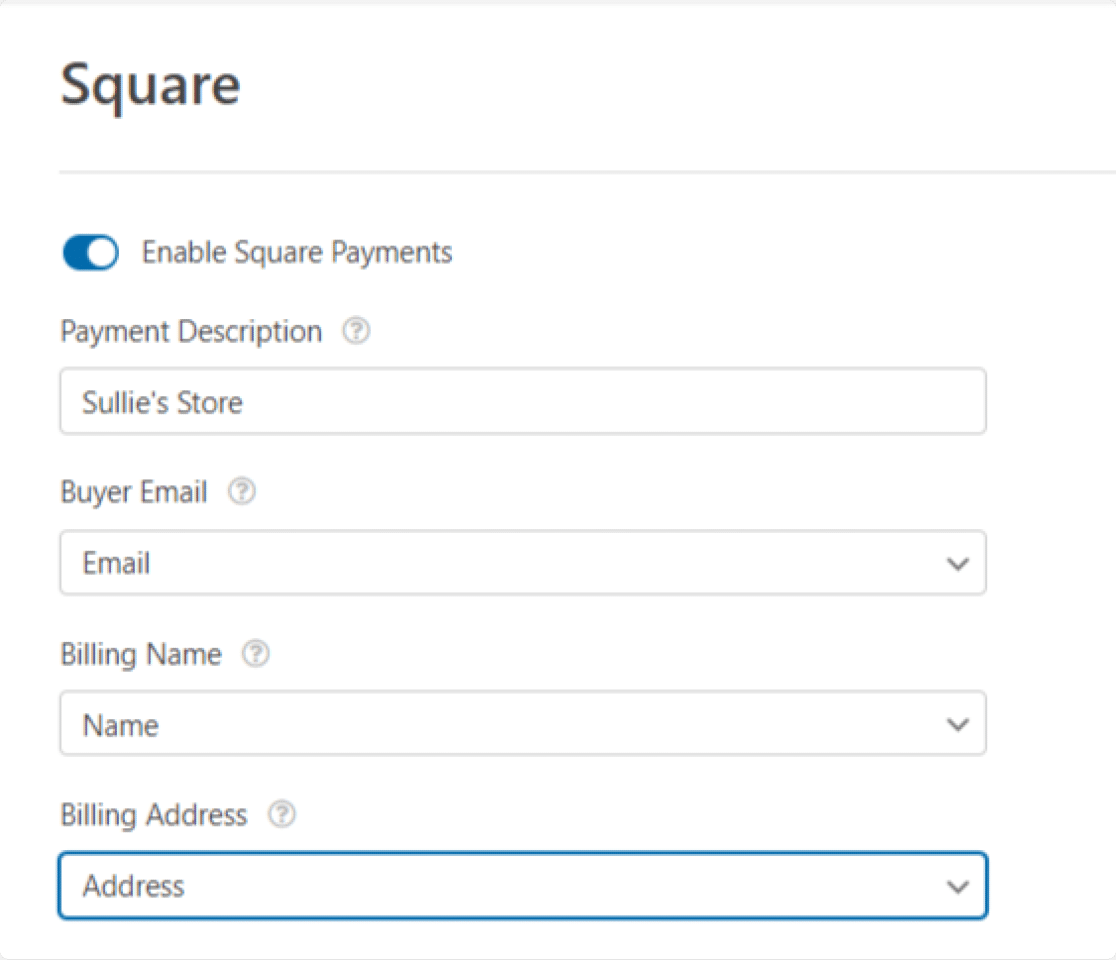
Dies öffnet die zusätzlichen Zahlungseinstellungsoptionen. Schauen wir sie uns an:
- Zahlungsbeschreibung : Hier können Sie eine kurze Zahlungsbeschreibung eingeben, die auf der Kreditkarten- oder Bankkartenabrechnung Ihres Kunden erscheint.
- Käufer-E-Mail : Wählen Sie im Dropdown-Menü E- Mail aus, damit Square eine E-Mail-Bestätigung sendet.
