Eine vollständige Anleitung zum Hinzufügen von QuickInfos auf der Elementor-Website
Veröffentlicht: 2022-08-17Möchten Sie Ihrer Website informative Tooltips hinzufügen? Elementor kann Ihnen dabei im Handumdrehen helfen. Es ist eines der einfachsten Plugins, mit dem Sie mit nur wenigen Mausklicks Tooltips zu jedem Ihrer Webelemente hinzufügen können. Sie müssen überhaupt nicht wissen, wie man codiert.
Außerdem verfügt Elementor über viele hilfreiche Funktionen, mit denen Sie das Erscheinungsbild Ihrer QuickInfo an den Stil Ihrer Website anpassen können. In dieser Anleitung stellen wir Ihnen eine vollständige Anleitung zur Verfügung, wie Sie mit Hilfe dieses Plugins einen Tooltip auf Elementor-Websites hinzufügen können.
Außerdem behandeln wir einen Teil zum Hinzufügen von QuickInfos mithilfe von Kunden-CSS-Codes . Egal, ob Sie neu bei Elementor sind oder es seit Jahren verwenden, dieser Artikel ist für Sie!
Inhaltsverzeichnis
- Was ist ein Tooltip?
- Wie Tooltips Ihnen helfen, die Benutzererfahrung auf Ihrer Website zu verbessern
- So fügen Sie QuickInfos zu Ihrer Elementor-Website mit benutzerdefiniertem CSS hinzu
- So fügen Sie mit HappyAddons QuickInfos zu Ihrer Elementor-Website hinzu
- So vermeiden Sie, dass Tooltips nach Spam aussehen
- Einige großartige Tooltips-Designbeispiele
- Häufig gestellte Fragen zum Hinzufügen von QuickInfos mit Elementor
- Schluss mit Ihnen: Sind Sie bereit, Tooltips zu Ihrer Website hinzuzufügen?
Was ist ein Tooltip?
Ein Tooltip ist ein Textausschnitt, der angezeigt wird, wenn Sie mit der Maus über bestimmte Webelemente fahren. Es ist eine CSS-Eigenschaft, mit der Sie zusätzliche Informationen oder Inhalte um Ihre gewünschten Webelemente herum hinzufügen können. Dies kann Schaltflächen, Links und sogar Fotos umfassen.
Sie können QuickInfos verwenden, um hilfreiche Ratschläge, Produktinformationen oder allgemeinen Kontext zum Inhalt hinzuzufügen. Tooltips erleichtern auch die Navigation. Benutzer müssen also nicht mehrere Seiten besuchen, da Sie immer mehr Informationen auf derselben Webseite anzeigen können.
Wie Tooltips Ihnen helfen, die Benutzererfahrung auf Ihrer Website zu verbessern
Tooltips können Ihnen helfen, zusätzliche Informationen hinzuzufügen, um die Benutzererfahrung zu verbessern, ihre Suchabsichten zu erfüllen und gleichzeitig ihre Webbrowsing-Geschwindigkeit zu erhöhen. Sehen wir uns einige wichtige Vorteile der Verwendung von QuickInfos auf einer Website an.
1. Ermöglicht das Hinzufügen von Kontextinformationen
Tooltips ermöglichen es Ihnen, kontextbezogene Informationen zu bestimmten Webelementen anzuzeigen. Sie können es verwenden, um den Prozess komplizierter Anweisungen oder Webfunktionen zu vereinfachen.
Angenommen, Sie haben einen Artikel voller Text und Grafiken. QuickInfos können Ihnen dabei helfen, die wichtigsten Punkte Ihres Schreibens hervorzuheben, damit Benutzer leicht verstehen, was sie lesen.
2. Hilft in Formularfeldern
Sie müssen zahlreiche Felder ausfüllen, wenn Sie eine Online-Bewerbung ausfüllen, ein neues Konto erstellen oder E-Commerce-Produkte bestellen. QuickInfos können Benutzern hilfreiche Anweisungen geben, damit Benutzer beim Eingeben ihrer Informationen keine Fehler machen.
Diese Art von Unterstützung wird zu einem Muss, wenn Benutzer versuchen, ihre Kreditkarte zu verifizieren, einen Reisepass zu beantragen, Rechnungsadressen einzugeben und vieles mehr.
3. Erläutert den Einrichtungsprozess für Webanwendungen
Es gibt viele Webanwendungen, die für neue Benutzer normalerweise kompliziert sind. Sie müssen viel Zeit damit verbringen, zu verstehen, wie diese Anwendungen verwendet werden. Es tötet ihre Zeit sehr.
Mithilfe von Tooltips können Sie den Einrichtungsprozess jeder komplizierten Webanwendung einfach demonstrieren. Es kann Ihnen helfen, wertvolle Zeit für Ihre Benutzer zu sparen und ihnen von Anfang an das Gefühl zu geben, Profis zu sein.
4. Hilft Ihnen, Produktfunktionen zu bewerben
Tooltips können Ihnen nicht nur dabei helfen, komplexe Dinge zu erklären, sondern auch, um Ihre Produkteigenschaften zu bewerben. Vor dem Kauf eines Produkts möchten Kunden seine Funktionen und Benutzerfreundlichkeit studieren. Tooltips können Ihnen dabei helfen, beides zu tun. Sie können Ihre Produkteigenschaften hervorheben und die Bedienungsanleitung erläutern.
So fügen Sie QuickInfos zu Ihrer Elementor-Website mit benutzerdefiniertem CSS hinzu
Es gibt mehrere Möglichkeiten, wie Sie Tooltips zu Ihren hinzufügen können Elementar Website mit benutzerdefiniertem CSS. Lassen Sie uns einige einfachste Methoden für sie untersuchen.
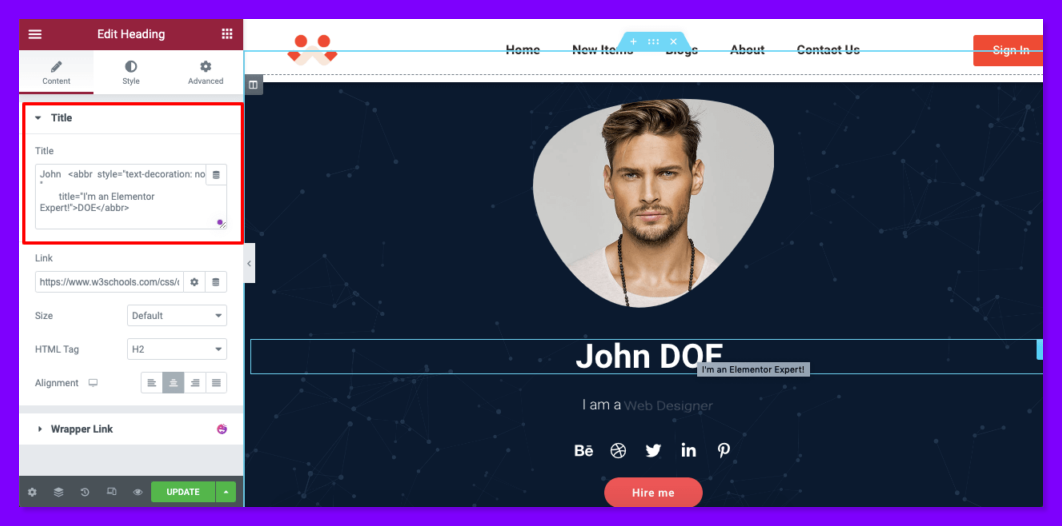
Methode 01 – Verwendung des <abbr> (Abkürzung)-Tags So fügen Sie QuickInfos hinzu
Mit dem <abbr>-Tag können Sie jederzeit Tooltips auf Ihrer Website erstellen. Sie müssen Ihren Tooltip-Text in das Tag title=“…“ einfügen. Hier ist ein Beispiel des Codes unten, den Sie verwenden können, um Ihren Tooltip zu erstellen.
John <abbr title="I'm an Elementor Expert!">DOE</abbr>Sie können diesen Code in jedes Elementor-Feld eingeben, das das HTML-Tag unterstützt. Sobald Sie diesen Teil erledigt haben, wird Ihr Tooltip angezeigt, wenn Sie den Mauszeiger auf dieses Element bewegen.

