So fügen Sie Text über einem Bild in WordPress hinzu (3 Methoden)
Veröffentlicht: 2022-06-01Möchten Sie Text über einem Bild in WordPress hinzufügen?
Eine Textüberlagerung ist eine großartige Möglichkeit, zusätzliche Informationen zu einem Bild bereitzustellen. Es ist auch eine schnelle und einfache Möglichkeit, Banner, Header und sogar Online-Werbung zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress Text über einem Bild hinzufügen können.

Text über Bildern in WordPress hinzufügen
Bilder können Ihre WordPress-Website interessanter aussehen lassen und dabei helfen, große Textabschnitte aufzuteilen.
Manchmal benötigen Ihre Bilder jedoch möglicherweise mehr Erklärung. Sie können beispielsweise Text über einem Bild hinzufügen, um zu erklären, was das Bild zeigt und warum Sie es zu Ihrem Beitrag hinzugefügt haben.
Viele WordPress-Blogs fügen auch Text über einem Bild hinzu, um auffällige und informative Banner und Kopfzeilen zu erstellen.
In diesem Beitrag haben wir drei verschiedene Möglichkeiten, Text über einem Bild in WordPress hinzuzufügen. Wenn Sie lieber direkt zu einer bestimmten Methode springen möchten, können Sie die folgenden Links verwenden.
- Methode 1. So fügen Sie mithilfe des Cover-Blocks Text über einem Bild hinzu
- Methode 2. So fügen Sie mithilfe des Bildblocks Text über einem Bild hinzu
- Methode 3. So erstellen Sie ein benutzerdefiniertes Seitenlayout mit Text über einem Bild
Methode 1. So fügen Sie mithilfe des Cover-Blocks Text über einem Bild hinzu
Eine Möglichkeit, Text über einem Bild in WordPress hinzuzufügen, ist die Verwendung des Cover-Blocks. Sie können diesen Block verwenden, um ein beliebiges Bild anzuzeigen, und dann Text über dem Bild eingeben. Dadurch eignet sich der Cover-Block perfekt zum Erstellen von Heldenbildern, Headern und Bannern.
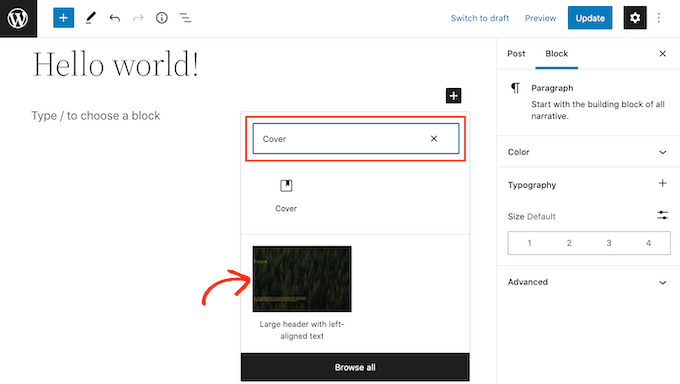
Um einen Cover-Block zu einer Seite oder einem Beitrag hinzuzufügen, klicke einfach auf das Pluszeichen (+) im WordPress-Blockeditor.
Sie können jetzt „Cover“ eingeben und den richtigen Block auswählen, wenn er angezeigt wird.

Standardmäßig hat der Cover-Block ein Platzhalterbild und etwas Platzhaltertext.
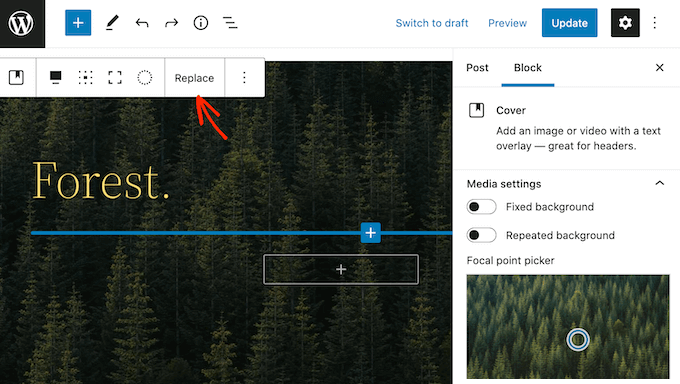
Um das Standardbild zu ersetzen, klicken Sie einfach auf das Bild, um es auszuwählen. Wenn Sie das getan haben, klicken Sie auf die Schaltfläche „Ersetzen“.