- Name des Käufers : Wählen Sie aus der Dropdown-Liste Name aus, um den Namen des Kunden mit der Zahlung zu verknüpfen.
- Käuferadresse : Wählen Sie Adresse aus, um die Adresse des Kunden mit der Zahlung zu verknüpfen.

Wenn Sie diese Optionen abgeschlossen haben, klicken Sie auf die Schaltfläche Speichern , um Ihr Formular zu speichern.
Schritt 7: Fügen Sie Ihr Formular zur WordPress-Seite hinzu
Fantastisch! Sie haben erfolgreich ein Square-Zahlungsformular in WordPress erstellt. Jetzt ist es an der Zeit, Ihr Formular zu Ihrer Website hinzuzufügen.
Mit WPForms können Sie Ihr Formular an mehreren Stellen hinzufügen, darunter:
- Seiten
- Beiträge u
- Sidebar-Widget
Sehen wir uns an, wie Sie Ihr Square-Formular zur WordPress-Seite hinzufügen können.
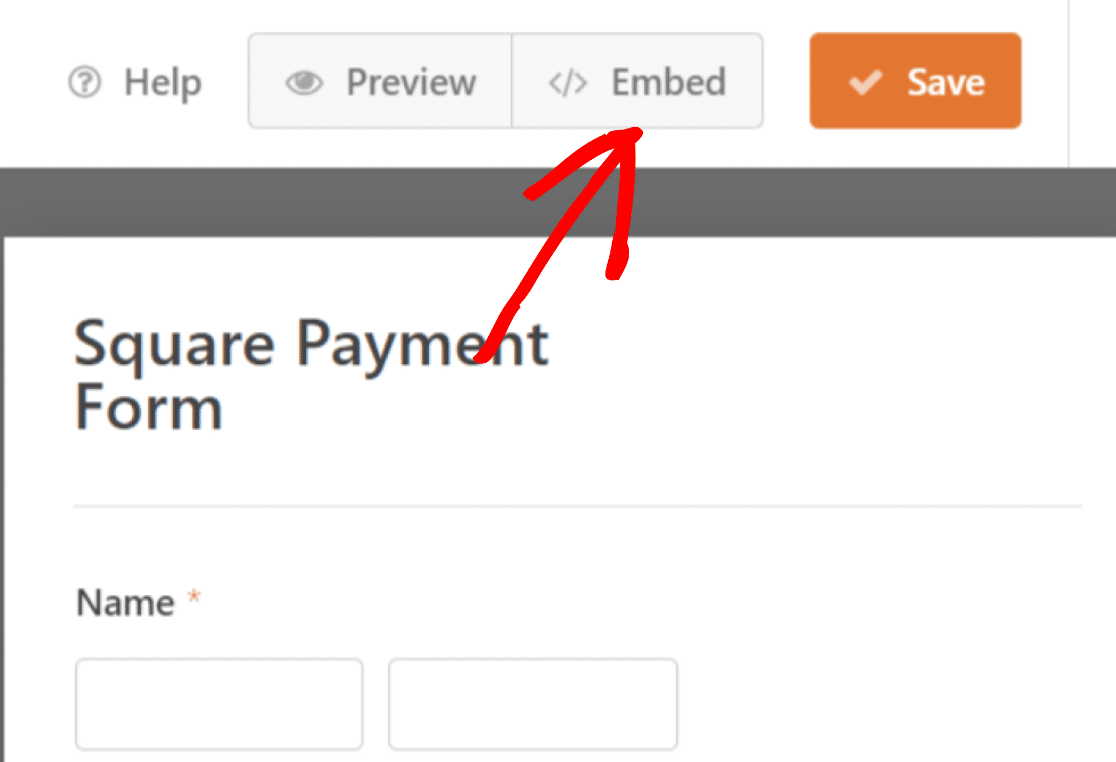
WPForms verfügt über eine integrierte Embed -Schaltfläche im Formularerstellungs-Dashboard. Mit dieser Schaltfläche können Sie Ihr Formular auf jeder Website-Seite hinzufügen, ohne die Registerkarte zu wechseln oder das Formularfenster zu schließen.