Hinweis: Mit dieser Methode können Sie Ihre Tooltips nicht stilisieren! Dies ist jedoch der einfachste Weg, um einen Tooltip hinzuzufügen.
Methode 2 – Tooltip mit HTML und CSS erstellen
Jetzt zeigen wir Ihnen, wie Sie einen anpassbaren Tooltip erstellen, mit dem Sie seine Farbe ändern, seine Position ändern, Animationen hinzufügen und vieles mehr können. Dazu müssen Sie zunächst einfache Codes für Ihren Tooltip in Ihre HTML-Datei schreiben.
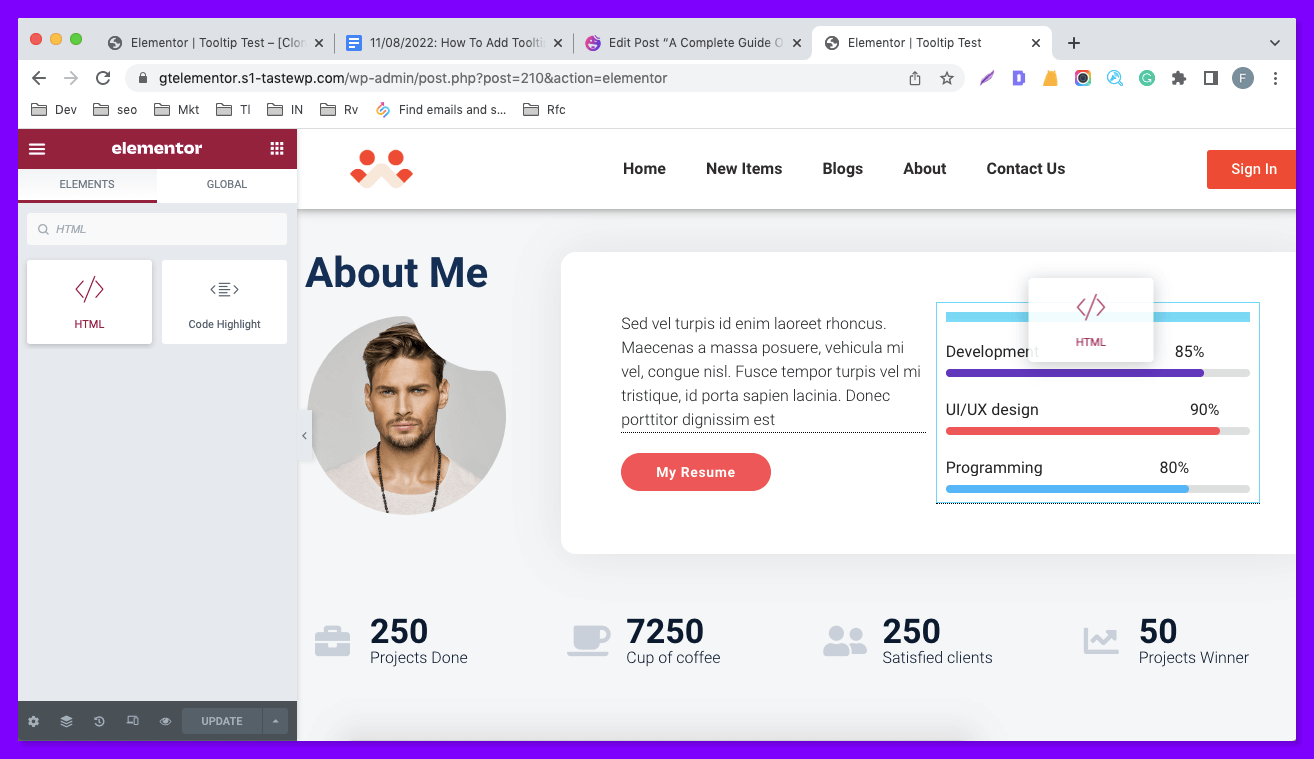
In Elementor erhalten Sie ein HTML-Widget, um ein Feld zum Schreiben dieses Codes zu erstellen. Ziehen Sie das HTML-Widget auf Ihre Elementor-Leinwand und legen Sie es dort ab.

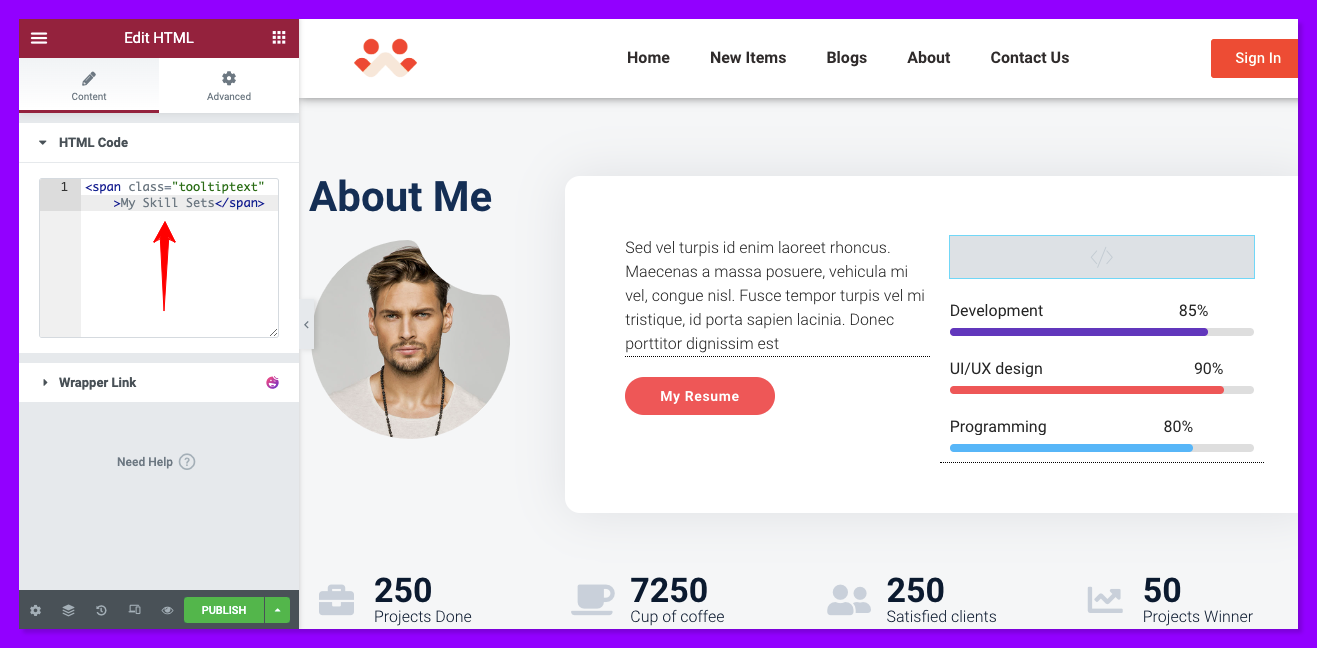
In Ihrem Elementor-Inhaltsbereich wird automatisch ein Feld geöffnet. Sie müssen eine Klasse hinzufügen und ihr einen Klassennamen geben, wir haben sie „Tooltiptext“ genannt. Diese Klasse wird verwendet, um den Tooltip anzupassen. Nachfolgend finden Sie ein Beispiel für HTML-Code, den Sie zum Erstellen Ihrer QuickInfos verwenden können.
<span class="tooltiptext" >My Skill Sets</span>Hier haben wir „Meine Skill-Sets“ als Tooltip-Text verwendet. Sie müssen Ihren gewünschten Tooltip-Text in diesen Abschnitt schreiben.