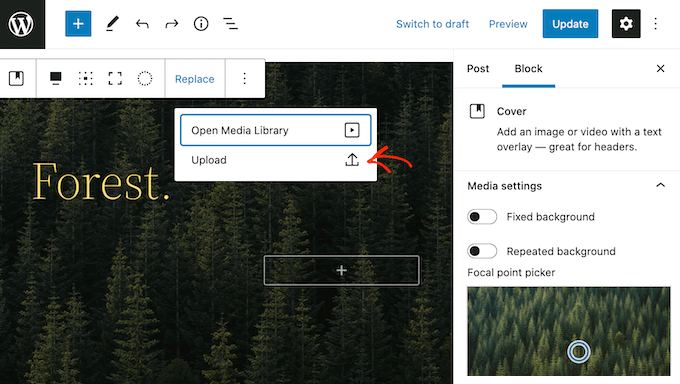
Wenn Sie ein Bild verwenden möchten, das sich bereits in Ihrer WordPress-Medienbibliothek befindet, klicken Sie einfach auf „Medienbibliothek öffnen“. Sie können dann ein vorhandenes Bild auswählen.
Wenn Sie ein neues Bild hochladen möchten, klicken Sie stattdessen auf „Hochladen“.

Dies öffnet ein Fenster, in dem Sie eine beliebige Datei von Ihrem Computer auswählen können.
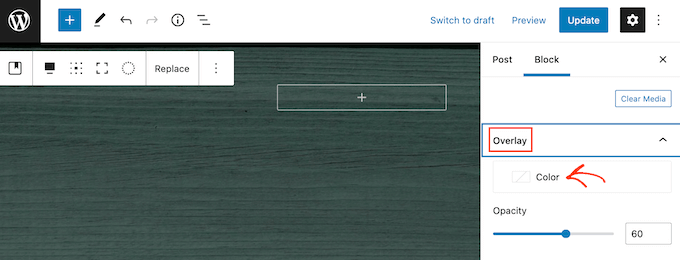
Nachdem Sie ein Bild ausgewählt haben, können Sie die Blockeinstellungen verwenden, um einige interessante und auffällige Effekte zu erstellen. Beispielsweise können Sie das Bild fixieren, während der Besucher die Seite scrollt, oder dem Bild eine Farbüberlagerung hinzufügen.

Wenn Sie ein Overlay verwenden, können Sie dessen Deckkraft mit dem Schieberegler „Deckkraft“ ändern. Die Deckkrafteinstellung steuert die Transparenz des Hintergrundbilds.
Wenn Sie mit dem Aussehen des Bildes zufrieden sind, können Sie etwas Text hinzufügen.
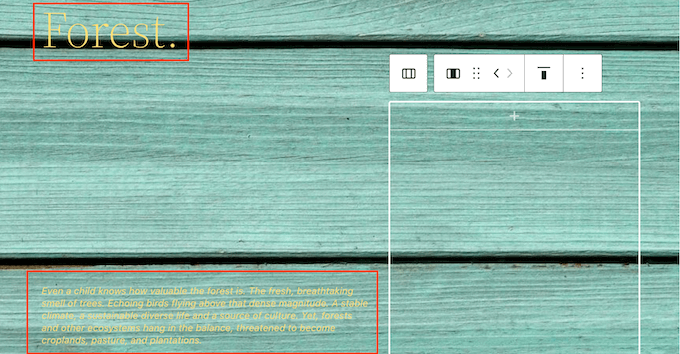
Standardmäßig hat der Cover-Block einen Überschriften- und einen Absatz-Block, wo Sie Text über dem Bild hinzufügen können.

Um Text hinzuzufügen, klicken Sie einfach, um entweder den Überschriften- oder den Absatzblock auszuwählen. Fahren Sie dann fort und geben Sie den Text ein, den Sie verwenden möchten.
Wenn Sie Text über einem Bild hinzufügen, kann dieser Text manchmal schwer lesbar sein. Dies gilt insbesondere für Besucher mit Sehschwäche. Um mehr zu erfahren, lesen Sie bitte unseren Leitfaden zur Verbesserung der Barrierefreiheit auf Ihrer WordPress-Seite.
Abgesehen davon möchten Sie vielleicht Ihren Text so gestalten, dass er einfacher zu lesen ist.
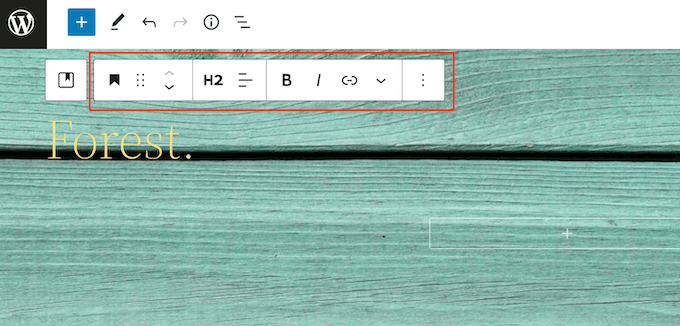
Wenn Sie mit einem Überschriftenblock arbeiten, können Sie auch die verschiedenen Überschriftenstile ausprobieren, um zu sehen, welcher am einfachsten zu lesen ist.