Um Ihr Formular hinzuzufügen, klicken Sie oben auf Ihrer Seite auf die Schaltfläche Einbetten

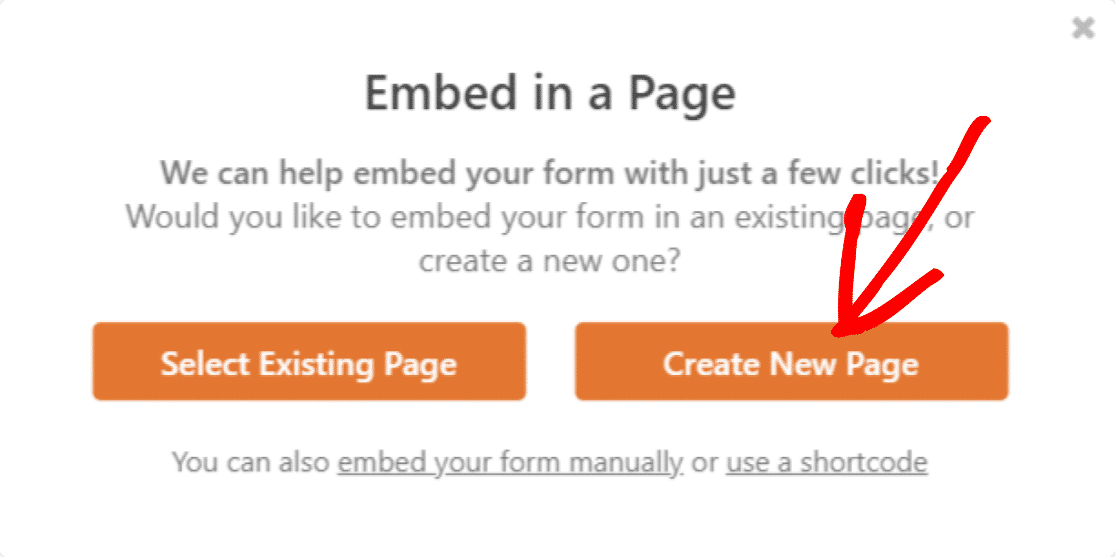
Als Nächstes erhalten Sie Optionen zum Hinzufügen Ihres Formulars zu einer vorhandenen Seite oder zum Erstellen einer neuen. Klicken wir auf Neue Seite erstellen.

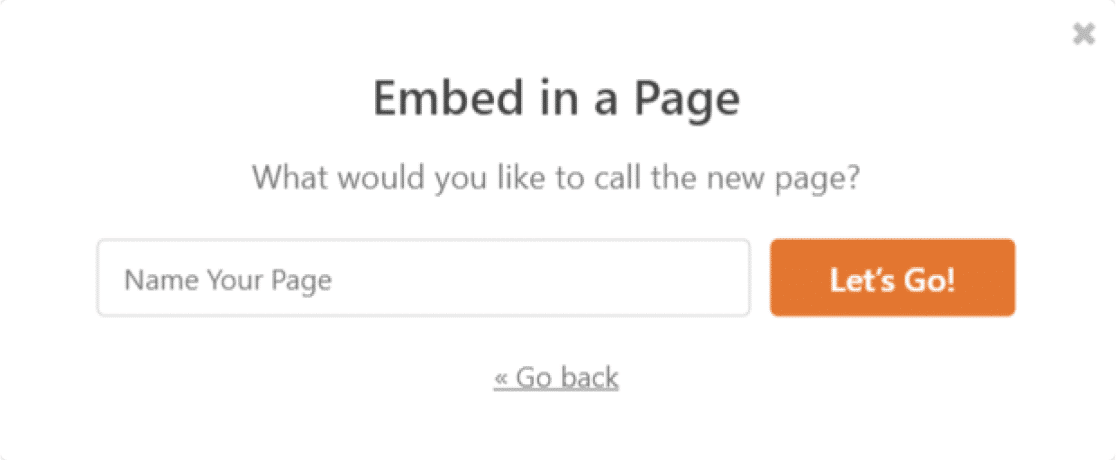
Fügen Sie Ihren Seitennamen hinzu und klicken Sie auf die Schaltfläche Los geht's .