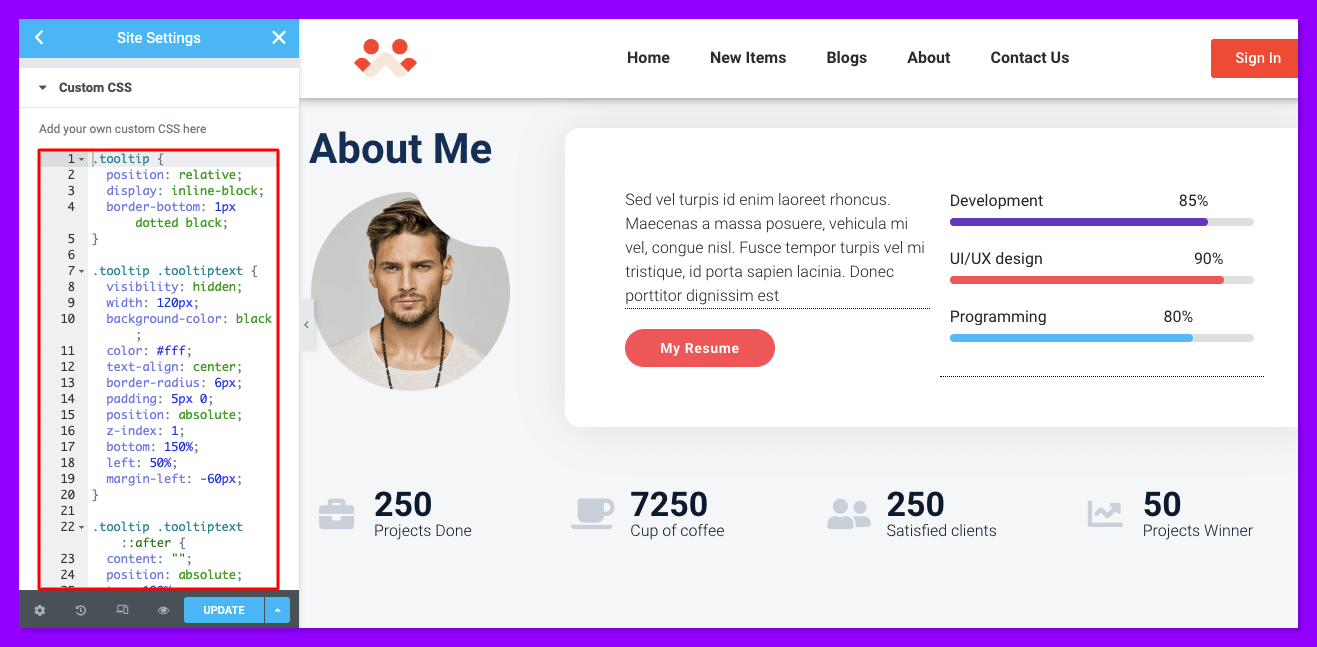
Wir haben die folgenden CSS-Codes geteilt, damit Sie Ihre QuickInfos weiter anpassen können. Sie können sie direkt in Ihren benutzerdefinierten CSS-Bereich kopieren und einfügen oder sie nach Belieben ändern. Sie können dieses Code-Snippet Ihrem benutzerdefinierten CSS-Bedienfeld von Elementor oder dem zusätzlichen CSS-Abschnitt Ihres Designs hinzufügen.
Wenn Sie diesen Code zu Ihrem benutzerdefinierten CSS von Elementor hinzufügen möchten, folgen Sie dieser Navigation – Elementor Site Settings > Custom CSS . Hier ist der Code. Sie können das gesamte CSS-Code-Snippet für den Tooltip kopieren oder an Ihre Bedürfnisse anpassen.
Hinweis: Um zum zusätzlichen CSS-Bedienfeld Ihres Designs zu navigieren, navigieren Sie zu Admin Dashboard > Darstellung > Anpassen > Zusätzliches CSS .
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
Wenn Sie Ihre QuickInfo-Position, Pfeilposition und mehr ändern möchten, folgen Sie den Code-Snippets unten.
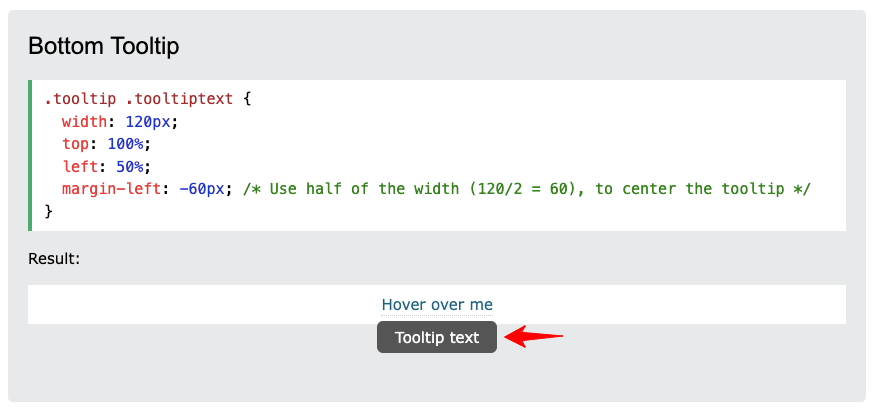
Verwenden Sie den folgenden Code, um die QuickInfo-Position zu ändern und unten zu platzieren.
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
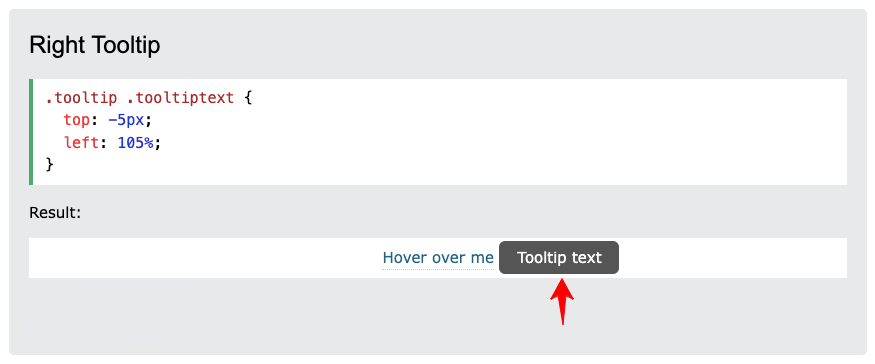
Um es auf die rechte Seite zu verschieben, verwenden Sie den folgenden Code.
.tooltip .tooltiptext { top: -5px; left: 105%; } 
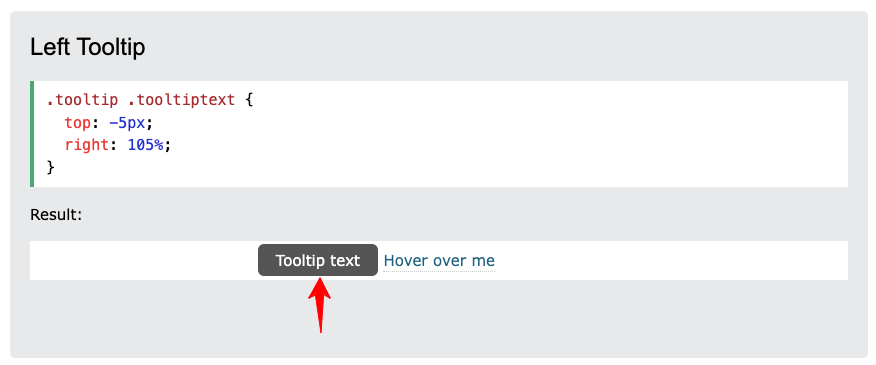
Verwenden Sie den folgenden Code, um es auf der linken Seite zu platzieren.
.tooltip .tooltiptext { top: -5px; right: 105%; } 
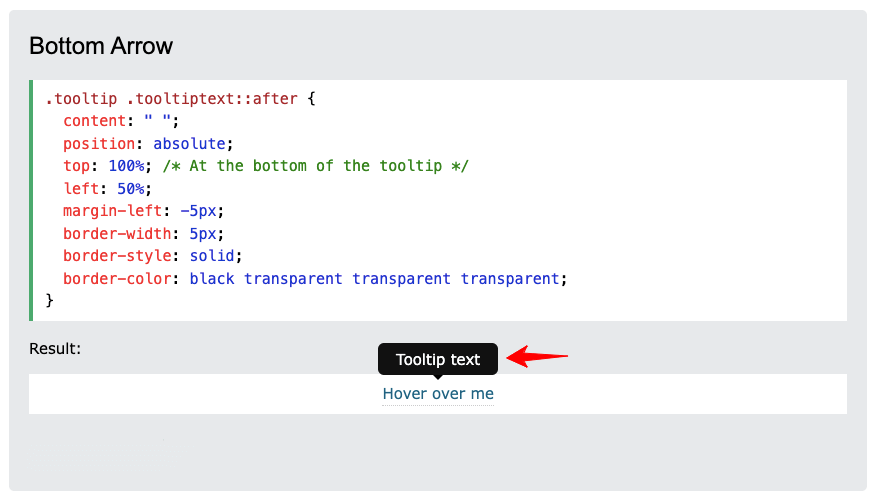
Verwenden Sie den folgenden Code, um die Pfeilposition Ihres Tooltips zu ändern und nach unten zu verschieben.
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
Wenn Sie mehr über die Anpassung von CSS-Tooltips erfahren möchten, können Sie w3schools besuchen.
So fügen Sie mit HappyAddons QuickInfos zu Ihrer Elementor-Website hinzu
Einige von uns finden es möglicherweise schwierig, einen Tooltip mit benutzerdefinierten CSS-Codes zu erstellen. Heute ist das Erstellen und Hinzufügen von Tooltips zu Ihrer Website ohne eine einzige Programmierzeile möglich. HappyAddons stellt Ihnen in Elementor eine No-Code-CSS-Tooltip-Funktion zur Verfügung.
Interessanterweise können Sie diese Funktion in HappyAddons kostenlos erhalten. Nicht nur das Hinzufügen von Texten, sondern Sie erhalten auch die folgenden erweiterten Funktionen im HappyAddons-Tooltip.
- Textfarbe ändern
- Ändern Sie die Texttypografie
- Ändern Sie die QuickInfo-Position
- Texthintergrundfarbe und Hintergrundbild hinzufügen
- Fügen Sie dynamische Tags hinzu
- Animation hinzufügen
- QuickInfo-Pfeil hinzufügen
Lassen Sie uns unten untersuchen, wie Sie mit dieser Erweiterung QuickInfos in Elemnetor hinzufügen.
Voraussetzungen zum Hinzufügen von QuickInfos
- Elementor kostenlos
- HappyAddons kostenlos
Sobald Sie diese Plugins auf Ihrer Website installiert haben, fahren Sie mit dem folgenden Prozess fort.
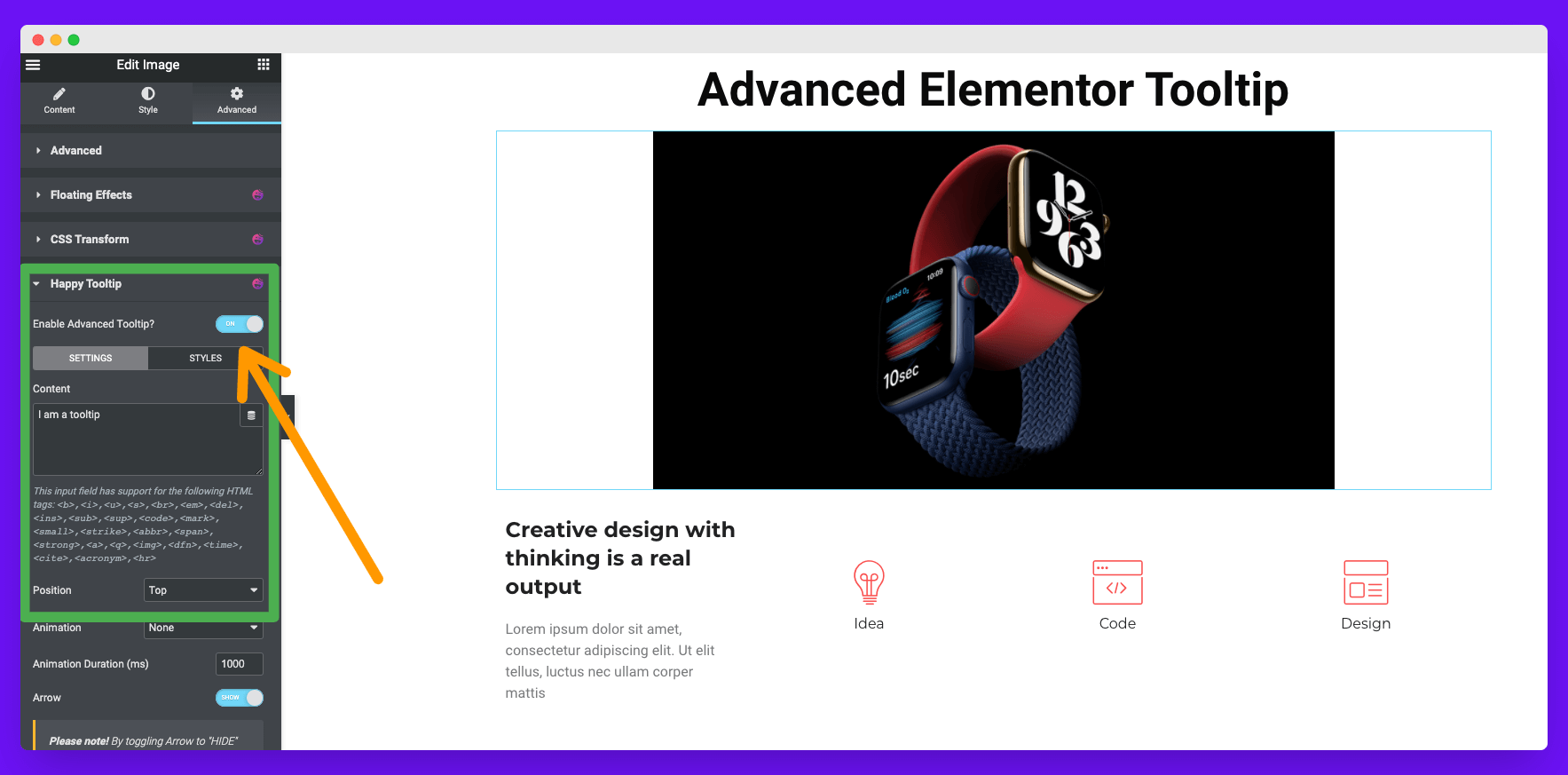
Schritt 01: Aktivieren Sie den erweiterten Tooltip
Da der Tooltip eine Funktion und kein Widget ist, müssen Sie ihn zuerst aktivieren. Um diese Funktion zu aktivieren,
- Wählen Sie zunächst ein beliebiges Widget oder Element Ihrer Website aus.
- Dann gehen Sie zu Registerkarte Erweitert .
- Scrollen Sie etwas nach unten und erweitern Sie die Option Happy Tooltip .
- Schalten Sie den Erweiterten Tooltip aktivieren ein .