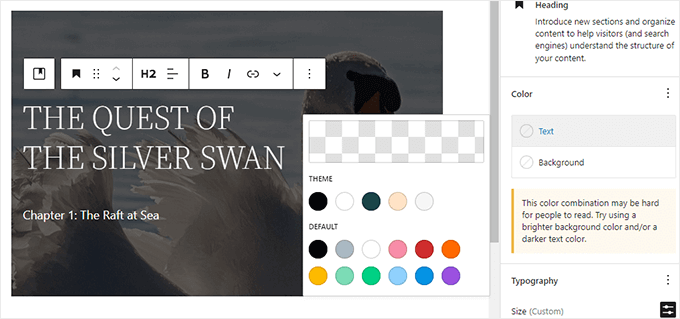
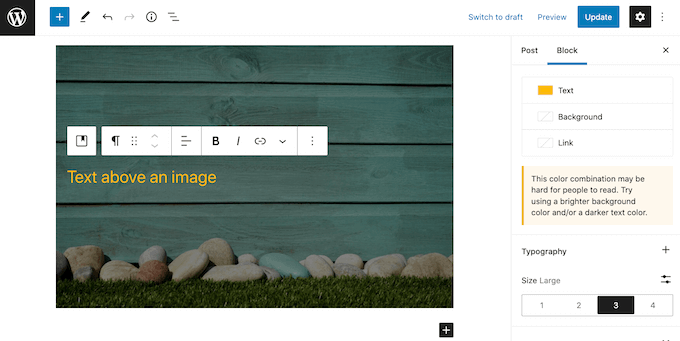
Sie können Ihren Text auch hervorheben, indem Sie eine Kontrastfarbe verwenden.
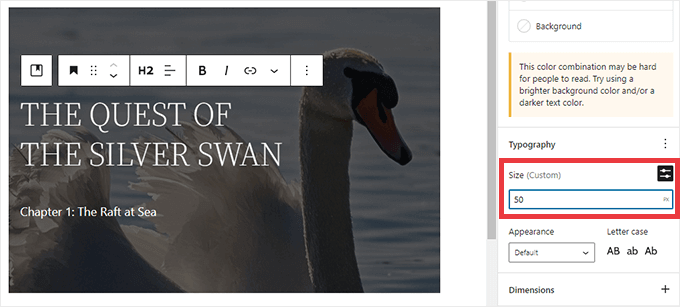
Um eine andere Farbe auszuwählen, wählen Sie im Menü auf der rechten Seite die Registerkarte „Block“. Fahren Sie dann fort und klicken Sie auf „Farbe“, um diesen Abschnitt zu erweitern.
Wenn Sie das getan haben, klicken Sie auf „Text“. Dies öffnet ein Popup, in dem Sie eine neue Farbe für den gesamten Text im Block auswählen können.

Größerer Text ist in der Regel einfacher zu lesen.
Um Ihren Text zu vergrößern, klicken Sie auf das Feld neben „Größe“ und geben Sie dann eine größere Zahl in dieses Feld ein.

Sobald Sie mit dem Aussehen Ihres Cover-Blocks zufrieden sind, können Sie Ihre Seite wie gewohnt veröffentlichen oder aktualisieren. Wenn Sie jetzt Ihre Website besuchen, sehen Sie Ihren Text über dem Bild.
Methode 2. So fügen Sie mithilfe des Bildblocks Text über einem Bild hinzu
Der Cover-Block eignet sich hervorragend zum Erstellen von Bannern und Headern. Sie können jedoch auch Text über einem Standard-WordPress-Bildblock hinzufügen.
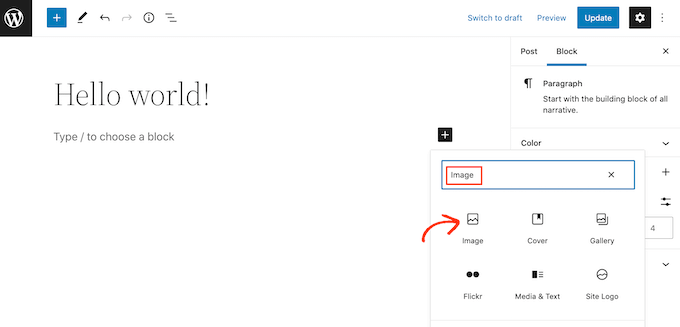
Zunächst müssen Sie Ihrer Seite oder Ihrem Beitrag einen Bildblock hinzufügen. Klicken Sie dazu einfach auf das Pluszeichen (+) im WordPress-Blockeditor.
Sie können dann „Bild“ eingeben und den richtigen Block auswählen, um ihn Ihrem Beitrag hinzuzufügen.