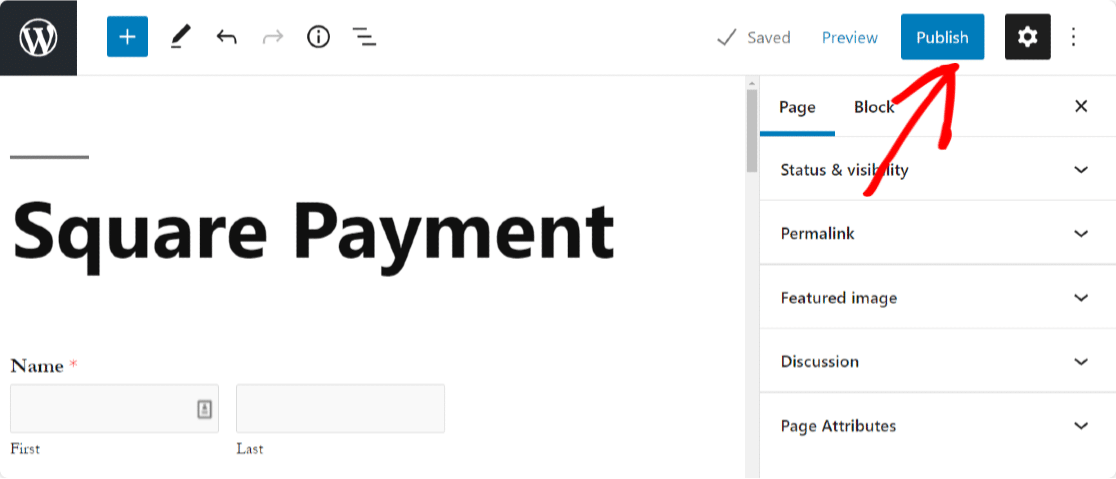
Jetzt erstellt WPForms automatisch eine neue Seite und fügt Ihr Formular hinzu.
Um Ihre Seite auf der Live-Seite zu veröffentlichen, klicken Sie auf die Schaltfläche Veröffentlichen oder Aktualisieren .

Und das ist es! So einfach ist es, Square-Zahlungen zu WordPress-Formularen hinzuzufügen.
Fügen Sie jetzt Square Payments zu WordPress-Formularen hinzu
Die Online-Zahlung ist eine entscheidende Aufgabe für Sie und Ihre Käufer. Daher empfehlen wir Ihnen, Quadratzahlungen zu testen, bevor Sie Ihr Formular starten, damit Sie Ihren Käufern ein einwandfreies Erlebnis bieten können.
Fügen Sie als Nächstes optionale Zahlungen zu Ihren WordPress-Formularen hinzu
Wenn Sie eine gemeinnützige Organisation sind, suchen Sie möglicherweise nach einer Möglichkeit, eine optionale Zahlung hinzuzufügen. Sehen Sie sich unsere ausführliche Anleitung zum Hinzufügen optionaler Zahlungen zu Ihren WordPress-Formularen an, um mehr zu erfahren.
Vielleicht möchten Sie auch erfahren, wie Sie ein Bestellformular für Visitenkarten in WordPress erstellen.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. WPForms Pro wird mit leistungsstarken Integrationen und einer 14-tägigen Geld-zurück- Garantie geliefert.
Und wenn Ihnen dieser Leitfaden gefallen hat, folgen Sie uns auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