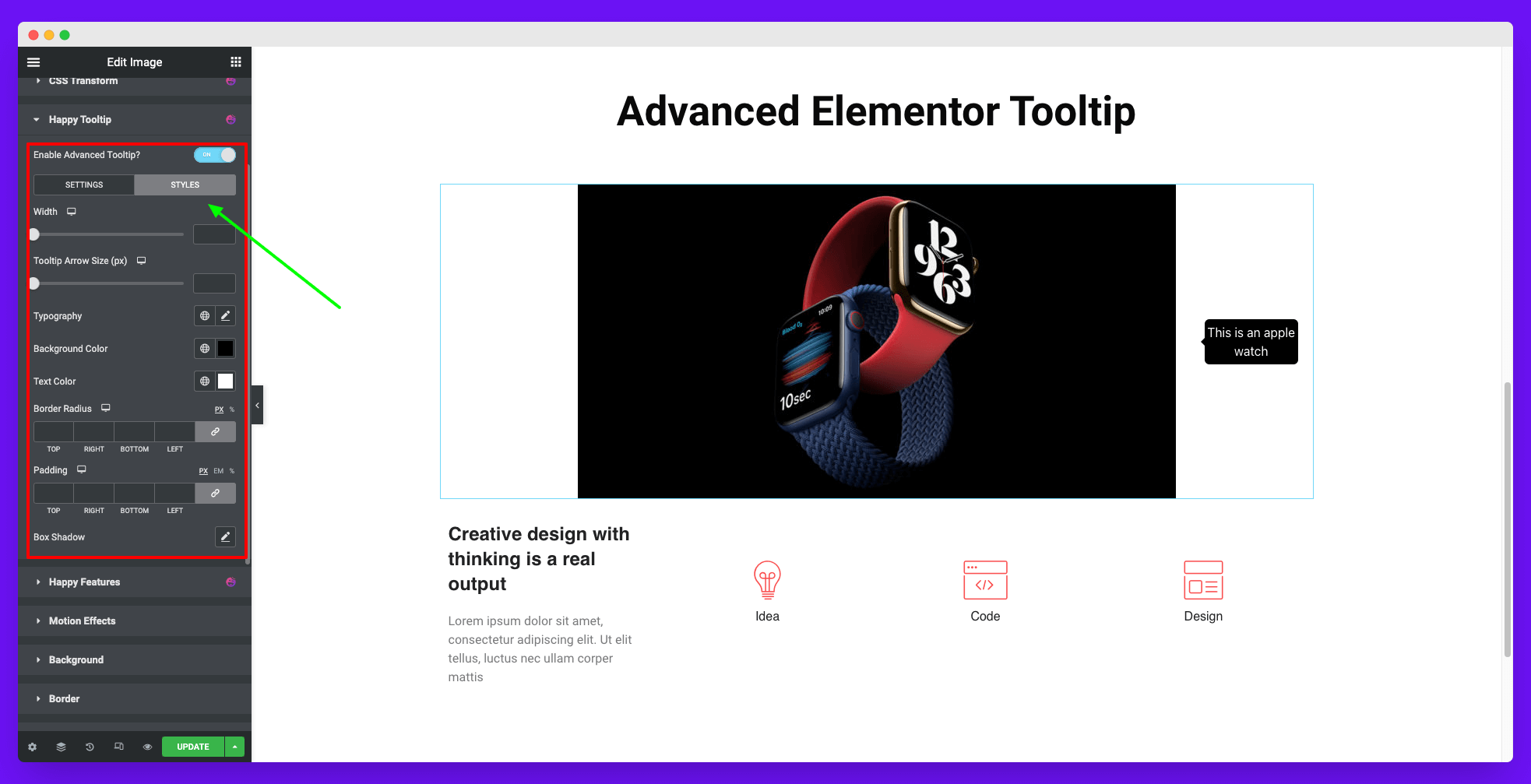
Nachdem Sie diese Funktion aktiviert haben, erhalten Sie zwei weitere Abschnitte, um Ihren Tooltip anzupassen. Sie sind Stil und Inhalt. Sie können sie auf dem obigen Foto sehen.
- Stil : In diesem Abschnitt können Sie das Design anpassen und ein Bild für Ihren Tooltip hinzufügen. Wir werden später ausführlich auf diese Option eingehen.
- Inhalt: Im Inhaltsbereich können Sie QuickInfo-Text hinzufügen und bearbeiten, seine Position korrigieren, Animationen hinzufügen und vieles mehr.
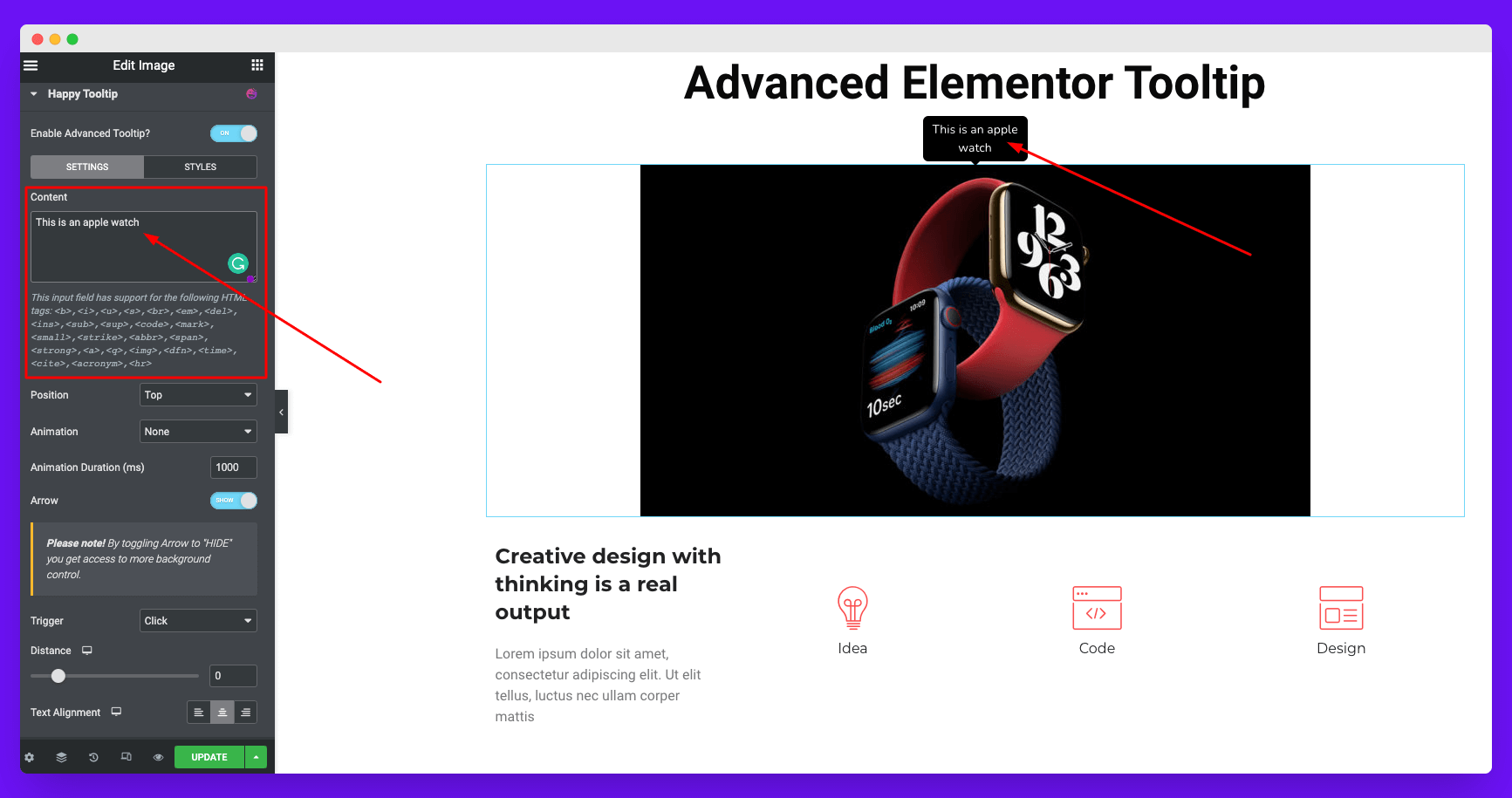
Schritt 02: Fügen Sie Ihre Tooltip-Texte hinzu