Sie können dann entweder ein Bild von Ihrem Computer hochladen oder auf Medienbibliothek klicken, um ein Bild aus der WordPress-Medienbibliothek auszuwählen.
Nachdem Sie Ihr Bild ausgewählt haben, können Sie seinen Brennpunkt ändern, eine Überlagerung hinzufügen und die Deckkraft ändern, indem Sie denselben Vorgang wie oben beschrieben ausführen.
Sie können auch die verschiedenen Schieberegler „Fester Hintergrund“ und „Wiederholter Hintergrund“ ausprobieren, um zu sehen, was für Ihren Bildblock am besten funktioniert.
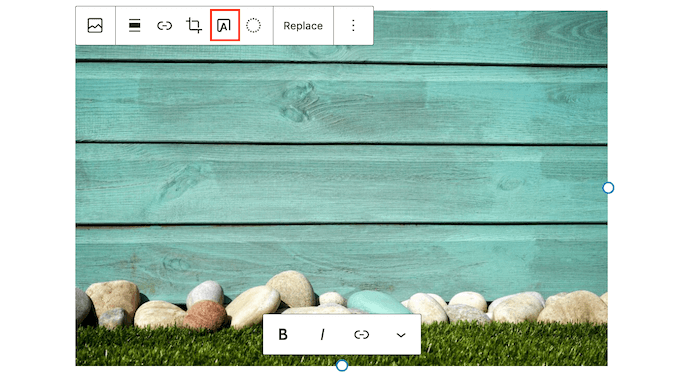
Wenn Sie mit dem Aussehen Ihres Bildes zufrieden sind, klicken Sie auf die Schaltfläche „Text über Bild hinzufügen“.

Dadurch wird ein Bereich hinzugefügt, in dem Sie Ihren Text eingeben können.
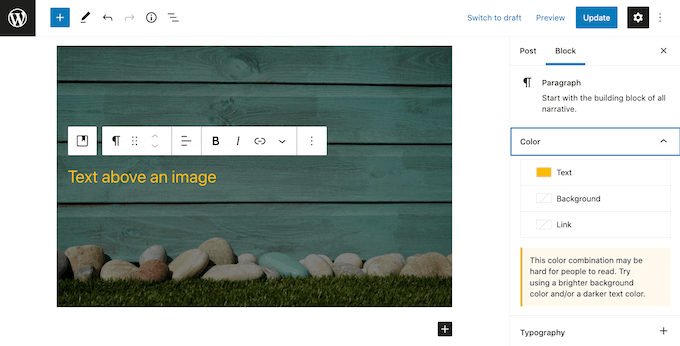
Abhängig von Ihrem Bild können Besucher Schwierigkeiten haben, Ihren Text zu lesen. Hier kann es hilfreich sein, den Text fett zu machen oder seine Farbe nach dem oben beschriebenen Verfahren zu ändern.

Sie können Ihren Text auch vergrößern.
Suchen Sie dazu den Abschnitt „Größe“ im Menü auf der rechten Seite. Sie können dann fortfahren und auf die verschiedenen Zahlen klicken, um Ihren Text größer oder kleiner zu machen.

Wenn Sie mit dem Aussehen Ihres Textes und Bildes zufrieden sind, klicken Sie auf „Entwurf speichern“, „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Methode 3. So erstellen Sie ein benutzerdefiniertes Seitenlayout mit Text über einem Bild
Die integrierten WordPress-Blöcke sind eine schnelle und einfache Möglichkeit, Text über einem Bild in WordPress hinzuzufügen. Wenn Sie jedoch die Freiheit haben möchten, vollständig benutzerdefinierte Seitendesigns zu erstellen, benötigen Sie ein Seitenerstellungs-Plugin.
SeedProd ist das beste WordPress Page Builder Plugin auf dem Markt. Es ermöglicht Ihnen, Text über jedem Bild auf Ihrer gesamten Website hinzuzufügen.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber für diese Anleitung verwenden wir die Pro-Version, da sie mehr Funktionen hat.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.

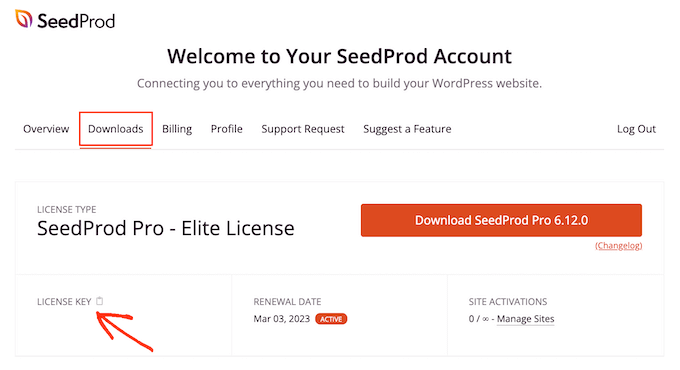
Nach der Aktivierung müssen Sie Ihren SeedProd-Lizenzschlüssel eingeben. Sie können diesen Schlüssel erhalten, indem Sie sich bei Ihrem SeedProd-Konto anmelden. Klicken Sie dann auf die Registerkarte „Downloads“.
Sobald Sie dies getan haben, können Sie den Schlüssel im Abschnitt "Lizenzschlüssel" kopieren.

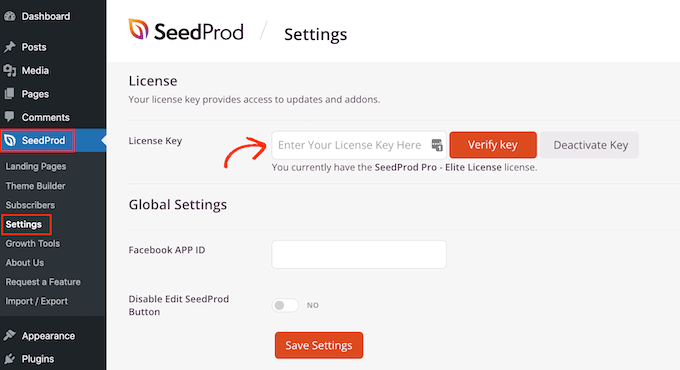
Sie können diesen Schlüssel jetzt in Ihren WordPress-Adminbereich einfügen, indem Sie auf die Seite SeedProd » Einstellungen gehen.
Sobald Sie hier sind, fahren Sie fort und fügen Sie Ihren Schlüssel in das Feld „Lizenzschlüssel“ ein.

Dann müssen Sie nur noch auf „Schlüssel bestätigen“ klicken.
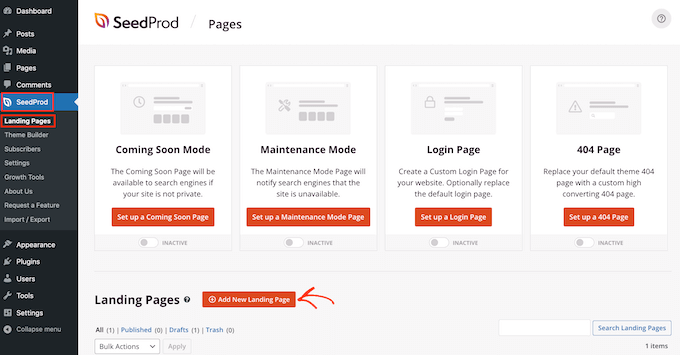
Danach gehen wir zu SeedProd » Landing Pages und klicken auf Add New Landing Page.

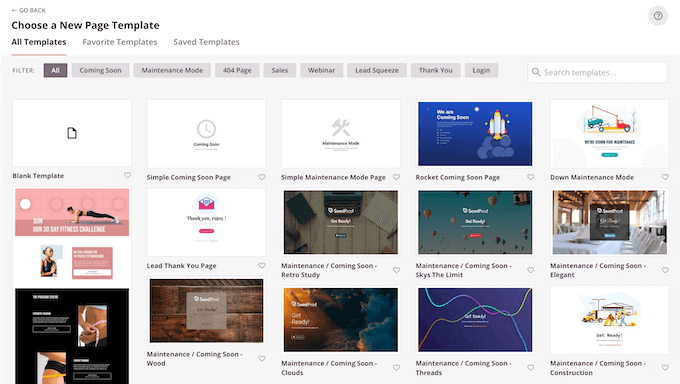
Ihre nächste Aufgabe ist die Auswahl einer Vorlage, die der Ausgangspunkt Ihrer Seite sein wird. Ganz gleich, für welche SeedProd-Vorlage Sie sich entscheiden, Sie können jeden Teil der Vorlage so anpassen, dass sie perfekt zu Ihrer Website und Ihrem Branding passt.
Wenn Sie lieber mit einer leeren Leinwand beginnen möchten, können Sie auf Leere Vorlage klicken.

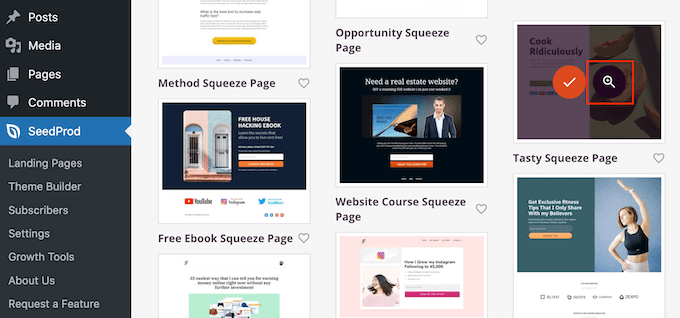
In all unseren Bildern verwenden wir die Tasty Squeeze Page-Vorlage, die perfekt ist, um mehr Abonnentenkampagnen zu erhalten.
Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, bewegen Sie die Maus darüber. Sie können dann auf das Symbol „Vorschau“ klicken.

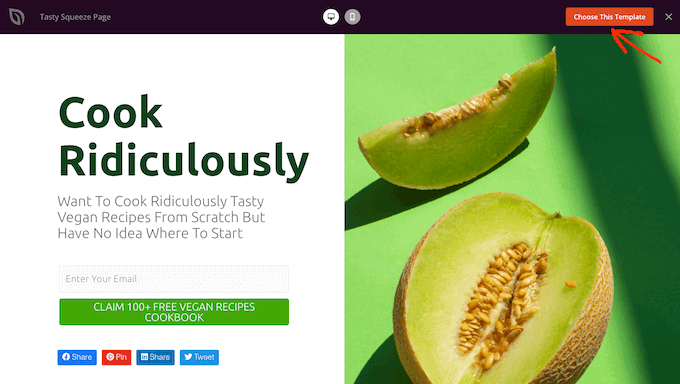
Dies zeigt eine Vorschau der Vorlage.
Wenn Sie mit dem Aussehen dieser Vorlage zufrieden sind, klicken Sie auf die Schaltfläche „Diese Vorlage auswählen“.