Im Inhaltsbereich können Sie nicht nur Ihre gewünschten Tooltip-Texte hinzufügen, sondern auch HTML-Tags, um Ihren Tooltip-Texten einen zusätzlichen Vorteil zu verleihen. HTML-Tags, die Sie hier verwenden können, sind:
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<mark>,<small >,<strike>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<time>,<cite>,<acronym>,<hr>
Fügen Sie Ihrem Tooltip-Inhalt dynamische Tags hinzu
HappyAddons haben eine Integration mit dynamischer Unterstützung für Ihre Tooltip-Inhalte. Aufgrund einiger Einschränkungen ist es für uns jedoch schwierig, alle Tags zu unterstützen. Wir unterstützen derzeit keine dynamischen Shortcode-Tags.
Außerdem können Sie die dynamischen Daten im Bearbeitungsmodus nicht sehen, nur im Vorschaumodus.
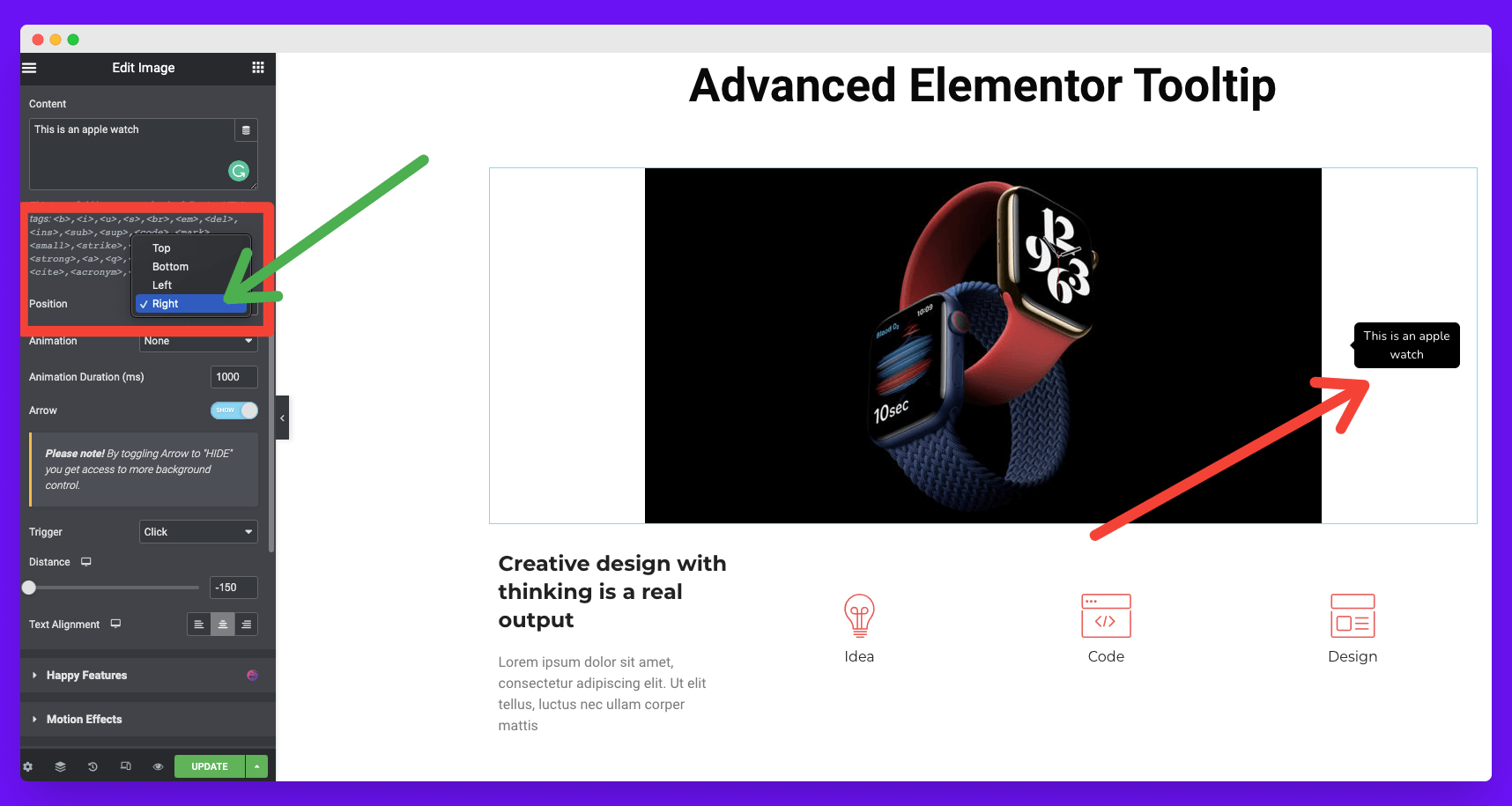
Passen Sie die Position Ihres Elementor-Tooltips an

Direkt unter dem Inhaltsbereich finden Sie die Positionssteuerungseinstellungen. Standardmäßig wird Ihr Tooltip über jedem Element angezeigt. In diesem Abschnitt erhalten Sie vier verschiedene Optionen zum Festlegen Ihrer QuickInfo-Position. Sie sind:
- oben
- Unterseite
- Links
- Recht
Auf dem Foto unten sehen Sie, dass wir unsere QuickInfo-Position nach rechts geändert haben.

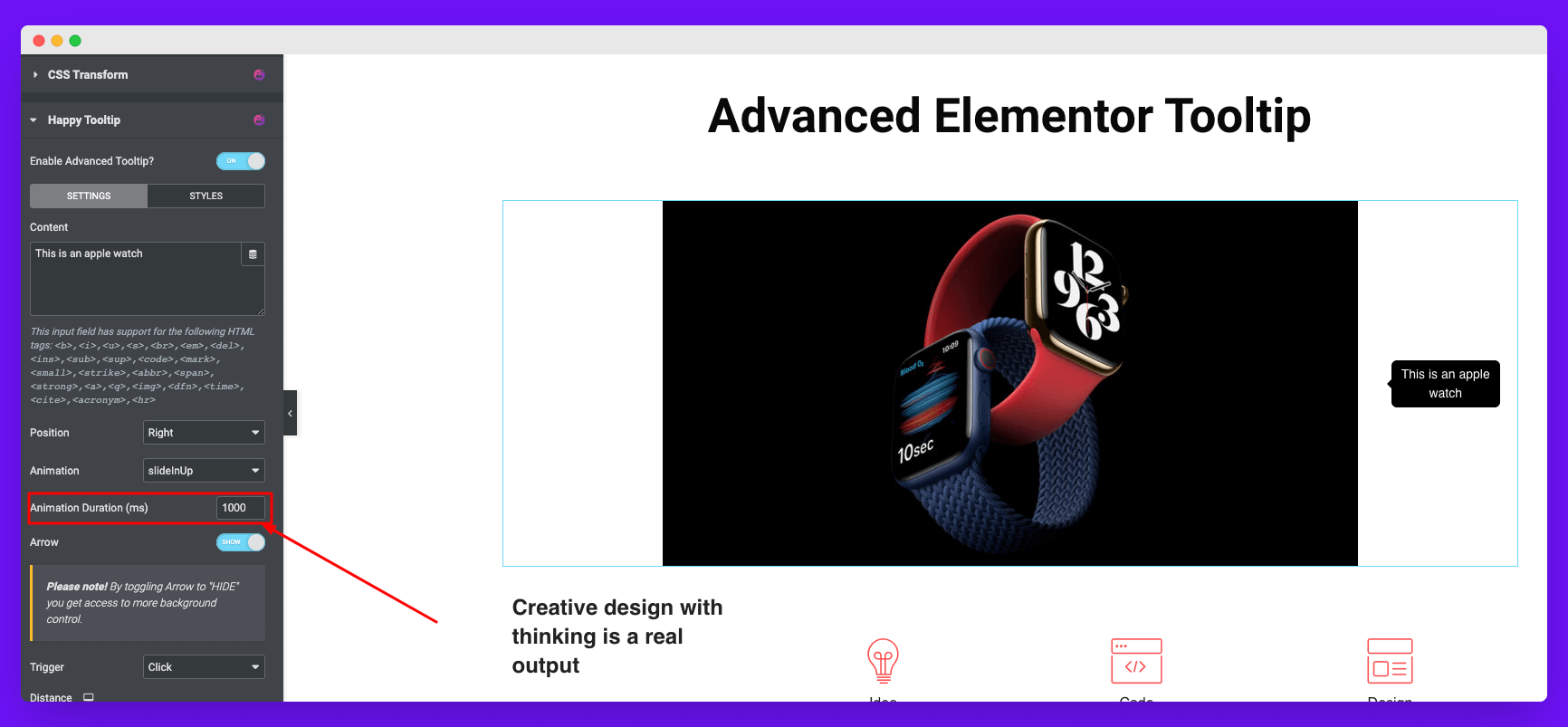
Fügen Sie Animationen zu Ihren Elementor-Tooltips hinzu
Direkt unter den Positionseinstellungen finden Sie den Animationsbereich. Dort stehen Ihnen acht Arten von Animationseffekten zur Verfügung. Sie sind:
- Einblenden
- Einrollen
- Hineinzoomen
- Prallen
- Nach unten einschieben
- Links einschieben
- Rechts einschieben
- Nach oben schieben
Wählen Sie diejenige aus, die den Anforderungen Ihres Tooltips entspricht. Sehen Sie sich das Foto unten an!
Sie können sogar die Animationsdauer für Ihren Tooltip anpassen. Standardmäßig ist sie auf 1000 ms (Millisekunde) eingestellt.