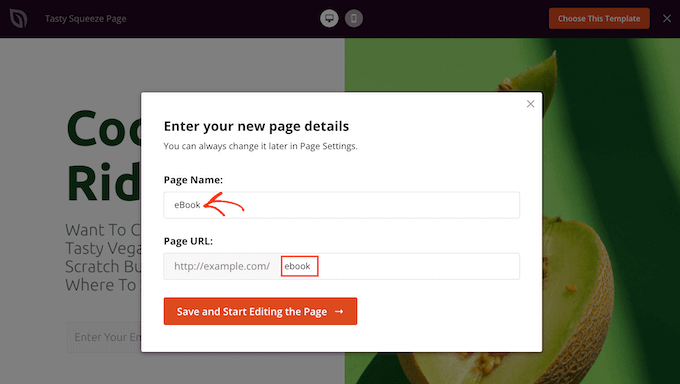
Geben Sie im Feld „Seitenname“ einen Namen für die Seite ein.
Standardmäßig verwendet SeedProd diesen Namen als URL der Seite. Wenn Sie diese automatisch erstellte URL ändern möchten, bearbeiten Sie einfach den Text im Feld "Seiten-URL".

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“. Dadurch wird die Vorlage im Drag-and-Drop-Editor von SeedProd geöffnet.
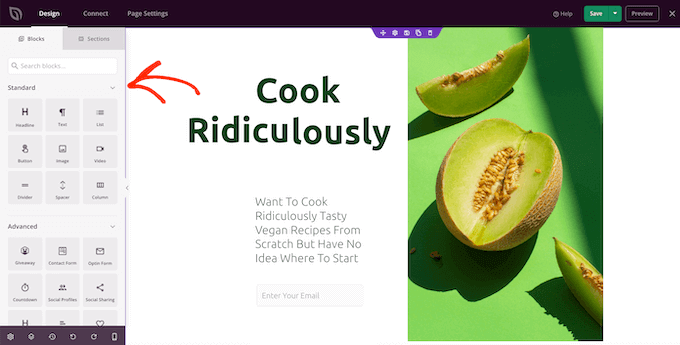
Im linken Menü sehen Sie alle Blöcke und Abschnitte, die Sie per Drag and Drop zu Ihrer Seite hinzufügen können.

Sofern Sie nicht die leere Vorlage verwenden, enthält Ihre SeedProd-Seite bereits einige Blöcke und Abschnitte. Um einen dieser Inhalte zu bearbeiten, klicken Sie einfach auf den Block oder Abschnitt, um ihn auszuwählen.
Das Menü auf der linken Seite von SeedProd zeigt nun alle Einstellungen, die Sie verwenden können, um diesen Block oder Abschnitt anzupassen. Wie Sie im folgenden Bild sehen können, können Sie den Text ändern, der in diesem Block angezeigt wird, wenn Sie auf einen Headline-Block klicken.

Der einfachste Weg, Text über einem Bild hinzuzufügen, ist die Verwendung eines der vorgefertigten Hero-Abschnitte von SeedProd.
Diese Abschnitte haben ein Platzhalter-Hintergrundbild, auf dem etwas Platzhaltertext hinzugefügt wurde. Sie können das Standardhintergrundbild und den Standardtext einfach durch Ihre eigenen Inhalte ersetzen.
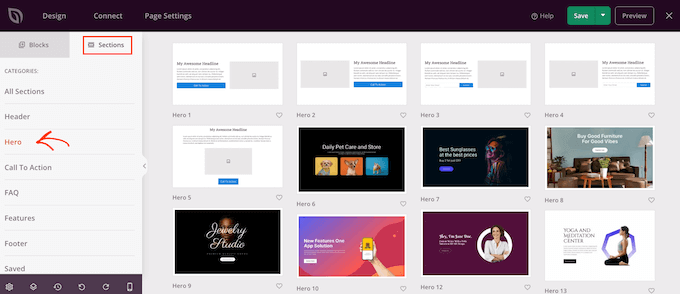
Klicken Sie zunächst im Menü auf der linken Seite von SeedProd auf die Registerkarte „Abschnitte“.
Sie können dann auf „Held“ klicken, um alle vorgefertigten Heldenabschnitte anzuzeigen, die Sie Ihrer Seite hinzufügen können.