Fügen Sie den Pfeil Ihres Elementor-Tooltip hinzu oder entfernen Sie ihn
Sie können diesen Tooltip-Zeiger oder Tooltip-Navigationspfeil nennen. Standardmäßig wird dieser Pfeil aktiviert. Aber Sie können es deaktivieren, wenn Sie möchten. Der Vorgang wird nachstehend erläutert.
Hinweis: Sie müssen diese Funktion deaktivieren, wenn Sie Ihrem Tooltip ein Bild hinzufügen möchten. Andernfalls ist die Option zum Hinzufügen von Bildern nicht verfügbar.
Lösen Sie Ihren Tooltip aus
Der Trigger definiert, wie die Elementar Tooltip erscheint auf Ihrem Bildschirm. Es stehen zwei Triggeroptionen zur Verfügung:
- Klicken
- Schweben
Sie erhalten die Entfernungsoption direkt unter dem Abschnitt „Auslöser“. Sie können den Abstand zwischen Ihrem Webelement und seinem Abstand mit dem Tooltip vergrößern oder verkleinern.
Richten Sie Ihren Tooltip-Text aus
Sie erhalten die Textausrichtungsoption unter dem Abschnitt Abstand.
Schritt 03: Gestalten Sie Ihre Elementor-Tooltips
Um Ihre Tooltips weiter anzupassen, klicken Sie im Foto unten auf den Stilbereich.

Erhöhen Sie die Breite Ihres Tooltips
Die erste Option, die im Stilabschnitt angezeigt wird, ist Breite . Ziehen Sie die Breitenschaltfläche und passen Sie sie an das gewünschte Maß an.
Erhöhen Sie die Größe Ihres Tooltip-Pfeils
Sie können die Pfeilgröße Ihres Tooltips über Tooltip Arrow Size anpassen . Sie können dies tun, indem Sie die Messschaltfläche unten ziehen.
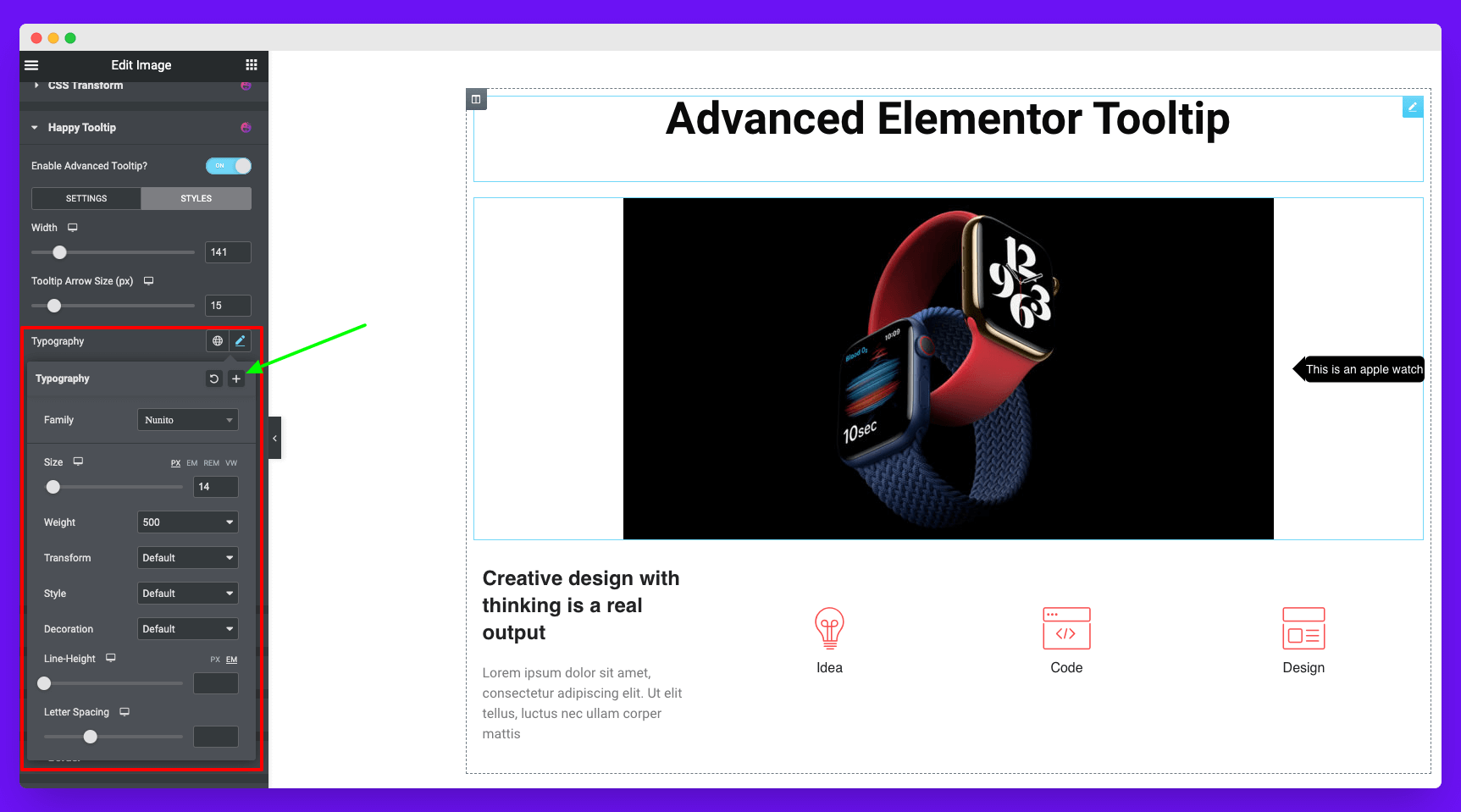
Ändern Sie die Typografie Ihrer Tooltips
Sie können Ihrem Tooltip eine Vielzahl von Geschmacksrichtungen aus den Typografieeinstellungen hinzufügen. Hier erhalten Sie alle Elementor-Typografieeinstellungen.

Fügen Sie dem Hintergrund Ihres Tooltip-Textes Farbe hinzu
Mit der Option Hintergrundfarbe können Sie dem Hintergrund Ihres Tooltip-Textes Farbe hinzufügen.
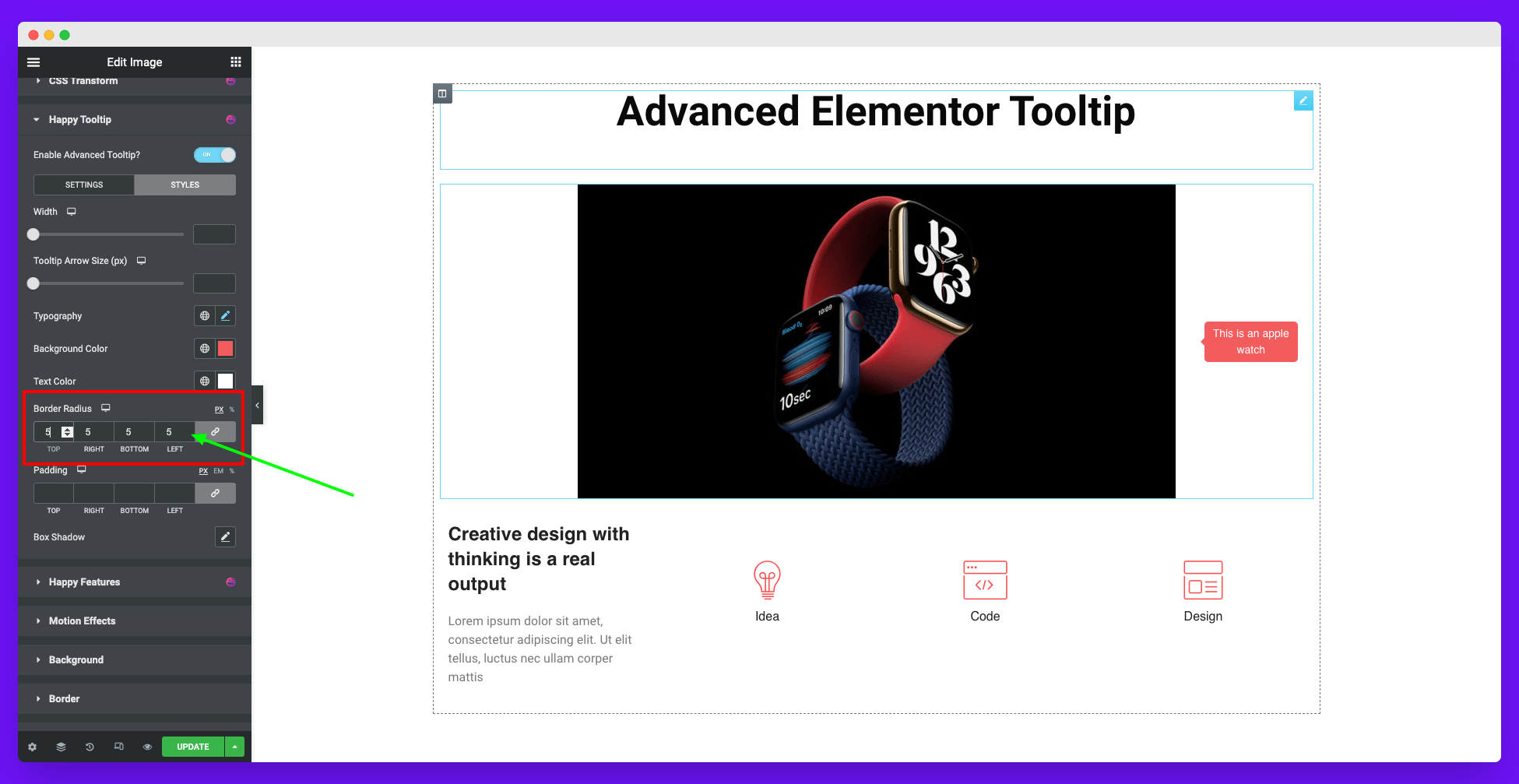
Randradius zu Ihrem Tooltip hinzufügen
Standardmäßig beträgt der Randradius für Ihren Tooltip 5 px. Aber Sie können es ändern, wie Sie wollen. Das Grenzradius-Bedienfeld gibt Ihnen die vollständige Befugnis dazu.

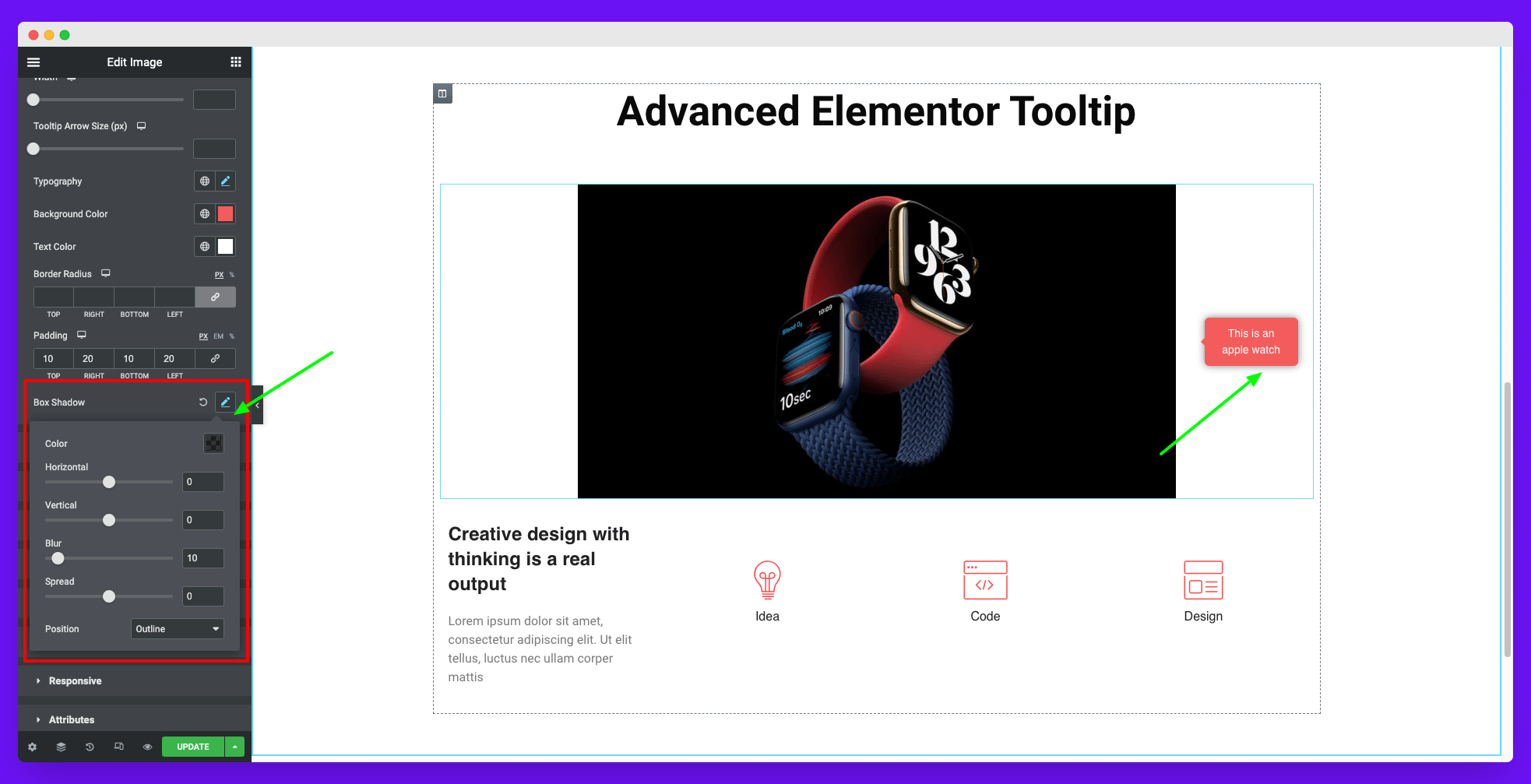
Fügen Sie Box Shadow zu Ihrem Tooltip hinzu
Indem Sie die Messschaltflächen ziehen, können Sie Ihren Tooltips Schatten aus den Box-Schatteneinstellungen hinzufügen.

Schritt 04: Aktivieren Sie die Bildoption
Wir haben Ihnen bereits einmal gesagt, dass Sie die Tooltip-Pfeilfunktion deaktivieren müssen, wenn Sie die Bildoption aktivieren möchten. Es wird eine neue Option im Stilbereich aktiviert.
Fügen Sie ein Bild hinzu und passen Sie Ihren Tooltip an
Navigieren Sie zum Stilbereich. Klicken Sie auf den Abschnitt Hintergrundtyp und erweitern Sie ihn. Sie erhalten dort eine Bilddatei. Klicken Sie darauf und laden Sie Ihr gewünschtes Foto für den Tooltip hoch. Anschließend können Sie Position, Anbringung, Größe, Textfarbe, Randradius und mehr ändern.
So können Sie wunderbare Bilder und textbasierte Tooltips für Ihre Website erstellen. Schauen Sie sich an, wie Ihre Tooltips nach vielen Anpassungen endlich aussehen.
So vermeiden Sie, dass Tooltips nach Spam aussehen
QuickInfos können eine großartige Möglichkeit sein, Ihren Webbenutzern zusätzliche Informationen bereitzustellen. Wenn jedoch zu viele Tooltips auf einer Seite angezeigt werden, kann sie spammig und irritierend aussehen. Es gibt einige Dinge, die Sie bei der Verwendung von QuickInfos vermeiden müssen, damit Ihre Webseiten niemals als Spam aussehen.
Lassen Sie uns sie unten erkunden.
1. Halten Sie Ihre Tooltips kurz und einfach
Tooltips sollten Informationen enthalten, die für Benutzer zwingend verständlich sind – sonst nichts. Vermeiden Sie daher lange Detaillisten, unnötige Texte und auffällige Gestaltungselemente. Halten Sie sich stattdessen an einfache und direkte Erklärungen.
2. Niemals mehrere Tooltips zusammen anzeigen
Eine andere Möglichkeit, um zu verhindern, dass Tooltips als Spam erscheinen, besteht darin, die Anzahl der Tooltips zu begrenzen, die pro Block/in derselben Zeile angezeigt werden. Zeigen Sie jeweils nur einen Tooltip an und erlauben Sie Benutzern, nach unten zu scrollen, wenn sie weitere Informationen wünschen.
Wenn Sie weitere Informationen hinzufügen möchten, können Sie alternative Wege in Betracht ziehen. Sie können beispielsweise Videos und Infografiken einbetten, anstatt alle Lasten mit Tooltips zu teilen. Dies kann sogar eine reichhaltigere Benutzererfahrung für Benutzer sicherstellen.
3. Halten Sie den Abstand zwischen den Elementen ein
Platz spielt bei jedem UI-Design eine große Rolle. Es gibt ein ideales Verhältnis, wie viel Platz Sie auf Ihren Webseiten sicherstellen müssen. Und das Verhältnis ist 2:1, was bedeutet, dass ein Drittel Ihrer Webseiten Leerzeichen haben muss.
Dasselbe gilt für Tooltips. Machen Sie sie nicht zu voll, damit die Benutzer beim Surfen auf Ihrer Website etwas Luft haben können.
4. Lassen Sie Benutzer den Tutorial-Teil überspringen
Wenn Sie Tutorials oder andere hilfreiche Inhalte bereitstellen, stellen Sie sicher, dass Benutzer diese überspringen können, wenn sie dies nicht möchten. Dies trägt dazu bei, die Anzahl der auf einer Seite angezeigten QuickInfos zu reduzieren, und ermutigt mehr Personen, Ihre Inhalte zu nutzen.
Einige großartige Tooltips-Designbeispiele
Die intelligente Verwendung von Tooltips kann die Benutzererfahrung beim Erweitern und Erkunden einer Website verbessern. Werfen wir einen kurzen Blick auf einige der besten Tooltips-Beispiele für Anwendungsfälle.
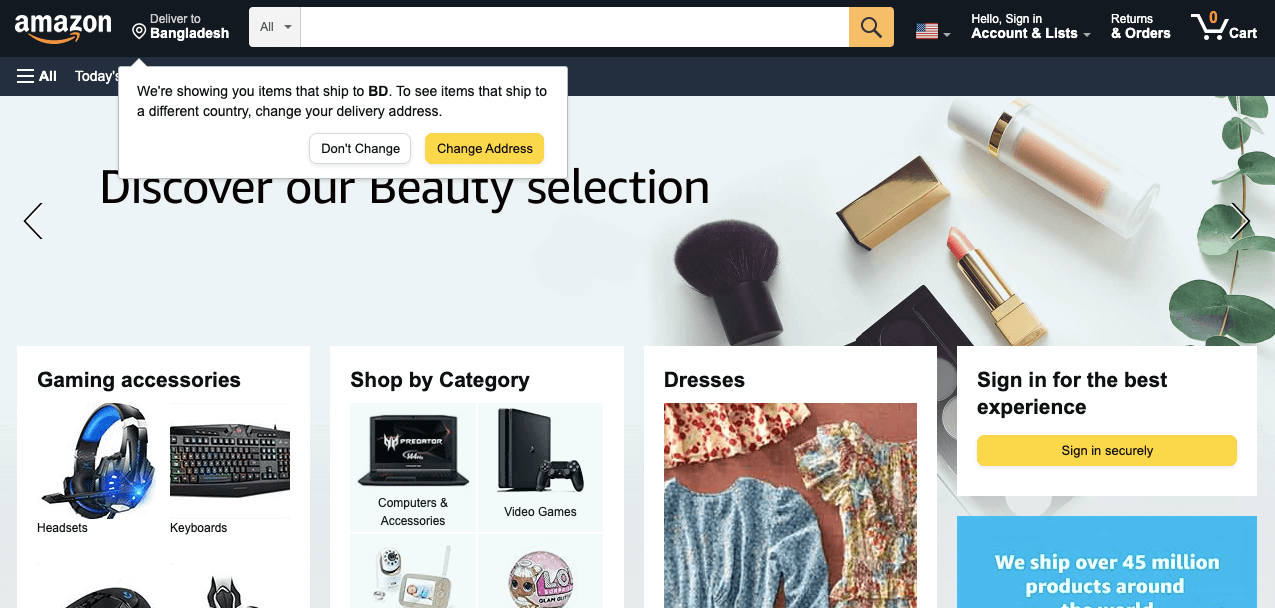
- Amazonas
Amazon ist derzeit die Nummer eins unter den E-Commerce-Websites im Internet. Sie finden unzählige Tooltips, die Amazon verwendet, um Sie auf verschiedenen Seiten zu führen und alle wesentlichen Prozesse zu erklären. Immer wenn Sie auf der Homepage landen, erhalten Sie einen Tooltip wie den folgenden.
Das Beste ist, dass es nicht nur Anweisungen, sondern auch CTA-Buttons enthält.