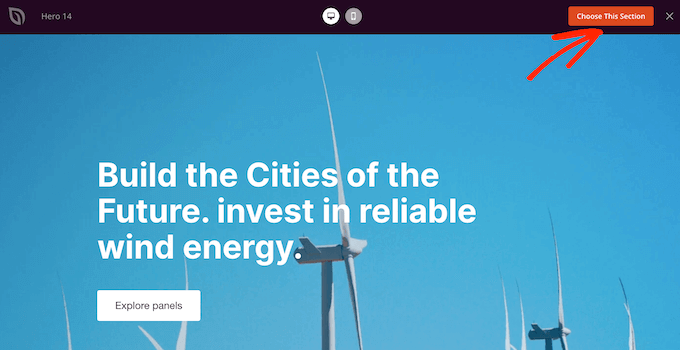
Um eine Vorschau einer dieser Abschnittsvorlagen anzuzeigen, bewegen Sie einfach den Mauszeiger über die Vorlage und klicken Sie dann auf das Lupensymbol.
Um fortzufahren und diesen Heldenabschnitt zu Ihrem Design hinzuzufügen, klicken Sie einfach auf „Diesen Abschnitt auswählen“.

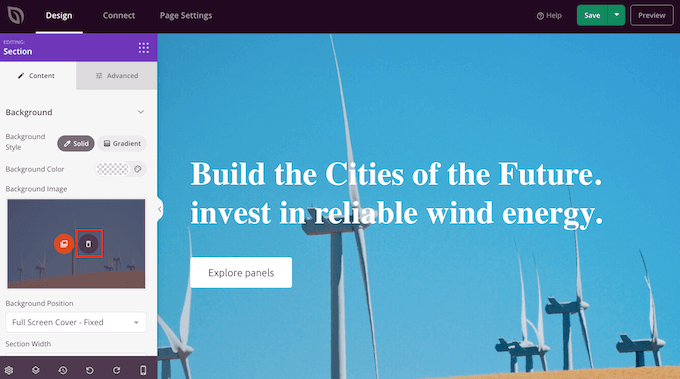
Als Nächstes möchten Sie das Archivbild der Vorlage durch Ihr eigenes Bild ersetzen. Klicken Sie dazu einfach auf das Archivbild, um es auszuwählen.
Bewegen Sie dann im linken Menü von SeedProd den Mauszeiger über die Vorschau „Hintergrundbild“, bis ein Papierkorbsymbol angezeigt wird.
Sie können dann fortfahren und auf dieses Symbol klicken, um das Platzhalterbild zu löschen.

Klicken Sie anschließend auf „Eigenes Bild verwenden“. Sie können dann entweder ein Bild aus der WordPress-Medienbibliothek auswählen oder ein Archivbild verwenden.
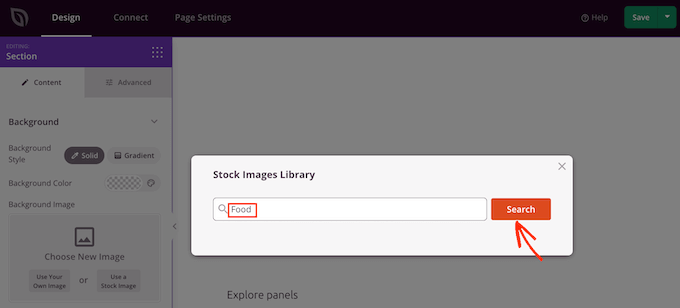
SeedProd bietet Ihnen einfachen Zugriff auf Tausende von lizenzfreien Stock-Bildern. Um einen Blick auf die Stock-Bildbibliothek von SeedProd zu werfen, klicken Sie auf „Stock-Bild verwenden“.
Geben Sie in der Suchleiste ein Wort oder eine Phase ein, die das gesuchte Bild beschreibt, und klicken Sie auf die Schaltfläche „Suchen“.

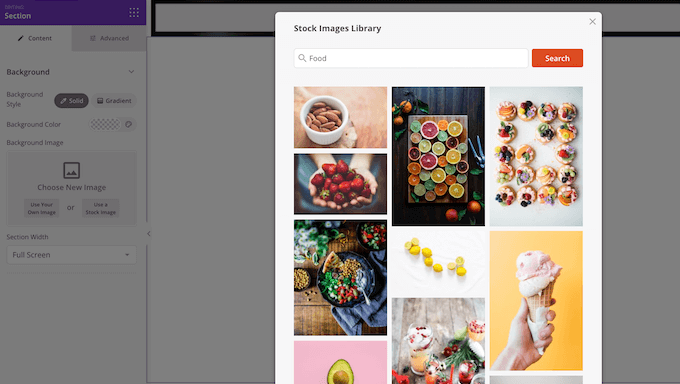
SeedProd zeigt nun alle Stockbilder an, die Ihrem Suchbegriff entsprechen.
Wenn Sie ein Bild finden, das Sie zu Ihrem Design hinzufügen möchten, klicken Sie einfach darauf.