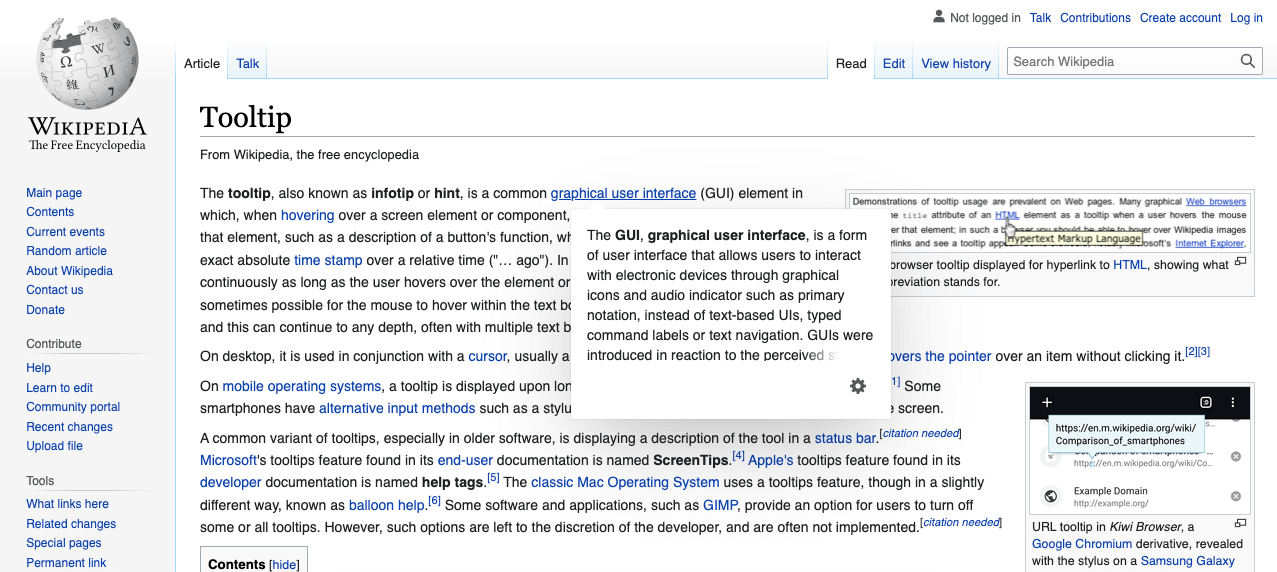
2. Wikipedia
Wikipedia ist eine Online-Enzyklopädie, die von der Gemeinschaft freiwilliger Autoren gepflegt wird. Immer wenn Sie den Mauszeiger über verknüpfte Wörter bewegen, wird ein Tooltip angezeigt, der zusätzliche Informationen zu diesen Wörtern und Terminologien enthält.

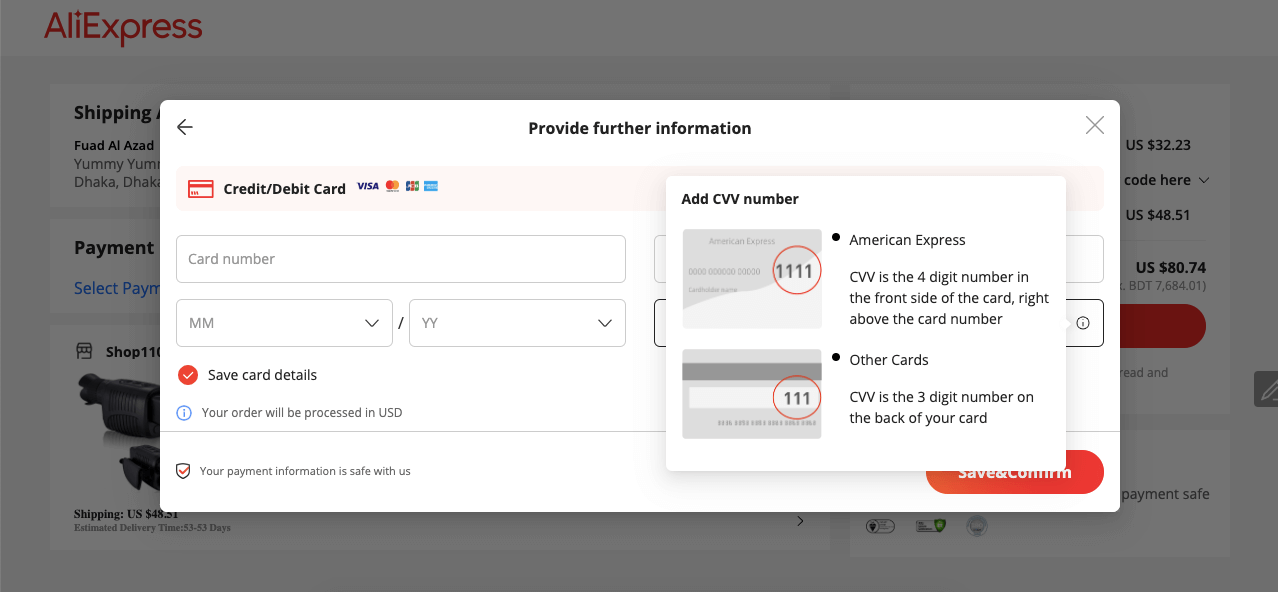
3. AliExpress
Wann immer Sie versuchen, Produkte von AliExpress mit einer Kredit- oder Debitkarte zu kaufen, erhalten Sie einige Tooltips, die erklären, wie Sie den Bestellvorgang abschließen. Hier können Sie auf dem Foto unten sehen, dass Tooltips erklären, wo Sie Ihre Kartennummer auf verschiedenen digitalen Karten erhalten und sie zum Abschließen einer Bestellung verwenden.

Ich hoffe, diese drei Beispiele reichen aus, damit Sie verstehen, wie Sie Tooltips auf Ihrer Website anzeigen sollten.
Häufig gestellte Fragen zum Hinzufügen von QuickInfos mit Elementor
Lassen Sie uns eine Antwort auf einige der am häufigsten gestellten Fragen zum Hinzufügen von QuickInfos zu Elementor-Websites geben.
Wann sollten Tooltips verwendet werden?
Es gibt einige spezielle Situationen, in denen die Verwendung von Tooltips ein Muss ist. Zum Beispiel:
1. Auf kritische Begriffe und Jargon eingehen.
2. Helfen Sie Benutzern beim Ausfüllen von Formularen, Kassenseiten und der Installation der Software.
3. Um die komplizierten Prozesse zu erklären.
4. Um wichtige Funktionen hervorzuheben.
5. So sparen Sie Platz auf einer Webseite.
Sind Tooltips gut für SEO?
Ihre Website erhält eine bessere Ranking-Position in SERPs, wenn sie hervorragende Benutzererfahrungen bietet und auf die Bedürfnisse der Kunden eingeht. Die intelligente Verwendung von Tooltips kann Ihnen dabei helfen, beides zu tun. Das bedeutet, dass Tooltips eine großartige Möglichkeit sein können, Ihren SEO-Score zu verbessern.
Wie lang sollte ein Tooltip sein?
Ihre Tooltips sollten maximal 150 Zeichen lang sein. Füllen Sie es nicht mit unnötigen Worten. Halten Sie es sehr präzise und auf den Punkt.
Funktionieren Tooltips auf Mobilgeräten?
Ja, Tooltips funktionieren auch auf Mobiltelefonen. Sie sind eigentlich kleine In-App-Nachrichten, die Sie verwenden können, um bestimmte UI-Elemente hervorzuheben.
Was ist der Unterschied zwischen Tooltip und Popover?
Tooltip ist eine sehr kurze und wertvolle Erklärung, die Benutzer erhalten, wenn sie mit dem Mauszeiger auf bestimmte Wörter und Symbole zeigen. Ein Popover ist eine vergleichsweise lange Beschreibung, die manchmal Links zu externen Webseiten enthält. Es erscheint auch auf dem Display, wenn ein Benutzer seinen Cursor auf bestimmte Wörter oder Symbole bewegt.
Schluss mit Ihnen: Sind Sie bereit, Tooltips zu Ihrer Website hinzuzufügen?
Ein gutes Design ist das erste, was Ihr Publikum innerhalb eines Augenblicks beeindrucken kann. Laut Adobe hören 38 % der Nutzer auf, sich mit einer Website zu beschäftigen, wenn deren Inhalt und Layout weniger attraktiv sind. Über 55 % der Internetnutzer geben an, dass sie es nicht mögen, ein Unternehmen mit einem sehr schlechten Webdesign zu empfehlen – SocPub.
Wenn Sie also möchten, dass Ihre Website online auffällt, müssen Sie sich um jedes einzelne Element des Webdesigns kümmern. Mithilfe von Tooltips können Sie komplizierte Dinge für Ihre Benutzer vereinfachen und die Benutzererfahrung verbessern.
Wir hoffen, dass Sie nach dem Lesen dieses Artikels jetzt alles darüber wissen, wie man QuickInfos auf Elementor-Websites hinzufügt, sei es durch benutzerdefiniertes CSS oder durch die QuickInfo-Zukunft von Happyaddons. Wenn Sie noch weitere Fragen oder Neugier zu diesem Thema haben, lassen Sie es uns einfach über den Kommentarbereich wissen.
Es wird uns eine Freude sein, Ihnen bei Schwierigkeiten zu helfen und Sie zu führen.