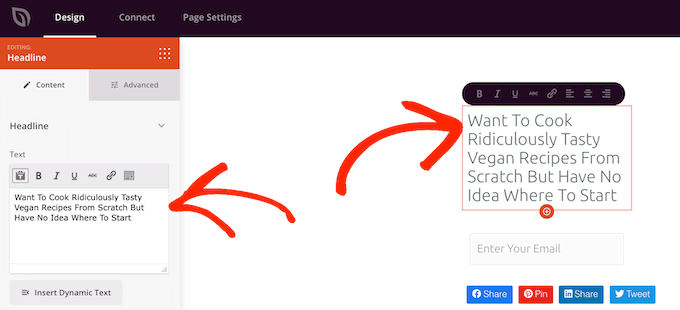
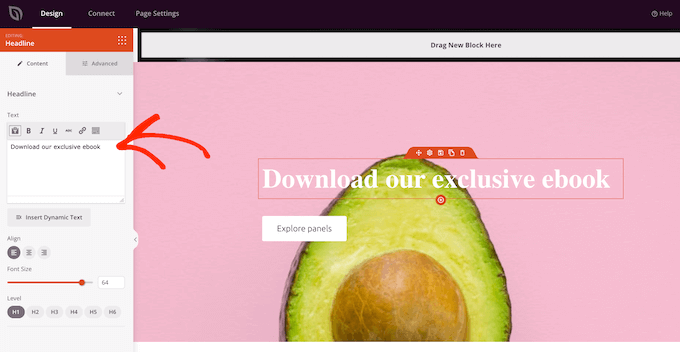
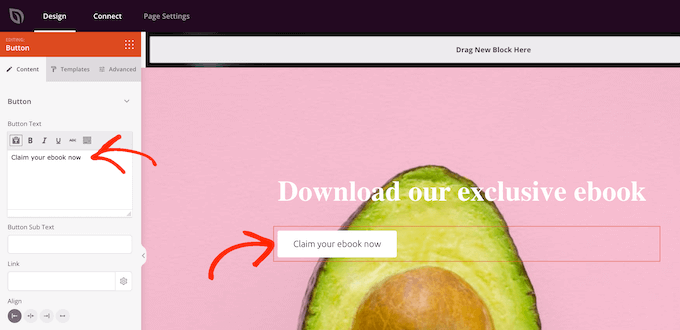
Nachdem Sie ein Bild hinzugefügt haben, können Sie den Platzhaltertext ersetzen.
Klicken Sie dazu auf den Textblock, um ihn auszuwählen. Geben Sie dann im Bereich „Text“ einfach den Text ein, den Sie verwenden möchten.

Einige der Heldenvorlagen von SeedProd haben zusätzliche Inhalte, wie z. B. Call-to-Action-Schaltflächen.
Möchten Sie diesen Inhalt ändern? Klicken Sie dann einfach auf den Block, um ihn auszuwählen, und nehmen Sie dann Ihre Änderungen im Menü auf der linken Seite von SeedProd vor.

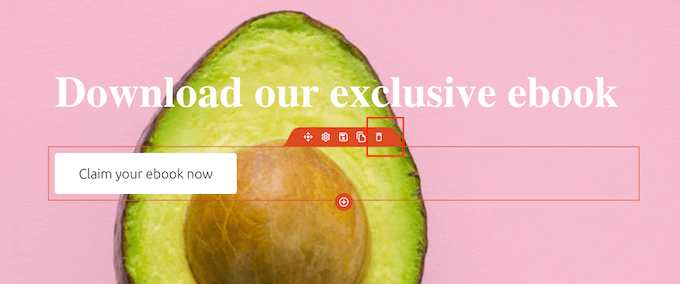
Eine weitere Möglichkeit besteht darin, den Block aus der Hero-Vorlage zu löschen.
Klicken Sie dazu einfach auf den Block, um ihn auszuwählen, und klicken Sie dann auf das Papierkorbsymbol.

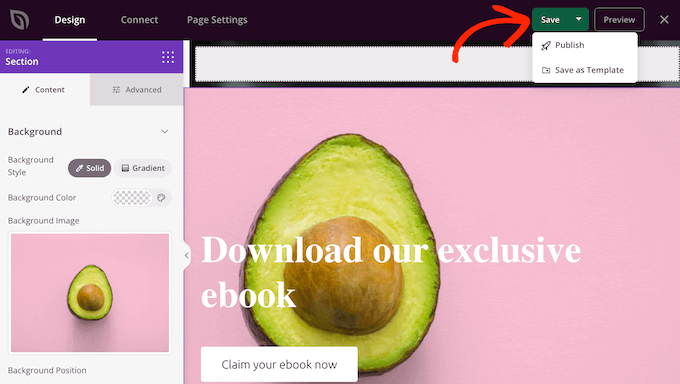
Wenn Sie mit Ihrem Seitendesign zufrieden sind, können Sie auf die Schaltfläche „Speichern“ klicken.
Von hier aus können Sie die Seite veröffentlichen oder als Vorlage speichern.

Weitere Einzelheiten zum Erstellen benutzerdefinierter Seitenlayouts mit SeedProd finden Sie in unserem Leitfaden zum Erstellen einer Zielseite in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie in WordPress Text über einem Bild hinzufügen. Sie können auch unseren Leitfaden zur Auswahl der besten Webdesign-Software durchgehen oder sich unsere Expertenauswahl der besten SEO-Plugins und -Tools ansehen, die Sie verwenden sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
